有損壓縮與無損壓縮有什麼區別?
已發表: 2021-12-27使用圖像可以增強您網站的內容。 但是,壓縮文件對於防止它們佔用不必要的磁盤空間並損害站點性能至關重要。 為確保您正確優化圖像,了解有損壓縮與無損壓縮之間的區別會有所幫助。
在這篇文章中,我們將首先解釋有損和無損壓縮。 然後我們將討論何時在您的 WordPress 網站上使用有損壓縮和無損壓縮。
讓我們開始吧!
訂閱我們的 Youtube 頻道
什麼是有損壓縮?
有損壓縮通過刪除盡可能多的數據來減小文件大小。 因此,它可能會導致圖像質量下降。 但是,當使用平衡壓縮比時,大多數丟失的信息不應該被訪問者註意到。
有損壓縮是為各種文件格式開發的。 它最常與聯合圖像專家組 (JPEG) 和圖形交換格式 (GIF) 格式相關聯。 但是,您也可以對音頻和視頻文件使用這種壓縮方法。
下面是有損壓縮前後的圖像示例。 左邊是 347 KB 的原始文件。 右圖的大小減少了 52%,降至 163 KB:

如您所見,儘管文件大小顯著減小,但外觀沒有明顯差異。 但是,不同的壓縮級別會影響壓縮圖像的質量。
同樣的原則也適用於音頻文件。 例如,您可以使用有損壓縮來減小 MP3 文件的大小。 但是,這樣做可能會降低過程中的音頻清晰度。
有損壓縮的優缺點
有損壓縮的主要好處是數據消除和大小減小。 創建更小的文件大小可以提高您網站的性能和加載時間。 反過來,這可以提升您的用戶體驗 (UX) 和搜索引擎優化 (SEO)。
另一方面,有損壓縮也有一些缺點。 首先,您無法將文件恢復為原始形式。 換句話說,這個過程是不可逆的。 此外,數據消除會損害圖像質量。
整體有損壓縮是一種折衷:文件大小越小,性能越快。 但是,丟失的數據越多,圖像質量就會受到越多的影響。
什麼是無損壓縮?
與有損壓縮不同,無損壓縮不會從圖像文件中刪除任何關鍵數據。 相反,它會去除不會影響圖片外觀或質量的元數據和非必要信息。 雖然這種壓縮方法有助於使文件大小稍微變小,但差異通常並不顯著。
與無損壓縮相關的兩種流行文件格式是壓縮 (ZIP) 存檔文件和便攜式網絡圖形 (PNG) 圖像。 為文本、圖像和音頻開發了無損壓縮。 事實上,當今一些最大的流媒體服務,如 Apple Music 和 Spotify,對音頻文件使用無損壓縮。
無損壓縮的優缺點
無損壓縮的主要優點是您不必擔心會降低圖片質量或使其看起來像素化。 此外,與有損壓縮不同,您可以將圖像恢復為其原始格式而不會丟失任何數據。
但是,有一個顯著的缺點:無損壓縮的數據保存容量較小。 由於這種壓縮方法不會減少數據大小,因此您不會節省太多存儲空間。
何時在您的 WordPress 網站上使用有損與無損壓縮
您網站的最佳壓縮方法部分取決於您使用的文件格式。 例如,PNG 最適合用於具有透明背景的徽標、插圖、圖標和文本。 但是,網絡上的大多數標準圖像都是 JPEG。
我們建議對 PNG 使用無損壓縮。 相比之下,有損更適合JPEG。
當您將這些圖片上傳到媒體庫時,WordPress 會自動壓縮 JPEG 圖像(將文件大小減少約 82%)。 您可以通過編輯您的functions.php文件來調整此壓縮級別。 但是,我們不推薦這種方法,除非您習慣使用代碼。

無論默認設置如何,您都可以通過有損或無損壓縮進一步優化您的文件。 您可以使用圖像編輯軟件,例如 Adobe Photoshop 或 WordPress 圖像優化插件,例如 Imagify、WP Smush 或 ShortPixel。
您還可以使用免費的在線工具,例如 TinyPNG:

現在我們更好地了解了有損壓縮與無損壓縮,現在是時候討論何時最好在您的 WordPress 網站上使用每種方法了。 正如我們所討論的,這兩種壓縮類型都有獨特的優點和缺點。
何時在 WordPress 中使用有損壓縮
如果磁盤空間和帶寬是您最關心的問題,最好在您的網站上使用有損壓縮。 為了加快您的網站速度,Google 建議通過 WordPress 插件進行有損壓縮。 您還可以使用 GZIP 壓縮來進一步縮小文件。
在大多數情況下,我們建議對 WordPress 圖像使用有損壓縮。 數據丟失在很大程度上是不明顯的,但它可以顯著縮短加載時間。 因此,這種方法非常適合電子商務商店、投資組合網站和博客。
例如,有損壓縮可以優化您商店中的產品圖像和縮略圖。 您還可以將其用於標準博客文章和帶有說明性照片的頁面。
同樣,根據使用的壓縮級別,除非您仔細放大圖像,否則質量通常不會有明顯差異。 另外,您通常可以選擇壓縮嚴重程度。
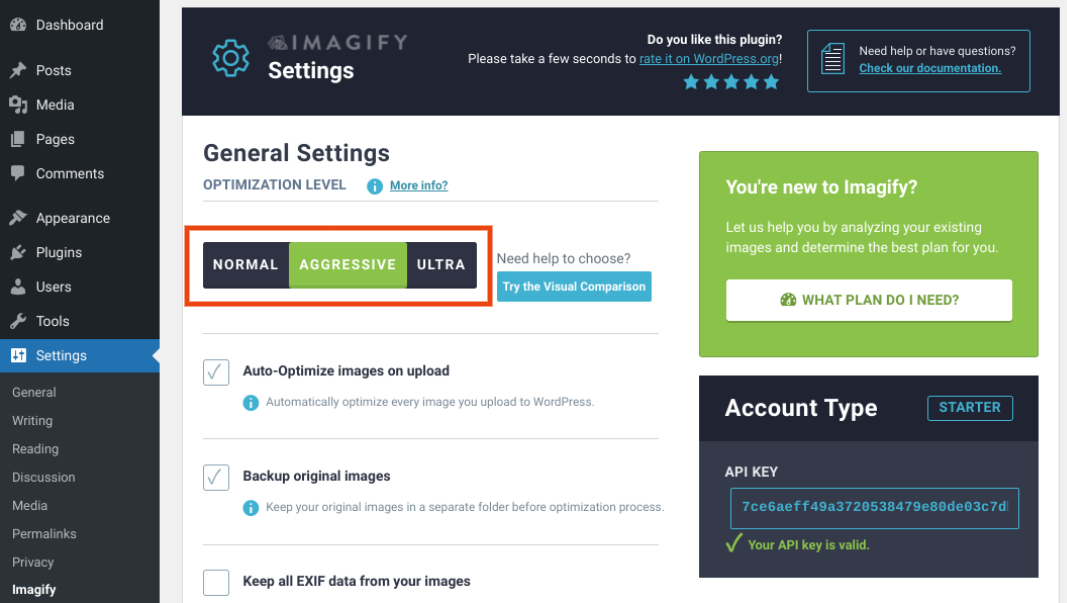
例如,Imagify 允許您根據您希望壓縮的積極程度來選擇優化級別:

有損壓縮最適合 WordPress 圖像,因為大多數人不會看到質量下降。 我們的眼睛對顏色和亮度有不同的敏感度。 壓縮算法利用人類處理圖像的方式,使數據消除和質量降低幾乎難以察覺。
何時在 WordPress 中使用無損壓縮
通常,無損壓縮最適合文本較多的圖像和具有透明背景的圖片。 我們建議將其用於 RAW、BMP、GIF 和 PNG 文件格式。
如果擔心圖像質量下降,最好選擇無損壓縮。 它將保留圖像的清晰外觀,同時減少文件大小。
如果您的網站嚴重依賴視覺內容(例如攝影網站),無損壓縮也可能有意義。 如果是這種情況,您可以使用其他方法優化您的圖像和站點性能,例如利用內容交付網絡 (CDN)。
結論
優化圖像文件是提高 WordPress 網站速度和性能的有效方法。 但是,在有損和無損壓縮之間做出決定可能很棘手。 一方面,您可能希望節省磁盤空間。 另一方面,您不想損害內容的外觀和質量。
正如本文所討論的,有損和無損壓縮都有利有弊。 我們建議對大多數網站進行有損壓縮,因為它可以顯著減小文件大小而不會刪除任何明顯的數據。 但是,如果您更關心圖像質量而不是加載時間,那麼無損壓縮可能會更好。
您對有損與無損壓縮有任何疑問嗎? 在下面的評論部分讓我們知道!
圖片來自 Andrew Svk / unsplash.com,特色圖片來自 vladwel / shutterstock.com
