介紹具有強大小部件插件的 Elementor Page Builder
已發表: 2019-09-06Elementor Page Builder 是設計 WordPress 網站的一站式解決方案。 它因其出色的功能而廣受歡迎,例如易於使用、拖放功能、出色的設計等等。
Elementor 頁面構建器可確保 100% 的客戶滿意度。
統計數據顯示 - 有超過 2037578 個網站是使用 Elementor 構建的
以前,設計網站對於初學者來說真的很難。 為了解決問題,Elementor 插件開始了它的旅程,並取得了成功,減少了初學者的麻煩。
Elementor 是一個可視化頁面構建器。 這意味著您無需編碼即可構建、編輯和設計登錄頁面。 不是很酷嗎?
在本文中,我們將與流行的插件和小部件分享有關 Elementor 頁面構建器的一些重要內容。 它將幫助您更多地體驗它。 並且還讓您有信心自己建立任何博客或網站。
為什麼你應該選擇 Elementor 作為頁面構建器?

自 2015 年以來, Elementor 插件一直提供最好的服務。從那時起,它在所有 WordPress 愛好者中產生了影響。
讓我們來看看以下幾點。
- 用於編輯帖子、頁面和自定義頁面的獨特界面
- 儘管它有專業版,但它是完全免費的
- 無需 PHP 或 HTML 等編程語言
- 具有前端表面的編輯功能。 它遵循“所見即所得”的方法
- 它與幾乎所有的 WordPress 主題兼容。
使用 Elementor 頁面構建器的主要目的是創建或設計令人印象深刻的網頁或結構,而無需任何編程代碼。
Elementor Free 與 Elementor Pro
Elementor 在免費版本中帶有許多設計功能。 您將能夠在初級階段進行編輯、設計或做幾乎任何事情。 但是如果你使用它的專業版,你會得到更多的功能。
我們已經討論過 Elementor 的免費版本。 因此,在本節中,我們將僅討論 Elementor 的專業版。
您需要有 Elementor 免費版才能使用它的專業版
Elementor Page Builder Pro
有很多理由考慮和選擇 Elementor Page Builder pro。 看看下面的一些。
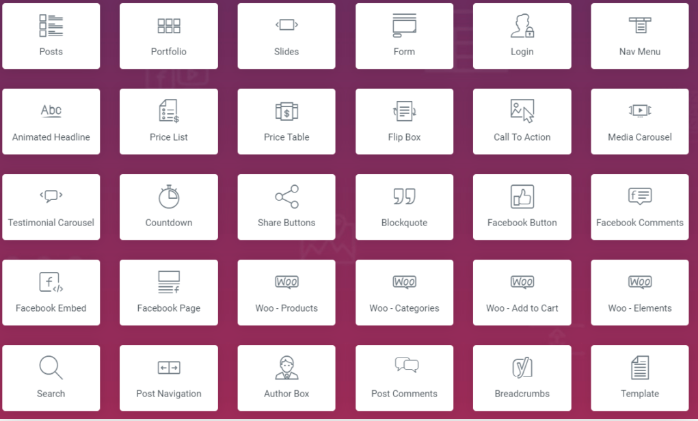
Elementor Pro 的 30 多個小部件

Elementor Pro 解鎖所有模板
使用免費版本時,您可能使用的主題較少。 但是隨著獲得專業版,所有可用的主題都將對您開放。

雖然這是一個優勢,但您確實可以在不購買 Elementor Pro 的情況下為 Elementor 的普通改編髮現很多額外的格式。
您可以藉助Astra 主題等免費版本構建一些主題。 或者,如果您想對免費版本感到滿意,您可以選擇 Hello 主題。
添加新功能
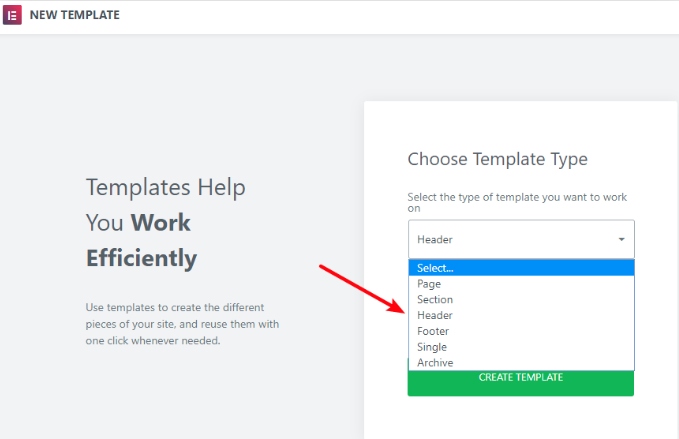
除了拖放功能,您還可以編輯頁眉、頁腳和帖子模板。

Elementor 的熱門附加組件和小部件
Elementor 是一種用於在瞬間構建網頁的緊湊型解決方案。 基本上,一些流行的插件和小部件使這項任務變得容易。 讓我們從 Elementor 核心小部件開始。
Elementor 的小部件
基本上,Elementor 的小部件分為兩部分。 您可以在免費版本中獲得一些小部件,在專業版中獲得其他一些小部件。 您將在 Elementor 中共有 28 個小部件。 基本小部件和一般小部件。
核心小部件
在基本小部件中,您將獲得以下項目。
- 列- 您可以在此小部件中創建內部列
- 標題- 使用標題添加更多獨特的標題
- 圖像– 控製圖像的大小、不透明度和其他設置
- 文本編輯器——就像 WordPress 編輯器一樣
- 視頻– 將無限 YouTube 添加到您的頁面
- 按鈕- 您可以控制按鈕設計的所有內容
- Divider – 它是分隔頁面上不同元素的一條線
- Spacer – 使用空間來劃分各種元素
- 谷歌地圖——使用嵌入地圖到頁面中
- 圖標- 可添加的設施 放置 600 多個圖標中的一個或多個
可定制的小部件
- 圖像框- 這是一個包含圖像、標題和文本的框。
- 圖標框- 它的工作原理與圖像框相同。
- 圖像庫- 它以對齊的網格顯示您的圖像。
- 圖像輪播- 這是一個旋轉的輪播或所選圖像的滑塊。
- 圖標列表- 圖標列表是帶有任何選定圖標和文本的項目符號列表。
- 計數器- 計數器以升級的方式顯示統計數據和數字。
- 進度條- 進度條允許您添加帶有網站進度的條。 它通常有助於吸引客戶的注意力。
- 推薦- 展示推薦是為了創造社會證明。
- 選項卡——在網站選項卡上顯示不同類型的內容。
- Accordion – 這是一種可折疊的內容展示。
- Toggle – 這個小部件主要用於常見問題頁面。
- 社交圖標- 與社交媒體分享內容。
- 警報- 這是一個彩色警報框,用於吸引訪問者的注意。
- 音頻- 您可以從 SoundCloud 添加音頻位。
- 簡碼- 您可以輕鬆地將來自任何插件的簡碼添加到頁面中。
- HTML – 將任何帶有代碼的頁面自定義到正在使用的頁面 HTML 中。
- 菜單錨點- 您可以將任何菜單鏈接到此錨點。
- 側邊欄- 在頁面中添加盡可能多的側邊欄。
Elementor 流行但功能強大的附加組件
elementor 中有一些重要且最常用的附加組件,可讓您使您的頁面更具可定制性和獨特性。
我們根據客戶評論和他們的整體滿意度提供此列表。
- 新聞元素
- 隨處可見的附加組件
- Elementor 附加組件
- elementor 的 NavMenu 附加組件
- 頁眉頁腳元素
- 用於 elementor 的 Stylepress
- HappyAddons(獎金)
新聞元素
新聞元素附加組件是免費且易於使用的 Elementor 附加組件。 但它也有一個專業版。 它與 elementor 頁面構建器 100% 兼容。 它有免費和付費的小部件。
它具有一些獨特的功能,使其非常適合構建網頁。

隨處可見的附加組件
Anywhere 插件允許您在一個地方創建模板並使用簡碼將其保存在其他區域。
在設計模板或網頁時,此插件的某些功能可能會吸引您。 以下是您可能擁有的以下功能。 您還可以使用專業版來獲得更多功能。

Elementor 插件元素
這個附加組件和 Element 插件為您提供了 15 多個新的驚人功能,這些功能以前從未出現在任何附加組件中。

此附加組件的基本功能
- 驚人的進度條
- 雙按鈕
- 動畫背景顏色
- 比較表
- 翻蓋盒等
Elementor 的 NavMenu 插件
這是 Elementor 的另一個驚人的附加組件。 雖然它正在更新並添加更多功能。 但是你可以用它來設計一個有吸引力的頁面、佈局、模板等等。

NavMenu Addon 為您提供三個菜單——默認菜單、超級菜單和覆蓋菜單——您可以在其中包括標記選項和追踪框。 覆蓋菜單以全屏覆蓋、類似燈箱的窗口打開。
Elementor Page Builder- 頁眉頁腳附加組件
頁眉頁腳插件讓您有機會在 Elementor 中製作新的頁眉、頁腳和塊 (Gutenberg)。 本質上,您可以使用 Elementor 構建頁眉、頁腳或正方形並將其添加到您的網站。

基本上,這個插件將與一些主題兼容。 他們是。
- 內芙
- 赫斯提亞
- 阿斯特拉
- 生成新聞
- 海洋WP
- 創世紀
- 福祿考
StylePress – Elementor 頁面構建器
StylePress 是一個複雜的模塊,讓您有機會通過 Elementor 進行佈局,將其保留,然後將其添加到您網站的不同部分。 例如,它還提供了新的組件。


- 電子郵件訂閱。
- WordPress 菜單。
- 分組地圖。
- Elementor 的額外小部件(Mailchimp、導航欄、模式彈出窗口、頁面滑塊、工具提示等)
HappyAddons- Elementor 最想要的插件
在這一部分中,我們將分享另一個強大的插件,它可以讓您對 Elementor 頁面構建器有一種奇妙的感覺。 查看此帖子以獲取詳細信息。
我們正在談論快樂的附加組件。 這個附加組件帶有一些驚人的功能,這些都是完全免費的!

這個插件包括 24 多個新的強大的小部件包。 我們提到了他們的一些最佳功能,請看一看。
- 卡片
- 漸變標題
- 信息框
- 圖標框
- 隊員
- 審查
- 技能條
- 微表格
- 忍者形態
與 Elementor Page Builder 兼容的主題
如果你想從網站上獲得更好的結果,你必須保持你的網站井井有條。 因為人們喜歡很舒服,不想被迷惑。 他們想要一個簡單而有吸引力的網站來衝浪。 但是,當您為您的網站使用兼容的主題時,就會發生這種情況。
考慮到這個問題,我們在這裡討論了一些您可以為您的網站選擇的主題。
注意:此列表是根據用戶評論及其滿意度準備的。
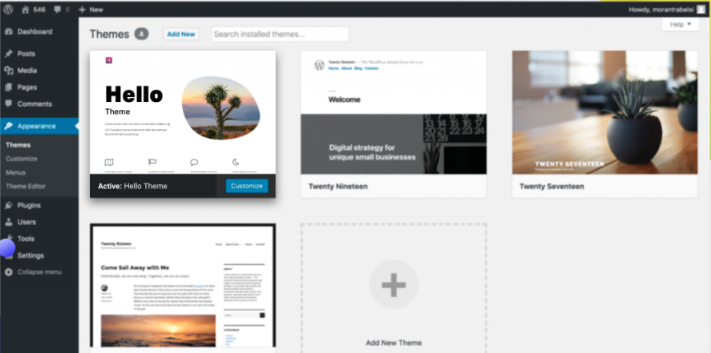
你好主題

你好主題的功能真是太棒了,它是由 Elementor 開發的,因此您可以了解它的強大功能和可用性。
海洋主題

這是一個流行的 WordPress 主題。 海洋主題最適合 Elementor。
要利用一流的增強功能,您可以擴展網站的亮點和實用性。 它具有最快的頁面加載時間,並支持容器外的 WooCommerce。
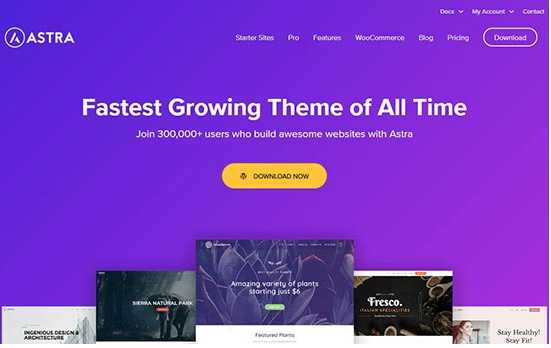
阿斯特拉主題

這是一個令人難以置信的 WordPress 主題,旨在製作任何類型的網站。 Astra 主題與 Elementor 頁面構建器完全協調,使您能夠更改站點的每個部分。
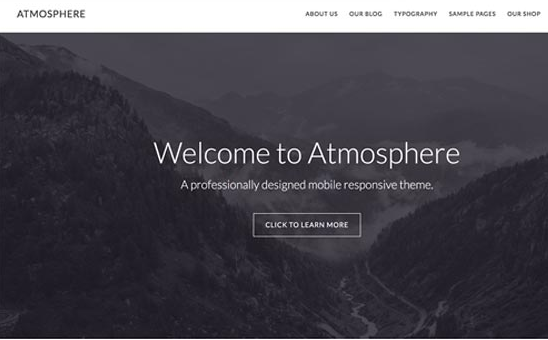
氣氛親

這個主題非常漂亮,並且很容易與 elementor 兼容。 特別是具有拖放功能。 Atmosphere Pro 將為您提供 100% 可自定義的編輯、設計和刪除感覺。
其他可觀察的亮點包括可調整的標題、主題選擇板和自定義頁面格式。
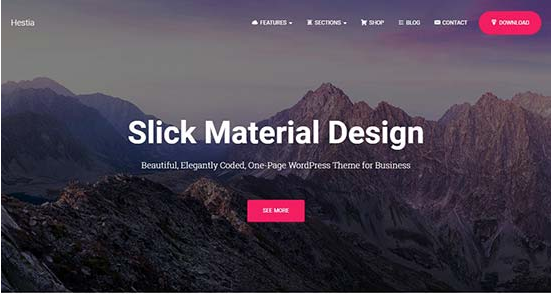
赫斯提亞專業版

這個 Hestia pro 插件是一個精美的單頁 WordPress 主題表單,適用於 Elementor 等頁面製造商。 它伴隨著一個先進的計劃,第一頁佈局劃分為可調整的部分。
如何以智能的方式使用 Elementor 插件?
困惑如何與 Elementor 開始你的夢想之旅? 別擔心,我們在這里為您提供幫助。 讓我們快速了解如何輕鬆安裝 Elementor 並開始構建出色的頁面。
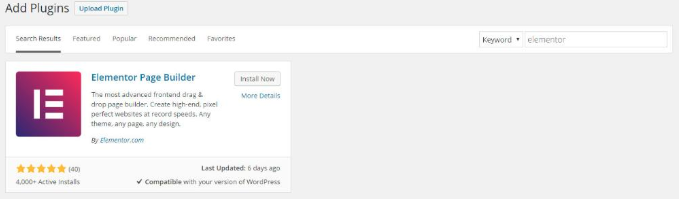
安裝 Elementor 插件
在安裝 elementor 插件之前,請確保您已經完美地設置了 WordPress。 轉到您的管理儀表板,然後導航到
“插件”>“添加新插件” ,然後單擊“安裝”按鈕。

使用 elementor 編輯新頁面
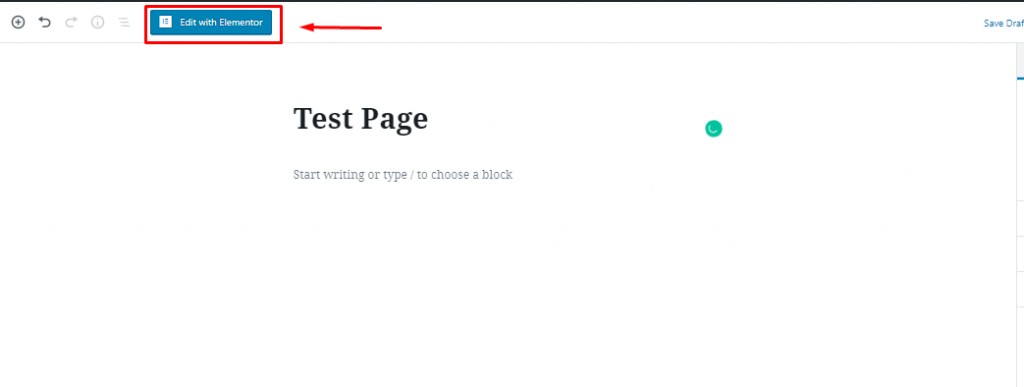
轉到“頁面”<添加新頁面。 然後給頁面標題+單擊“使用 Elementor 編輯”。

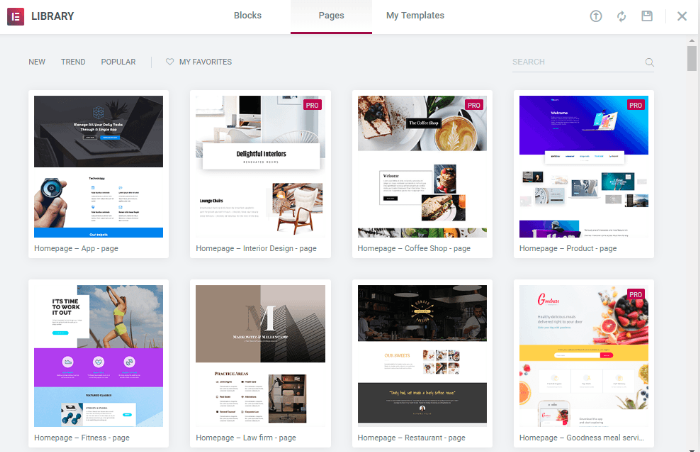
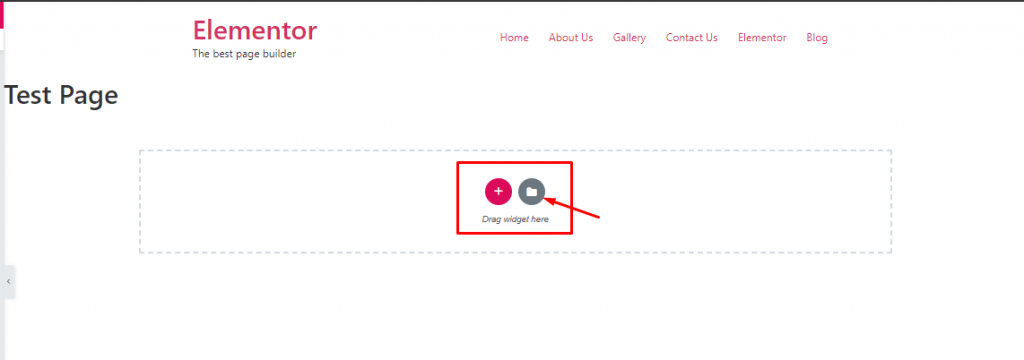
插入 Elementor 模板
進入界面後,您將看到一個窗口,您將被要求在頁面中編輯或插入模板。 根據需要添加模板。

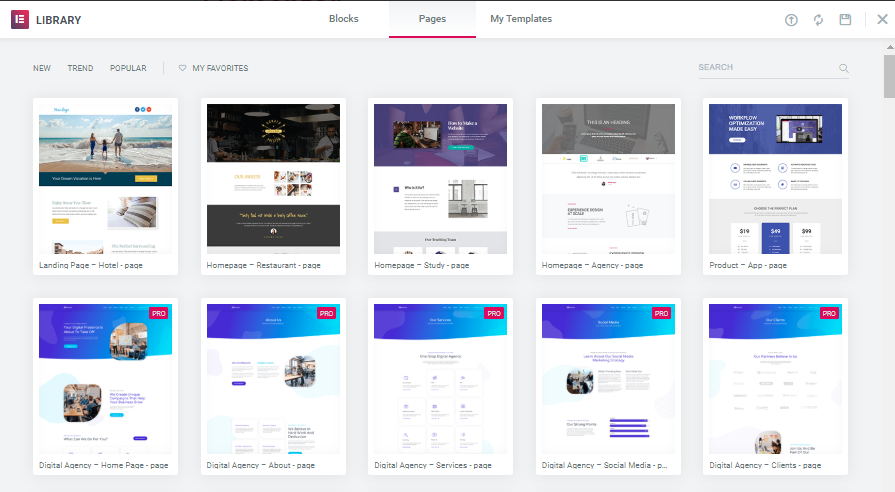
進入文件夾like-option後,您將獲得主題庫。 選擇你的一個

從這裡您可以為您的網站頁面使用免費的主題模板。 您可以從這裡選擇主題,也可以使用您準備的模板。 這意味著您可以將自己設計的模板放在頁面上。
感到困惑? 這是給你的視頻教程。 給個支票。
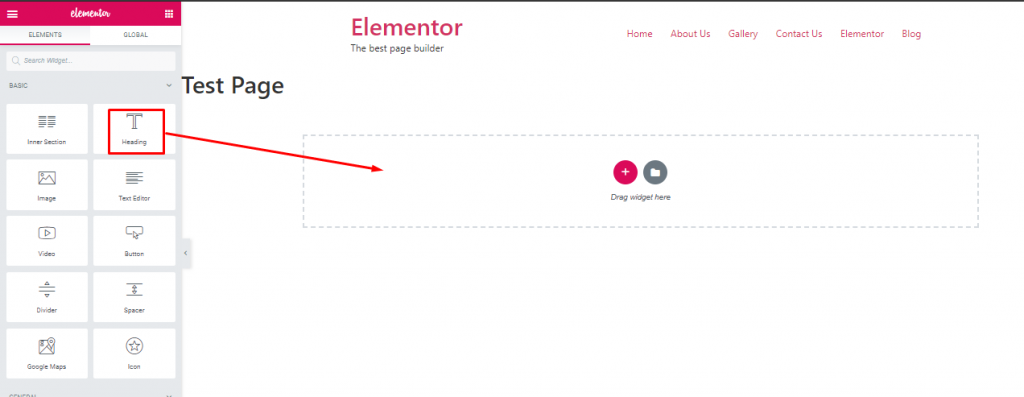
添加小部件
接下來,您需要添加小部件以使頁面很棒。 您有兩種選擇自己製作整個模板,或者您可以簡單地使用現成的模板。
您可以添加或刪除您輸入的任何模板。 只需單擊 X 圖標。 然後,在頁面左側,您可以搜索按鈕小部件並將其拖到要添加的空白區域。

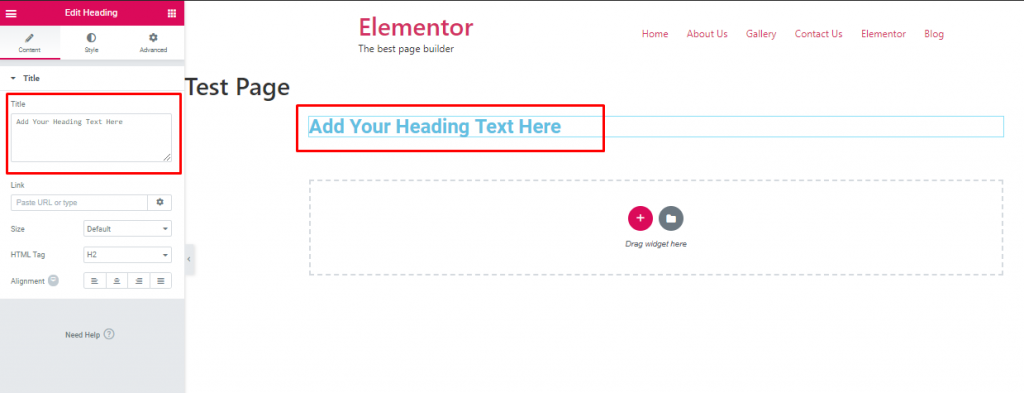
只需將文本小部件拖到虛線區域即可。 之後,您將擁有要輸入的標題。

在這裡,您可以在頁面中間和頁面左側添加標題。 因此,您可以通過這種方式為您的網站添加所需的所有小部件。
這是向頁面添加基本小部件的總體說明。
閱讀本文以獲取有關 Elementor 小部件的詳細信息。
Elementor Page Builder 上的最後一句話
我們可以說它是設計網頁的多合一解決方案。 也許您不是程序員,但在今天——在 WordPress 和 Elementor 時代,這不再是事實。
在這裡,我們試圖介紹 Elementor 實際上是什麼,它是如何工作的,流行的小部件和附加組件來自定義您的頁面,最後是如何開始您的 Elementor 之旅。
讓我們知道您的想法,如果有任何問題或疑問,請在評論部分與我們分享。
