2023 年 15 個酷炫設計的最佳律師事務所網站示例
已發表: 2023-03-07您是否正在尋找律師事務所網站示例來為您自己或您的客戶建立一個? 不要再觀望; 我們已經為您準備好了!
律師事務所網站的設計有助於將網站訪問者轉變為客戶。 此外,有效地展示您以前的成就、技能和服務也很重要。
但是,在設計您的網站之前,有必要檢查當前使用的最成功的律師事務所網站。
因此,本文介紹了精選的最佳律師事務所網站設計,以幫助激發您創建自己獨特的網站的靈感。
那麼,讓我們開始吧!
律師事務所網站的必備功能是什麼?
在我們進入我們的律師事務所網站示例列表之前,讓我們探討一下律師事務所網站應該有什麼。
以下是律師事務所網站必須具備的一些重要功能:
- 清晰且用戶友好的導航:律師事務所網站必須具有簡單明了且用戶友好的導航。 它可以幫助訪問者快速找到他們正在尋找的信息。
- 預約:它可以讓您的客戶或新訪客在可用的時間段內與可用的律師預約。
- 推薦部分:它顯示了您如何為過去的客戶提供服務以及他們對您的服務的滿意程度。 這給潛在客戶留下了良好的印象。
- 律師組合:顯示律師簡介和成就可以讓您的聽眾在為他們的案件選擇一位律師之前了解您公司的每位律師。
- 聯繫信息:聯繫表格或聯繫電話可幫助您的聽眾提出疑問並與您溝通。
話雖如此,讓我們找出哪個網站進入了我們的最佳律師事務所網站設計列表。
15 個具有酷設計的最佳律師事務所網站示例
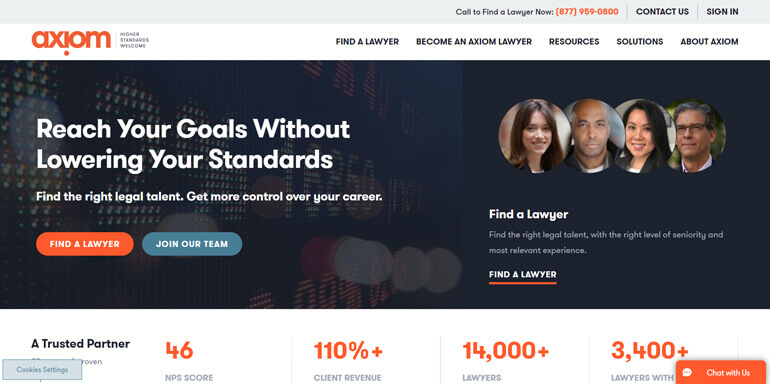
1.公理法則
Axiom Law擁有多個實踐領域,例如技術、金融服務、生命科學、工業和消費者服務。
該站點具有現代且高度專業的設計。 它主要有黑色、灰色和白色的背景和字體。

順便說一句,您還可以輕鬆更改網站的字體。
同樣,Axiom Law 的按鈕和其他圖標也帶有一些橙色調。 它的佈局簡潔明了,導航清晰。
它在主頁頂部放置了電話號碼和登錄按鈕。 主頁還有一個部分顯示律師的簡介和聯繫表格。
總體而言,設計專業、簡潔、井井有條,體現了公司創新和現代的法律實踐方法。
您還可以使用 Zakra 主題及其演示律師事務所來構建此類律師事務所網站。
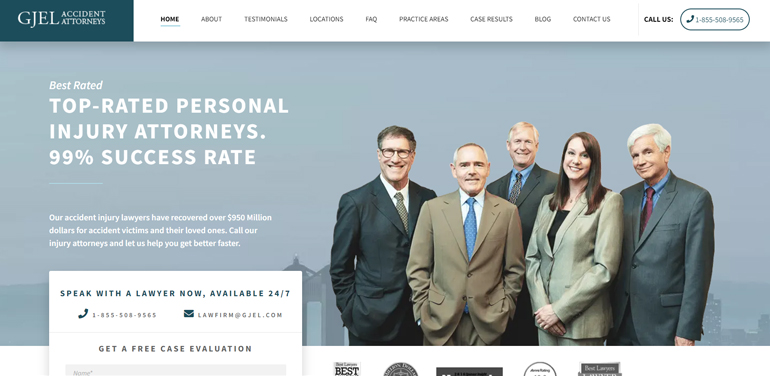
2. GJEL 事故律師
顧名思義, GJEL 事故律師負責處理事故案件。
該網站的設計簡潔、現代且具有視覺吸引力。 該網站採用響應式設計,可在所有屏幕尺寸上輕鬆訪問。

該網站的主頁有一個大標題圖像。 它還有一個號召性用語按鈕,邀請訪問者致電進行諮詢。
粘性標題組織良好,導航清晰簡潔,使訪問者可以輕鬆訪問有關公司服務、推薦、博客等的信息。
如果您想為您的律師事務所網站設計類似的設計,您可以使用主題 Spacious 及其演示版 Spacious Pro Lawyer。
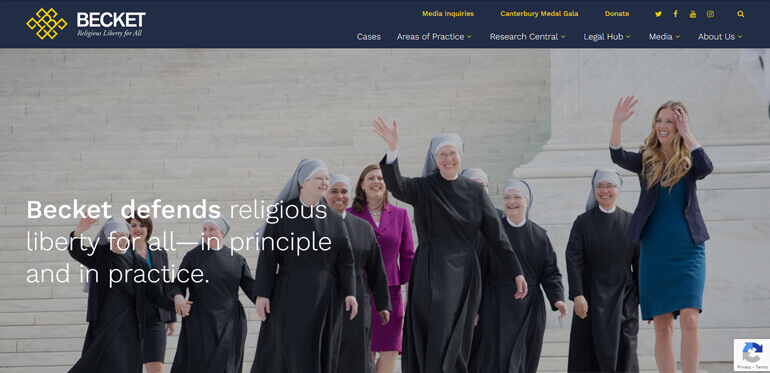
3.貝克特
Becket是一個保護所有個人和組織的宗教自由的網站,無論他們的信仰傳統如何。

主頁的標題以其徽標橫幅為特色,並突出顯示該組織的案例、實踐領域、研究中心、法律中心等。
它還有一個部分展示了它所用過的案例。 該網站採用清新的設計,採用以藍色和白色為主色調的簡單配色方案。
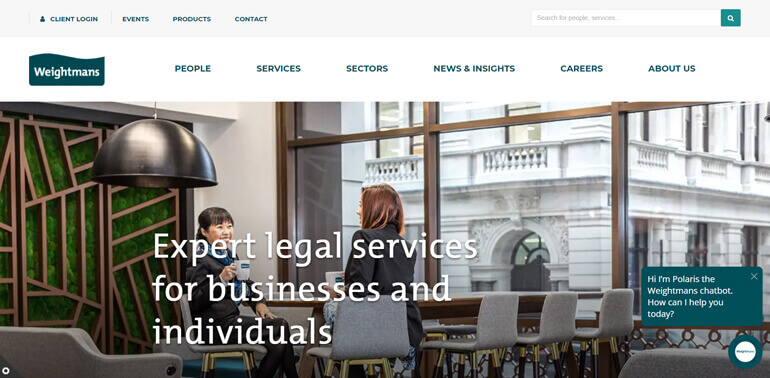
4.舉重員
Weightmans的服務領域包括環境、教育、緊急服務、金融、醫療保健、社會住房等。
Weightmans 在其網站上有相對較大的字體和標題。 它在頂部放置了客戶端登錄、事件、產品、聯繫人和搜索欄。

正文部分以背景圖像和前景中的號召性用語按鈕開始。 它指向顯示服務的頁面。
它還有一個部分用於顯示新聞和社交更新。 此外,它獨特地在左下角顯示cookies設置圖標。
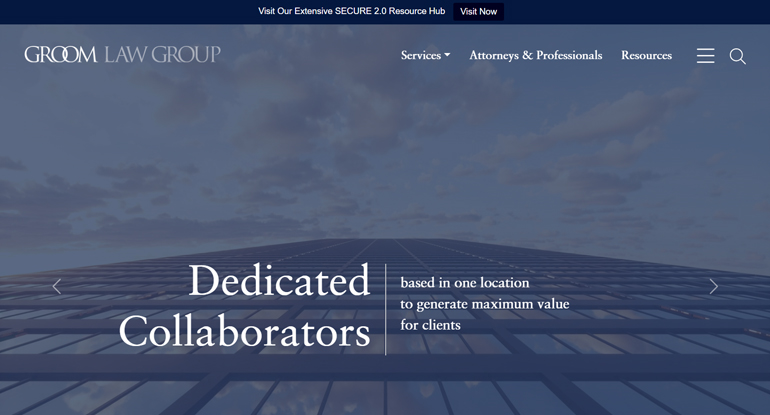
5.新郎法組
Groom Law Group是一家為雇主擔保人、醫療服務、退休服務、訴訟和政策提供服務的律師事務所。
它具有時尚、現代且易於導航的設計,專注於用戶友好的界面。 該站點在標題下方有一個視頻背景。

此外,頁眉還有服務、律師和專業人士等菜單。 其他菜單位於漢堡菜單下。
資源部分也可用,顯示事件、新聞和出版物。 頁腳有一些社交圖標和一個號召性用語按鈕,用於註冊他們的時事通訊。
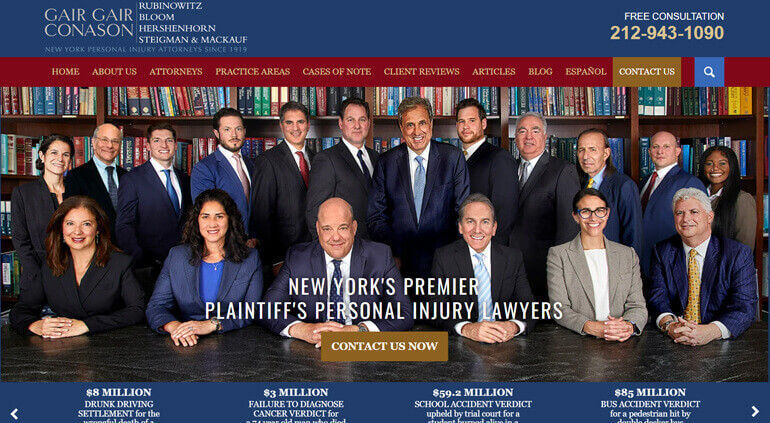
6. 蓋爾·蓋爾·科納森
Gair Gair Conason擁有一些最優秀的律師,他們為人身傷害案件辯護。
該網站看起來非常專業,還有一張律師的大照片。 它在滑塊中顯示獎勵和認可。

此外,它有幾個小部分垂直位於右側。 它由一些 YouTube 視頻、一個顯示位置、聯繫方式等的部分組成。
除此之外,主頁還顯示博客、客戶評論和大頁腳。 它還在頁腳上方嵌入了一個谷歌地圖,顯示位置。
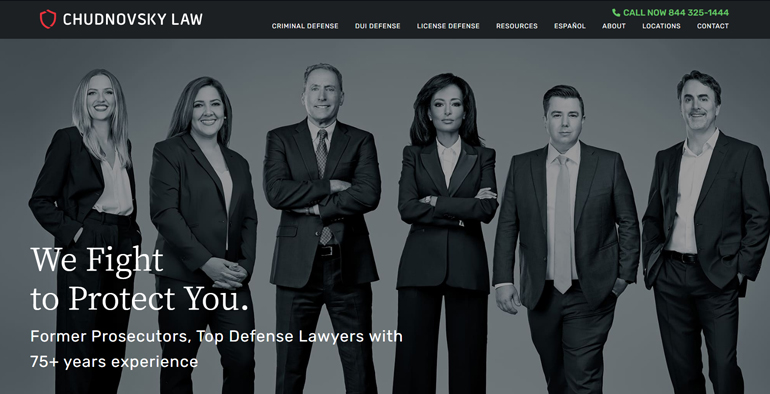
7.丘德諾夫斯基定律
Chudnovsky Law擁有經驗豐富的律師為刑事辯護和職業執照辯護辯護。
其網站通過該網站清晰簡潔地概述了公司的服務和專業知識。 主頁描繪了關於公司的一切。

使用黑白圖像、極簡版式和一致的調色板有助於打造專業的外觀。
此外,通過號召性用語戰略性地放置電話號碼可確保積極的用戶體驗。 此外,它還有用於 Facebook、Twitter 等的社交分享按鈕。
使用 Flash 主題及其演示版 Flash Pro Lawyer 創建一個類似的律師事務所網站
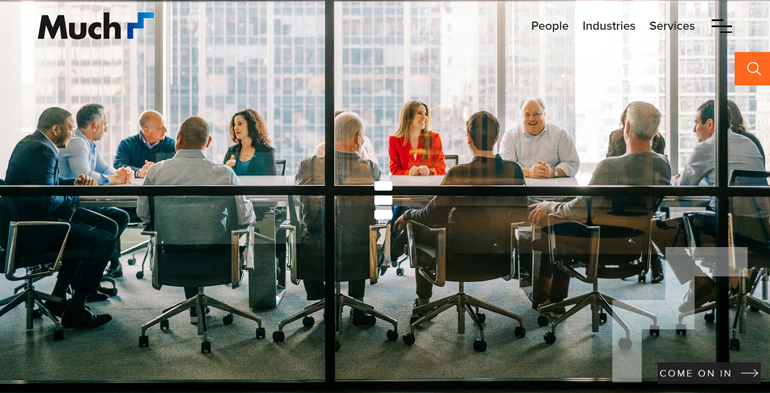
8.很多
Much是另一家服務於集體訴訟辯護、建築、商業訴訟、私募股權等眾多行業的律師事務所。
Much 獨特的佈局水平滑動網站以在您向下滾動時顯示其他部分。 它的標題中還有一個時尚的漢堡菜單。

同樣,搜索按鈕被放置為右側的彈出窗口。 儘管設計看起來很獨特,但該網站易於瀏覽。
這是最好的律師事務所網站示例之一。 您還可以嘗試使用菜單和其他東西來體驗設計。
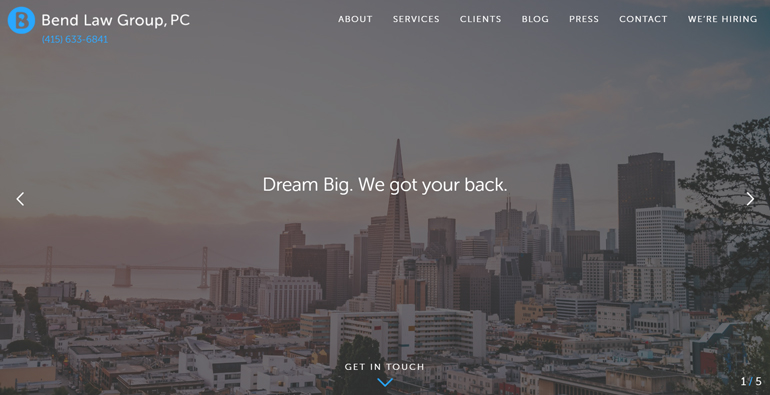
9. 彎曲法律集團
Bend Law Group專注於總法律顧問、資金和投資以及知識產權領域。
它有一個令人愉快的設計。 透明的標題有一個巨大的公司名稱和一個電話號碼。


主頁包含最少的內容,例如背景圖片、其出版物、自我描述的一小部分和頁腳。
主要配色方案主要是黑色和藍色,帶有白色字體。 此外,它還包括其他頁面,例如服務、客戶、博客、新聞等。
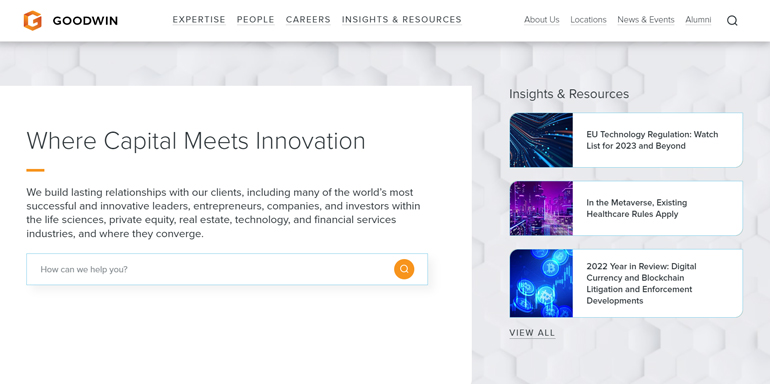
10.古德溫
Goodwin的專長在於生命科學、私募股權、房地產、技術、金融服務以及醫療保健等其他行業。
其簡約的佈局優先考慮白色主題的易用性和可讀性。 背景圖案搭配塊狀圖案也相當優雅。

主頁在頁面中間有一個大搜索按鈕,以幫助訪問者搜索服務。
它還有一個五角形設計,裡面放置了公司的服務。 將鼠標懸停在它上面時,您會在左側看到它的描述。
頁腳很簡單,帶有訂閱按鈕以及指向其他頁面和社交平台的鏈接。
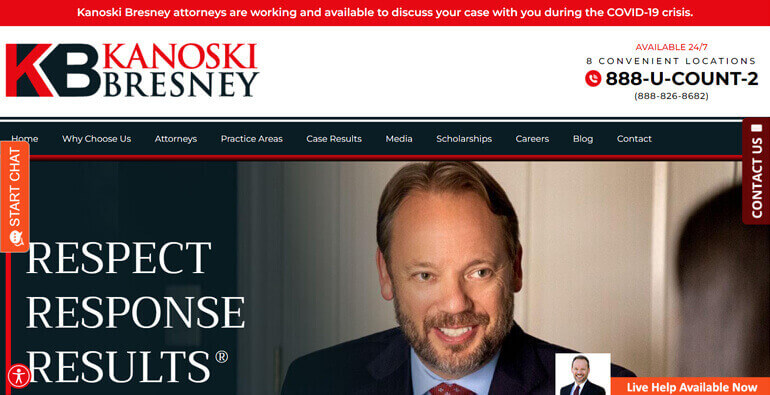
11. 卡諾斯基布雷斯尼
Kanoski Bresney的執業領域是人身傷害和工傷賠償。
該網站主要使用紅色和黑色的組合。 它看起來像一個具有這種顏色組合的雜誌風格網站。

該網站的名稱和聯繫電話位於頂部,因此任何人都可以清楚地看到。 此外,聯繫、聊天和實時幫助等號召性用語按鈕會從四面八方彈出。
它還包含顯示常見問題解答、特色博客、免費案例評估等的部分。
要設計類似的律師事務所網站,您可以使用 Astra 主題。 它有一個作為傷害和事故律師的演示。
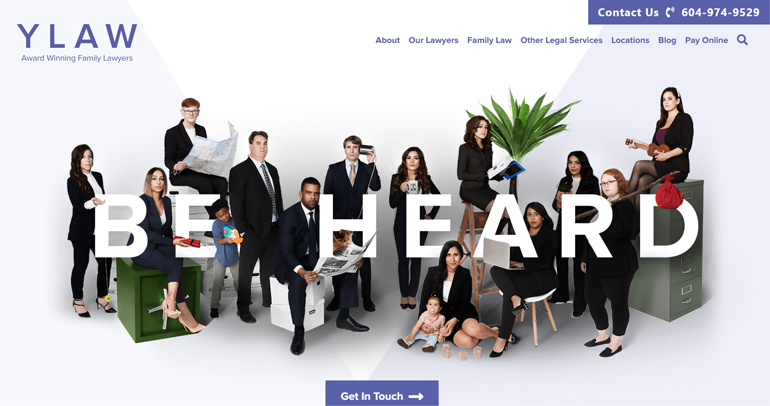
12. Y法
YLaw是一群為各種家庭事務服務的家庭律師。 但是,它也為公司、移民等提供法律服務。
YLaw 具有透明、粘性的標題,其中包含代表其律師、服務、位置、博客和付款的菜單。

主頁上有一張令人驚嘆的律師照片和一個解釋他們服務的部分。 它還有一個部分顯示律師的初始諮詢費。
此外,您可以找到一個按鈕來預約,然後是一些推薦。 頁腳以大字體顯示其電話號碼。
Zakra 主題在其 demo Lawyer 中也有類似類型的設計。 您可以輕鬆導入並使用它來創建您的律師事務所網站。
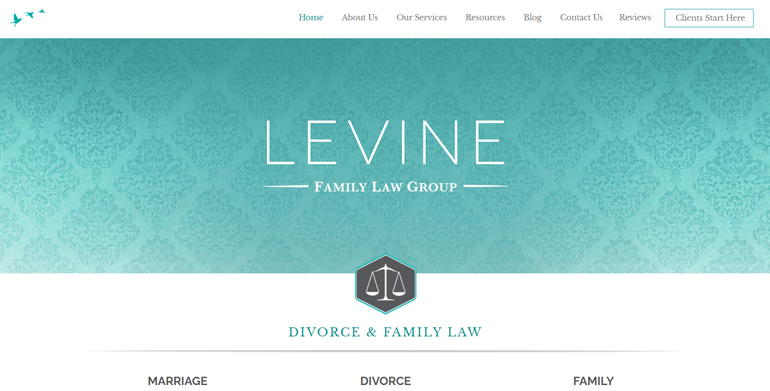
13.萊文家庭法集團
Levine Family Law Group提供調解、全程代理、法律指導、聘請律師的第二意見等服務。
此外,它擁有最好的律師事務所網站設計之一。 它具有柔和的薄荷色主題,營造出舒緩的氛圍。

它還放置了代表他們服務的婚姻、離婚和家庭圖標。 向下滾動主頁,您會看到一系列包含文章片段的框。
在博客部分下方,有一個顯示評論的部分。 並且在頁腳上,清楚地顯示了聯繫電話和郵寄地址。
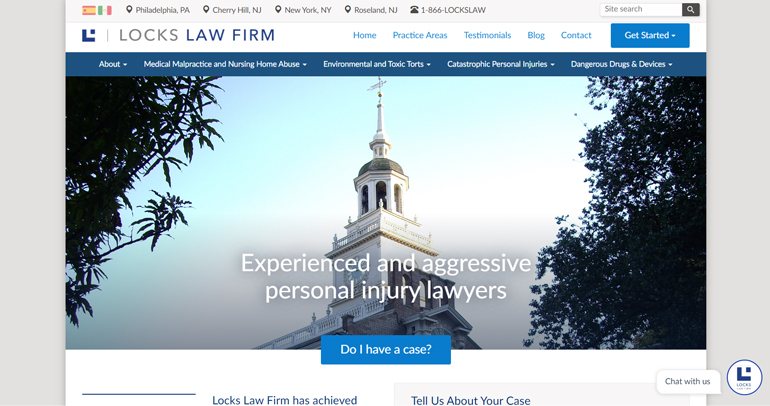
14. 洛克律師事務所
Locks Law Firm解決的案件涉及苯暴露創傷、危險藥物以及療養院虐待和忽視。
該網站有一個全角背景,上面是網站的內容。 頭部有大量的導航菜單。

它還有一個免費案例評估表。 以下是最新消息及其實踐領域的一部分。
同時,該網站還嵌入了一段來自客戶的 YouTube 視頻,講述了他們在公司的經歷。 頁腳是所有關於聯繫信息的信息。
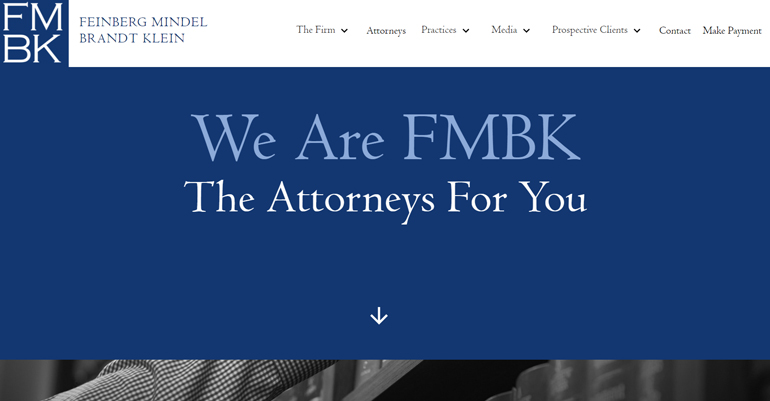
15. FMBK 法
最後,我們將FMBK Law作為律師事務所的網站示例之一。 它用作家庭法、民事訴訟、遺囑認證和信託訴訟以及遺產規劃。
它在主頁上有不同的背景圖像,內容覆蓋在上面。

此外,它還有一個部分展示其專業領域和公司情況。 此外,它還有一種獨特的方式來顯示帶有懸停效果的律師簡介。
當您單擊他們的個人資料時,您會看到姓名、部門和電子郵件地址等信息。 此外,它還有一個鏈接可以查看指向律師個人資料頁面的個人資料。
該網站的頁腳很簡單,帶有版權信息。
如何創建您的律師事務所網站? (使用扎克拉)
有了所有這些律師事務所網站示例,您可能想知道如何創建一個類似的網站。 就是這樣。
首先,您必須選擇一個網站建設平台來創建您律師事務所的網站。 有多個平台,如 WordPress、Wix、Webflow 等。
在這裡,我們選擇了 WordPress。 這是因為 WordPress 是一個初學者友好的平台,無需編碼知識即可創建任何網站。

如果您不確定是否使用 WordPress,可以閱讀我們關於 WordPress 是否適合商業網站的文章。
它還為律師事務所提供多個 WordPress 主題。 同樣,它還提供了多個 WordPress 插件來擴展您的 WordPress 站點的功能。
您可以選擇合適的主題並開始創建律師事務所網站。 在本教程中,我們將使用 Zakra 主題。

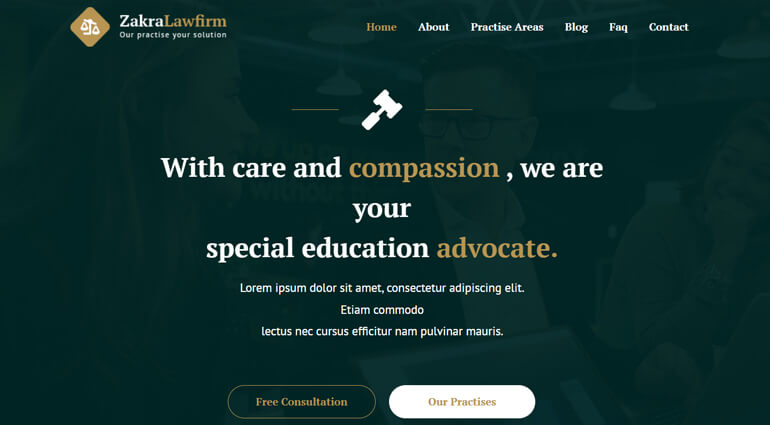
Zakra 是一個多用途的 WordPress 主題,適用於幾乎所有類型的網站。 它提供了多個易於定制的演示。
它還具有專為律師事務所和律師設計的模板,您可以使用這些模板來創建律師事務所網站。
第 1 步:購買域名和託管服務
首先,您需要從域名註冊商處購買域名。 您可以選擇 Namecheap、GoDaddy 等註冊商。

之後,您必須從託管公司購買託管服務。
您可以選擇 SiteGround、Bluehost 等可靠且值得信賴的公司提供的 WordPress 託管服務。

當您購買託管服務時,它會自動為您安裝 WordPress。 即使您的託管服務沒有此類功能,手動安裝 WordPress 也很容易。
順便說一句,許多託管服務還提供第一年的免費域名。 因此,明智地選擇託管服務。
第 2 步:安裝並激活 Zakra 主題
下一步是安裝 WordPress 律師事務所主題。 如上所述,我們在本教程中使用 Zakra。
為此,請通過登錄 URL 登錄到您的 WordPress 儀表板並使用登錄憑據。
默認情況下,您的 WordPress 網站將安裝默認主題。 所以,你必須改變主題。
因此,要安裝和激活 Zakra 主題,請按照我們的教程進行操作。
當您激活主題時,導入律師事務所網站的演示。 如前所述,它具有有用的模板,例如律師事務所和律師。

現在,使用 ThemeGrill 演示導入器插件導入任何演示。 為了您的方便,我們還有導入演示站點的指南。
第 3 步:自定義 Zakra 主題
Zakra 主題的特點之一是它的高度可定制性。 因此,您可以開始為您的律師事務所提供個人風格。
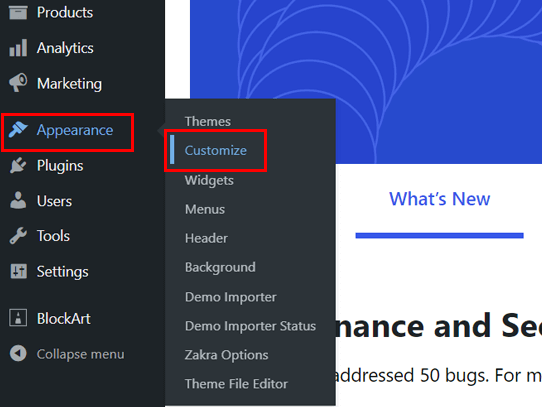
要開始自定義主題,請從儀表板導航到外觀 >> 自定義。

您可以更改帖子佈局、創建自定義主頁以及做更多的事情。
這是自定義 Zakra 主題的分步指南。
第 4 步:發布您的律師事務所網站
您可以在完成網站設置和自定義主題後創建新帖子或頁面。
如果您對所有更改感到滿意,您可以發布您律師事務所的網站。
就這樣! 如需更詳細的指南,請參閱我們關於如何創建 WordPress 網站的文章。
包起來!
這就是我們在律師事務所網站示例中的全部內容。 我們相信這篇文章能讓您深入了解可以為您的律師事務所網站採用哪種設計。
經過以上設計分析,我們可以得出結論,律師事務所的網站應該設計得清楚地顯示其聯繫信息。
通過網站發展您的客戶或客戶可能是您業務的突破。 您只需要獲得正確的設計。
為此,WordPress 讓一切變得更簡單。 您可以立即創建任何類型的網站,包括律師事務所的網站。
因此,選擇像 Zakra 這樣的主題,並在 WordPress 中創建您的律師事務所網站。 您可以為任何設計自定義主題,而無需任何設計師在您身邊。
如需更多此類文章,請訪問我們的博客頁面。 我們有 WordPress 安全檢查清單、從頁腳中刪除主題名稱等文章。
您還可以在 Twitter 和 Facebook 上關注我們,以獲取有關我們公司和 WordPress 相關產品的最新更新。
