2022 年 22 個最佳 Magento 網站(示例)
已發表: 2022-12-09這是我們對最好的 Magento 網站的看法,這些網站非常適合在構建任何類型的電子商務網站時獲得新想法。
有趣的事實:Adobe 於 2022 年初收購了 Magento,現在稱為 Adobe Commerce。
您會立即註意到,世界上一些最大的品牌使用 Magento 來經營他們的在線業務。
這是一個功能強大的平台,具有無限的選擇和可能性。 此外,為了您的方便,它可以輕鬆處理最大的流量。
從極簡主義的在線商店到最先進的在線商店,您已為一切做好準備。
注意:從我們最流行的 Magento 主題列表中選擇任何一個,可以節省您大量的時間和精力。
最佳 Magento 網站和示例
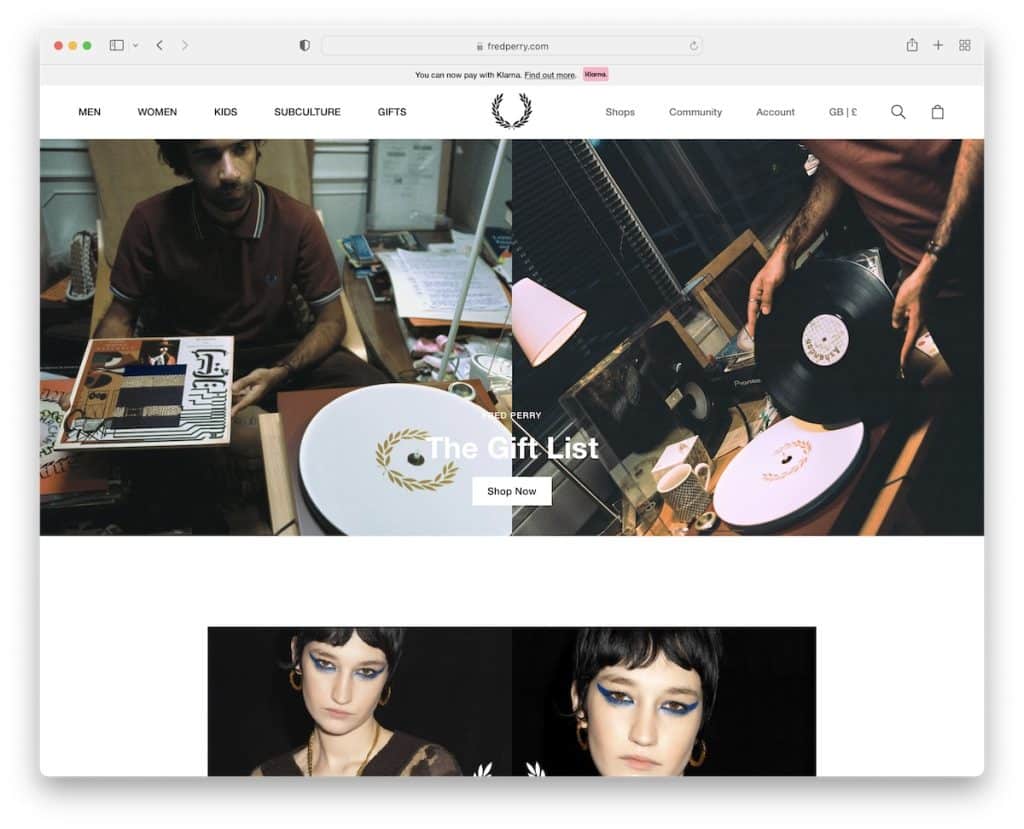
1.弗雷德佩里

Fred Perry 看似冗長的主頁,當你開始滾動時,並不覺得乏味。
圖像、文本和空白的混合很好地平衡,給你一個愉快的體驗。 此外,屏幕底部的粘性時事通訊訂閱通知也很巧妙。
該網站還有一個浮動標題,只有當您開始滾動回到頂部時才會出現。
注意:內容和空白的良好平衡可確保出色的用戶體驗。
如果您對 Magento 還不確定,您可能還想查看這些在線商店構建器。
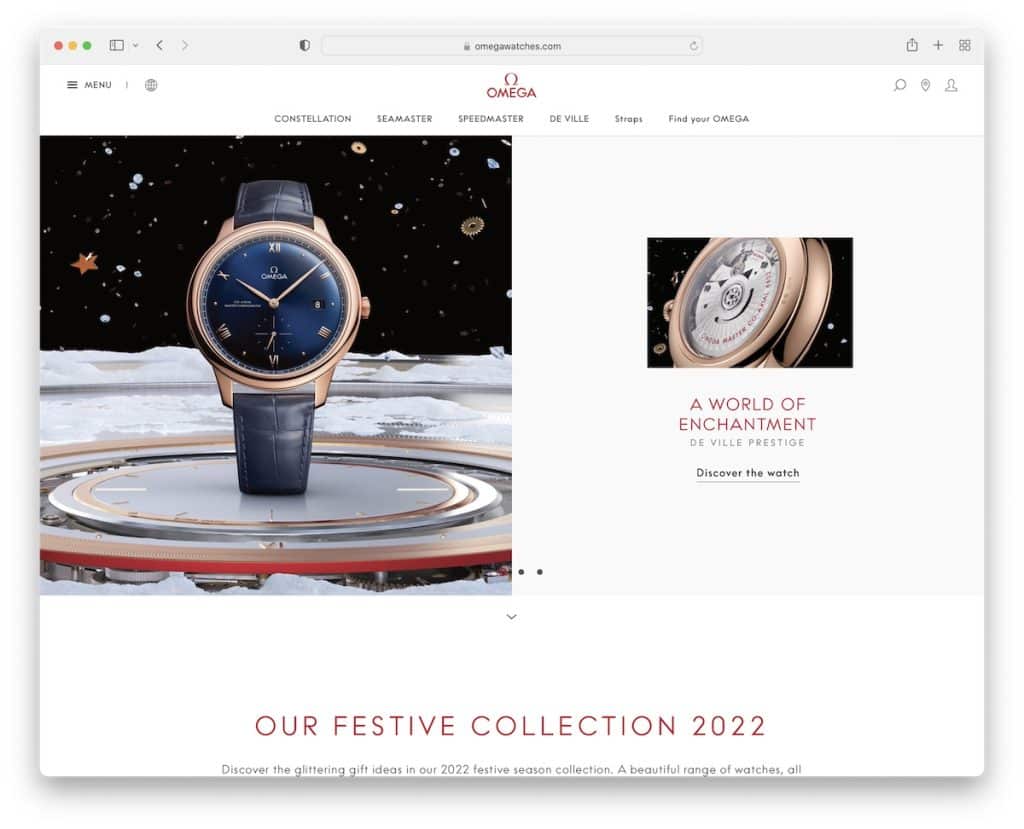
2.歐米茄手錶

Omega Watches 是一個 Magento 網站,帶有一個很棒的拆分式滑塊,您可以暫停和播放。 他們將滑塊的一側用於圖像,將另一側用於文本和號召性用語 (CTA)。
歐米茄手錶擁有極簡主義的大型菜單,可幫助您更輕鬆地找到所需的商品或類別。
滾動內容動畫是必看的。
注意:如果您想將動畫添加到您的電子商務網站,請使用風格(如歐米茄手錶)。
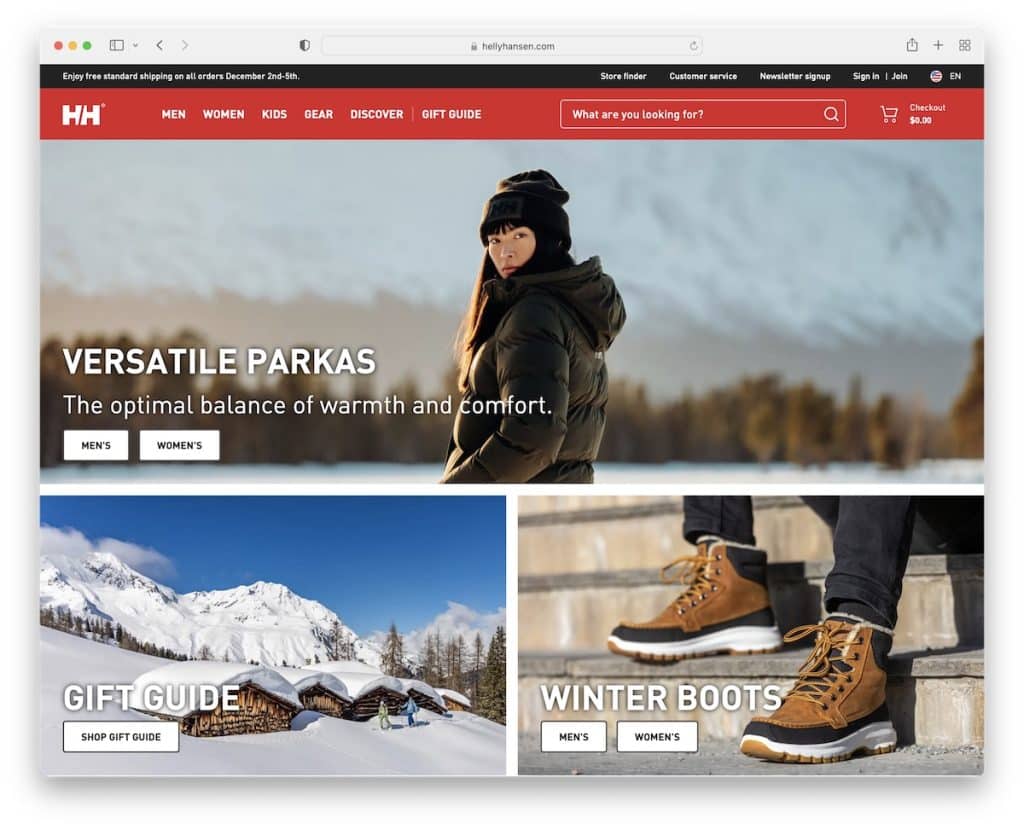
3.海莉·漢森

Helly Hansen 的首頁非常基本,有一個大的英雄形象和商店部分的 CTA 按鈕。 您還會在頁腳區域之前找到一個帶有大型菜單和時事通訊訂閱部分的粘性頁眉區域。
說到頁腳,它有五列,信息非常密集,但不會分散注意力。
注意:使用您網站的頁腳添加有關客戶服務、支付、社交媒體等的所有附加信息。
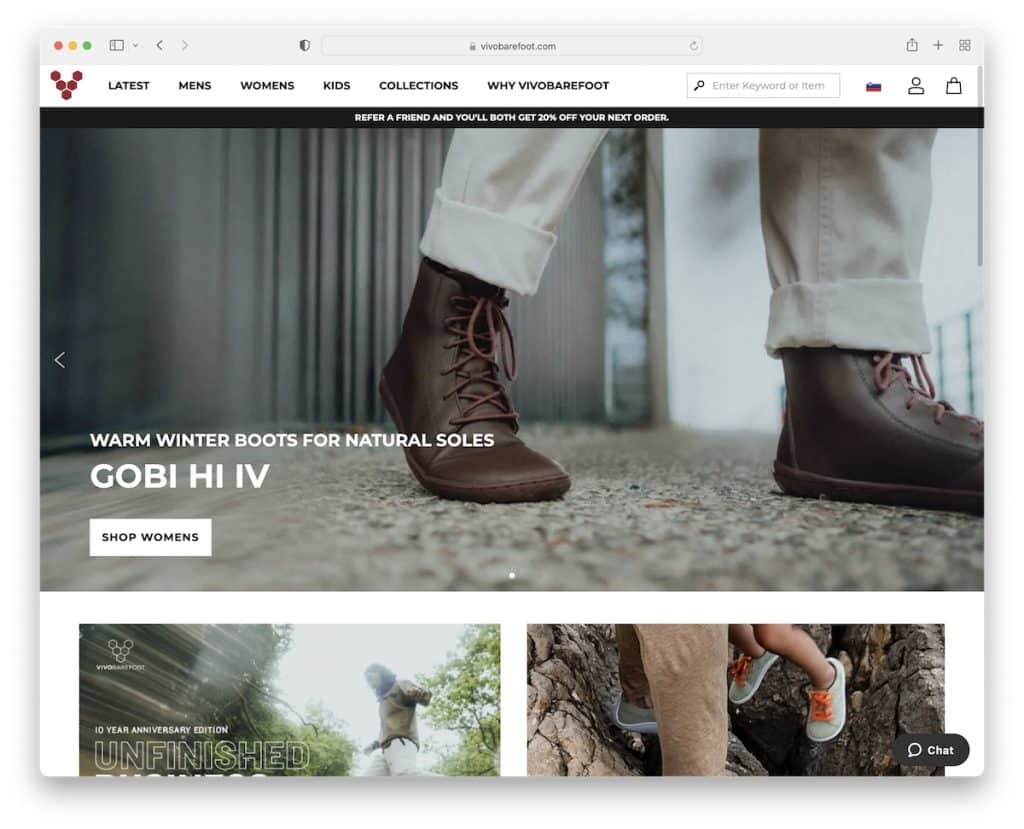
4. Vivobarefoot

Vivobarefoot 通過帶有文本和 CTA 的全寬幻燈片歡迎您來到他們的鞋子世界。
他們還選擇了帶有大型菜單、搜索欄和通知欄的粘性標題。
我們喜歡的是黑色背景的頁腳,它讓整個網站體驗更加動感。
注意:讓您的潛在客戶可以隨時使用粘性大菜單訪問您的產品。
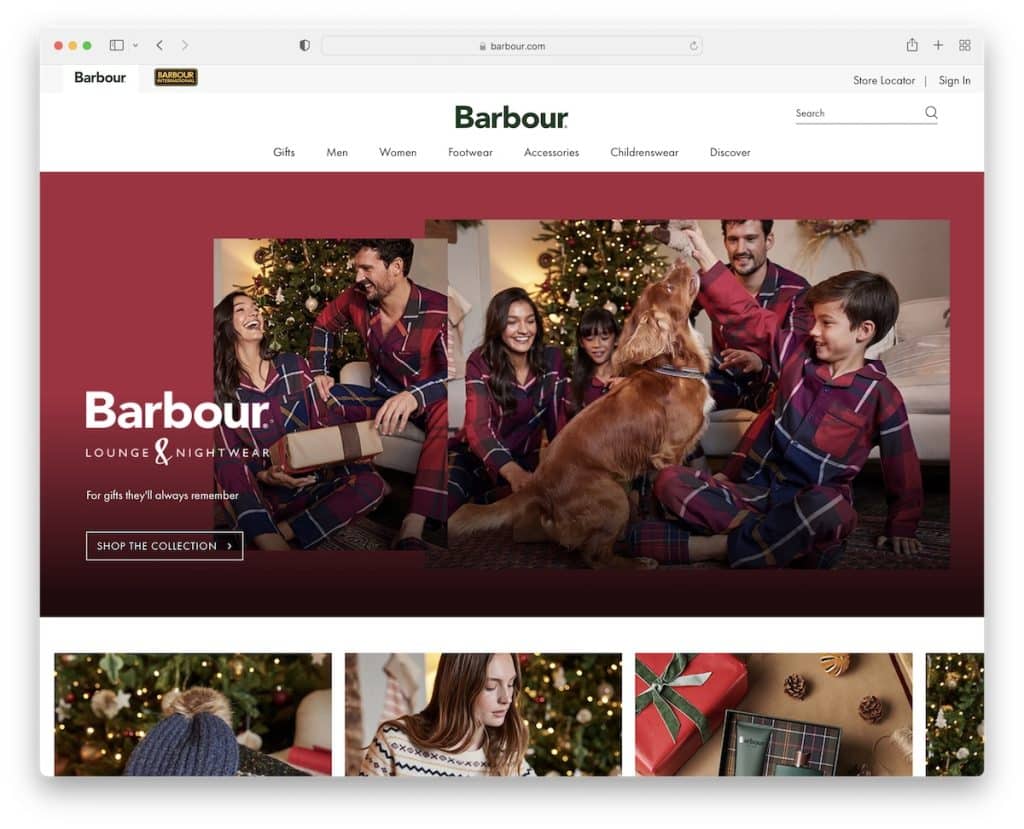
5.巴伯

Barbour 的多版塊主頁讓您即時體驗品牌。 他們通常根據季節或他們擁有的任何特別的下降和合作來構建主頁。
Barbour 也有一個帶有圖像和鏈接的大型菜單,但它不是浮動菜單。 您還會發現多個類別輪播、熱門選擇和客戶圖片/購買外觀。
注意:如果您想展示許多項目、內容、類別等,請有策略地使用輪播和滑塊。
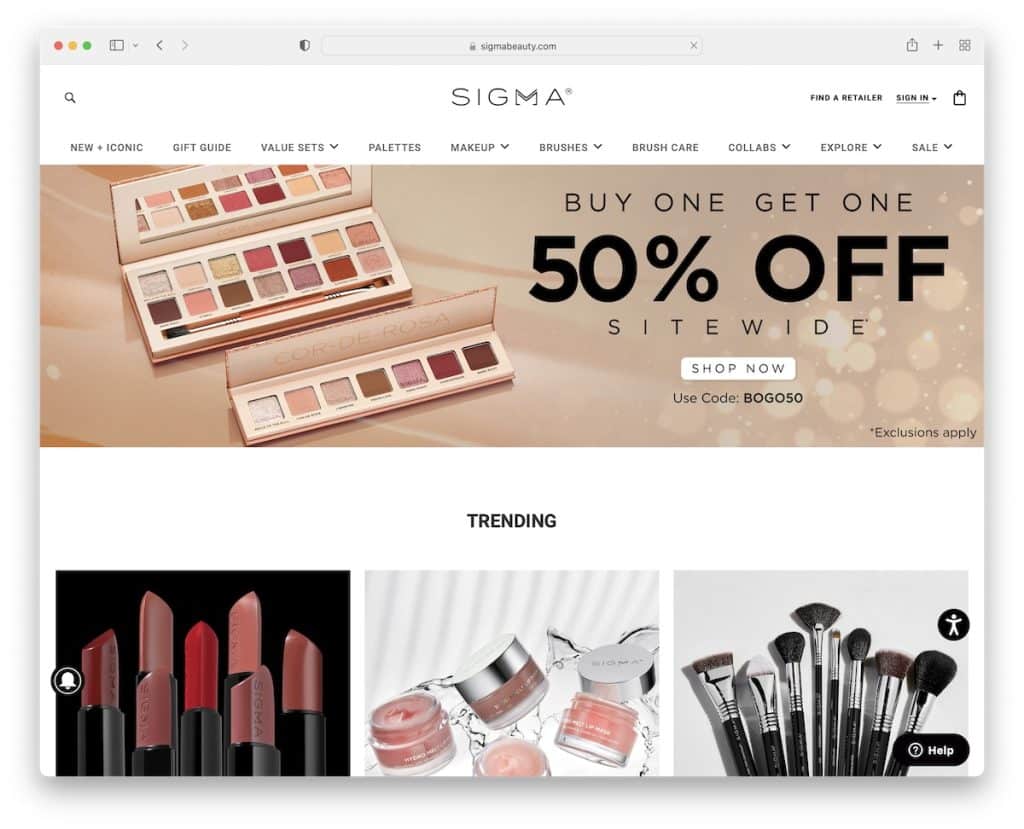
6.西格瑪

許多人會說 Sigma 的首頁被產品、圖像、文本和其他內容“塞滿”了。
但出於同樣的原因,我們將其添加到列表中。 大字體、空白和黑白背景的使用使之成為現實,使用戶不會分心。
此外,極簡主義的粘性下拉菜單始終可用於更快地找到所需的類別和項目。
注意:使用 Sigma 作為一個很棒的 Magento 電子商務網站示例,說明如何在主頁上放置很多東西——有品味。
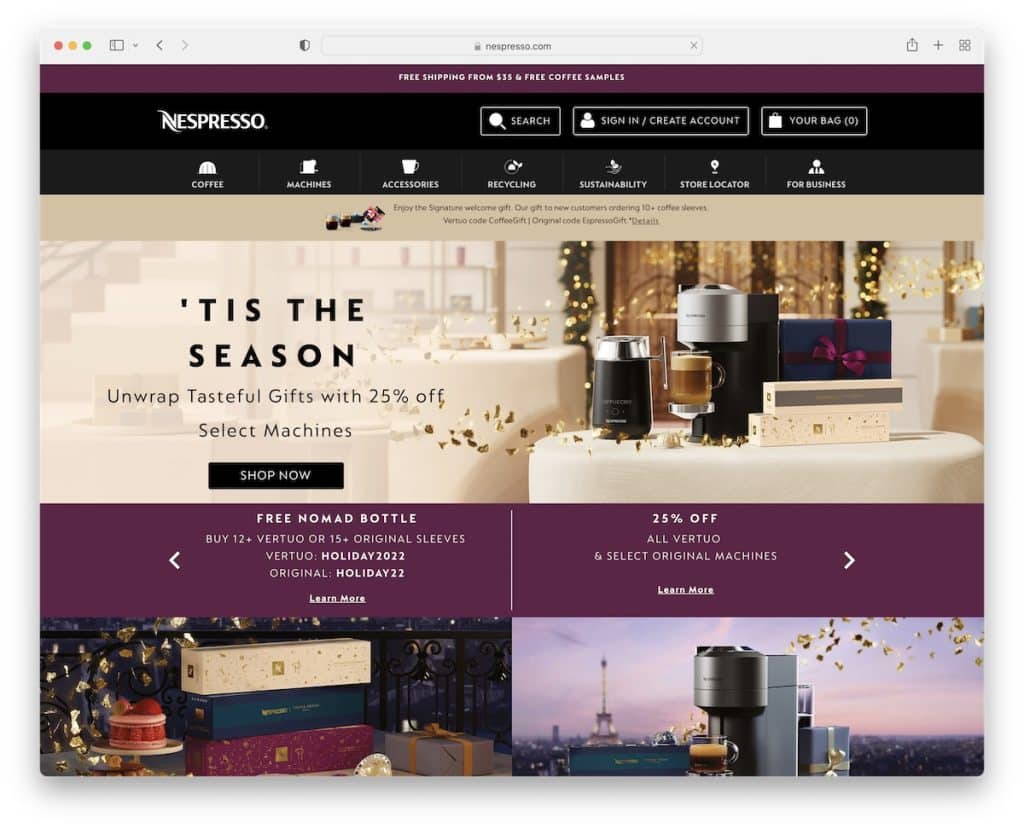
7.奈斯派索

Nespresso 有一個內容豐富、分區精美的主頁,供訪問者體驗所有內容。
他們在英雄圖片下方有一個很酷的文本滑塊,帶有特殊代碼和交易,可以立即吸引您的注意力。
有趣的是,他們的粘性“標題”僅包含徽標、搜索欄、帳戶按鈕和購物袋。
注意:您是否經常進行多項交易和優惠券? 用文本滑塊展示它們。
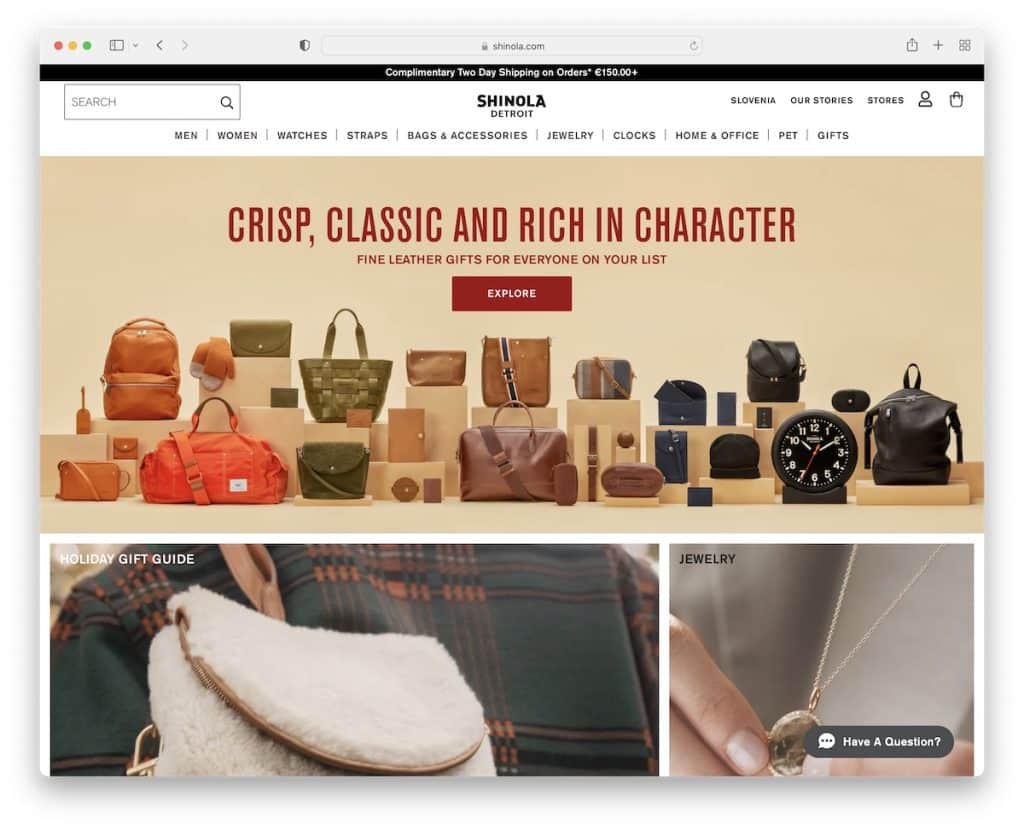
8. 希諾拉

Shinola 主頁的一部分有一個磚石網格,用於顯示帶有精美圖像的類別。
他們還為他們的暢銷書使用旋轉木馬滑塊和一個非常原始的部分,只有一個推薦/評論。
此外,大型菜單增強了多張圖片和鏈接,搜索欄提供實時結果。
注意:帶有漂亮磚石網格的圖片較多的主頁非常適合品牌。
9.奧林巴斯

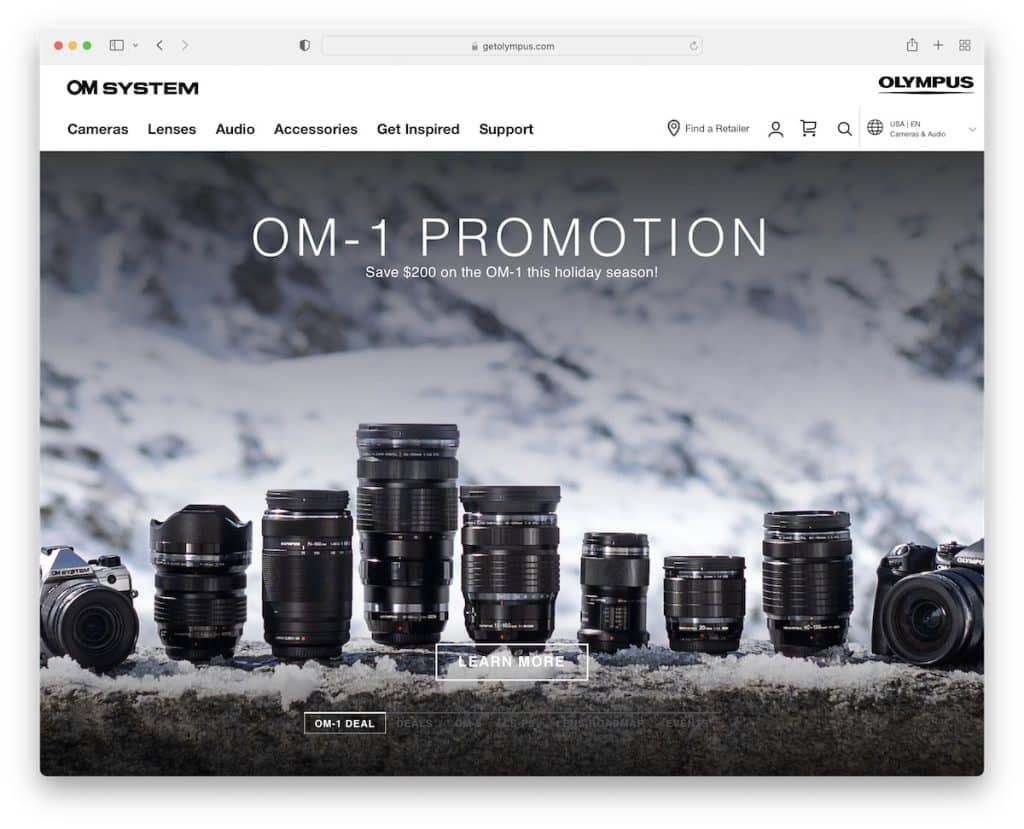
全屏滑塊是奧林巴斯在英雄部分的特色,可以立即引起大家的興趣。
另一個很酷的事情是大型菜單,其中的元素在懸停時會做出反應,突出顯示懸停的項目並使其餘部分變暗。
我們還喜歡奧林巴斯相機可以輕鬆處理的可過濾攝影風格。
注意:如果您提供相機,請展示用它們拍攝的示例圖像(和視頻),而不是一些無聊的庫存內容。
10.克里斯蒂安·魯布托

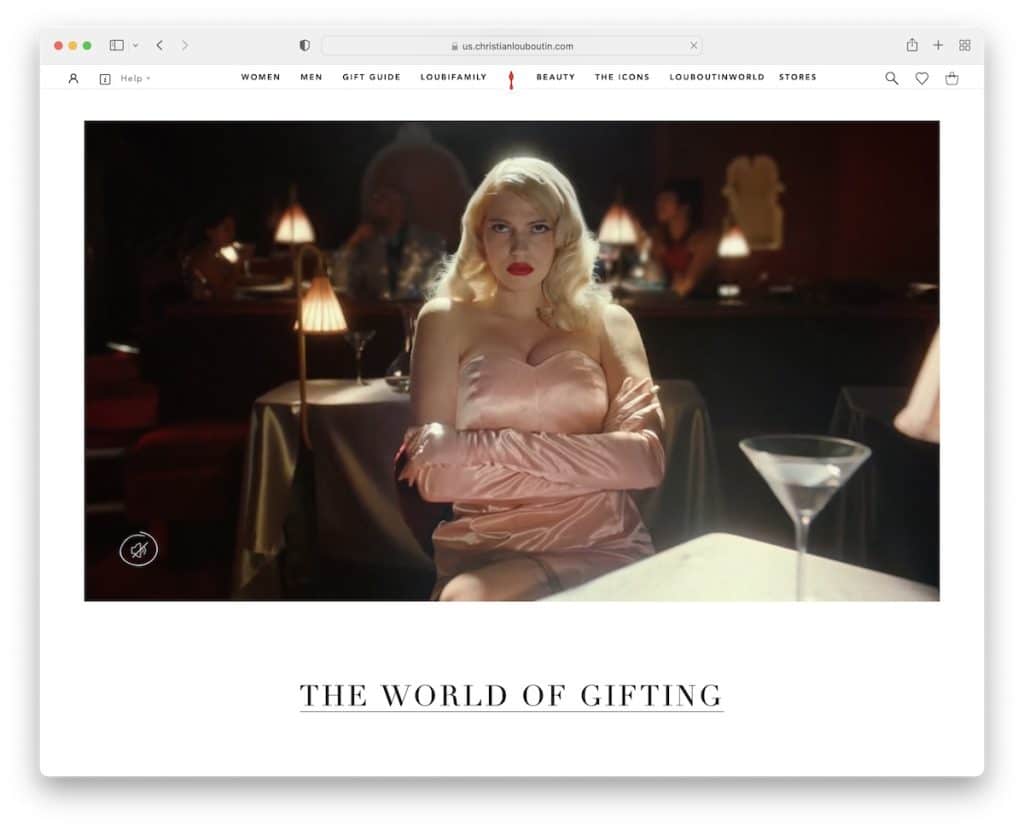
Christian Louboutin 在英雄區自動播放的視頻非常吸引人,您可以將其靜音/取消靜音。
這個 Magento 網站非常簡約,滾動時有一個簡單的內容加載動畫。
該網站與其他網站的直接區別在於其具有多種視覺功能的可訪問性選項。
注意:您可以使用一個很酷的小部件(例如 Christian Louboutin)使您的網站易於訪問。
11.漩渦

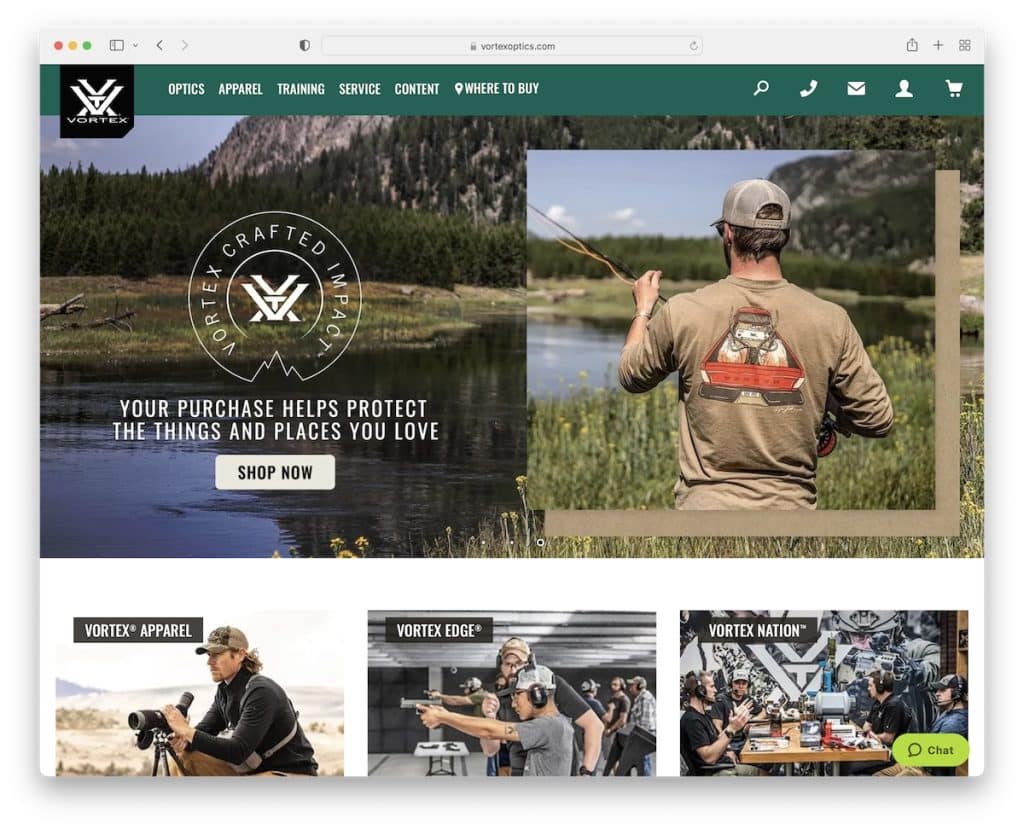
Vortex 採用響應式網頁設計,為移動和桌面用戶提供同樣出色的體驗。
該頁面具有一個滑塊和一個僅在您單擊所需類別後才會出現的大型菜單。
他們還有一個專門的部分用於時事通訊訂閱表格、社交媒體鏈接和標籤。
注意:如果您想推廣您獨特的主題標籤,請確保不要忘記將其包含在您的網站上。
12.考克斯和考克斯

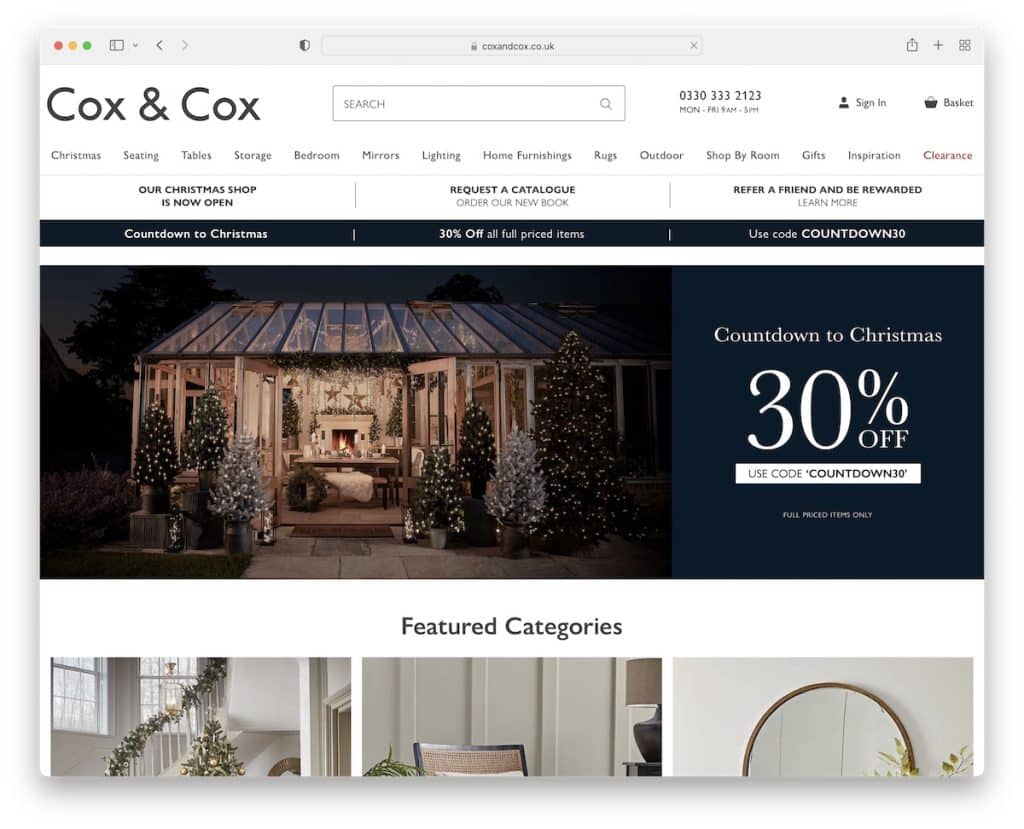
Cox & Cox 為您提供特價商品、特色類別、熱門產品等,並帶有網格樣式的主頁。

他們的標題是極簡主義的,有一個大的搜索欄,也可以識別人的聲音。 頁腳部分有一個灰色背景,使其從已經“分散注意力”(以一種好的方式)的主頁中脫穎而出。
注意:如果您想強調您的產品,那麼帶有鏈接的專業圖像網格是一個很好的解決方案。
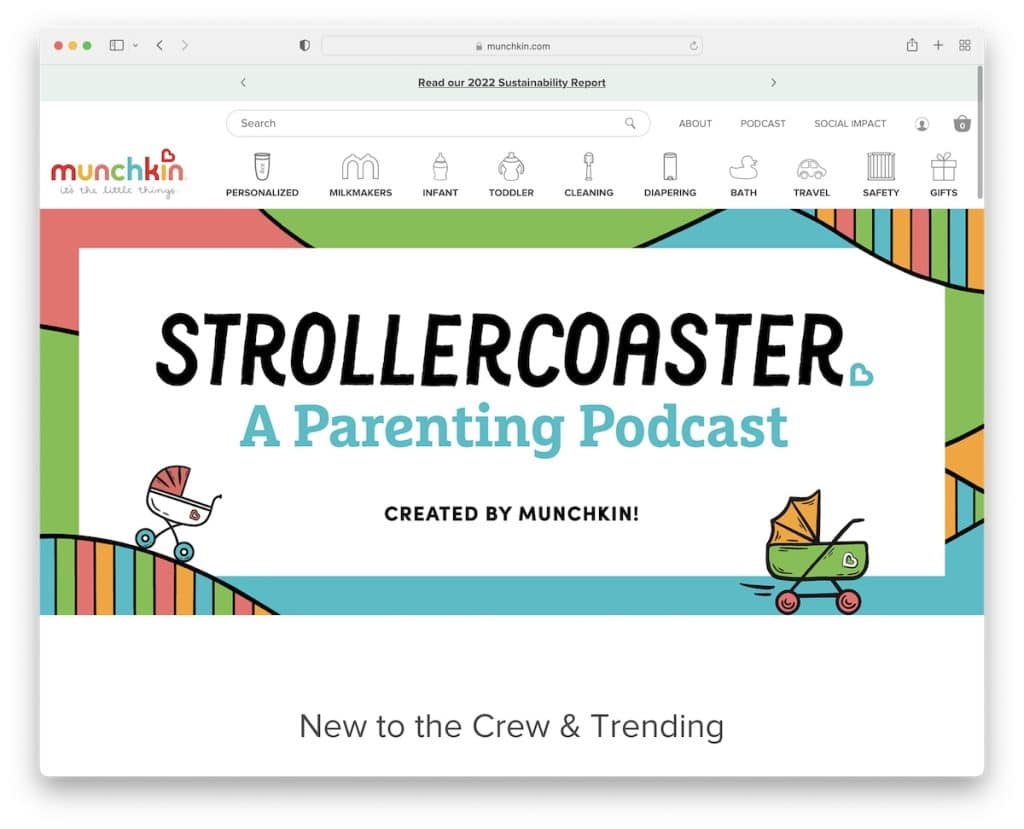
13.芒奇金

Munchkin 的網站很乾淨,但同時又充滿活力,非常適合慈愛的父母。 他們有一個來自不同權威機構的有價值的推薦滑塊。
一個更實用的元素是推廣文章的粘性條,但您可以按“x”將其關閉。
注意:如果其他大品牌談論您,請將其顯示在您的網站上,並向潛在客戶展示您的受歡迎程度。
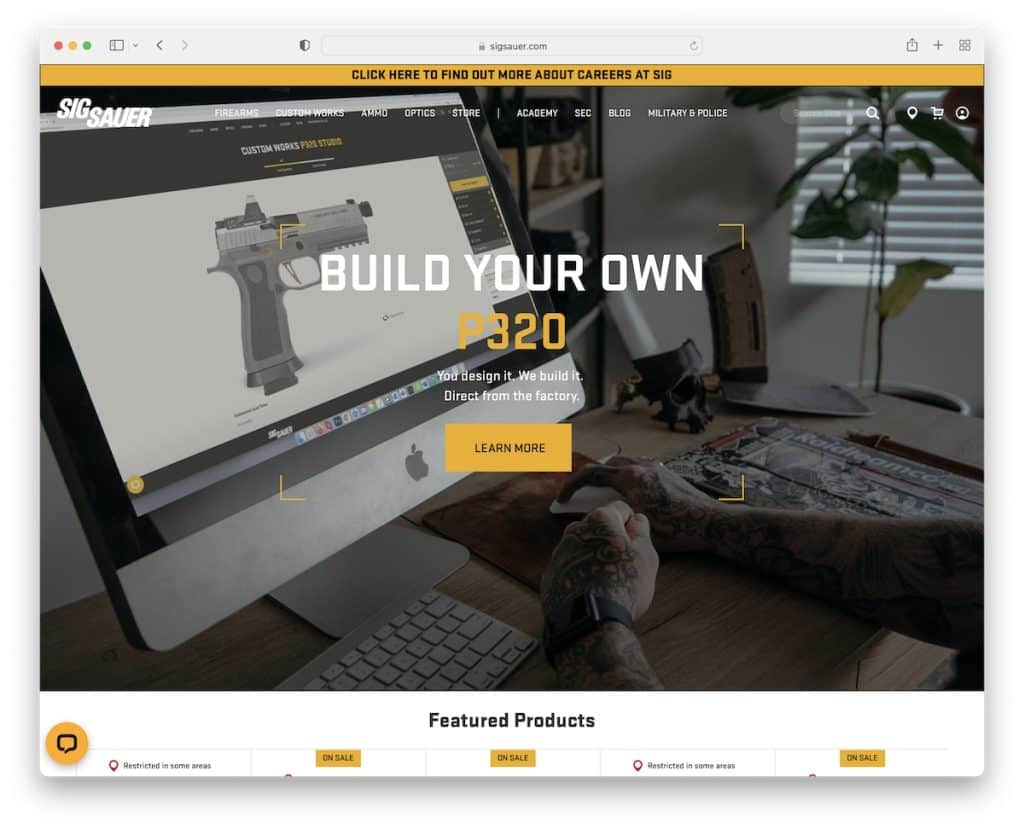
14. 西格紹爾

Sig Sauer 包含一個帶文字的大型主圖和一個 CTA 按鈕。 他們的標題部分小而透明,不會妨礙。
但是頂部欄會吸引您的眼球,這正是通知欄應該做的。
除了特色項目、一些額外的公司信息和相當廣泛的頁腳區域外,Sig Sauer 使事情變得非常簡單。
注意:使用透明的標題/導航欄讓你的英雄部分更乾淨。
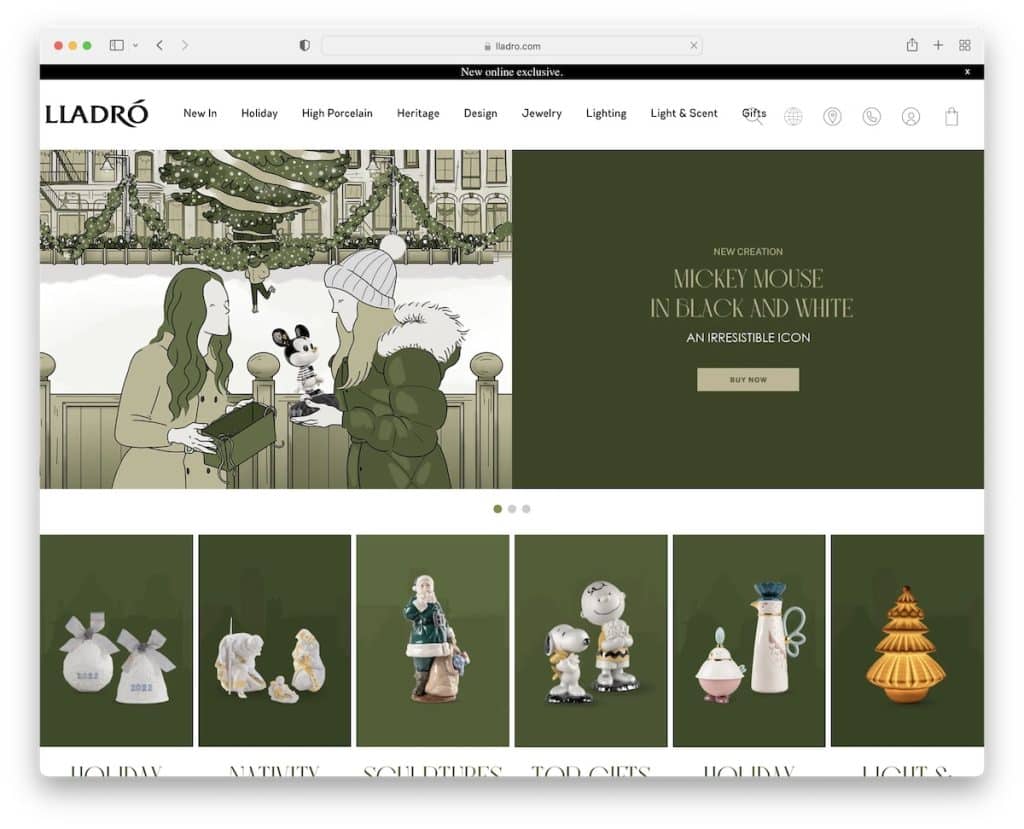
15. 拉德羅

Lladro 有一個很棒的大型菜單,大多數圖像都非常大(並且可以點擊)。 非常有趣的是頂部的通知欄,它不會顯示太多但會讓你想要點擊。
Lladro 還具有一些引人入勝的動畫效果,並包括各種系列的特殊部分,首先是一張引導您進入類別的圖像,其次是該系列中的一些項目。
注意:有限的收藏應該有特殊的部分,您可以從 Lladro 複製和改進這些部分。
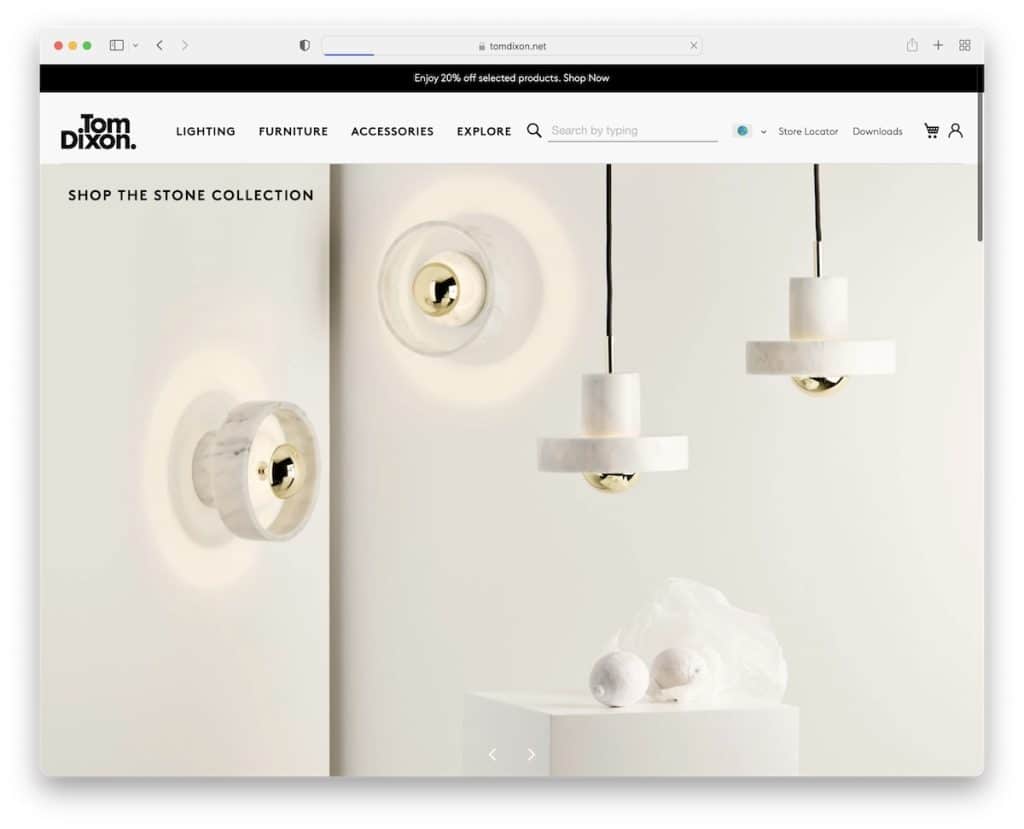
16. 湯姆迪克森

頂部欄、標題和全屏滑塊是湯姆·迪克森 (Tom Dixon) 對待您的第一件事。 這足以讓訪客興奮不已。
Tom Dixon 保持導航欄非常簡約,有四個可點擊的類別,可以在懸停時解鎖大型菜單。
最後但並非最不重要的一點是,可購物的 Instagram 部分讓您可以在自然棲息地中看到 Tom Dixon 的產品。
注意:可購物的 Instagram 提要非常適合展示使用您產品的客戶,同時引導訪問者訪問產品頁面。
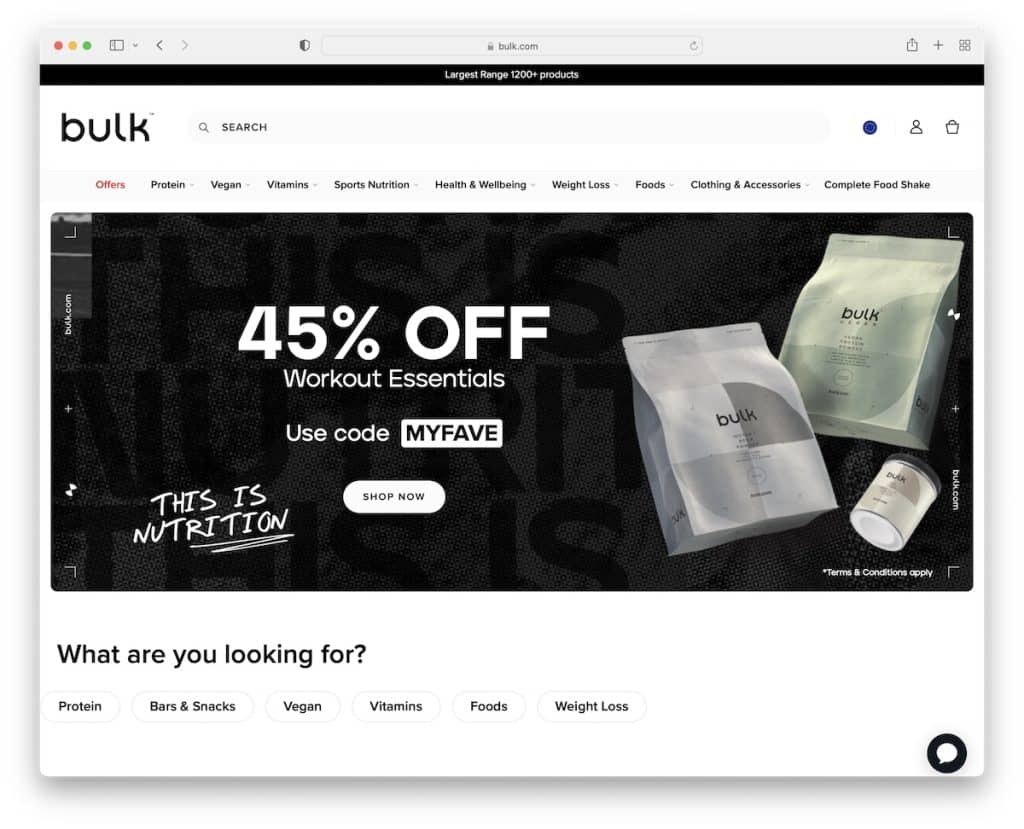
17.散裝

Bulk 的標題在滾動時平滑折疊,但當您滾動回到頂部時又會重新出現。
這為用戶提供了更愉快的瀏覽體驗,但也讓他/她有機會訪問其他部分和產品,而無需再次回到頂部。 (不要浪費時間。)
“保持聯繫”部分也很大,這增加了獲得新線索的機會。
注意:始終專注於最佳用戶體驗,出色的瀏覽體驗是促成因素之一。
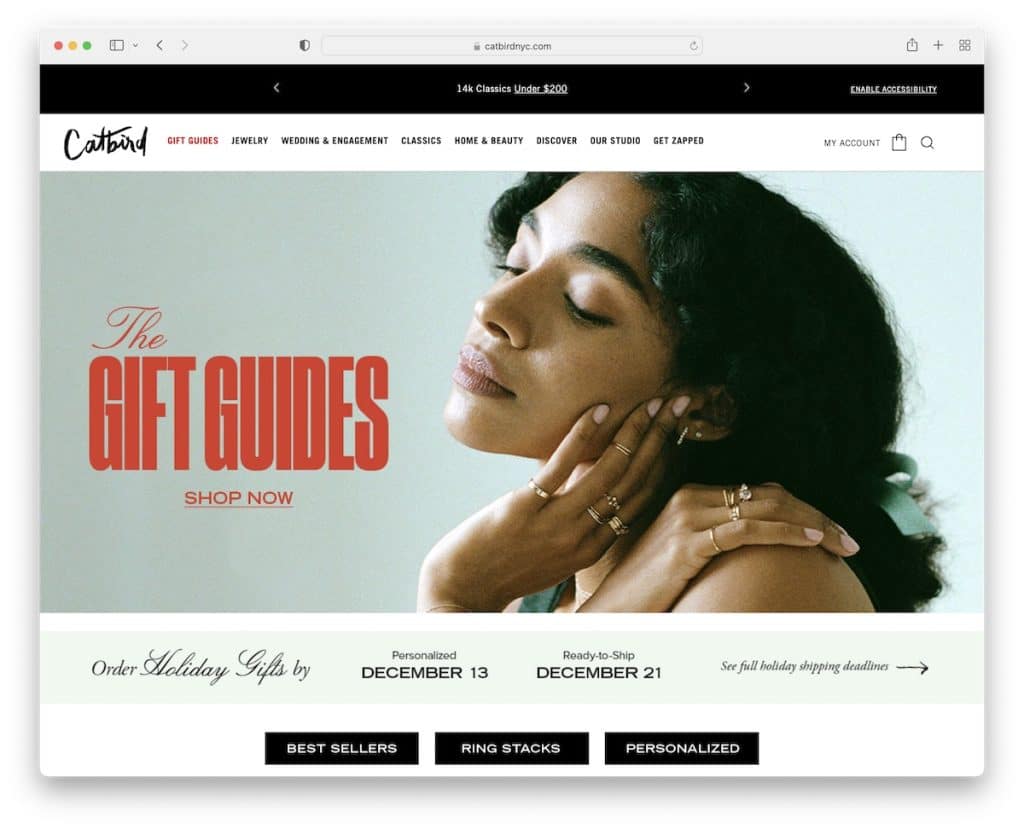
18.貓鳥

Catbird 的頂部通知欄(帶有多個通知)和標題區域是浮動的,無論您滾動多少次,都可以引導您瀏覽頁面。
我們特別喜歡“如何佩戴”部分,該部分展示了 Catbird 的一些客戶對產品進行建模。 但與此同時,您會看到指向產品頁面的鏈接,以便快速購物。
另外,Catbird 也是為數不多的具有輔助功能模式的網站之一。
注意:不要只選擇浮動標題,還要使通知欄具有粘性。
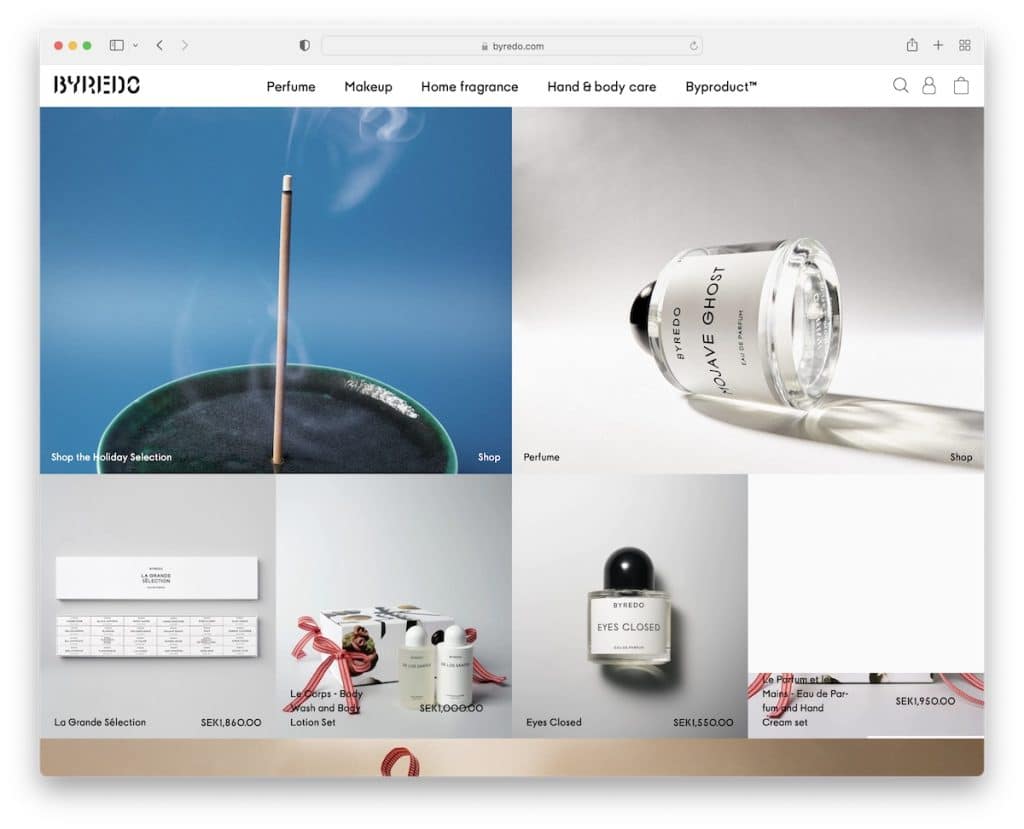
19.拜雷多

Byredo 的首頁是一個由精美圖片組成的大網格,其中包含文字、價格以及點擊圖片的選項。 有些元素會引導您進入類別,有些會直接進入產品頁面。
但是,如果您想訪問不在主頁上的內容,您還可以始終使用浮動的極簡主義標題(帶有大型菜單)。
注意:全屏網格風格的主頁可以讓您展示產品而不會太過推銷。
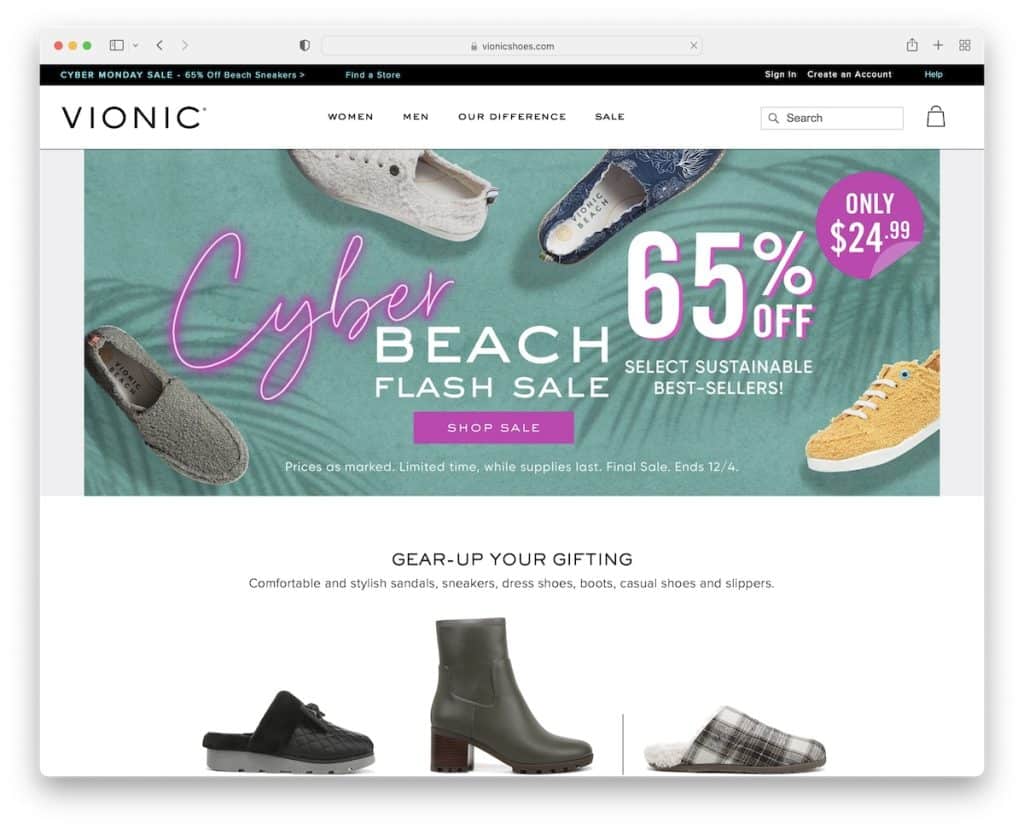
20. 遠洋電子

Vionic 採用盒裝的 Magento 網站設計,簡潔明了,適合所有人使用。
頂部通知欄在滾動條上折疊,但在標題上不折疊。 導航僅包含四個元素,可在懸停時顯示子部分。
注意:使用展示熱門產品的滑塊宣傳您的產品的優點(查看 Vionic 的“三區舒適”滑塊。)
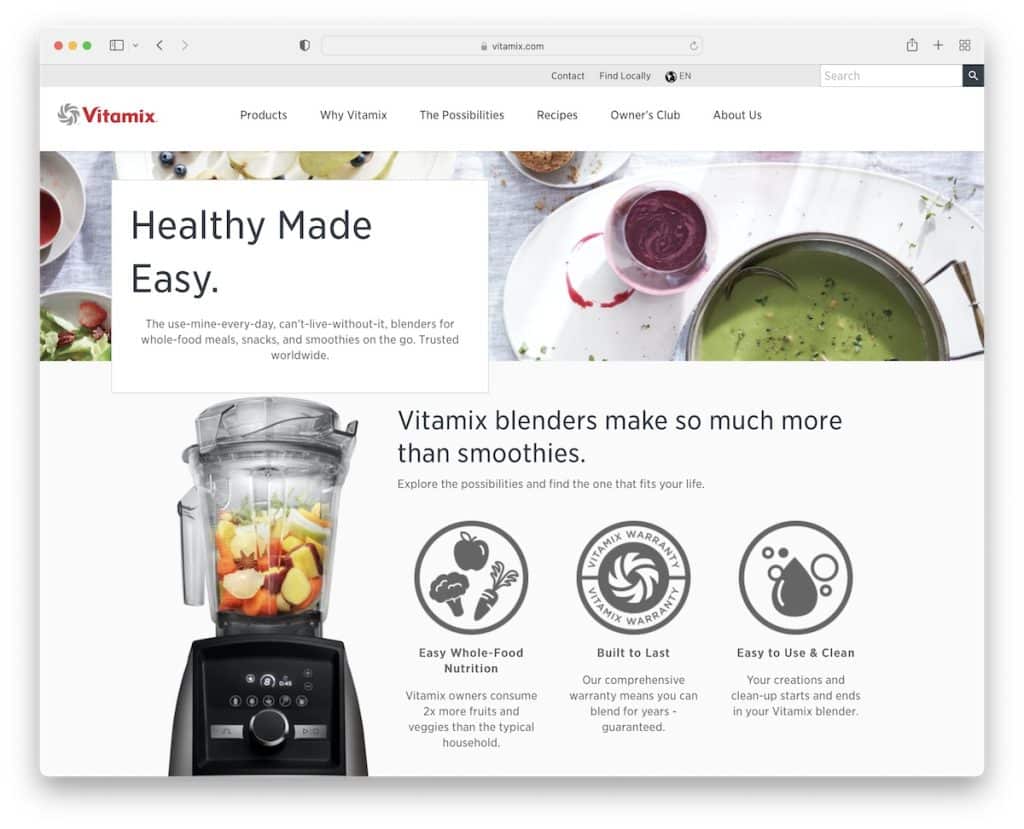
21. 維他命

Vitamix 有一個非常基本的 Magento 網站,這使它成為列表中的完美選擇。 我們想展示這個出色的電子商務網站構建器的多功能性——您可以使用它構建任何類型的在線商店,乾淨、簡單或富有創意和現代。
注意:如果您不確定您企業的網頁設計 – 保持簡單!
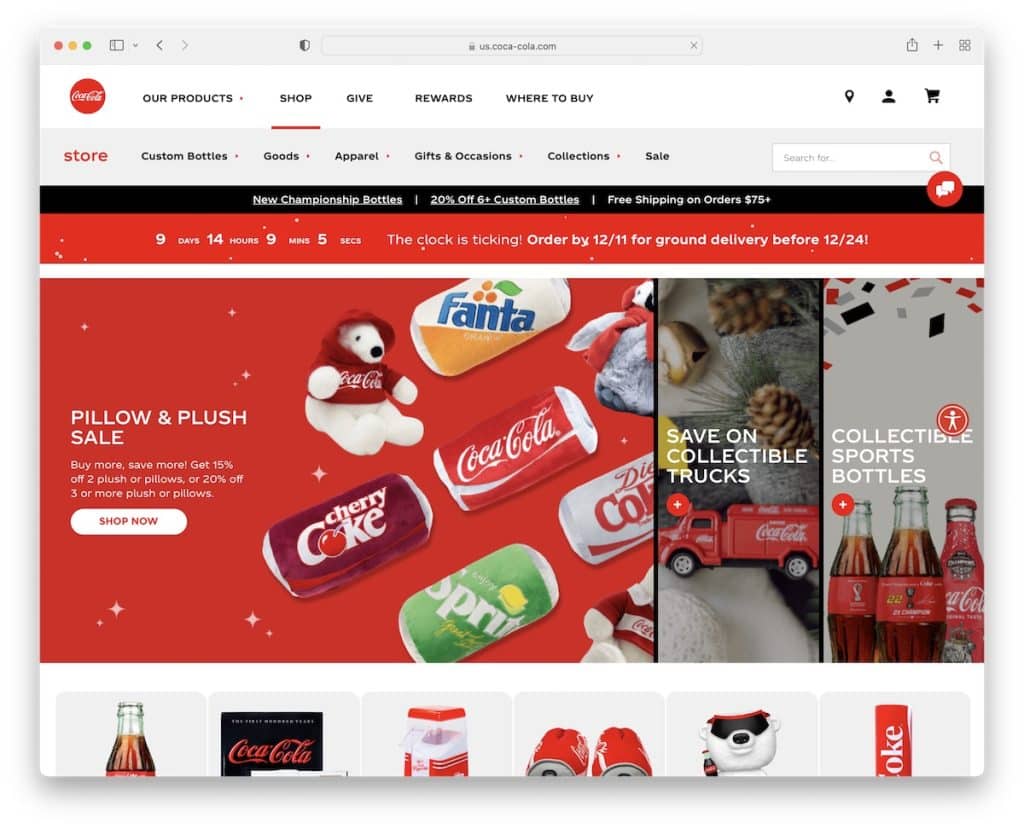
22. 可口可樂店

可口可樂商店採用大膽的元素,通過主導航和輔助導航(多級下拉菜單)、通知欄和特殊交易、銷售等的倒計時計時器來吸引訪問者的興趣。
他們還將所有 CTA 按鈕保持紅色,這與他們的品牌非常相配,總是讓你想起可口可樂。
注意:使您的網站元素類似於您的品牌。
如果您還想檢查一些 Magento 替代品,我們推薦便宜的電子商務網站建設者,它們可以讓您立即開始。
