LiveCanvas Pagebuilder 評論 (2022) - 它有多好?
已發表: 2022-04-10LiveCanvas 是一個 Bootstrap 5 WordPress 頁面構建器,它有助於將願景變為現實,而無需過多的編碼和編程。 使用 LiveCanvas,比以往任何時候都更容易為您的企業或品牌創建您夢想中的網站和在線形象。
無論您從事和代表的市場或行業如何,在當今世界都必須建立一個快速加載、響應迅速且具有視覺吸引力的網站。 如果沒有適當的在線形象,您就會錯過潛在的機會和增加收入的機會。 使用 LiveCanvas,幾乎任何人都可以為任何目的或產品創建時尚、現代、優化和響應式的網站。
即使您是 WordPress 新手或希望建立自己的網站,LiveCanvas 也能提供。 使用 LiveCanvas 簡單、直接且直觀,即使對於那些不熟悉 WordPress 後端或安裝和構建 WordPress 主題的過程的人來說也是如此。

LiveCanvas 功能
在選擇適合您的 WordPress 頁面構建器或主題插件之前,強烈建議您查看每個必須提供的功能。 查看和比較功能可以幫助您更好地確定哪種解決方案最適合您的業務和品牌。
針對速度進行了優化
您是否知道網站的加載速度會影響用戶在網站上停留的時間以及網站的整體跳出率(或在瀏覽網站首頁之前離開的人數)? 當訪問者或潛在客戶的網站加載速度不夠快時,他們更有可能去其他地方尋找他們正在尋找的信息、產品或服務。
LiveCanvas 最吸引人的方面之一是它針對速度進行了優化。 通常,在使用 WordPress 頁面構建器時,您可能會遇到加載速度、性能和整體優化方面的問題。 如果您使用的是拖放頁面構建器或不需要編程或編碼知識的替代頁面構建器,則尤其如此。

使用 LiveCanvas,現在可以在不犧牲網站加載速度的情況下構建您的 WordPress 頁面和主題。
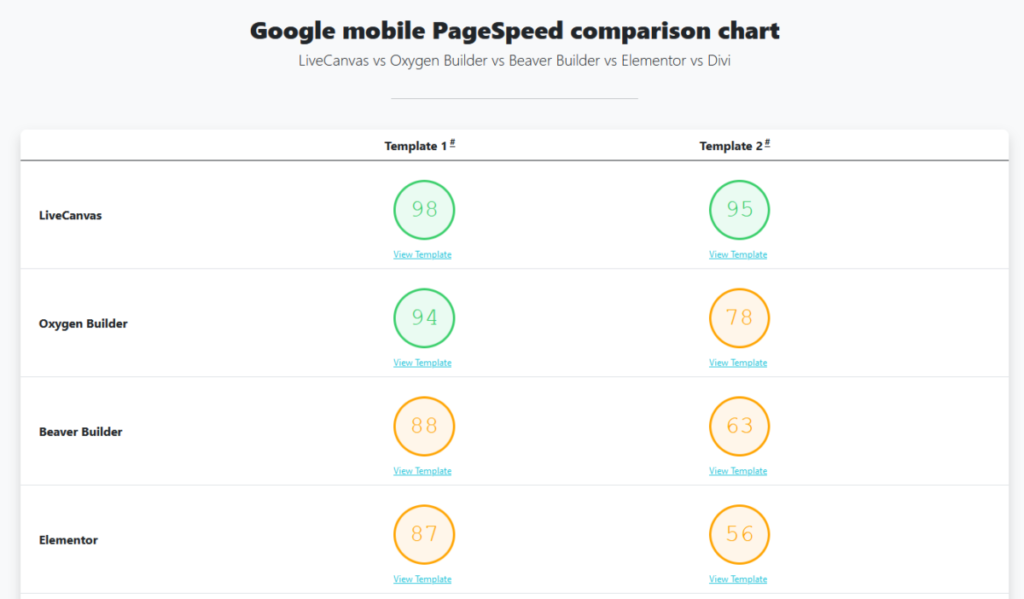
LiveCanvas 專注於使用 Bootstrap 4 以及純 HTML,為當今的頁面構建器提供最快的 WordPress 加載解決方案。 LiveCanvas 經受住了速度測試,甚至可以與 Elementor 和 Oxygen 等一些頂級競爭對手進行比較。
需要零配置
使用 LiveCanvas 非常適合任何有興趣構建幾乎沒有任何編碼的 WordPress 網站的人。 將 LiveCanvas 安裝為 WordPress 插件後,開始使用 LiveCanvas 需要零配置。 您不需要額外的插件或添加 JavaScript 即可利用 LiveCanvas 附帶的特性和功能。

在您的 WordPress 網站上安裝 LiveCanvas 後,您可以立即開始創建新的 HTML 塊和各種頁面,以適應您為您的業務、品牌或在線形象所考慮的佈局和/或主題。 使用 LiveCanvas 最適合那些不熟悉使用 WordPress 進行後端編程的人以及那些不熟悉 HTML 並且喜歡不干涉構建體驗的人。
簡單的主題集成
您是否已經為您的網站準備了一個 WordPress 主題併計劃保留,或者您想保留當前主題的特定元素? LiveCanvas 適用於任何符合標準的 WordPress 主題以及任何其他 BootStrap 4 主題。

使用符合標準的主題或 BootStrap 4 主題是確保 LiveCanvas 與您的網站保持兼容的最佳方式之一。 在實現預製兼容主題的同時保證網站最佳性能的最佳方法之一是將 CustomStrap 與您的 WordPress 網站一起使用。
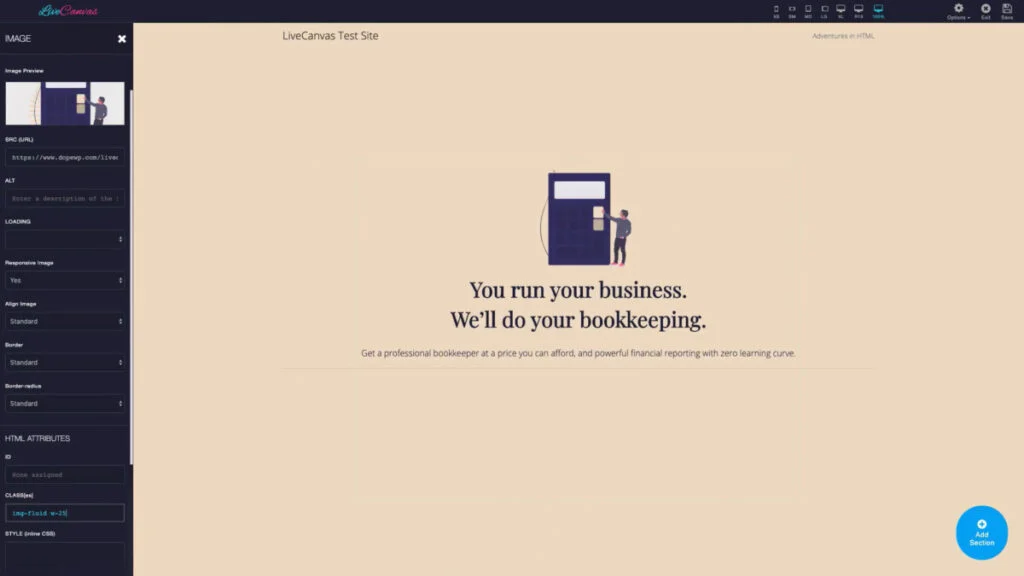
前端編輯
如果您正在尋找需要零後端編輯或管理的 WordPress 頁面構建器,LiveCanvas 可能適合您。 安裝 LiveCanvas 插件後,您可以在瀏覽時直接訪問、瀏覽和單擊網站的各個區域,從而立即開始編輯您的網站。

LiveCanvas 無需尋找特定的代碼行,而是比以往更輕鬆地完成編輯並將更改實時保存到您的 WordPress 網站。 只需單擊要編輯的區域、部分或文本正文,即可立即開始更新您的站點。
包括簡碼
使用 LiveCanvas 的好處之一是能夠利用標準的 WordPress 短代碼。 此外,還可以將您喜歡的短代碼放入您選擇用於您的網站的任何符合標準的或 Bootstrap4 WordPress 主題中。 也可以在您使用 LiveCanvas 創建的任何自定義頁面上實現簡碼。
保存編輯和修訂
最糟糕的感覺之一是把時間和精力投入到工作中,結果卻丟失了它或沒有可用的工作備份副本。 使用 LiveCanvas,即使您正在對您的網站進行編輯和保存更新,您也可以始終保持高枕無憂。
LiveCanvas 利用了 WordPress 提供的修訂處理系統。 有了修訂系統,如果您犯了錯誤或者您的新更新導致問題或加載錯誤,則可以返回並恢復舊版本的工作。
能夠回憶頁面的過去版本有助於節省時間,同時減輕因丟失已經投入頁面、博客或內容的工作而感到的焦慮。
實時編輯和調整
LiveCanvas 的一個主要吸引力是能夠在實時調整頁面的同時實時編輯頁面。 使用 LiveCanvas 編輯器,還可以簡單地複制和粘貼 HTML 以及您認為適合您自己的網站的 CSS 短代碼和片段,以便立即查看。
如果您喜歡在構建網站時獲得創意,或者如果您想在構建頁面之前測試各種 HTML 和 CSS 片段,那麼使用 LiveCanvas 可以比以往更輕鬆地做到這一點。 能夠實時調整 CSS 和 HTML 代碼片段不僅有利於節省時間,而且也是讓您熟悉編程和編碼的一種方式。
即使您不熟悉 WordPress 編程和工作,LiveCanvas 也可以提供真正真實的體驗,讓您從頭開始創建在線形象,沒有壓力和麻煩。
塊創建自由
使用 LiveCanvas 時,您會看到大量 HTML 和 CSS 塊、模板和預製模板,用於幫助您開始使用您的網站。 除了這些預製選項外,您還可以使用 HTML 片段自由創建自己的本地自定義塊庫。
如果您打算創建多個頁面或網站,則最好使用您自己的 HTML 片段來創建自定義塊。 此外,在為您的網站創建和實施佈局時,擁有自己的塊可以為您提供更大的靈活性。
構建您自己的自定義 HTML 塊非常適合品牌推廣以及您提供的內容、信息或產品和服務的類型。 通過創建您自己的 HTML 塊的選項,您可以開發僅適合您的業務和品牌的塊,幫助您的在線形像在您的在線和離線競爭中脫穎而出。

自定義頁眉和頁腳
使用 WordPress 非常直觀、熟悉且用戶友好,這就是為什麼今天有這麼多人選擇使用 WordPress 本身來構建他們的網站和在線博客的原因。 但是,如果您使用沒有任何插件(例如 LiveCanvas)的 WordPress,您可能會發現自己對 WordPress 必須提供的頁眉和頁腳的感覺感到無聊和失望。
使用 LiveCanvas,您現在可以在編輯器中創建自己的頁眉和頁腳。 被傳統的 WordPress 頁眉和頁腳困住的日子已經一去不復返了。 無論您是要創建一個不同於任何其他網站的獨特頁眉,還是要刪除 WordPress 提供的傳統頁眉和頁腳,都可以使用 LiveCanvas 來實現。
使用動畫
如果您喜歡使用動畫和動畫圖形,您可以在使用 LiveCanvas 時毫無問題地做到這一點。 LiveCanvas 允許用戶簡單地複制和粘貼 HTML 代碼以及觸發各種動畫的代碼。
訪問 UnSplash
選擇 LiveCanvas 作為您的 WordPress 頁面構建插件的優勢之一是您還可以無限制地訪問 UnSplash,這是一個高質量的在線圖像存儲庫。 無論您是在為最近寫的博客尋找照片,還是在尋找照片來幫助創建您為 WordPress 網站設想的美感,使用 UnSplash 和 LiveCanvas 都是一種節省時間和金錢的方法。
在此處閱讀有關將 Unsplash 用於圖像的更多信息:如何通過 URL 生成隨機圖像(Web 開發)
便於使用
對於那些正在尋找不僅易於使用而且還提供一流功能的 WordPress 頁面構建器的人,LiveCanvas 提供。 LiveCanvas 直觀且用戶友好,設計時考慮了初學者和高級 WordPress 主題設計師。
無論您是 WordPress 佈局和主題的新手,還是進階者,但正在尋求一種更簡單的方法來完成任務,LiveCanvas 幾乎可以為任何人提供一些東西。 使用 LiveCanvas 簡單、直接,並且不需要額外的插件或附加組件即可在安裝完成後立即開始使用其所有功能。
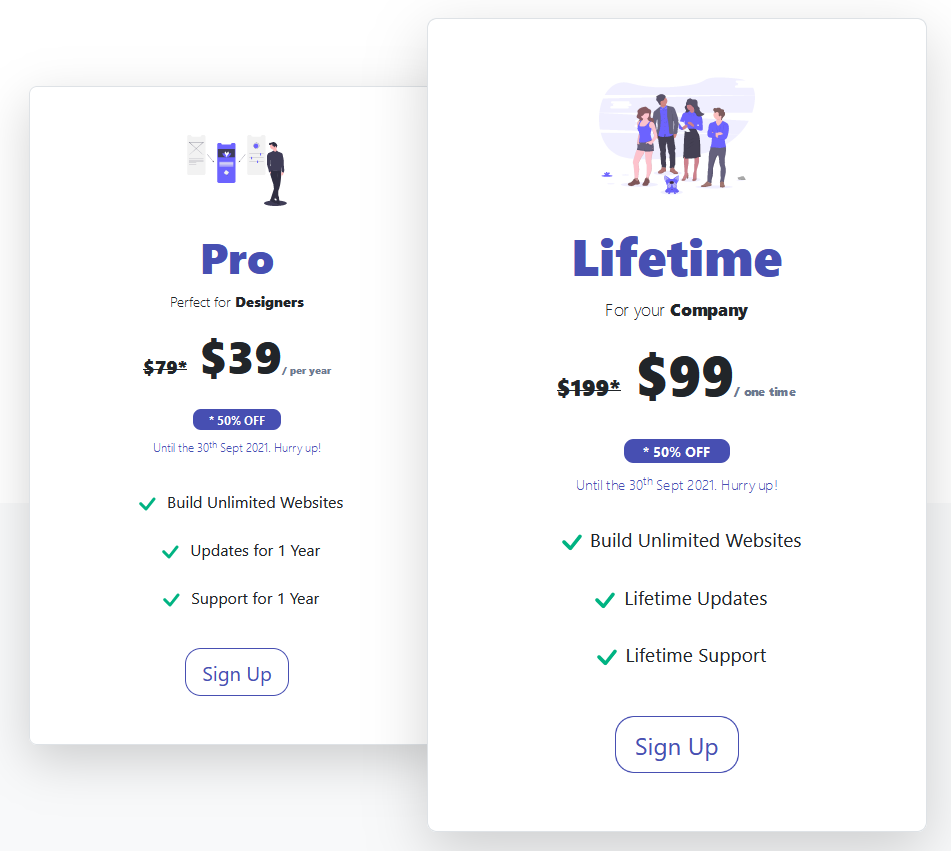
定價結構
使用 LiveCanvas 不是免費的,因為它提供了其他任何地方都很難找到的優質服務和功能,即使是當今競爭最激烈的 WordPress 頁面構建器也是如此。 LiveCanvas 目前提供兩種付費計劃。

親:
LiveCanvas 的專業計劃非常適合設計師,並且按年付費。 專業 LiveCanvas 計劃的費用為每年 79 美元。 LiveCanvas Pro 計劃的一些功能包括:
- 建立無限的網站(計劃有效時)
- 1年更新
- 1年全面支持
終生:
除了 LiveCanvas 的標準專業版之外,還提供 LiveCanvas 終身會員資格。 LiveCanvas 終身計劃非常適合任何打算在使用 LiveCanvas 的同時在多個網站上工作的公司或機構。 LiveCanvas 終身計劃的年費為 199 美元。 LiveCanvas 終身計劃的一些功能包括:
- 建立無限的網站
- 1年更新
- 1年全面支持
LiveCanvas 目前不提供 WordPress 插件的免費版本。 但是,它確實為那些對插件和/或 Pro 或 Lifetime 計劃提供的任何功能不滿意的人提供了 30 天的退款保證。
尋找 Live Canvas 與 Oxygen Builder 的比較? 在此處閱讀:Oxygen Builder 與 LiveCanvas(2021 年)
LiveCanvas 的優點和缺點
當今市場上有許多不同的 WordPress 頁面構建器,特別是對於那些不熟悉 WordPress 的人以及那些對自己編碼和編程幾乎沒有興趣的人。 在選擇適合您網站的 WordPress 頁面構建器之前,最好比較您感興趣的每個解決方案或插件的優缺點。比較 LiveCanvas 的優缺點可以幫助您確定它是否適合最適合您的頁面構建解決方案。
LiveCanvas 的優點
- LiveCanvas 簡單、直接,並且在設計時考慮到了初學者。
- LiveCanvas 允許用戶輕鬆地實時指向、單擊和編輯頁面以及模板。 避免使用 LiveCanvas 進行後端編碼。
- 當您使用 LiveCanvas 時,安裝 Bootstrap4 或符合標準的 WordPress 主題並將其集成到您自己的站點中比以往任何時候都容易。
- 將 HTML 和 CSS 片段複製並粘貼到 LiveCanvas 的實時編輯器中,讓您能夠實時查看您的工作。
- 通過實時指向和單擊來查看您正在創建的網站的編碼,從而熟悉編碼。 使用 LiveCanvas 更加熟悉 HTML 和 CSS 的基礎知識,以提高您自己的 Web 開發技能。
- LiveCanvas 是為完全速度優化而構建和編程的。 LiveCanvas 是當今市場上使用 WordPress 設計的加載速度最快的頁面構建器之一。 在進行速度測試時,LiveCanvas 的表現優於 Elementor 和 Oxygen Builder 等頂級競爭對手。 如果您正在尋找一個不僅具有豐富的特性和功能,而且還具有速度優化的 WordPress 頁面構建器,那麼 LiveCanvas 就是您的最佳選擇。
- LiveCanvas 為用戶提供兩種高級付費計劃,一種提供終身會員資格和對高級插件本身的訪問。
- 使用 LiveCanvas 時可以創建和保存自定義塊。 如果您打算構建多個網站,或者如果您創建一個塊,您可能想要添加到您網站的另一個頁面,您可以通過在使用 LiveCanvas 時保存您自己的自定義 HTML 和 CSS 塊來輕鬆地做到這一點。
- 使用 LiveCanvas,您可以輕鬆實現自定義圖形和動畫。 無需將腳本或文件上傳到您網站的服務器,只需複制並粘貼您想要在您的網站上使用的代碼片段,並實時觀看它在 LiveCanvas 編輯器中的顯示。
- LiveCanvas 使用非常乾淨的代碼以及標準的 HTML5 和 Bootstrap4。 通過使用乾淨的編碼,您自己的網站將加載得更快,而不會因傳統的 WordPress 和 WordPress 主題問題而減慢速度。
- LiveCanvas 需要用戶零配置才能開始使用頁面構建器。 零配置意味著沒有後端訪問,除非你想自己去那裡。 安裝 LiveCanvas 後,您可以立即開始對您打算自己更改的頁面的前端進行編輯。
- 即使您不更新插件的會員資格,您仍然可以使用您使用 LiveCanvas 構建的網站。 僅當您打算跟上插件更新時,才需要 LiveCanvas 的活躍會員資格。
LiveCanvas 的缺點
- 不幸的是,目前還沒有免費版本的 LiveCanvas,即使是供個人使用。 但是,個人和企業用戶都可以負擔得起 Pro 和 Lifetime 高級計劃。
- 沒有大量可用的所有顏色和主題的預製佈局庫。 但是,有一個預製模板庫以及 HTML 和 CSS 塊,您可以在使用 LiveCanvas 的實時編輯器時添加和編輯。
- LiveCanvas 不提供演示版本或免費試用頁面構建器插件的方式,但它提供 30 天退款保證以最大程度地降低風險。
當您第一次開始使用新的 WordPress 網站時,為您的網站選擇外觀、主題和整體美感可以成就或破壞您的在線形象。 通過選擇使用 WordPress 頁面構建器(例如 LiveCanvas),實時編輯您的頁面,使用創意元素,並開發一個真正反映您的業務、品牌甚至您的網站,而無需任何麻煩。
