在 WordPress 上延遲加載視頻
已發表: 2022-04-28需要在 WordPress 上延遲加載視頻?
媒體是一種使您的內容令人興奮的有效策略。
圖片和視頻之類的東西真的可以讓你在網站上說的話變得生動起來。
唯一的缺點是媒體文件很大,加載時間比文本要長。
如果您使用 WordPress 已經有一段時間了,並且一直強調速度優化並確保所有網頁盡可能快地加載,那麼您可能聽說過延遲加載。
什麼是延遲加載?
延遲加載是延遲內容的實際加載直到它在訪問者的視口中可見的過程。 視口是訪問者在瀏覽您的網頁時正在查看的瀏覽器區域。
有許多可用的 WordPress 插件可讓您在網站的每個頁面中延遲加載圖像。 這意味著,如果您的圖片位於網頁的下方,則在訪問者接觸頁面的該區域之前,它們不會完全加載。
此過程在加快網站中 URL 的加載時間方面非常強大。
與實際花費的時間相關的網頁加載時有兩個主要因素。 這是加載時間和完全加載時間。
請參閱下面的說明,了解它們之間的區別。
什麼是加載時間?
Onload Time 計算頁面處理完成並且該特定頁面上的所有資源(例如圖像、CSS 和其他功能)已完成下載時的速度。
一旦完成,頁面就會觸發window.onload來完成速度結果。 加載時間是您網站正確加載速度的真實表示。
但是,在 Onload Time 中發現的一個主要缺陷是頁面加載的某些元素可能無法在觸發事件觸發之前及時加載,例如 Javascript 文件、圖像輪播或功能/內容設置為時間延遲,因此它按特定順序加載。
這些變量會導致頁面加載時間不一致,甚至可能錯誤地報告您的網站比實際更快/更慢。
什麼是滿載時間?
根據我們對“加載時間”的了解,“完全加載時間”採用完全相同的過程來記錄頁面速度,但會在“加載”觸發器觸發後額外增加兩秒,以確保沒有進一步的網絡活動。 這背後的原因是為了確保與測試更加一致。
完全加載時間測試的一個可能問題是,僅當頁面完全停止加載內容(包括廣告和其他功能)時才會觸發此事件。
因此,如果您的網站在截止點之前已經加載並且仍然可以使用,則測試工具仍將等待整個站點停止加載數據,這再次可能導致速度測試結果不一致。
您能完全控制加載時間嗎?
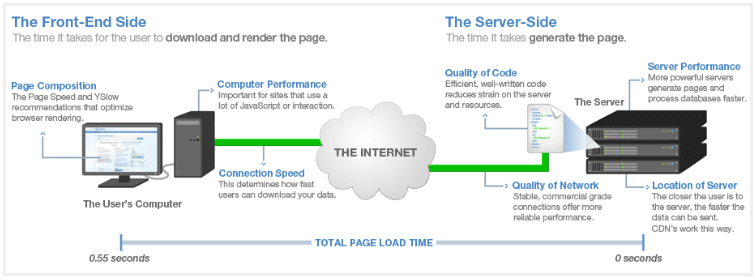
下面是一個很好的簡單圖形,用於說明在訪問網站時需要考慮的事項以及決定加載速度的所有部分。

正如您從上面的這張圖片中看到的那樣,有些事情是您無法控制的。 例如,訪問您網站的人的互聯網服務提供商速度完全不受您的控制。
如果您希望盡可能提高 WordPress 網站的速度,則需要專注於您可以控制的事情。
WordPress速度優化您可以控制的事情

- 託管環境
- 軟件更新
- 活躍主題
- 活動插件
- 內容優化
讓我們回到 WordPress 上的延遲加載視頻
因此,在上面關於 WordPress 速度優化的列表中,您可以控制列表中最後一項的是內容優化。
這意味著確保您網站上的所有內容都經過優化,以便在不更改任何功能或內容顯示的情況下盡快加載。
讓我們詳細看看這一點,讓我們向您展示傳統上嵌入的視頻(就像大多數人在他們的網站上所做的那樣)和已設置為延遲加載的視頻在速度上的差異。
實驗從這裡開始
我們繼續創建了一個默認的 WordPress 安裝,並在其中創建了單獨的頁面。
一個頁面有一個嵌入的 YouTube 視頻,該視頻是使用原生 WordPress 核心嵌入選項嵌入的,只需將指向 YouTube 視頻的鏈接放在 Gutenberg 編輯器中即可。 這會在頁面上生成嵌入的 YouTube 視頻。
第二個頁面是相同的視頻,但設置了延遲加載,這意味著實際的視頻代碼在訪問者按下播放按鈕之前不會啟動並開始運行。
下面看一下在 WordPress 內容中顯示視頻的兩個過程之間的驚人差異。
嵌入式視頻頁面示例

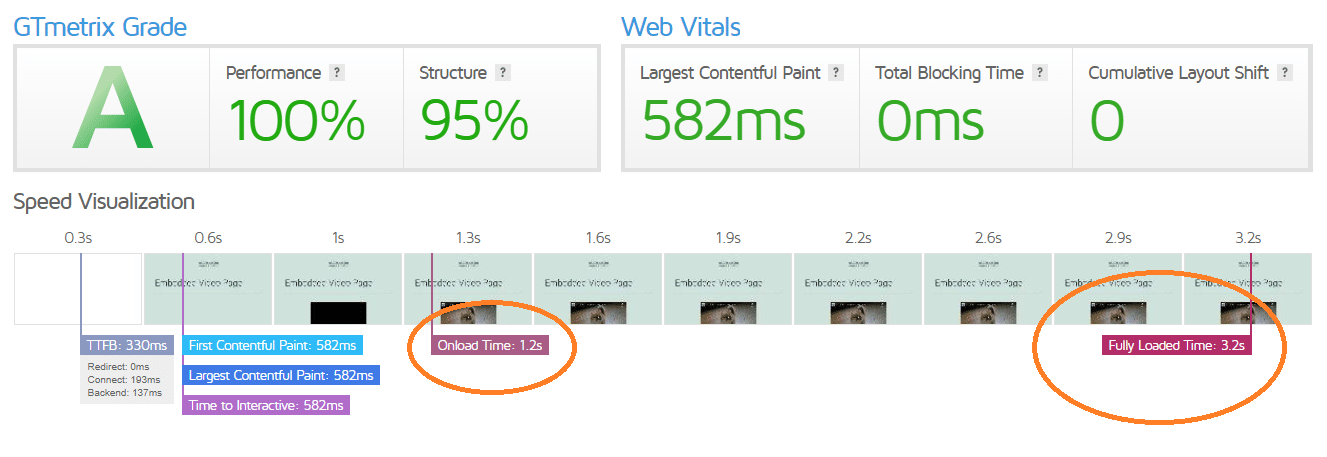
下圖是在嵌入了傳統 YouTube 視頻的頁面的 GTmetrix 上進行的速度可視化測試。
請密切注意下面的加載時間和滿載時間。


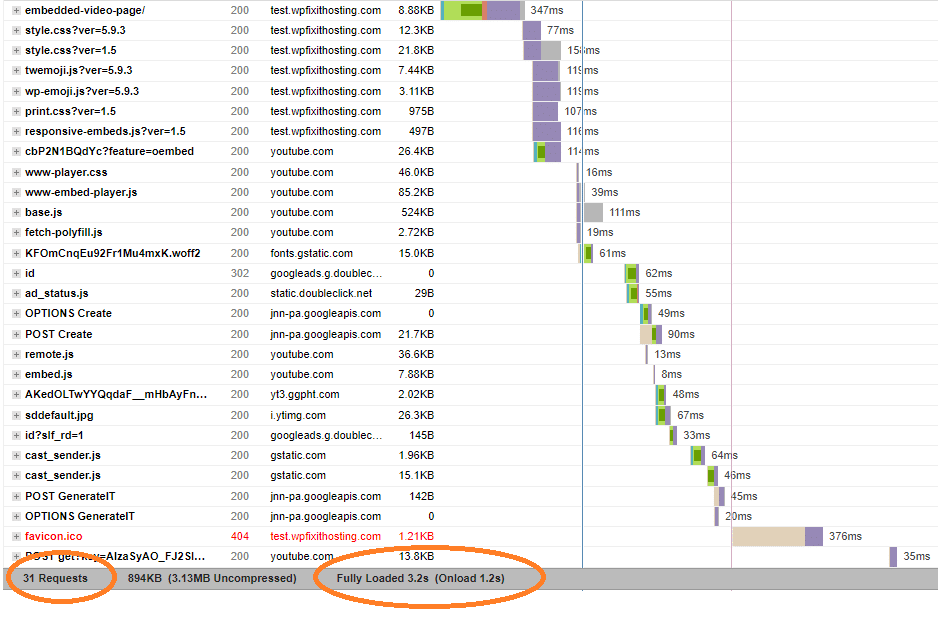
下圖是加載此頁面期間發生的進程列表。 請注意請求的總數。

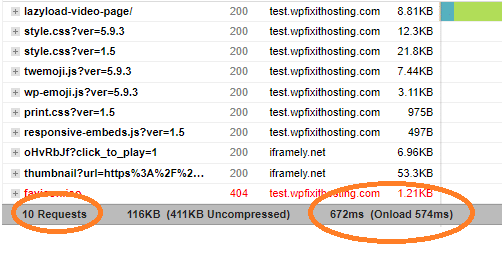
延遲加載視頻頁面示例


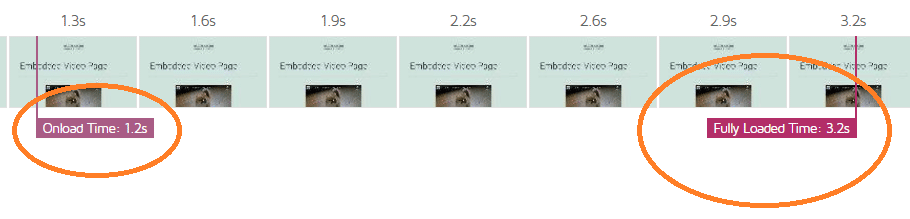
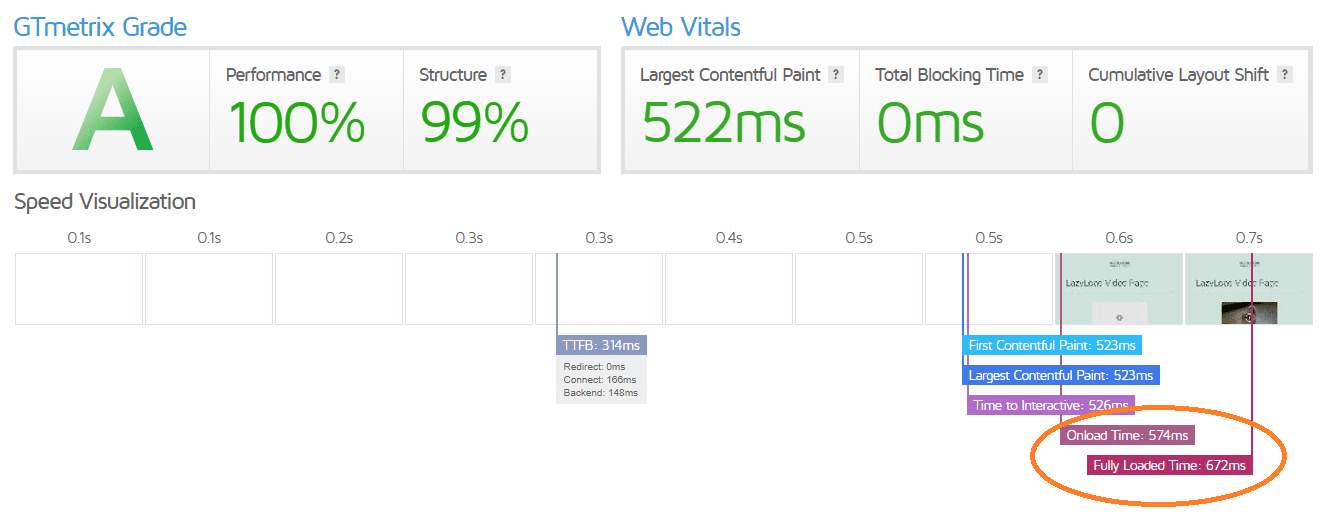
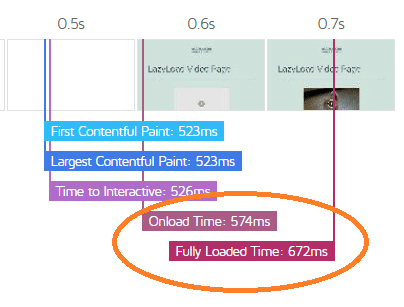
下圖是在 GTmetrix 對延遲加載嵌入視頻的頁面進行的速度可視化測試。
請密切注意下面的加載時間和滿載時間。 加載時間小於 1 秒,與傳統嵌入視頻的 1 秒以上相比。
與傳統嵌入視頻的 3 秒以上的滿載時間相比,滿載時間也小於 1 秒。


您可以在下面的速度測試瀑布中看到,頁面加載時調用的請求減少了 21 個,因為我們延遲加載了視頻嵌入。
加快任何網頁速度的最佳方法之一就是降低請求。 頁面加載所需的請求越多,意味著它需要更長的時間。
加載視頻播放器所需的腳本和样式仍然會發生,但直到訪問者點擊視頻上的播放按鈕時才會發生。
這是非常強大的,因為想像如果訪問者來到您的頁面並且甚至從未播放過視頻,這意味著您正在加載訪問者永遠不會使用的資源。

現在您知道 WordPress 上的延遲加載視頻很好……下一步是什麼?
我們之前已經解釋過,有許多 WordPress 插件可以讓您延遲加載網站上的圖像,但沒有多少插件可以讓您為視頻執行此操作。
在您的 WordPress 網站上,唯一專注於延遲加載視頻的實際免費插件是視頻延遲加載插件和 a3 延遲加載,您可以通過單擊下面的圖片了解更多信息。


有一些額外的速度優化插件確實包含此功能,可讓您延遲加載 YouTube 視頻或 iFrame。 請參閱下面這些插件的名稱。
- Swift 性能專業版
- WP火箭
插件不會在 WordPress 上延遲加載視頻
在大多數情況下,您將能夠使用上面提到的插件之一在 WordPress 上延遲加載視頻。 但是,在某些情況下,您嘗試延遲加載的內容與這些插件提供的功能不兼容。
這些用於視頻的延遲加載 WordPress 插件通常僅與 YouTube 和 Vimeo 集成。 您可能正在使用許多其他視頻託管解決方案。
這就是我們提供替代解決方案的地方,它允許您獲取任何 iFrame 代碼片段並將其變成您網站上的延遲加載傑作。
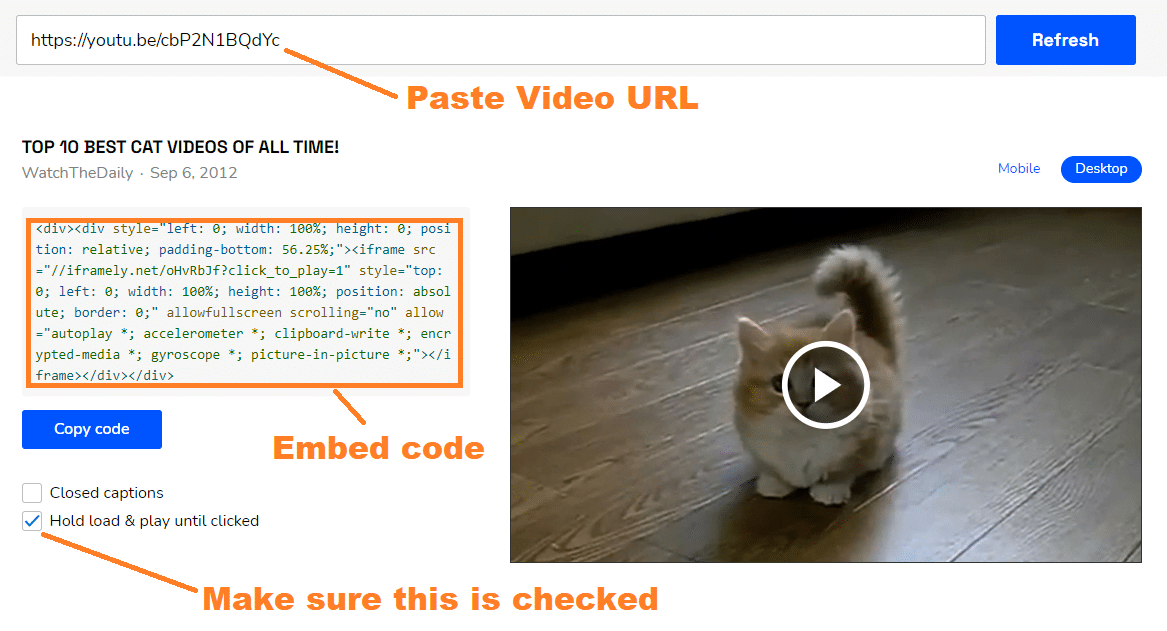
超級酷的免費工具,可在 WordPress 上延遲加載視頻
有一個超級酷且易於使用的在線工具,您可以在其中獲取任何啟用 iFrame 的 URL 並設置延遲加載的代碼片段。
此收費稱為IFRAMELY ,可在 https://iframely.com/embed 免費使用
下圖是嵌入工具 iFRAMELY 的屏幕截圖,它將幫助您生成放置在您的網站上所需的嵌入代碼,並在 WordPress 上延遲加載視頻。

剛剛結束
我們希望這篇文章對您有所幫助,並幫助您了解當您決定延遲加載您在內容中使用的任何視頻時可以在 WordPress 網站上實現的速度提升。
如果您對此處討論的內容有任何疑問,請隨時在下面發表評論。
