WooCommerce 評論結帳時的位置選擇器:檢測客戶的位置
已發表: 2022-07-27如果您使用 WooCommerce 提供本地送貨或取貨服務,那麼您必須為每個客戶提供準確的位置數據。 出於這個原因,您可能需要一個專門的 WooCommerce 位置選擇器。
結帳時的位置選擇器,或簡稱 LPAC,讓客戶可以輕鬆選擇他們的位置(如果需要,您還可以根據這些位置調整費率)。
您可以添加一個“檢測我的位置”按鈕,該按鈕使用客戶的瀏覽器位置服務來自動檢測他們的確切位置並將其顯示在地圖上。 然後,客戶可以根據需要移動圖釘,還可以訪問其他有用的工具,例如自動完成地址建議。
除此之外,結帳時的位置選擇器還包括許多其他有用的功能來改善您的 WooCommerce 商店,例如能夠在訂單管理儀表板的地圖上查看用戶的位置。
您還可以獲得更高級的功能,例如根據自定義繪製的地圖區域和/或與商店的距離調整運輸成本的能力。
在我們在 Checkout 評論中的動手位置選擇器中,我們將分享更多關於該插件的功能,並向您展示它的工作原理。
結帳評論中的位置選擇器:插件有什麼作用?
結帳時位置選擇器的高級價值主張是它使您和您的客戶更容易設置準確的交付位置:
- 對於客戶來說,插件可以通過點擊按鈕自動檢測他們的位置,然後讓他們根據需要使用地圖進行微調。 他們還可以保存多個地址,如果他們是常客,這將很有幫助。
- 對於店主,您可以在儀表板的地圖上查看送貨位置,這樣可以更輕鬆地準確查看送貨地點。 您還可以選擇根據購物者的位置調整費率。
以下是有關插件如何實現這一點的更多詳細信息……
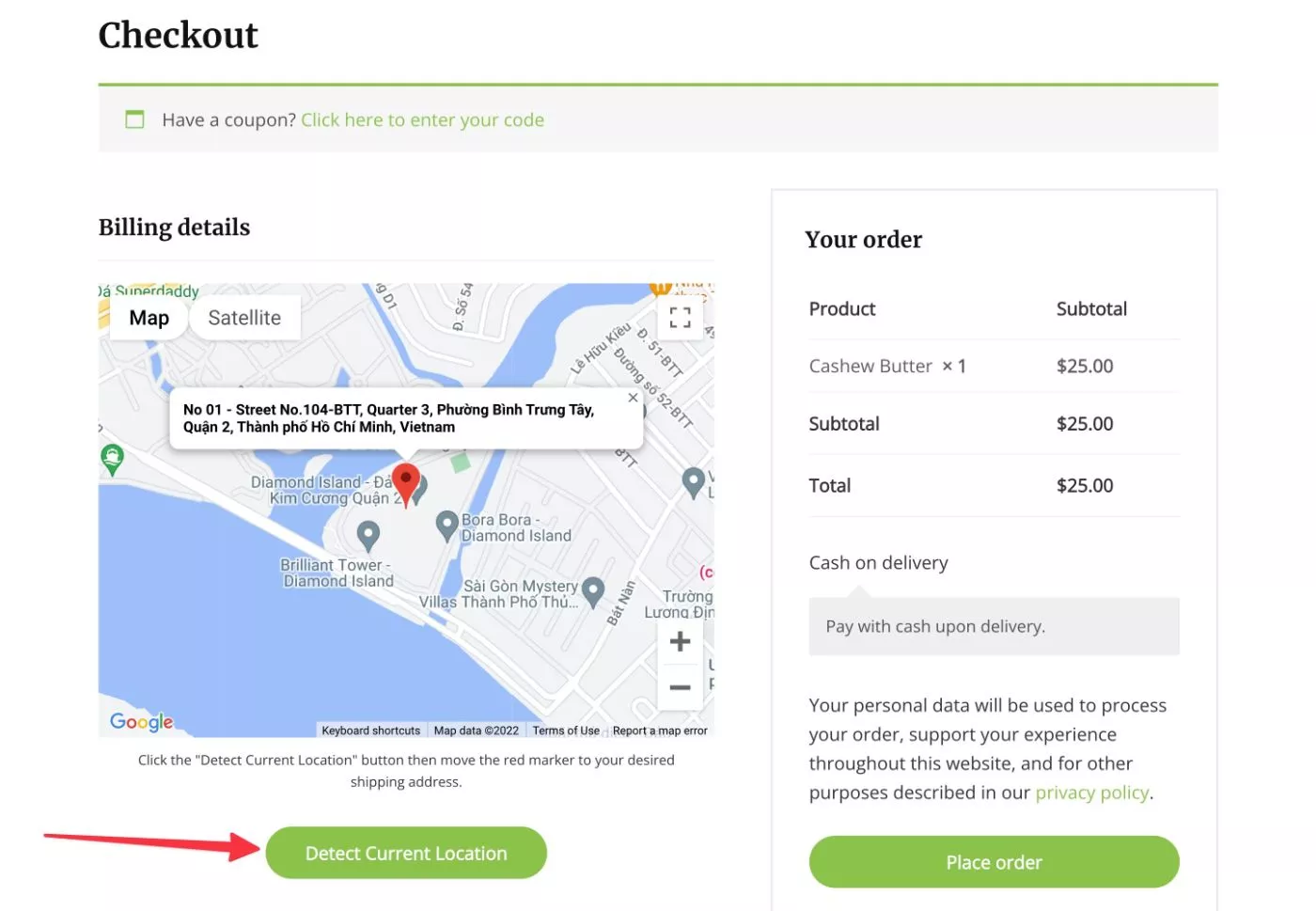
當客戶結賬時,他們會看到一個Detect Current Location按鈕。 您還可以根據某些條件顯示/隱藏它——稍後會詳細介紹。
當客戶點擊按鈕時,您的商店將自動檢測客戶的實際位置並在地圖上顯示結果。 他們首先會看到要求位置服務的標準瀏覽器提示。
當我測試它時,該插件能夠準確地檢測到我在越南的位置。
如果需要,客戶可以通過移動圖釘來微調他們在地圖上的位置:

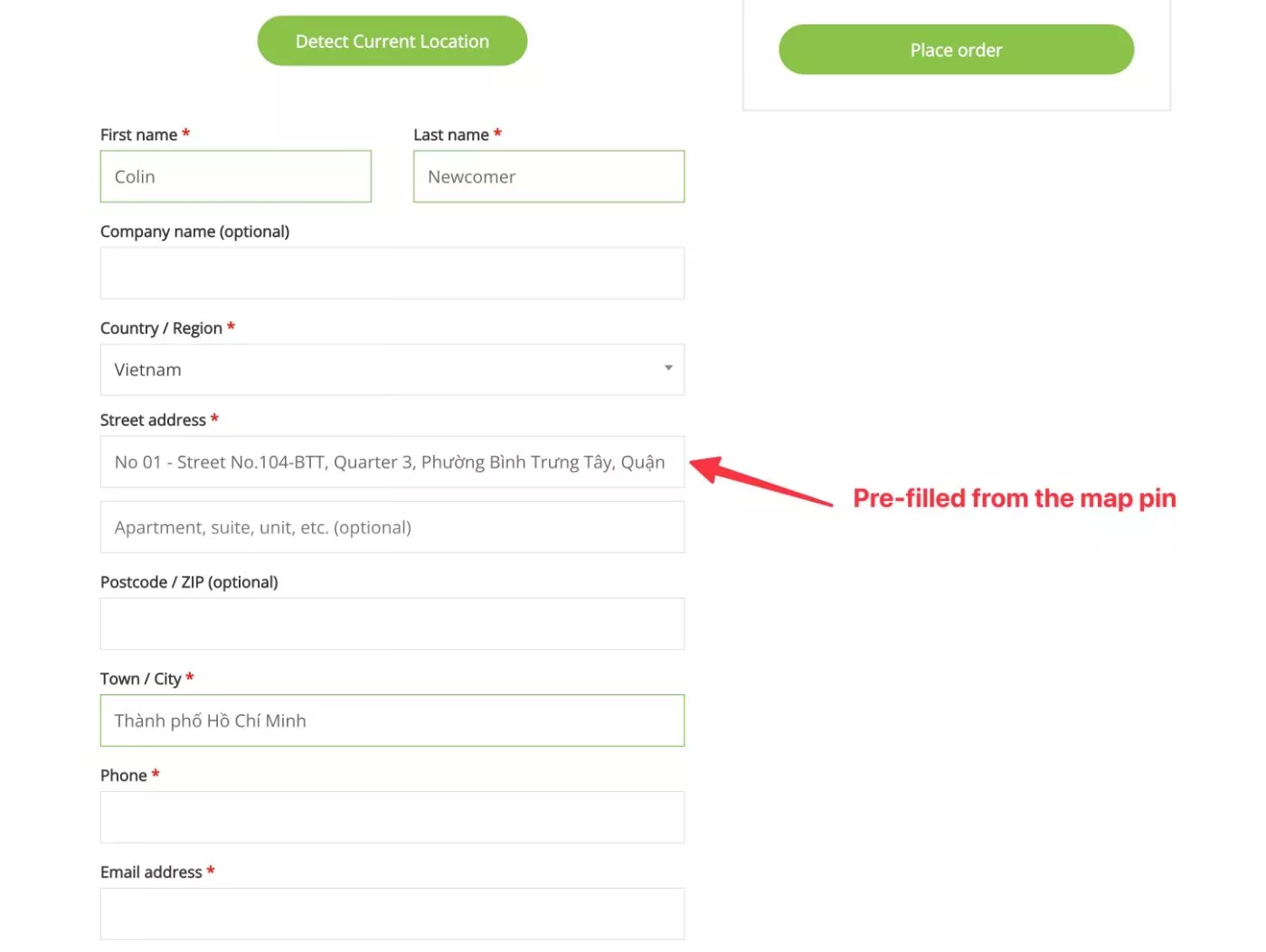
然後,該插件還可以使用 Google Maps API 根據客戶在地圖上選擇的位置自動填寫客戶的送貨地址和/或帳單地址。
您還可以選擇啟用地址自動填充功能,通過在客戶開始輸入時建議匹配的地址,進一步幫助客戶選擇正確的位置。 更多關於這下面。
與地圖圖釘位置一樣,客戶可以自由調整這些細節。
如果您喜歡這種方法,您也可以完全禁用地圖並僅使用地址自動完成。
在這裡,您可以看到插件根據地圖位置預先填寫了我的地址:

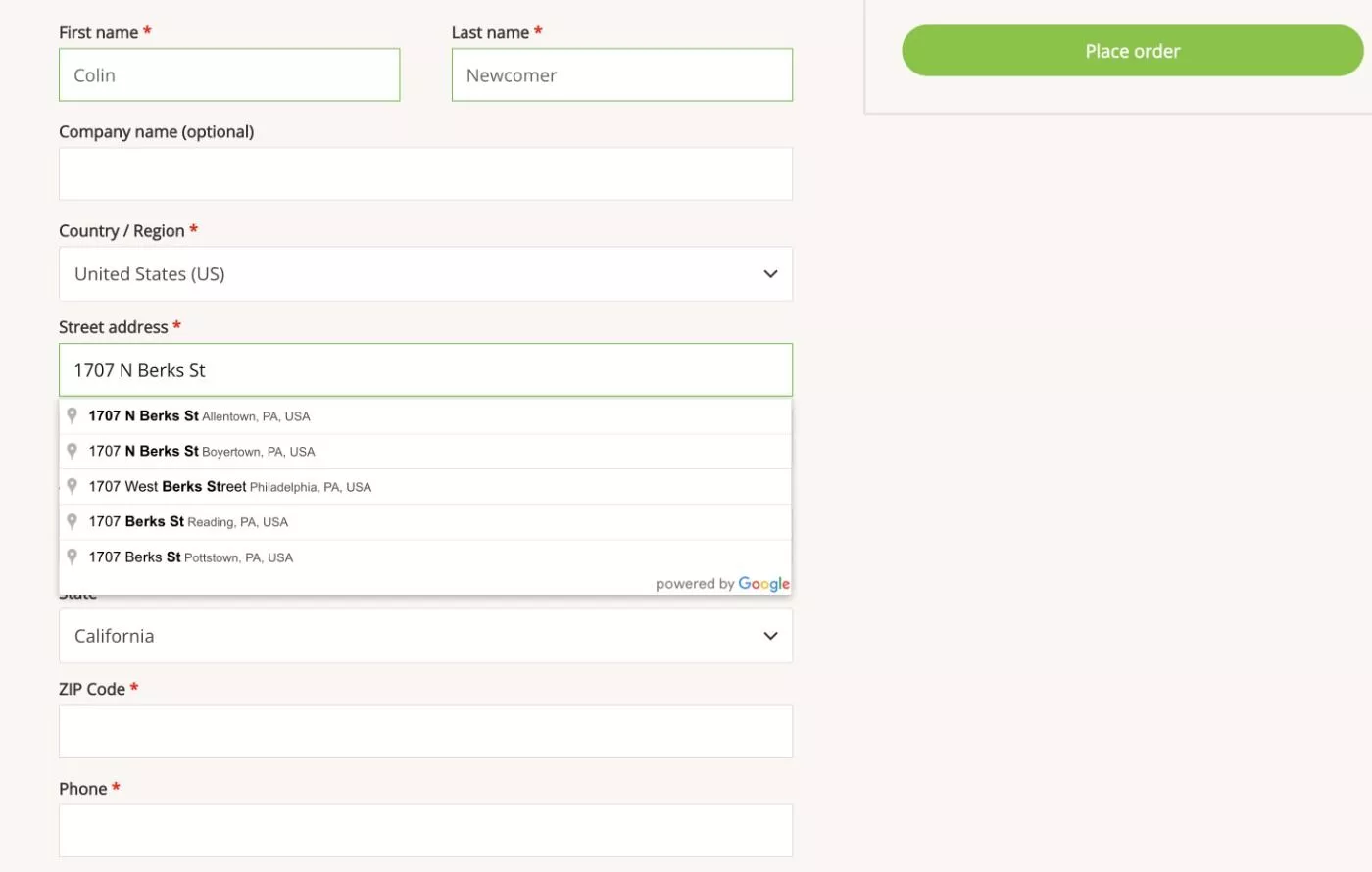
或者,我也可以輸入街道地址字段以利用地址自動完成功能。 您可以在下面看到美國地址的樣子,我一輸入地址就開始填充。
您還可以將建議限制在某些地理區域,以避免建議您不送貨的地方的地址。 您還可以將自動完成建議限制為僅計費或運輸字段:

如果您不需要在所有訂單上使用此功能,您還可以使用條件邏輯使用不同的條件顯示/隱藏位置選擇器,包括以下條件:
- 運輸方式 - 例如,僅在客戶選擇本地交付運輸選項時顯示
- 產品運輸等級
- 優惠券代碼
- 客人訂單
- 購物車價值
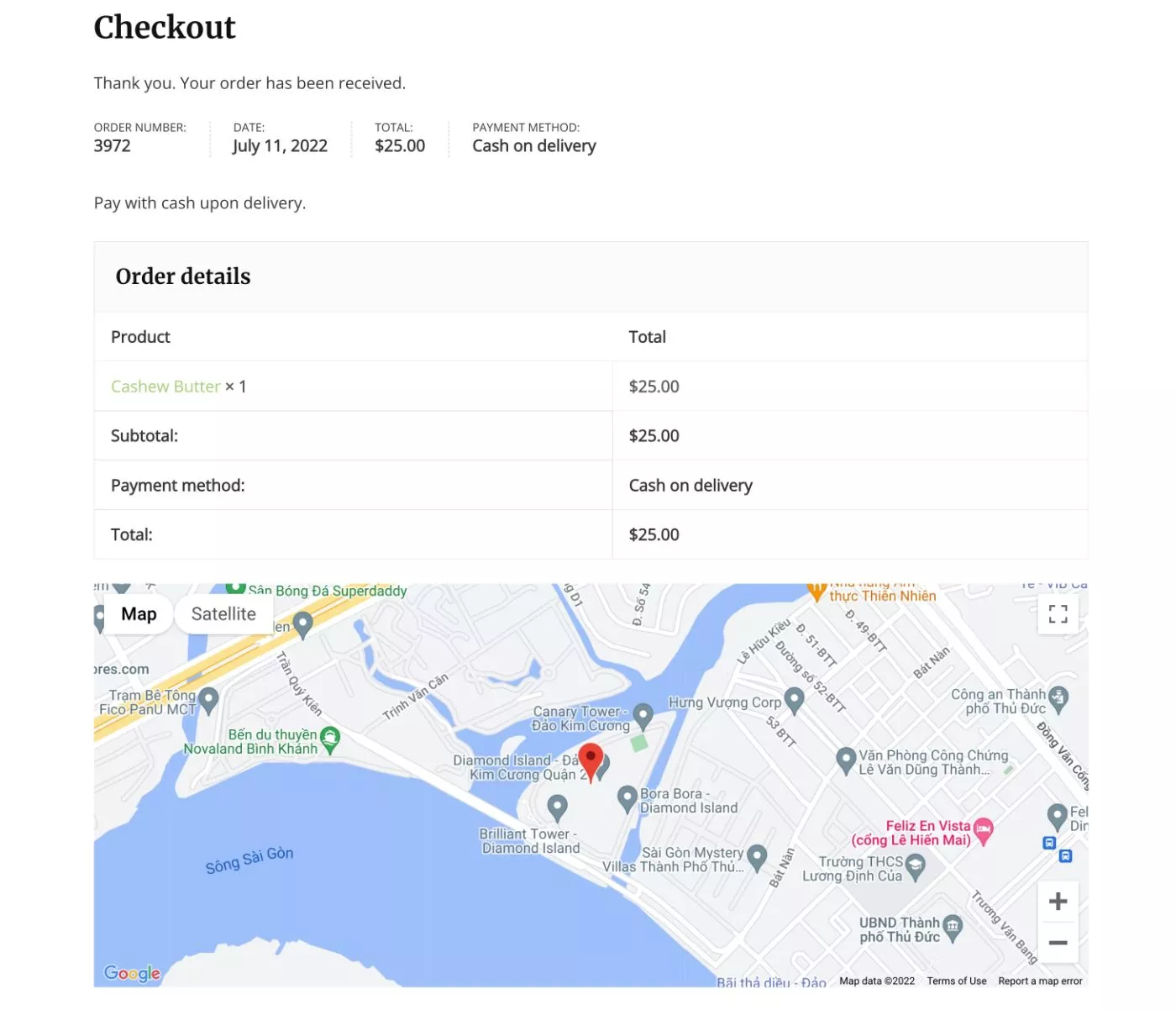
客戶完成訂單後,該插件還具有幫助客戶和店主輕鬆查看位置的功能。
客戶將在訂單確認頁面以及他們的“我的帳戶”區域中看到他們的送貨地點地圖:

客戶還可以選擇保存多個地址,以幫助他們在未來節省時間。 例如,他們可以同時保存“家庭”和“工作”地址。
商店管理員還將在訂單管理區域中看到地圖,以及一個按鈕,讓他們打開一個帶有確切引腳位置的專用地圖窗口:

您還可以使用 QR 碼、按鈕或鏈接在面向管理員或面向客戶的電子郵件中包含指向地圖位置的鏈接。
最後,以下是該插件提供的其他一些值得注意的功能:
- 根據客戶所在地區或距離調整運費的選項。
- 限制自動完成地址選項的選項。 例如,您只能顯示來自您所在城市的自動完成建議。
- 可定制的谷歌地圖設計和標記圖標。
基於地區或距離的運費
根據地區或距離計算運費的選項非常獨特,因此我認為它們值得詳細了解。
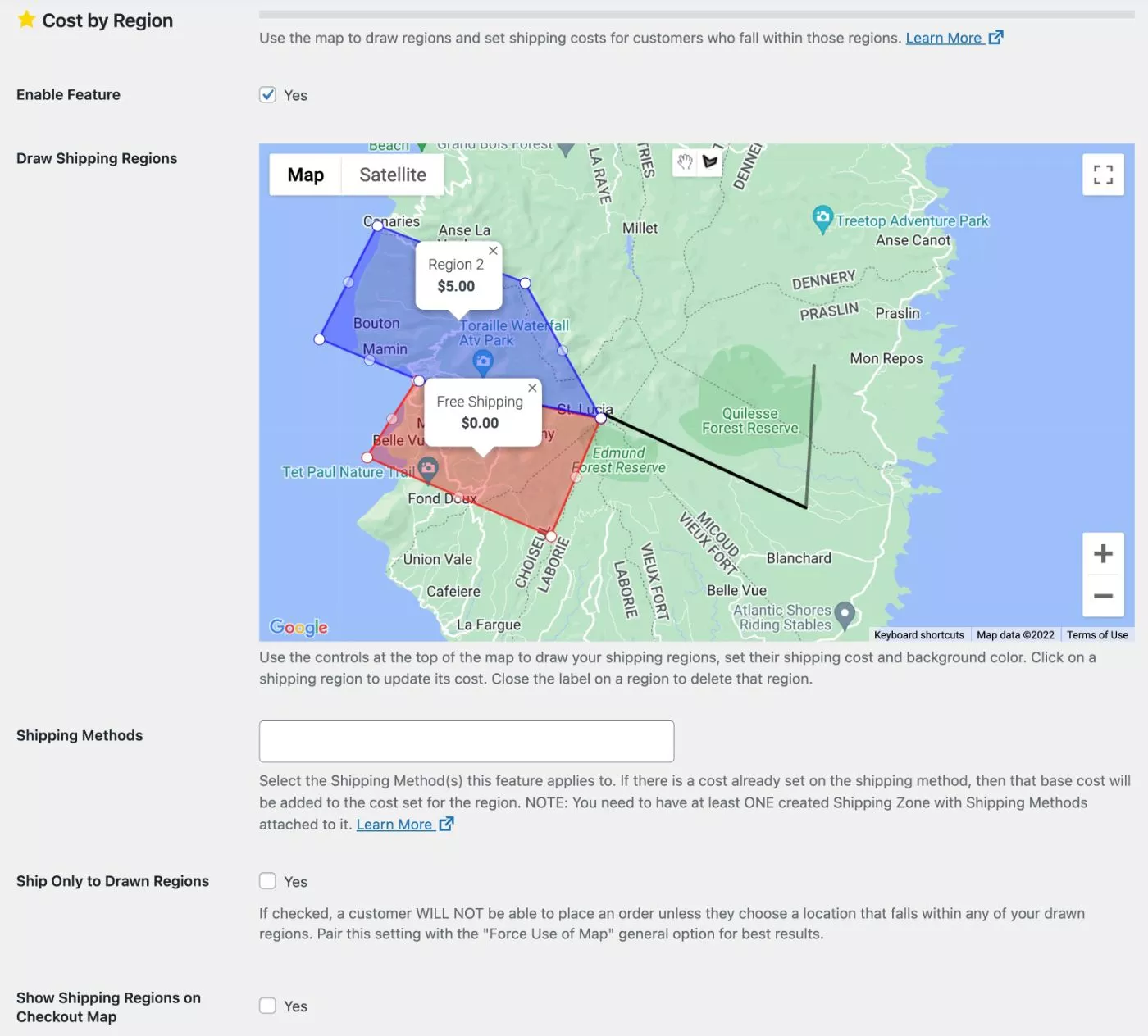
使用按運輸區域劃分的成本功能,您實際上可以在地圖上繪製自定義區域並將價格應用於該位置內的所有交付。 您還可以為每個區域命名和自定義顏色:

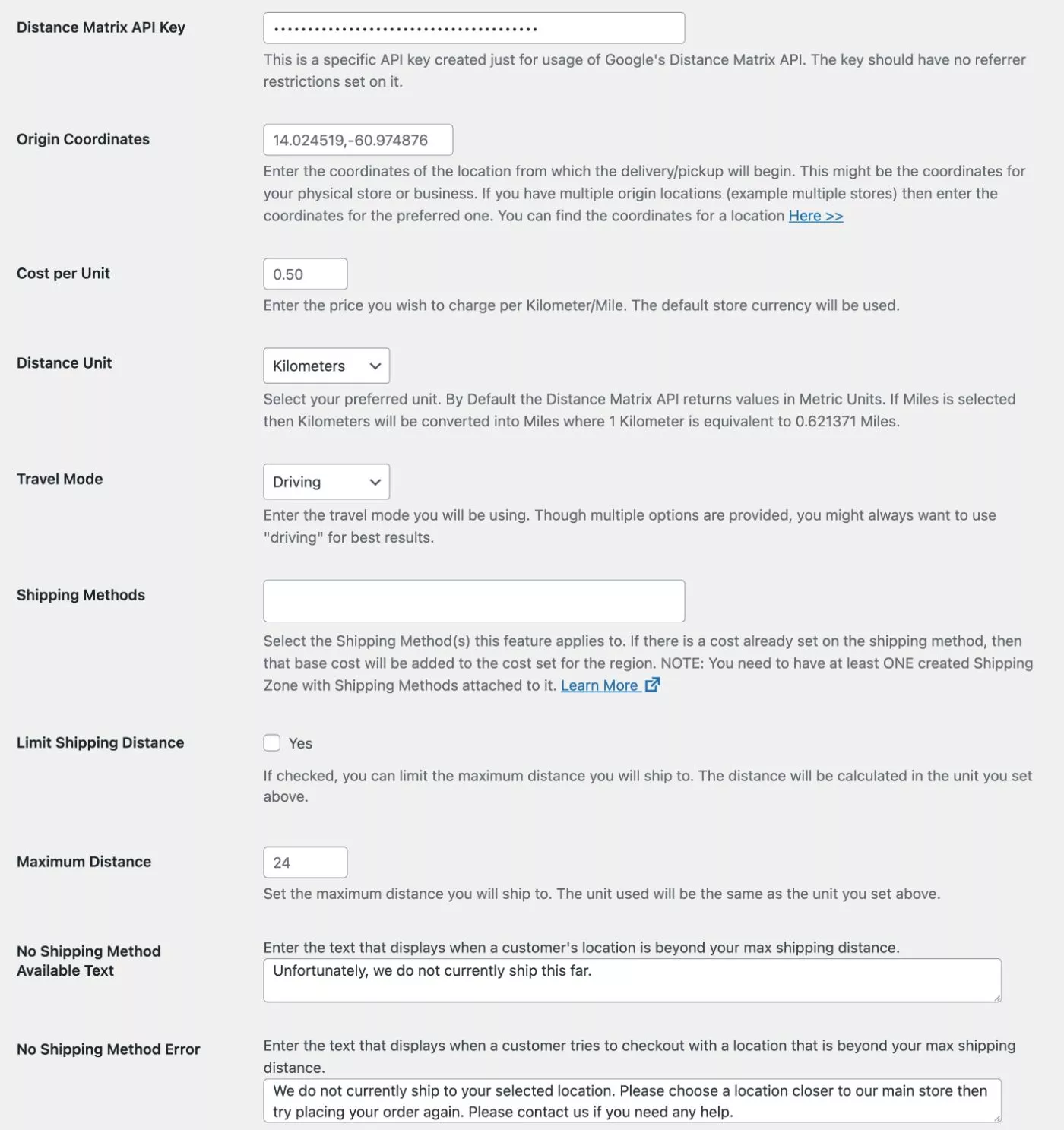
使用按距離計算的成本功能,您可以設置自己的計算,以根據客戶與商店位置的距離自動調整價格(包括支持多個商店位置並讓客戶選擇他們的首選位置)。
例如,您可以對每公里距離收取 0.50 美元:

哪些網站可以從 WooCommerce 的位置選擇器中受益
我認為任何進行本地交付或取貨的 WooCommerce 商店都可以從 WooCommerce 的位置選擇器中受益。 但是,如果您正在尋找一些具體的例子,這裡有一些可以受益的商店類型:
- 使用 WooCommerce 作為送餐餐廳訂購系統的餐廳或咖啡館。
- 其他類型的送餐服務——例如在線雜貨店。
- 正在做鮮花遞送的花店。
- 需要本地交付的重物——例如家具店、床墊等。
- 私家車服務或出租車——例如,客戶選擇他們希望汽車服務來接他們的位置。
- 您需要將物品交付給客戶的任何類型的租賃服務。
這些只是讓您的創意源源不斷的一些想法——這絕不是完整的清單。
如何在結帳時為 WooCommerce 設置位置選擇器
現在您知道該插件的作用,讓我們來看看如何在您的商店中設置它。
在大多數情況下,只需安裝插件並配置一些設置。
但是,添加的一個步驟是您需要創建一個 Google Maps API 密鑰,Google 需要該密鑰才能讓您訪問所有映射和自動完成功能。
這是它的工作原理……
1. 在 Google Cloud Console 中創建 Google Maps API Key
首先,您將從 Google Cloud Console(您可以使用現有的 Google 帳戶訪問)中的 WordPress 儀表板之外開始。
在那裡,您需要創建您的 Google Maps API 密鑰。 為了幫助您做到這一點,LPAC 開發人員以視頻和帶有屏幕截圖的書面說明的形式提供了詳細的文檔。 你可以看下面的視頻:
沒什麼太複雜的——你基本上只需要點擊一些按鈕。

我確實建議設置預算閾值以避免任何意外。 Google 每月提供 200 美元的免費 Google Maps Platform 使用費,因此您不太可能需要為 API 使用付費。 但是設定預算只會讓您更加安心。
開發人員還建議將 API 訪問權限限制在您的 WooCommerce 商店,這將防止任何未經授權的使用。
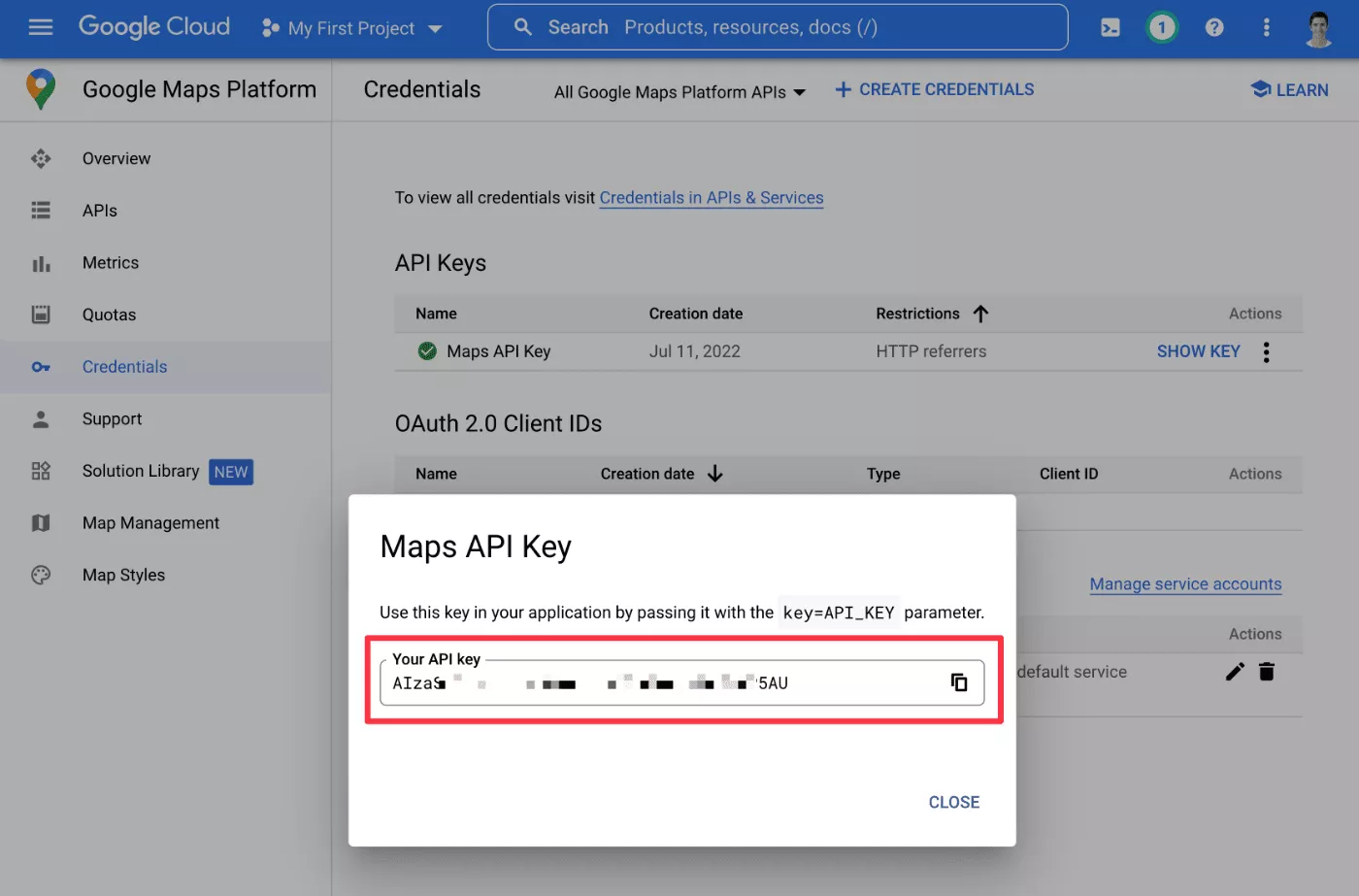
完成該過程後,您應該擁有 API 密鑰,如下所示:

保持方便,因為您需要它來配置 WooCommerce 的位置選擇器。
2. 安裝插件並添加 Google Maps API Key
獲得 Google Maps API 密鑰後,您可以在商店中安裝 Location Picker at Checkout 插件。
稍後我將詳細討論定價,但 WordPress.org 提供免費版本以及具有更多功能的高級版本。
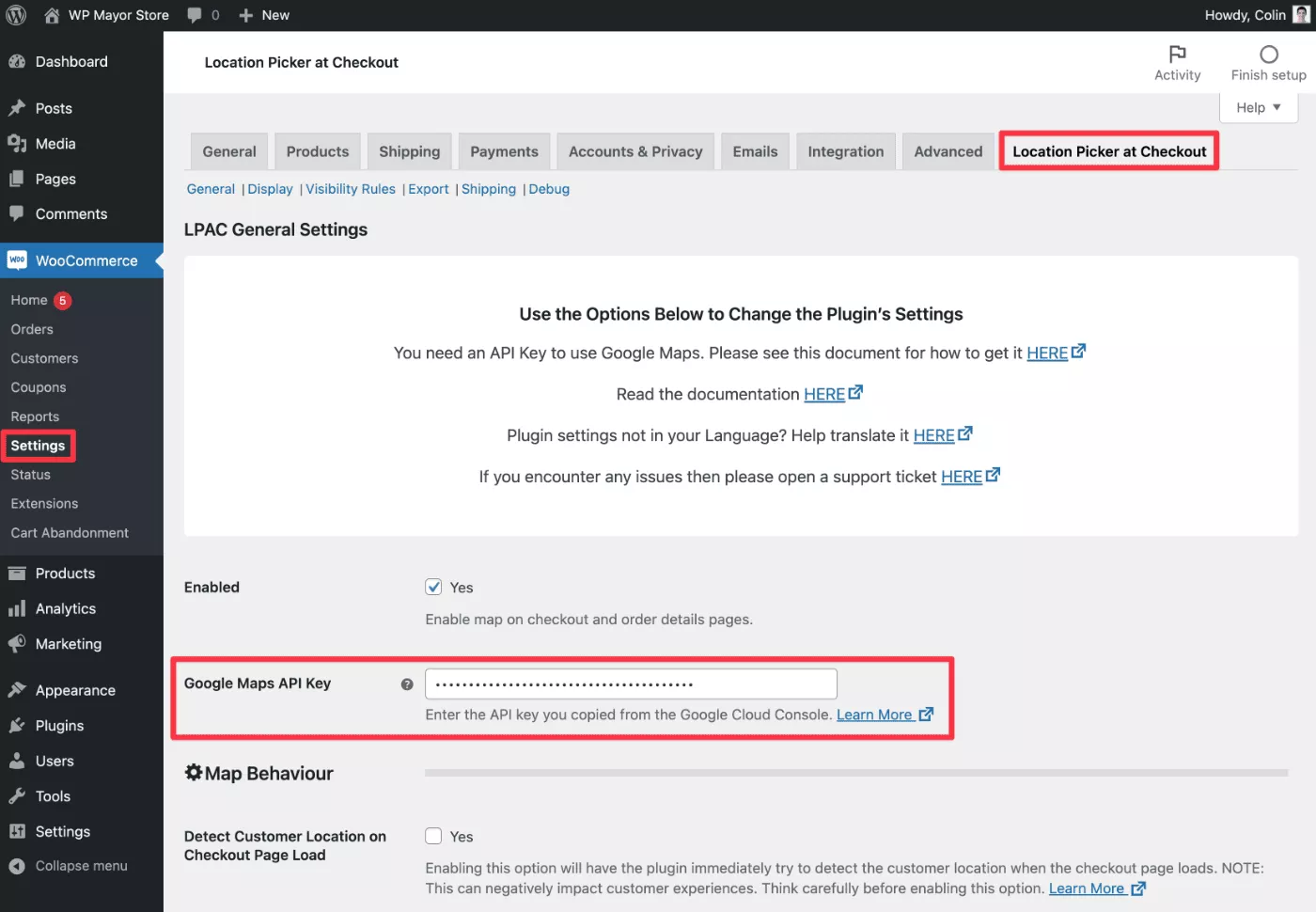
激活插件後,前往Woocommerce → 設置 → 結賬時的位置選擇器。 然後,將 Google Maps API 密鑰粘貼到框中並保存設置:

3.配置其他插件設置
現在,您可以自由配置插件的其他設置。
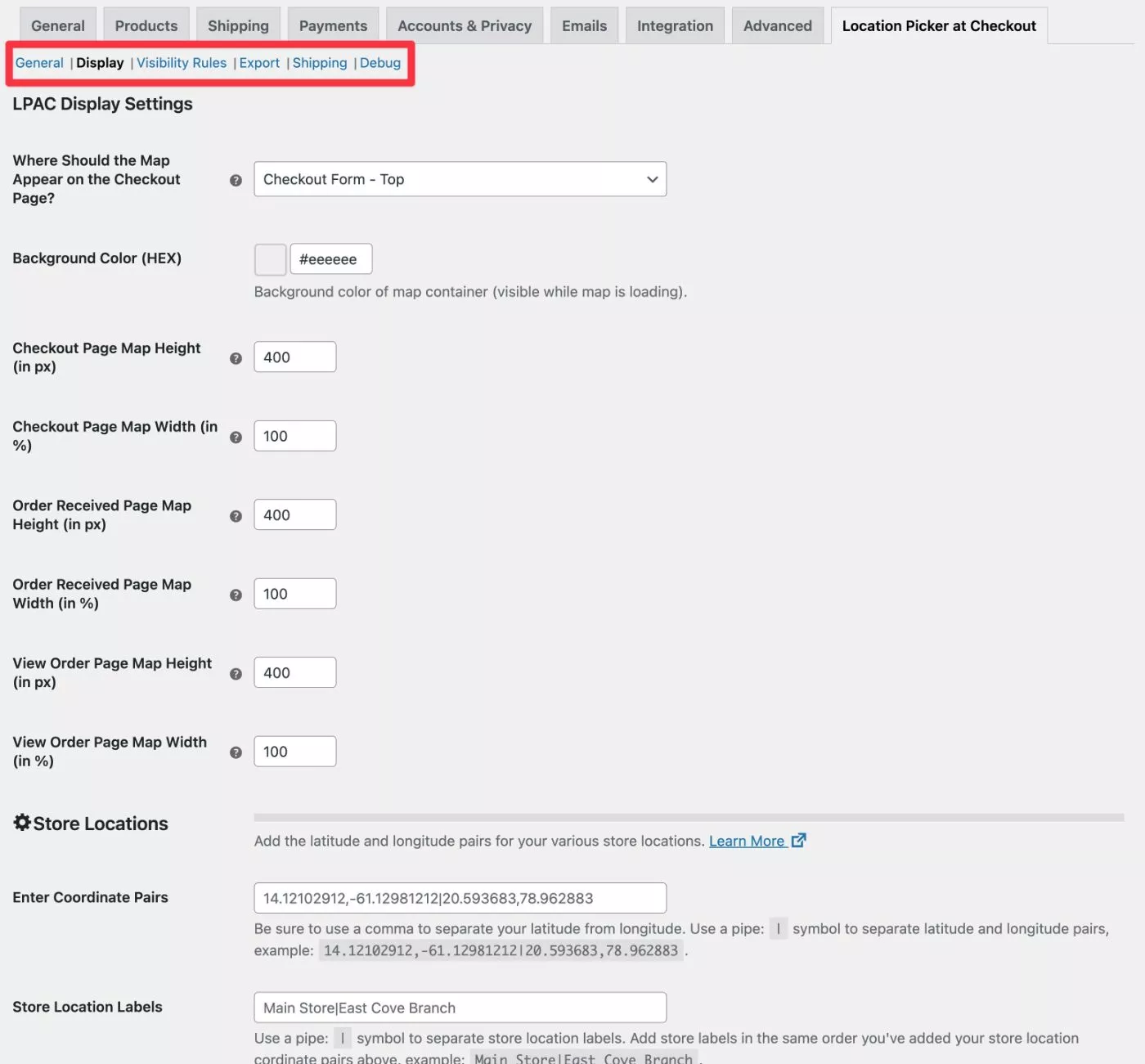
請注意,有不同的選項卡,您可以在主要的 WooCommerce 設置選項卡下方訪問它們:
- 常規- 為您的地圖行為配置常規設置,以及自動完成建議和保存的地址。
- 顯示- 控制顯示地圖的位置。 您還可以設置商店位置並自定義地圖和標記圖標。
- 可見性規則——如果需要,您可以創建條件邏輯規則以根據各種條件(例如運輸類別、客人訂單等)顯示/隱藏地圖。
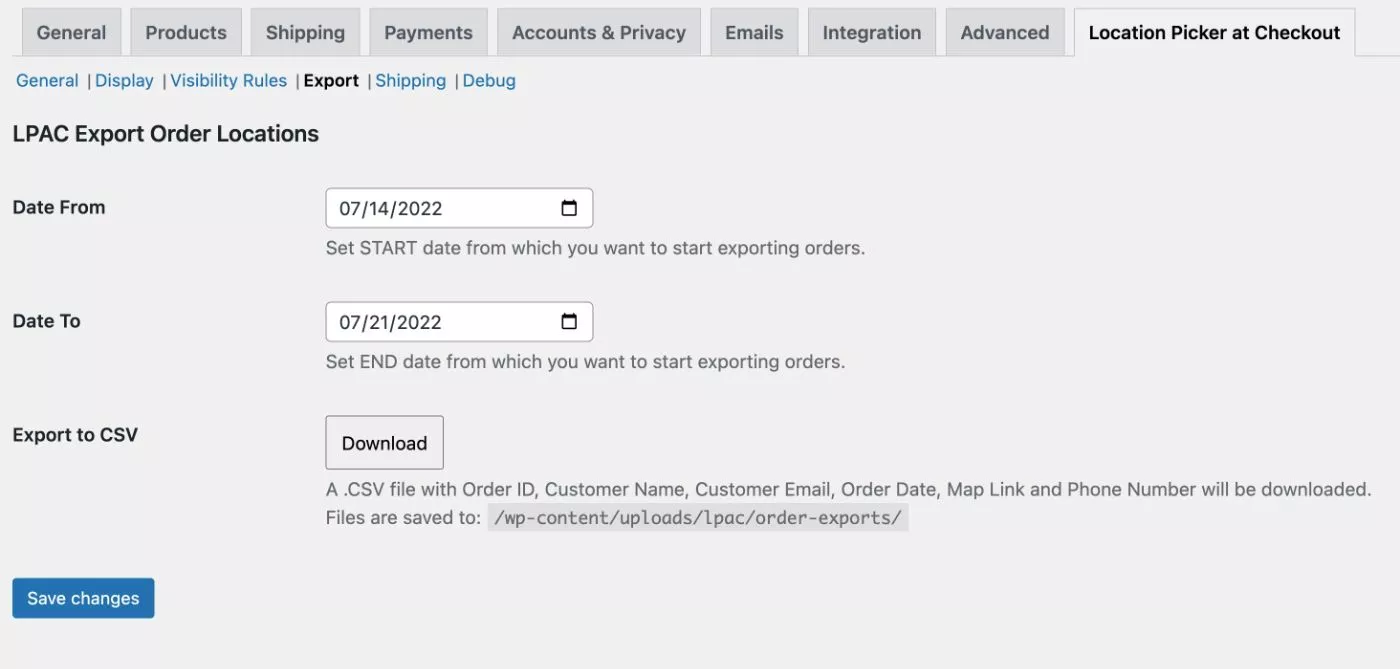
- 導出- 此選項卡允許您將特定日期的位置數據導出到 CSV 文件。 這裡沒有設置——它更像是一個實用工具。
- 運輸- 這使您可以在地圖上繪製運輸區域並根據這些區域設置自定義價格。 您還可以在此處按距離計算設置成本。

4.開始使用插件
這就是設置!
展望未來,您將能夠在訂單管理儀表板中訪問特定位置的詳細信息,正如我之前向您展示的那樣:

如果需要,您還可以使用導出工具將訂單數據導出為 CSV:

WooCommerce 定價結帳時的位置選擇器
Checkout 的位置選擇器在 WordPress.org 提供免費版本和具有更多功能的高級版本。
免費版已經很實用了,所以你可能不需要付費。 如果您升級到高級版本,您將獲得以下主要功能:
- 按地區或距離調整運費的選項
- 自定義谷歌地圖設計和標記圖標
- 導出訂單位置的選項
- 客戶可以保存多個地址
- 更高級的條件邏輯規則來顯示/隱藏位置選擇器,包括運輸區域和購物車總數
- 將自動完成建議限制在您的地理區域的選項。
我想說最顯著的高級功能是能夠在地圖上繪製運輸區域並自定義每個區域的價格,以及通過距離計算設置運輸成本的能力,例如每公里 0.50 美元。
您可能還希望獲得讓客戶保存多個地址的功能,這對於某些類型的客戶來說很方便。
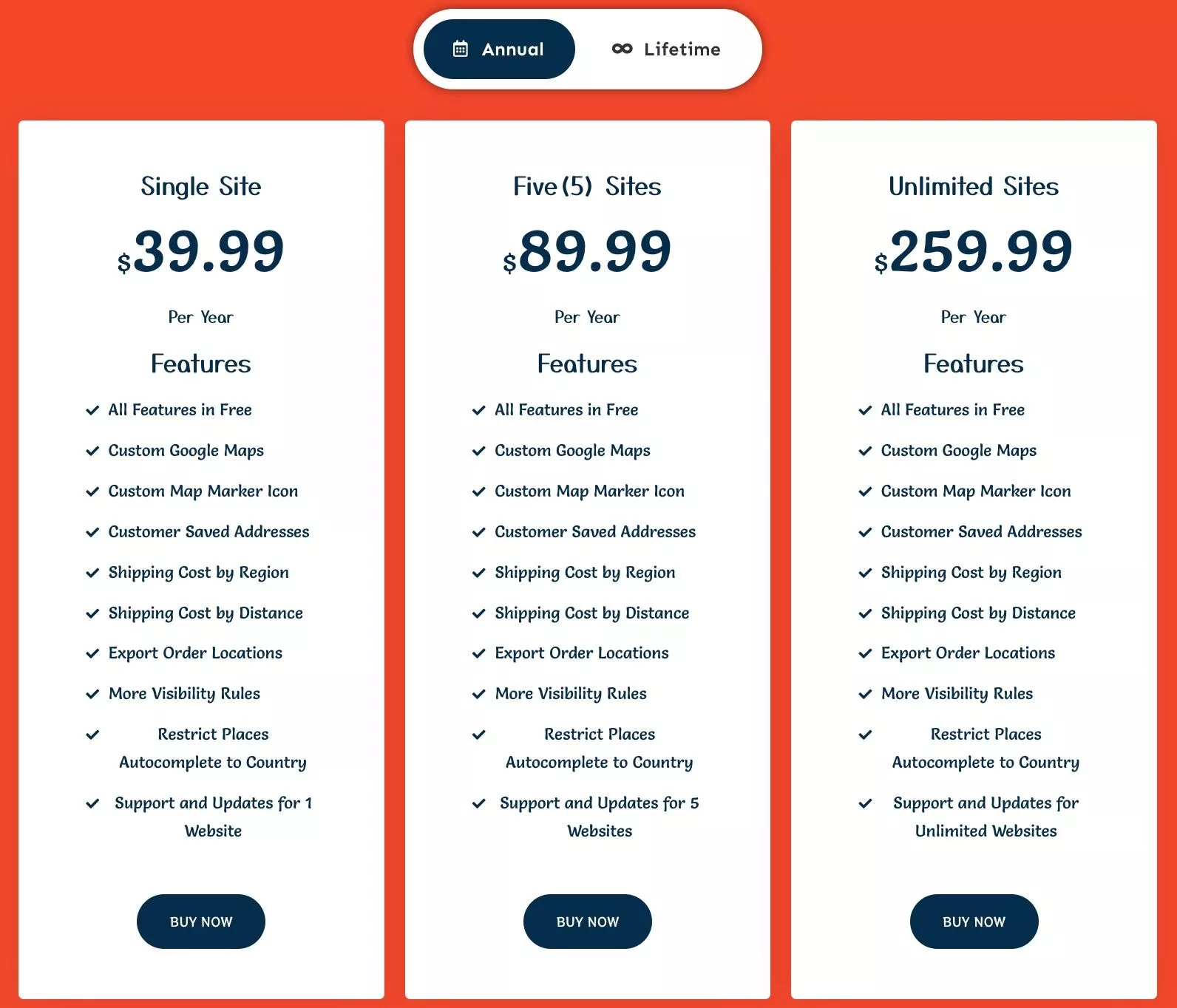
共有三個高級計劃。 所有計劃都是功能齊全的——唯一的區別是您可以激活插件的站點數量。
您可以按年支付一年的支持和更新費用,也可以購買終身許可證:
- 一個站點– 一年的支持和更新 $39.99 或終身 $119.99。
- 五個站點- 一年的支持和更新 $89.99 或終身 $269.99。
- 無限站點- 一年的支持和更新 $259.99 或終身 $779.99。

所有計劃均提供 30 天退款保證,因此購買時沒有風險。
WooCommerce 結帳時對位置選擇器的最終想法
總體而言,如果您需要 WooCommerce 的位置選擇器,我認為結帳時的位置選擇器是一個不錯的選擇。
設置過程對我來說是無縫的,所有功能都按承諾工作。
免費版本已經非常靈活,可能就是您所需要的。
對於更高級的用例,高級版本為您提供了很大的靈活性,能夠根據地區或距離調整運費,以及我上面提到的其他高級功能,例如客戶保存多個地址的能力。
如果你想自己嘗試,你有幾個選擇:
- 單擊定價表下的“試用免費演示”按鈕,啟動一個功能齊全的演示站點。 開發人員使用我們審查過的 InstaWP 服務,它為您提供了一個完整的沙盒演示站點。
- 從 WordPress.org 安裝免費版本。
- 購買高級版 - 有 30 天退款保證,因此沒有風險。
您也可以使用下面的按鈕開始:
