如何在 WordPress 中延遲加載圖像
已發表: 2022-10-25您想在 WordPress 中延遲加載圖像嗎? 延遲加載圖像是提高 WordPress 速度和性能的最基本技術之一。 它將通過發送更少的 HTTP 請求來幫助您減少 Web 服務器的負載,從而提高頁面加載速度。
因此,在本指南中,我們將向您展示如何在 WordPress 中延遲加載圖像而不會出現任何問題。
但是什麼是延遲加載,我們為什麼要在 WordPress 中延遲加載圖像呢? 讓我們先解決這個問題。
什麼是延遲加載以及它是如何工作的?
延遲加載是博主和網絡開發人員用來提高網站速度的一種簡單技術。 這個想法很簡單。
對於沒有延遲加載的 WordPress 網站,當訪問者登陸您的任何博客文章時,將立即加載博客文章中的所有圖像。 現在,這聽起來可能是一個更好的選擇,但它有一個缺點。 如果您的博客文章有太多高質量的照片,則加載可能需要相當長的時間。
另一方面,延遲加載的作用是只加載訪問者當前視圖中存在的圖像。 然後,當它們向下滾動時,其餘圖像會在它們進入用戶視圖時加載。
因此,服務器在每個 HTTP 請求中必須加載更少的圖像,從而減少了服務器的處理負載,並使響應時間更快。
今天有很多網站使用延遲加載來獲得更好的頁面速度。 此外,它易於設置和管理,何不試一試呢?
讓我們看看延遲加載的一些優點,並了解為什麼我們應該延遲加載圖像。
為什麼在 WordPress 中延遲加載圖像?
谷歌使用頁面速度作為排名因素之一。 所以,如果你有更好的內容但網站速度很慢,你就是在浪費你的努力。 您的競爭對手可以輕鬆地以相同的內容但更快的網站速度超越您。
延遲加載是讓您的圖像比平時更快地提供服務的最簡單和最有效的方法之一。
當您編寫包含數千個單詞和大量詳細圖像的操作方法博客文章或類似內容時,您必須確保圖像不會影響網站的整體性能。
如果不進行優化,圖像會大大降低網頁的性能。 較高的服務器響應時間和較低的頁面速度可能會增加您網站的跳出率,您不希望不惜一切代價發生這種情況。
除了常規的 WordPress 緩存之外,延遲加載在大多數情況下都很方便,並且是廣泛採用的提高網站性能的技術之一。
我相信你明白在 WordPress 中延遲加載圖像的重要性。 幸運的是,WordPress 也將此視為一項重要功能,並在本機提供延遲加載。 讓我們深入了解 WordPress 原生延遲加載。
什麼是原生延遲加載?
WordPress 5.5 提出了本機延遲加載功能。 該功能默認啟用,您無需執行任何其他操作即可對其進行配置。 本機延遲加載的主要優點是每個人都可以在不依賴額外工具或服務的情況下使用該功能。
當您在頁面或帖子中插入圖像或 iframe 媒體時,WordPress 會自動將loading=”lazy”標籤添加到 HTML 版本中。
例如,圖像的更新 HTML 版本將如下所示:
<img src="QuadLayer-Blog.jpg" loading="lazy" alt="QuadLayers" />
iframe 會像:
<iframe src="QuadLayers-products.html" loading="lazy"></iframe>
發布或更新博文後,所有圖片和 iframe 都會自動更新。 以下是新的本機延遲加載功能將修改的圖像類型:
- 內容圖片
- 摘錄圖片
- 小部件圖像
- 阿凡達
- 模板圖像
但是,如果您不希望原生延遲加載,可以通過添加以下代碼片段將其關閉:
add_filter('wp_lazy_loading_enabled', '__return_false');禁用本機延遲加載後,您可以使用專用插件在 WordPress 中延遲加載圖像。 專用的延遲加載插件是處理延遲加載的最佳和首選方法。 此外,您可以使用插件將圖像和 iframe 視頻添加到延遲加載中。
下面,我們列出了一些流行的插件,您可以使用這些插件將延遲加載添加到您的 WordPress 網站。
在 WordPress 中延遲加載圖像的最佳插件
如果您搜索 WordPress 的延遲加載插件,您將獲得多種免費、免費增值和高級解決方案。 本節將介紹三個流行且功能豐富的插件,可用於延遲加載圖像。 他們是:
- BJ 懶加載 – 免費
- WP火箭–高級
- Smush – 免費增值
讓我們看一下每個插件的主要功能,看看哪個是您網站的更好選擇。
1) BJ 懶加載

如果您喜歡具有最少配置選項的插件, BJ Lazy Load是正確的工具。 該插件可通過簡單的設置嚮導獲得,任何具有一定知識的人都可以對其進行配置。 該插件可用於延遲加載圖像文件和 iFrame 視頻。
此外,如果您需要將插件翻譯成英語以外的任何其他語言,這也是可能的。
當您需要用於延遲加載圖像和視頻的專用插件時,BJ Lazy Load 是完美的合作夥伴。
特徵
- 與 CDN 兼容
- 便於使用
- 最低限度的設置
- 翻譯就緒
- 適用於 iFrame
價錢
BJ Lazy Load 是一個免費的 WordPress 插件。
2)WP火箭

WP Rocket是功能最豐富的 WordPress 緩存插件之一。 它具有許多功能,包括頁面緩存、緩存預加載、gzip 壓縮、電子商務優化、數據庫優化、圖像優化和 CDN 集成。
該插件的主要優點之一是它的兼容性。 WP Rocket 兼容大部分 WordPress 主題和插件,所以不會有衝突。 此外,數據庫優化是 WP Rocket 提供的另一個很酷的功能,用於優化您的網站。
除了所有這些驚人的功能外,該插件還允許您在您的網站上啟用延遲加載。 使用 WP Rocket,您不需要單獨的專用延遲加載插件。
特徵
- 頁面緩存
- 數據庫優化
- 電子商務優化
- GZIP 壓縮
- CDN 集成
- 緩存預加載
價錢
WP Rocket 是一個高級緩存插件。 如您所見,它具有許多功能,您可以以每年 49 美元的價格購買單個站點。
3) 糊狀

如果您需要將圖像優化到一個新的水平, Smush是您可以使用的最佳工具之一。 Smush 是一個專門用於圖像壓縮和優化的插件。 創建它是為了通過減小圖像的大小和啟用延遲加載來提高 WordPress 網站的性能。 使用該插件,您可以壓縮無限的圖片和目錄。
最重要的是,該團隊創建了一個自定義 CDN (內容交付網絡)來提升圖像服務。 此外,Gutenberg、WP Bakery、Gravity Forms 和 Amazon S3 等多種集成機會可以幫助網站所有者構建更強大的集成並提高生產力。
特徵
- 易於管理
- 無限圖像優化
- 自定義 CDN
- 目錄粉碎
- 多重集成
價錢
Smush 是一種免費增值解決方案。 該插件的免費版本可能足以滿足基本操作,但感覺有些受限。 如果您想要完整的體驗,您可以獲得高級會員資格,起價為單個站點每月 7.5 美元。
因此,這些是向 WordPress 添加延遲加載的一些最佳選擇。 但是,如果您想查看更多可用選項,請隨時查看我們的 WordPress 最佳延遲加載插件專用列表。

有了這些,讓我們最終看看我們如何在 WordPress 中延遲加載圖像。
如何在 WordPress 中延遲加載圖像
本節將教您如何使用BJ 延遲加載插件在 WordPress 中延遲加載圖像。 所以,事不宜遲,讓我們開始吧。
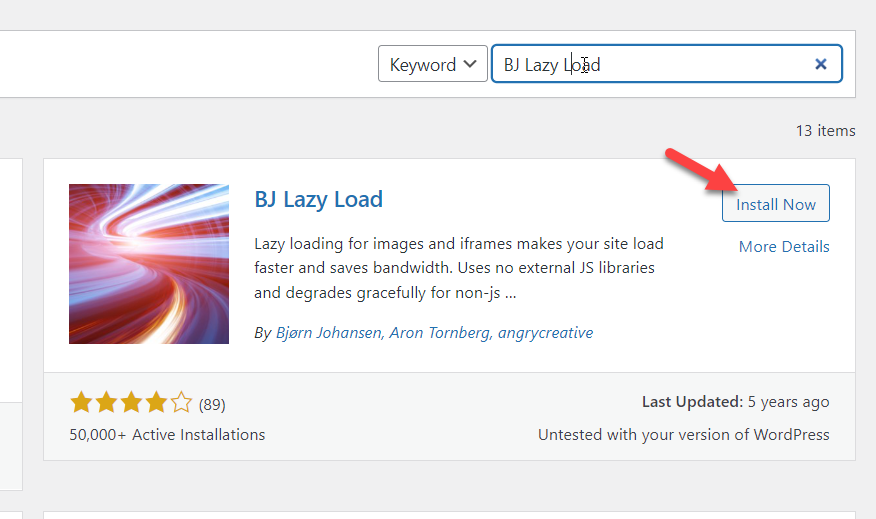
您要做的第一件事是在您的 WordPress 網站上安裝並激活該插件。 接下來,登錄WordPress 管理儀表板並轉到添加新插件部分。
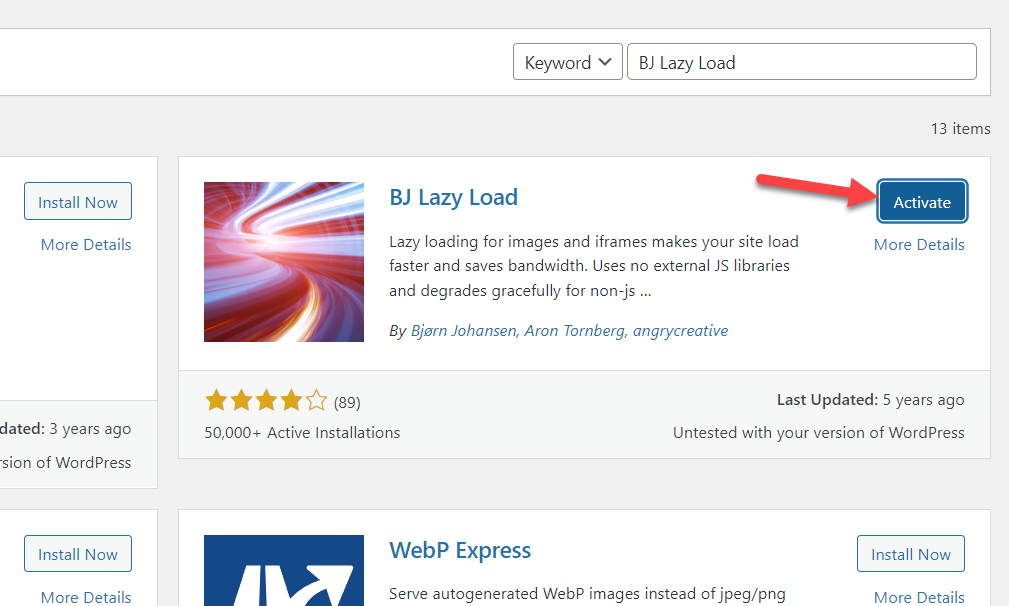
從那裡,您可以搜索 BJ Lazy Load。

安裝插件後,激活它。

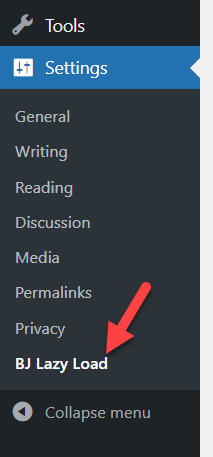
插件激活後,在 WordPress 設置下,您可以看到插件的配置。

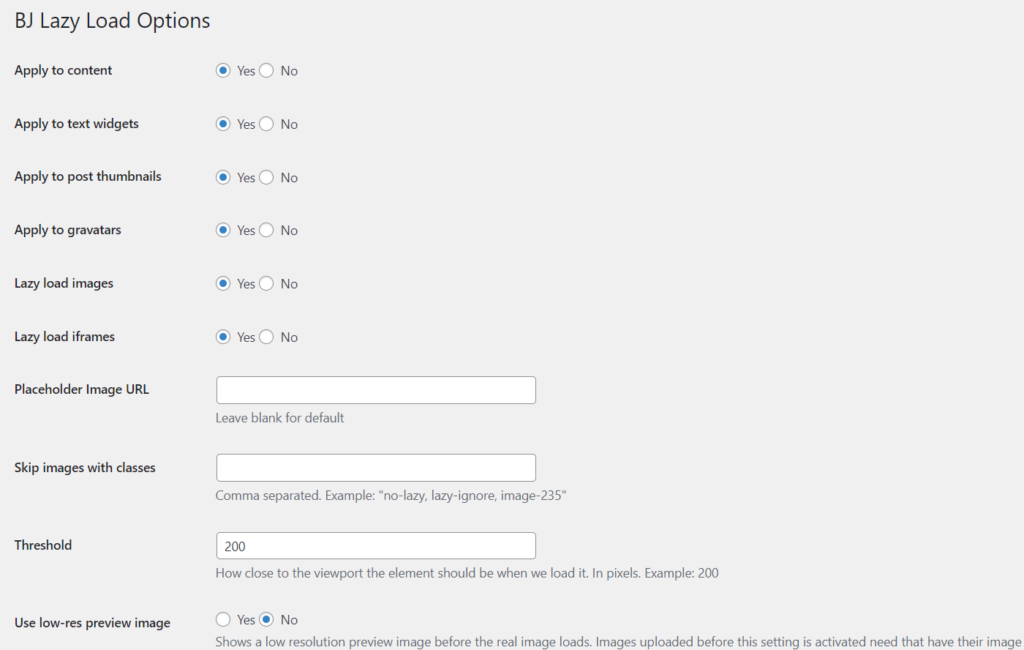
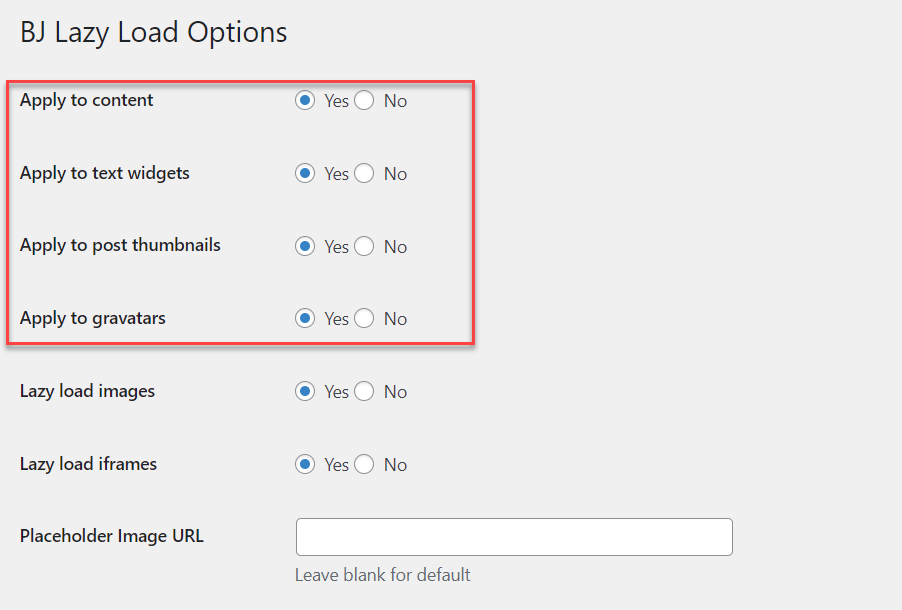
在那裡,您將看到所有可用的配置選項。

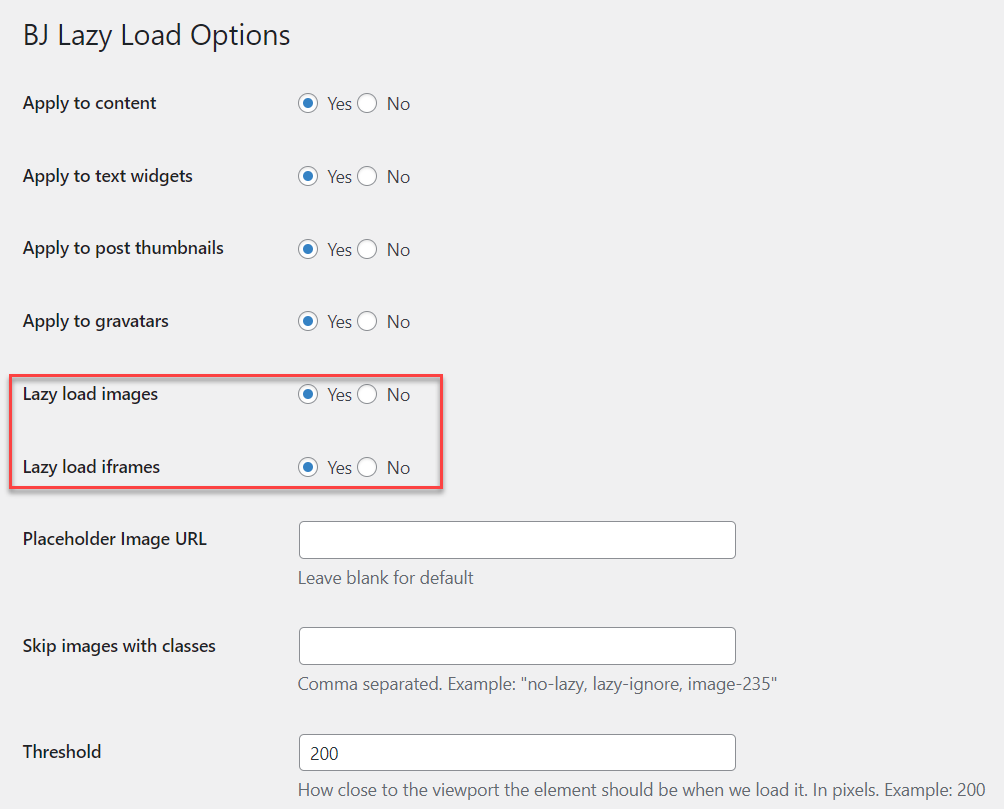
插件自帶的默認配置還不錯。 但是,如果您需要調整它,您可以從插件的設置頁面進行調整。 無論您做什麼,請確保您已啟用延遲加載圖像和 iframe。

接下來,選擇您需要延遲加載的內容類型。

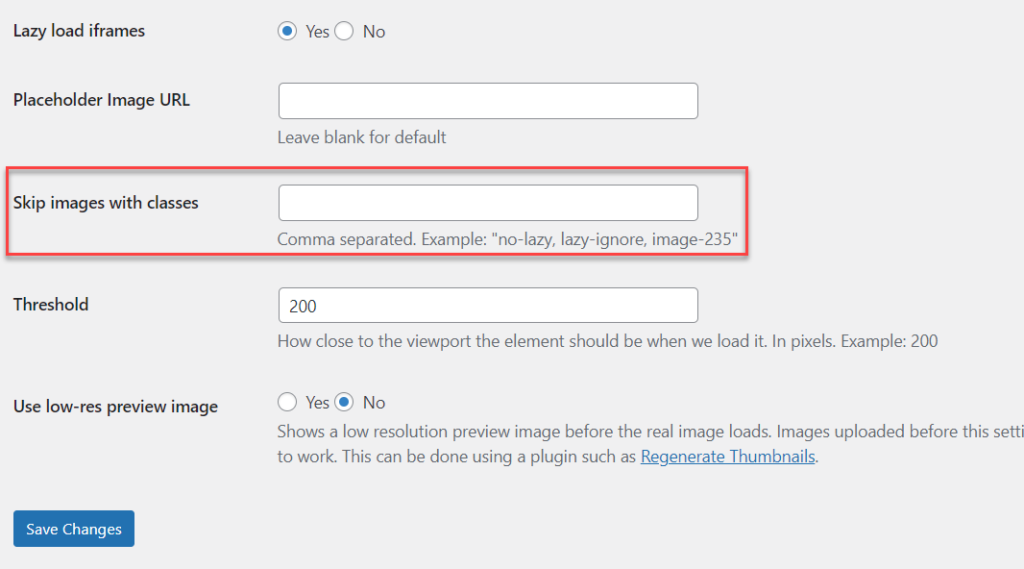
如果需要防止特定圖片延遲加載,可以使用此功能跳過包含指定類的圖片。

要正確執行此操作,您可以向圖像添加 CSS 類,並在 BJ 延遲加載設置中提及 CSS 類。 閾值可以是 200。您不需要更改那裡的值。
修改設置後,保存更改。
而已。
這就是您可以向 WordPress 網站添加延遲加載的方法。 如您所見,使用 BJ Lazy Load 插件,這非常簡單。
現在,延遲加載只是您優化網站圖像的一小部分。 但是,還有其他方法可以進一步優化您的圖像。 例如,將圖像壓縮到更小的尺寸並減少服務器上的負載。 那麼,讓我們看看如何做到這一點。
獎勵:如何在線壓縮圖像以提高性能
除了延遲加載之外,壓縮圖像是保持網站性能最佳的另一個好習慣。 通常,我們會下載一張圖片或截屏,然後將其直接上傳到 WordPress 媒體庫。
好吧,這不是一個好習慣。
某些圖像可能有 1MB 或更大的大小,因此上傳這些圖像會耗盡您在 Web 服務器中的所有可用存儲空間。 一些網絡託管公司也會限制可用存儲空間,因此在處理文件較大的媒體時必須小心。
本節將展示如何在不影響質量的情況下在線壓縮圖像並減小文件大小。
方法一:在線圖像壓縮器
如果您不想使用額外的 WordPress 插件來壓縮圖像,可以使用在線工具。 許多工具可用,如 TinyPNG、TinyJPG、ImageCompressor 等。
在本教程中,我們將使用一個名為 ShortPixel 圖像壓縮器的免費工具。

它們有多個可用的壓縮級別。

如果您不確定,請將有損保持為壓縮類型。 很好,很多人都在用。 準備好優化圖像時,將它們從本地存儲中拖放到框中。

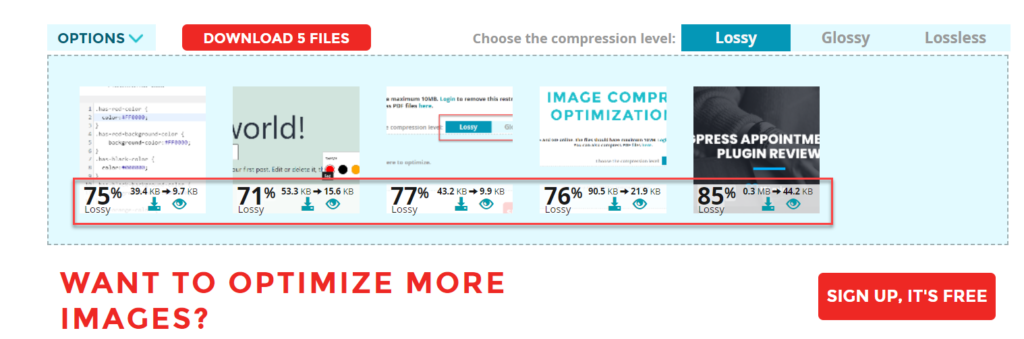
完成壓縮需要幾秒鐘。 工具完成優化後,您可以在屏幕上看到圖像的實際大小和圖像的當前大小。

該工具壓縮圖像後,您可以單獨下載它們或下載 ZIP 中的所有五個文件。 如果圖像大小低於 10MB,您可以繼續使用該工具。 但是,如果您的附件大小超過 10MB,您必須在那裡創建一個帳戶。
這就是您可以使用 ShortPixel 圖像壓縮器工具在不損失質量的情況下減小圖像大小的方法。
方法 2:使用 WordPress 插件
如果您需要自動執行圖像壓縮任務,則需要使用專用的 WordPress 插件。 這樣,插件將在您上傳後立即進行圖像優化。
ShortPixel還提供了一個 WordPress 插件,該插件具有典型圖像壓縮插件所需的所有可能功能。 您可以使用它自動壓縮圖像。
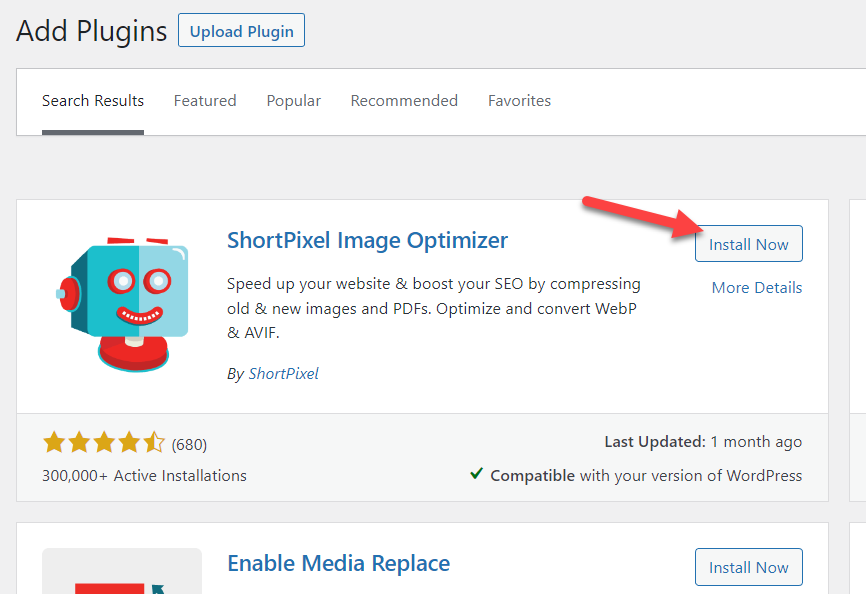
您需要做的第一件事是在您的網站上安裝並激活 ShortPixel 插件。

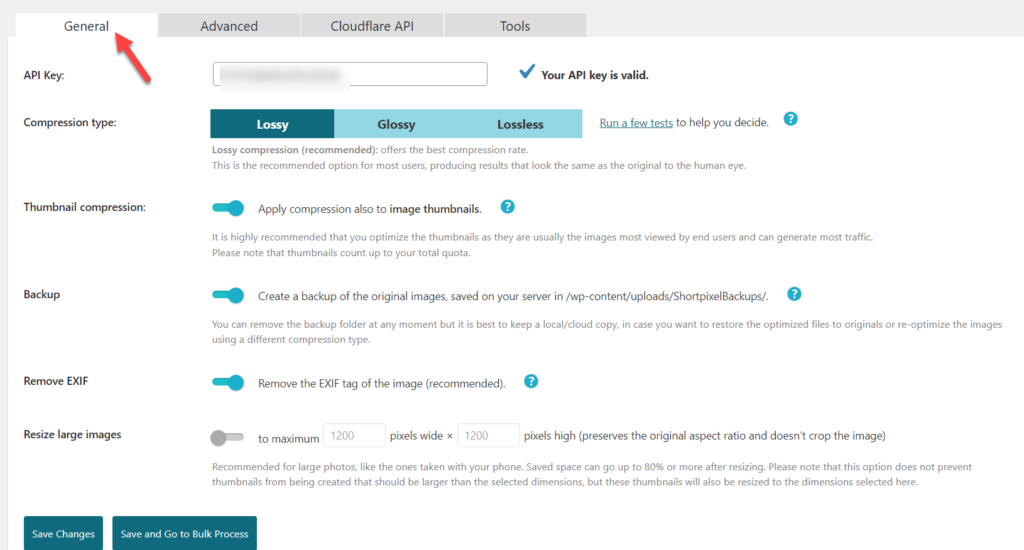
要使用該工具,您需要一個 API 密鑰。 可以通過輸入您的電子郵件地址來生成密鑰。 配置完成後,進入常規設置配置插件。

調整設置後,保存更改。 從現在開始,該插件將優化您上傳到服務器的每張圖片。
而已。
這兩種方法是向您的 WordPress 網站添加多個圖像最流行的方法。 如果您需要專門的指南,我們可以為您提供一份關於在 WordPress 中壓縮圖像的指南。
另外,您可以查看本文以了解有關最佳 WordPress 圖像壓縮插件的更多信息。
結論
正如我們之前提到的,谷歌將頁面速度視為排名因素。 因此,如果您需要比競爭對手更高的排名,您應該開發技術來提高您網站的速度和性能。
延遲加載是一個簡單而有價值的功能,可以提高您網站的速度和性能。 在 WordPress 網站中實現延遲加載也很簡單。 該任務有多個插件可用,您可以選擇其中任何一個。
在本文中,我們了解瞭如何在 WordPress 中延遲加載圖像。 我們為本教程選擇了BJ Lazy Load插件,它具有非常少的配置。 一旦你調整了現有的功能,你就可以開始了。 它非常易於使用,不需要任何編碼或技術知識。
我們希望您發現這篇文章對您有所幫助,並學習瞭如何在 WordPress 中延遲加載圖像。 如果您願意,請考慮在社交媒體上與您的朋友和博主分享這篇文章。 如需更多有用的指南和教程,請隨時查看我們的博客。
您可能喜歡的類似文章:
- 如何修復緩慢的 WooCommerce 商店並加快速度
- 提高整體 WordPress 性能的 11 種方法
- WordPress 的最佳緩存插件(免費和高級版)
