Local 如何讓您專注於您的自由 Web 開發業務
已發表: 2022-07-05創建一個獨特的基於 WordPress 的網站可能是一個耗時的過程。 如果您是擁有數十個客戶的 Web 開發人員,您將反复執行相同的任務。 作為一名自由職業者,這段寶貴的時間可以在其他地方得到更好的利用。
這個問題的一個解決方案是 Local,以前被 Flywheel 稱為 Local。 這是一個簡化離線 WordPress 開發工作流程的工具。 雖然許多其他解決方案都可以做到這一點,但 Local 特別易於使用,並提供了許多節省時間的功能。 最重要的是,它是完全免費的。
在這篇文章中,我們將解釋什麼是 Local,並討論它對自由 Web 開發人員的優勢。 然後,我們將了解它的四個主要功能,並解釋它們如何節省您的寶貴時間。 讓我們開始吧!
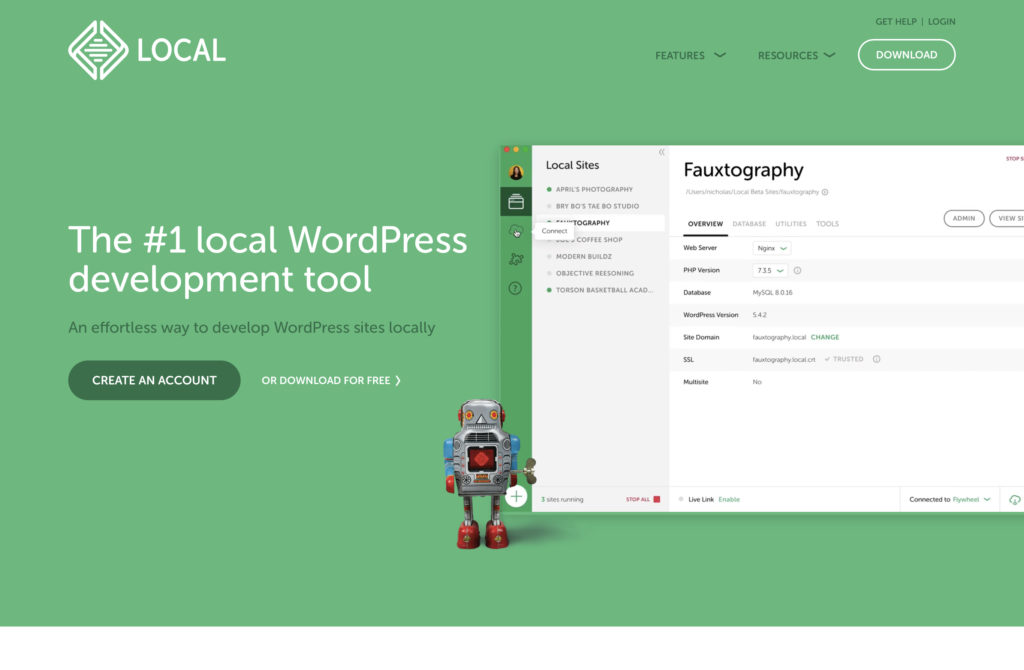
什麼是本地?
Local,現在歸 WP Engine 所有,是一種本地開發工具,可以簡化和加速 WordPress 的設計和開發。 通過使用該應用程序的許多省時功能,您可以在一分鐘內建立一個 WordPress 網站。

與許多競爭對手的解決方案不同,Local 是用戶友好的,同時仍提供許多強大的功能。 您可以根據需要創建盡可能多的暫存和開發站點,並在中央位置監控現有站點的狀態。 您還可以快速訪問站點的儀表板、數據庫和目錄。
此應用程序適用於 Windows 和 Mac,並可免費下載。 Local 中只有一項付費功能:將您的網站推送到實時服務器的能力。 這需要使用 WP Engine 或 Flywheel 的託管帳戶,但如果您已經使用這些提供商之一進行託管,則它是免費的。
在您的開發項目中使用 Local 的優勢
擁有本地環境對於 WordPress 開發至關重要。 實時編輯您的網站是有風險的,如果訪問者面臨正在進行的更改,他們可能會顯得不專業。 如果沒有一個安全的地方來測試更改和執行故障排除,您就有可能使您的網站脫機或使那些試圖使用它們的人無法訪問這些功能。
本地工具還意味著您不受物理環境或互聯網質量的限制。 您可以離線在您的網站上工作,如果您經常出差,這將特別方便。
有許多用於本地網站開發的工具,其中 XAMPP 和 WAMP 可能是最廣為人知的。 然而,Local 的主要優勢在於它專注於 WordPress 開發。 因此,它的功能專為 WordPress 開發人員的需求量身定制,確保 WordPress 部署既順暢又快速。
Local 的 4 個主要功能可以節省您的時間
Local提供了很多功能。 在最基本的層面上,它將為您設置 WordPress 網站。 您所要做的就是輸入一些基本信息,然後選擇默認設置或根據自己的喜好自定義環境。
但是,此工具可以做的不僅僅是創建臨時站點。 讓我們仔細看看它的四個主要功能,重點關注可以為您節省最多時間的功能。
1. 藍圖
首先,藍圖使您能夠將整個 WordPress 安裝保存為可重用的基礎。 藍圖包含站點的所有數據,包括主題和插件文件。 它允許您構建站點的精確副本,作為未來項目的基礎。
此功能可以為您節省大量時間,因為您不必手動安裝所有內容。 例如,如果您的客戶請求大量博客網站,您可以創建標準博客藍圖。 您還可以創建會員網站或電子商務藍圖。 可能性是無止境。
要使用藍圖,您首先需要在本地創建一個站點並安裝您希望成為基本藍圖一部分的任何主題和插件。 您還可以在此階段添加頁面,例如默認主頁、關於部分或聯繫人頁面。 此外,您可能希望刪除示例內容並自定義您的 WordPress 設置。
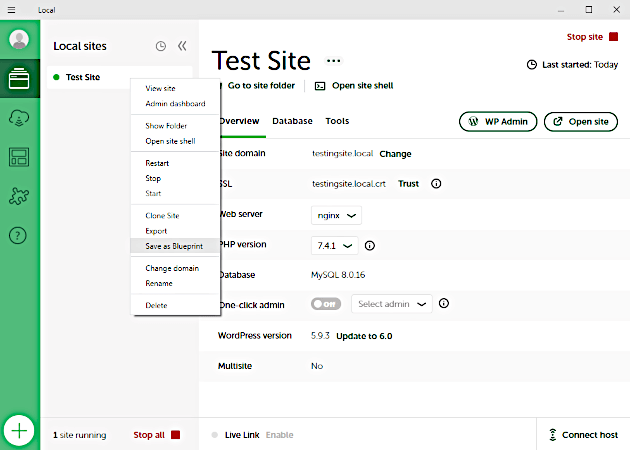
滿意後,轉到本地並右鍵單擊您剛剛創建的站點的名稱:

您現在應該可以選擇Save as Blueprint ,然後命名並保存您的站點。
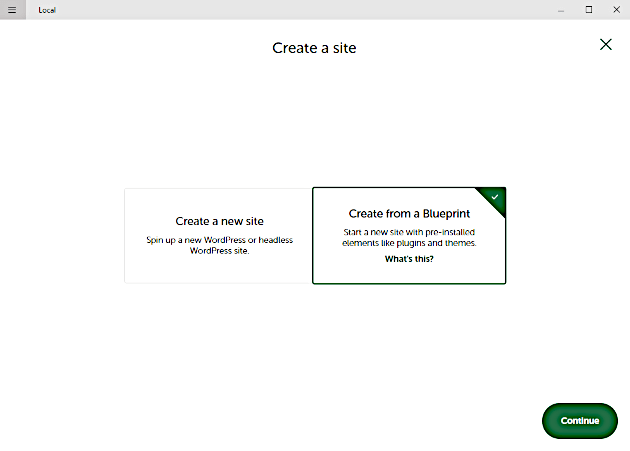
下次您希望使用此基礎創建 WordPress 網站時,請打開站點設置屏幕上的高級選項,然後選擇從藍圖中創建:

在這裡,您應該會看到您創建的所有藍圖的列表。 選擇您要使用的,然後單擊繼續。 您保存的內容現在將導入您的新站點,您可以根據需要繼續對其進行自定義。

2. 本地連接
本地連接功能允許您在本地和您的網絡託管服務提供商之間移動您的網站。 使用 Local 創建站點的副本可讓您快速輕鬆地創建沙盒環境。 完成對該沙箱的更改後,您可以將其推送到現場,或將其移動到正在進行的暫存區域,以便您可以接收來自同事和客戶的反饋。
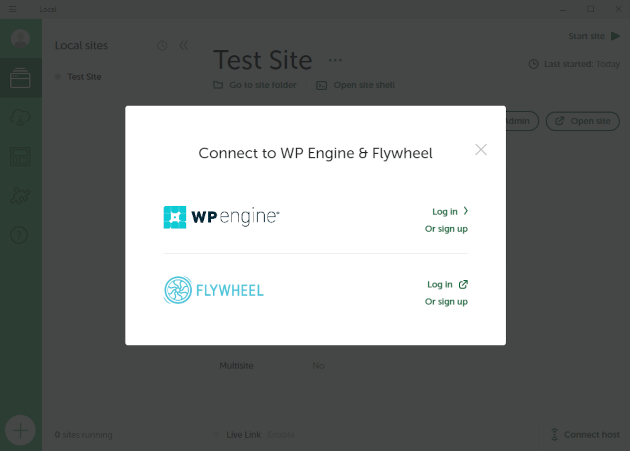
正如我們之前提到的,這僅適用於 Flywheel 和 WP Engine 託管帳戶。 要訪問該功能,請單擊本地儀表板右下角的連接主機按鈕。 您將需要登錄到您的 Flywheel 託管帳戶或輸入 WP Engine 的 API 憑據:

之後,代替Connect Host按鈕,您現在應該看到您已連接。 在該信息旁邊,您將看到推和拉圖標。
同時,在側邊欄的“連接”菜單中,您現在可以將您的站點拉入本地環境。 該選項位於您的站點名稱旁邊,Local 將為您提供將數據提取到現有站點或創建新站點的選項。
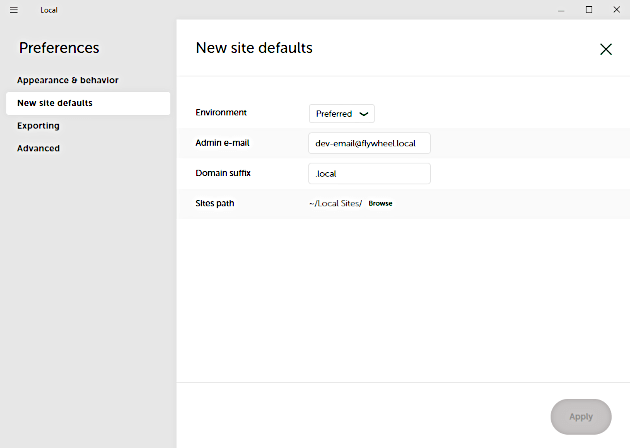
3. 網站默認值
與藍圖類似,站點默認設置使您能夠快速安裝默認的 WordPress 安裝。 您可以為要創建的新站點設置默認設置,包括選擇您喜歡的 PHP 版本、Web 服務器和管理員憑據。
創建新的站點默認值很容易。 在 Local 中打開Preferences部分,您將看到創建新站點默認值的選項。 在這裡,您將能夠設置默認電子郵件、本地站點路徑和域後綴:

您還可以設置環境偏好,例如 PHP 和 MySQL 版本,並選擇是使用 Nginx 還是 Apache Web 服務器。
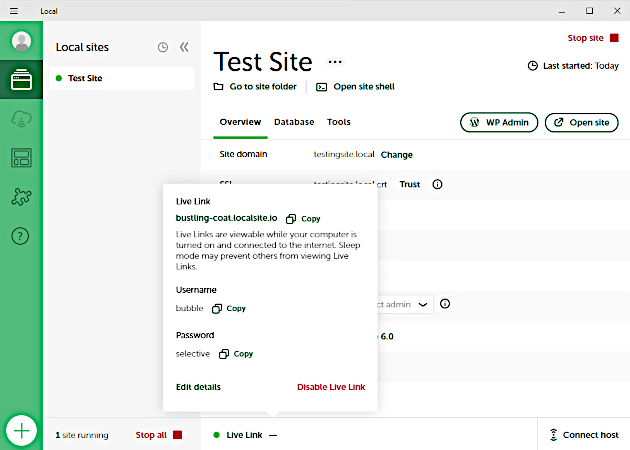
4. 實時鏈接
最後但並非最不重要的一點是,Live Link 將您在本地創建的站點轉變為可直接連接到您的計算機的工作測試環境。 通過創建可編輯的憑據並允許您將直接鏈接發送給您的客戶或同事,它可以為您節省大量時間。
Live Link 消除了創建輔助實時暫存區域並在那裡部署文件的需要。 它還允許您在多個設備上測試和調試您的網站,因此您可以確保積極的用戶體驗。
您會在本地屏幕的左下角找到Live Link選項:

單擊啟用將為您當前的站點創建一個新鏈接。 一旦您的客戶或同事完成查看,您可以選擇禁用以使鏈接不可用。
結論
本地開發是高效創建 WordPress 網站的關鍵。 您只需要正確的工具,對於許多開發人員來說,Local 是一個可靠的解決方案。 它使創建和設置新的 WordPress 網站變得更加容易和快捷。 節省的額外時間對您的自由 Web 開發業務大有裨益。
回顧一下,以下是 Local 的主要功能,可以節省您作為開發人員的時間:
- 藍圖:創建可用作未來項目基礎的基本站點。
- 本地連接:在本地和您的託管服務提供商之間快速移動您的網站。
- 站點默認值:設置將用於新站點的默認值。
- 實時鏈接:允許同事和客戶查看您正在進行的工作。
您對如何開始使用 Local 有任何疑問嗎? 在下面的評論部分讓我們知道!
