如何將 Mailchimp 與 WordPress 整合:4 種簡單方法
已發表: 2024-12-25我見過一些企業主透過電子表格和老式紙筆註冊表手動管理他們的電子郵件訂閱者。但現在有太多極其簡單的方法來收集新訂閱者,舊方法應該被淘汰。如果您使用 Mailchimp 和 WordPress 網站開展業務,那麼您將會大受裨益。

值得慶幸的是,WordPress 用戶不再需要感受到手動上傳的痛苦。有許多簡單方法可以將 Mailchimp 與您的 WordPress 網站整合。這將幫助您節省時間並為自動化奠定堅實的基礎。我將介紹四種我最喜歡的將 Mailchimp 與 WP 網站整合的方法。
還沒有 Mailchimp 嗎?
取得 Mailchimp
- 1如何將 Mailchimp 與 WordPress 集成
- 1.1 1. 使用內嵌程式碼嵌入 Mailchimp 表單
- 1.2 2. 使用專用的 WordPress 選擇加入表單產生器
- 1.3 3. 使用 WooCommerce 官方 Mailchimp 插件
- 1.4 4. 使用 WordPress 官方 Mailchimp 插件
- 2結論
如何將 Mailchimp 與 WordPress 集成
以下是將 Mailchimp 整合到 WordPress 網站的四種最常見方法。方法不只這四種,但很可能其中一種就能滿足您的需求。如果你問我,我會跳到選項 #2 並抓住 Bloom。
綻放
1. 使用內聯程式碼嵌入 Mailchimp 表單
由於 WordPress 非常靈活,允許您為網站添加自訂程式碼,因此有時您真正需要的唯一「整合」就是為頁面添加一個簡單的表單。沒有 API 或同步帳戶。也許讓您的網站按照您的意願運行的最簡單方法就是在 Mailchimp 中建立表單並將其放在頁面上。我們將從建立表單本身開始。
在 Mailchimp 中建立表單
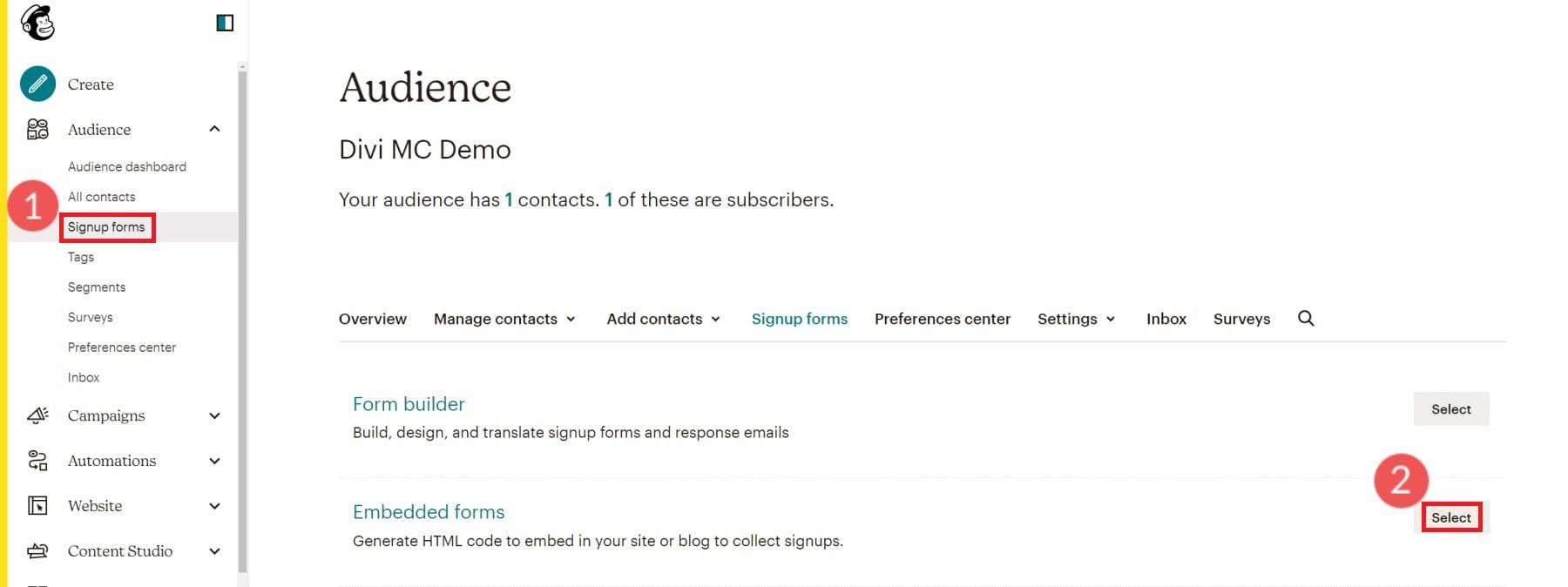
在「受眾」側邊欄部分下,點選「註冊表單」。選擇“嵌入表單”。這使您可以建立一個稍後可以嵌入到您的網站上的表單。請注意,您也可以建立彈出表單,但安裝方向略有不同。出於我們的目的,我們將堅持使用可嵌入的內聯表單。

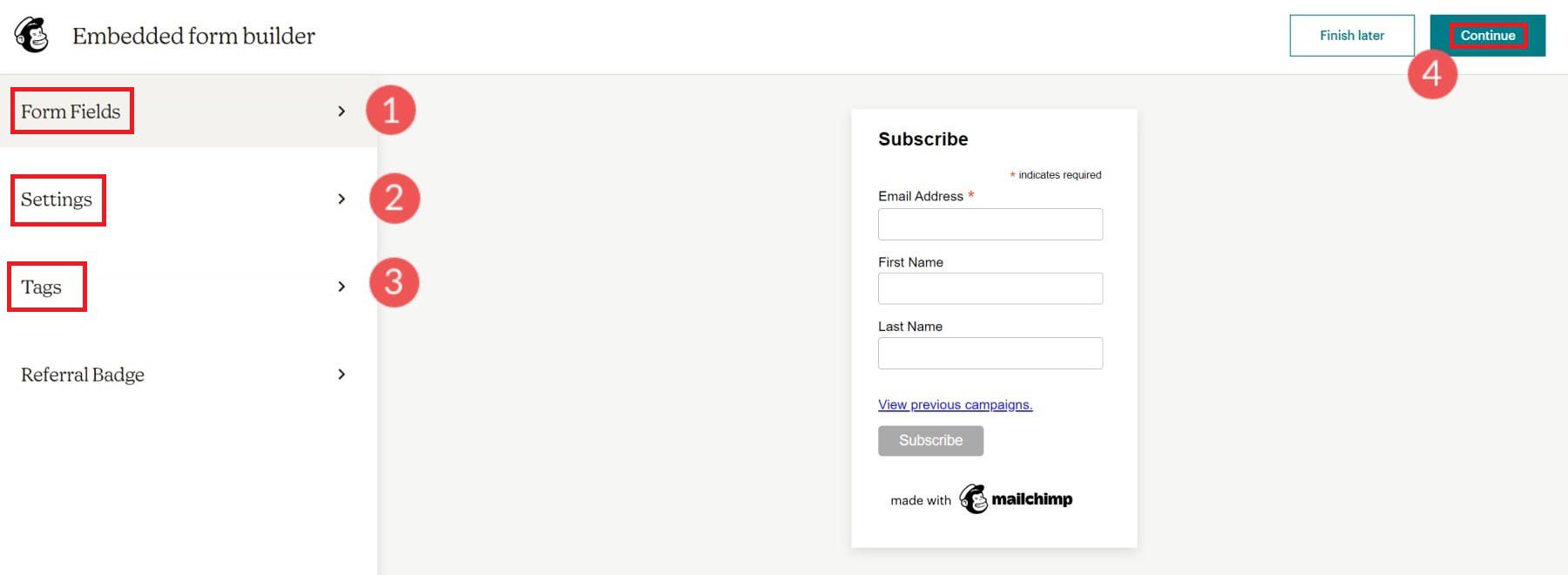
接下來,您將看到“表單產生器”頁面。選擇您的表單欄位、它們的順序以及哪些欄位是必填欄位。右側是表單的即時預覽。如果您對此感到滿意,請點擊右上角的「繼續」。

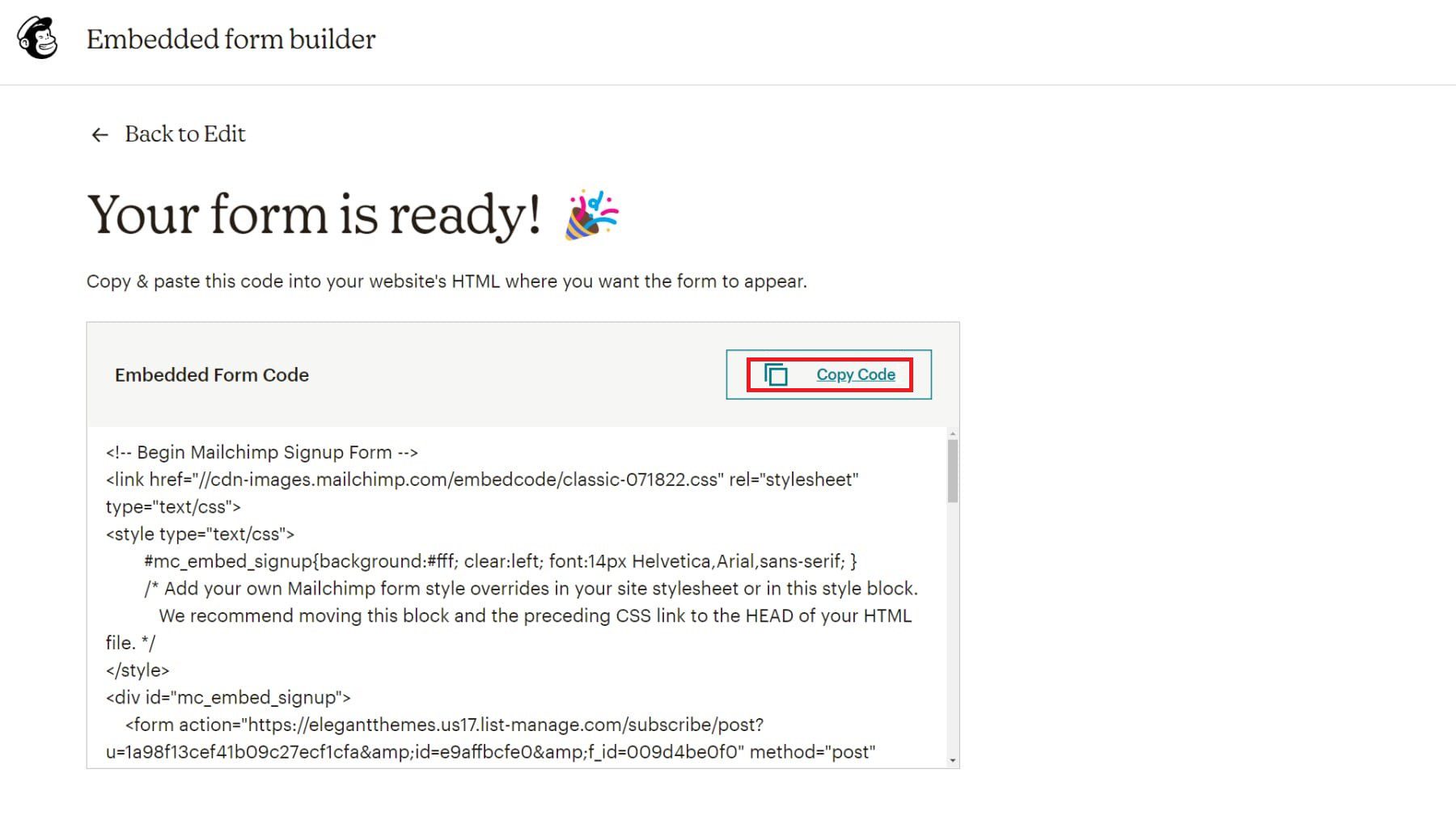
在下一個畫面上,按一下「複製程式碼」將表單 HTML 程式碼儲存到剪貼簿。

現在,登入您的 WordPress 網站。
將註冊表單新增至您的 WordPress 網站
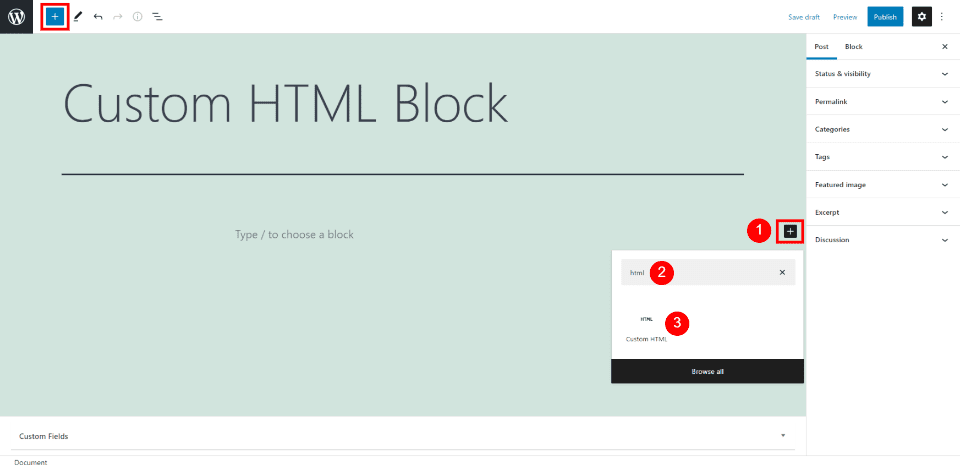
在您喜歡的 WordPress 頁面或貼文上開啟區塊編輯器。在所需位置新增 HTML 區塊,然後貼上 HTML 程式碼。

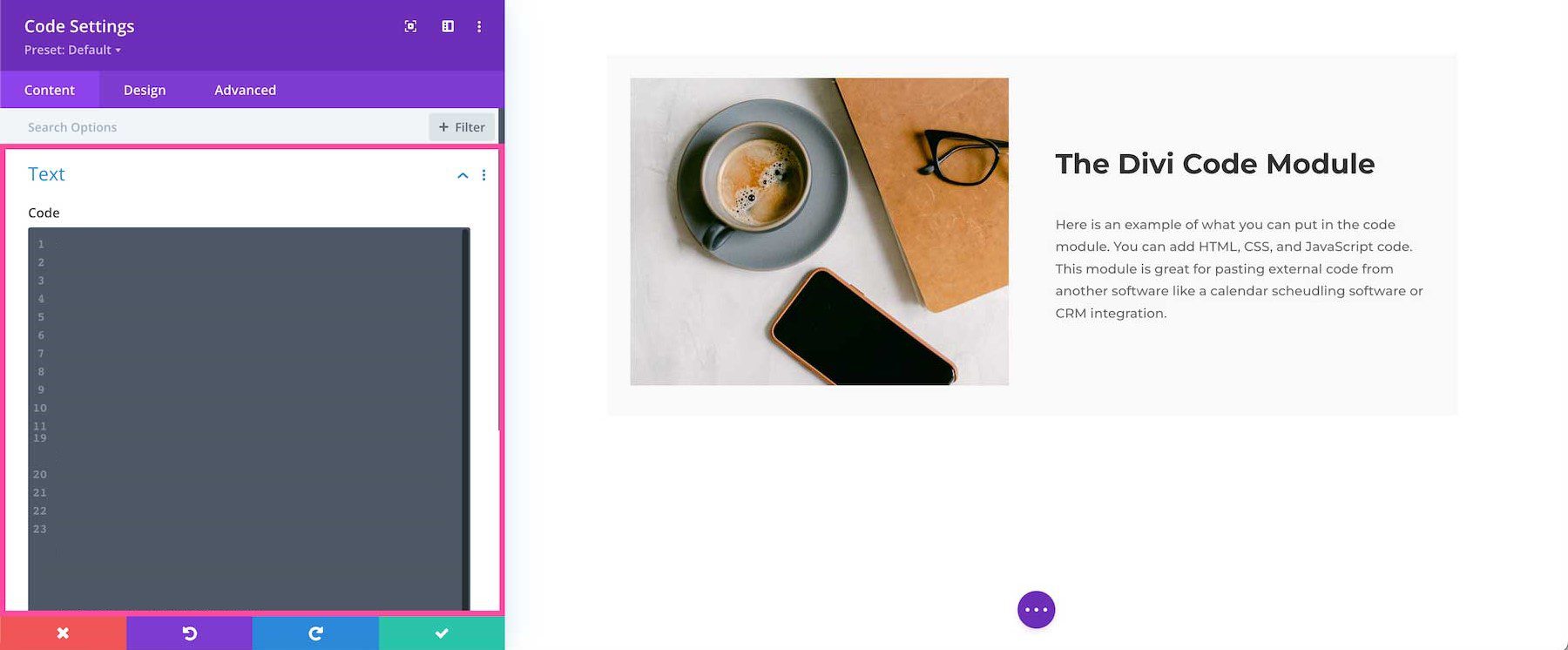
使用 Divi,將程式碼模組新增到您的首選頁面。將程式碼貼到「文字」欄位中,然後按一下綠色複選框以套用變更。

現在,只要有人填寫表格,他們的資訊就會直接進入您的 Mailchimp 帳戶。
對於大多數用戶來說,這是一個不錯的選擇。然而,它在設計方面確實留下了一些不足之處,並且它限制您只能在表單上整合 Mailchimp。如果您使用其他選擇加入的建構器,則可以在多個位置同步您的聯絡人(例如 Mailchimp、Google 表單和 CRM)。
2. 使用專用的 WordPress 選擇加入表單產生器
有時需要一個強大的選擇加入表單產生器。認真對待轉換率優化 (CRO) 並從網站獲取每一盎司收入的網站所有者應該對此感興趣。
選擇加入表單外掛程式涵蓋了表單的基礎知識:設計彈性、自訂欄位和輕鬆部署。但他們帶來了許多更先進的工具,甚至超越了 Mailchimp 以嵌入式形式提供的工具。這包括:
- 條件顯示邏輯可在適當的場合觸發您的表單
- 對創意資產進行 A/B 測試,以了解導致轉換的原因
- 非常靈活的設計系統
- 能夠連接到多種工具,而不僅僅是 Mailchimp
WordPress 市場上有一些可選插件,例如 OptinMonster、Privy 或 Bloom。我們偏愛 Bloom,它做得很好並且具有上述所有功能。


Bloom 直接與 Mailchimp 集成,自動將訂閱者資料傳送到您的電子郵件行銷帳戶。更重要的是,Bloom 比標準 Mailchimp 形式更強大。
有關在 WordPress 上連接和整合 Mailchimp 與 Bloom 的詳細指南,請造訪 Bloom 的有關在 Bloom 中新增電子郵件帳戶的文件頁面。
綻放
3. 使用 WooCommerce 官方 Mailchimp 插件
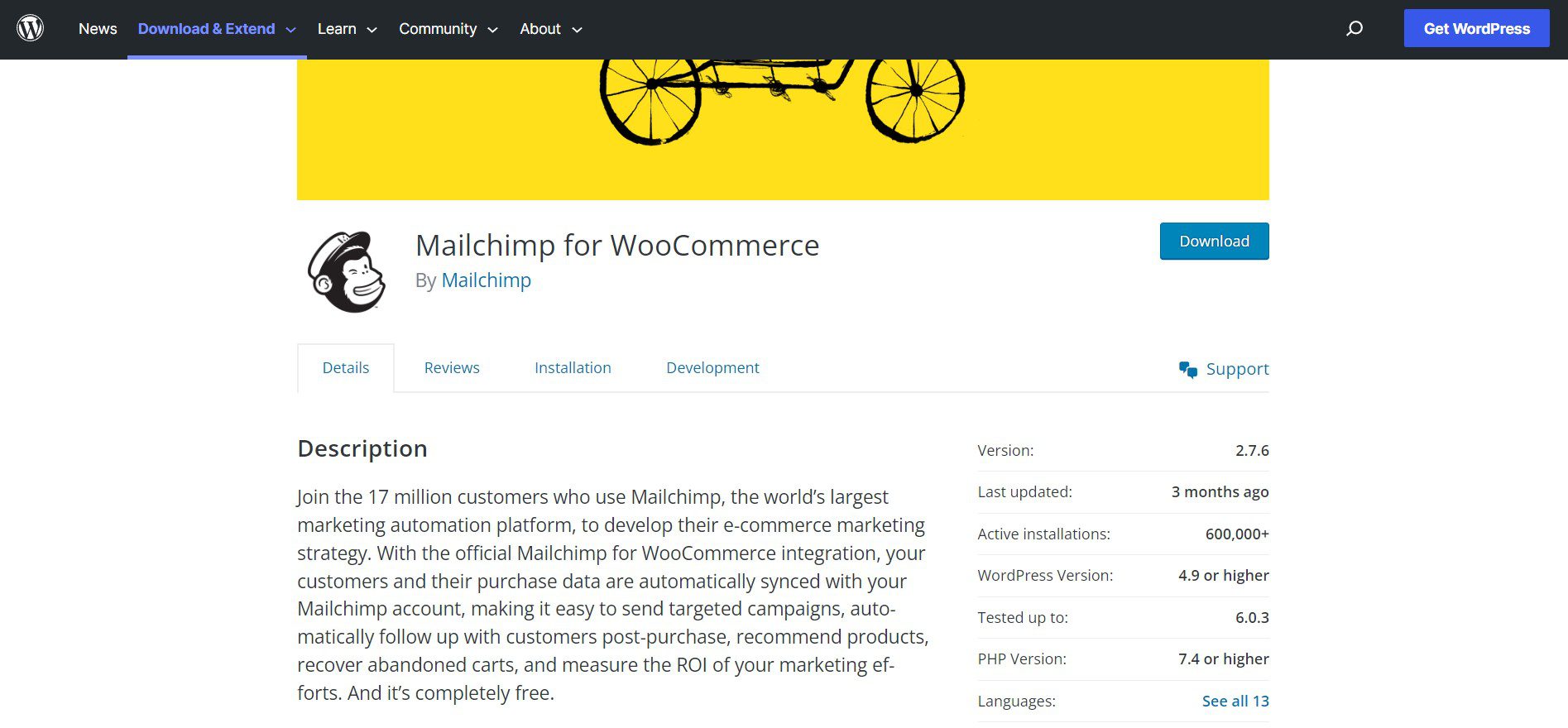
不過,強烈建議 WooCommerce 商店所有者使用 Mailchimp 與 WooCommerce 整合。它允許您將註冊表單、網站訂閱者和購買直接添加到您的 Mailchimp 受眾,並將商店從您的 WooCommerce 商店引入您的 Mailchimp 儀表板。

如何設定 Mailchimp WooCommerce 插件
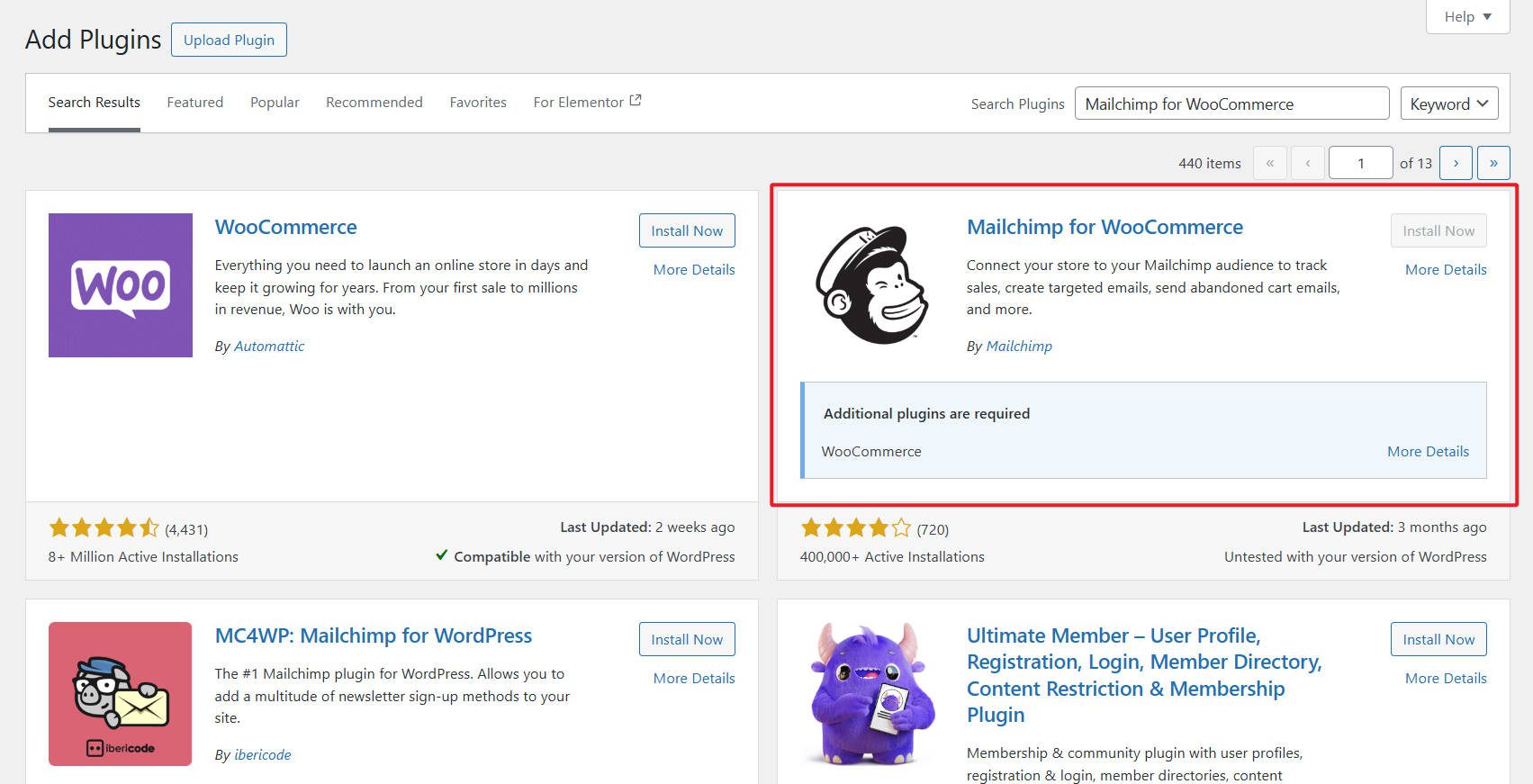
要安裝和設定 Mailchimp for WooCommerce 插件,您必須先在 WordPress 網站上設定 WooCommerce 商店。然後,轉到“插件”和“新增插件”。搜尋“ Mailchimp for WooCommerce ”並點擊“立即安裝”和“啟動”按鈕。

啟動後,您將在 WooCommerce 儀表板側邊欄中找到 Mailchimp 選單項目。在插件的「設定」標籤下,您將找到一個用於輸入Mailchimp API 金鑰的欄位。請造訪此說明文章以了解
如何建立 Mailchimp API 金鑰。
WooCommerce 外掛程式 Mailchimp 的優點
- Mailchimp開發者官方製作的插件
- 將訂閱者和購買資料從 WordPress 傳送到 Mailchimp 的簡單方法
- 數據豐富了您的電子郵件行銷報告,以了解您的電子郵件行銷活動在電子商務銷售方面的表現
- 插件維護良好且經過良好審查
WooCommerce 外掛程式 Mailchimp 的缺點
- 只有在您經營 WooCommerce 商店時才有用
總體而言,對於擁有 WooCommerce 商店並正在尋找將 Mailchimp 與其商店整合的簡單方法的用戶來說,WooCommerce 外掛程式的 Mailchimp 是一個不錯的選擇。該外掛程式設定簡單,可以幫助您透過商店行為數據提高轉換率,並透過細分來改善電子郵件行銷。
取得 WooCommerce
4. 使用 WordPress 官方 Mailchimp 插件
WordPress 的 Mailchimp 清單訂閱表單外掛程式是用於將 Mailchimp 與 WordPress 網站整合的官方外掛程式。它允許您將 Mailchimp 託管的註冊表單添加到您的 WordPress 網站。然而,任何嚴肅的 WordPress 用戶都不推薦這種方法,儘管大多數關於該主題的文章都推薦它。我們將其列在這裡,以便您了解它並知道在可能的情況下尋求其他選擇。

如何設定 Mailchimp 清單訂閱表單插件
安裝和設定 WordPress 的 Mailchimp 外掛非常簡單。
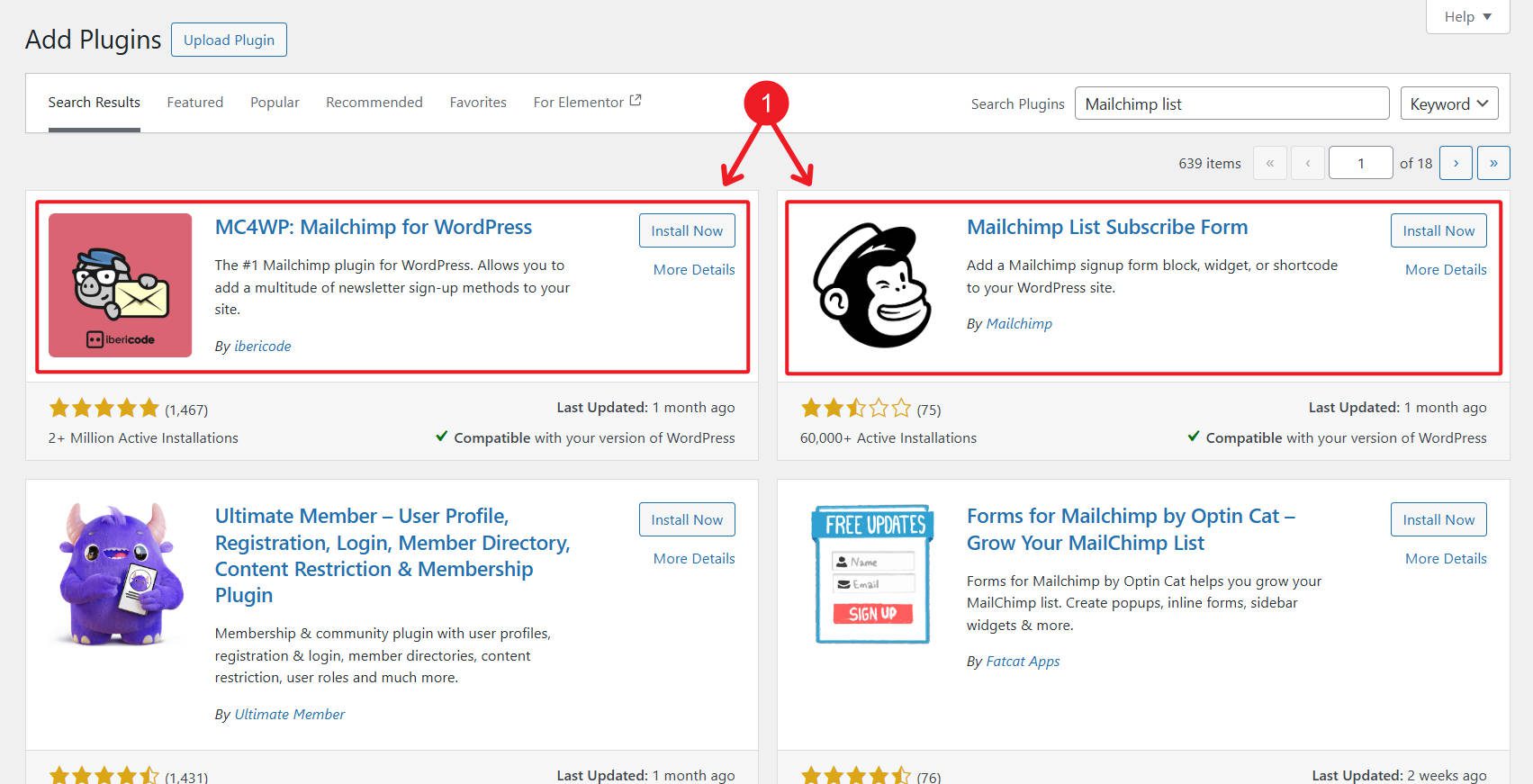
- 登入您的 WordPress 網站,前往外掛程式頁面,然後點擊「新增外掛」。搜尋“ Mailchimp 清單訂閱表單”,然後按一下“立即安裝”和“啟動”按鈕。啟動後,您將在 WordPress 儀表板側邊欄中找到 Mailchimp 選單項目。在插件的「設定」標籤下,您將找到一個用於輸入Mailchimp API 金鑰的欄位。請造訪此說明文章,以了解如何建立 Mailchimp API 金鑰。還有一個更流行的 MC4WP 插件,可以完成類似的事情,但維護和審查更好。

官方 Mailchimp 外掛的優點
- Mailchimp 開發的官方插件
- 提供一個簡單的方法來安裝在您的 Mailchimp 帳戶中製作的表單
- 專注於基本功能
官方 Mailchimp 外掛的缺點
- Mailchimp 並沒有在 WordPress 外掛程式投入太多
- 插件不常更新
- 更新時很少對目前版本的 WordPress 進行測試
- 與本文提到的其他方法相比,為表單提供有限的自訂選項
- WordPress 社群審查不佳——最好使用不同的表單/選擇加入外掛程式或嵌入 Mailchimp 表單內聯
結論
將 Mailchimp 與您的 WordPress 網站整合可以節省您的電子郵件行銷時間。它還將幫助您擴大清單並幫助您建立歡迎電子郵件。我們介紹了將 Mailchimp 與 WordPress 網站整合的四種簡單方法:使用適用於 WordPress、WooCommerce 的官方 Mailchimp 外掛程式、嵌入 Mailchimp 表單以及使用選擇加入表單產生器。每種方法都有其各自的優點和缺點,因此在決定使用哪種方法之前考慮您的特定需求非常重要。
您如何嘗試在 Mailchimp 和 WordPress 之間建立整合?該方法是否缺乏功能?
