最大的內容繪製 (LCP) 以及如何在 WordPress 中改進它
已發表: 2023-07-06這篇文章是有關 Core Web Vitals 的三部分系列文章中的第一篇。 在其中,我們想逐一回顧谷歌網站質量新標準的核心三個指標。 我們的第一站:最大內容繪製 (LCP) 以及如何在 WordPress 中改進它。
到目前為止,Core Web Vitals 是 Google 的一個關鍵排名因素。 作為用戶體驗的衡量標準,它們決定訪問者是否在您的網站上度過愉快的時光,並影響您在搜索引擎中的表現。 因此,確保它們正確非常重要。
為了幫助您做到這一點,如上所述,我們希望深入研究 Core Web Vitals 的每個組件。 下面,我們討論它們到底是什麼以及為什麼它們對 SEO 很重要。 之後,您將獲得有關如何在您的 WordPress 網站上獲得“最大內容繪製”(其中第一個)的 A 級教育。 這篇文章解釋了 LCP 是什麼、如何測量它、您應該爭取什麼數字,以及如何在必要時在您的 WordPress 網站上改進此指標。
什麼是核心網絡生命力?

首先,如果這個主題對您來說是全新的,讓我們從基礎知識開始:Core Web Vitals 到底是什麼?
簡而言之,它們是 Google 於 2020 年 5 月推出的一組以用戶為中心的指標,用於衡量網頁的加載速度、交互性和視覺穩定性。它們旨在幫助網站所有者和開發人員了解他們的用戶體驗有多好。頁面提供並確定需要改進的領域。
核心 Web Vitals 包含三個指標:
- 最大內容塗料 (LCP)
- 首次輸入延遲 (FID)
- 累積佈局偏移 (CLS)
每一個因素都是單獨測量的,並受到不同因素的影響,這就是我們撰寫本系列文章的原因。
為什麼核心網絡生命對於 SEO 很重要?
我們強調這一點的原因很簡單。 谷歌已經明確表示,它希望優先考慮那些為經常訪問這些頁面的訪問者提供愉快體驗的頁面。 核心網絡生命力是衡量這一點的一種方法。
因此,到目前為止,它們已成為 Google 網頁評估和排名算法的關鍵組成部分。 引用他們自己關於此事的頁面:
核心網絡生命值是網絡生命值的子集,適用於所有網頁,應由所有網站所有者進行衡量,並將在所有 Google 工具中顯示。
因此,如果你希望你的頁面表現良好,你不僅要考慮網頁設計、EAT、內容權威、頁面優化、網站速度和移動友好性等因素,還要考慮這些用戶體驗指標。 否則,您可能會發現自己受到谷歌的懲罰並且排名不佳。
此外,改進 Core Web Vitals 可以提高用戶參與度、延長網站訪問時間,並最終提高轉化率和收入。 因此,為他們優化您的網站不僅有助於搜索引擎優化,還可以推動業務成果。
全清? 然後我們來處理第一個指標。
什麼是最大內容塗料 (LCP)?

LCP 是我們想要查看的第一個核心 Web 生命指標。 它測量用戶啟動頁面加載後,視口中最大元素(即您在瀏覽器窗口中看到的內容)完全呈現在屏幕上所需的時間。 它可以是圖像、視頻、文本塊或占據頁面上大量空間的任何其他元素。
LCP 是一個重要的指標,因為它反映了用戶訪問網頁主要內容的速度,這可能是他們最初的目的。 LCP 分數較低意味著用戶可能需要等待更長的時間才能開始閱讀頁面或與頁面交互。 這可能會導致他們感到沮喪並最終讓他們離開。 沒有布埃諾。
最大內容油漆是如何計算的?
頁面的 LCP 分數是通過跟踪視口中最大元素完全渲染所需的時間(以秒為單位)來確定的。 但是,該指標僅考慮某些類型的元素進行計算:
-
<img>元素,表示圖像 <svg>文檔中的<image>元素- 顯示預覽圖像的
<video>元素 - 通過
url()函數加載背景圖像的元素 - 帶有文本內容的塊級和內聯級元素
簡而言之,視覺效果和正文。 同時,LCP 會忽略用戶可能不認為“內容豐富”的組件,例如:
- 不透明度為 0 的元素對用戶不可見
- 覆蓋全屏且可能充當背景而不是內容的元素
- 佔位符圖像或信息很少的圖像可能無法反映頁面的真實目的
如何測試您的站點的 LCP
有很多方法可以在 WordPress 網站上測試 Largest Contentful Paint。 正如上面提到的,它現在是所有 Google 工具中的一個指標,所以你可以從那裡開始。
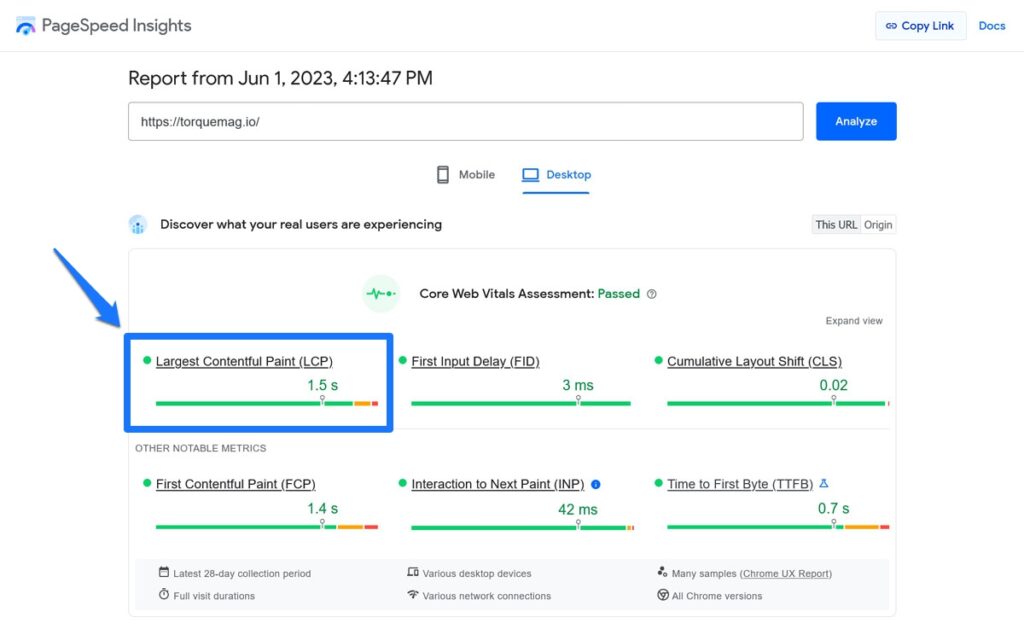
例如,當您將您的網站輸入PageSpeed Insights時,您可以找到您的LCP值以及您是否通過了測試。

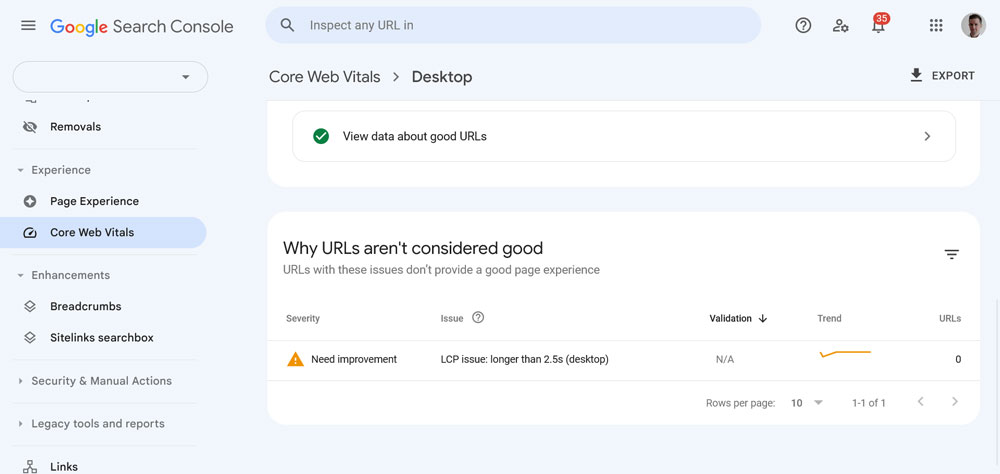
此外,您還可以在 Google Search Console 的 Core Web Vitals 報告中找到有關 Largest Contentful Paint 問題和其他問題的信息。

Chrome 開發者工具也顯示了它(更多內容見下文)。 另外,還有一些瀏覽器插件可以讓您測量這些指標,例如 Chrome 的 Web Vitals 和 Firefox 的 SpeedVitals。 最後,如果您是開發人員,您可能希望使用更多技術解決方案,例如 web-vitals JavaScript 庫。
理想的 LCP 值是多少?
了解如何測量 LCP 後,您的下一個問題可能是到底什麼是好的值? 您應該追求什麼基準?
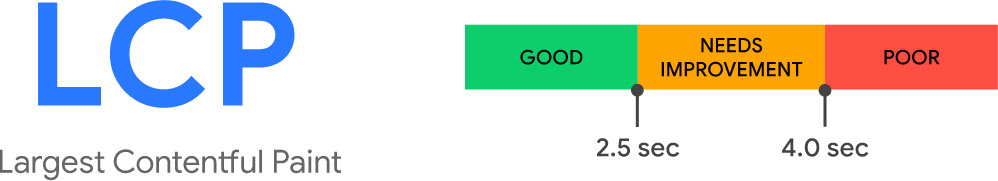
在最大內容繪製的情況下,神奇數字是 2.5 秒。 如果您的 LCP 分數低於 2.5 秒,則視為良好。 相關頁面可能提供良好的用戶體驗。 如果你的分數在 2.5 到 4 秒之間,Google 就會認為需要改進。 任何超過 4 秒的時間都被視為較差。

所以,剪得很漂亮,然後晾乾。 無需懷疑,您清楚地知道這家搜索巨頭對您的期望。
如何改進最大的內容繪製(在 WordPress 中)
如果您在測試後發現您的網站不符合上述基準,請不要擔心。 我們將在這篇文章的其餘部分討論如何在必要時提高您的最大內容繪製值。
好消息是您可以做很多事情。 另一方面,許多因素都會影響 LCP,因此,糾正它通常不是一個快速解決問題的事情。 你需要一步步看整個頁面加載過程。 那麼讓我們這樣做吧,好嗎?
找到最大的內容繪製元素
提高 LCP 價值的第一步是找出 LCP 元素到底是什麼。 畢竟,如果您不知道要關注什麼,如何才能改進某些內容的交付呢?
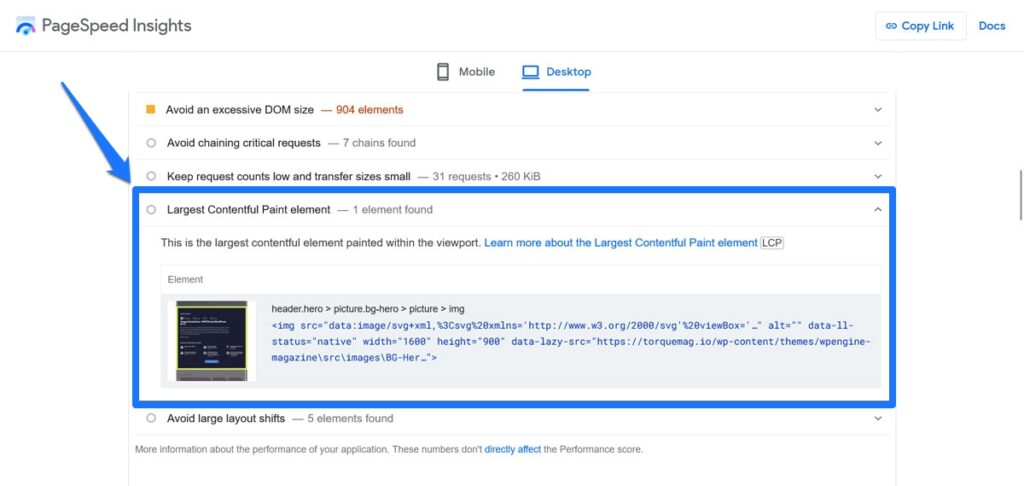
如果您使用 PageSpeed Insights 來衡量您的網站,它實際上會告訴您診斷部分頁面下方的 LCP 元素是什麼。

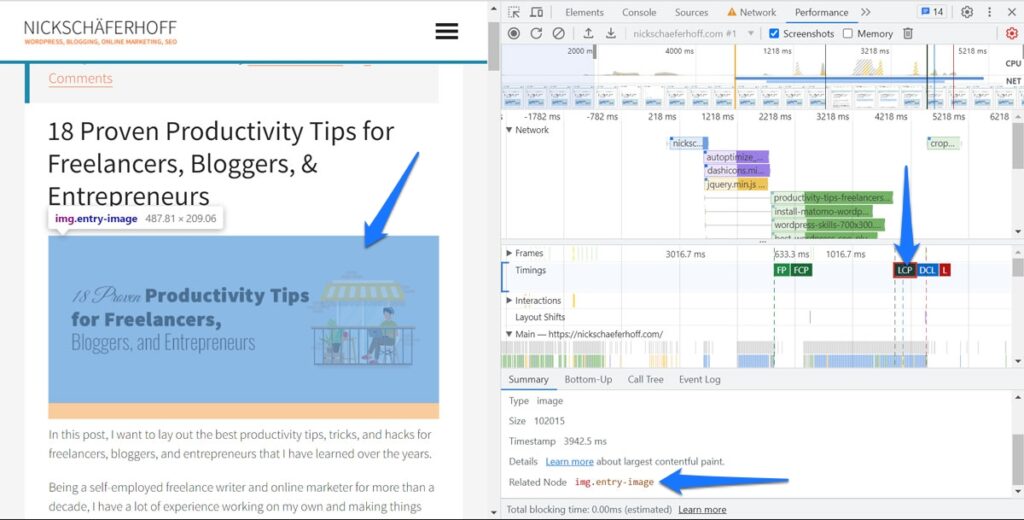
如果您在 Chrome 瀏覽器開發人員工具中運行性能測試,它也會顯示在時間線中,甚至突出顯示頁面上的 LCP 元素。 單擊LCP ,然後將鼠標懸停在“相關節點”下的文件上。

將加載過程分解為幾個部分
接下來,為了優化您的最大內容繪製,有助於將過程分為幾個階段。 如上所述,沒有一種放之四海而皆準的方法。 您必須從不同的角度來查看它,以找出您的網站上需要修復的內容。 Google 提出的階段是:

- TTFB – 表示“第一個字節的時間”,即從用戶請求頁面到收到 HTML 第一個字節的時間。
- 資源加載延遲– 接收頁面文件(HTML 和 CSS)以及加載 LCP 資源本身之前的時間跨度。
- 資源加載時間– LCP 資源加載的階段。
- 元素渲染延遲– 最後,加載 LCP 元素和完全渲染它之間的時間。
以這種方式分解最大的內容油漆可以讓您專注於不同的階段並單獨改進它們。
優化網站託管和架構
這些是改善TTFB和資源加載延遲的措施。
訪問者接收您網站數據的速度取決於許多因素。 其一是服務器。 即使您的網站佔用空間非常小(例如一頁網站),它仍然可能會因網絡服務器速度緩慢而嚴重延遲。 另一個因素是您的網站所包含的組件,例如操作系統、主題、插件等。
因此,改善所有這些因素有助於優化最大內容繪製。 操作方法如下:
- 投資優質託管— 如前所述,網絡服務器是一個重要因素,因此您的託管提供商也是一個重要的考慮因素。 如果可以的話,避免共享託管,並根據您的流量獲取託管計劃。 另外,嘗試將您的網站放在靠近您的受眾的服務器上。
- 使用高質量的主題和插件——確保您的網站組件來自良好的來源,這樣您就知道它們經過良好的編程、精益並擁有良好的支持。 使用最少數量的插件來減少站點上的 HTTP 請求。
- 保持網站更新— WordPress 核心和插件/主題更新帶來了改進,包括性能修復。 保持領先,以獲得最新、最好的信息。
有了這些,您就可以確保訪問者盡快收到您的網站數據。 為了了解您的服務器是否存在問題,了解如何測試您的網站速度會有所幫助。 另外,避免多次重定向並查看上述服務器請求。
使用內容分發網絡 (CDN)
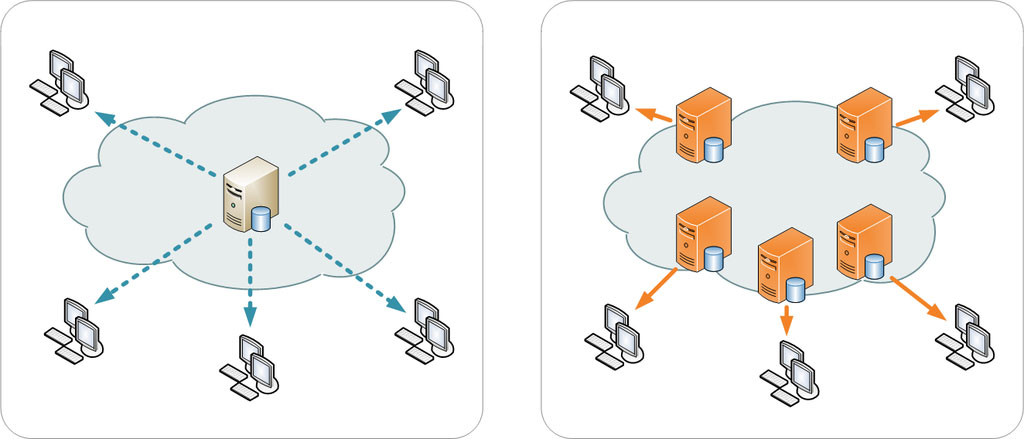
縮短第一個字節時間的另一種方法是使用內容分發網絡 (CDN)。 它有助於縮短用戶與其接收網站數據的地點之間的距離。 這可以縮短加載時間。

甚至還有專門的 CDN,您只需將圖像放在外部服務器上,例如 Jetpack 的站點加速器。 這很有意義,因為圖像通常是最大的內容元素。 CDN 有時也會實現我們現在要討論的圖像優化技術。
優化圖像和網頁字體
我們現在正在研究減少資源加載時間的技術。 如果你之前註意過,你就會知道那是LCP資源傳遞到瀏覽器的速度。 這裡一個重要的考慮因素是視覺效果。
圖像通常最終成為最大的內容對象,因為它們攜帶的信息過剩,因此它們的尺寸往往比文本更大。 因此,為了減少資源加載時間,您應該關注的事情之一就是優化它們:
- 使用正確的尺寸——僅使用頁面上顯示的大小的圖像,否則您會導致訪問者加載超出他們需要的內容。 這通常意味著在上傳之前調整圖像大小,或者將 WordPress 媒體選項精確設置為佈局所需的大小。 重新生成縮略圖插件可以幫助您優化網站上已有圖像的大小。
- 選擇現代圖像格式——並非所有圖像格式都是一樣的。 為了使您的視覺效果盡可能小,請使用現代格式,例如 webp 或 avif,它們比以前的格式佔用的空間更小。
- 壓縮圖像——壓縮意味著刪除不必要的數據。 您可以在上傳圖像之前(例如通過 TinyPNG/JPG 或 RIOT)執行此操作,也可以使用 Smush 或 Optimole 等 WordPress 插件自動執行此操作。
- 延遲加載不在屏幕上的圖像— 延遲加載意味著不加載瀏覽器中尚不可見的圖像。 這可以節省很多時間。 請務必排除確實需要立即可見的圖像。
有關此內容的更多信息,請參閱我們有關優化圖像的文章。 同時,還要減少網絡字體的大小和數量。 僅加載真正需要的內容,並考慮在本地託管您的網絡字體。
設置緩存和壓縮
緩存和壓縮都是通過使網站文件加載速度更快來提高網站速度的技術。 它們可以幫助解決資源加載延遲和加載時間問題。
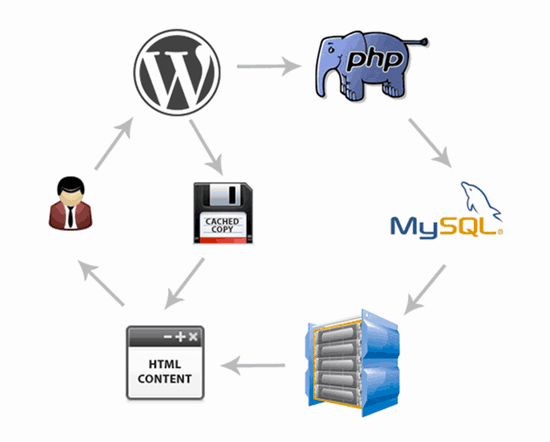
第一個方法是通過預呈現 HTML 文檔並將其完成版本保存在服務器上來實現此目的,這樣訪問者每次想要查看您的網站時就不必執行此過程。

第二個意味著縮小網站文件的大小,以便它們傳輸速度更快。 您可以使用 Gzip 壓縮或較新的 Brotli 壓縮來完成後者。 將其與文件縮小結合起來,以便它們佔用更少的空間並更快地加載。
像 Autoptimize 這樣的插件或許多 WordPress 緩存插件可以完成上述所有操作,並且是改進網站上最大內容繪製的簡單方法。
消除渲染阻塞資源
現在我們正在改善元素渲染延遲。 即使您優化了頁面加載速度和 LCP 元素的交付,如果元素本身需要很長時間才能顯示在頁面上,您的分數仍然會很差。 在這裡,渲染阻塞資源是最常見的罪魁禍首。
您可以使用上面鏈接的文章獲取有關如何處理它們的詳細說明。 不過,這裡有一些簡短的說明:
- 異步加載腳本並內聯基本 JavaScript。
- 將樣式表內聯到 HTML 中(這只適用於小型樣式表,因為內聯元素不會被緩存)。
- 通過消除未使用的 CSS 和 JavaScript 來減小樣式表大小。 或者,推遲非關鍵 CSS 並縮小和壓縮樣式表。
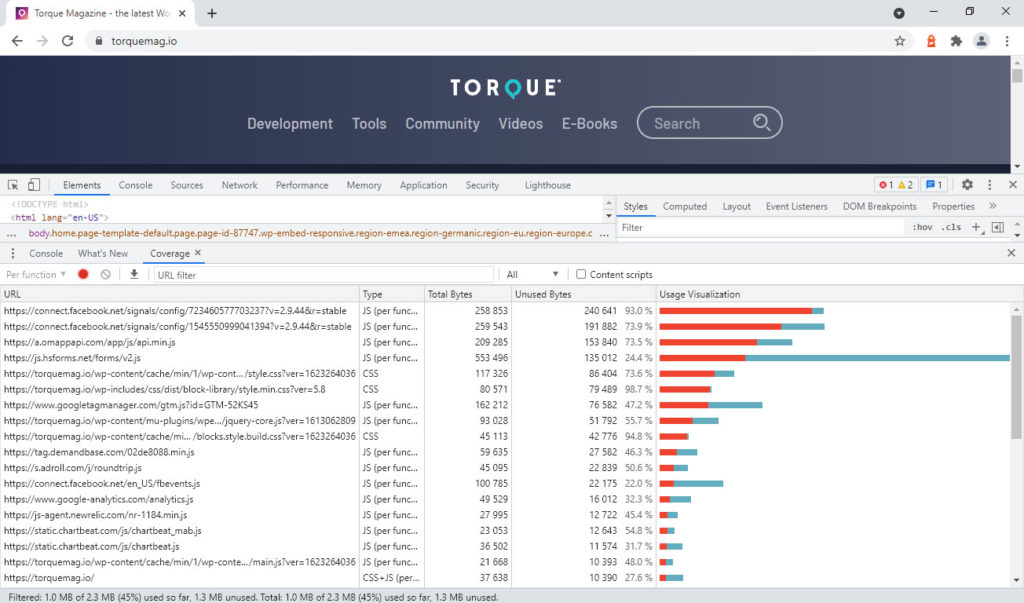
使用瀏覽器開發人員工具中的“覆蓋範圍”選項卡來識別訪問者需要首先加載的元素。 它還可以幫助您識別可以刪除的未使用的代碼。

一些真正技術性的東西
如果您有技術說服力,您可以做一些更書呆子的事情來進一步改進 WordPress 及其他領域的最大內容繪製:
- 預加載 HTML 中的圖像— 特別是用作 CSS 背景或類似背景時,請添加
<link rel="preload">以優先顯示最重要的圖像。 這也適用於顯示主要文本所需的字體。 - 調整獲取優先級- 通過添加
fetchpriority="high"告訴瀏覽器應該首先加載什麼。 將其限制為一兩張圖像,否則就達不到目的。 - 使用服務器端渲染或預渲染——特別是如果您有快速的服務器。 這減少了需要在瀏覽器中完成的工作量。
- 通過 font-display 優化 Web 字體— 將 font-display 規則設置為
swap、fallback或optional,以防止文本渲染在 Web 字體加載期間被阻止。
簡而言之,最大的內容繪畫和 WordPress
最大的內容繪製只是谷歌視為核心網絡生命力的三個指標之一,並用它來判斷網站的用戶體驗以及最終的搜索排名。 如果您在網站和搜索性能方面遇到困難,這是需要研究的因素之一。
在這篇文章中,您了解瞭如何確定這是否是您的 WordPress 網站的一個因素、要追求什麼 LCP 價值以及改進它的方法。 希望現在您覺得有能力改善您的 LCP。
像往常一樣,你不必完美。 選擇你認為有能力的東西,實施它,然後從那裡開始。
關於最大內容繪製指標以及如何在 WordPress 中改進它,您還有其他建議嗎? 請隨意在評論中加入。
