潛在客戶表單與登陸頁面:哪個最好?
已發表: 2024-08-05有很多方法可以在您的網站上捕獲潛在客戶。 但有兩種工具一直為行銷人員提供了非常好的服務——潛在客戶表單和登陸頁面。
問題是,哪一個最適合您的業務? 簡短的回答是兩者皆有。
潛在客戶表單和登陸頁面幾乎對任何網站都有效。 關鍵是要確保您將目標網頁和/或潛在客戶表單用於最適合的目的。
在這篇文章的其餘部分,我將給您詳細的答案,突出顯示不同的範例和用例場景,以幫助您更好地理解潛在客戶表單與登陸頁面。
在本文中
- 潛在客戶表格
- 什麼是潛在客戶表格?
- 如何建立和嵌入您的潛在客戶表單
- 登陸頁面
- 什麼是著陸頁?
- 如何建立表單頁面
- 如何建立專用登陸頁面
- 潛在客戶表單與登陸頁面:您應該使用哪一個?
潛在客戶表單與登陸頁面:哪個最好?
讓我們一一仔細看看潛在客戶表單和登陸頁面。 請記住,這不是兩者之間更好選擇的較量,而是對最適合您的特定目標的選擇的細分。
潛在客戶表格
首先,我將討論潛在客戶表單,並向您展示如何以最簡單的方式為您的網站建立潛在客戶表單!
什麼是潛在客戶表格?
潛在客戶表單捕獲訪客的基本訊息,以便他們訂閱您的郵件清單。 這些表單通常簡短明了,並作為網頁、彈出視窗的一部分出現或嵌入內容中。

潛在客戶表單通常會要求提供姓名、電子郵件和電話號碼等基本詳細資訊。 但您也可以根據您的要求要求提供更多詳細資訊(只要您保持表格相當簡短)。
潛在客戶表格的優點
- 簡單:易於建立和使用,確保訪客流暢的使用者體驗
- 多功能放置:潛在客戶表格可以嵌入任何地方,這是吸引註意力的理想選擇
- 轉換驅動:非常適合提供即時獎勵以換取訪客的電子郵件地址。
何時使用潛在客戶表格
當您想要將表單策略性地嵌入熱門貼文、側邊欄小工具甚至登陸頁面中時,潛在客戶表單是理想的選擇。 行銷人員通常在以下場景中使用潛在客戶表單:
- 使用簡潔且簡約的形式建立電子郵件列表
- 潛在客戶磁鐵和門控內容,其目標是透過提供有價值的交換資源(電子書、免費贈品等)來增加您的潛在客戶收藏。
- 提供快速促銷或折扣
- 在高流量的貼文和頁面上,透過將表單嵌入內容或將其顯示為彈出視窗來提高表單轉換
如何建立和嵌入您的潛在客戶表單
您可以使用 WPForms 外掛程式在 WordPress 中快速建立潛在客戶表單。
第 1 步:安裝 WPForms Pro 並啟用插件
WPForms Pro 讓您建立高轉換率的潛在客戶表單,旨在為訪客提供無摩擦、無幹擾的體驗。
如果您還沒有許可證,請繼續取得 WPForms Pro。 我們的 WPForms 安裝文件指南詳細介紹了安裝步驟。

安裝插件後,我建議啟動潛在客戶表單插件。 該外掛程式會自動將您的表單轉換為多頁表單。
當您想要嵌入一個高度互動的表單,並且只佔用網站上有限的空間以獲得最大的可用性時,它非常有效。
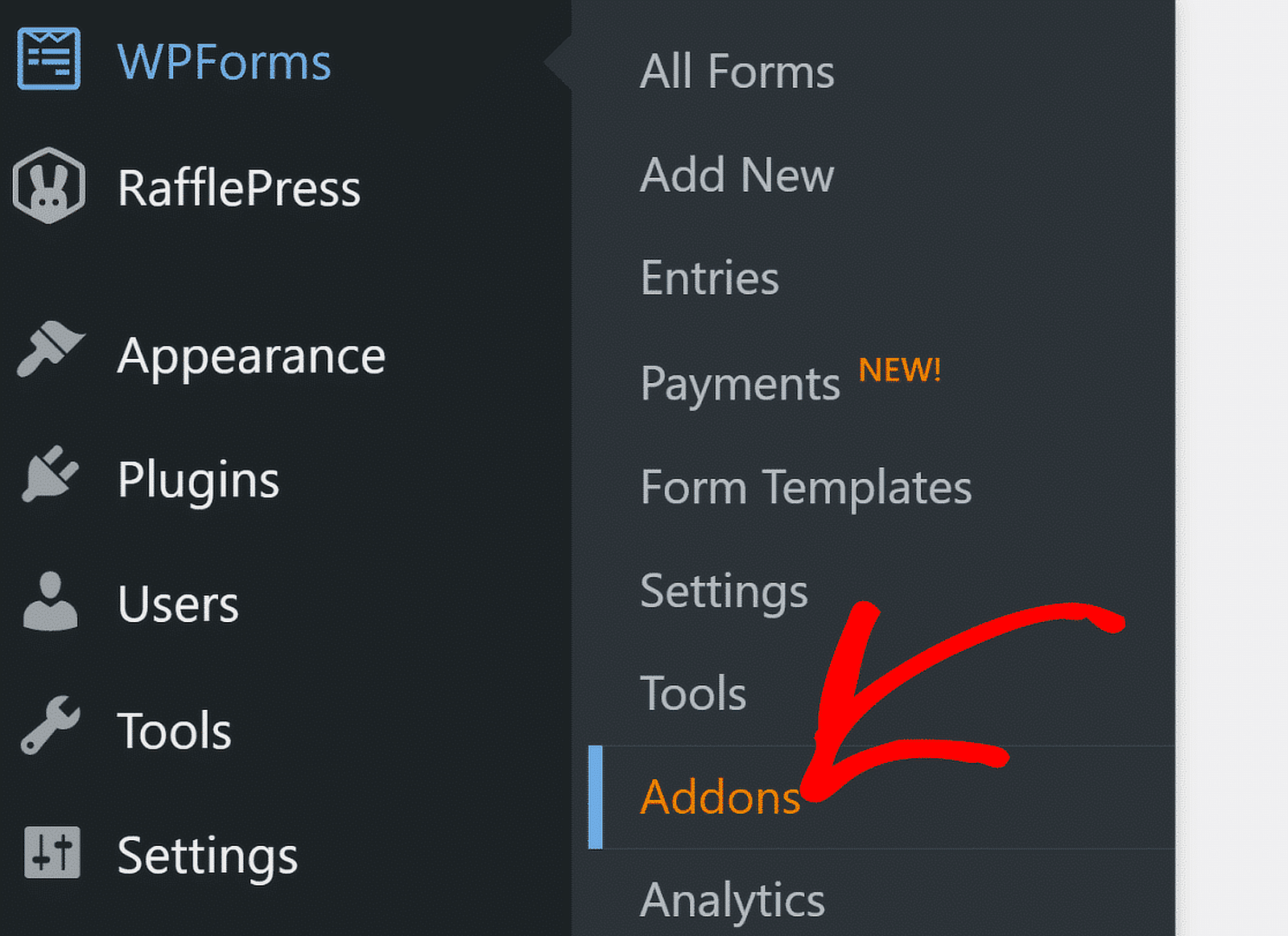
要啟動潛在客戶表單插件,請開啟 WordPress 儀表板並前往WPForms » 外掛程式。

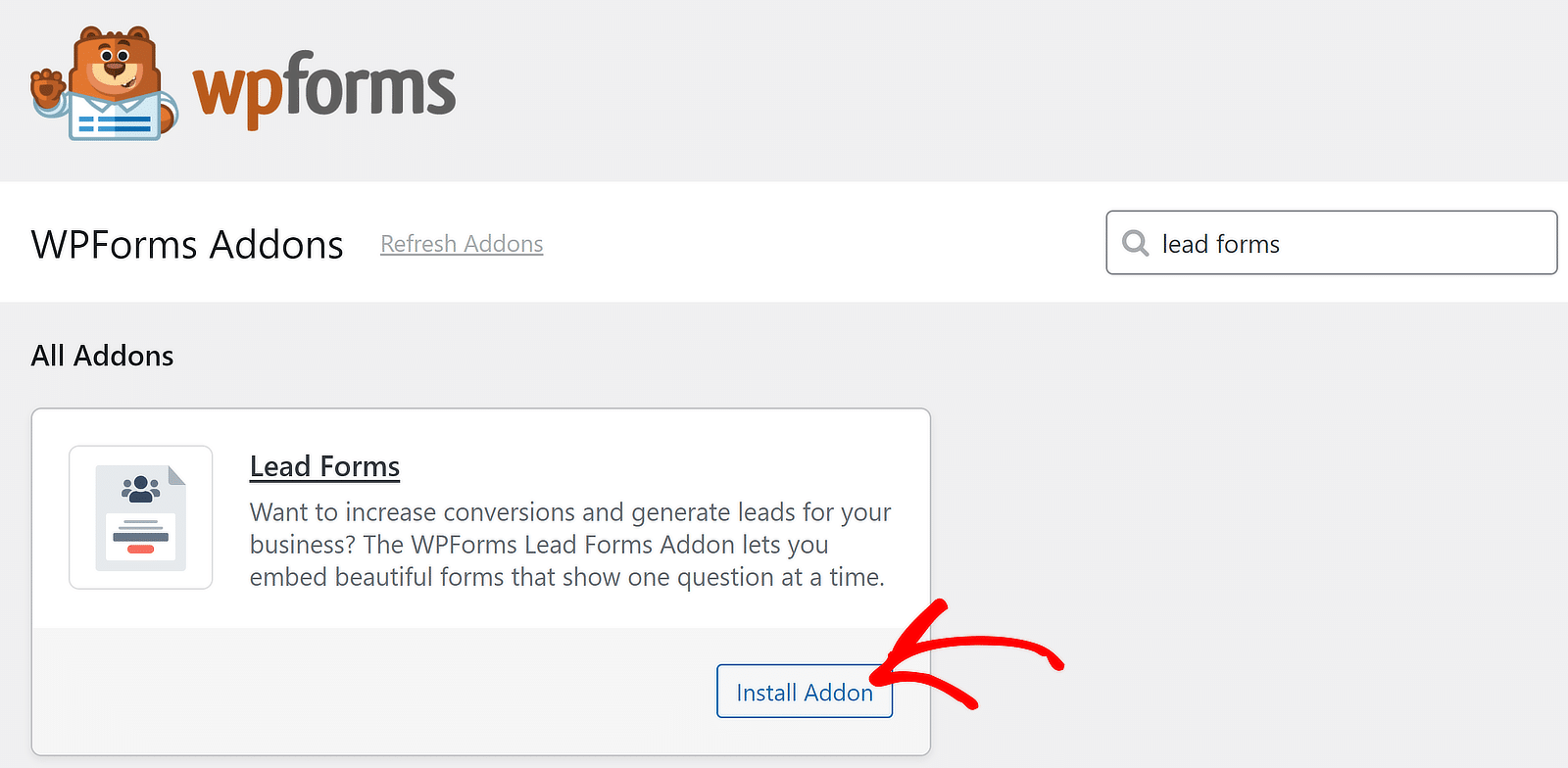
在外掛程式畫面上,在搜尋框中輸入潛在客戶表單。 完成此操作後,請點擊潛在客戶表單下的安裝插件按鈕。

這樣,插件將在幾秒鐘內安裝。
偉大的! 現在,是時候開始建立自己的自訂潛在客戶表單了。
立即取得 WPForms Pro
第 2 步:建立潛在客戶表格
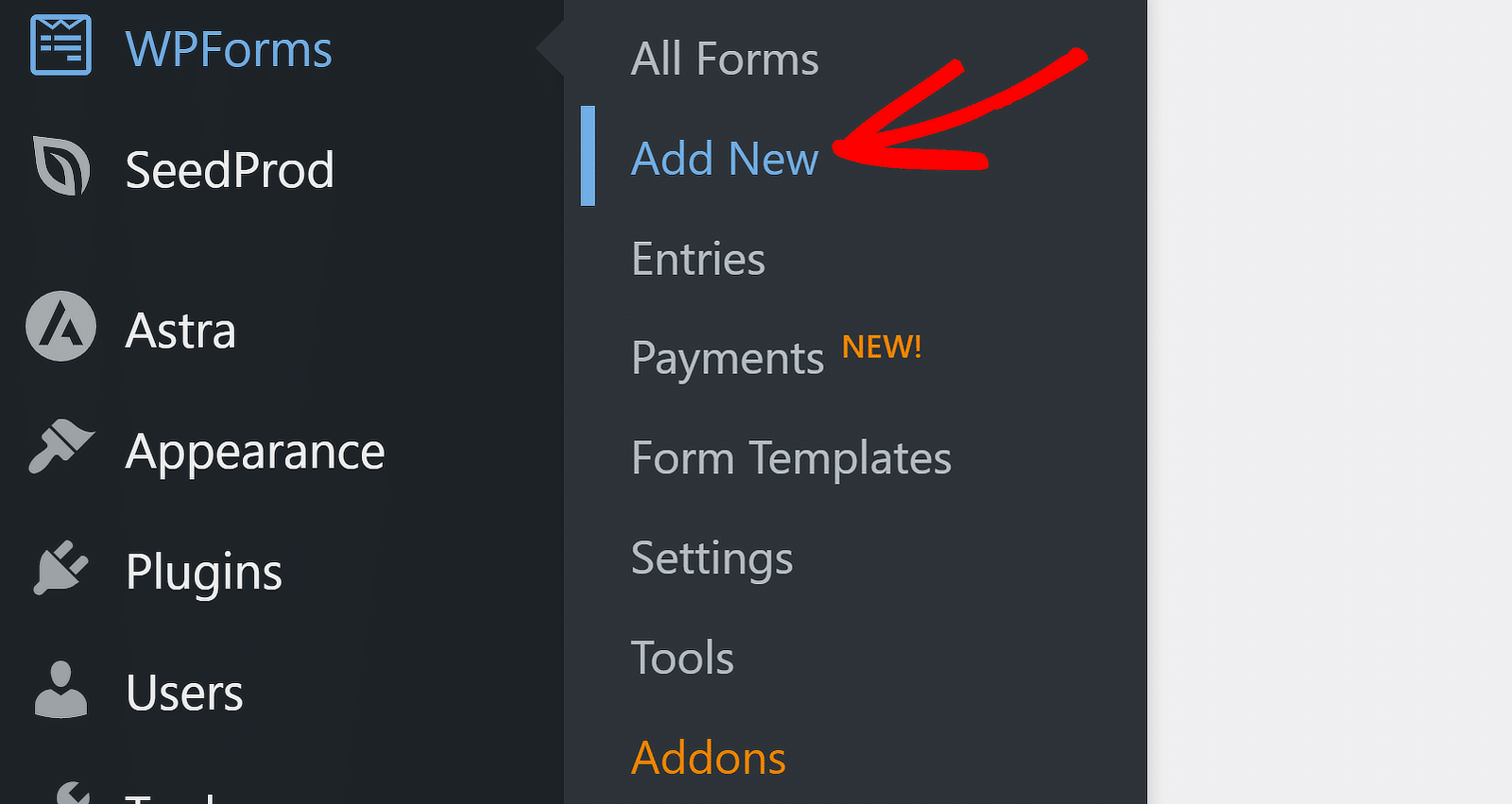
從 WordPress 儀表板導覽至WPForms » 新增項目。

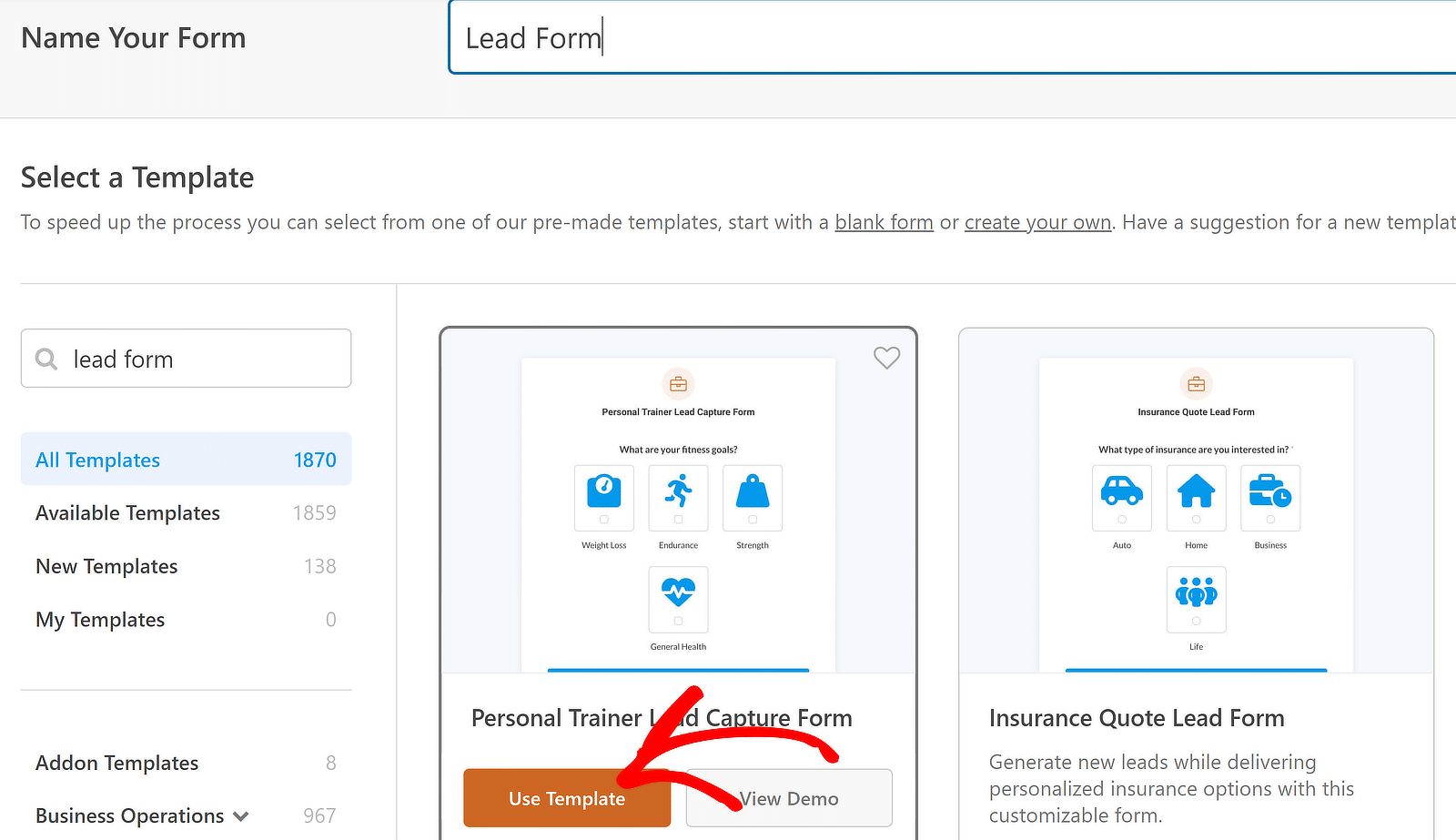
在下一個畫面上,您可以為表單命名並選擇範本。
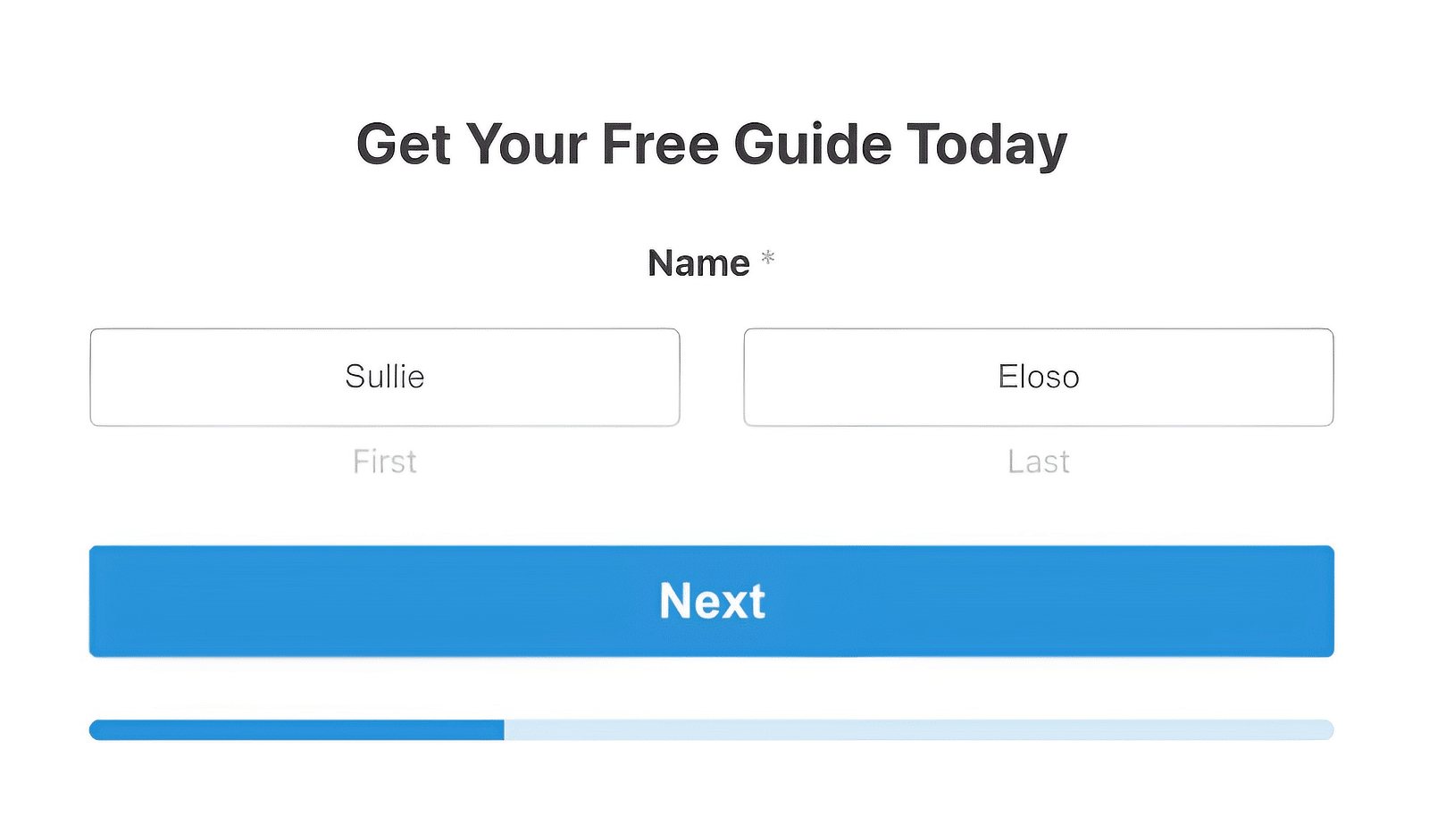
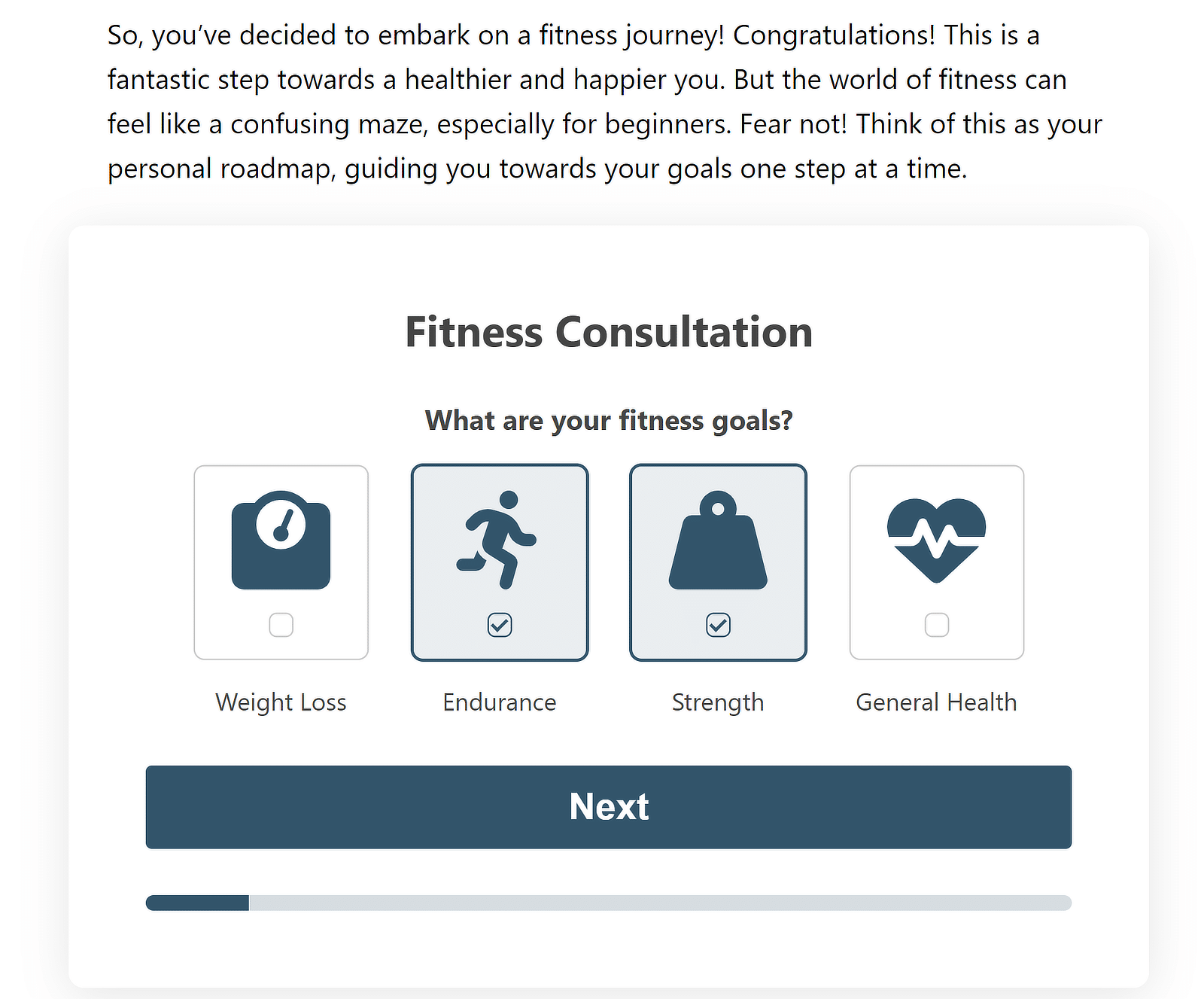
使用現成的模板,您可以立即建立潛在客戶表單。 在此範例中,我使用私人教練潛在客戶捕獲表單範本。

這是預設配置為使用潛在客戶表單模式的眾多表單範本之一。 當此模式處於活動狀態時,表單一次僅顯示一個字段,並在每個字段之間新增分頁符號。

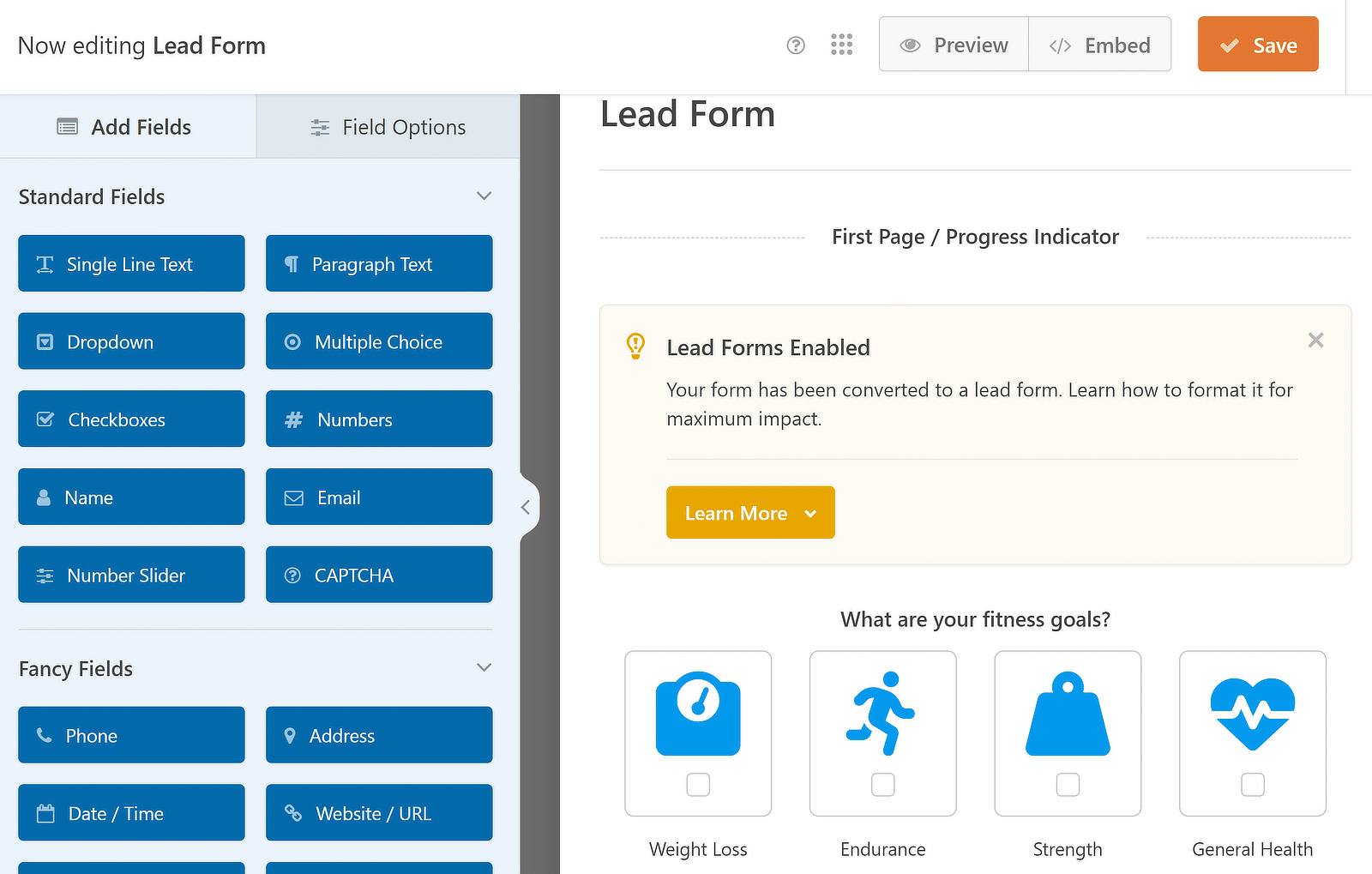
您可以自由地在表單中新增、刪除、編輯或重新排序字段,因此不必原樣使用範本。
不過,為了簡單起見,我將使用該模板,而不進行任何進一步的更改。 有關詳細指南,請參閱我們有關建立多頁潛在客戶表單的教學。
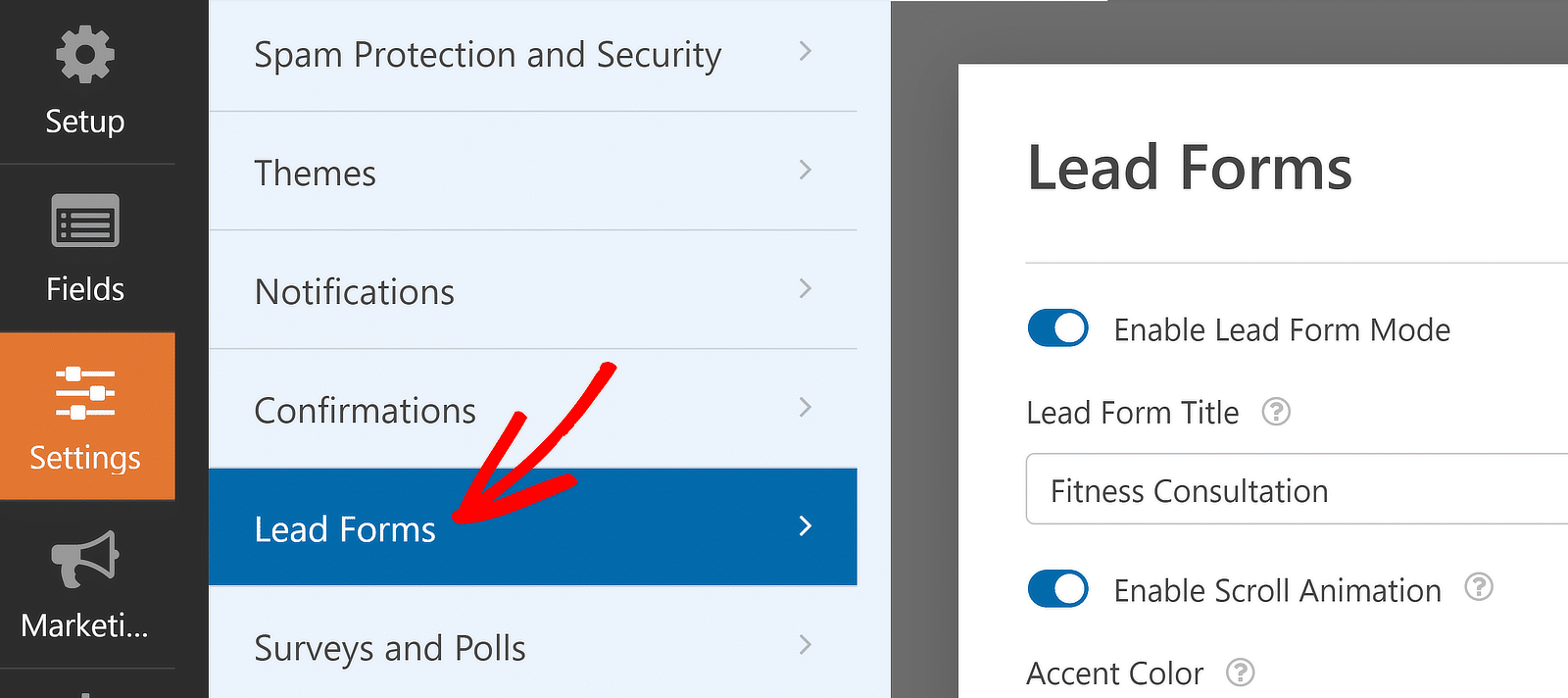
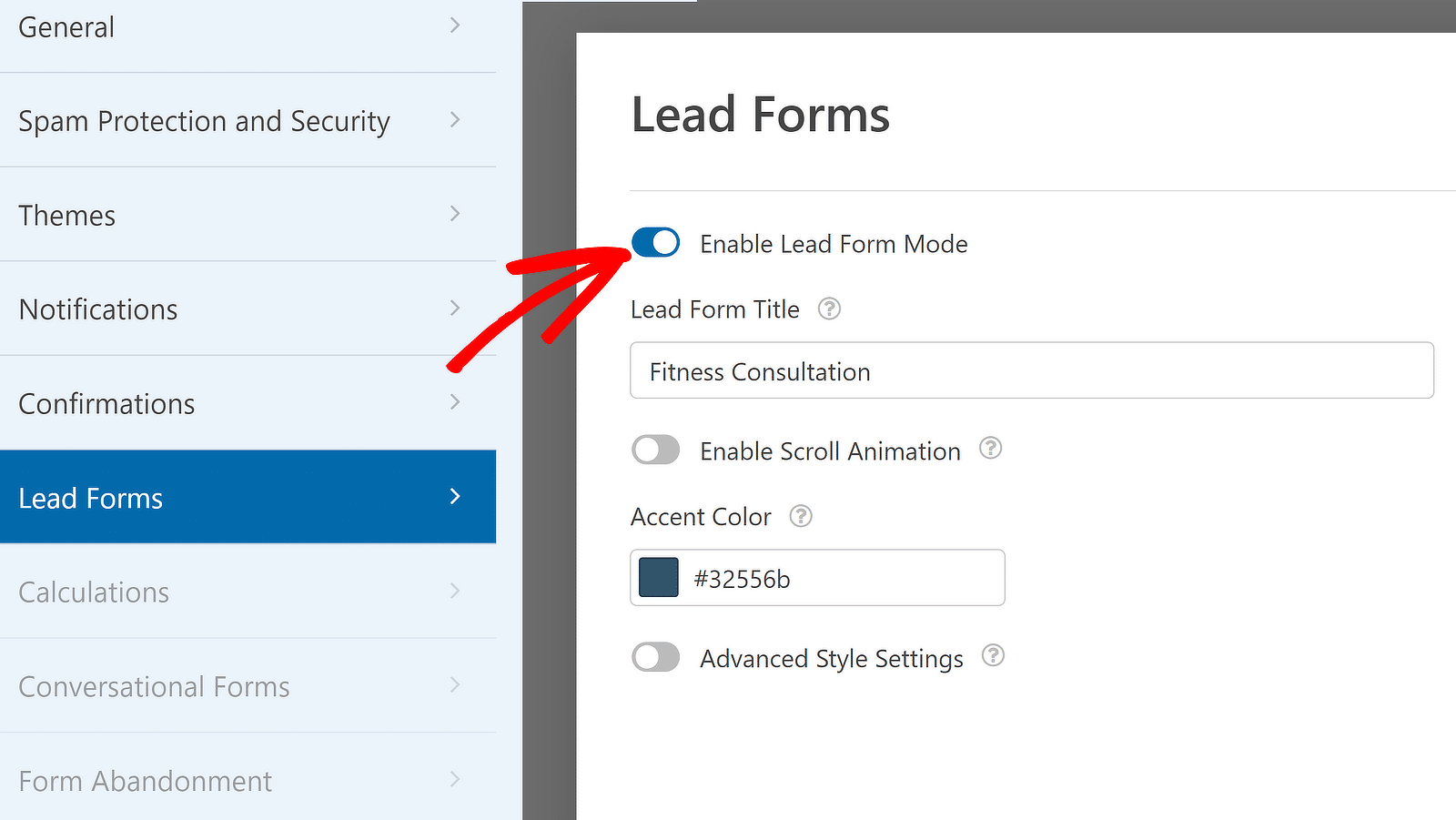
您可以透過前往設定 » 潛在客戶表單來存取有關表單的其他設定。

您可以使用啟用潛在客戶表單模式切換按鈕來開啟或關閉此模式。 啟用後,您將在下面看到其他設定。

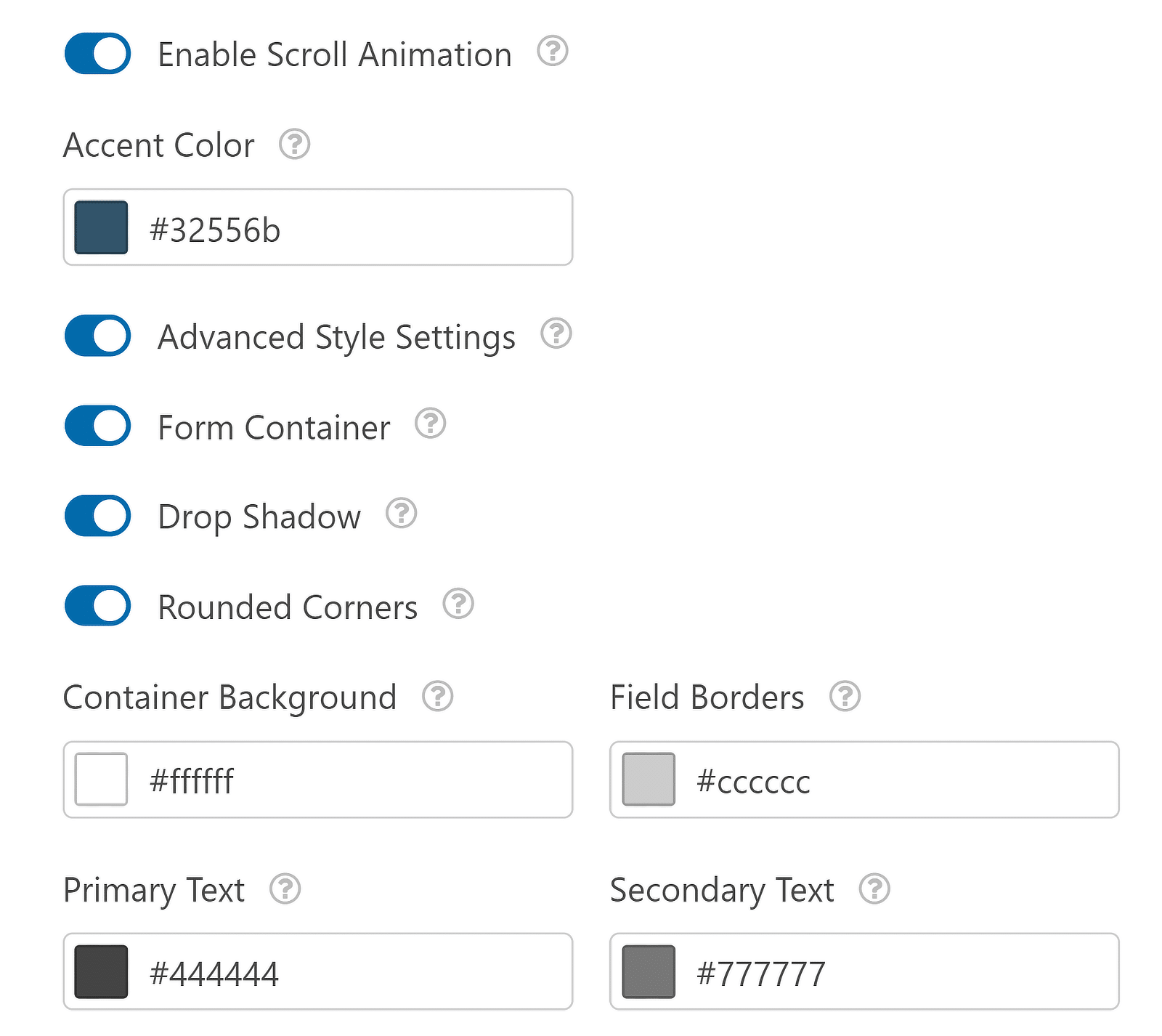
您可以透過點選顏色選擇器來選擇強調顏色。 除此之外,您還可以透過選擇「進階樣式設定」切換按鈕進行更進一步的操作。
這些擴充功能的設定可讓您更深入地控製表單設計元素。

根據需要進行任何調整。 然後,點擊頂部的“儲存”按鈕。

好工作! 現在剩下的就是嵌入您的表單。
步驟 3:嵌入您的潛在客戶表格
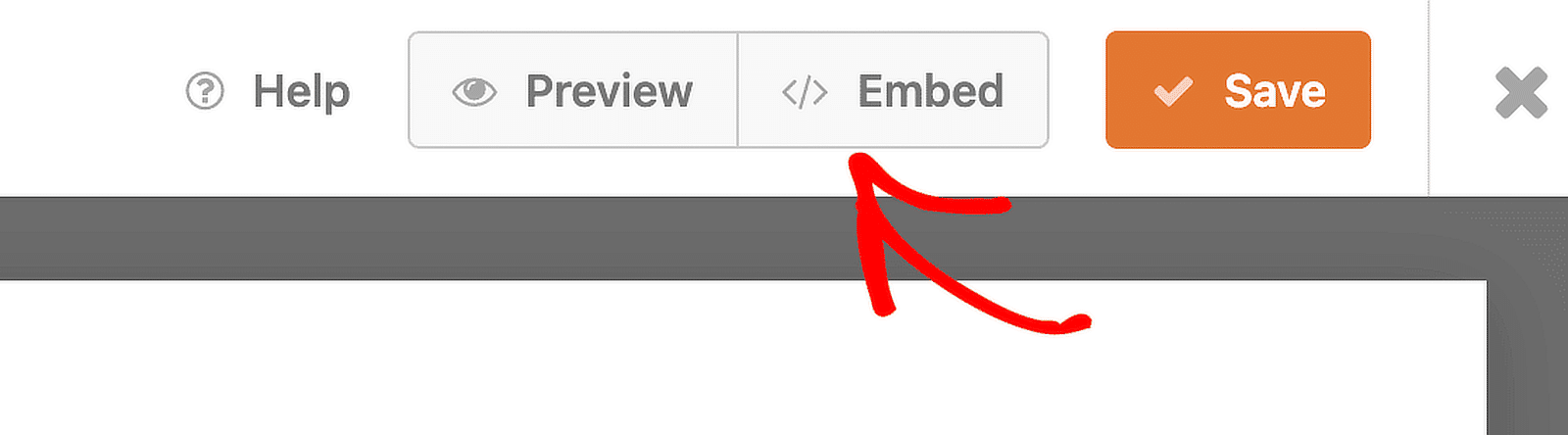
WPForms 為您提供了多種嵌入表單的選項。 如果您想將表單嵌入到新頁面或現有頁面上,可以按下頂部的「嵌入」按鈕。

之後,您可以按照直覺的螢幕說明和提示來嵌入表單。
旨在收集電子郵件註冊的潛在客戶表單很少用作獨立表單,作為頁面上的唯一元素獨立出現。 因此,您可能希望將潛在客戶表單嵌入到貼文或側邊欄小工具中。
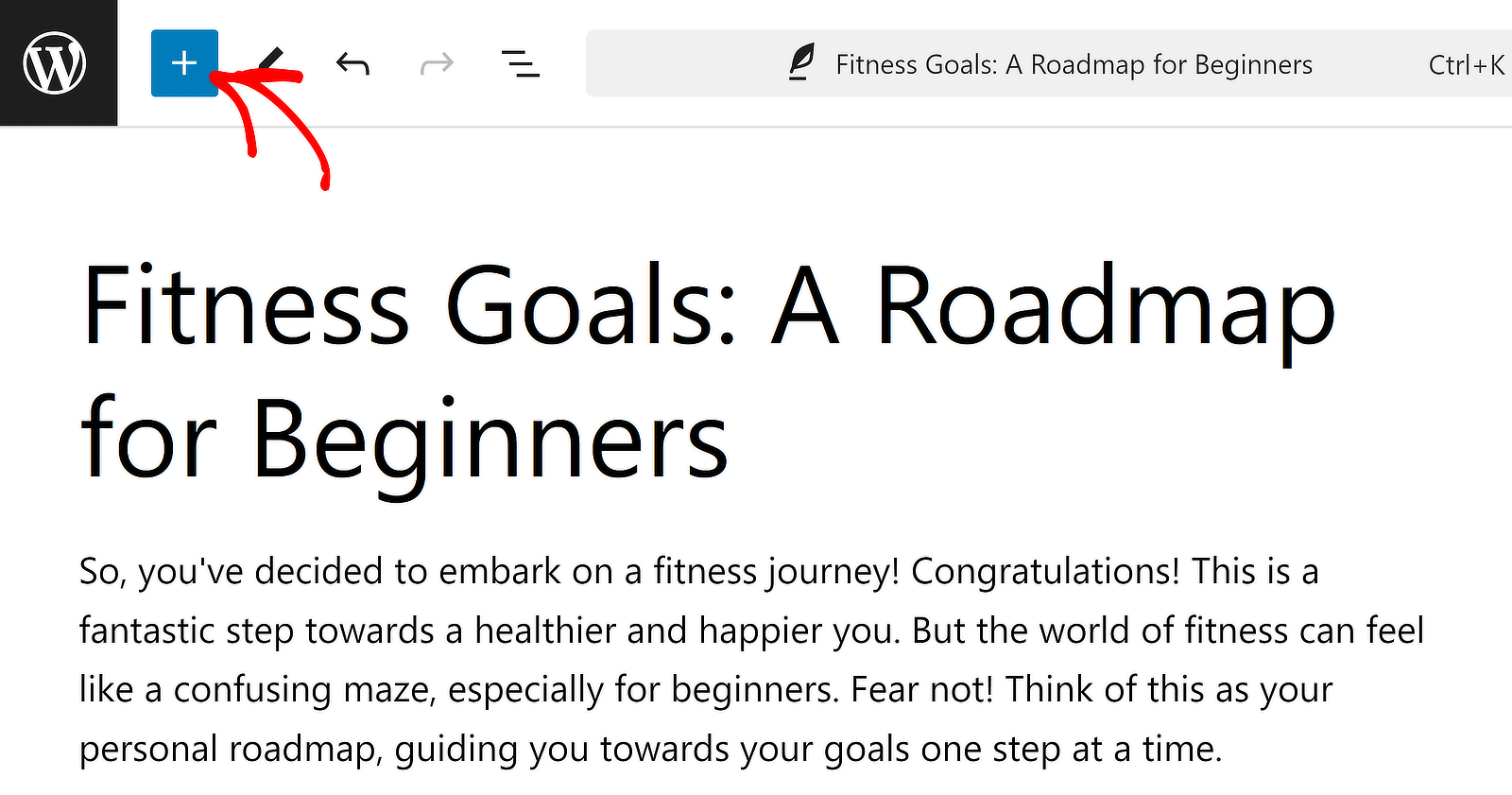
要將表單嵌入到貼文或文章中,只需建立一篇新文章或編輯現有貼文即可。 然後,按左上角的「 + 」圖示。

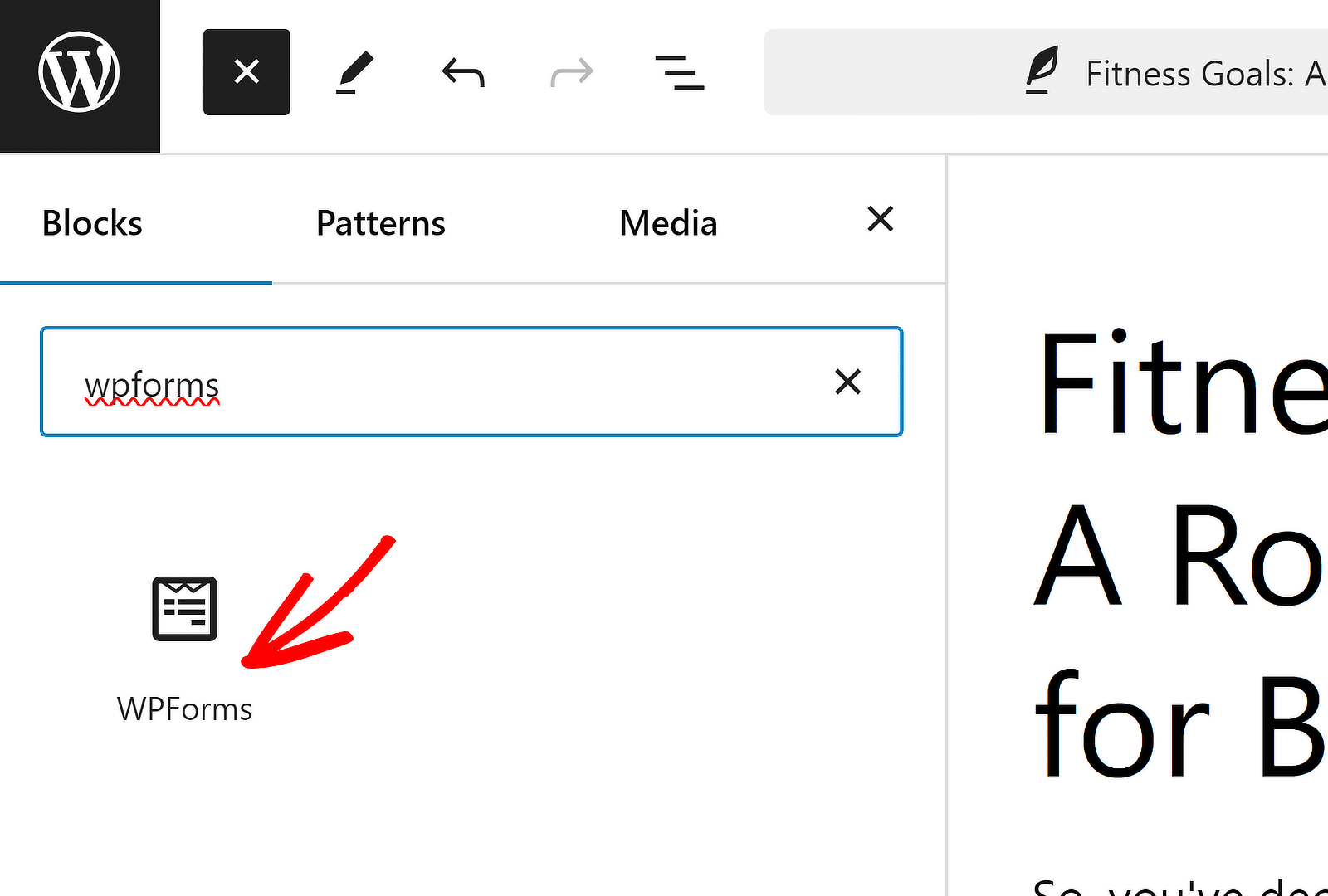
然後,鍵入 WPForms 以立即找到 WPForms 區塊。 將此區塊拖放到帖子內您認為戰略上合適的任何位置(例如在介紹之後或正文中間)。

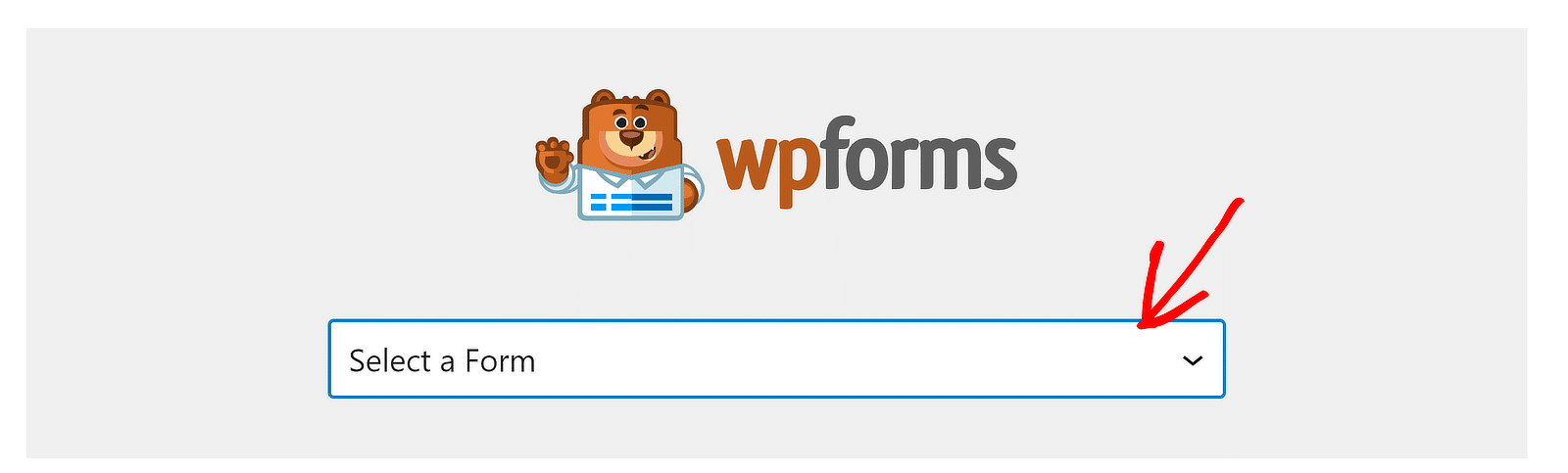
插入 WPForms 區塊後,使用下拉式選單選擇要嵌入的表單。

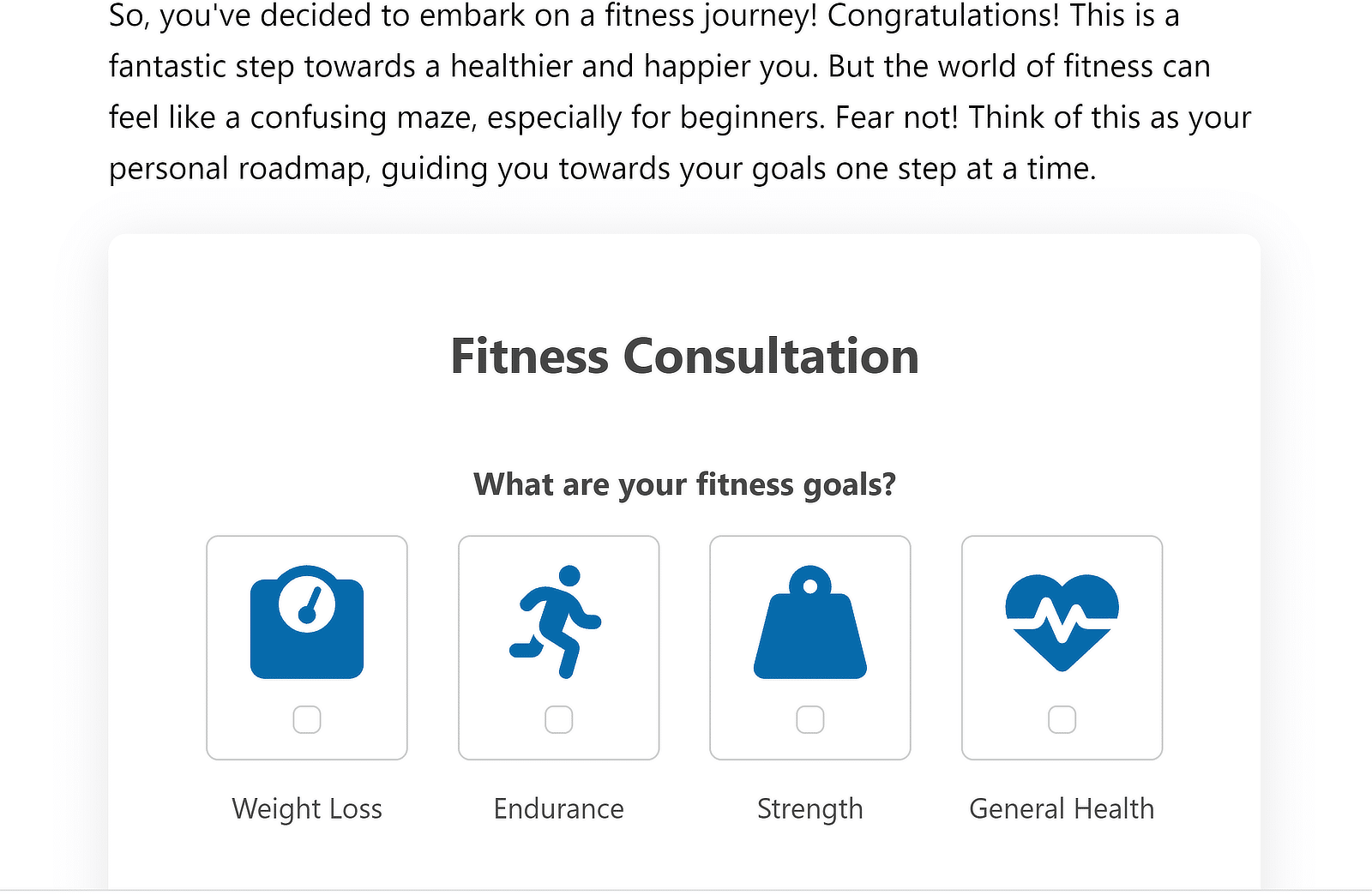
一旦您選擇了表格,它就會出現在您的螢幕上。

為貼文開發內容並準備好發布後,請繼續按頂部的「發布」按鈕。

繼續查看您發布的貼文。 現在是透過親自發送第一份提交來測試您的表單的好時機。

看起來很整潔,對吧?
如果您要將表單新增至小工具,請參閱有關在小部件中嵌入表單的說明以了解詳細資訊。

立即建立您的潛在客戶表格
登陸頁面
是時候在下一節中探索登陸頁面了。
什麼是著陸頁?
著陸頁是獨立的網頁,設計有單一焦點或號召性用語 (CTA)。 有兩種類型:
- 複雜的登陸頁面:功能豐富的頁面,具有多個 CTA、引人注目的文案、視覺效果,通常還包括表單。
- 全長表單:完全專用於佔據整個頁面長度的單一頁面的頁面。
那麼,您的網站應該使用哪種類型的登陸頁面? 答案取決於您的預算和目標。
如果您正在建立專門針對您提供的產品或服務的頁面,則應使用專業的文案和 CTA 建立詳細的登入頁面。
另一方面,如果您正在進行一項調查,或者想要從客戶那裡收集比通常在潛在客戶表單上詢問的信息更詳細的信息,那麼在這種情況下,完整的表單更合適。
| 登陸頁面️ | 完整表格 | |
|---|---|---|
| 優點 |
|
|
| 缺點 |
|
|
| 用例 |
|
|
現在您已經了解了差異,讓我們逐步完成建立完整的登入頁面和專用表單頁面的步驟。
如何建立表單頁面
建立專用於獨立表單的完整頁面不需要 WPForms 的專業技能或知識。 您需要執行以下操作:
第 1 步:安裝 WPForms Pro 和表單頁面插件
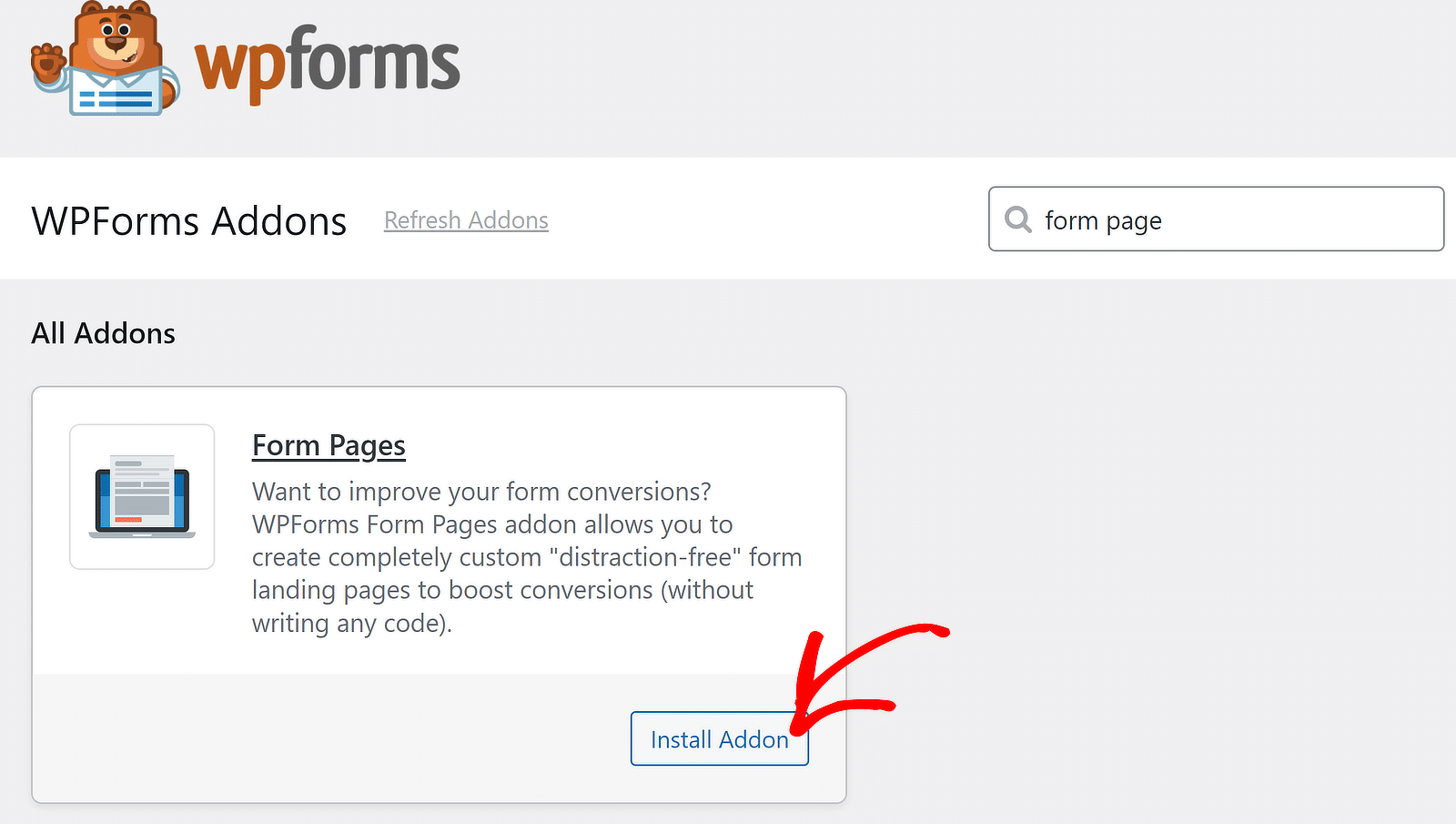
和以前一樣,您需要在網站上安裝 WPForms Pro。 然後,前往WPForms » Addon並安裝 Form Pages 外掛程式。

之後,按一下WPForms » 新增新的。

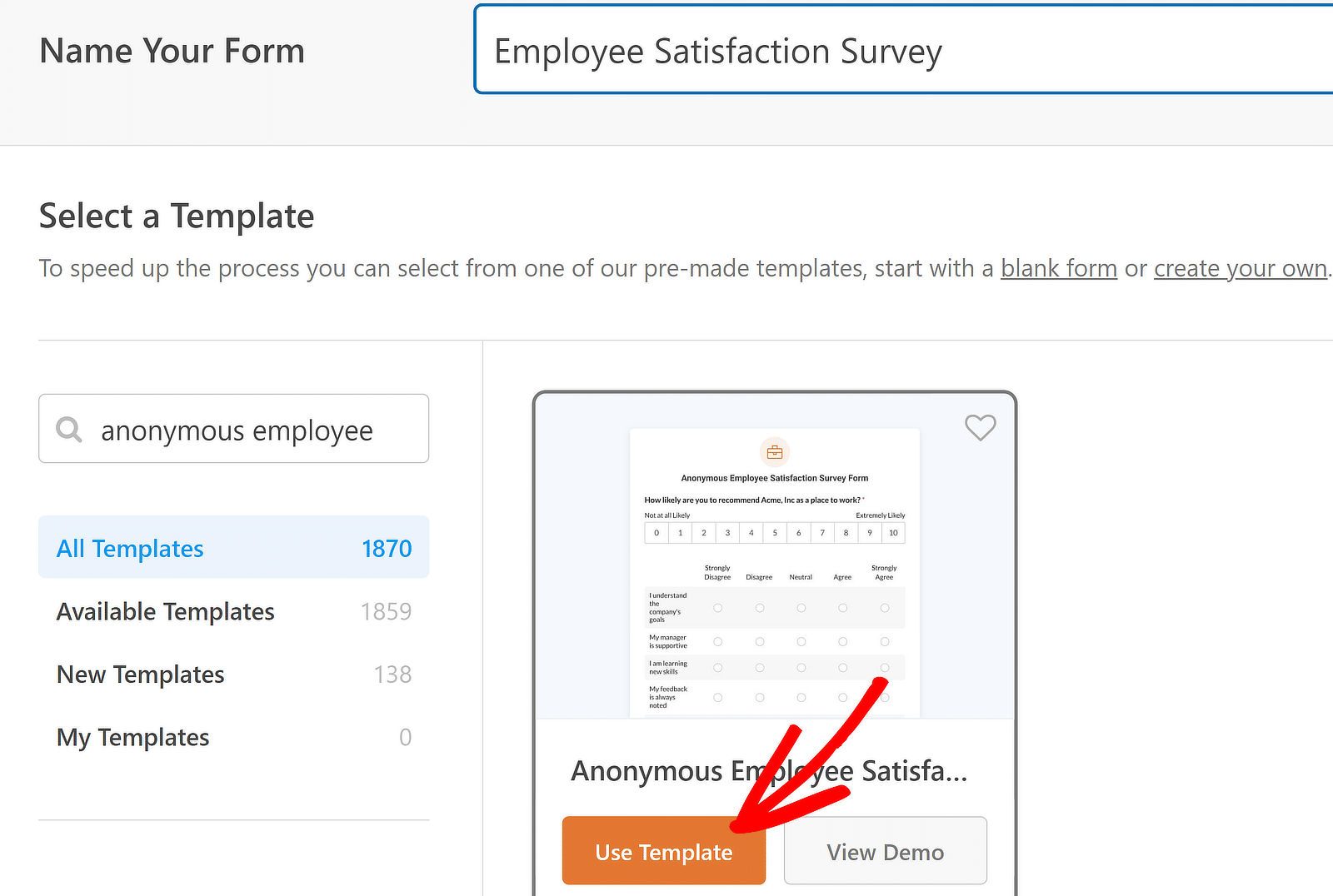
輸入表單的名稱並選擇範本。
第 2 步:建立新表單
這次,我使用調查表單範本來示範通常使用完整表單的常見用例。
注意:匿名員工滿意度表範本要求您啟動調查和民意調查外掛程式。

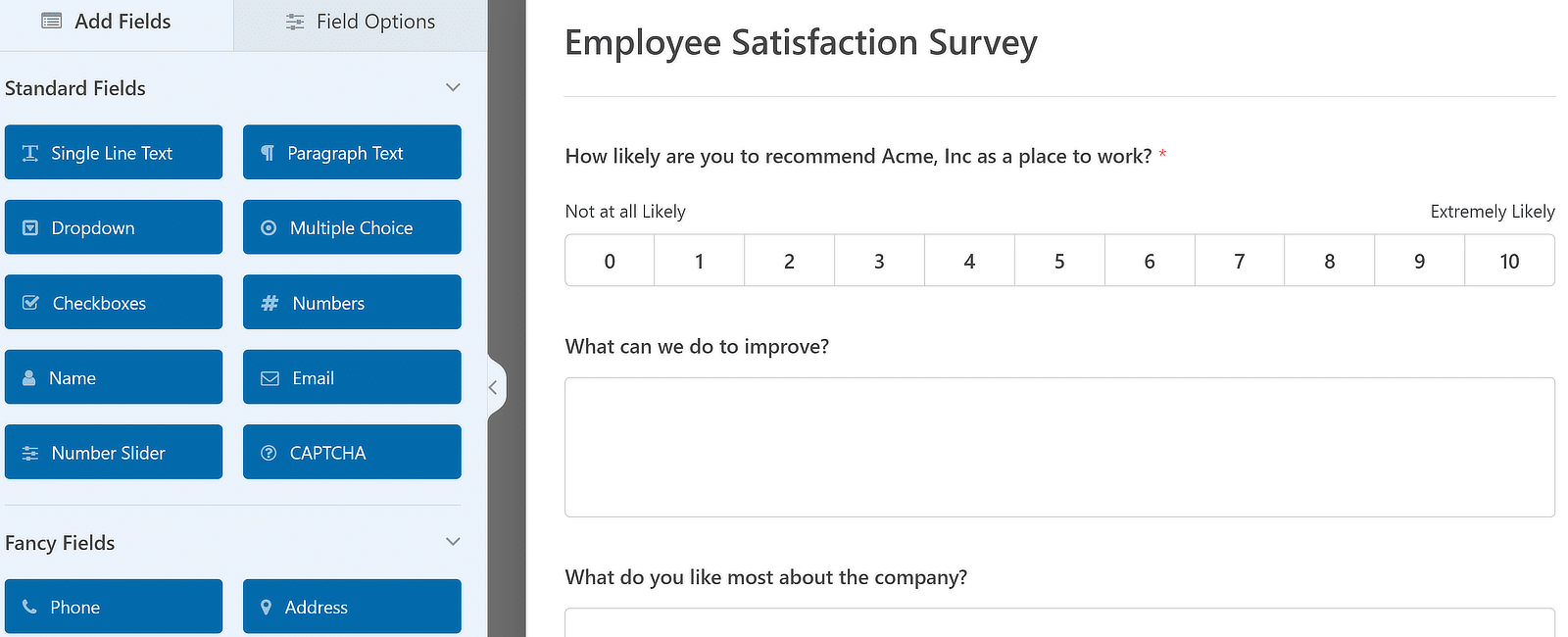
選擇模板後,表格將在幾秒鐘內加載。

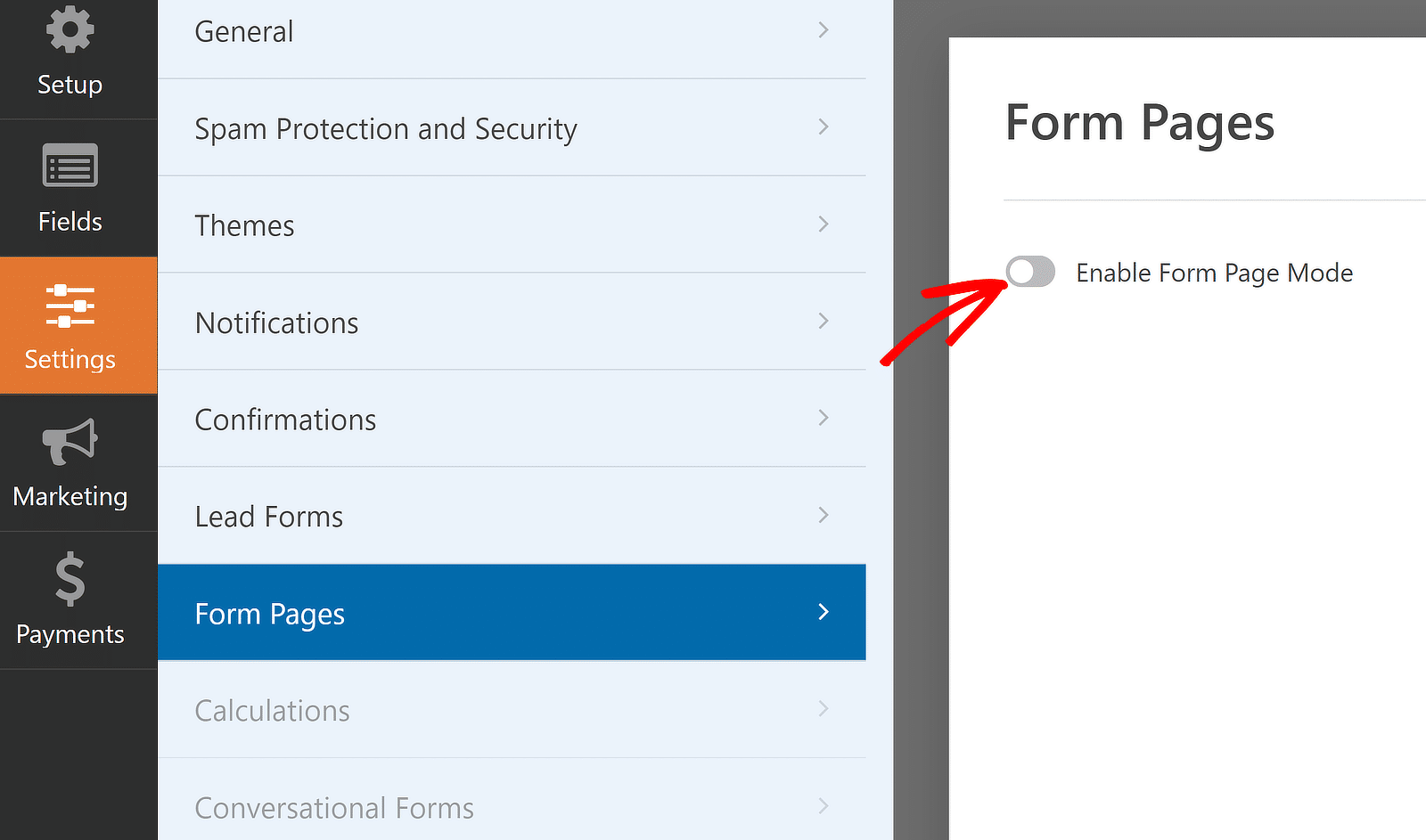
現在,點擊側邊欄上的「設定」»「表單頁」 。 然後,使用啟用表單頁面模式旁的切換按鈕。

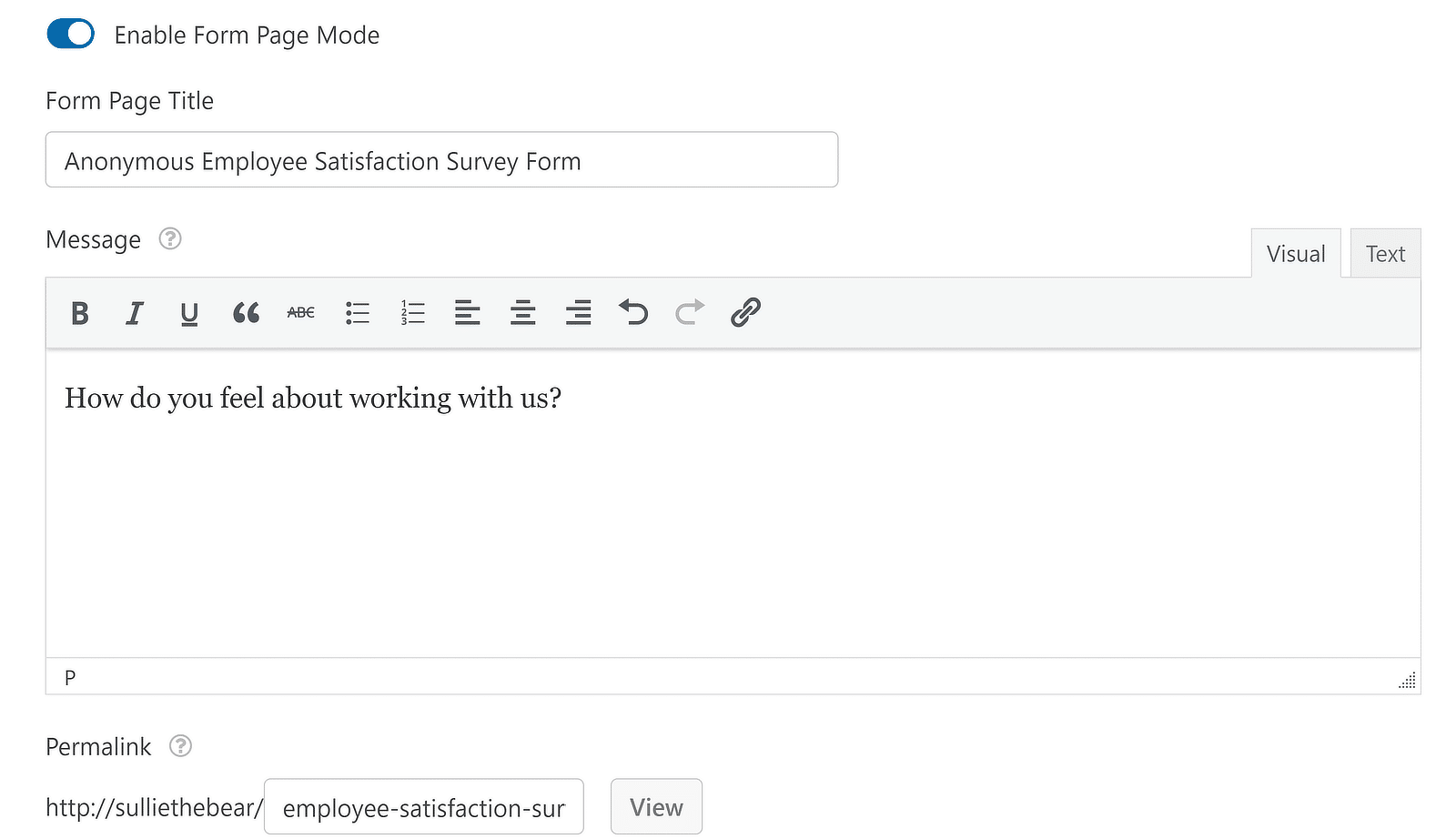
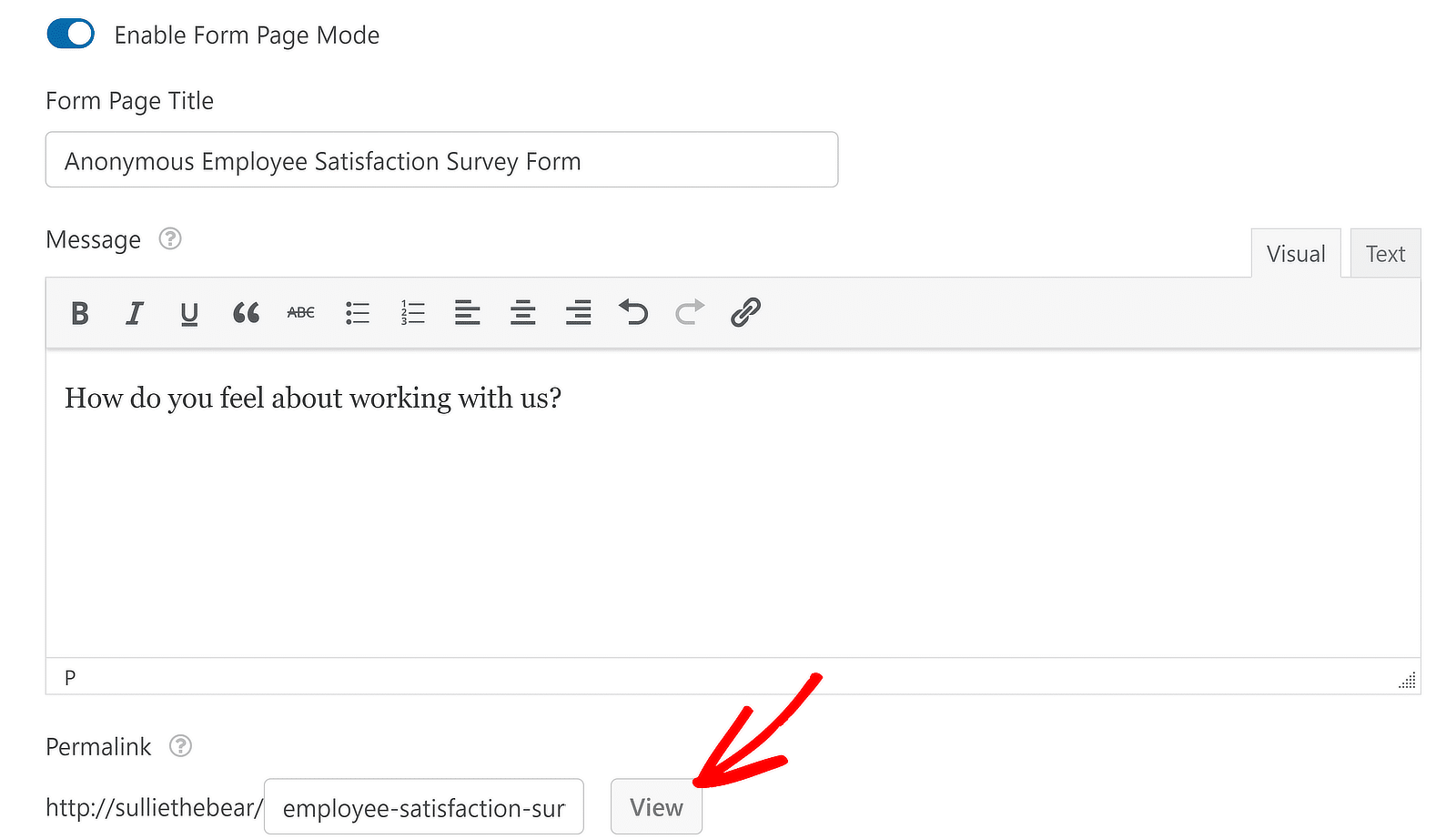
完成此操作後,您會發現其他設定出現在下方。 這些將允許您為表單頁面建立標題,新增描述,並為頁面建立永久連結或slug。

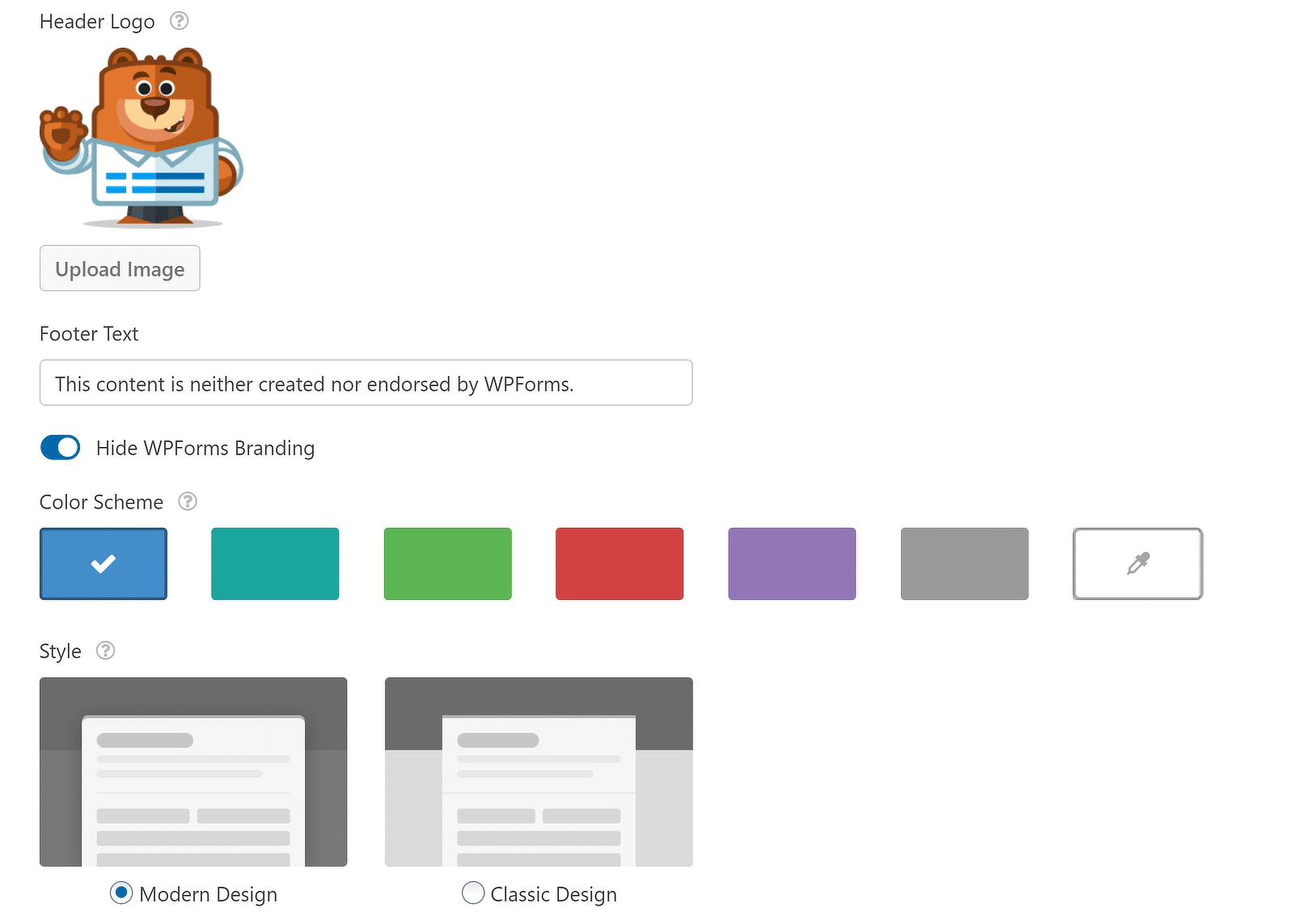
如果進一步向下捲動,您可以新增標題標誌、選擇自訂配色方案以及其他選項。

如果您滿意,請按下「儲存」按鈕。 當您儲存表單時,WPForms 將立即為您建立表單頁面,這使得這一切變得如此簡單!
要查看表單頁面,只需點擊永久連結框旁邊的「檢視」按鈕即可。

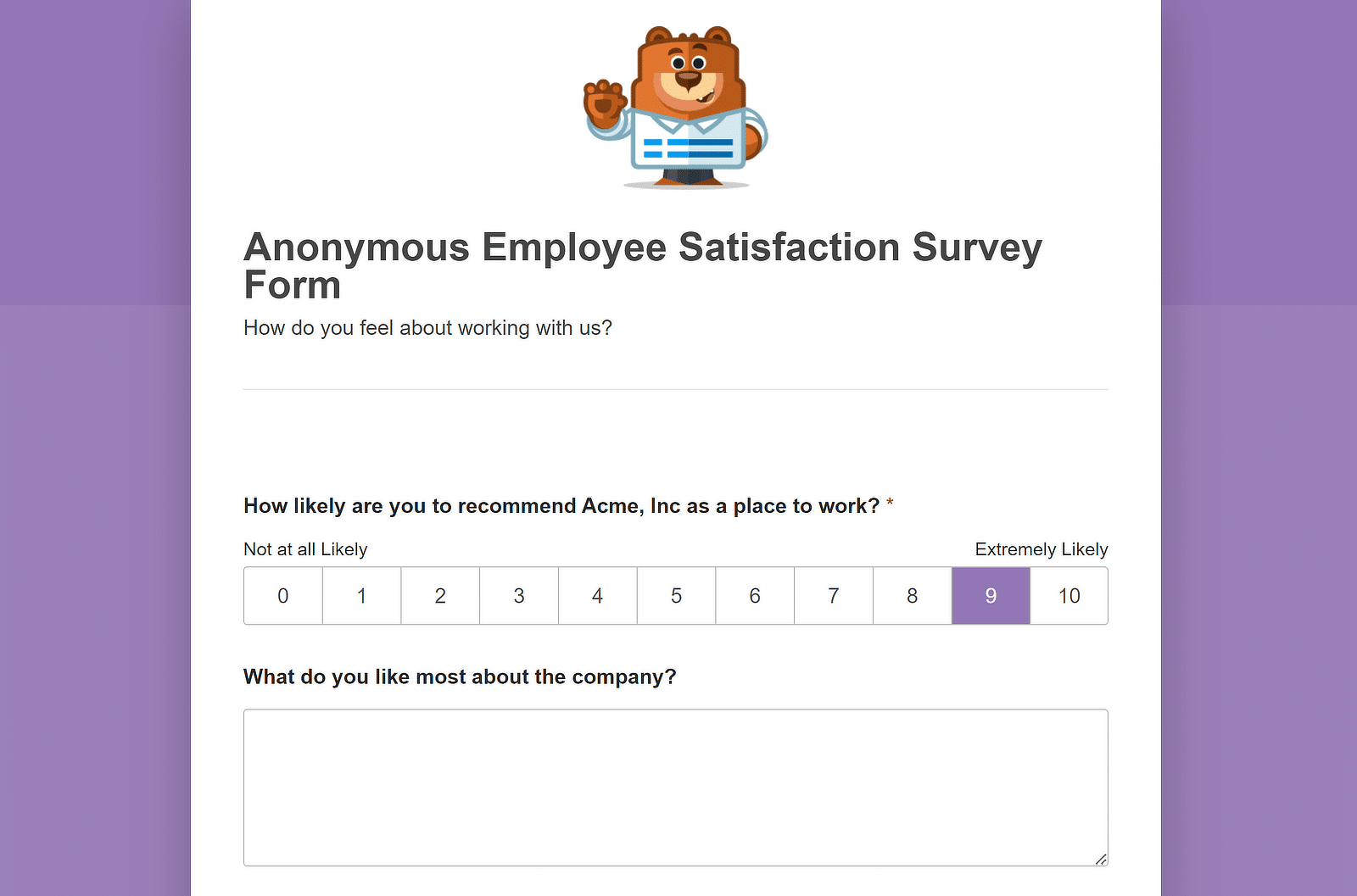
現在,您的完整表單頁面已準備好在完全無幹擾的環境中接受訪客的詳細資訊!

立即建立自訂表單頁面
但是,如果您需要一個更結構化的登陸頁面,其中包含多個部分和專注於潛在客戶捕獲的文案,該怎麼辦?
請閱讀下文,了解如何建立詳細的登陸頁面。
如何建立專用登陸頁面
當您擁有作為設計基礎的專業範本時,建立登陸頁面會更容易。 以下是您在網站上建立潛在客戶開發登陸頁面的方法:
步驟1:安裝SeedProd並建立一個新頁面
SeedProd 是一個登陸頁面建立器,它也因其在網站上建立即將推出或維護模式頁面的簡單解決方案而廣受歡迎。

您可以購買 SeedProd 並按照與 WPForms 相同的步驟進行安裝。 但如果您需要指南,請參閱安裝 WordPress 外掛的教學。
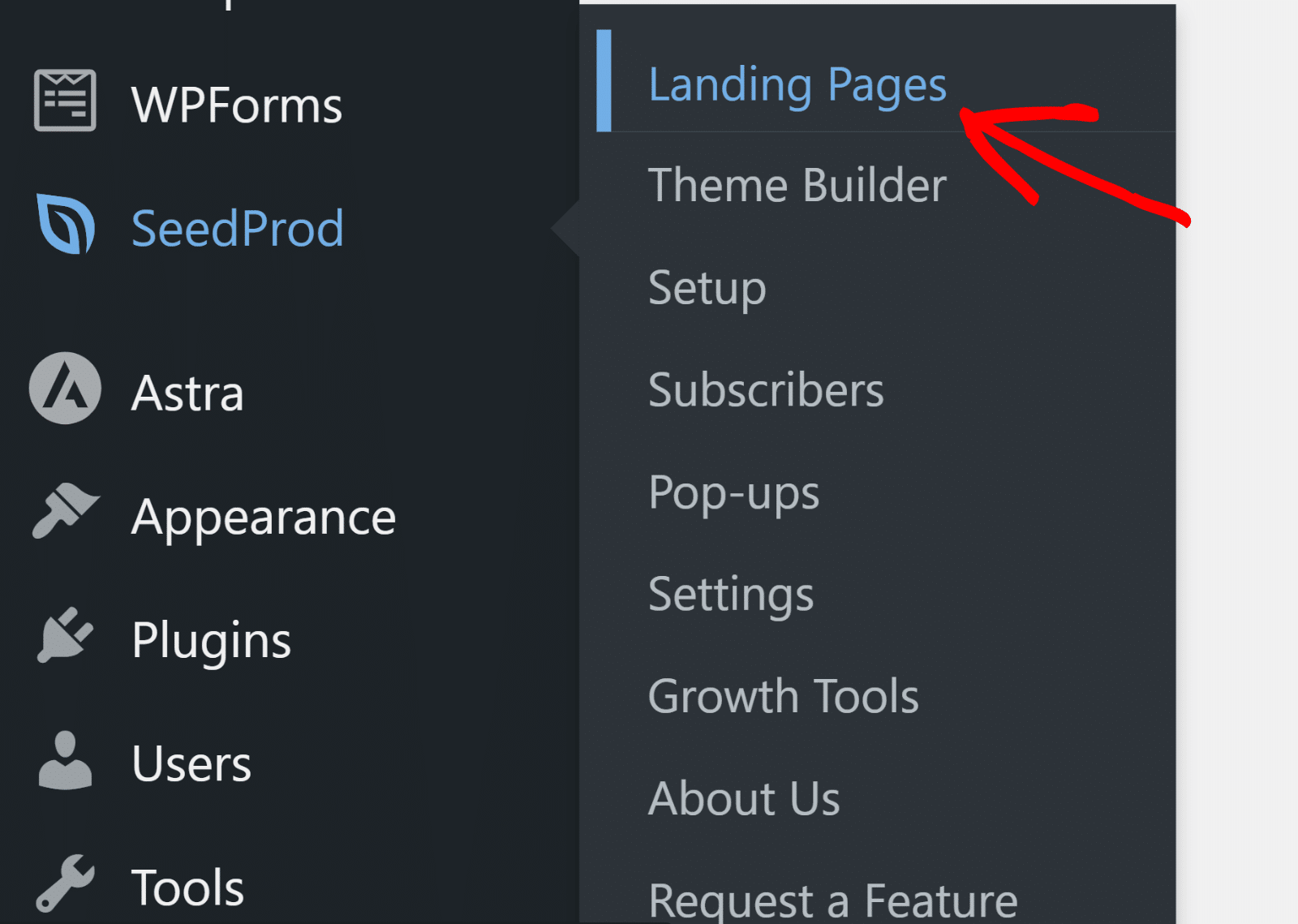
安裝後,將遊標懸停在管理側欄上的 SeedProd 上,然後選擇登陸頁面。

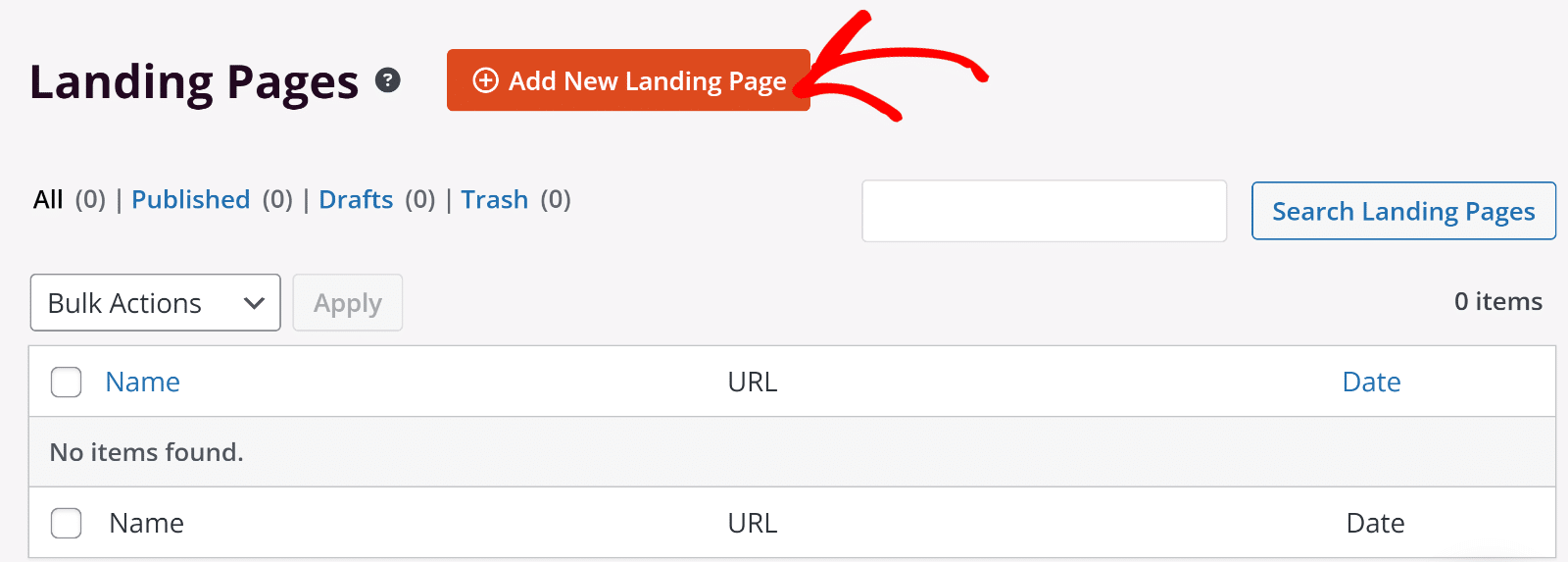
此時,您將看到用於建立不同類型的著陸頁的選項。 向下捲動並點選「新增登陸頁面」 。

現在,您將看到一個開啟的模式,要求您輸入頁面的名稱並為頁面選擇一個別名。 根據需要輸入詳細資訊以繼續。
步驟 2: 選擇頁面範本並發佈您的頁面
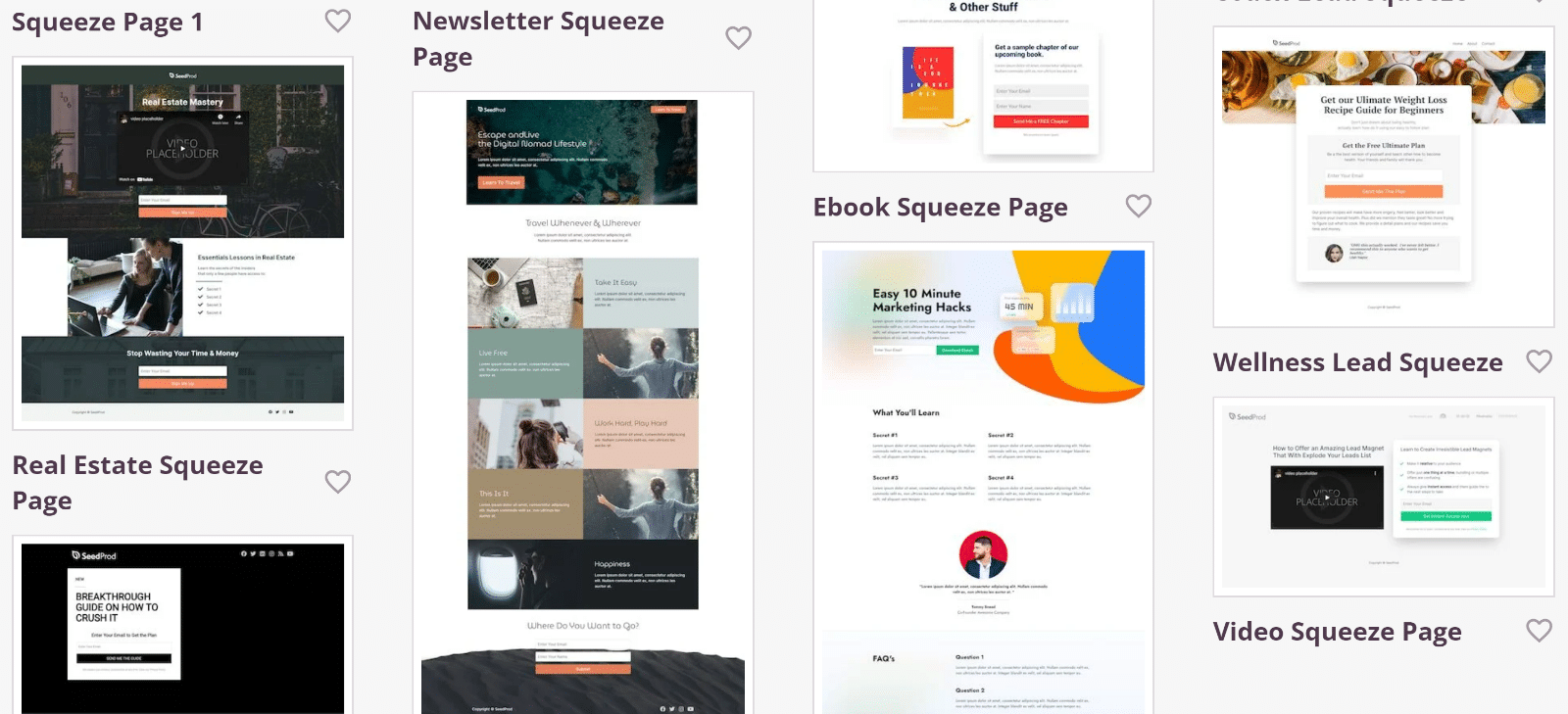
現在,是時候為您的頁面選擇模板了。 這裡有大量很好的例子,所以請隨意探索並選擇最適合您需求的例子。

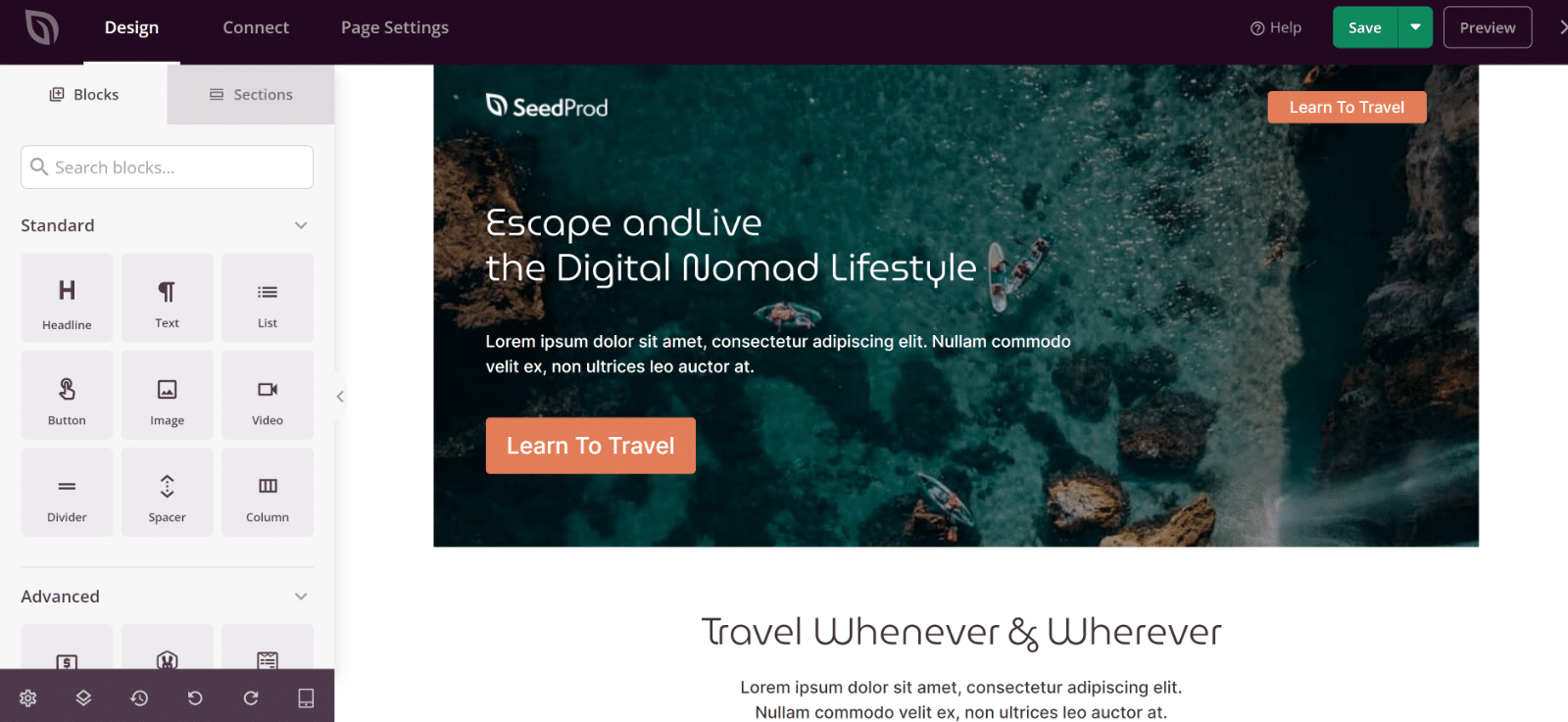
選擇模板後,頁面建立器將打開,您可以在其中透過編輯頁面內容並使用簡單的拖放控制項新增區塊來開發頁面。

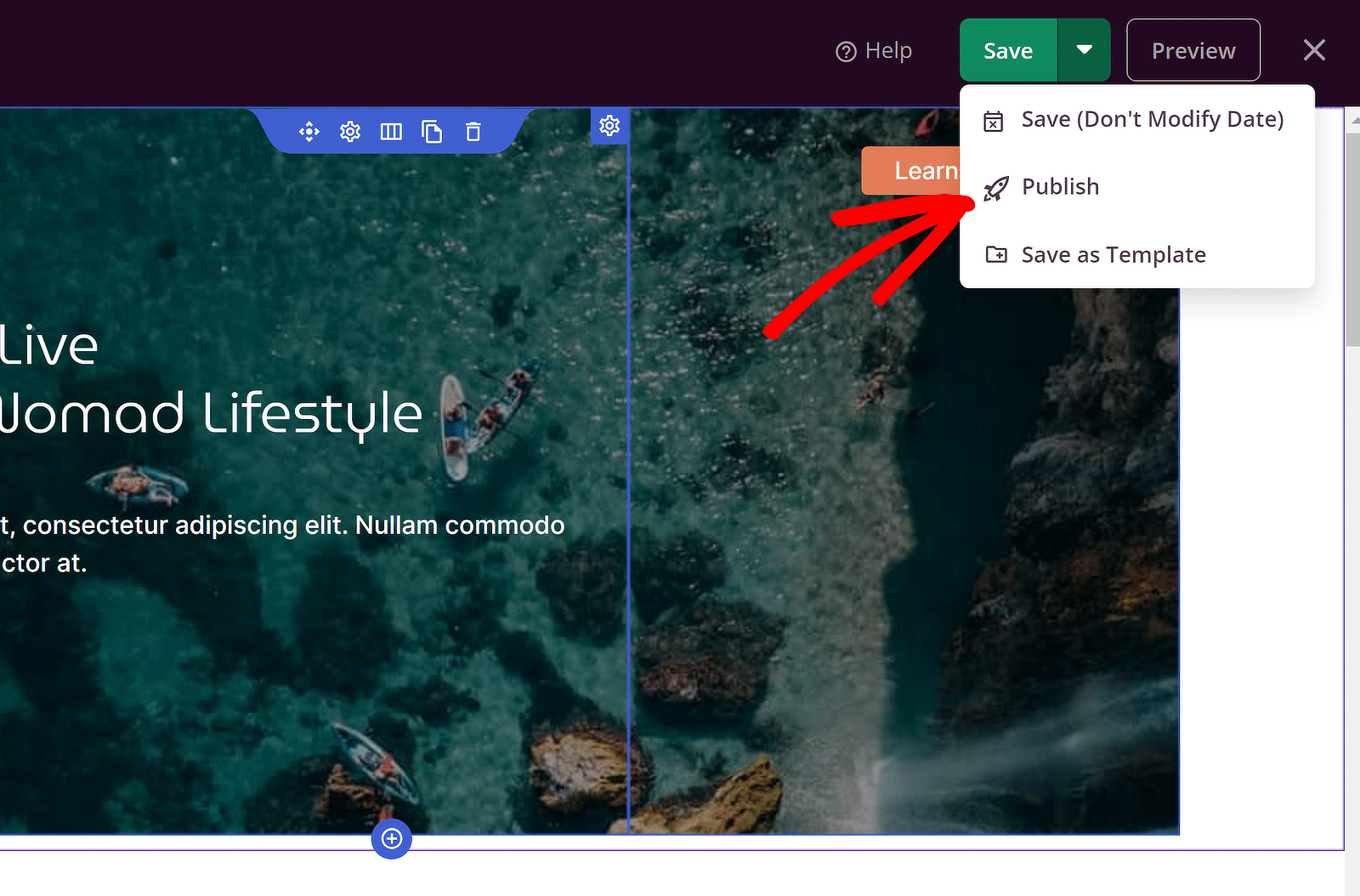
若要儲存更改,請按頂部的“儲存”按鈕。 當您準備好發佈時,請按一下「儲存」旁邊的向下箭頭按鈕以展開選單,然後按一下「發布」 。

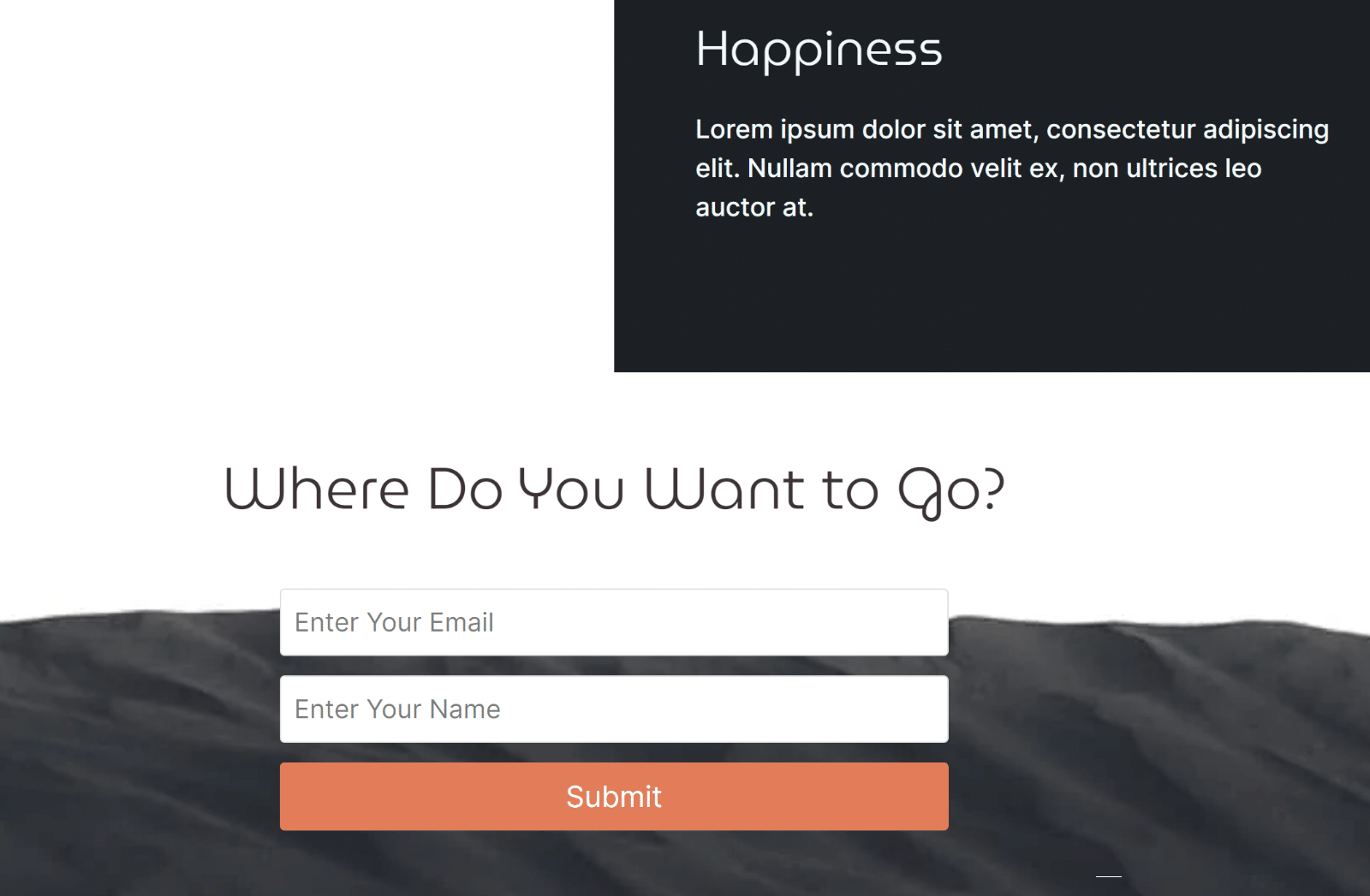
然後您可以從前端查看您的頁面。 在我的範例中,我使用底部帶有潛在客戶表單的範本。
這是一個簡單的潛在客戶表單,僅用於收集電子郵件地址,所有其他元素都有助於實現相同目標,即說服訪客分享他們的電子郵件地址。

另請閱讀:如何在 WordPress 中建立登陸頁面。
潛在客戶表單與登陸頁面:您應該使用哪一個?
我希望您現在能更清楚潛在客戶表單和兩種主要類型的登陸頁面之間的差異。 但回顧一下:
- 當您需要以最少的承諾來捕獲潛在客戶時,請使用潛在客戶表單。
- 當您想透過文案來推動轉換並強調您的功能、優勢或服務時,請使用登陸頁面。
- 當您想要收集大量零方資料用於調查或活動註冊等目的時,請使用完整表單頁面。
現在你就擁有了! 透過這些提示,您可以就應該使用哪種策略來發展您的網站做出明智的決定。
接下來,從潛在客戶表格範例中獲取靈感
查看潛在客戶表單的真實範例以及其他網站如何利用此工具進行活動總是很有幫助的。 查看我們對銷售線索表格範例的概述以獲得靈感。
建立您的潛在客戶表格
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
