如何為 WordPress 選擇加入表單和電子郵件營銷配置 Mailchimp
已發表: 2022-05-09WordPress 是主要的內容管理系統,Mailchimp 是它的電子郵件營銷軟件。
那麼,為什麼不將兩者結合起來呢?
在本指南中,您將了解如何為 WordPress 配置 Mailchimp。 有了它,您可以在您的網站上啟用選擇加入表單,設置電子郵件營銷活動,並在您發布新博客文章時發送電子郵件。
讓我們開始學習如何將 Mailchimp 添加到 WordPress!
為什麼將 Mailchimp 用於 WordPress?
WordPress 插件庫已經提供了廣泛的電子郵件營銷和列表構建插件和小部件。
這就引出了一個問題:是什麼讓 Mailchimp 比幾十種替代品更受歡迎? 為什麼要在 WordPress 網站上使用 Mailchimp?
原因如下:
- Mailchimp 提供最多可容納 2,000 個聯繫人的免費帳戶。 許多高級電子郵件營銷應用程序沒有免費計劃,如果有,那麼您從 Mailchimp 獲得的功能很難超越。
- 您可以通過手動方法或使用插件使用 Mailchimp 製作電子郵件選擇加入表單。 這兩個選項使設置更加靈活。 WordPress 支持自定義編碼,並且有很多 Mailchimp 插件,因此可以使用讓您更舒服的任何一個。
- 也可以將 Mailchimp 用於網站註冊表格。 用戶訪問您的網站並創建用戶資料; 這些經常在會員、電子商務和論壇網站上使用。
- Mailchimp 電子郵件設計過程是無與倫比的。 其精美的模板和拖放式編輯器意味著您無需成為設計師或電子郵件營銷專家即可構建令人驚嘆的廣告系列。 您還可以獲得一個廣泛的模板庫。
- 一些自動化工具將 WordPress 更新鏈接到 Mailchimp 電子郵件,允許您發送電子郵件以發送新帖子等內容,並在人們註冊您的列表時作為歡迎電子郵件或滴灌活動。
- Mailchimp 帶有高級定位工具,讓您的 WordPress 讀者/客戶有機會選擇他們想要接收的電子郵件。 您也可以根據自己的用戶類型進行定位。
- 如果您不喜歡將 Mailchimp 與 WordPress 集成的主要插件或方法,您可以隨時求助於第三方擴展,看看市場上有數百個。 這只是 Mailchimp 作為一種相當流行的電子郵件營銷工具的一個優勢。
- 您可以在 WordPress 儀表板上顯示 Mailchimp 統計信息,但其中包含電子郵件打開率、點擊率和用戶位置等基本信息。
- Mailchimp 與 WooCommerce 網站很好地集成,幫助您發送自動交易電子郵件,以處理廢棄的購物車消息、收據和優惠券代碼等內容。
- Mailchimp 和 WordPress 的集成意味著您可以利用常規電子郵件營銷之外的各種其他自動化和營銷功能。 例如,您可以鏈接您的社交媒體帳戶、根據電子郵件投放數字廣告、設置登錄頁面等等。
如您所見,Mailchimp 提供了一套非常可靠的工具。 但是,當您針對 WordPress 優化 Mailchimp 並整合整個流程時,它會成為對您的網站更有幫助的營銷平台。
如何設置 Mailchimp 帳戶
為 WordPress 設置 Mailchimp 的第一步是:
- 擁有一個 WordPress 網站
- 創建一個 Mailchimp 帳戶
在您建立這兩個帳戶後,我們可以繼續使用插件或代碼將它們鏈接在一起(更多內容見下文)。
我們的 Mailchimp 入門指南涵蓋了訪問 Mailchimp 網站以了解如何在 Mailchimp 儀表板中移動的大部分過程。
作為一個簡短的提醒,以下是啟動 Mailchimp 帳戶的步驟,以及該指南中未顯示的一些其他提示:
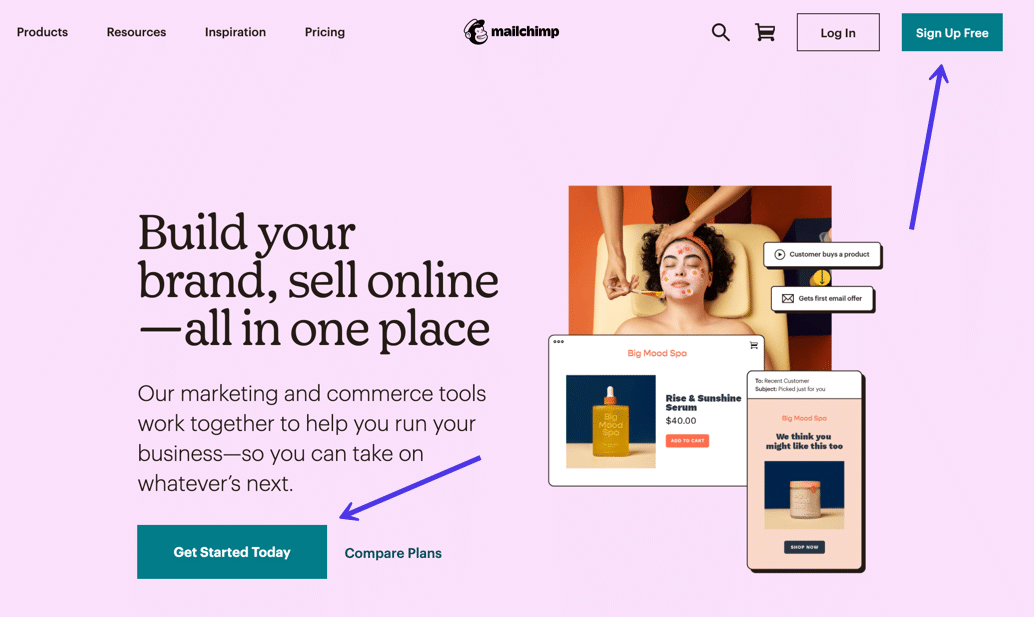
首先訪問 Mailchimp.com 網站並查看功能,以確保它正是您想要用於 WordPress 網站的電子郵件營銷平台。
準備就緒後,單擊免費註冊或立即開始按鈕- 兩者都會將您帶到同一頁面以創建帳戶。

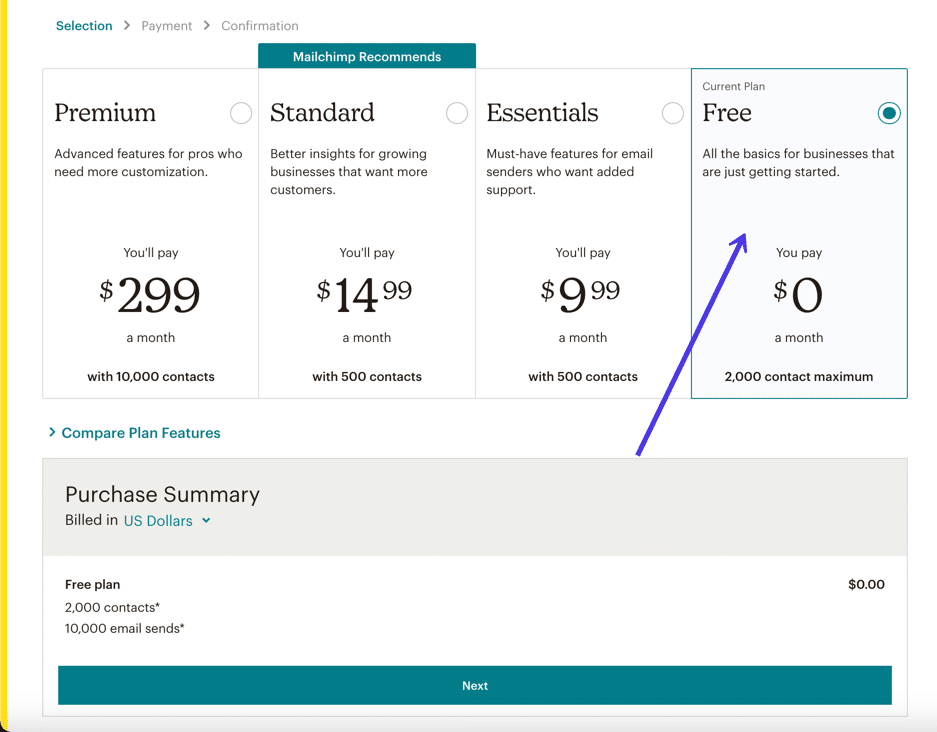
系統會要求您選擇 Mailchimp 定價計劃。 我們建議您從免費計劃開始,直到您超過 2,000 名用戶上限或需要其中一項高級功能。

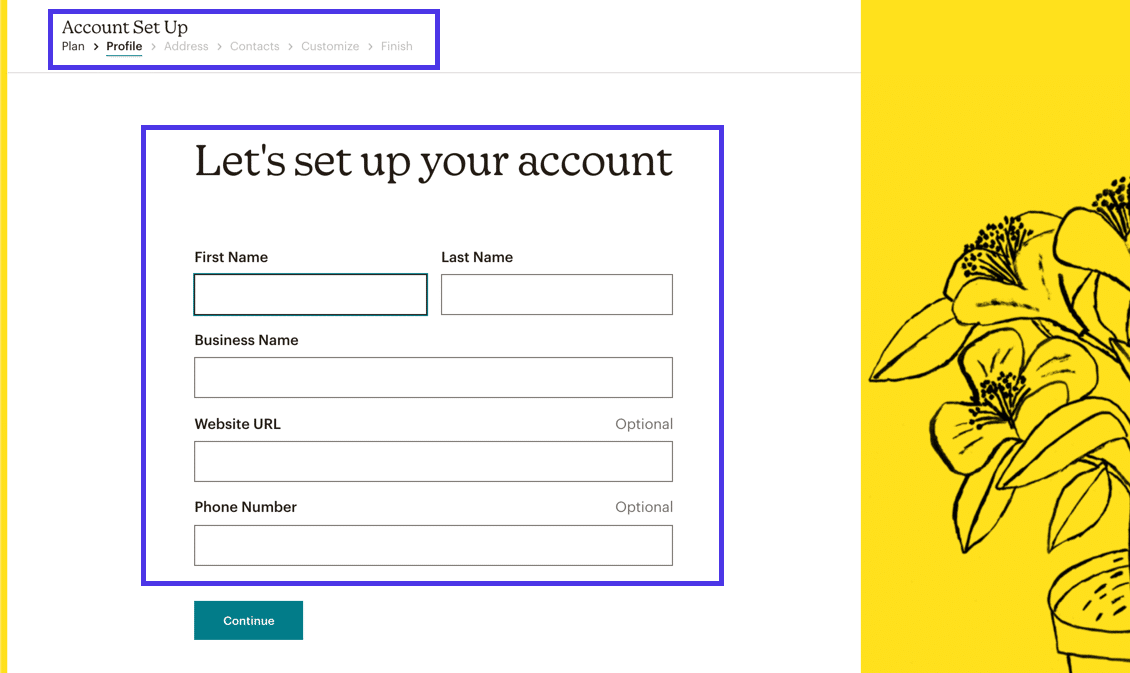
以下屏幕顯示了要輸入電子郵件的字段以及所需的用戶名和密碼。 系統還會提示您告訴 Mailchimp 您的名字、姓氏以及可能的其他一些個人信息,以完成帳戶配置。 他們甚至有一個您可以跳過的營銷測驗,但在您的儀表板上放置正確的功能會很有幫助。

畢竟,Mailchimp 會將您發送到主儀表板,在那裡您將看到歡迎提示、發送活動後的快速統計信息以及有關電子郵件列表大小的詳細信息。
閱讀我們關於使用 MailChimp 的指南(並建立您的電子郵件列表)以繼續該過程。
為 WordPress 設置 Mailchimp 意味著您將集成當前的 Mailchimp 帳戶,以便在您的 WordPress 網站上放置一個 Mailchimp 表單——在您的主頁、側邊欄或標題等區域。
使用包含在您網站上的表單,所有輸入的用戶數據都會從該站點表單推送到 Mailchimp 中的數據庫。 您可以從 Mailchimp 管理電子郵件列表的所有方面,包括定位、將用戶分組和查看統計信息的選項。 您還可以在 Mailchimp 中調整訂閱表單的設計。
Mailchimp for WordPress 集成的主要目標是建立一個電子郵件列表。 之後的一切都取決於您的創造力、發送電子郵件的願望以及您經營的業務類型。 Mailchimp 充滿了滿足您所有需求的工具,例如:
- 您希望為在您的表單上註冊的人自動發送歡迎電子郵件
- 為您的零售店創建每月通訊
- 將集成與您的電子商務商店鏈接以提供收據
- 設置廢棄的購物車消息
- 發送其他交易電子郵件
如何在 WordPress 上設置 Mailchimp
Mailchimp 集成有許多不同的形式,其中一些包括:
- 在您的 WordPress 網站上創建一個沒有插件的 Mailchimp 註冊表單。
- 製作帶有插件的 Mailchimp 註冊表單以放在 WordPress 網站上。
- 在您的 WordPress 網站上插入 Mailchimp 註冊表單作為小部件 - 進入側邊欄、頁腳或其他小部件區域。
- 鏈接您的 WordPress 網站,以便發生自動化操作,例如從您的 WordPress 網站發送博客文章更新或電子商務消息。
在下一節中,我們將介紹將您的 WordPress 站點鏈接到 Mailchimp 並完成所有提到的集成類型。 然後,您可以根據成本、技能水平要求以及外觀最好的表單和電子郵件的結果來決定對您的組織最有意義的一種。
如何在沒有插件的情況下為 WordPress 創建 Mailchimp 註冊表單
Mailchimp 提供了自己的 WordPress 插件(儘管我們不推薦它),您可以找到很多第三方插件來將 Mailchimp 表單添加到 WordPress。 但是,每個人都應該知道如何在不安裝插件的情況下將 Mailchimp 表單添加到 WordPress 或任何網站。
選擇退出插件有其優勢,從最大限度地減少 WordPress 網站上的插件數量到縮短您設計表單並將其放到您的網站上的時間。
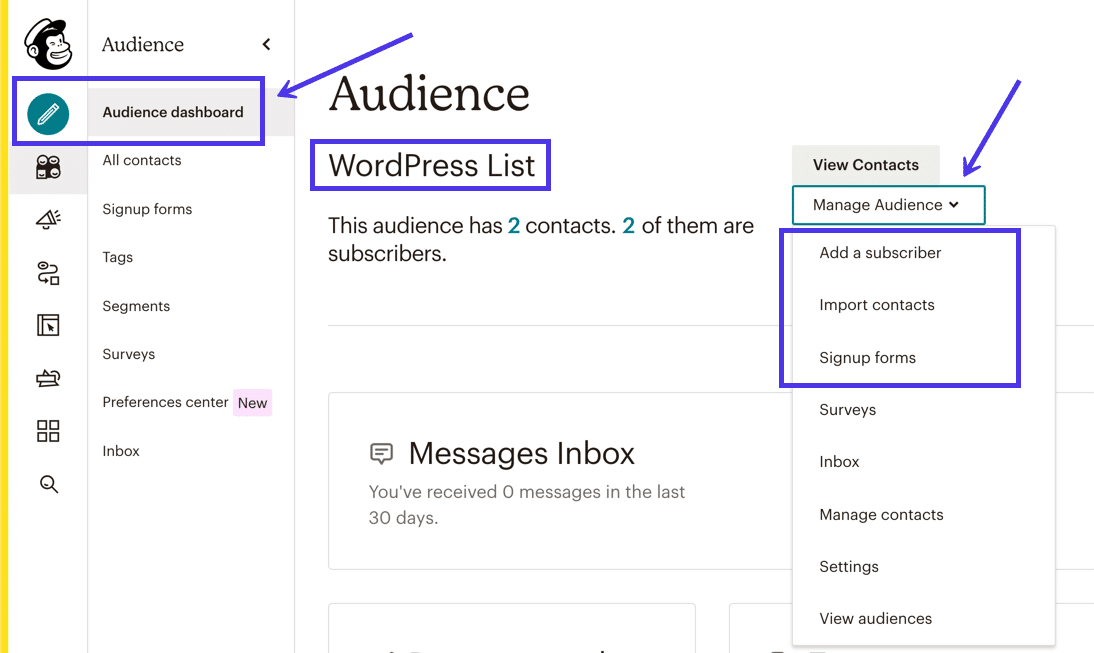
轉到 Mailchimp 儀表板並選擇受眾菜單項。 這會將您帶到Audience Dashboard ,其中列出了不同的受眾以及每個列表上有多少訂閱者。
“受眾”是 Mailchimp 所說的電子郵件列表。 受眾是記錄所有客戶聯繫信息的電子郵件列表數據庫。
要在 Mailchimp 上構建表單,您必須首先了解受眾直接鏈接到您的表單。 創建表單時,收集的所有數據都會轉到您的一個受眾列表。
幸運的是,默認情況下,Mailchimp 的免費計劃會自動將您的主要受眾鏈接到您製作的任何形式(看看您如何在免費計劃中只能擁有一個受眾)。 對於更高級的計劃,您必須為每個表單分配一個受眾。
Mailchimp Audience Dashboard頁面顯示列表名稱(在本例中,我們將 Audience 命名為“WordPress List”)以及 Audience 中的訂閱者數量等信息。 它鏈接到添加訂閱者、導入聯繫人和製作註冊表單。

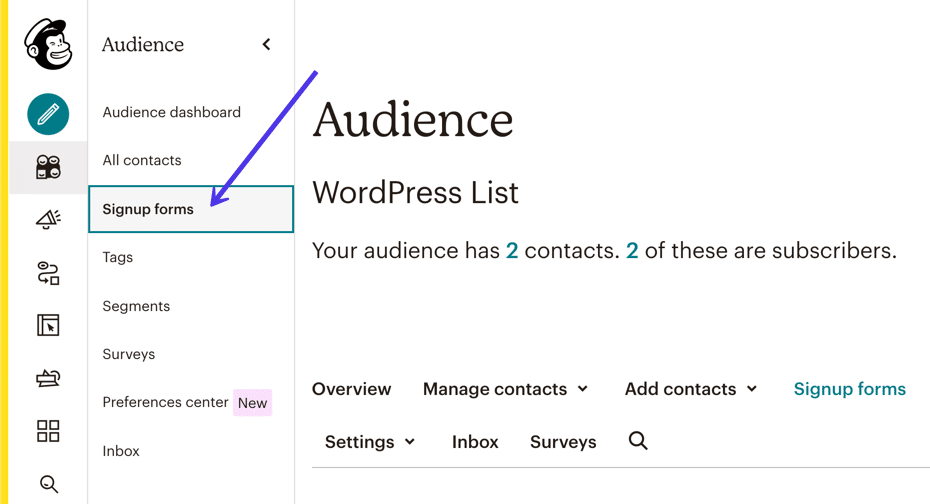
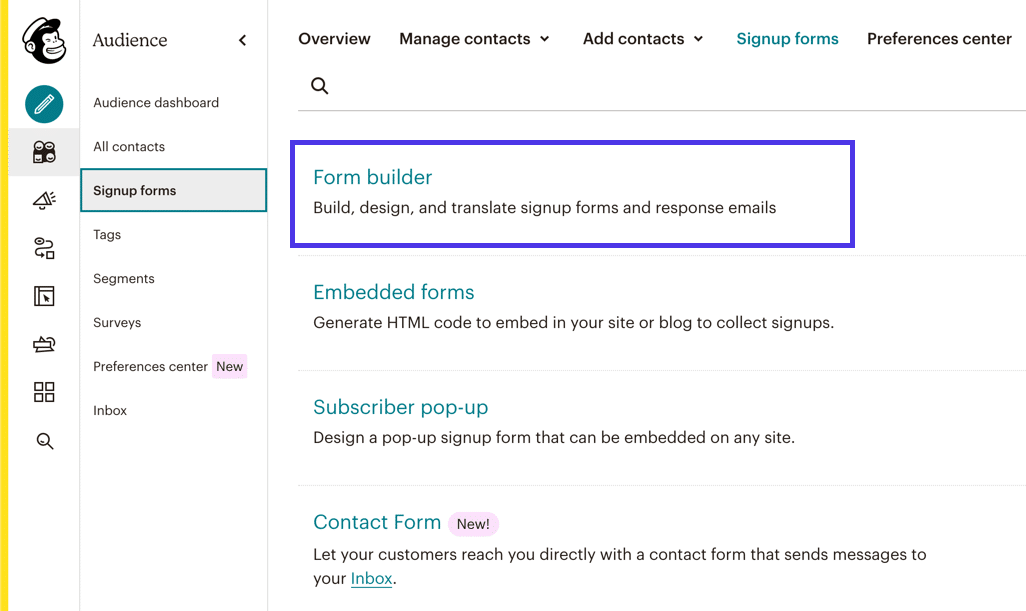
既然您了解了受眾,請導航到“受眾儀表板”選項卡下的“註冊表單”菜單項。
此按鈕將您帶到用於創建、自定義和嵌入 Mailchimp 表單的頁面。

Mailchimp 提供了幾種類型的註冊表單。
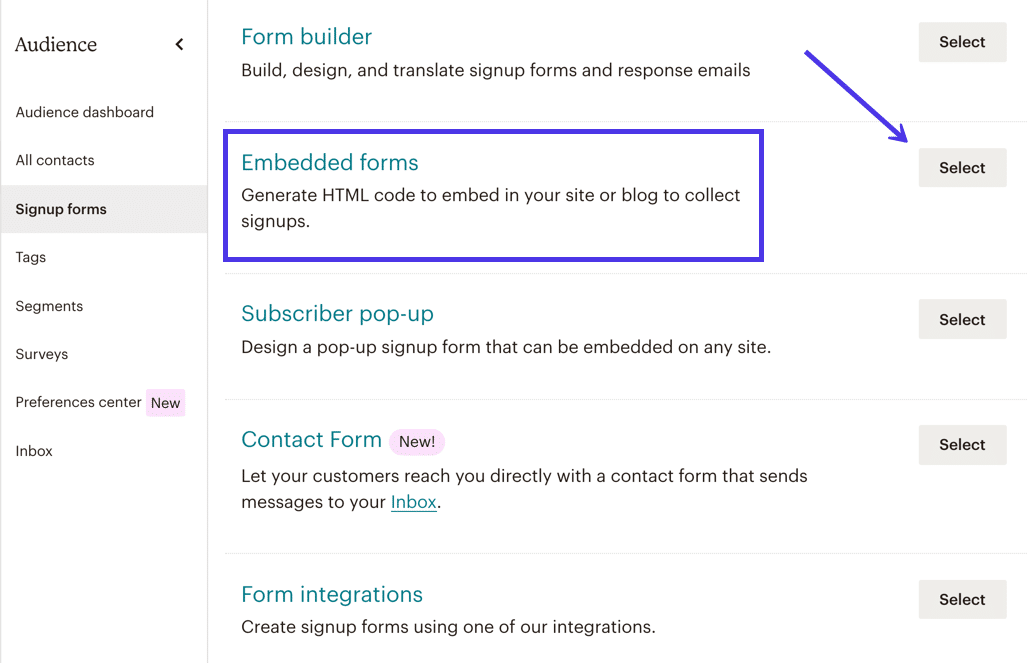
我們將在本文中進一步討論替代選項,但將 Mailchimp 表單添加到 WordPress 的經典方法是使用嵌入式表單構建器。
因此,單擊嵌入式表單選項旁邊的選擇按鈕。

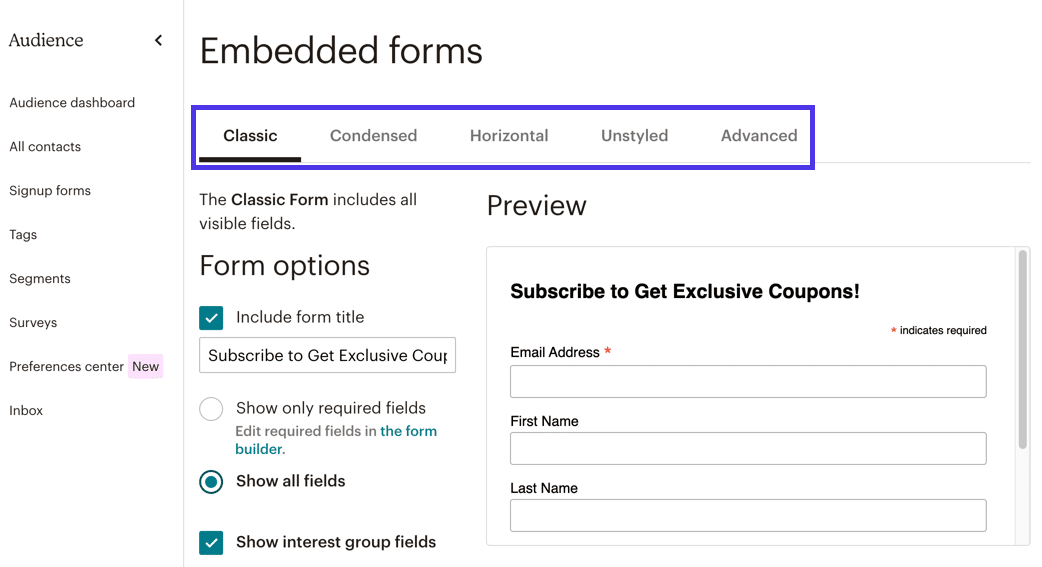
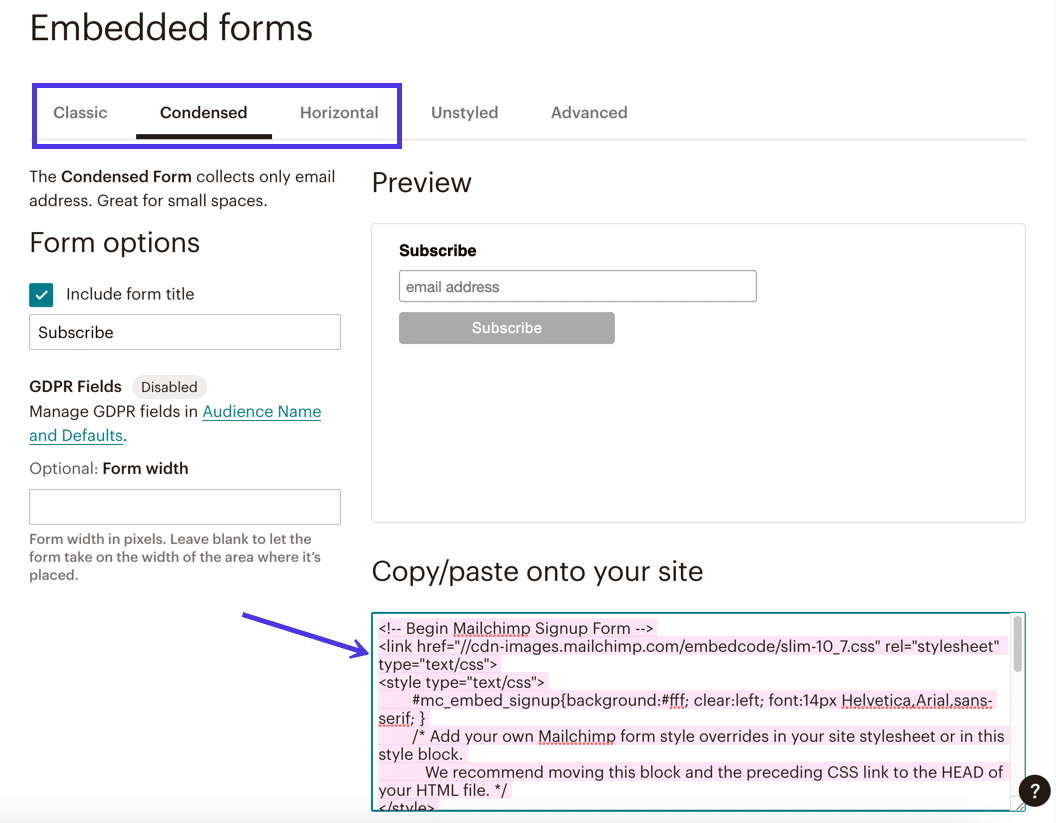
在此頁面上,您將看到一個包含Classic 、 Condensed 、 Horizo ntal、 Unstyled和Advanced等表單樣式的菜單。
隨意單擊這些樣式以查看它們各自的外觀。 Classic形式通常是一個明智的開始,但Condensed和Horizontal形式提供更現代的設計。 Unstyled和Advanced表單選項卡適用於大量自定義。

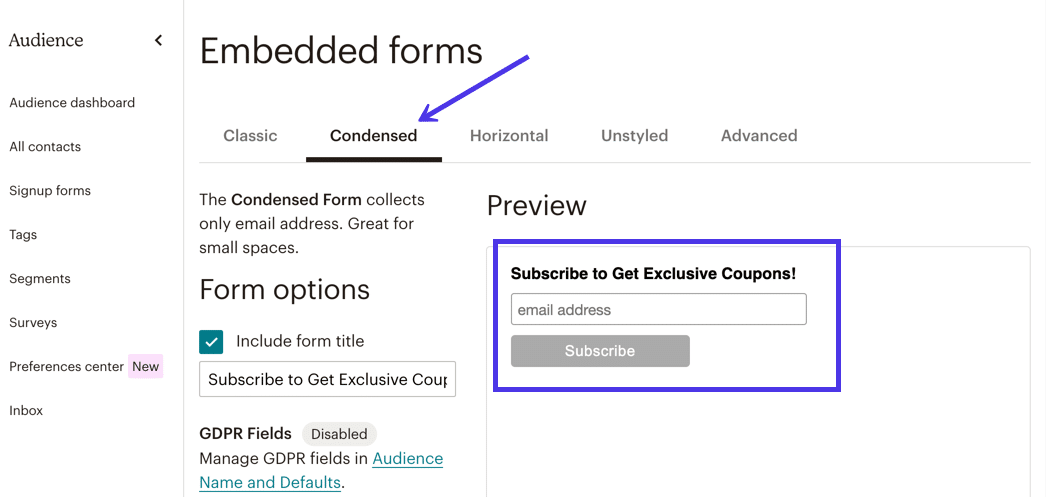
例如,切換到精簡選項卡會改變您在表單預覽模塊中看到的內容。
您可以看到它提供了更時尚的設計和更少的字段,使其非常適合您網站中沒有太多空間的區域。

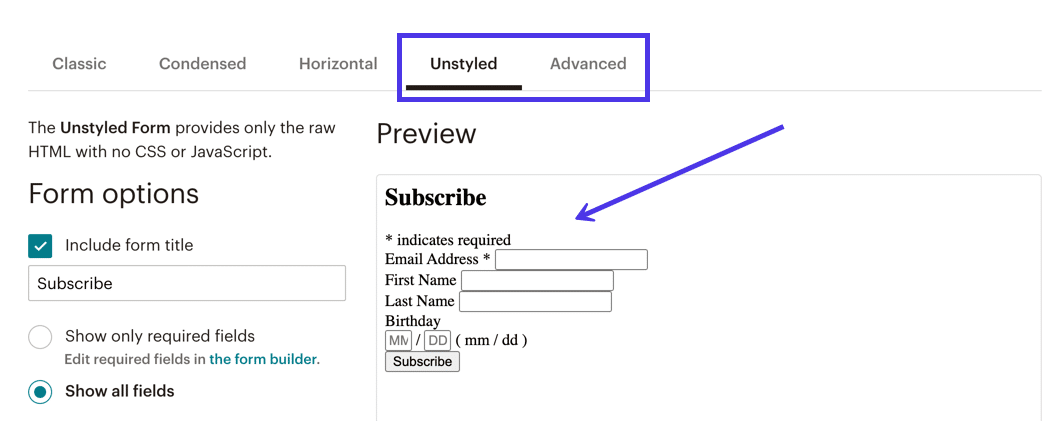
另一方面, Unstyled選項卡去除了任何樣式的整個形式,允許您將其放在您的 WordPress 網站上,或者將其保留為原始形式,或者稍後在 WordPress 中自定義 CSS 以獲得更具品牌感的外觀。 Advanced選項卡的工作方式與Unstyled選項類似,因為它允許進行更複雜的自定義。

說了這麼多,回到經典選項卡。
我們喜歡經典風格,因為它的設計適中,能夠集成到幾乎任何網站上,並且可以選擇添加更多或更少的表單字段。
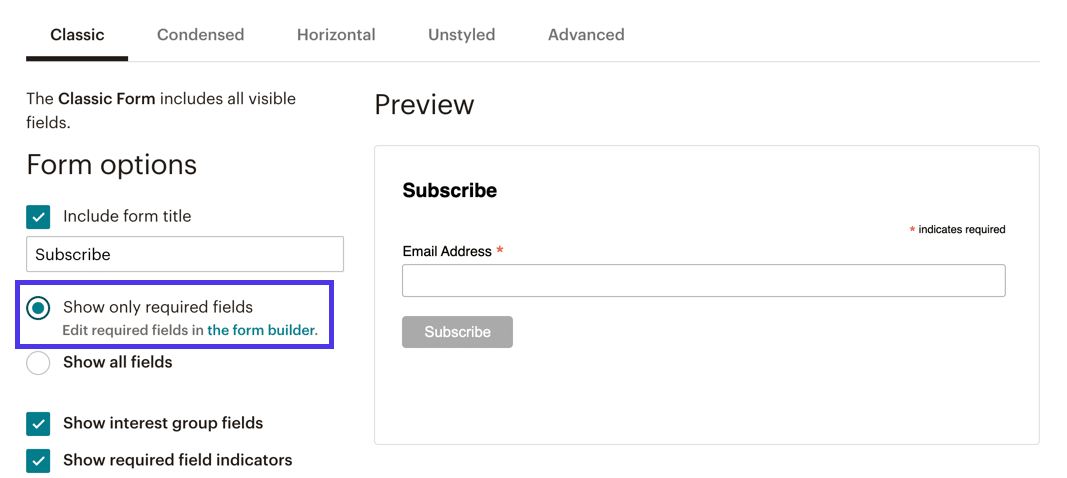
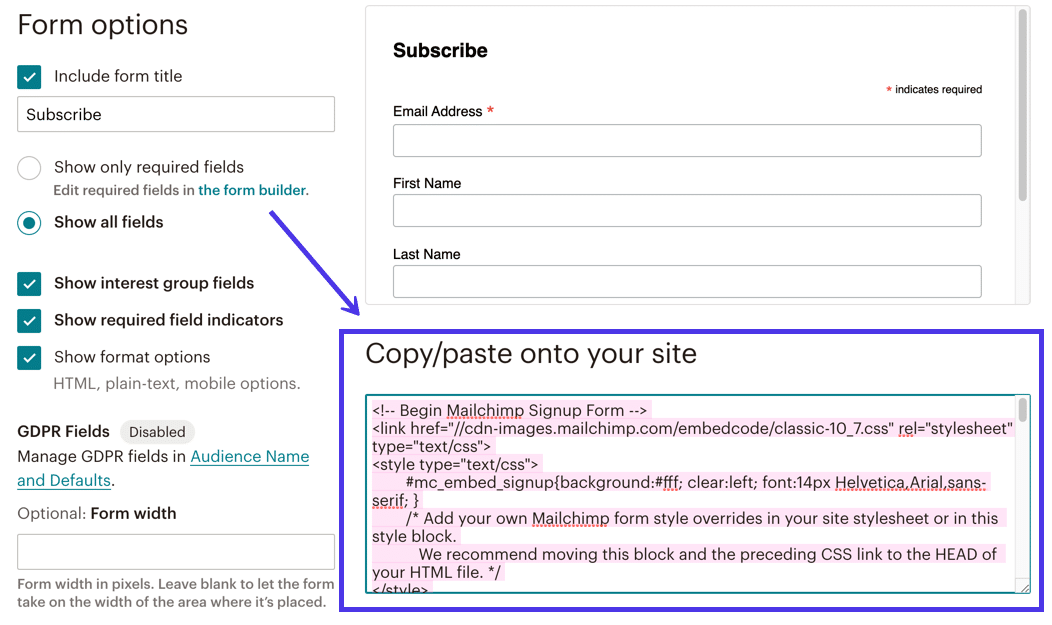
我們鼓勵您探索經典選項卡下的各種設置,並觀察每個設置調整預覽部分中顯示的樣式。
例如,我們可以標記“僅顯示必填字段”單選按鈕,這會導致“預覽”隱藏除“電子郵件地址”字段之外的所有字段。

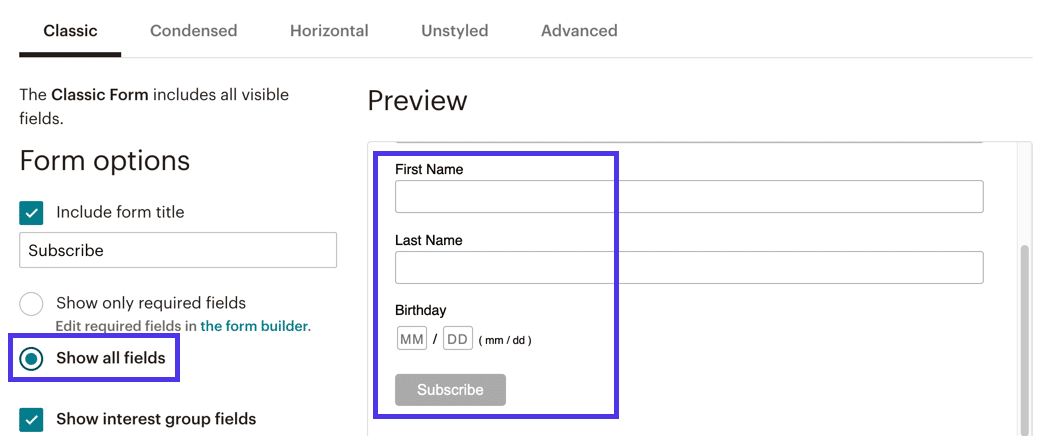
從另一個角度來看,您可能希望包含更多字段。 在這種情況下,選擇顯示所有字段單選按鈕。
現在我們有了“非必需”的註冊字段,比如First Name 、 Last Name ,甚至還有一個客戶的Birthday 。

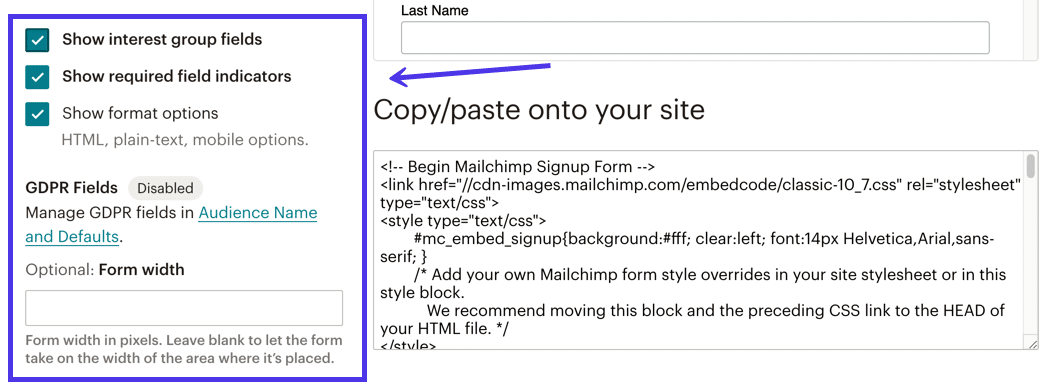
篩選其他設置也不錯,例如:
- 顯示興趣組字段
- 顯示必填字段指示符
- 顯示格式選項
- 和可選的表單寬度字段

完成自定義 Mailchimp 表單後,滾動到頁面底部以找到要復制/粘貼到您的站點的部分。
您不需要了解有關此代碼塊的任何信息,只需要它包含樣式和數據庫元素即可以正確的方式呈現您的表單並收集所有數據輸入。
選擇整個代碼塊並將其複製到計算機的剪貼板。

現在我們需要在您的 WordPress 網站上獲取表單。
要完成該任務,請打開 WordPress 網站的後端儀表板。
Mailchimp 的可嵌入表單可以放在您網站上任何接受可嵌入 HTML 代碼的地方。 因此,您可以創建一個新的帖子、頁面、產品頁面或小部件,所有這些都應該支持 HTML。 您甚至可能想要打開以前發布的頁面或帖子以在某處插入表單。
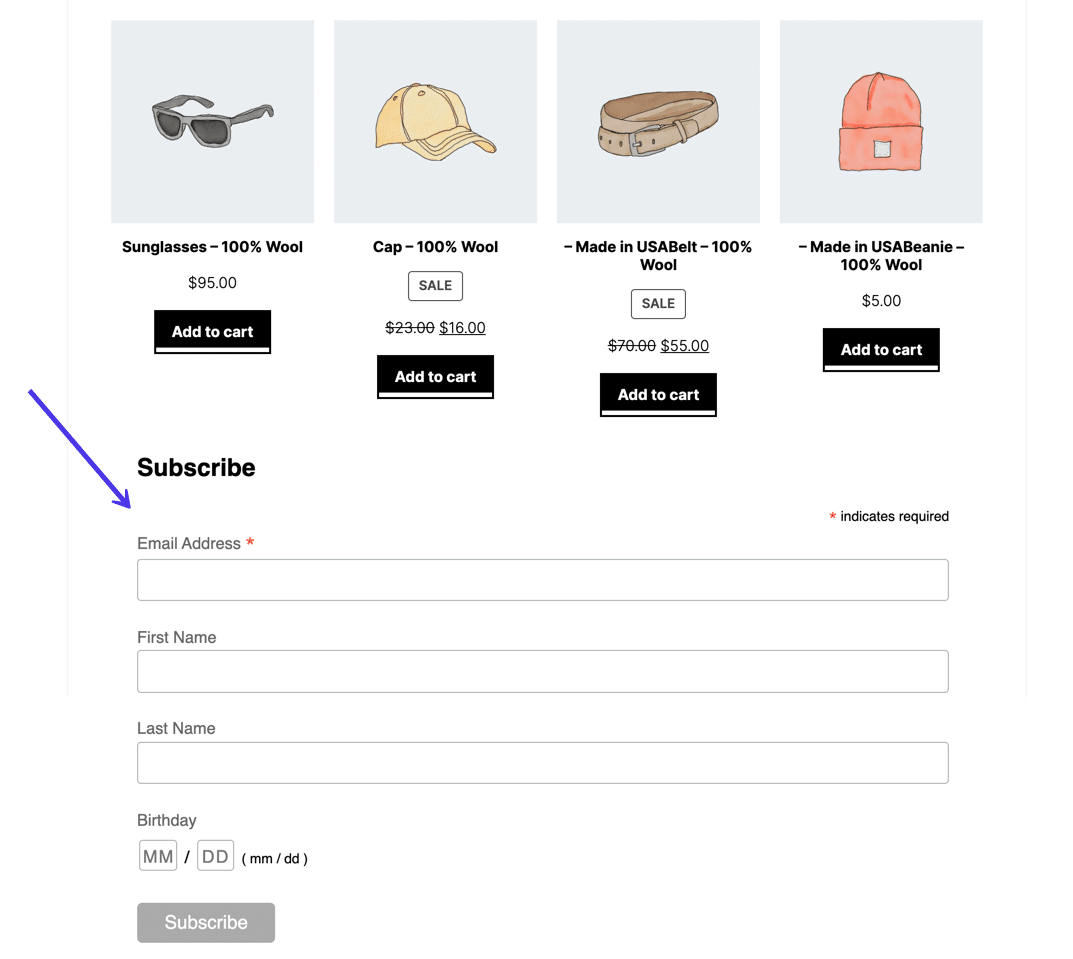
我們已經導航到我們教程的網站主頁,我們將把表單放在頁面底部的產品列表下方。
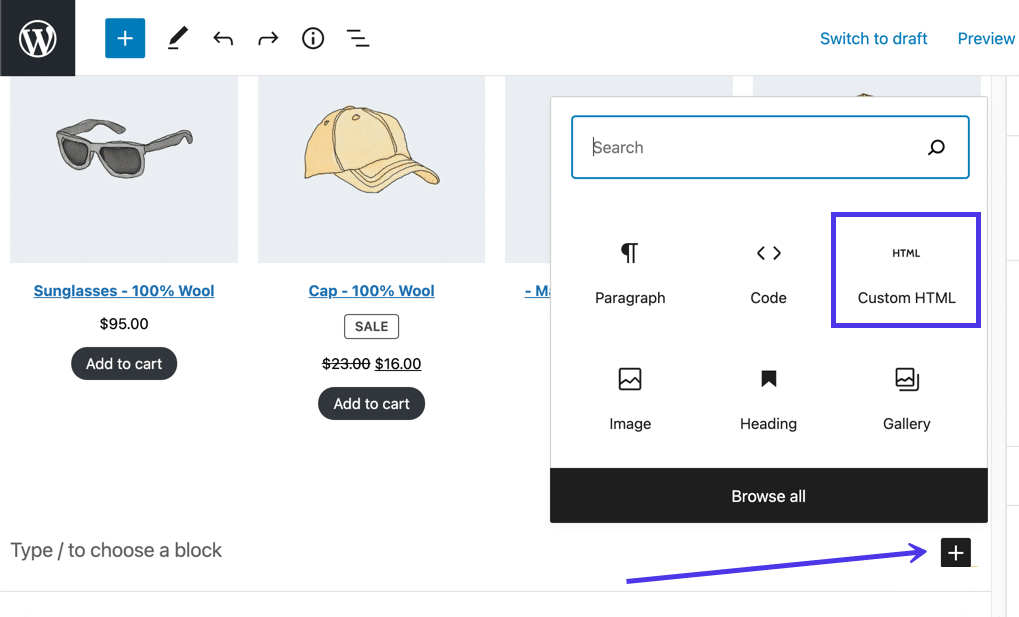
要在可視塊編輯器中實現這一點,請單擊“添加塊”按鈕(它看起來像一個加號)。 要么瀏覽通過 WordPress 提供的塊集合,要么考慮在搜索欄中輸入“HTML”。
找到自定義HTML塊並將其插入到您的 WordPress 頁面或帖子中。

自定義HTML塊允許您從任何來源粘貼 HTML。 之後,WordPress 處理 HTML 以顯示其真實設計。
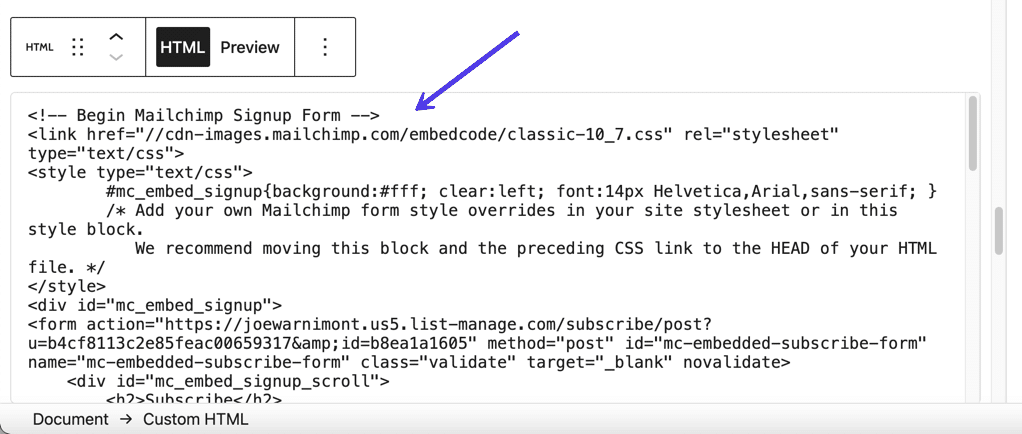
將光標放在自定義HTML塊字段中,然後將您之前複製的 Mailchimp 表單代碼粘貼到剪貼板。
您應該在塊中看到該代碼。

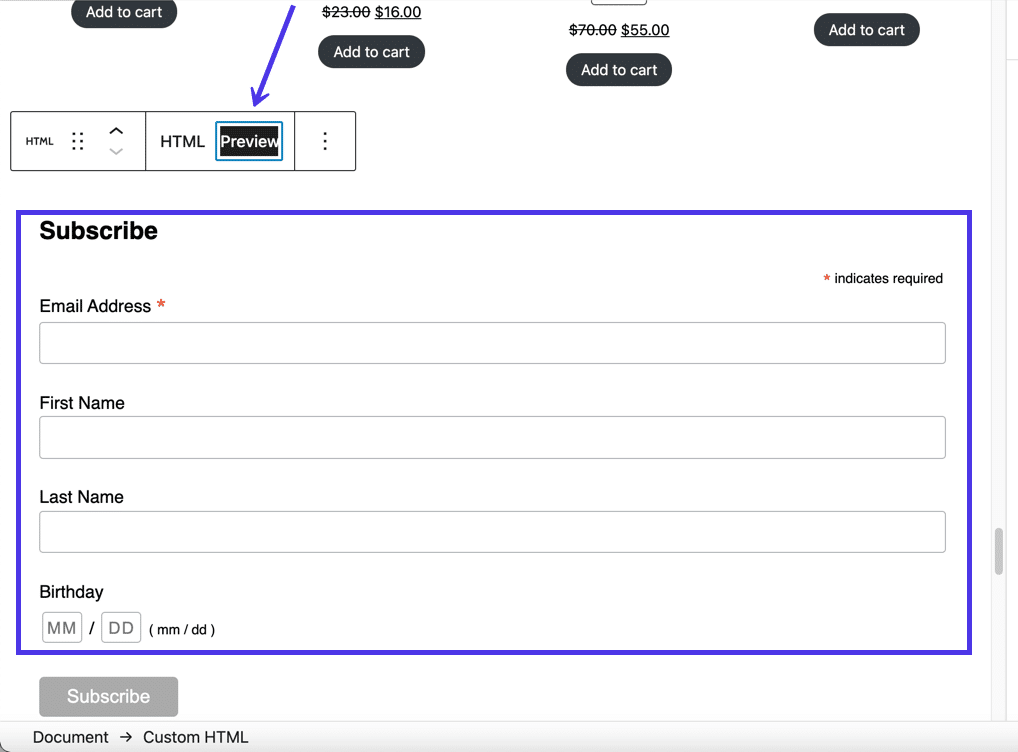
選擇自定義HTML塊中的預覽按鈕來測試表單的外觀。
這表明我們已經成功地在網站上添加了一個 Mailchimp for WordPress 表單。

要完成該過程,請單擊 WordPress 中的發布或更新按鈕。
導航到該頁面的前端並檢查一切是否正確。

您還應該考慮測試表單功能本身。
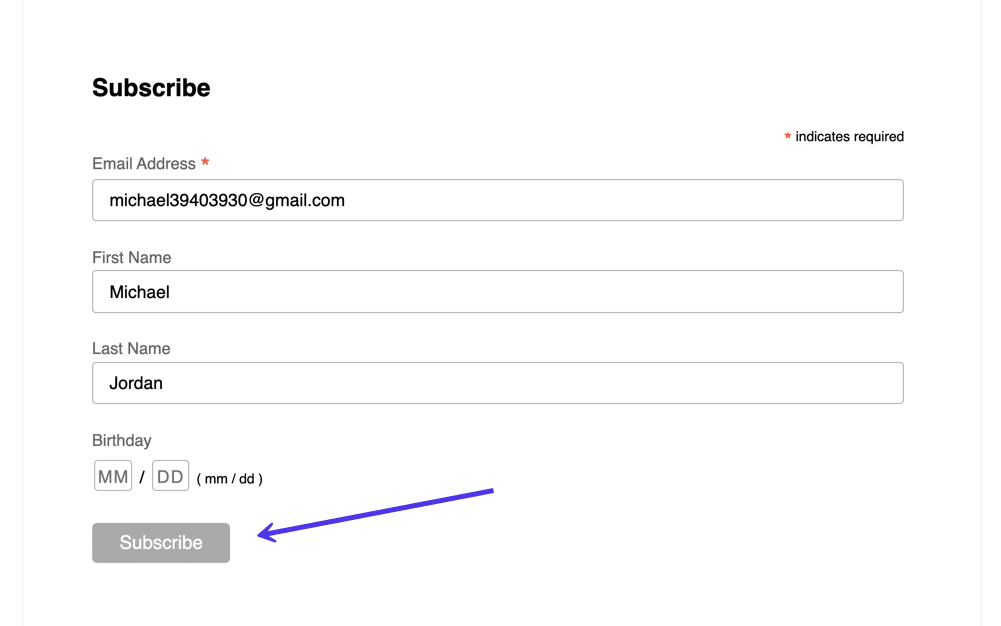
輸入來自虛假客戶的信息——您的電子郵件地址和姓名——然後點擊訂閱按鈕。

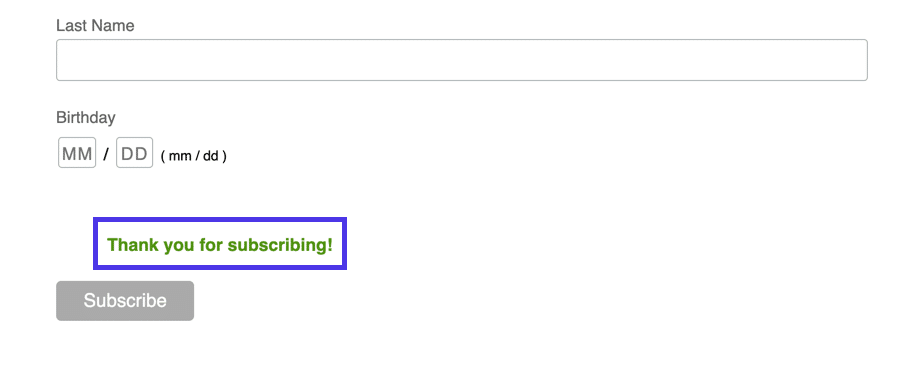
您將看到一條感謝您訂閱的消息,可以在您的 Mailchimp 儀表板中對其進行自定義。

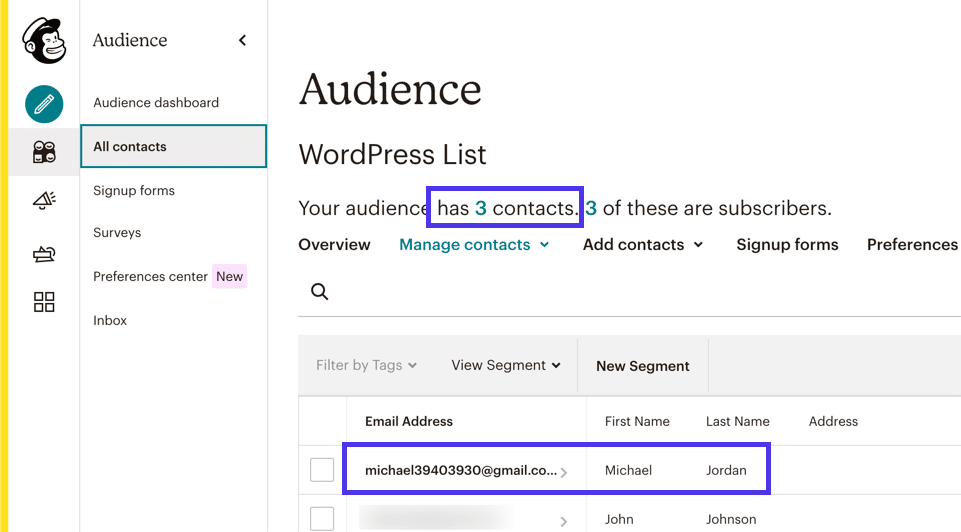
回到 Mailchimp,跳轉到Audience部分下的All Contacts選項卡,檢查用戶訂閱測試是否成功。
正如預期的那樣,我們有一個新聯繫人(從 2 到 3),頁面底部的電子郵件地址列表包含我們在表單中輸入的電子郵件。

其他樣式的可嵌入 Mailchimp 註冊表單
我們看到 Mailchimp 的註冊表單頁面上提供了一些其他的表單樣式。
並非所有這些都適合嵌入到您的 WordPress 網站中。 儘管如此,它們都有一個目的,特別是如果您想為您的註冊表單生成一個單獨的、可共享的網頁,或者當人們訪問您的網站時出現一個彈出窗口。
在“註冊表單”部分,您可以單擊這些表單樣式以查看哪些樣式可能有助於滿足您自己的設計需求。
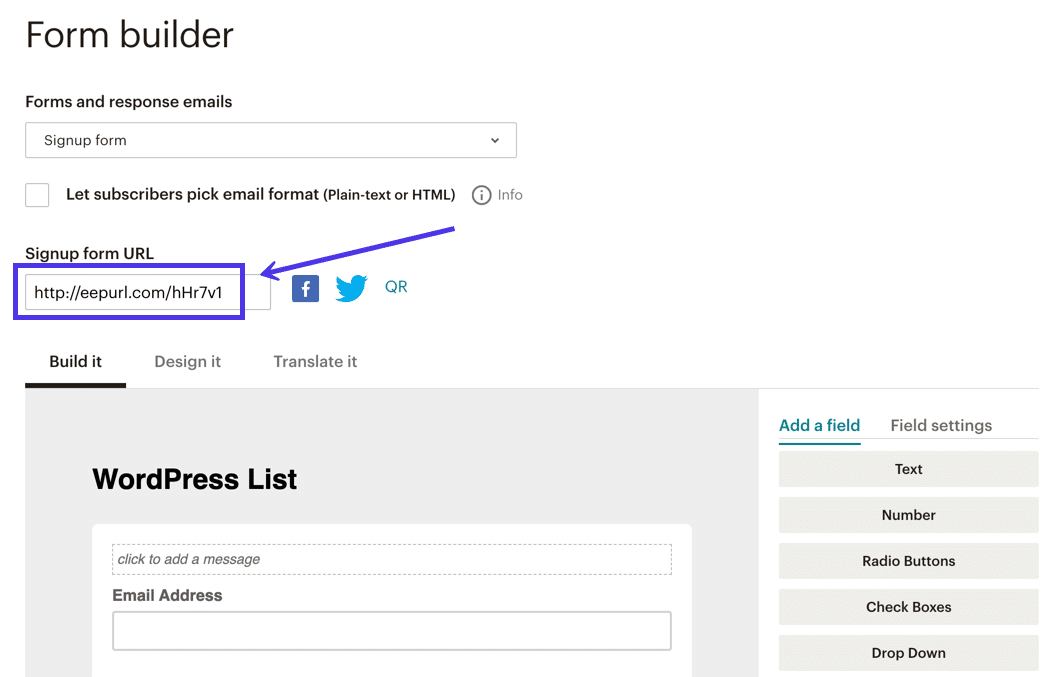
例如, Form Builder鏈接提供了一個設計工具,用於構建我們使用Embedded Forms創建的擴展版本。

然而,我們應該注意到,表單生成器不會生成可嵌入的 Mailchimp 表單,而是生成註冊表單URL ,用於與其他人共享、發佈到您的社交媒體帳戶或可能鏈接到您網站上的按鈕。
如果您需要快速將表單發送給某人,那麼擁有這樣的鏈接非常好。 表單生成器通過可自定義的字段和字段設置提供完整的設計體驗。
請記住,生成的鏈接會將用戶發送到 Mailchimp 託管的網頁,而不是您的網站。 它仍然是您的表單,它會繼續收集客戶信息並將其放入您的受眾中,但如果您想為 WordPress 配置 Mailchimp,則必須選擇可嵌入表單。 您始終可以在Form Builder中設計一個表單並跳轉到Embeddable Forms頁面以找到其代碼。

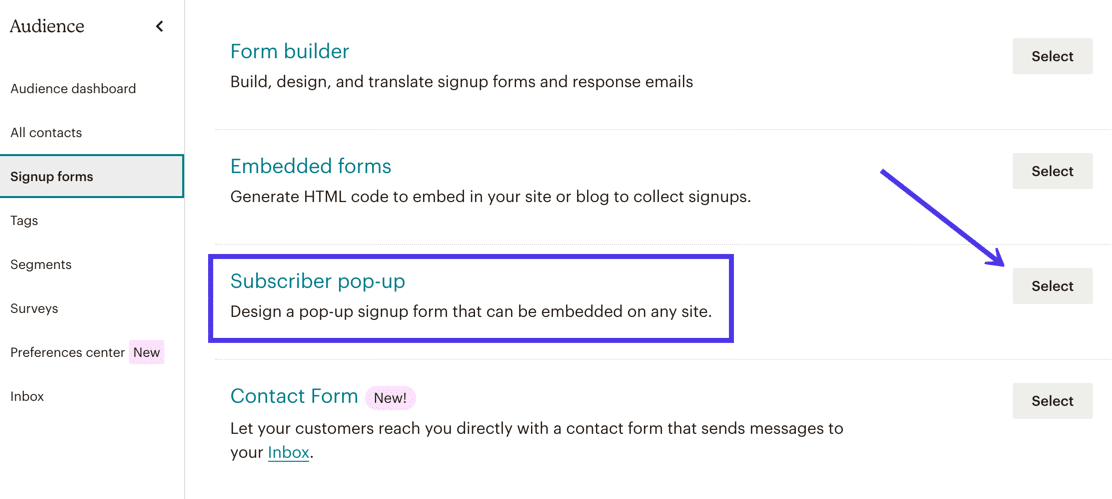
另一種表單樣式,稱為訂閱者彈出表單,使您能夠在 WordPress 站點文件中嵌入隱藏代碼,以便每當客戶完成諸如在主頁上向下滾動、試圖離開您的網站之類的操作時都會出現彈出表單,或瀏覽網站一段時間。

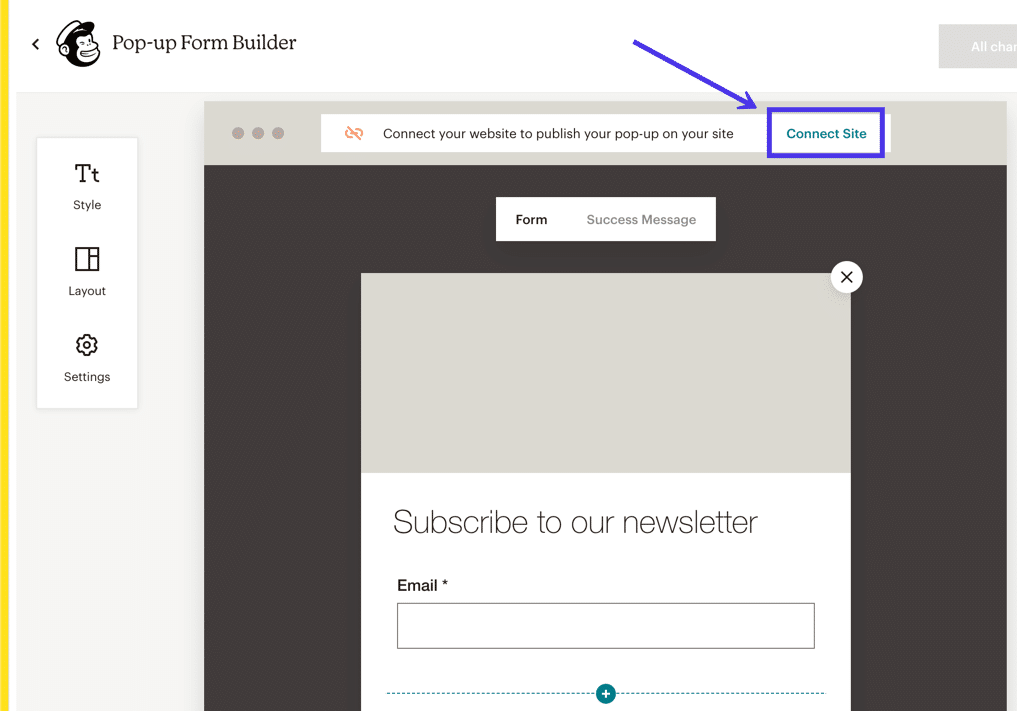
Mailchimp 提供了一個時尚的彈出式表單構建器,其中包含調整從表單字段到成功消息傳遞的所有內容的選項。
您還可以從以下設置中進行選擇,以決定何時出現彈出表單:
- 立即地
- 5 秒後
- 20 秒後
- 用戶滾動到頁面中間後
- 用戶滾動到頁面末尾後
- 當用戶試圖退出您的網站時
Mailchimp 中彈出式表單的問題在於您必須在 WordPress 站點文件中添加一些代碼。 儘管您不需要對代碼了解太多,但此過程需要對 WordPress 文件架構有所了解。 如果您打算在您的網站上放置 Mailchimp 彈出表單,我們建議您閱讀我們的 WordPress 文件指南以及如何使用它們。
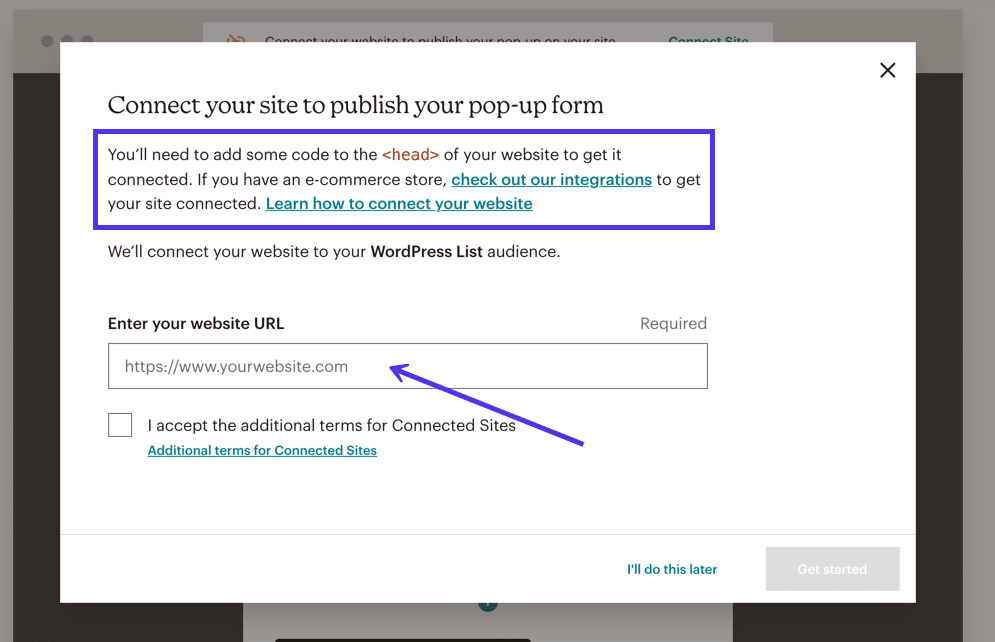
在 Mailchimp 中,您需要單擊Connect Site鏈接以在 Mailchimp for WordPress 中創建一個彈出表單。

之後,Mailchimp 繼續制定在 WordPress 或任何其他內容管理系統或網站構建器上發布彈出式表單的詳細指南。
有一些集成,但通常需要訪問 WordPress 站點文件的<head>部分並粘貼推薦的代碼。 此外,Mailchimp 會要求您輸入您的網站 URL。

如何使用插件為 WordPress 註冊表單創建 Mailchimp 註冊表單
許多人對使用代碼將 Mailchimp 表單添加到 WordPress 不感興趣,尤其是當您必須訪問 WordPress 文件時。 儘管將 HTML 代碼插入 WordPress 的基本過程相對簡單,但使用插件有很多優勢。
首先,用於 WordPress 插件的 Mailchimp 消除了通過拖放編輯器、視覺設計師和表單模板進行編碼的需要。 雖然這不是什麼大麻煩,但使用插件時甚至不需要復制嵌入代碼。 那是相當奢侈的。
此外,Mailchimp for WordPress 插件擴展了 Mailchimp 儀表板中的基本表單構建功能,為您提供更多設計元素、預構建主題以及創建獨特通知和多種表單以及其他表單樣式(如頂欄)的選項。
更重要的是,許多第三方開發人員提供了他們自己的 Mailchimp 到 WordPress 的集成,具有您在其他任何地方都找不到的獨特功能。
本節將指導您完成幾個教程,以使用插件為 WordPress 配置 Mailchimp。
我們將向您展示如何在 WordPress.com 上安裝 WordPress Mailchimp 插件。 之後,我們將解釋如何為 WordPress.org(WordPress 的自託管版本)完成類似的過程。 有關更多信息,請閱讀 WordPress.com 和 WordPress.org 之間的差異。
WordPress.org 仍然有一個名為 Mail List Subscribe Form 的官方插件,但它已經很多年沒有更新了,可能是因為評論不佳。 甚至 Mailchimp 在其文檔中也建議了一些第三方插件,我們將在下面討論。
如何使用 Ninja 表單設置 Mailchimp
對於那些使用 WordPress.org(WordPress 的自託管版本)的用戶,您需要使用第三方插件來激活 Mailchimp for WordPress 並在您的網站上放置一個表單。 沒有像您可以在 WordPress.com 上使用的內置連接功能。 儘管 Mailchimp 確實提供了它的官方 WordPress 插件,但他們目前似乎已經放棄了它的開發。 也許我們將來會看到更新,但您最好的選擇是現在安裝第三方插件。
其中一個插件稱為 Ninja Forms。

Ninja Forms 插件提供了用於構建漂亮的聯繫人、註冊和潛在客戶生成表單的功能,所有這些都不會弄亂任何編碼。 您還可以添加其他表單字段以從提交的客戶那裡獲取特定信息。 此外,Ninja Forms 還與包括 Mailchimp 在內的多家電子郵件營銷提供商集成。 通過這種集成,您可以利用卓越的 Ninja Forms 設計功能,同時還可以將訂閱發送到古老的Mailchimp Audience Manager 。
要使用 Ninja Forms 在 Mailchimp 和 WordPress 之間建立連接,請轉到您的 WordPress 儀表板並安裝 Ninja Forms 插件。 這可以通過轉到插件>添加新並在搜索欄中輸入“Ninja Forms”來完成。
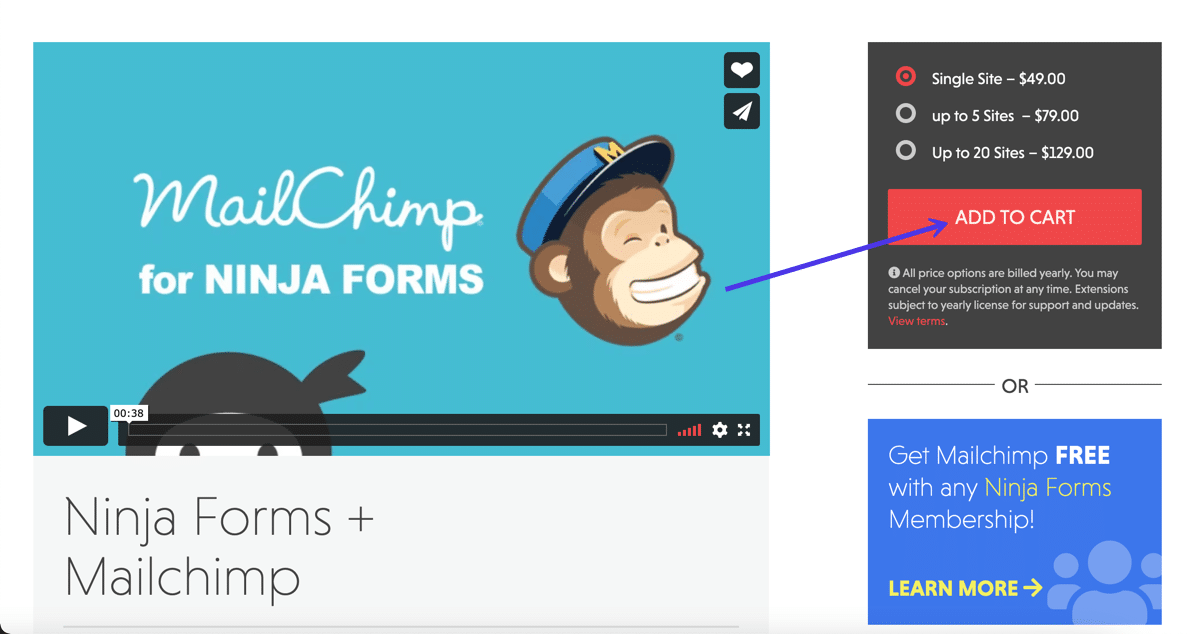
安裝並激活 Ninja Forms。 免費插件可用於製作各種聯繫表單樣式,但您還必須購買並安裝 49 美元的 Mailchimp for Ninja Forms 擴展,以添加將這些表單鏈接到您的 Mailchimp 數據庫的功能。

然後,您可以從 Ninja Forms 網站查看文檔,為您的 Mailchimp 郵件列表配置表單。
如何使用重力形式設置 Mailchimp
另一個表單插件可以很容易地為 WordPress 配置 Mailchimp,同時還提供出色的表單設計工具,稱為重力表單。
Gravity Forms 沒有免費計劃,但您可以以每年 59 美元的價格獲得基本版本。 您還需要激活 Mailchimp 插件,該插件隨所有 Gravity Forms 高級計劃免費提供。

Gravity Forms 沒有免費的 WordPress 版本,因此您需要在 Gravity Forms 網站上註冊一個帳戶。 然後,您支付插件費用,將其下載到您的計算機,然後將其上傳到您的 WordPress 網站。
這可以通過轉到 WordPress 儀表板中的插件 > 添加新 > 上傳插件來完成。 安裝後,單擊激活按鈕使其運行。
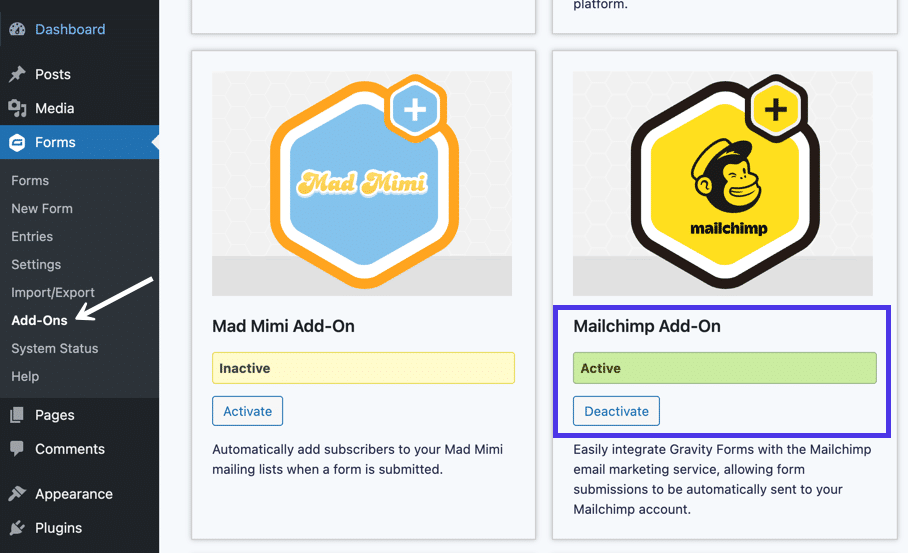
在 Mailchimp 中使用 Gravity Forms 的第一步是打開 Mailchimp 插件。 在 WordPress 中,單擊表單 > 附加組件。 Forms按鈕是新的 Gravity Forms 按鈕。
查找Mailchimp 插件部分,然後單擊激活按鈕。 這通常需要您登錄 Gravity Forms 帳戶才能激活該功能。 您應該會在Mailchimp附加模塊下方看到一個綠色的活動指示器。

您現在可以使用 Mailchimp 插件,但仍然需要將您的 Mailchimp 帳戶連接到該插件。
像 Ninja Forms(以及連接到您的 Mailchimp 帳戶的每個插件)一樣,您需要在 Mailchimp 儀表板中生成一個 API 密鑰; 然後將該密鑰粘貼到重力形式設置中以完成集成。
在 Mailchimp 中,單擊屏幕左下角的個人資料頭像。 轉到Account > Extras > API Keys ,然後向下滾動以找到Your API Keys部分。
對於每個新的應用程序集成,明智的做法是製作一個新的 API 密鑰。 例如,如果您已經測試了 Mailchimp 與 Ninja Forms 的連接,您還應該為 Gravity Forms 創建一個新連接。
單擊“創建密鑰”按鈕繼續。
下一個屏幕在第四列中顯示一個API 密鑰,您應該將其複製到剪貼板。

關閉 Mailchimp 並回到 WordPress。
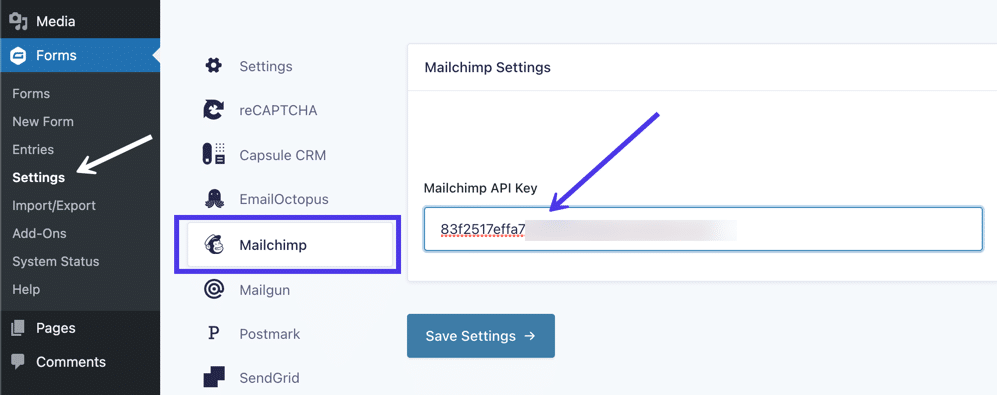
轉到表單 > 設置 > Mailchimp 。
在Mailchimp設置面板下方查找Mailchimp API密鑰字段。
將您從 Mailchimp 複製的密鑰粘貼到該字段中。
確保單擊“保存設置”以激活集成。

激活 Gravity Forms/Mailchimp 連接後,您可以在 Gravity Forms 編輯器中從 Mailchimp 訪問所有受眾電子郵件列表。
之後,閱讀 Gravity Forms 網站上的插件文檔以完成製作選擇加入表單、分割電子郵件列表和啟用雙重選擇加入表單等任務。
如何為 WordPress 添加 Mailchimp 小部件
除了在 WordPress 頁面或帖子上放置 Mailchimp 表單外,您還可以插入 WordPress 小部件來顯示表單。 小部件有幾個優點,特別是在 Mailchimp 選擇加入表單方面:它們非常適合最大限度地減少表單佔用的空間量,並且小部件顯示在大多數頁面上,因此訪問者不僅會被提示註冊一頁上的電子郵件列表。
有幾種方法可以使用小部件為 WordPress 配置 Mailchimp:
- 通過將 HTML 代碼複製並粘貼到小部件中
- 使用簡碼
- 從插件
首先,我們將向您展示如何通過將 HTML 代碼複製並粘貼到小部件中來添加 Mailchimp 表單小部件。 這幾乎與我們在本文前面介紹的方法相同——您從 Mailchimp 中獲取 HTML 代碼並將其粘貼到 HTML 塊中——但這次,我們將代碼粘貼到小部件而不是頁面或帖子塊中。
因此,轉到 Mailchimp 並單擊Audience > Signup Forms > Embedded Forms 。
隨意選擇要嵌入小部件的表單樣式。 經典形式運行良好,但精簡版更容易適應小部件提供的少量空間。 根據 WordPress 主題的佈局,您甚至可能會發現水平表單看起來更好。
對於此示例,我們將選擇精簡形式。
無論您使用哪種格式,配置所有所需的設置,然後在“複製/粘貼到您的站點”部分中選擇整個代碼塊。 將代碼複製到剪貼板。

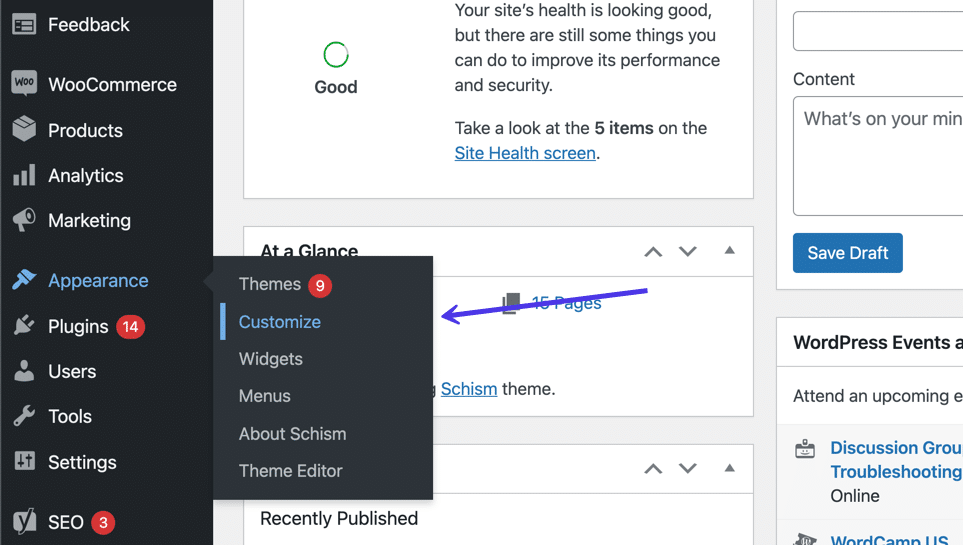
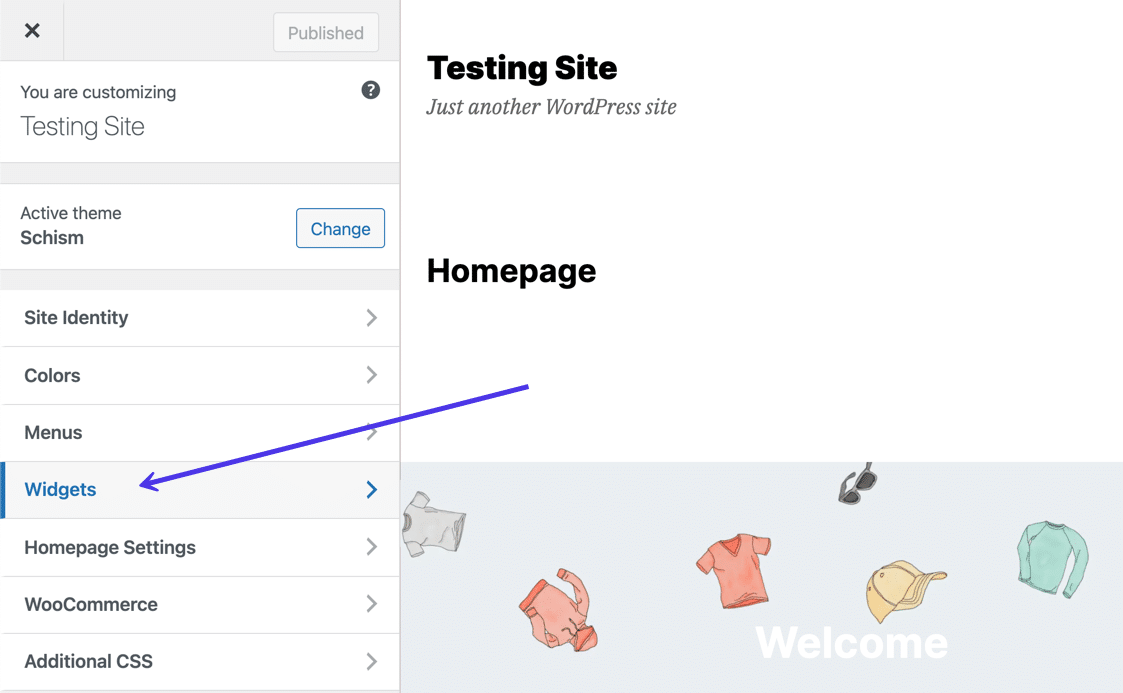
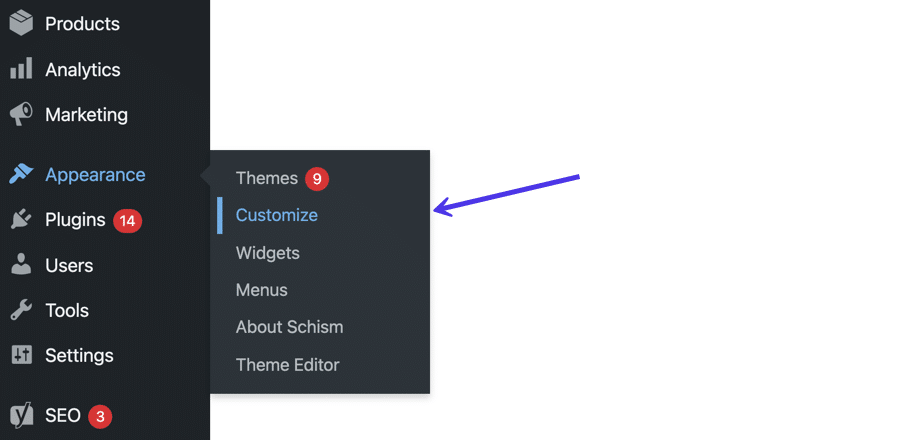
回到 WordPress,轉到外觀 > 自定義。 還有一個小部件按鈕可將您帶到同一個地方。

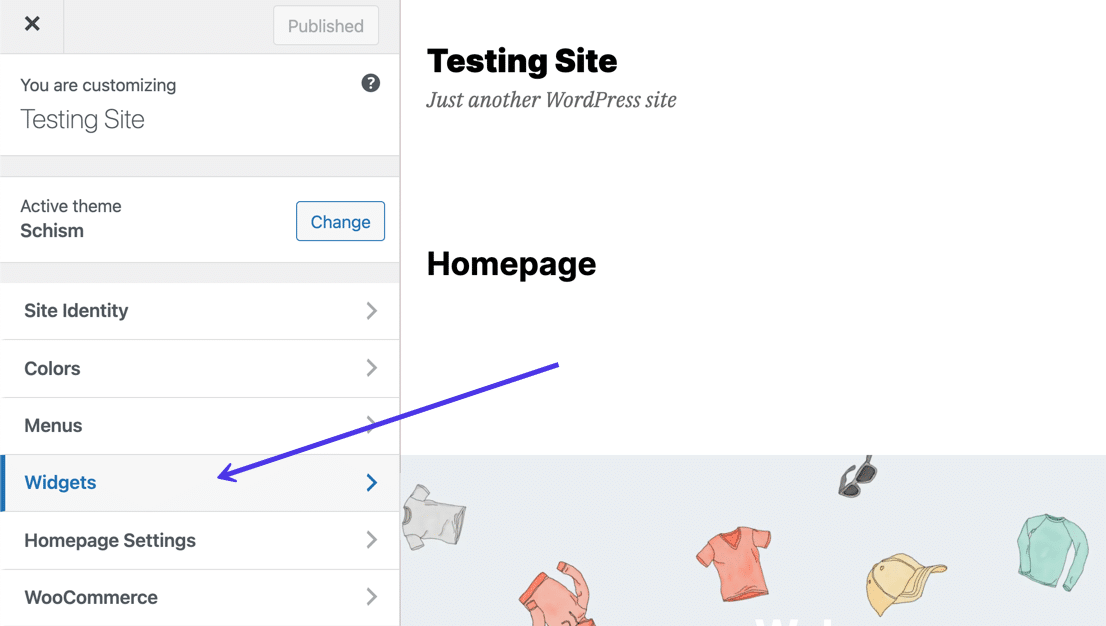
進入 WordPress 定制器後,選擇小部件按鈕。

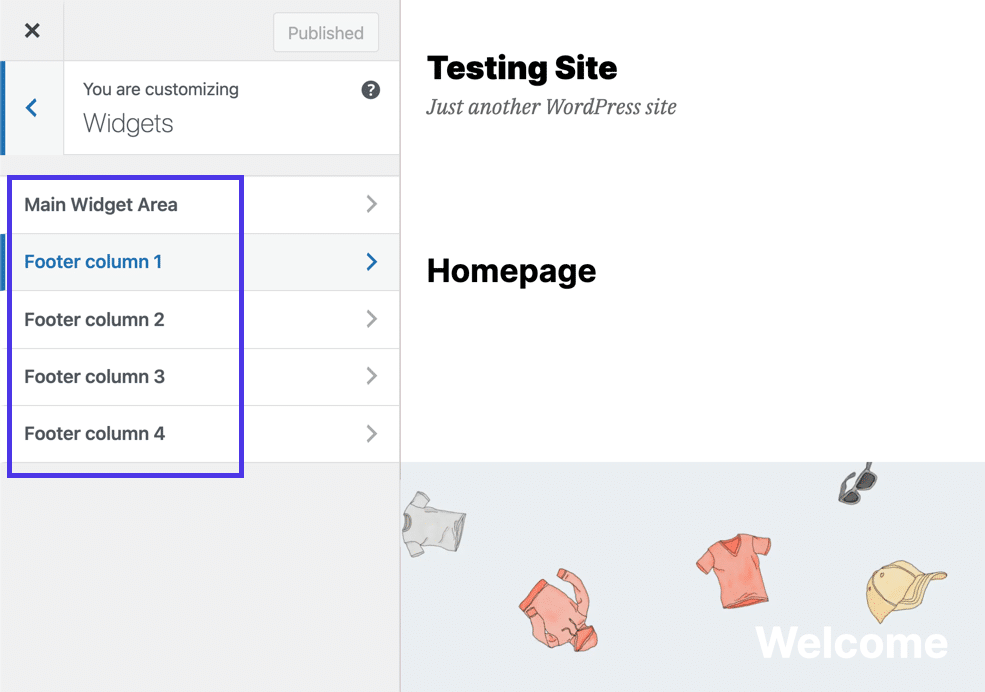
這顯示了當前安裝主題的幾個指定小部件區域。 每個主題都有其獨特的小部件支持,因此您可能會在邊欄、頁眉或頁腳中看到小部件選項。 一些主題不允許小部件,而其他主題則有許多小部件位置。
單擊對您的 Mailchimp 表單最有意義的小部件區域。 我們將使用本教程的頁腳列1位置。

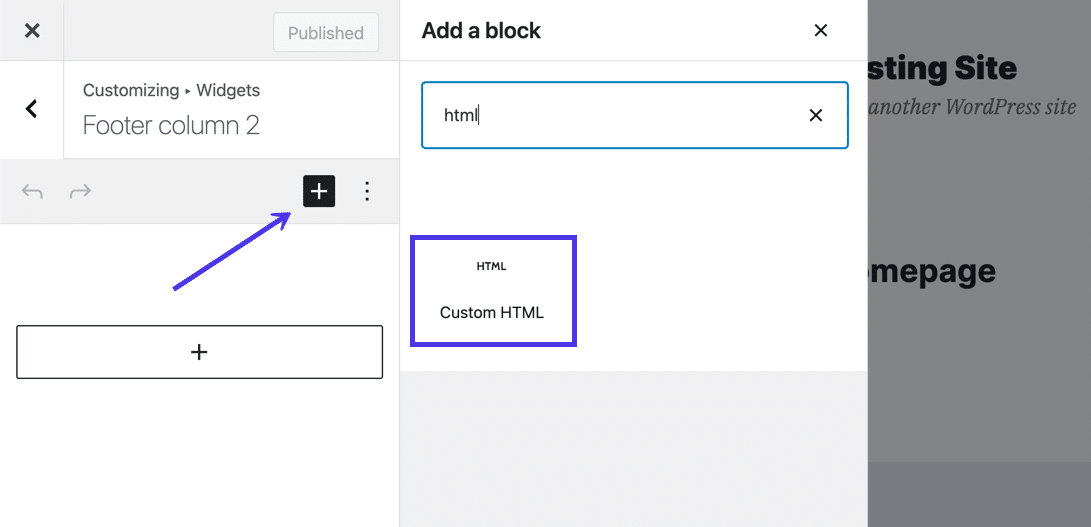
您插入小部件就像在頁面或帖子中插入塊一樣。 單擊添加塊(黑白加號按鈕)以顯示添加塊庫。
搜索“html”,然後在看到自定義HTML塊小部件時單擊它。

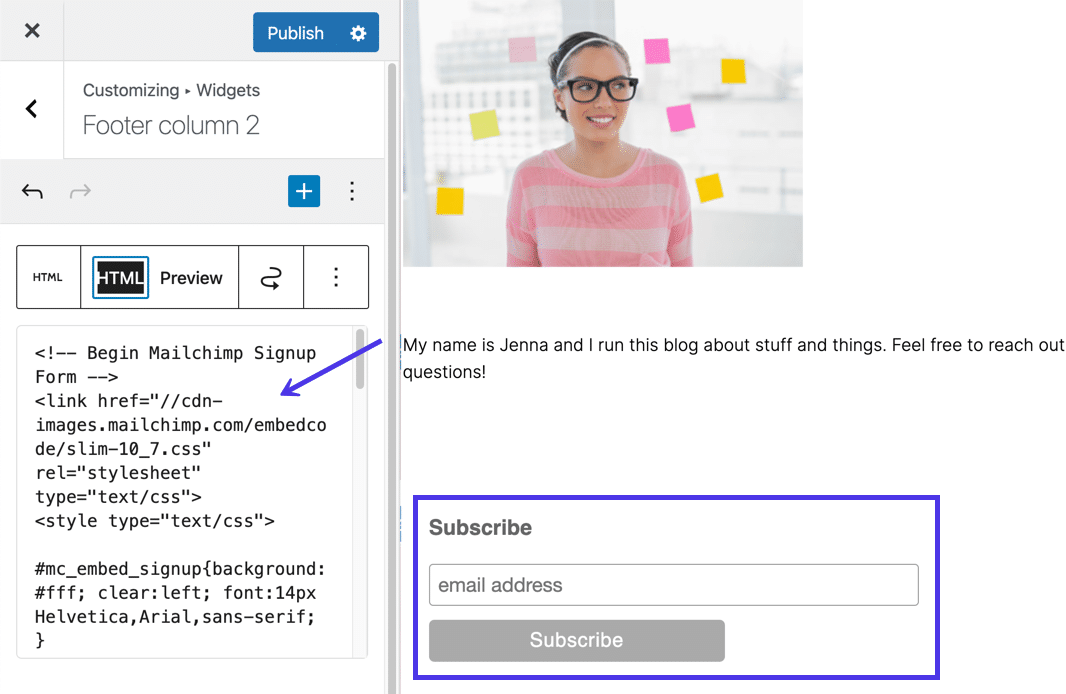
自定義 HTML塊提供了一個空白字段來粘貼您想要的任何 HTML。 因此,將您之前複製的 Mailchimp 表單代碼粘貼到剪貼板。
WordPress 定制器現在應該在屏幕右側顯示小部件表單的預覽。
確保單擊“發布”按鈕以對您的實時網站進行更改。

使用簡碼添加表單小部件
簡碼是更簡單、更易於理解的代碼行,基本上與 HTML 代碼塊做同樣的事情,只是它們更容易引用和復製到另一個位置。
如果您已經安裝了提供簡碼作為功能的表單插件,我們只建議使用簡碼。 否則,您不妨利用上面的免費 HTML 版本,或者考慮找到一個也有 Gutenberg 塊的插件,以更好地控製表單的設置。
因此,我們鼓勵您檢查您已安裝的任何當前表單插件。 如果它具有簡碼功能,並且您發現這比其他方法更直觀,請使用它們!
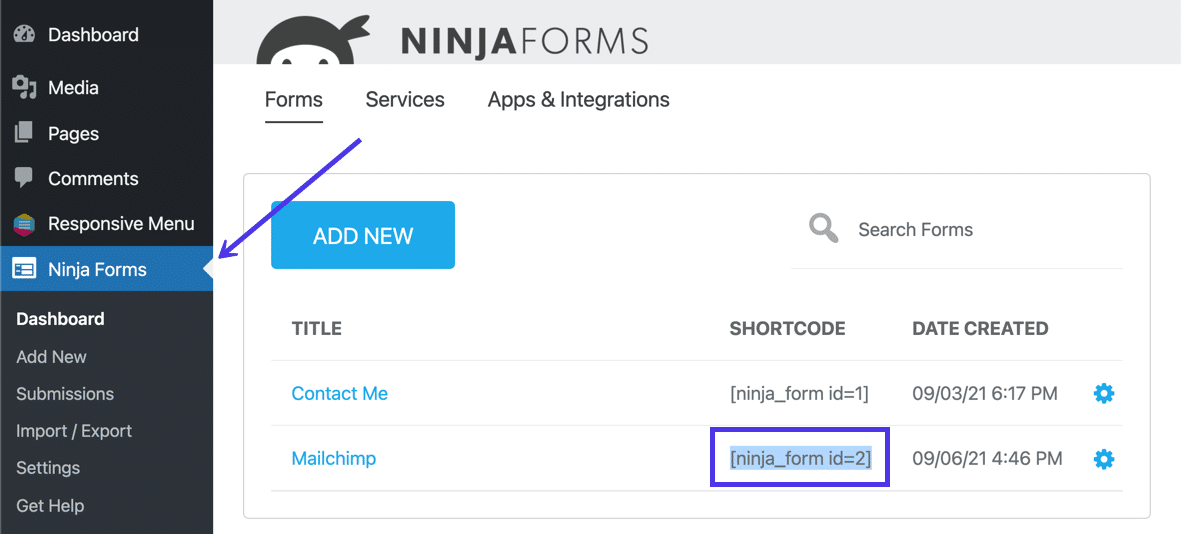
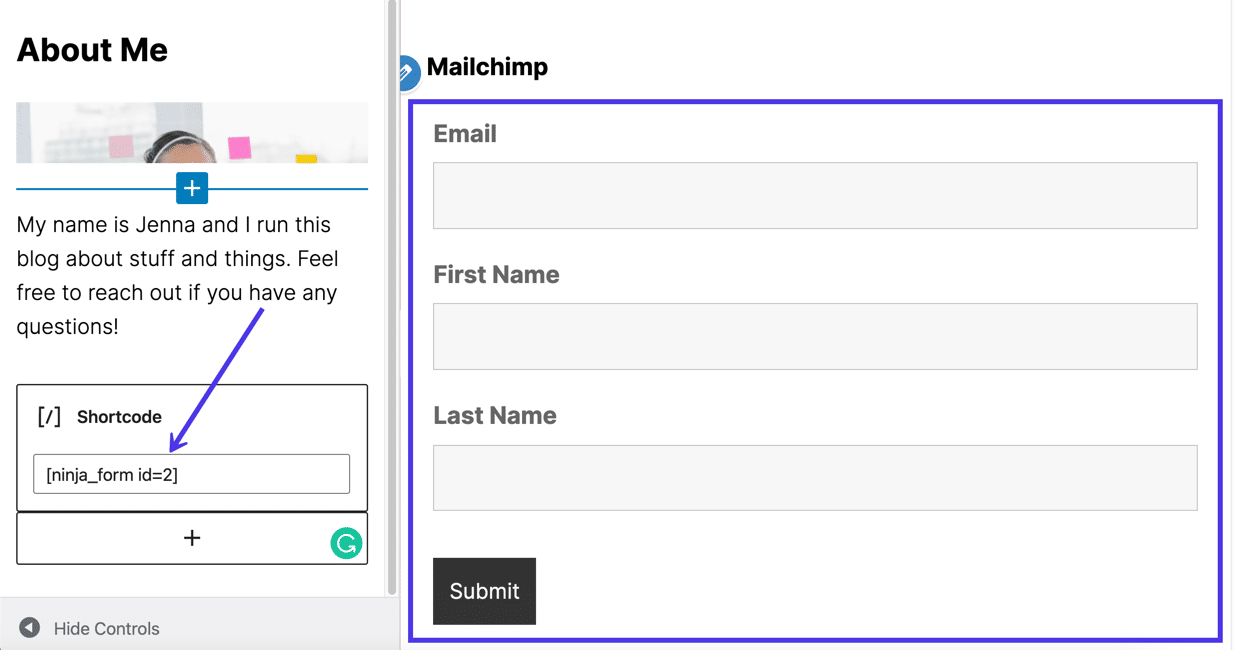
例如,Ninja Forms 為您使用插件製作的每個表單提供了一個簡碼。
要將表單簡碼插入小部件,請導航到選擇的插件(在本例中為 Ninja Forms)。 You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.

Go to Appearance > Customize .


Select the Widgets tab to edit your widgets.

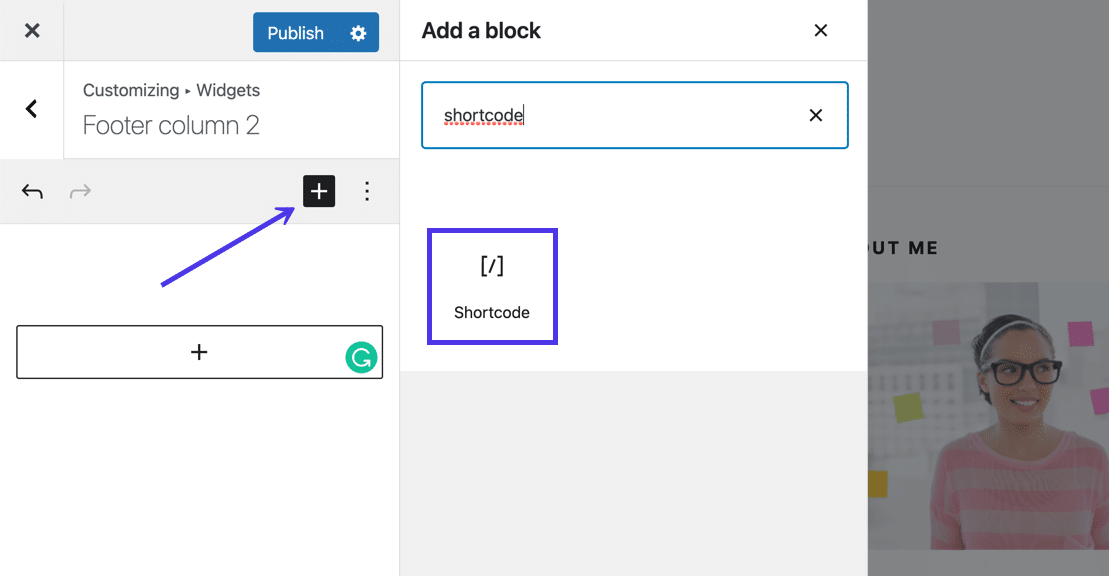
Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.

使用插件(帶有 WordPress 塊)將 Mailchimp 添加到小部件
Mailchimp 表單插件包含 WordPress 塊而不是短代碼變得越來越普遍,這是因為塊不那麼令人生畏,提供內置設置,並且可以插入到帖子、頁面和小部件上。
儘管我們建議跳過上面的短代碼方法,除非您已經安裝了帶有短代碼的插件,否則對於帶有塊的插件,我們會說相反。 那是因為不可否認使用塊是多麼簡單,所以獲得一個完全獨立的插件來提供這種便利並沒有錯。
添加小部件塊的一個插件稱為另一個 Mailchimp 小部件。 我們將使用該插件來演示如何在小部件中放置塊,但是還有很多其他插件需要考慮,所有這些插件都以相同的方式工作,至少在小部件中插入塊。 但是,有問題的塊將具有不同的名稱和獨特的設置,具體取決於您選擇的插件。
繼續使用另一個 Mailchimp Widget 插件,轉到 WordPress 儀表板並安裝該插件。
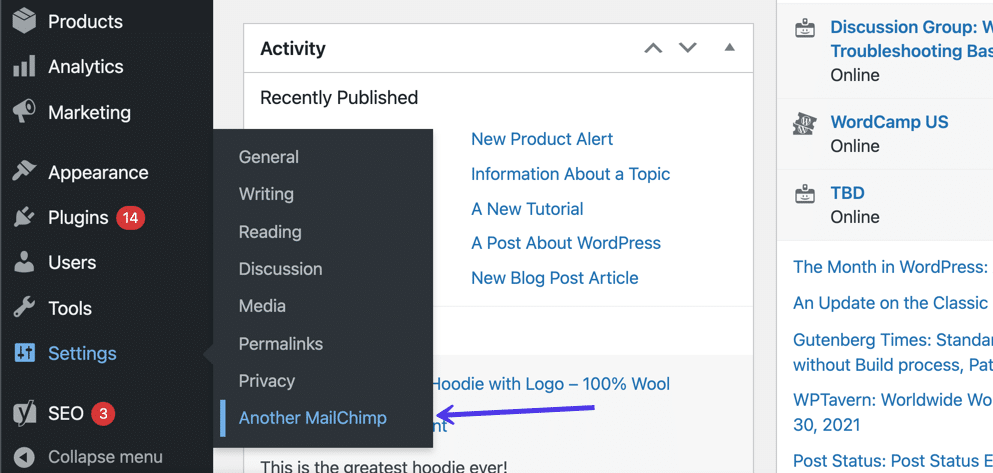
激活後,轉到“設置”>“另一個 Mailchimp” 。

跳轉到 Mailchimp 儀表板以獲取 API 密鑰。
為此,請單擊屏幕左下角的配置文件圖標。 然後,轉到Profile > Extras > API Keys 。 單擊創建密鑰按鈕以生成新密鑰。
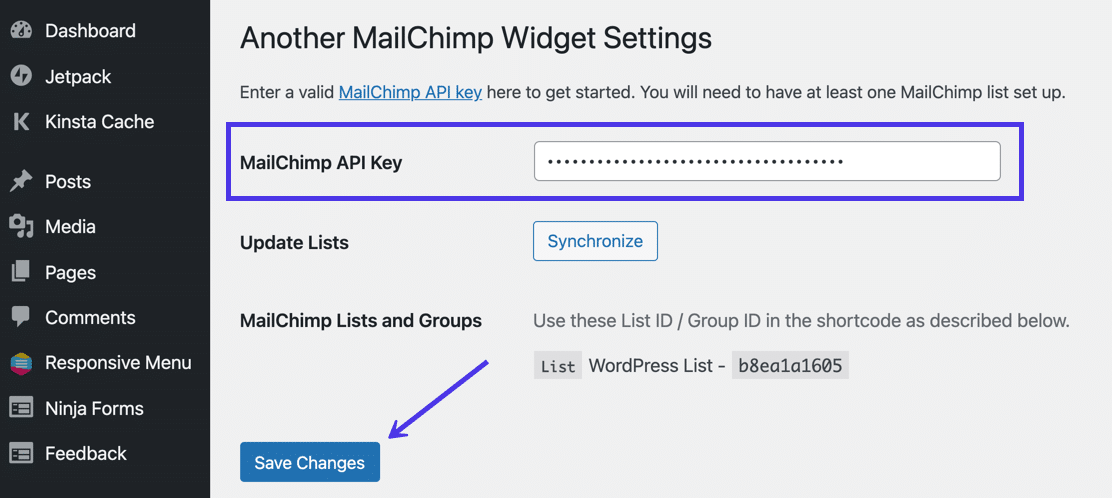
在Your API Keys部分下,該組合顯示在API Key列下方。

導航回 WordPress 儀表板,您應該在其中打開插件的設置頁面。
將 API 密鑰粘貼到讀取Mailchimp API Key的字段中。
單擊保存更改。

現在,該插件已鏈接到您的 Mailchimp 帳戶,用於選擇正確的受眾並將新訂閱者發送到電子郵件列表數據庫。
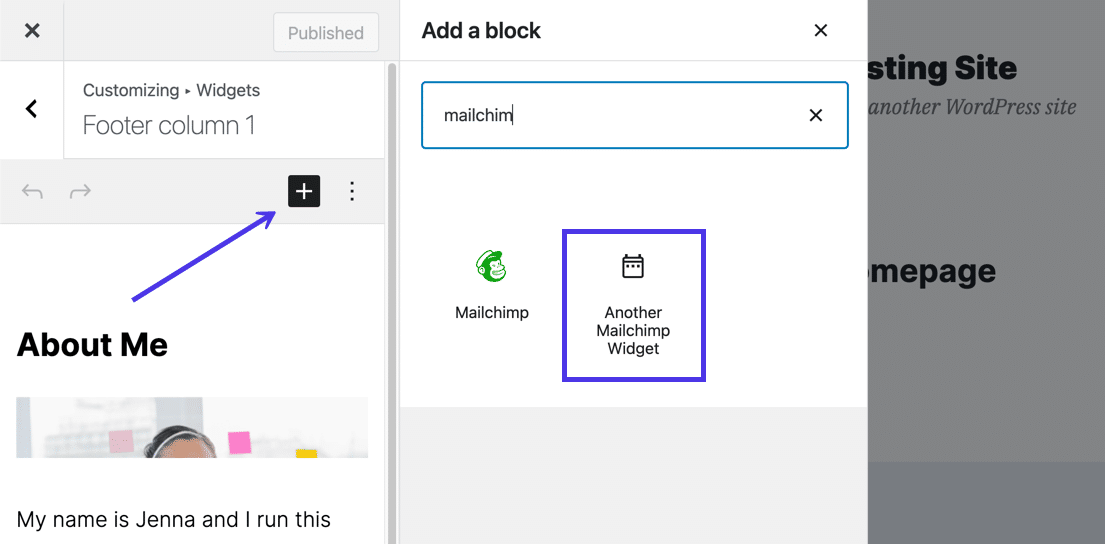
仍在 WordPress 中,轉到外觀 > 自定義 > 小部件。 選擇您要自定義的小部件區域,然後單擊添加塊(黑白加號)按鈕以打開可用 WordPress 塊的庫。
輸入“mailchimp”,然後選擇另一個 Mailchimp 小部件。

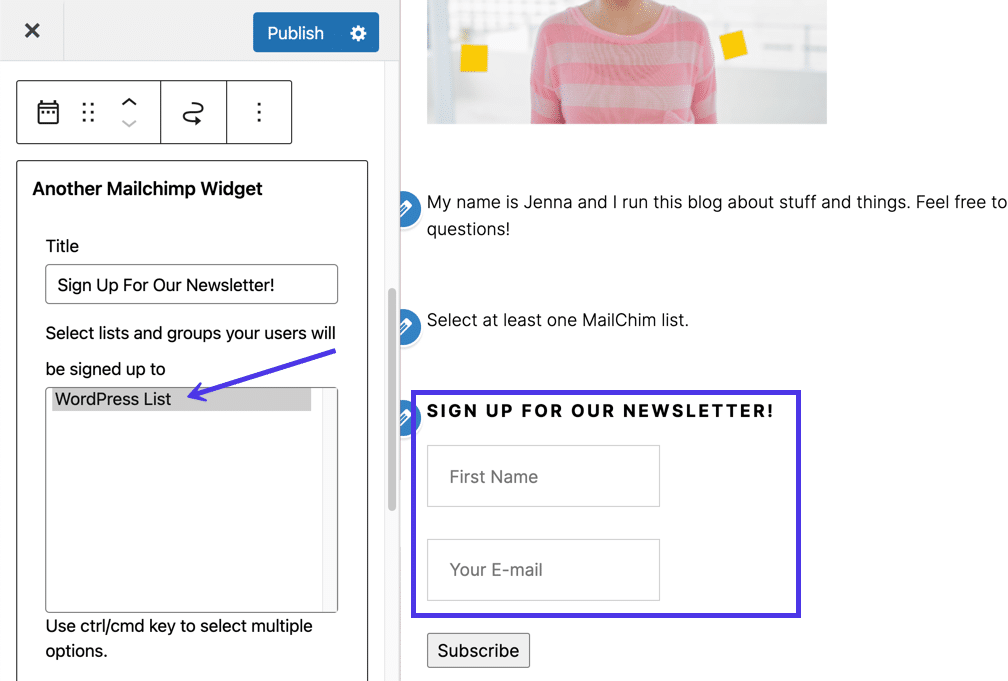
看到這是一個小部件而不是一段粘貼的代碼,您將獲得自定義 Mailchimp 表單的某些方面的設置。 例如,小部件要求您輸入Title 。 您還需要選擇列表和用戶組(Mailchimp 受眾)以在右側的預覽中生成表單。 例如,一旦我們選擇了WordPress List Audience,選擇加入表單就會出現在 WordPress Customizer 中。

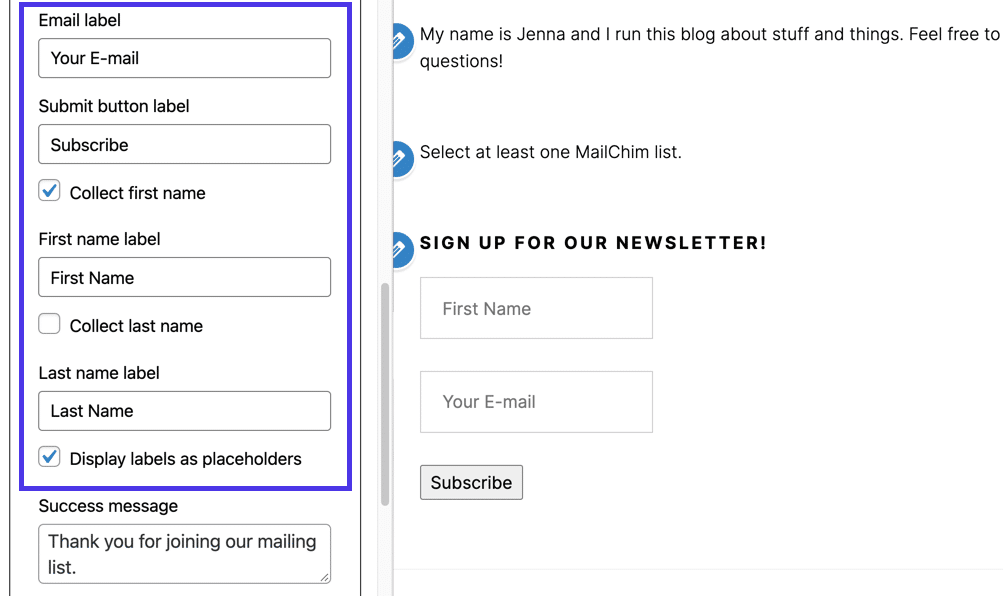
最後,您可以使用此特定小部件瀏覽所有設置。 更改字段標籤,決定收集的不僅僅是電子郵件地址,並寫出自定義成功消息。 如前所述,這些設置只是在小部件中使用塊提供優於短代碼或 HTML 代碼的原因之一。

如何將博客文章從 WordPress 自動發送到 Mailchimp
每當您在 WordPress 上發布博客文章時自動發送電子郵件活動不是很好嗎?
有很多方法可以實現此功能,但它們通常無法為您提供 Mailchimp 提供的設計控制。 我們希望確保將電子郵件發送到更新的 Mailchimp 受眾列表。 因此,配置 Mailchimp 以發送這些自動博客文章通知是有意義的。
幸運的是,如果您找到博客的 RSS 提要,設置起來很容易。 要開始使用,請找到 WordPress 博客的 RSS 提要並檢查以確保其正常工作。
WordPress 站點的主要 RSS 提要位於 http://example.com/feed/。 因此,您可以將/feed/放在 URL 的末尾,看看是否是這樣。
但是,情況並非總是如此,因此您可能需要測試其他選項,例如:
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
如果在以下步驟中粘貼博客 URL 時一切都失敗,Mailchimp 會嘗試查找您的 RSS URL。
獲得 RSS 提要後,就可以將其粘貼到 Mailchimp 中了。
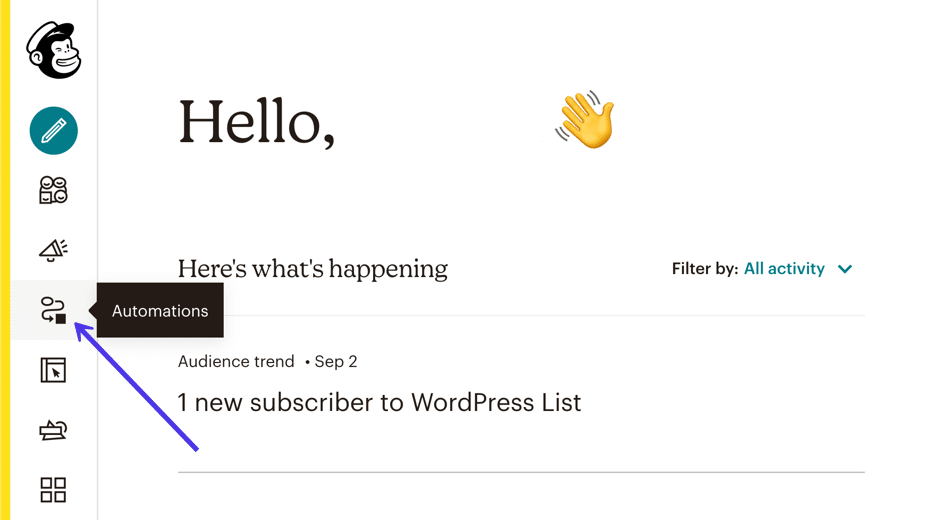
在 Mailchimp 儀表板中,單擊自動化菜單項。

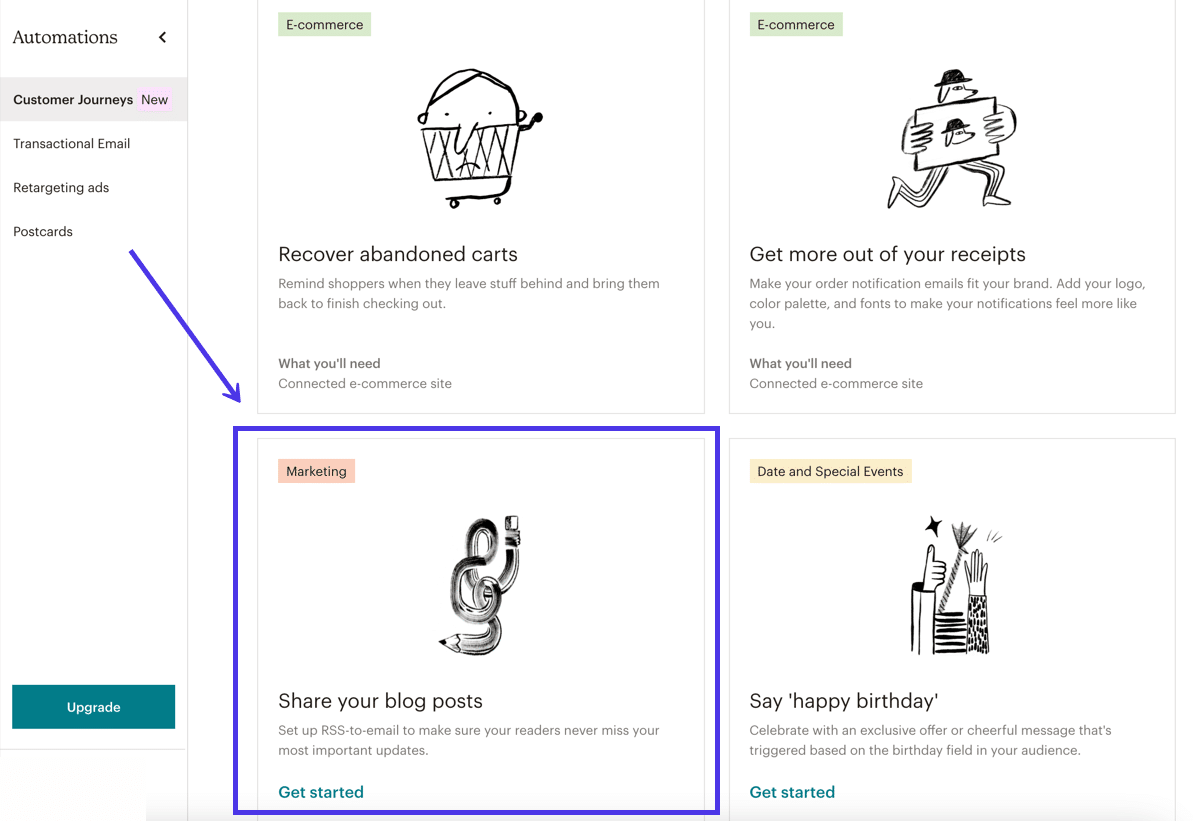
在 Mailchimp 上可以創建數十種預構建的自動化,因此您必須在自動化頁面上向下滾動才能找到要分享您的博客帖子的那個。
這種特殊的自動化將 RSS 提要鏈接到電子郵件活動,這樣您就不必手動發送電子郵件以獲取新的博客文章。 您可以自定義這些電子郵件的設計,而不是依賴其他插件的通用設計。

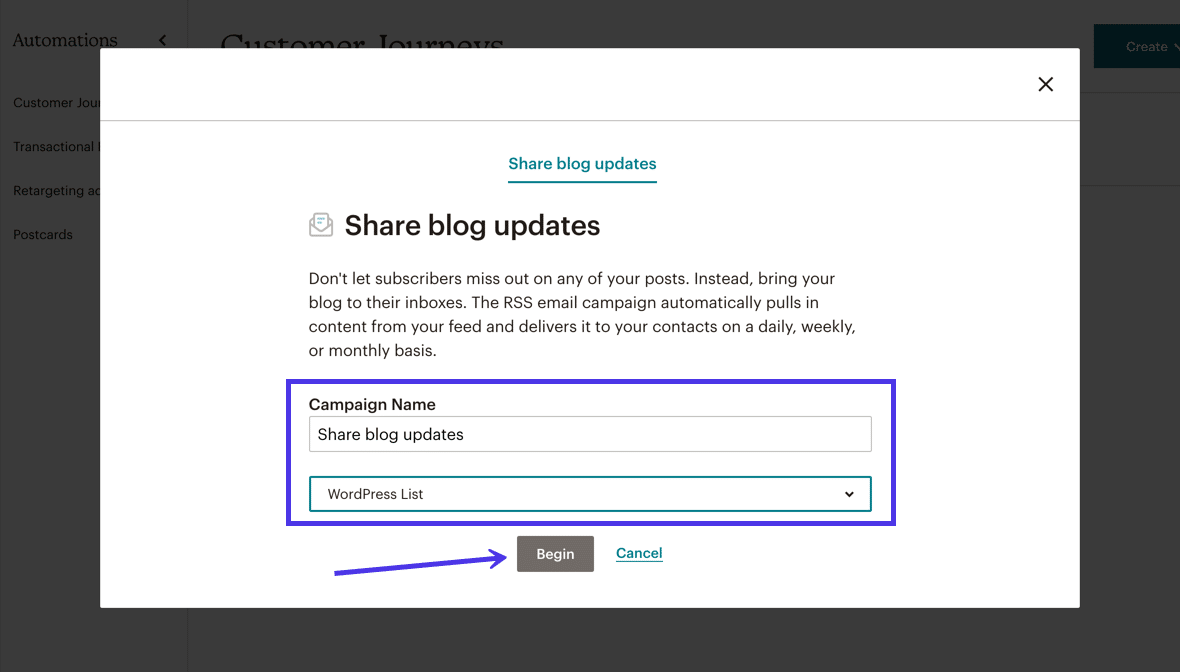
以下彈出模塊要求您輸入一個活動名稱。 您還應該選擇哪個Mailchimp列表應該接收您的自動 RSS 電子郵件。
單擊開始按鈕繼續。

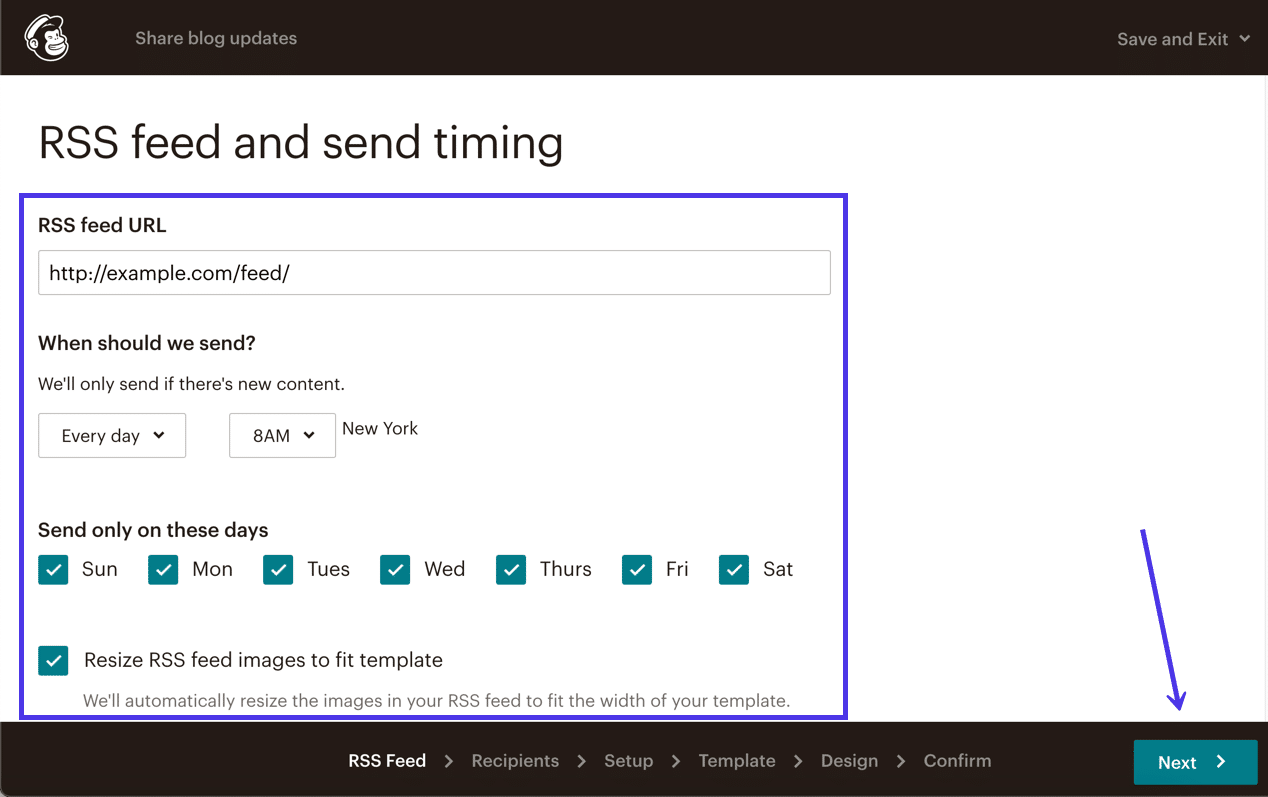
您可以從此特定頁面自定義RSS 提要和發送時間,但最關鍵的部分是粘貼RSS提要URL以便 Mailchimp 從您的博客中提取數據。
之後,決定您的自動博客帖子電子郵件的發送頻率、日期和時間。
最後,指定您是否希望 Mailchimp 嘗試為您的電子郵件活動調整RSS源圖像的大小。 我們已經從這個工具中看到了不同的結果,因此請確保您最初運行的測試是您是列表中唯一的一個。 如果您看到一個拙劣的圖像,您可以刪除調整RSS源圖像的大小設置。
完成此頁面後,選擇下一步按鈕。

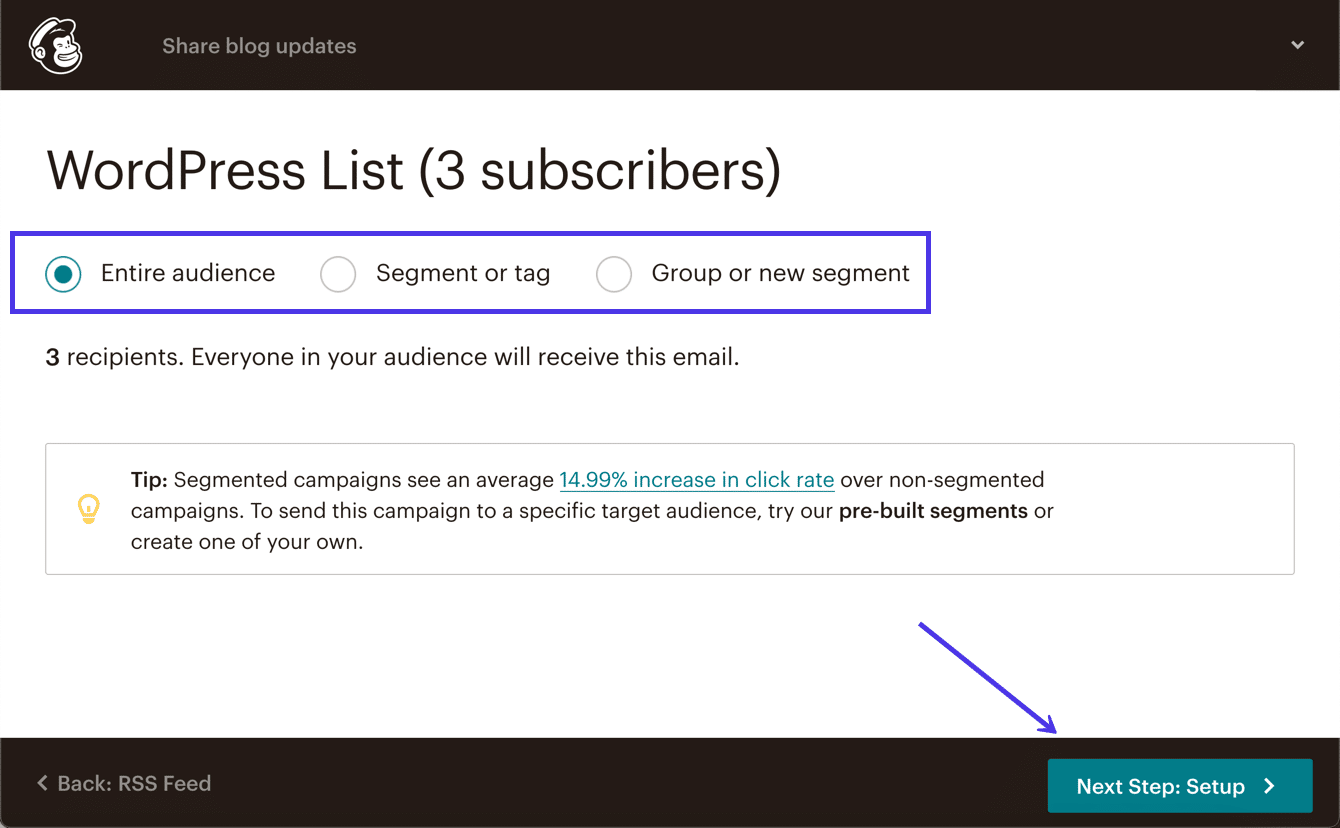
在收件人頁面上,選擇將您的博客更新發送到以下組之一:
- 全體觀眾
- 分段或標記
- 組或新段
通過發送到某個細分市場或群組,您很可能會獲得更好的結果,但許多公司只有一個電子郵件列表。 如果是這種情況,那麼使用您的新博客文章更新整個受眾就沒有問題了。
單擊下一步:設置按鈕繼續前進。

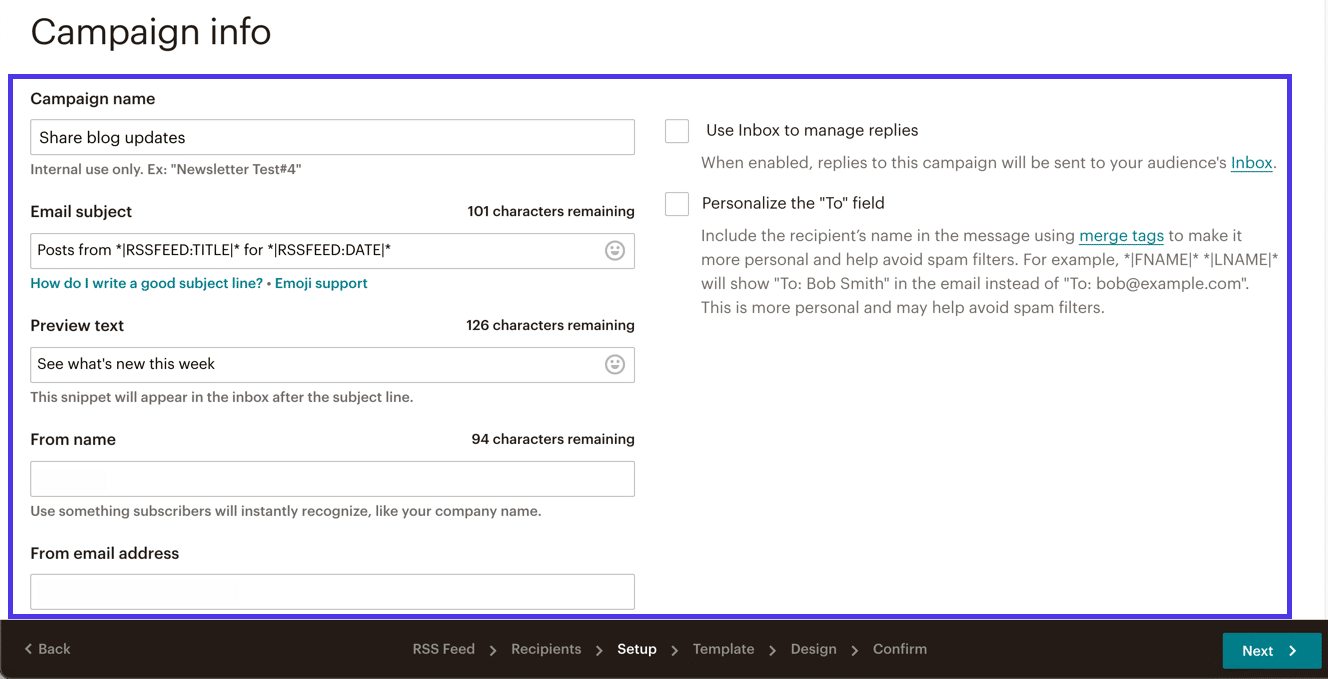
您可以在此處配置活動信息,例如活動名稱、電子郵件主題行和許多其他設置。
請記住,此自動消息不會針對您發布的每篇獨特的博客文章進行定制。 因此,您想要創建一個邀請但非特定的電子郵件主題和預覽文本。
在此頁面上配置的其他設置包括發件人姓名、發件人電子郵件地址以及個性化“收件人”字段的選項。

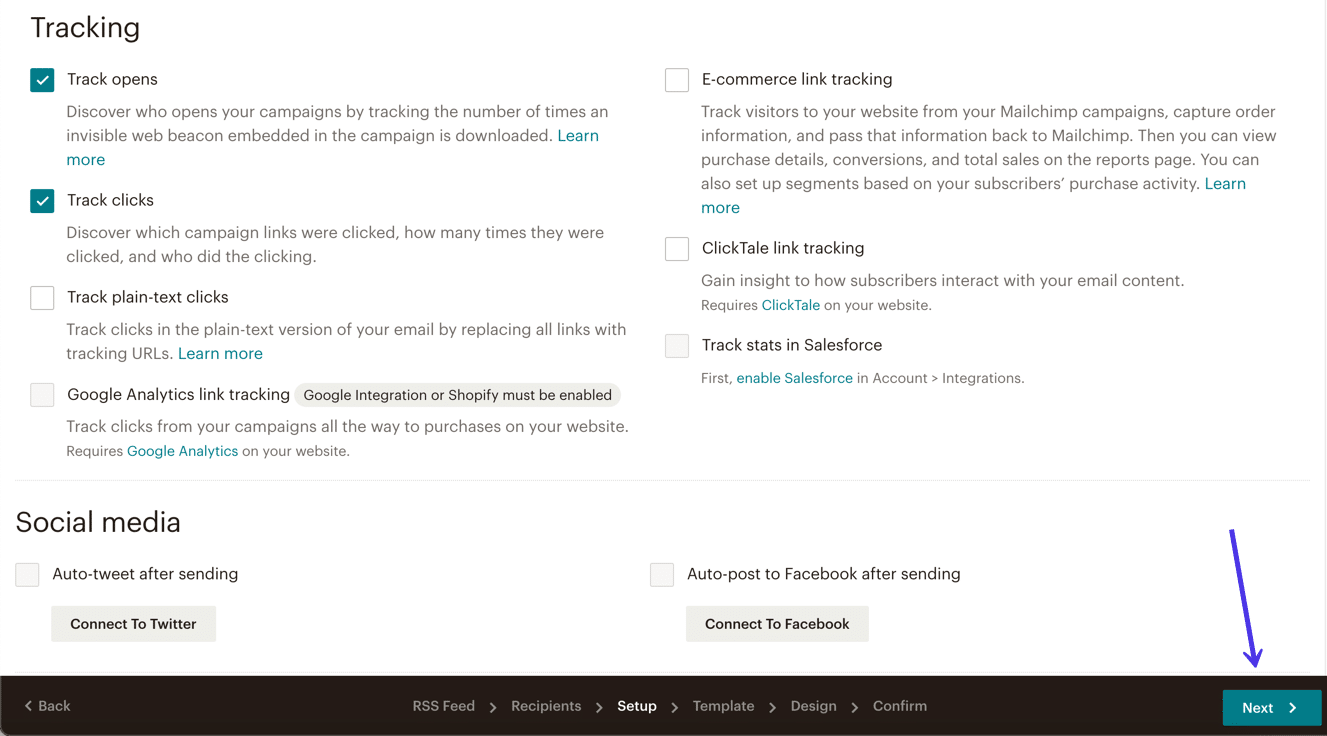
在單擊“下一步”按鈕之前,在頁面上向下滾動以標記您要包含在電子郵件中的任何跟踪或社交媒體元素。 您可能想要跟踪打開、點擊和純點擊文本,甚至鏈接到 Facebook 或 Twitter 以進行自動發布。
完成所有這些後,單擊“下一步”按鈕。

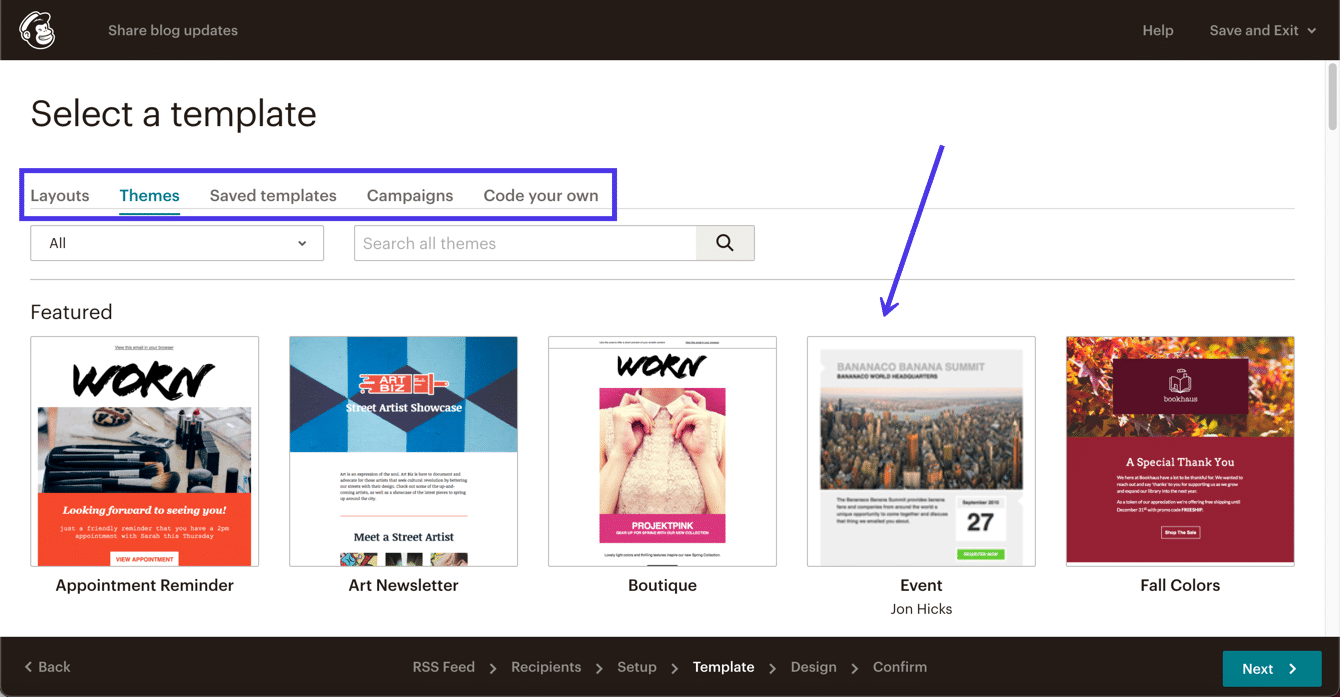
選擇模板部分允許您從空白佈局、主題、保存的模板和營銷活動中製作營銷活動模板。 如果您願意,您甚至可以編寫自己的代碼。
自動化的博客帖子電子郵件應堅持基本原則:您的品牌顏色、字體和徽標。

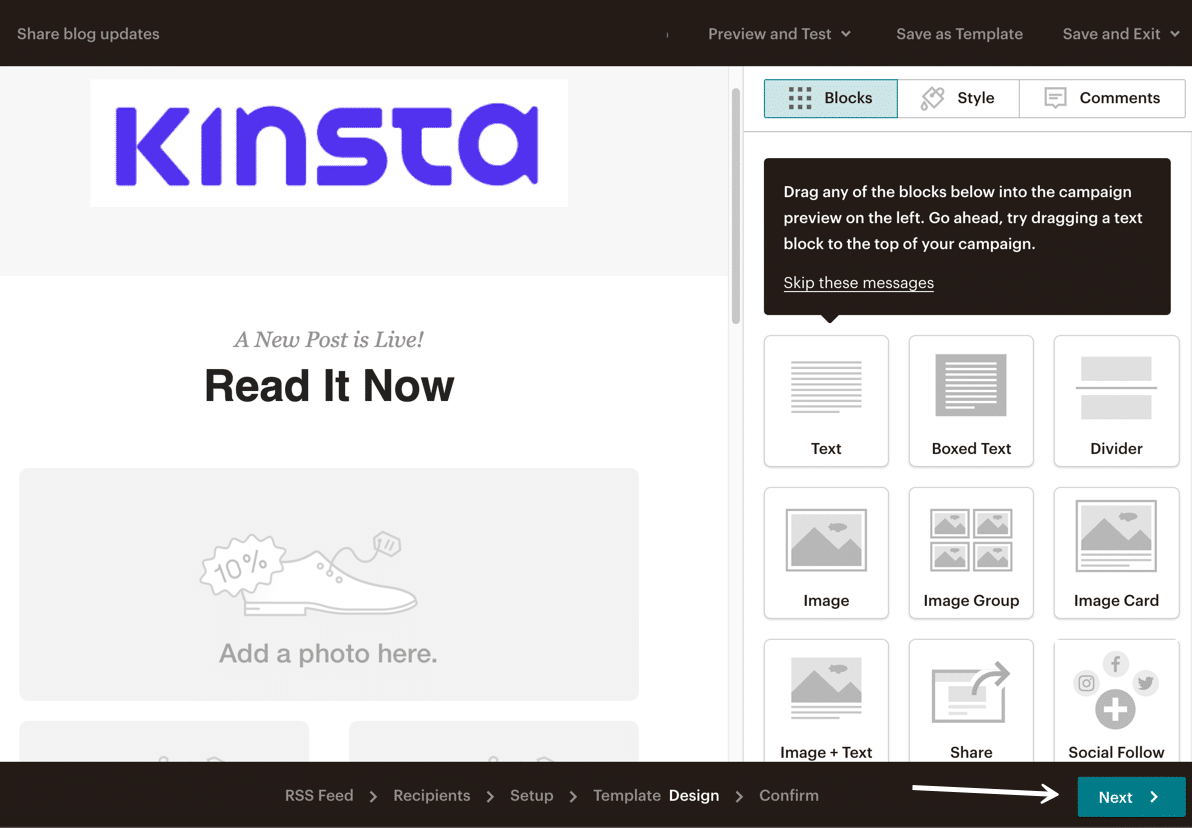
進入 Mailchimp 設計器後,您需要消除所有填充內容,例如圖像、示例文本和按鈕。
Mailchimp 將自動為來自自動 RSS 提要的每個帖子在電子郵件中放置圖像、預覽文本和按鈕。 除了您的徽標和品牌顏色之外,其他任何東西都會顯得格格不入。
單擊下一步按鈕以查看最終確認頁面。

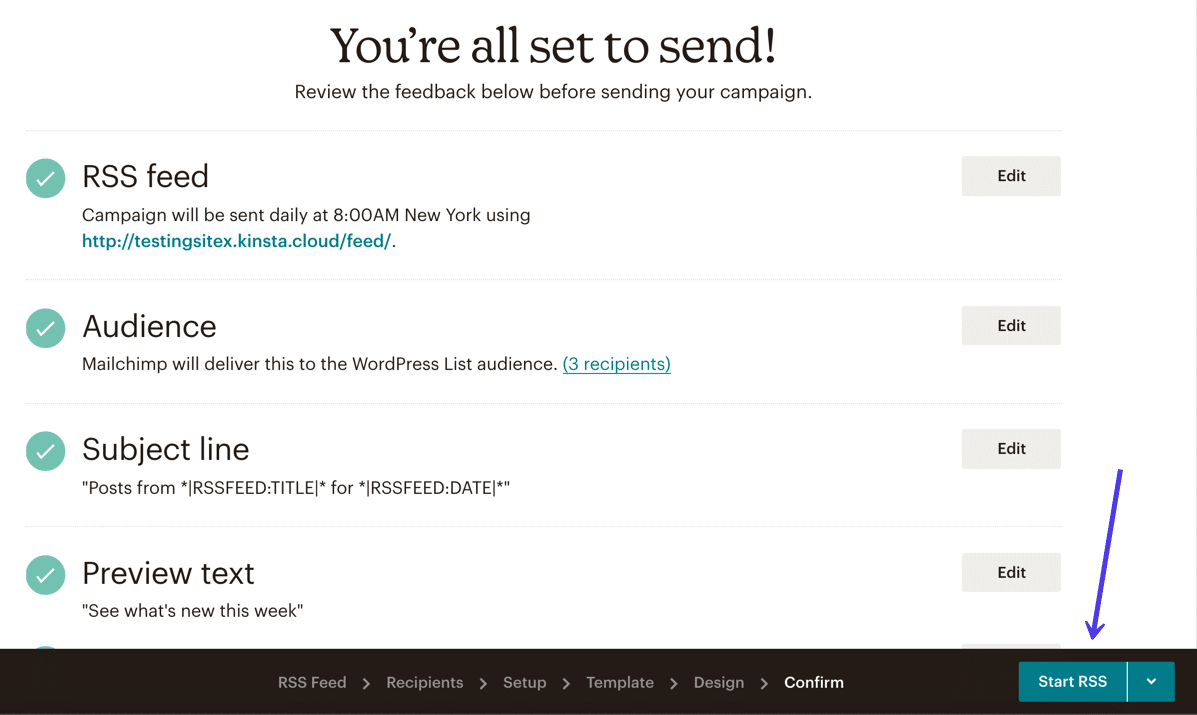
如果您的廣告系列有任何問題(例如 RSS 廣告系列中的填充內容過多),Mailchimp 會讓您在此頁面上了解它。 否則,它會告訴您已準備好發送自動電子郵件。
單擊開始RSS按鈕以激活活動。 請記住,在您將文章發佈到您的 WordPress 博客之前,不會向您的 Mailchimp 受眾發送任何內容,以了解該 RSS 提要如何觸發活動。

注意: WordPress.com 提供與 WordPress.org 相同的 RSS 功能。 因此,只要您弄清楚 RSS URL,如果您使用的是 WordPress.com,過程將保持不變。
為 WooCommerce 在線商店配置 Mailchimp
Mailchimp 為 WooCommerce 在線商店提供集成,允許商家在自動化、重定向電子郵件等的幫助下增加收入潛力。
您希望使用 Mailchimp 設置的一些更標準的電子商務電子郵件包括廢棄購物車、產品重定向、購買後電子郵件、收據、歡迎消息和促銷優惠券通知。
這些對於運營在線商店至關重要,因此這些企業必須具有可靠的集成。 這就是 Mailchimp for WooCommerce 插件發揮作用的地方。
本節將概述如何為 WooCommerce 配置 Mailchimp,我們將介紹如何運行您的自動化電子商務消息傳遞。
在 WordPress 儀表板中安裝 Mailchimp for WooCommerce 插件以開始使用。 該插件適用於 WordPress.org 和 WordPress.com 網站。 唯一的限制是,如果您使用 WordPress.com,您必須有一個商業計劃才能安裝這樣的插件。

激活插件後,您將進入設置嚮導,將您的 WooCommerce 站點與 Mailchimp 鏈接。
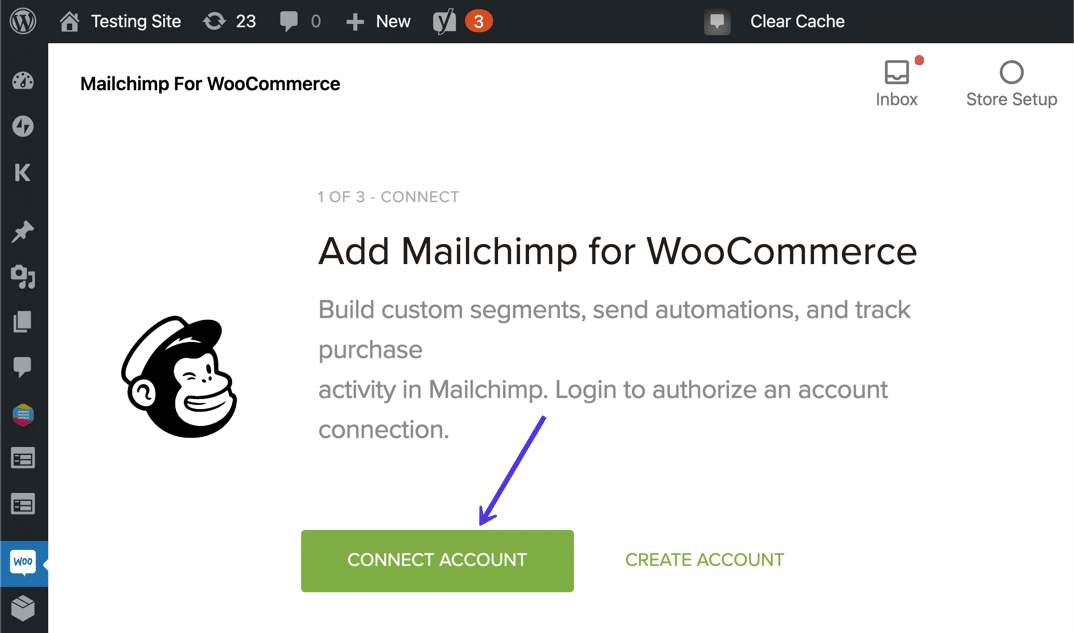
單擊“連接帳戶”按鈕開始該過程。

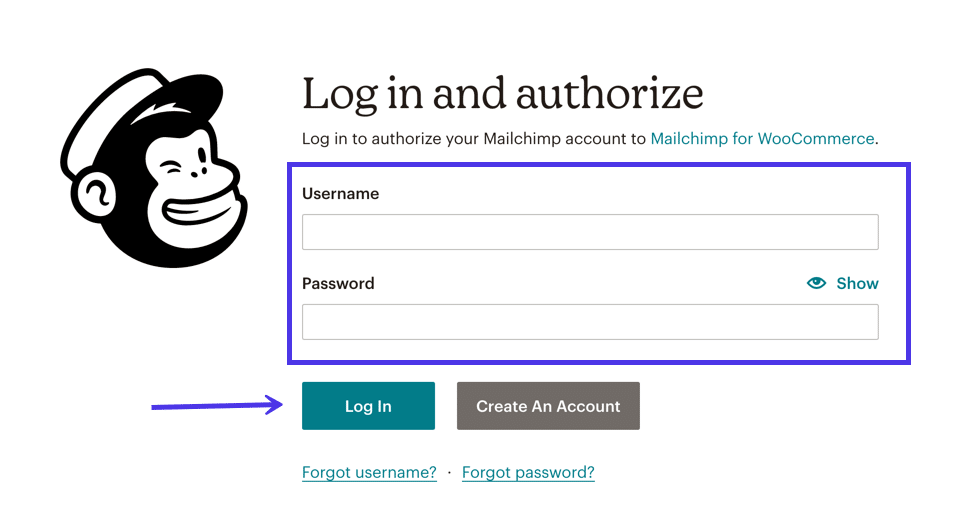
使用您的用戶名和密碼登錄 Mailchimp。 之後點擊登錄按鈕。

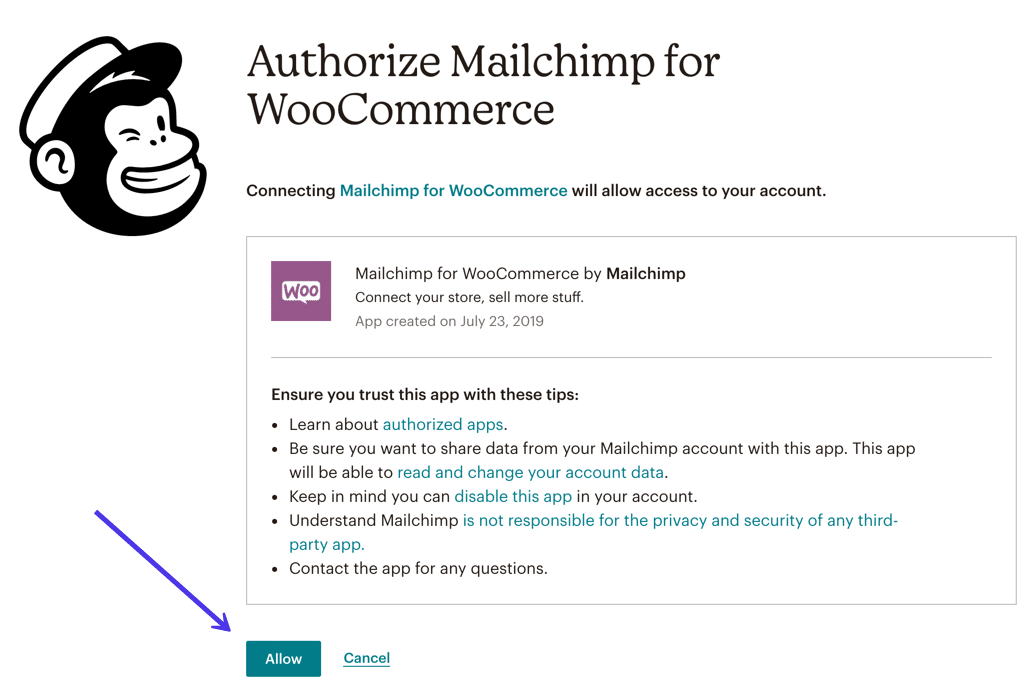
該插件提供有關它如何訪問您的 Mailchimp 帳戶的信息。
選擇允許按鈕以指定您信任此插件。

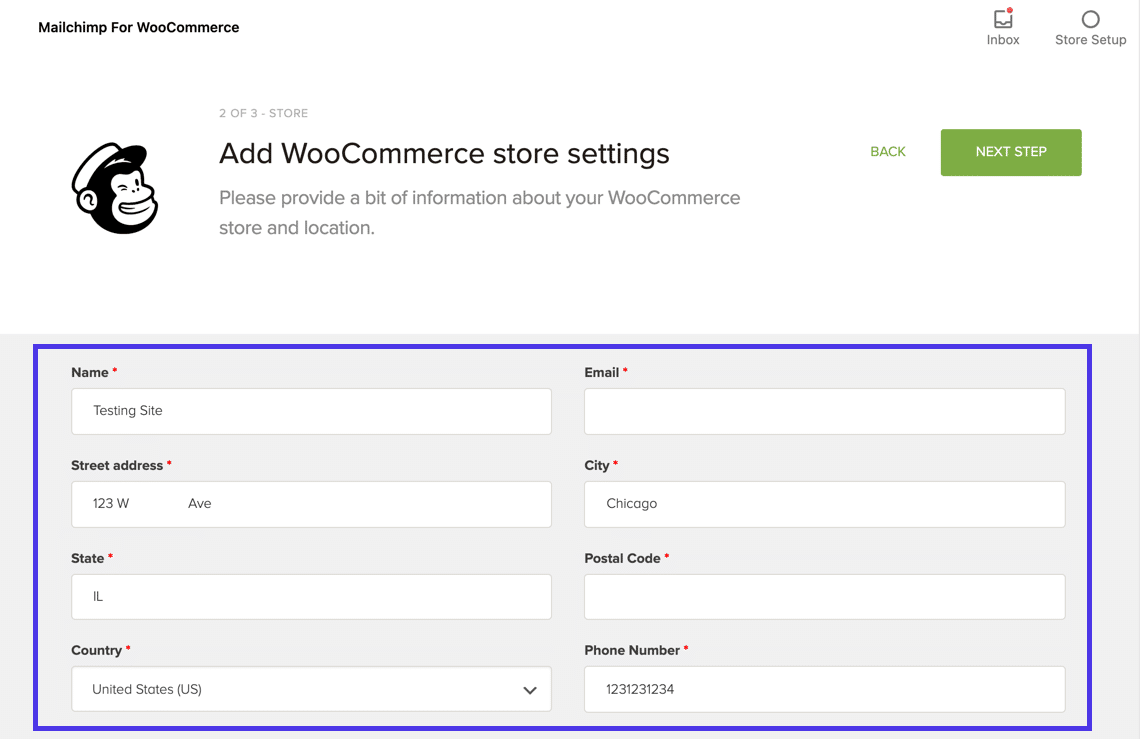
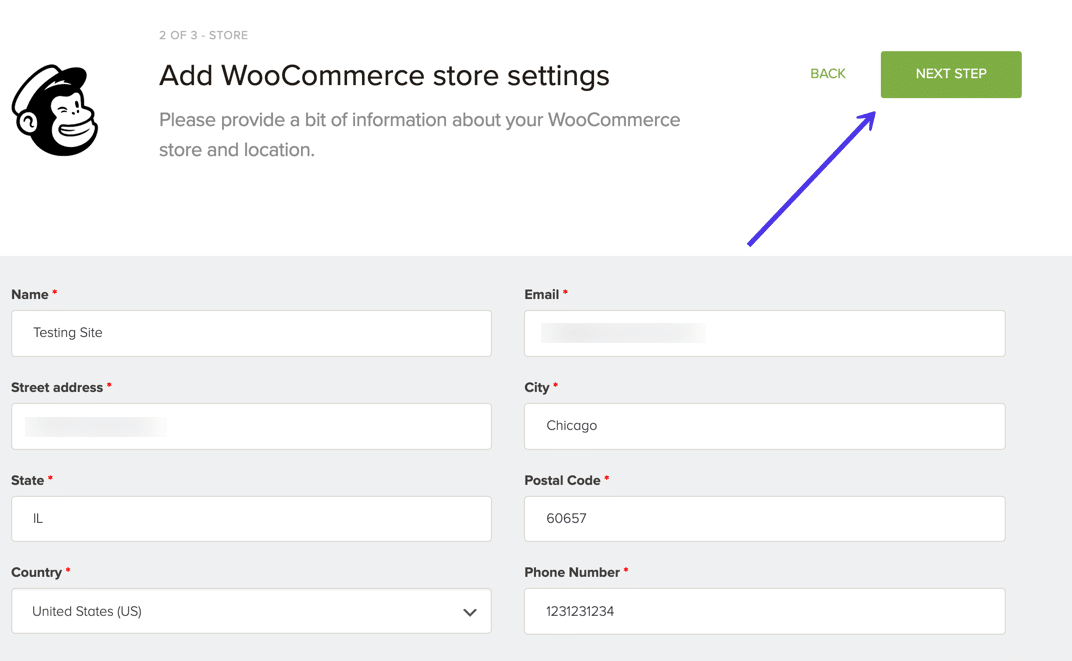
WooCommerce 插件的 Mailchimp 需要一些額外的信息來使用正確的內容填充其電子郵件,尤其是那些自動電子郵件。
因此,請在要求的字段中填寫您的姓名、電子郵件、地址和電話號碼等信息。

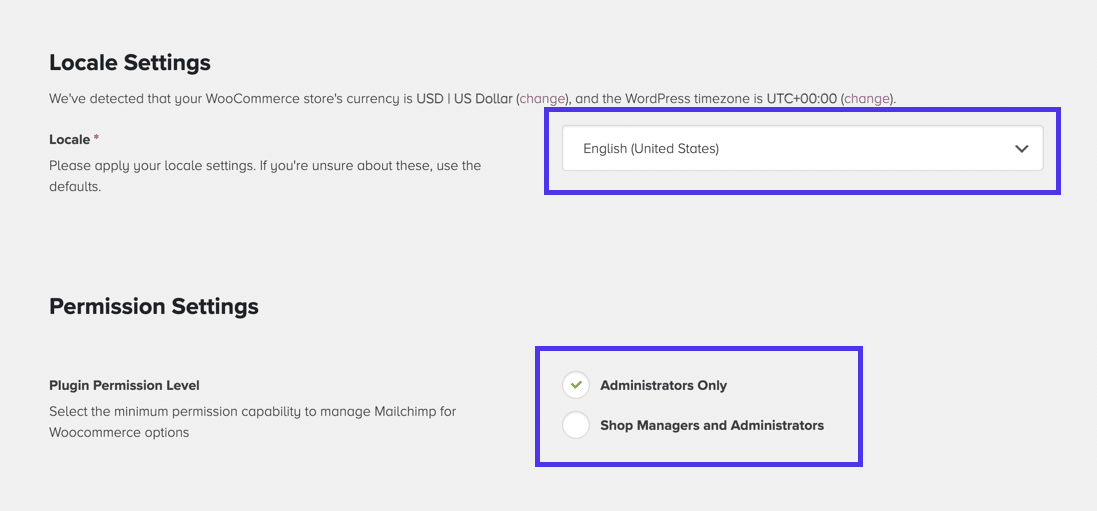
轉到頁面底部為插件設置商店區域設置和權限設置。 您可以授予Shop Managers 和 Administrators訪問權限,也可以只授予Administrators訪問權限。

返回頁面頂部以單擊下一步按鈕。

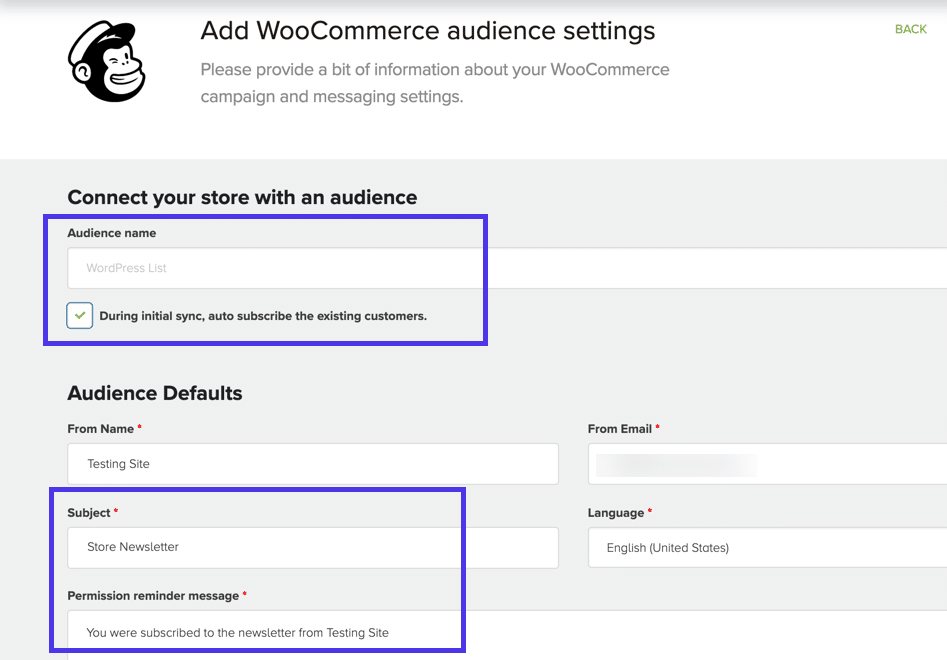
在Audience Name下,選擇要鏈接到插件的Mailchimp Audience 。 如果您只有一個(像我們一樣),則默認選擇該受眾。
您還可以選擇自動訂閱所有現有訂閱者,為您的電子郵件添加默認主題行,並包含權限提醒消息,以便人們知道他們為什麼會收到您公司的電子郵件。

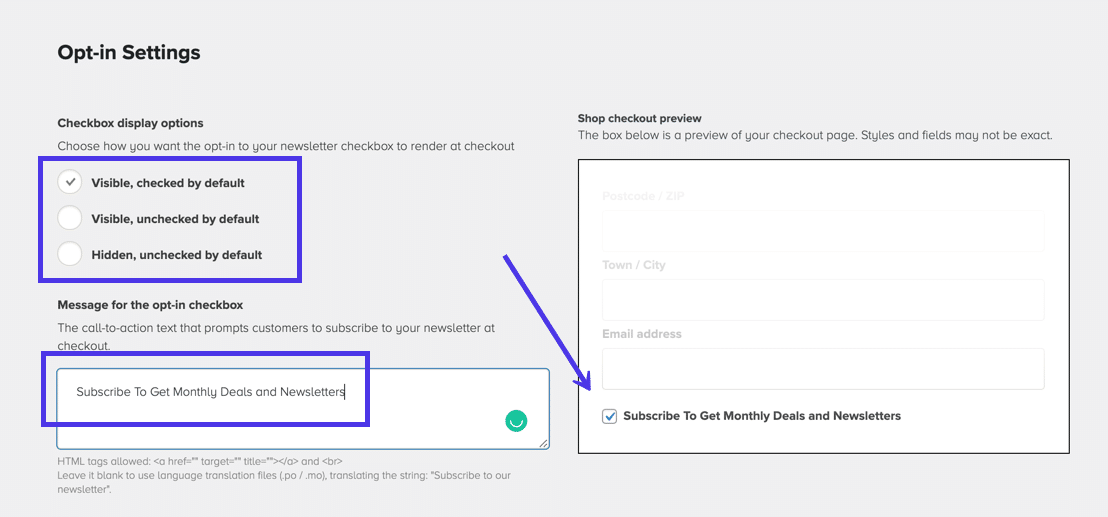
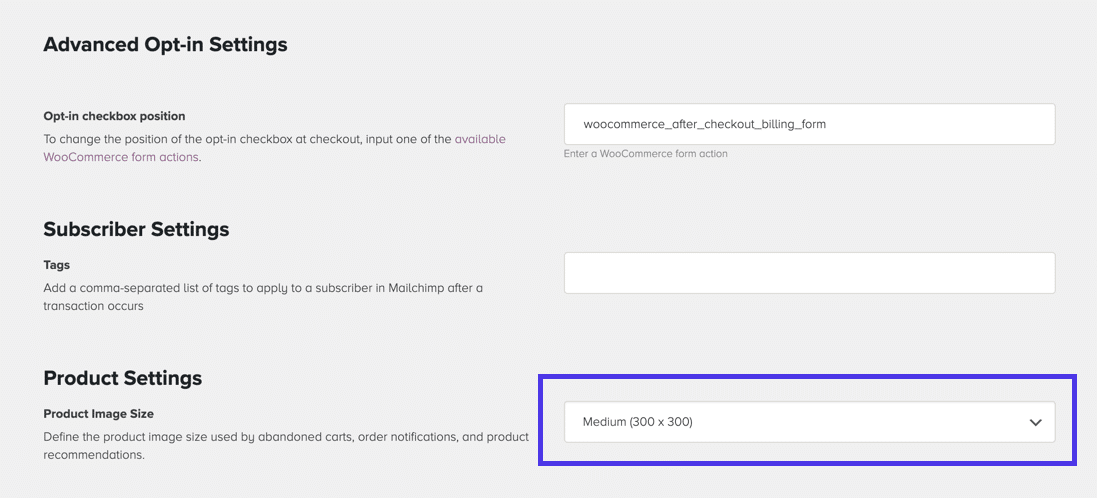
Mailchimp for WooCommerce 插件會在您的 WooCommerce 結帳模塊中自動添加訂閱複選框。 有一些設置可用於更改複選框的可見性以及人們看到的消息。

此頁面上的最後幾個字段通常可以保持原樣。 如果您有使用 WooCommerce 表單操作的經驗,請隨時管理您的Optin Checkbox的位置。 您還可以在註冊列表時為每個新訂閱者提供一個標籤。
最後,產品設置部分提供了一個下拉菜單,用於在您的電子郵件中自動生成默認產品圖像大小時調整它們。 這可能需要測試以查看您的圖像在不同尺寸下的外觀。 一般來說,堅持使用默認的Medium 300×300圖像尺寸並不是一個壞主意。

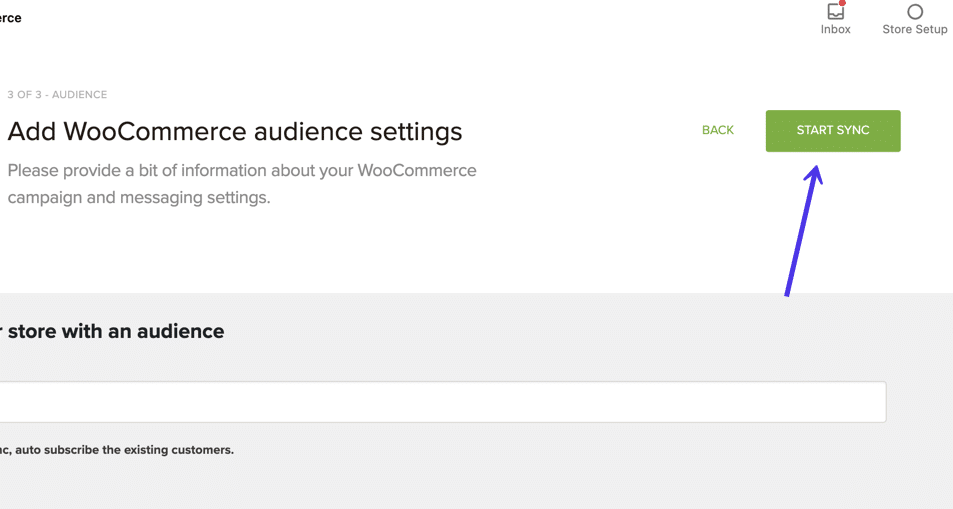
返回“受眾設置”頁面的頂部,然後單擊“開始同步”按鈕。 同步開始從 Mailchimp 中提取所有必要的數據,以便與 WooCommerce 一起正常工作。

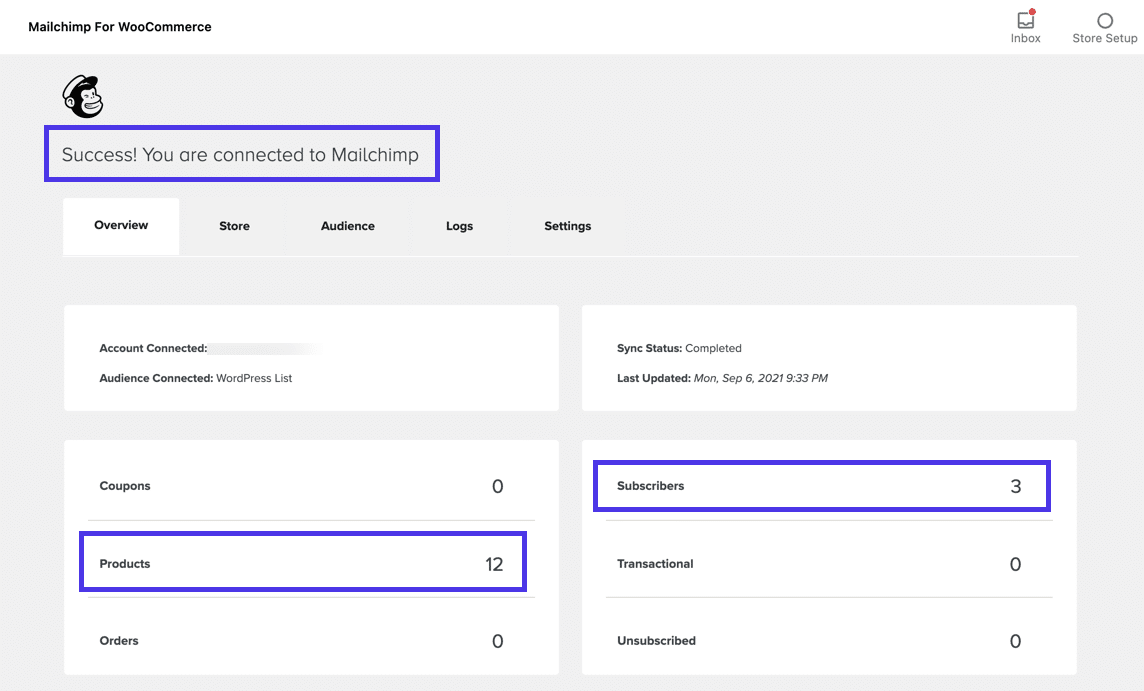
您將看到一條成功消息,表明 Mailchimp 已連接到您的 WooCommerce 插件。
在此之下,該插件會呈現您的商店中有多少產品、訂閱者數量以及 Mailchimp 帳戶中的交易電子郵件等信息。

把它留在那裡是完全合理的。 WooCommerce 插件的 Mailchimp 插件處於活動狀態,並在用戶通過您的結帳時收集他們的電子郵件地址。
但是,考慮到 Mailchimp 提供了大量可通過此插件工作的自動化功能,我們鼓勵您在僅擁有基本註冊表單的基礎上進行擴展。
好消息是,其中大部分都可以在 Mailchimp 儀表板中輕鬆管理。 在 WordPress 中沒有什麼可以完成的。
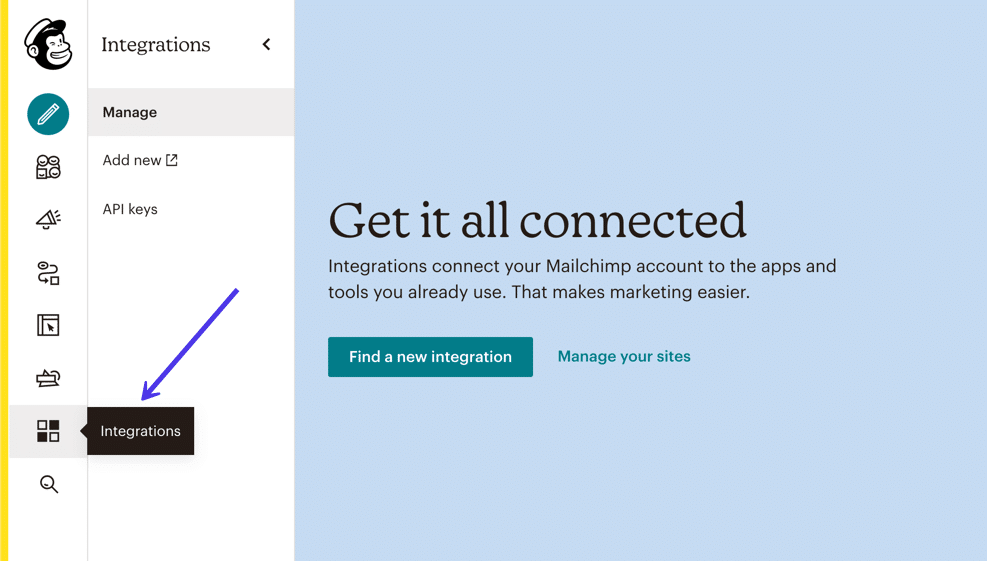
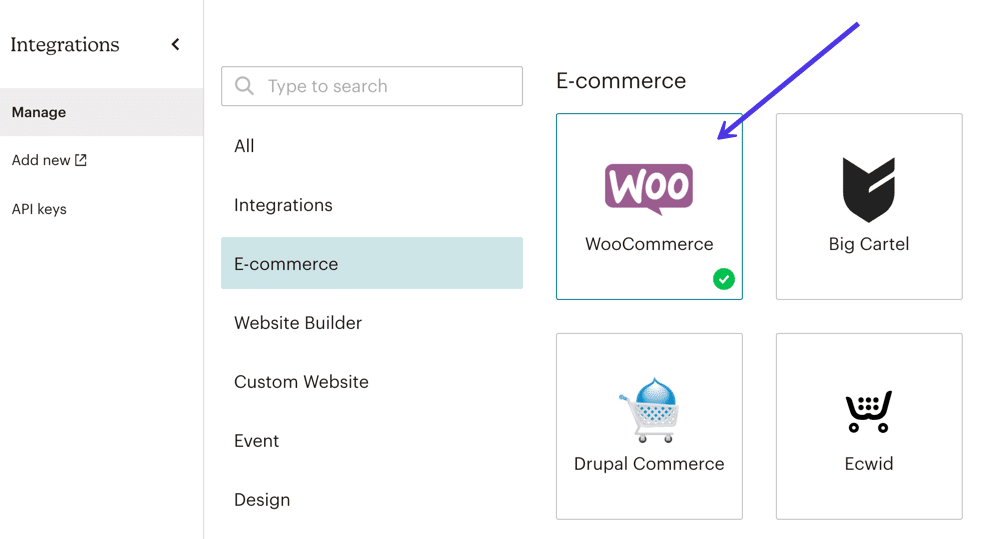
在 Mailchimp 中,單擊集成菜單項。

集成頁面提供了一長串第三方程序。 向下滾動(或查看電子商務部分,找到並單擊WooCommerce 。它應該已經有一個綠色複選標記,表明您已通過 Mailchimp for WooCommerce 插件集成。

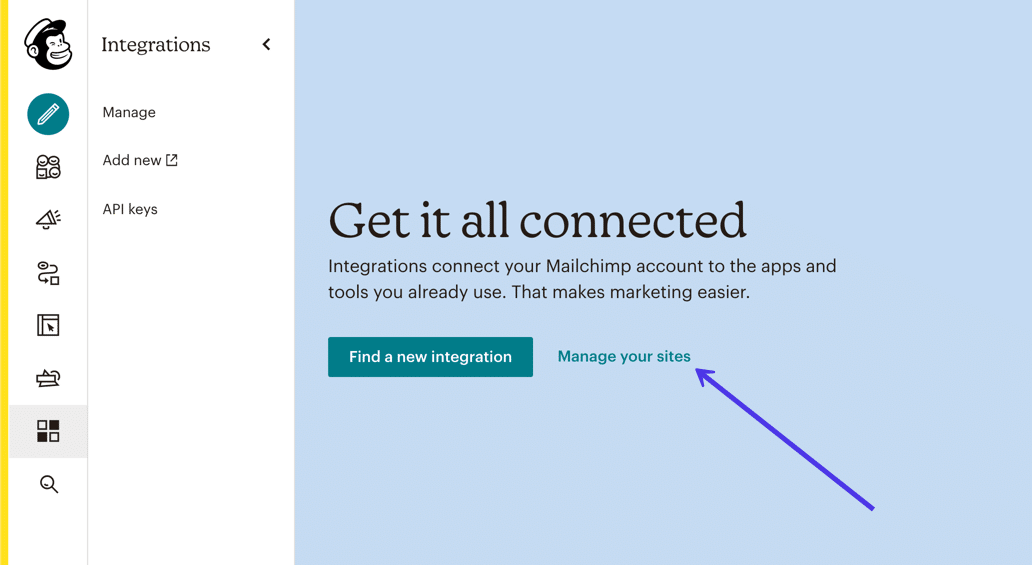
單擊管理您的站點按鈕。

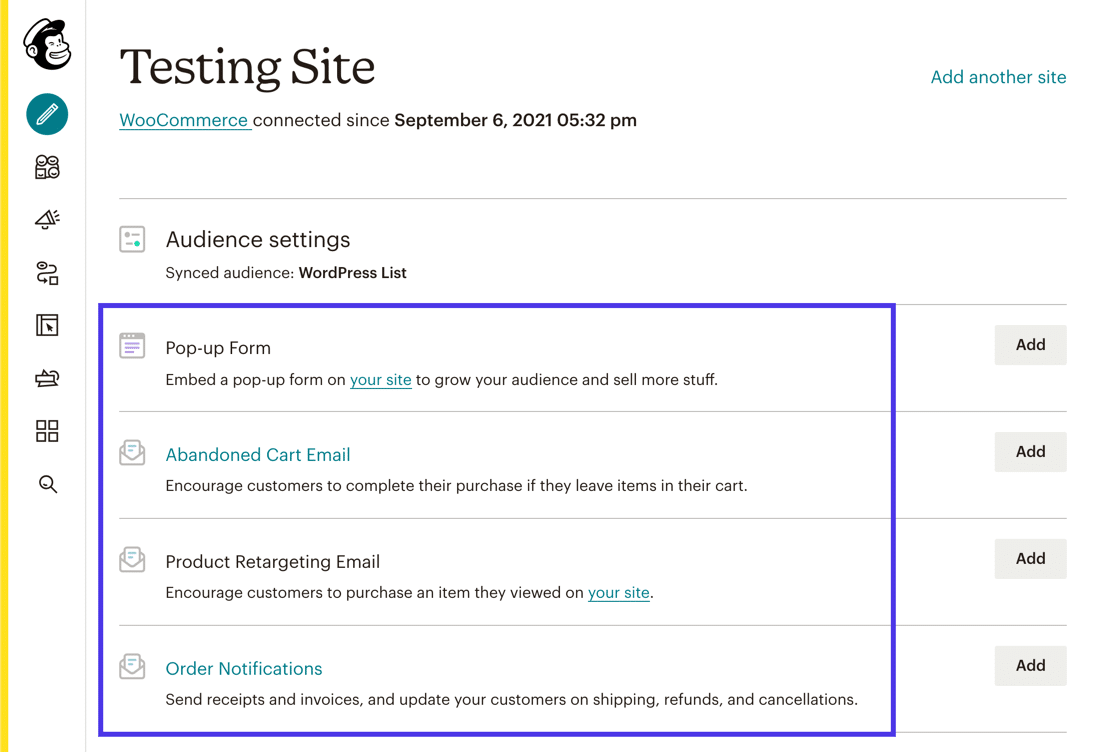
您的網站名稱顯示在頁面頂部。 這應該告訴您您已經找到了正確的集成。 它還會通知您何時連接 WooCommerce,這可能會有所幫助。
總體而言,此頁面為您的新 WooCommerce/Mailchimp 集成提供了最流行的自動消息傳遞選項。
您可以單擊添加按鈕為您的在線商店創建以下任何內容:
- 彈出表單
- 廢棄的購物車電子郵件
- 產品重定向電子郵件
- 訂單通知

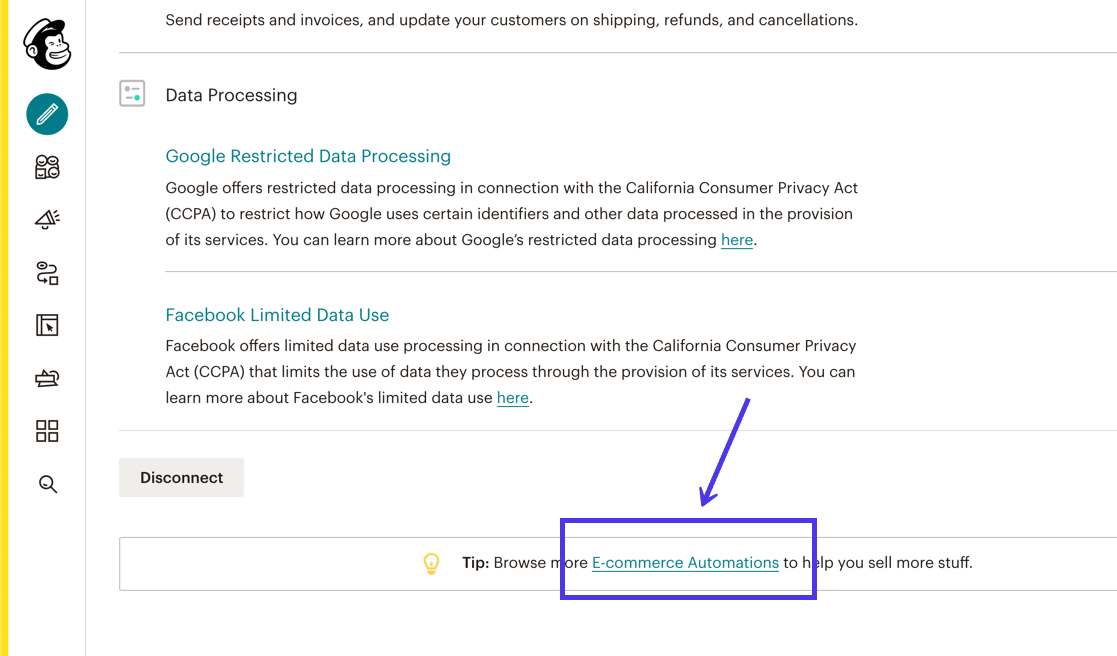
底部的較小鏈接可讓您看到更多可用於 WooCommerce 的自動化列表。 單擊電子商務自動化鏈接以查看這些。

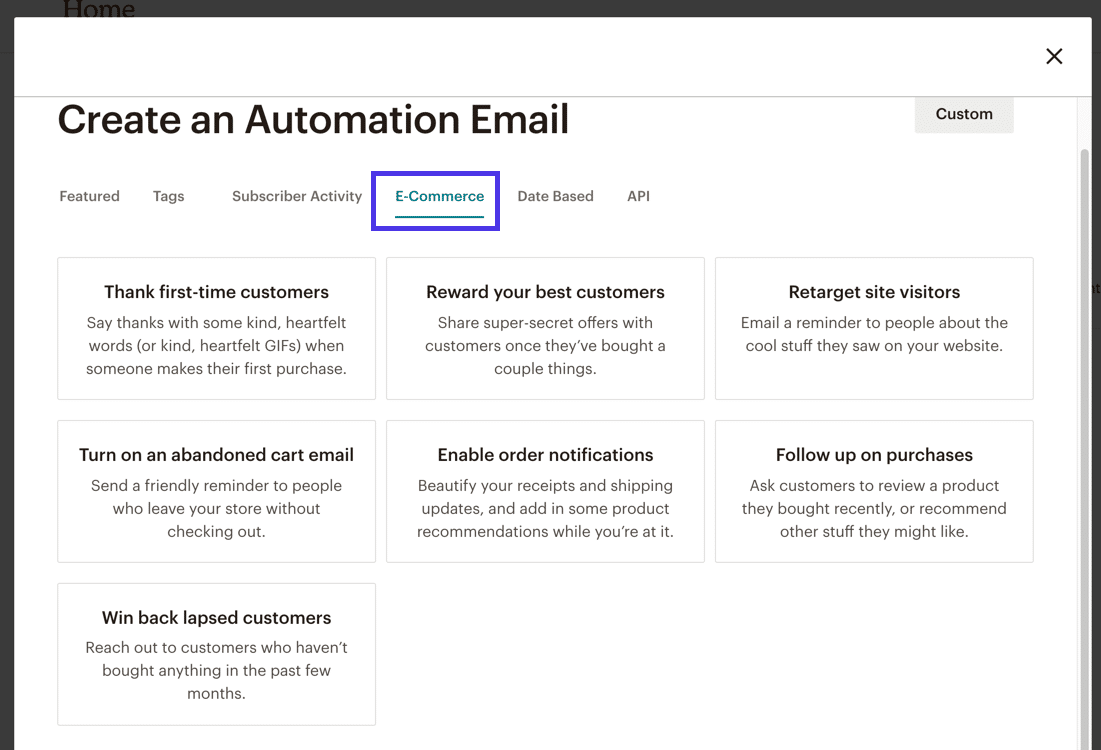
在列表中,您將看到有用的自動化電子郵件:
- 感謝新客戶
- 獎勵您的最佳客戶
- 重新定位網站訪問者
- 打開廢棄的購物車電子郵件
- 跟進採購
- 贏回流失的客戶

我們不會引導您完成這些潛在的電子商務自動化。 相反,我們將創建一個快速的廢棄購物車通知,以展示使用模板和 Mailchimp 中已經實現的合併標籤進行配置是多麼容易。
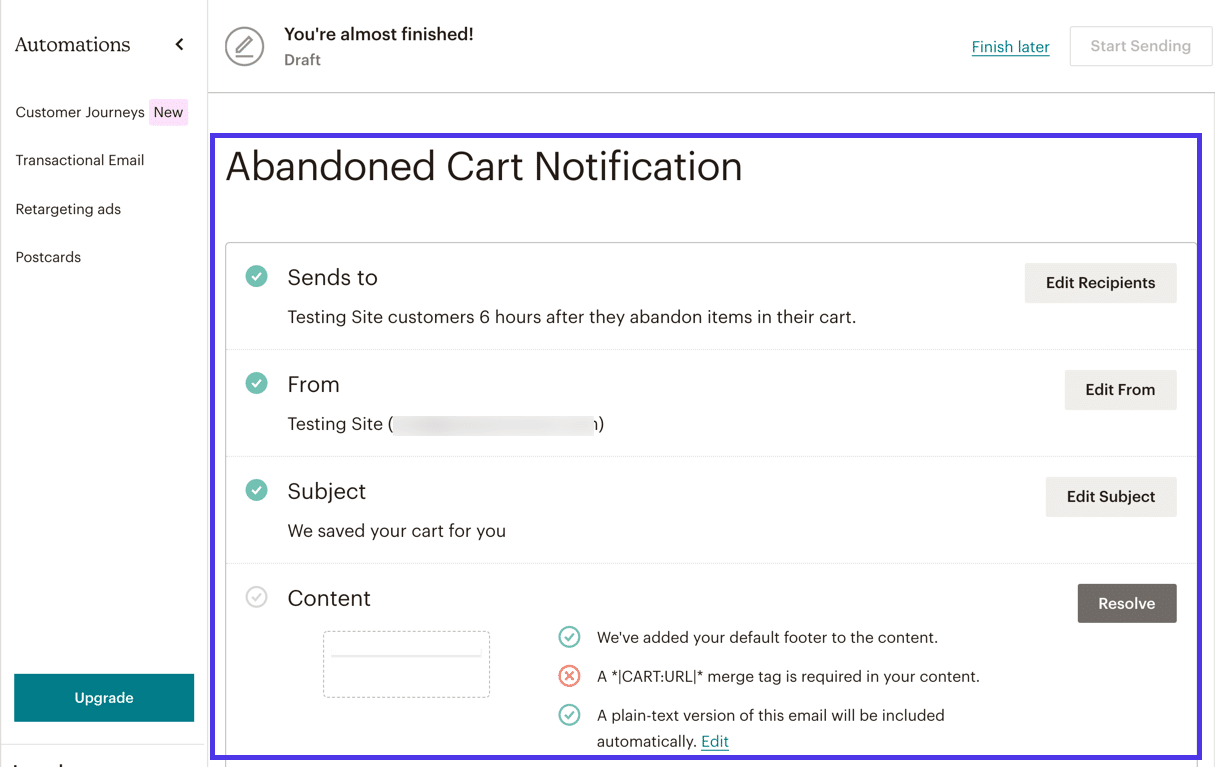
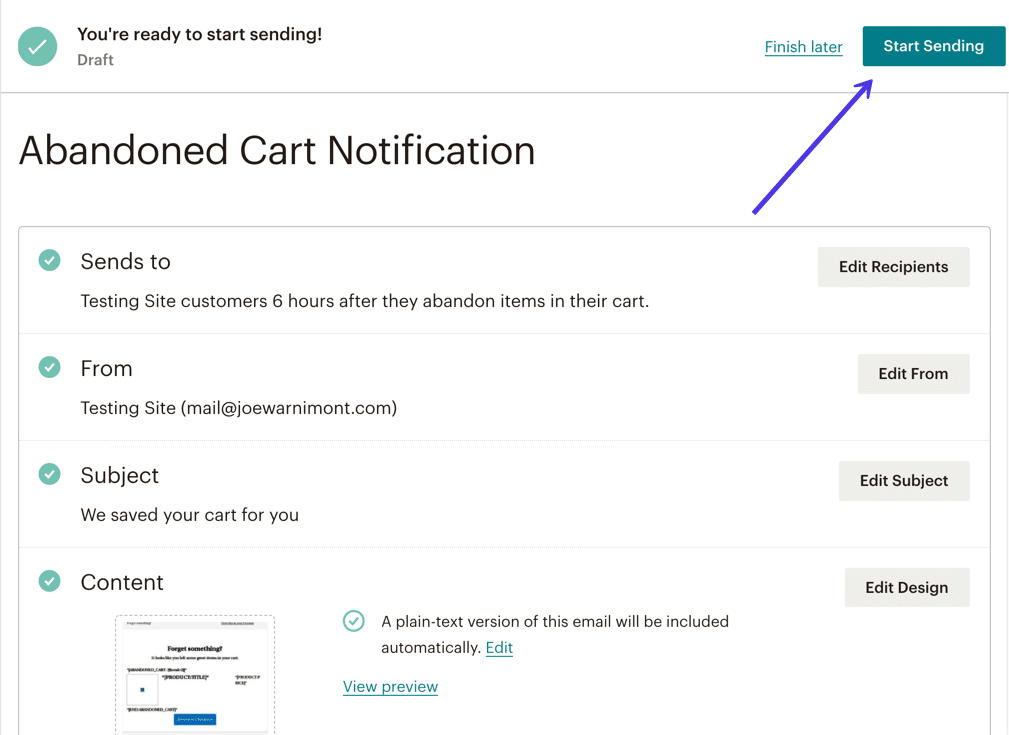
如果您選擇“廢棄購物車通知”選項,Mailchimp 會為您填充絕大多數設置。
但是,您可以單擊“編輯”按鈕來調整以下任何一項:
- 發送至設置,決定在發送電子郵件之前等待多長時間
- 發件人電子郵件地址
- 您的每一條廢棄購物車消息的主題
- 電子郵件的內容

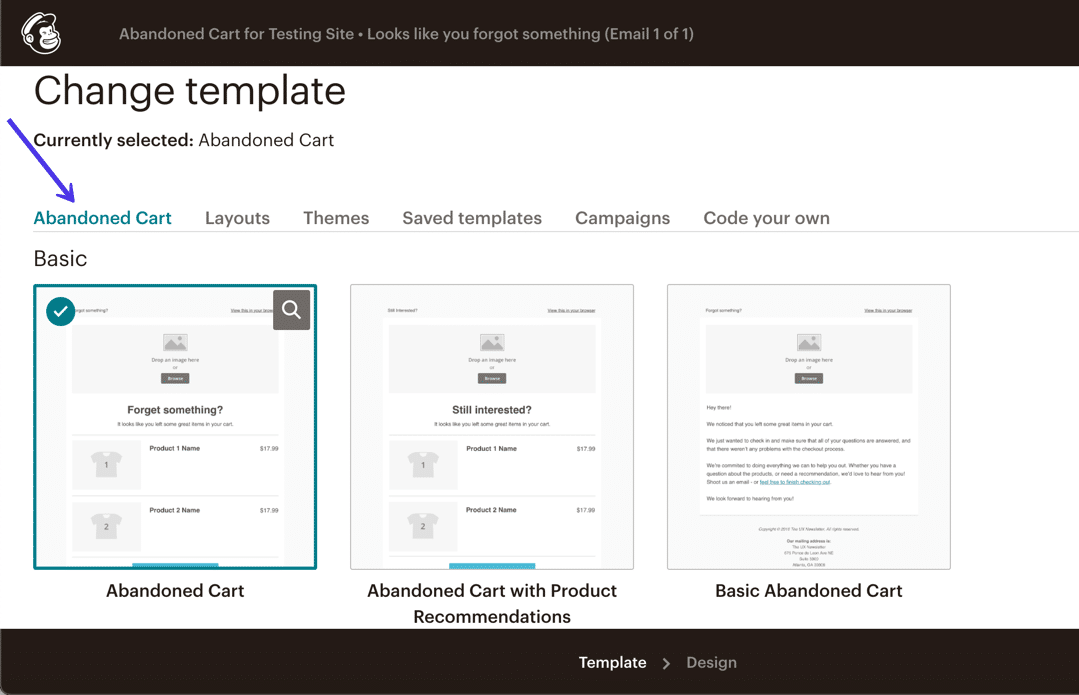
作為獎勵,Mailchimp 為所有類型的 WooCommerce 自動化提供模板。
您必須選擇Abandoned Cart模板之一,然後進入設計區域。

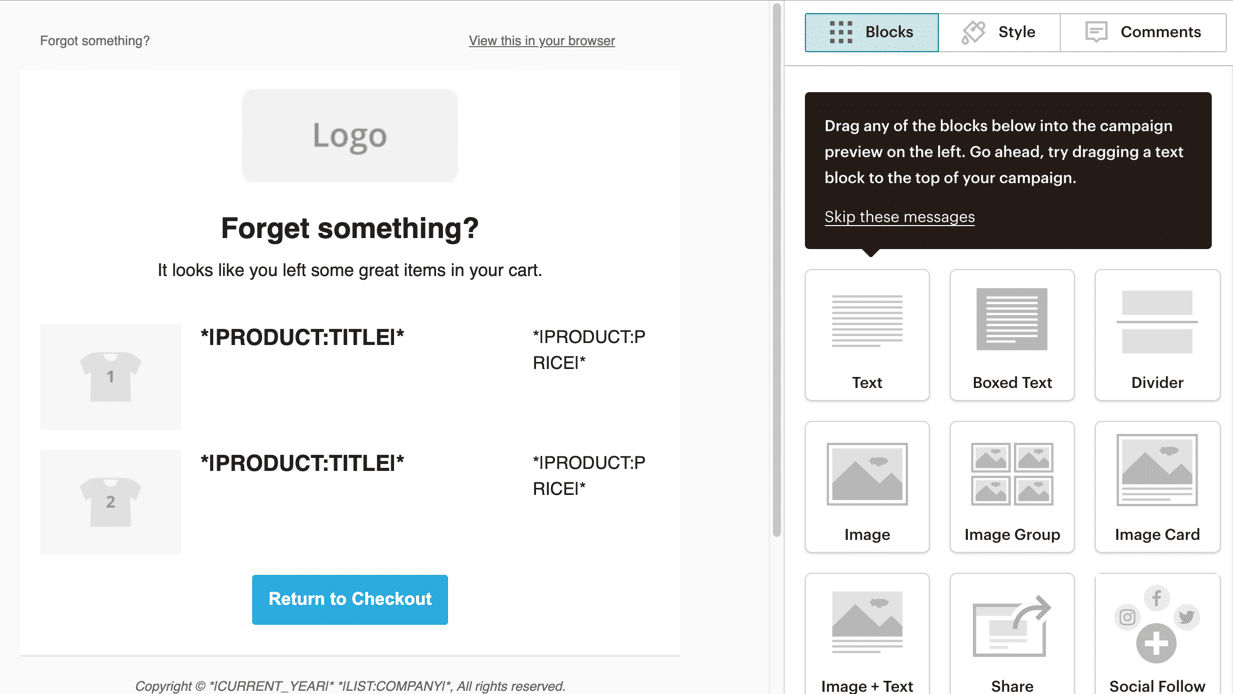
與大多數自動消息一樣,除了徽標、品牌顏色和字體之外,您不必進行太多自定義。 否則,模板中當前的所有內容都旨在為每個唯一客戶動態填充。 將出現正確的產品,以及價格、產品名稱和將人們帶回您的商店的鏈接。

完成設計後,轉到下一頁以確認從“發送至”字段到“內容”的所有內容均已通過 Mailchimp 和您的審核流程。
單擊開始發送按鈕以激活此自動化。

畢竟,您的廢棄購物車電子郵件將開始進入客戶收件箱!
用於增加功能的 WordPress 插件的最佳 Mailchimp
如果您已承諾使用 Mailchimp 收集電子郵件、發送時事通訊並可能處理事務性消息,您可能會發現您正在尋求擴展 Mailchimp 為您的網站工作的方式。
作為流行的電子郵件營銷系統,您可以找到有關 Mailchimp 和第三方插件的大量資源,這些插件旨在為標準 Mailchimp 基礎架構添加更多功能或集成。
這些插件仍然需要 Mailchimp 才能工作,但它們不一定由 Mailchimp 公司製造,也不一定符合您在 Mailchimp 儀表板上找到的常用功能。
您已經可以製作電子郵件選項表單、電子郵件通訊和其他對象,例如網站、登錄頁面和客戶旅程。 不過,以下 Mailchimp 插件開闢了更多可能性。
這裡有一些其他的 Mailchimp 插件需要考慮。 其中一兩個可能只是幫助您獲得一些您希望 Mailchimp 一開始就擁有的隨機功能。
1. MC4WP
MC4WP 是最受歡迎的第三方 Mailchimp 插件之一。 它作為高級插件以每年 59 美元的價格出售,或者您可以選擇基本的免費版本。
與用於 WordPress 集成的標準 Mailchimp 相比,MC4WP 擁有更高級的表單樣式、電子商務集成和用戶同步功能。

您可以生成無限數量的表單,並與插件中的樣式構建器一起使用可視化構建器調整任何表單元素。 無需考慮特殊編碼,因為表單的所有方面都使用可視控製字段進行管理。 構建器旁邊會顯示一個表單預覽,讓您了解它的外觀。
除此之外,MC4WP 還提供了一個令人難以置信的報告部分,其中包含訪問者使用的登錄方法、您網站上的熱門表單等的獨特指標。 我們還喜歡您可以對您的電子商務商店進行的改進,看看 MC4WP 如何提供一個面板來準確查看每個訂閱者從您的商店購買的內容,以及您發送給客戶的每封電子郵件所帶來的收入。
2. MC4WP:Mailchimp 頂欄

MC4WP: Mailchimp Top Bar 由與之前的插件相同的 Ibericode 開發人員製作,正如其名。 它與 MC4WP 插件集成,但提供了一個額外的功能,即在人們登陸您的網站時為您提供一個漂亮的頂部欄,用於獲取電子郵件地址。
除非您決定僅在某些區域顯示頂部欄,否則頂部欄會保留在您網站的每個頁面上。 您可以自定義設置,例如頂部欄的顏色、收集的數據以及顯示在欄和提交按鈕上的消息。
3. Mailchimp 的簡單表格

Mailchimp 插件的 Easy Forms 插件擴展了 Mailchimp 中已包含的內容,允許您為您的受眾設計無限數量的表單 - 甚至為同一受眾設計多個表單。 在 Mailchimp 中,每個觀眾只能獲得一種表單設計,因此 Easy Forms 插件為創造力提供了更多機會。
該插件與簡碼和塊模塊一起使用,以便您將表單包含在頁面、帖子和小部件區域中。 我們還喜歡它提供了默認 Mailchimp 表單設計器的替代方案,看看一些用戶可能更喜歡這個插件中的設計,或者可能有一些模板或字段更適合您的品牌。
總的來說,只需在插件中插入 Mailchimp API 密鑰即可建立連接。 您會收到一個可視化表單構建器,其中包含合併標籤、必填字段和所有這些字段的標籤的選項。 插件中還有一個出色的統計模塊,用於查看列表的執行情況。
4.MailOptin

MailOptin 插件與多個電子郵件營銷服務集成,例如 Mailchimp、Hubspot 和 AWeber。 Mailchimp 功能尤其具有用於構建表單、生成彈出窗口以及直接從 WordPress 儀表板發送電子郵件通訊的工具。 因此,您不必登錄到您的 Mailchimp 帳戶即可完成此過程。
我們從 MailOptin 看到的主要優勢是改進了表單和潛在客戶生成框等元素的模板。 您可以輕鬆地在整個網站中添加表單,包括顯示在電子商務購物車中的表單,然後自定義從字體到顏色以及標題到表單出現時出現的效果的所有內容。 我們認為 MailOptin 的表單比您使用 Mailchimp 收到的基本表單更現代一些。 我們還喜歡獨特的設置,例如 AdBlock 檢測、引薦來源網址檢測和彈出式表單的現場觸發時間。
5. WooChimp

WooChimp 是一款高級插件,目前售價 59 美元。 它提供與 Mailchimp for WooCommerce 插件類似的功能,但增加了一些功能。 例如,此插件可讓您使用小部件和簡碼自動將用戶添加到組、配置 webhook 以及在您網站的任何位置實施表單。 還有一些花哨的活動到訂單跟踪,以更好地了解您的電子郵件營銷活動如何影響銷售。
6. Mailchimp 的聯繫表格 7 擴展

一些 WordPress 用戶喜歡 Contact Form 7 插件,因為它是免費的、易於使用的,而且您可以輕鬆維護時尚、美觀的表單。 因此,查看 Mailchimp 插件的 Contact Form 7 Extension 是有意義的,它允許您將 Contact Form 7 與 Mailchimp 一起使用。
就像 Contact Form 7 一樣,這個擴展是完全免費的。 您可以註冊高級功能,但前提是您需要對生日字段、Mailchimp 類別或無限自定義字段的額外支持。
在免費版本中,該插件與 Contact Form 7 完美集成,您可以獲得對大量自定義字段、無限聯繫表單以及在雙重和單一選擇之間進行選擇的支持。
它與通過 Mailchimp 或任何其他表單插件製作表單沒有太大區別,但我們知道 Contact Form 7 是用於創建表單的最流行的插件之一,因此很高興看到 Mailchimp 集成。
7. Mailchimp 等 RSS 中的特色圖片

如果您在站點的 RSS 提要中生成特色圖像時遇到問題,Mailchimp 的 RSS 中的特色圖像插件會派上用場。 有時,由於您的主題、已安裝的插件或 RSS 提要配置不正確而出現此問題。
無論如何,這是一個插件,它為所有圖像問題添加了解決方法,並為您提供了更多選項來自定義 RSS 提要中的特色圖像。 之後,您可以將 RSS 提要連接到 Mailchimp,以便在您發布新博客文章時發送電子郵件。 該插件可讓您調整所有特色圖像的填充、位置和圖像大小等設置。 不僅如此,WooCommerce 還與插件集成,可在必要時立即將產品照片添加到 RSS 提要中。
文概括
為 WordPress 設置 Mailchimp 有幾個好處。 它可以免費開始使用(最多可供 2,000 名訂閱者使用)。 您通常可以使用快速復制和粘貼與 WooCommerce 集成。 Mailchimp 還提供了電子商務自動化的衝擊,以增加收入。
此外,Mailchimp 還具有一些您可以從電子郵件營銷計劃中找到的最佳設計功能。 這樣,您的業務看起來很專業,但您不需要編碼經驗即可實現這一目標。
您是否曾經使用 Mailchimp 在您的 WordPress 網站上收集電子郵件地址?
