在網站和應用程序上使用加載動畫:要使用的示例和片段
已發表: 2023-02-28網站上的加載動畫有什麼用?
每個 Web 開發人員都必須牢記的問題之一是頁面加載時間。 誠然,隨著我們現在的網速越來越快,大多數頁面和應用程序的打開速度都相當快。 然而,總有一些改進的空間。
在某些情況下,讓用戶等待所有數據和頁面加載的短暫時間是不可避免的。 在這樣的時刻,您需要一些東西來吸引用戶的注意力,並讓他們在網站上停留足夠長的時間,以便加載所有內容。
一種方法是在網站上添加引人注目的加載動畫或加載 gif,讓用戶在等待網站其餘部分加載時保持愉悅。
例如,即使對於我們的網站,我們也使用非常簡單的加載動畫讓我們的用戶知道此刻正在發生某些事情。
讓我們來看看這些有趣的加載 gif 動畫。
- 加載動畫靈感
- 用於創建動畫加載器的免費 CSS 和 JavaScript 片段
加載動畫靈感
我們找到了一些最好的加載動畫和加載 gif,它們是:
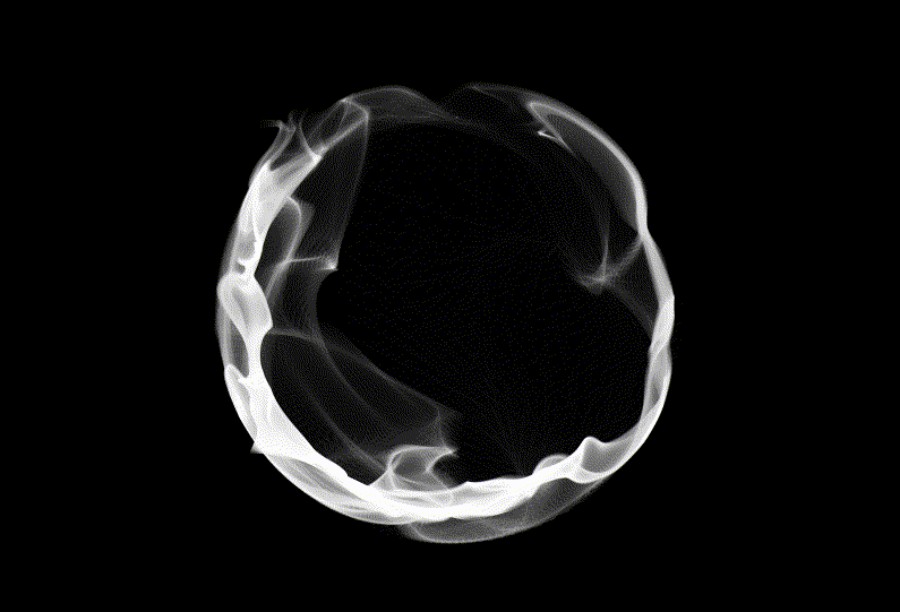
Orb 動畫 WIP

這是加載屏幕 gif 的一個很好的例子,它吸引你的注意力足夠長的時間來加載其餘內容。 它描繪了一個旋轉的圓圈,周圍環繞著一股神秘的煙霧,讓人忍不住駐足觀看片刻。 只需要片刻……
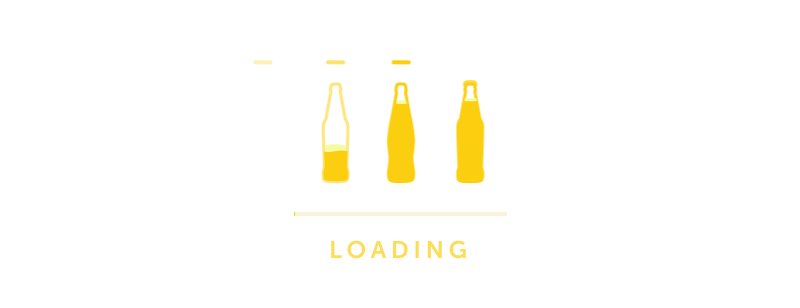
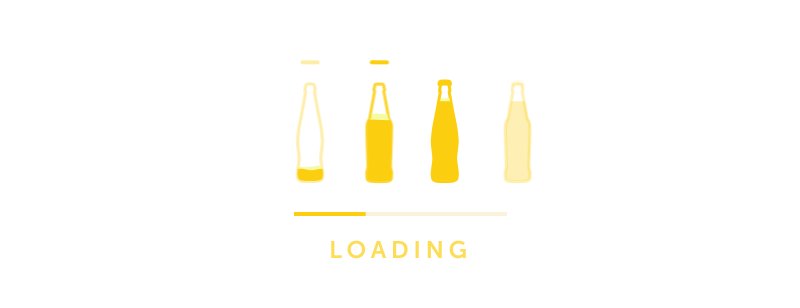
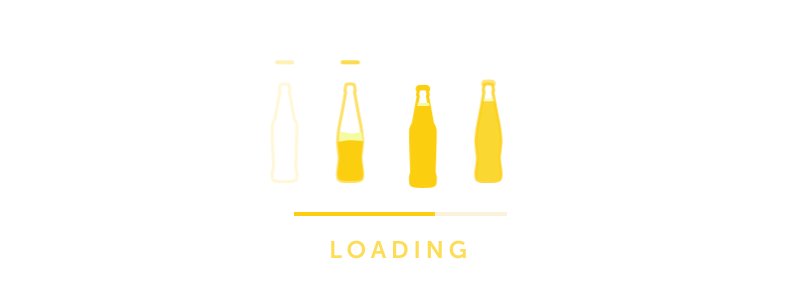
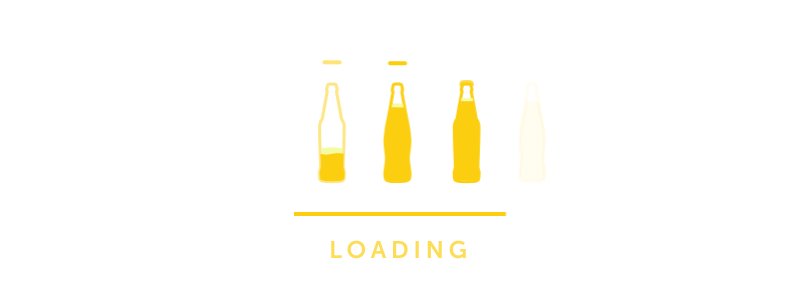
加載微動畫

由於這個加載動畫背後的網站是一家啤酒廠,所以這個加載器 gif 在世界上都很有意義。 它描述了啤酒廠產品的生產過程,這不僅會減少用戶等待頁面加載的挫敗感,而且實際上會以一種創造性的方式激發他們的興趣。
Avanti e indietro 裝載機

這個簡單的加載動畫 gif 非常適合通過按適當的順序轉移圖形的位置來吸引用戶的注意力。 這個加載圖標的美妙之處在於它的簡單性。 它很直觀,它會讓用戶保持忙碌,而不是讓他們沮喪地離開頁面。
載入畫面動畫——沙漏

這個加載器動畫 gif 很棒有兩個原因。 “感謝您的耐心等待”說明有助於與用戶建立溝通並獲得一定程度的理解。 另一方面,沙漏預加載器吸引了用戶的注意力並使他們的等待更加舒適。
“bouncy”——黑白加載動畫 9

最好的東西往往是最簡單的,同樣的規則也適用於 CSS 加載動畫。 雖然這對某些人來說可能看起來很無聊,但它的簡單性實際上是完美的。 最好的一點是你無法停止觀看它。
熔煉裝載機

這個加載動畫 gif 結合了兩個非常有效的元素來吸引用戶的注意力並讓他們的等待時間更加愉快。
它使用了類似融化並立即佔據用戶注意力的流體效果,同時加入了令人舒緩的元素,例如您可以看到的發光線。
東西裝載機

在加載動畫 gif 時,嵌套模式始終是一個不錯的選擇。 將 3D 效果添加到混合中,您將擁有一個值得創建的完美加載動畫!
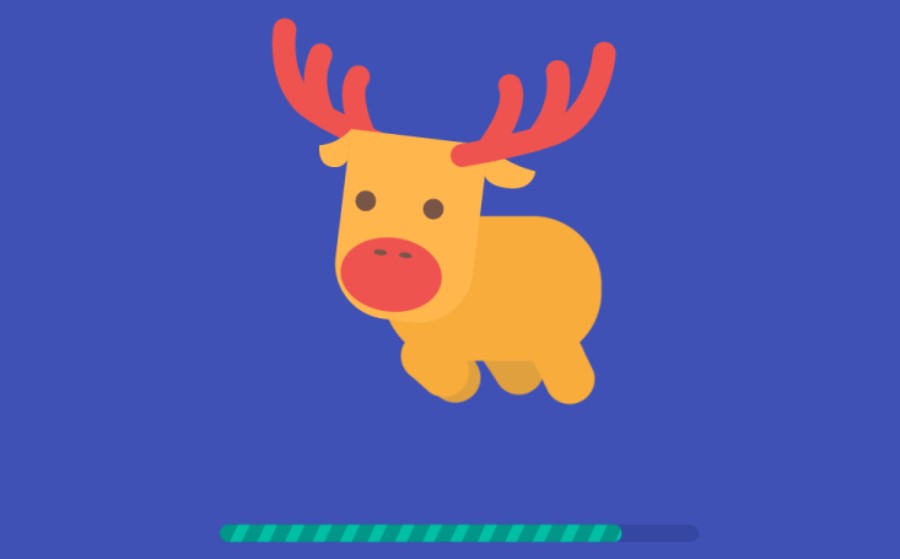
預加載動畫

在設計加載動畫時,請始終考慮目標受眾以及他們希望看到的內容。 這個網站在這方面做得很好,它結合了與聖誕節相關的幾件事,並創建了一個非常適合面向兒童的在線課程的預加載器 gif。 如果您知道如何正確地做事,那麼引髮用戶的情緒反應始終是一個好主意。
裝載機動畫

設計這個等待動畫 gif 的人想要確保它在幾個不同的層面上吸引用戶的注意力。 因此,他們沒有創建簡單的加載動畫,而是選擇了一種醒目的多屏顯示模式,勢必會佔據用戶一段時間的注意力。 將旋轉效果和漸變顏色添加到混合中,您將創建一些可愛的加載屏幕。
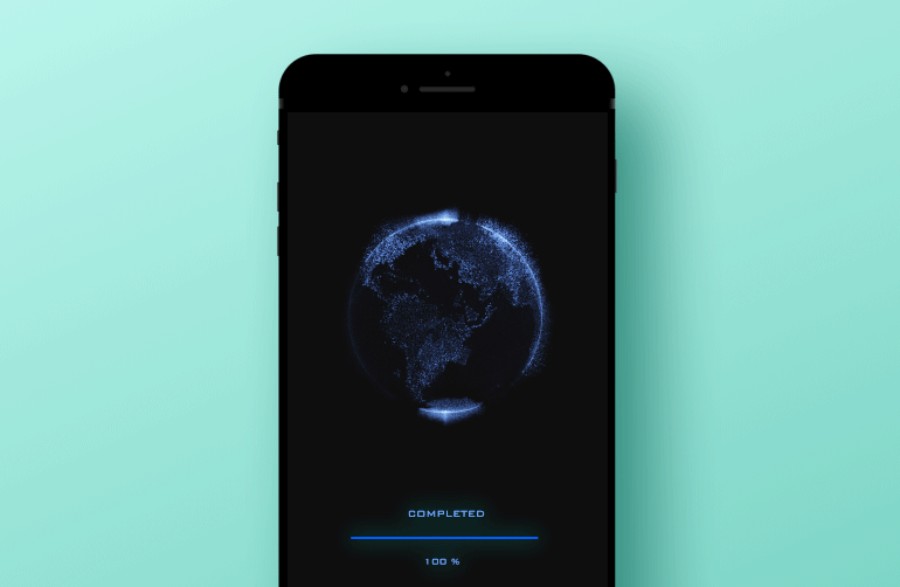
應用程序的加載屏幕視覺效果

這個加載欄 gif 不僅達到了它的目的,而且真的很酷很時尚。 它專為 Android/iOS 移動應用程序/網絡而設計,將旋轉的地球與色彩對比相結合,營造出有趣的科幻視覺效果。
加載動畫

創建加載圖像 gif 最糟糕的方法是創建一些毫無意義且根本不講故事的東西。 用戶不想看到那個; 他們想要能與他們建立情感聯繫的東西。
我們在這裡看到的預加載器圖像非常適合。 這種帶有快速變化的數字和快速旋轉的顏色條的加載動畫讓用戶知道網站正在盡可能快地加載,並且問題正在後台處理。
用於創建動畫加載器的免費 CSS 和 JavaScript 片段
雖然我們過去有機會看到一些非常有趣的靜態加載頁面,但如果您想吸引用戶的注意力,將動態元素添加到組合中始終是一個好主意。
讓我們來看看這個加載 gif 生成器集合,它將幫助您完全按照您的需要創建加載動畫。
帶計數器的加載欄
在 CodePen 上查看 Nicolas Slatiner (@slatiner) 的 Pen Loader。
這個漂亮的加載欄是由 Nicolas Slatiner 設計的,它是一個直觀的加載動畫,顯示加載百分比。 設計簡潔,其美在於簡潔。 這是一個很棒的進度條 gif,適合任何網站。
輕型裝載機
在 CodePen 上查看 Just a random person (@mathdotrandom) 的 Pen Pure Css Loader。
這個旋轉器形狀的輕型裝載機是一個很棒的裝載動畫,喜歡帶有一點扭曲的簡單設計。 它使用星爆形狀加上純CSS3動畫來創建一個gif加載效果,將立即佔據用戶的注意力。
多動畫加載器

這個由 Glen Cheney 創建的加載圓 gif 是一個美麗而復雜的功能,它使用
幾行 JavaScript 來添加顯示/隱藏功能,即使沒有此功能也可以正常工作。 這意味著它可以在具有許多選項的純 CSS3 中運行,包括不同的顏色、大小和速度。
帆布分形裝載機
在 CodePen 上查看 Jack Rugile (@jackrugile) 的 Pen Canvas Simple Circle Loader。
您還記得舊式 Windows 屏幕保護程序嗎? 這個條紋分形畫布加載圖標gif確實有點像。 它使用了大量的 JavaScript,即使它被稱為 canvas 元素,它實際上並沒有在頁面上使用 canvas 元素。
事實上,之所以這樣稱呼它,是因為它由 Sketch.js 提供支持,這是一個天然的畫布庫。 因此,如果您不介意在您的網站上稍微使用 JavaScript,那麼此加載動畫是您的最佳選擇之一。
OuroboroCSS 加載器
在 CodePen 上查看 Geoffrey Crofte (@CreativeJuiz) 的 Pen CSS Loader。
由 Geoffrey Crofte 創建的 OuroboroCSS 加載器由純 CSS 驅動,它們在重複的動畫循環中運行,給人一種消失在形狀中的錯覺。
然而,雖然這種設計非常適合內部加載器,但將其用作完整頁面加載動畫可能不是最佳選擇,因為它還不夠強大,無法獨立於整個頁面。
溫度計裝載機
在設計這個定制的溫度計式加載器時,創建者 Hugo Giraudel 真正突破了 CSS 的極限,這個加載動畫從底部到頂部移動了多種不同的顏色。 動畫是純 CSS,只有 3 個 HTML 元素相互嵌套。
Three.js加載器
請參閱 Lennart Hase (@motorlatitude) 在 CodePen 上的 Pen Three.js Loader。
Lennart Hase 的 Three.js 加載器是一個非常酷的加載 gif,我們只需要將它添加到列表中。 它使用免費的 Three.js 3D 庫在一個讓人忍不住一直注視的小表面上創建一個旋轉的立方體。
動畫通過 JavaScript 和 WebGL 渲染來控制。 隨著 3D 設計成為網頁設計中最酷的新趨勢之一,在加載動畫中添加一些 3D 元素始終是一個好主意。
有機圈
在 CodePen 上查看 Jack Rugile (@jackrugile) 的 Pen Organic Circle Canvas Loader。
這個令人印象深刻的畫布圓形加載器完全基於 HTML 畫布元素構建,使用 ctx 和 JavaScript 調用從頭開始創建這種驚人且引人注目的效果。 這不是一個可以輕鬆融入任何網站的加載器圈子,但你必須承認它值得一看。
簡單的圓形旋轉器
請參閱 CodePen 上 MRU (@ruffiem) 的 Pen Canvas 無限加載器。
如果你想要一個簡單、漂亮但真正有效的畫布加載器,這個可能是你的正確選擇。 它使用一些控制動畫的基本 JavaScript 無限旋轉畫布元素的內圈。 像這樣的簡單而優雅的設計的最好的事情之一是它們可以很容易地融入任何網站而不會造成破壞或壓倒性的。
純 CSS 加載器點
請參閱 Dave DeSandro (@desandro) 在 CodePen 上的 Pen Loader 點。

如果你正在尋找一個純 CSS 加載器,這個很酷很有趣的加載動畫 CSS 絕對值得考慮。 它設置簡單、引人注目且看起來很有趣。 另一個很大的好處是它可以很容易地融入任何網站,並達到一個很好的加載動畫的目的。 點形狀和動畫通過 CSS 運行,不需要 JavaScript。
滑動方形 LoaderView

這款滑動方形裝載機讓您的眼睛隨著方塊移動,讓等待變得不那麼令人沮喪。 對於在線銷售電子產品或遊戲的企業來說,這是一個很好的解決方案,可以讓他們的訪問者與網站保持互動。
DotsLoaderView

突然出現又消失的彈跳黑球是一種娛樂元素,可用於希望看起來像樣但又帶有一點俏皮感的網站。
模糊的齒輪裝載機
在 CodePen 上查看 Joni Trythall (@jonitrythall) 的 Pen Blurred Gear Loader。
具有三個旋轉齒輪的模糊齒輪裝載機體現了運動和復雜性,可能適合銷售機械或機械零件的企業。
CSS 樓梯加載器
在 CodePen 上查看 Irko Palenius (@ispal) 的 Pen CSS Stairs Loader。
頂部有一個白色小球跳躍的上下樓梯裝載機,簡約的設計卻非常直觀。 對於想要表現出嚴肅和值得信賴的企業來說,這可能是有意義的。
裝筆
在 CodePen 上查看 Dave McCarthy (@AsLittleDesign) 的 Pen ZbVVwa。
毛毛蟲般的彩色圓圈向左或向右移動,每邊一個,帶著一絲簡單,讓遊客加載起來不那麼無聊。 該加載器具有通用動畫,適用於幾乎所有類型的企業,它應該讓訪問者在等待登陸主頁時感到開心。
CSS加載器
在 CodePen 上查看 Mathieu Richard (@MathieuRichard) 的 Pen Loader css3。
一個簡單的“吸引註意力”加載器,比如這個滾動的立方體,它在向前移動時變大,在返回時恢復到初始形狀,是為希望在訪客面前顯得聰明和精緻的企業保留的解決方案。
生動的 CSS3 微調器
在 CodePen 上查看 Kevin Jannis (@kevinjannis) 的 Pen Vivid CSS3 Spinner。
帶有旋轉彩虹的生動旋轉裝載機可以捲成一種幾何花狀形狀,可以讓遊客振作起來,幫助他們為有趣和令人興奮的事情做好準備。 這種加載器可用於向兒童推銷產品或服務的企業。 它應該適用於兒童教育網站
棱鏡載入畫面
請參閱 CodePen 上 Ken Chen (@kenchen) 的 Pen Prism 加載屏幕。
棱鏡加載屏幕應該提醒 LinkedIn 的照片背景之一。 裝載機遠程看起來像在空間中移動的星座,中間的主要元素可能具有公司徽標。 裝載機可用於與國際客戶合作的企業,例如 B2B 領域。
裝載機
在 CodePen 上查看 Alex Rutherford (@Ruddy) 的 Pen Loader。
喜歡多樣性? 這是讓訪問者保持愉悅的加載程序,讓他們看到倒計時伴隨著不同圖片的變化動畫。 請記住,此加載器可以旋轉任何圖片,因此可以滿足任何業務的需求。
重定向加載器
請參閱 Mr Alien (@mr_alien) 在 CodePen 上的 Pen Redirecting Loader。
這是一個背著噴氣背包的男人的剪影,他正在盡可能快地飛行。 這種將用戶重定向到下一頁的加載器幾乎可以被任何企業使用,尤其是那些想要強調其服務速度元素的企業。
Codepen 加載點
具有簡約和簡潔的設計,例如,這個點預加載器可以被藝術界人士或設計師用於他們的在線作品集。
預加載器動畫
請參閱 Jason Miller (@imjasonmiller) 在 CodePen 上製作的 Pen Preloader SVG 動畫。
這個預加載器不應該讓人想起貪吃蛇遊戲嗎? 這種帶有插頭的能量圖標動畫對於互聯網提供商或任何其他幫助企業和客戶協作的機構來說很有意義。
SVG ∞ 裝載機
請參閱 Ana Tudor (@thebabydino) 在 CodePen 上的 Pen SVG ∞ 加載器(無 JS、跨瀏覽器、最少代碼)。
沒有 JS,跨瀏覽器,最少的代碼。 20 行 CSS 和 4 行生成的 SVG。
帶有 CSS 變量的番茄加載器
請參閱 Ana Tudor (@thebabydino) 在 CodePen 上使用 CSS 變量(不支持 Edge)的 Pen 番茄加載器。
由於不支持將 calc() 作為動畫延遲值,因此在 Edge 中不起作用。
動畫翻轉預加載器
請參閱 CodePen 上 Animated Creativity (@animatedcreativity) 的 Pen Animated FlipPreloader – SCSS。
一個很棒的翻轉預加載器,用 CSS 製作。 翻轉時顏色完全合乎邏輯。 可以輕鬆設置任何顏色。
SpinKit

使用 CSS 動畫的簡單加載微調器。 看演示。 SpinKit 使用硬件加速(翻譯和不透明度)CSS 動畫來創建流暢且易於定制的動畫。
CSS微調器

為您的網站加載動畫收集了 12 個小巧、優雅的純 CSS 微調器。
加載動畫常見問題解答
1. 什麼是加載動畫,它的作用是什麼?
當用戶等待材料加載時,加載動畫會向他們展示幕後發生的事情。 它的功能是向用戶提供系統正在處理請求的視覺確認,並幫助他們理解系統的操作,即使它不是很明顯。 通過創建材料最終將加載的想法,加載動畫還可以幫助減少用戶的煩惱。
2.加載動畫如何幫助改善網站或應用程序的用戶體驗?
通過減輕用戶在等待內容加載時所經歷的惱怒程度,加載動畫有助於改善用戶體驗。 他們還可以向用戶顯示系統正在運行和處理他們的請求的視覺指示。 加載動畫可以讓用戶了解後台正在發生的事情,從而有助於保持用戶對他們正在等待的信息的興趣。
3. 有哪些不同類型的加載動畫示例?
進度條、旋轉器、脈衝動畫和骨架屏幕是各種加載動畫的幾個示例。 Web 應用程序經常使用進度條和旋轉器來顯示系統正在處理請求。 移動應用程序經常使用脈衝動畫讓用戶知道後台正在發生某些事情。 骨架屏幕用於為用戶提供加載時將顯示的內容的預覽。
4. 如何設計既美觀又實用的加載動畫?
創建加載動畫時,應同時考慮動畫的目標和用戶的期望。 加載動畫的視覺吸引力不應影響正在加載的內容。 它也應該是有用的,為用戶提供有關程序進行情況的明確反饋。 動畫的性能也應該進行調整,因為用戶可能會對加載緩慢的動畫變得不耐煩和惱火。
5. 在加載內容之前應該顯示加載動畫多長時間?
加載內容的複雜性和用戶互聯網連接的速度決定了加載動畫應該顯示多長時間。 一個體面的經驗法則是讓動畫在屏幕上停留不超過五秒鐘,因為用戶可能會對較長的加載時間感到不耐煩。 但是,至關重要的是要在這兩者之間取得平衡,並確保材料已充分加載以提供積極的用戶體驗。
6. 如何確保我的加載動畫可供殘障用戶使用?
遵循可訪問性規則,例如為圖像提供替代語言並確保動畫不會導致患有癲癇症的用戶癲癇發作,將有助於確保殘疾人士可以訪問加載動畫。 此外,確保用戶能夠隨時暫停或停止動畫也很重要。
7. 在網站或應用程序上使用加載動畫有哪些最佳實踐?
在網站或應用程序上使用加載動畫時,重要的是要讓它們簡單明了,謹慎使用,並向用戶提供有關流程進展情況的反饋。 此外,檢查動畫是否可供用戶訪問以及性能是否經過優化也很重要。
8. 是否可以自定義加載動畫以匹配我的網站或應用程序的品牌?
當然,可以更改加載動畫以適應網站或應用程序的標識。 這可以支持品牌標識並幫助用戶獲得一致的視覺體驗。 但是,在品牌和可用性之間取得平衡是至關重要的,確保動畫提供關於過程狀態的清晰反饋,並且不會將注意力從正在加載的材料上移開。
9. 如何衡量我的加載動畫在改善用戶體驗方面的有效性?
獲取用戶輸入(例如通過調查或用戶測試)以確定加載動畫改善用戶體驗的程度至關重要。 用戶反饋可用於評估動畫傳達過程狀態的效果,以及它是否能減輕用戶在長時間加載期間的煩惱。 要確定加載動畫如何影響用戶參與度,監控跳出率和會話時長等數據也很重要。
10.設計加載動畫時要避免哪些常見錯誤?
在創建加載動畫時,要避免的常見陷阱包括使用分散注意力的動畫、不提供有關過程進度的反饋以及使用過長的動畫。 此外,檢查動畫是否經過性能優化並可供所有用戶訪問也很重要。 為了保證動畫適用於所有用戶,在各種設備和互聯網連接上進行測試也很重要。
結束關於在網站上使用加載動畫的想法
在設計網站時,您必須考慮到每一個小細節。 如果加載時間太長,一半的用戶甚至在有機會看到您的網站之前就放棄了,那麼擁有一個很棒的網站也毫無用處。
為避免這種情況的發生,您應該在您的網站中加入有趣的動畫,並儘可能長時間地吸引用戶的注意力,直到其餘內容加載完畢。 發揮創意並設計一個有趣的等待 gif,每個用戶都會樂於看到。
我們希望您喜歡這篇由 Amelia 團隊創作的文章,它可能是 WordPress 最好的預約安排插件。
你應該在網站佈局上查看這個。
我們還寫了一些相關主題,如現代網頁設計、佈局設計、糟糕的網站、按鈕設計、視覺設計、有史以來最好的 404 頁面、網頁設計趨勢和深色背景。
