Angular 中的延遲加載(讓它在您的網站上運行)
已發表: 2023-01-17Angular 是 Google 開發的前端 JavaScript 框架,用於構建可擴展的企業級 Web 應用程序。 其中一些應用程序可能會變得非常大,從而影響應用程序的加載時間。
要減少加載時間並改善用戶的整體體驗,您可以使用一種稱為延遲加載的技術。 這個原生的 Angular 特性允許你首先只加載 Web 應用程序所需的部分,然後根據需要加載其他模塊。
在本文中,您將了解延遲加載以及它如何幫助加速您的 Web 應用程序。
什麼是延遲加載?
延遲加載是指僅在需要時才加載網頁元素的技術。 它的對應物是eager loading ,當所有內容立即加載或嘗試加載時。 急切地獲取所有圖像、視頻、CSS 和 JavaScript 代碼可能意味著加載時間很長——這對用戶來說是個壞消息。
延遲加載通常用於託管大量內容的網站上的圖像和視頻。 不是一次加載所有媒體,這會使用大量帶寬並降低頁面視圖,而是在頁面上的位置即將滾動到視圖中時加載這些元素。
Angular 是一個單頁應用程序框架,它的大部分功能都依賴於 JavaScript。 隨著應用程序的增長,您的應用程序的 JavaScript 集合很容易變大,數據使用量和加載時間也會相應增加。 為了加快速度,您可以使用延遲加載來首先獲取所需的模塊並推遲其他模塊的加載,直到需要它們為止。
Angular 延遲加載的好處
延遲加載提供的好處將使您的網站更加用戶友好。 這些包括:
- 更快的加載時間: JavaScript 包含用於顯示頁面和加載其數據的指令。 因此,它是一種渲染阻塞資源。 這意味著瀏覽器必須等待加載所有 JavaScript 才能呈現您的頁面。 在 Angular 中進行延遲加載時,JavaScript 會被拆分成單獨加載的塊。 初始塊僅包含頁面主模塊所需的邏輯。 它被急切加載,然後其餘模塊被延遲加載。 通過減小初始塊的大小,您可以加快站點加載和呈現速度。
- 更少的數據使用:通過將數據分成塊並根據需要加載,您可能會使用更少的帶寬。
- 節省瀏覽器資源:由於瀏覽器僅加載需要的塊,因此它不會浪費內存和 CPU 來嘗試解釋和呈現不需要的代碼。
在 Angular 中實現延遲加載
要學習本教程,您需要具備以下條件:
- 安裝了 NodeJS
- 角度基礎知識
加強你的項目
您將使用 Angular CLI 來創建您的項目。 您可以通過運行以下命令使用 npm 安裝 CLI:
npm install -g @angular/cli
之後,創建一個名為 Lazy Loading Demo 的項目,如下所示:
ng new lazy-loading-demo --routing
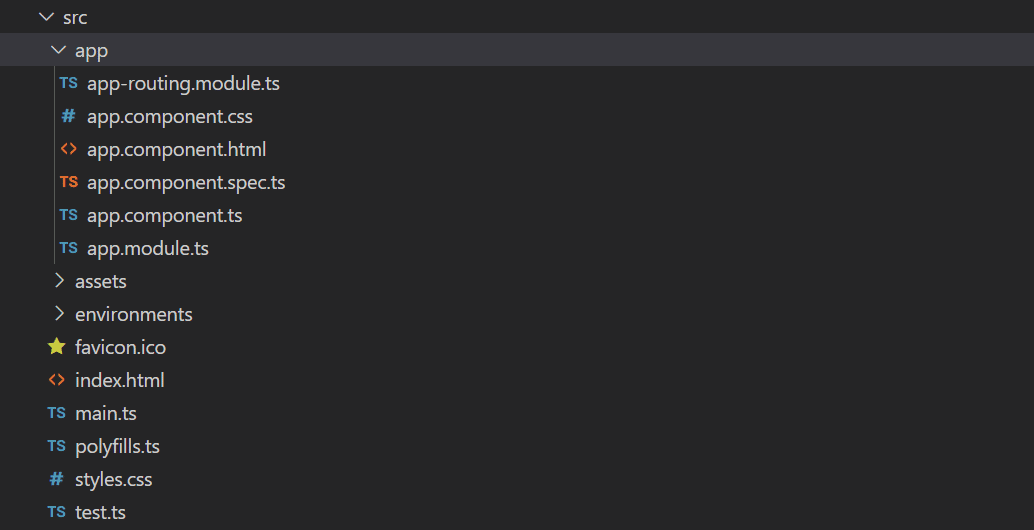
該命令創建一個新的 Angular 項目,完成路由。 您將專門在src/app文件夾中工作,其中包含您的應用程序的代碼。 此文件夾包含您的主要路由文件app-routing.module.ts 。 該文件夾的結構應如下所示:

使用路由創建功能模塊
接下來,您將創建一個延遲加載的功能模塊。 要創建此模塊,請運行以下命令:
ng generate module blog --route blog --module app.module
此命令創建一個名為BlogModule的模塊以及路由。 如果你打開src /app/app-routing.module.ts ,你會看到它現在看起來像這樣:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }對於延遲加載很重要的部分是第三行:
const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; 該行定義了路線。 博客的路由使用loadChildren參數而不是component 。 loadChildren參數告訴 Angular 延遲加載路由——僅在訪問路由時動態導入模塊,然後將其返回給路由器。 該模塊在其routing.module.ts文件中定義了自己的子路由,例如blog/** 。 您生成的博客模塊如下所示:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { BlogComponent } from './blog.component'; const routes: Routes = [{ path: '', component: BlogComponent }]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class BlogRoutingModule { } 您會注意到此路由文件包含單個路由'' 。 這解析為/blog並指向 BlogComponent。 您可以添加更多組件並在此文件中定義這些路由。
例如,如果您想添加一個組件來提取有關特定博客文章的詳細信息,您可以使用以下命令創建該組件:
ng generate component blog/detail
這會為博客詳細信息生成組件並將其添加到博客模塊中。 要為其添加路由,只需將其添加到路由數組即可:
const routes: Routes = [{ path: '', component: BlogComponent }, {path:"/:title",component: DetailComponent}]; 這會添加一個解析blog/:title的路由(例如, blog/angular-tutorial )。 這個路由數組是延遲加載的,不包含在初始包中。
驗證延遲加載
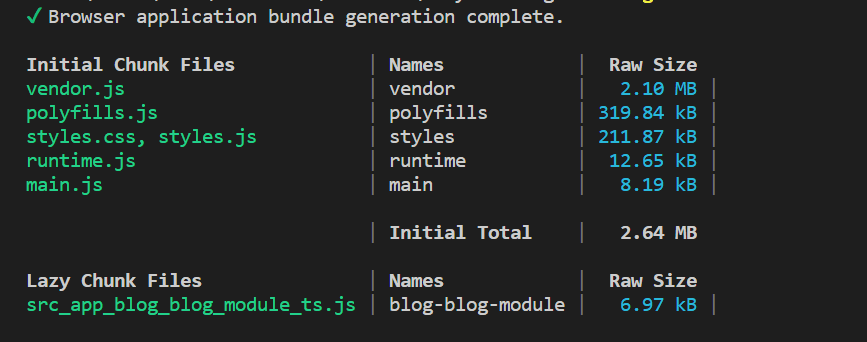
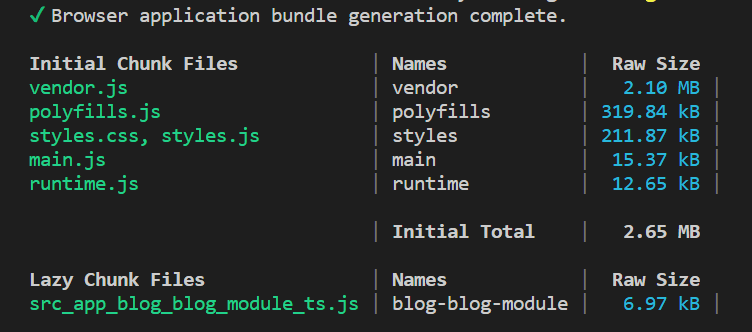
您可以通過運行ng serve並觀察輸出來輕鬆檢查延遲加載是否正常工作。 在輸出的底部,您應該得到如下內容:

ng serve驗證延遲加載。 上面的輸出分為兩部分: Initial Chunk Files是頁面首次加載時加載的文件。 Lazy Chunk Files是延遲加載的。 本例中列出了博客模塊。
通過瀏覽器網絡日誌檢查延遲加載
確認延遲加載的另一種方法是使用瀏覽器開發人員工具面板中的網絡選項卡。 (在 Windows 上,在 Chrome 和 Microsoft Edge 中是F12 ,在 Firefox 中是Ctrl – Shift – I。在 Mac 上,在 Chrome、Firefox 和 Safari 中是Command – Option – I。 )
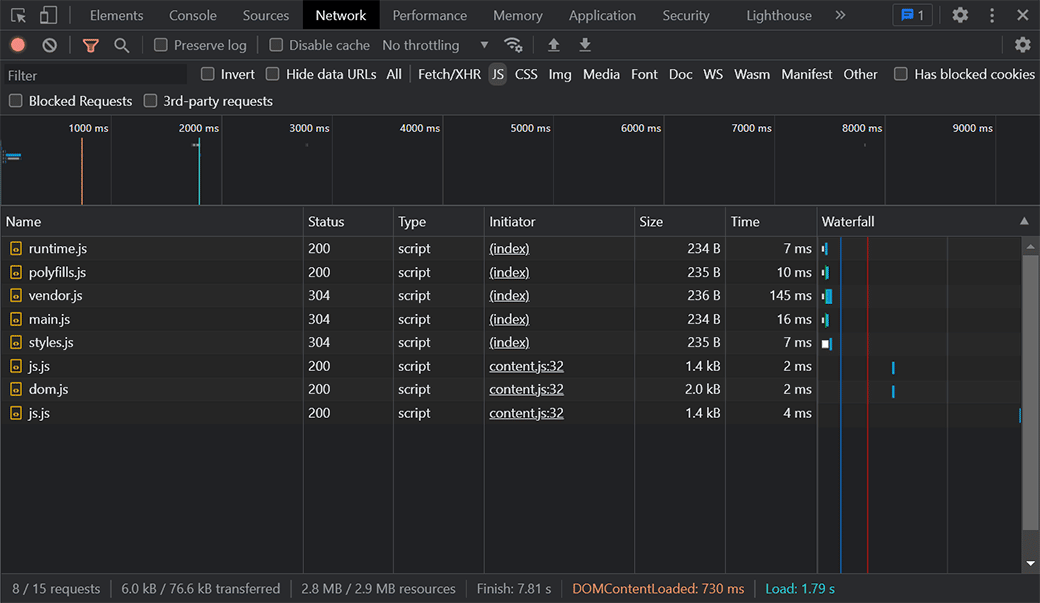
選擇JS過濾器以僅查看通過網絡加載的 JavaScript 文件。 在應用程序初始加載後,您應該得到如下內容:

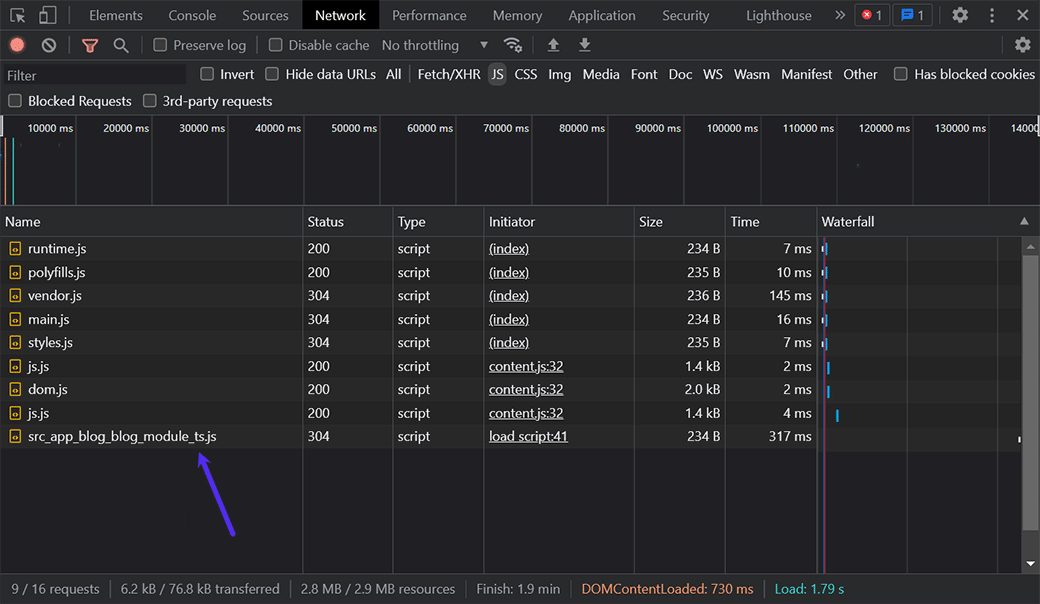
當您導航到/blog時,您會注意到加載了一個新塊src_app_blog_blog_module_ts.js 。 這意味著只有當您導航到該路線時才會請求您的模塊,並且它正在被延遲加載。 網絡日誌應如下所示:

延遲加載與急切加載
為了進行比較,我們還創建一個預先加載的模塊,看看它如何影響文件大小和加載時間。 為了演示這一點,您將創建一個用於身份驗證的模塊。 這樣的模塊可能需要提前加載,因為身份驗證是您可能需要所有用戶執行的操作。
通過在 CLI 中運行此命令來生成 AuthModule:
ng generate module auth --routing --module app.module
這會生成模塊和路由文件。 它還將模塊添加到app.module.ts文件中。 但是,與我們上次用於生成模塊的命令不同,這次沒有添加延遲加載的路由。 它使用--routing參數而不是--route <name> 。 這會將身份驗證模塊添加到app.module.ts中的imports數組:
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, AuthModule //added auth module ], providers: [], bootstrap: [AppComponent] }) 將 AuthModule 添加到您的 AppModule 導入數組意味著身份驗證模塊將添加到初始塊文件中,並將包含在主 JavaScript 包中。 要驗證這一點,您可以再次運行ng serve並觀察輸出:

ng serve命令的輸出。 如您所見,身份驗證模塊未作為惰性塊文件的一部分包含在內。 此外,初始捆綁包的大小有所增加。 main.js文件的大小幾乎翻了一番,從 8 KB 增加到 15 KB。 在此示例中,增加量很小,因為組件不包含太多代碼。 但是,當您用邏輯填充組件時,此文件大小會增加,從而為延遲加載提供了強有力的理由。
概括
您已經學習瞭如何在 Angular 中使用延遲加載來僅在需要時獲取模塊。 延遲加載是一項很棒的技術,可以縮短加載時間、減少數據使用量並更好地利用前端和後端資源。
延遲加載以及內容分發網絡和縮小 JavaScript 等技術將提高您網站的性能和用戶滿意度。
如果您正在開發 WordPress 網站並想真正提高速度,請閱讀有關 Kinsta Edge Caching 的信息以查看一些令人印象深刻的數字。
