WordPress的精益和輕量級插件
已發表: 2022-04-10在 Isotropic,我們喜歡在構建 WordPress 網站時平衡速度和功能。 在本文中,我們想詳細介紹我們過去使用過的插件,這些插件被稱為精簡和輕量級。
通過在網站前端添加最少的代碼,您可以確保它為訪問者快速加載(更好的體驗和谷歌在排名時重視的東西)。 此列表由我們的開發人員和代理機構在多年構建 WordPress 網站後整理而成。

通過反複試驗,我們發現了幾個設計精良的插件,它們增加了功能,但由於它們的精益設計,對網站速度的影響很小。
我們將嘗試觸及 WordPress 網站的每個方面,但如果您有一個輕量級插件想要添加到此列表中,請隨時在評論部分告訴我們。
此列表中的每個插件都附帶了我們過去使用它的原因的快速描述,如果我們目前正在使用它,以及一些優點和缺點。 話雖如此,讓我們開始吧。 並隨意使用左側的目錄在類別之間導航。
頁面構建器
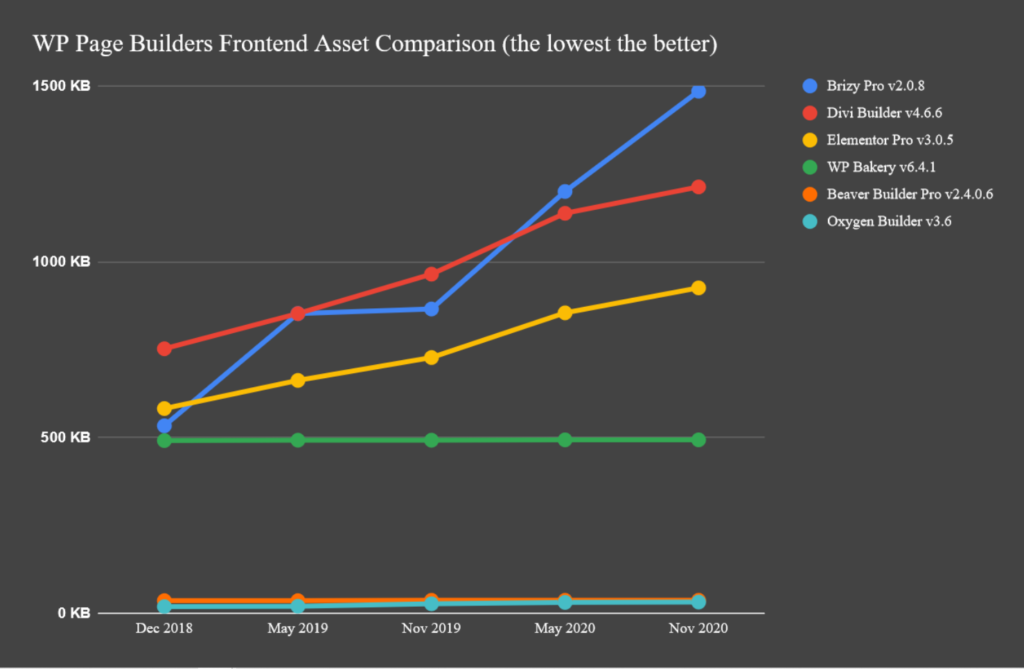
Oxygen 是 WordPress 的網站構建器。 與主要頁面構建器相比,該工具在加載的前端資產方面是最輕的。 它也是代理機構的最佳選擇之一,非常靈活,專為代理機構和開發人員創建。 我們現在將它用於我們的大多數 WordPress 網站,並且非常喜歡它。 對於經驗不足的用戶來說,肯定有一點學習曲線,但該工具附帶的專業人士非常值得。
一個主要賣點是它輸出的干淨代碼。 與其他頁面構建器相比,特別是 Elementor,許多用戶因此而切換。
相關:https://isotropic.co/elementor-vs-oxygen/
CSSHero 不是典型的頁面構建器。 相反,它允許您修改現有主題,並與 Oxygen 等構建器協同工作。 這基本上是一個圖形用戶界面或 CSS 必須提供的一切。 您可以指向並單擊構成網站的各種元素,例如 DIV、文本和部分,然後輕鬆地將 CSS 應用到它們。
該工具不會以任何方式更改主題文件。 相反,它會創建自己的樣式表,該樣式表位於預先存在的文件之上。 您還可以將您的作品導出為 CSS、LESS、JSON 數據。
談到速度,這個 CSSHero 的開發人員說得最好:“從技術角度來看,CSS Hero 只生成並啟用一個單獨的、靜態的額外 CSS 樣式表,它乾淨地覆蓋了您的主題的原始樣式表。”
相關:https://isotropic.co/csshero-and-elementor-powerful-custom-css/

免責聲明:我們過去使用過 Beaver,但現在傾向於使用 Oxygen,因為我們有一個很棒的工作流程。 它出現在這個列表中的原因很簡單,它輸出非常乾淨的代碼,就像 Oxygen 一樣。
根據 SupaMike 的測試,Oxygen 加載了 33KB,而 Beaver Builder 加載了 38KB 的前端資產。
它是後端設計精良的頁面構建器,我們認識許多喜歡它的專業網站創建者。
彈出窗口
Boxzilla 是一個插件,可讓您向 WordPress 網站添加彈出框或滑入框。 它是最乾淨和最簡單的彈出插件之一,尤其是當您將它與加載大量前端代碼的 Green Popups 之類的東西進行比較時(如果您只想要一個基本的彈出窗口,那就太矯枉過正了)。
只有 6 kB 的 JavaScript 被添加到您的網站。
它也非常靈活和可擴展。 您可以添加任何想要彈出的內容,例如短代碼、iFrame 等。 框可以在某些事件上顯示,包括退出意圖(儘管這是一個高級插件。
形式
Piotnet Forms 做得非常好,並且是表單插件領域的新手。 一個非常強大的替代傳統表單解決方案(您可以訪問中繼器字段、支付處理等),並像構建器一樣合併到 Elementor 中。 令人驚訝的是,它們僅在您網站的前端加載 11.8KB。
閱讀我們的評論:https://isotropic.co/piotnet-forms-review-better-than-legacy-competitors/
我覺得有義務在此列表中包含聯繫表 7。 它不僅是目前最流行的插件之一,而且超級簡單,而且可擴展。 它有 15.65KB 的前端資產(根據該 Google 表格)。
比 Contact Form 7 更臃腫的東西,輕量級的 Contact Form 沒有 CSS 樣式表,沒有額外的文件,也沒有開銷。 它只是一個文件,但集成了 Google 的 recaptcha 版本 3 以及 JavaScript 客戶端和 PHP 服務器端驗證。
搜索引擎優化
Slim SEO 就是這樣——Slim。 這是銷售*(好吧,它們是免費的)主張:
“目前市場上有很多 WordPress 的 SEO 插件。但是這些插件往往有太多的選擇,對於普通用戶來說非常複雜。訪問他們的配置部分,你很容易迷失在你有時會迷失的解釋和選項的迷宮中不明白,還有廣告!”
整個插件只有 40KB,涵蓋元標記、重定向、OG、圖像、模式、站點地圖、頁眉頁腳代碼、RSS 提要等。
社交分享
Novashare 是擁擠的社交共享插件包的新成員,作為輕量級替代品進行營銷。 我們有機會在多個內容站點中使用它,並且可以肯定地確認這是目前最精簡但功能最全的解決方案。 它帶有共享數量、10 多個網絡……但最令人印象深刻的功能可能是它加載的前端資產不到 5 KB。
那是。 荒野。
無腳本社交分享
需要一個免費且簡單的社交分享插件嗎? 無腳本是您最好的選擇(或代碼片段) - 沒有 Javascript,只有簡單的 SVG 社交分享按鈕。 選擇它們的插入位置、顯示方式以及要顯示的網絡 - 僅此而已!
GDPR / 隱私
滑塊
幾乎每一個滑塊插件都非常臃腫(咳嗽 Rev Slider)。 相反,我們建議使用一個名為 Slick 的簡單庫(還有很多其他解決方案,比如 Flickity)。

備份

因為我們包含了生產網站上需要的每個類別的插件,所以 Updraft 已經在本文中找到了它的方式。 但是,備份插件並不會真正影響網站的前端加載速度,而 updraft Pro 是我們找到的最佳解決方案。
如果您真的在尋找備份方面的輕量級解決方案,請使用帶有自動備份的 Cloudways 託管?
您還可以使用 WPCLI [wp db export] 輕鬆轉儲數據庫,然後像這樣 [tar -vczf yourbackupfilename.gz .] 存檔文件。
安全
諸如 WordFence 之類的安全插件會減慢您網站的前端速度,但絕對是必要的禍害(除非您為 Cloudflare 商業計劃付費並擁有超級安全的託管)。
我們不想列出這些工具,而是想突出顯示簡單歷史記錄,它顯示了 WordPress 中最近所做的更改,直接在您的儀表板上或單獨的頁面上。
這很簡單,但在審核站點上的更改時非常有用。 如果發生黑客攻擊或蓄意攻擊,您可以輕鬆查看出錯的地方以及更改的內容。 它還跟踪失敗的用戶登錄和用戶數據擦除請求。 還有大量對其他流行插件的支持。
性能優化
(我們最喜歡的部分,你不知道嗎?)
免費、簡單、快速的性能解決方案。 該插件涵蓋 CSS/JS、數據庫和圖像優化以及緩存。 專業版還有更多功能,比如插件管理器(想想 Asset Cleanup 的主要功能)。
Swift 是結果和易用性的完美平衡。 這是一鍵式安裝,可自動優化您的 WordPress 網站以提高速度。
顯然,如果您正在尋找更笨重的東西(更多控制),您可能想看看 W3 Cache 或 WPRocket。 但是,對於一個簡單的解決方案,Swift 是我們的首選。
WP Speed Matters 的 Flying 插件套件是一組非常有用的工具,它們幾乎不佔用磁盤速度(並且肯定會加快前端加載時間——這就是它們的設計目的!)。
Flying Scripts 僅在用戶交互時加載腳本(由關鍵字標識)。 Flying Images 讓您可以無限制地訪問 CDN、延遲加載、WebP 等。 Flying Pages 會在用戶懸停鏈接時預加載頁面,從而提高感知速度。 在我看來,這些插件是存儲庫中最被低估的。
通過減少 HTTP 請求、禁用插件、剝離代碼和優化數據庫來提高站點的速度。 整個插件大小為 50kb,並且不會在您的網站前端加載任何 JavaScript。 在速度方面,這非常適合最後的推動。
清理數據庫,這通常會帶來更快的後端體驗。
腳本管理
有什麼比精簡和輕量級的插件更好的呢? 一個可以替換它的超級簡單的代碼片段。 這兩個工具是行業領先的腳本管理插件(有了它,您可以潛在地替換數十個插件,加速您的網站)。
Code Snippets 是一種在您的網站上運行 PHP 代碼片段的簡單、乾淨和簡單的方法。 它消除了將自定義片段添加到主題的functions.php文件的需要。 刪除插件,所有的片段也被刪除(我們真的很喜歡)。 與氧氣生成器完美配合。
Advanced Scripts 於 9 月推出,是類固醇上的代碼片段(認為該插件與 VS Code 合併)。
它使編寫和合併 PHP、CSS 和 Javascript 變得容易。 您還可以編寫 SCSS 和 LESS 代碼,使用自定義掛鉤,并快速添加 CDN 服務資產。
我們最近開始向我們的大多數 WordPress 網站添加高級腳本——使用起來很有趣。
其他實用程序
一個超級簡單但非常有用的插件,正如它的名字所暗示的那樣:實時查找和替換字符串(在頁面生成之後,但在它發送到訪問者瀏覽器之前)。 我們通常使用它來替換大寫錯誤的單詞:Ex。 WordPress 到 WordPress。
一種創建廣告區並將其插入您的 WordPress 網站的簡單、輕量級的方法。
如果您正在尋找一種快速簡便的方法來遷移帖子,這個超級小插件允許您以 zip 格式導出它們,然後將它們重新導入到新安裝中。
如果您經營一家 WooCommerce 商店,Booster 將使您的生活更輕鬆,並且對前端的影響最小,因為它本質上是帶有開關 GUI 的代碼片段集合。 有超過 10000 個模塊,僅在切換時(最少代碼)應用於前端。
