如何在 Photoshop 中製作 Gif
已發表: 2023-03-25您是否遇到過需要創建 gif 動圖,但不確定從哪裡開始的情況? 信不信由你,創建高質量的 gif 比您想像的要容易得多 — 您只需要必要的圖像和 Photoshop。 我什至通過易於遵循的指南簡化了流程。 (PS:我是內容創作者,絕不是設計師,所以如果我能做到,你也能!)
如何在 Photoshop 中創建 gif:
- 將圖像上傳到 Photoshop
- 打開時間軸窗口
- 創建幀動畫
- 為每一幀創建一個新層
- 從圖層製作框架
- 選擇幀持續時間和循環選項
- 預覽並測試您的 gif
- 在 Photoshop 中保存並導出
- 慶祝
這些步驟現在對您來說可能看起來像一門外語,但不要擔心,因為我會分解每一步,因此很容易理解,您可以帶著漂亮、實用的 gif 離開本教程!
第 1 步:將圖像上傳到 Photoshop
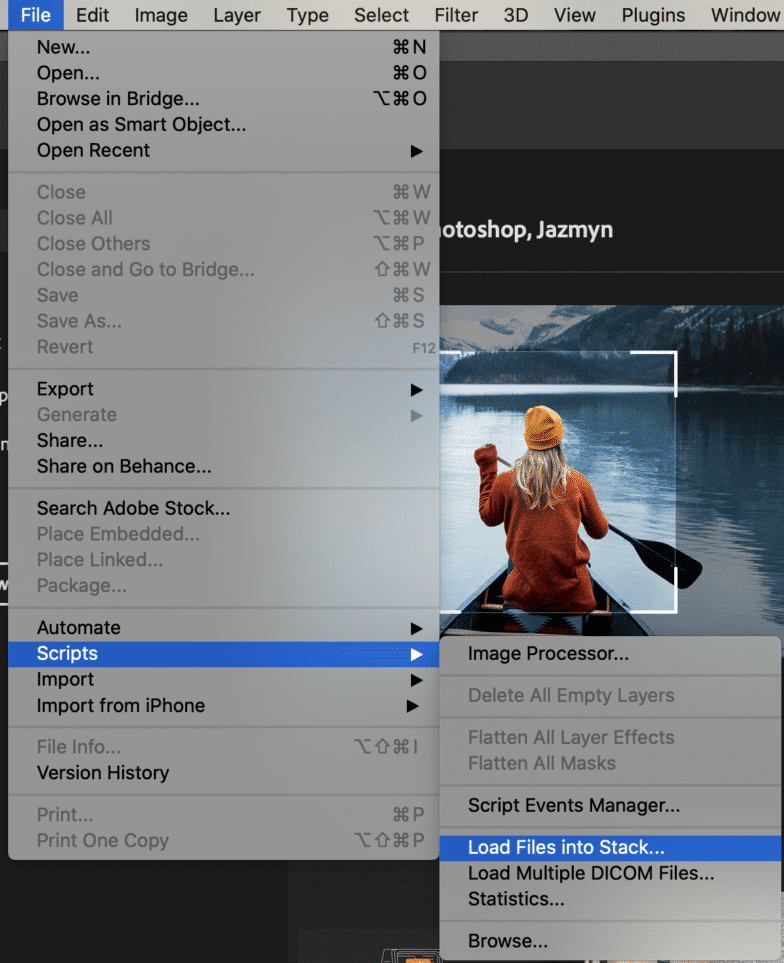
首先,創建一個新文檔並輸入您希望畫布的大小,因為這將是您導出時 gif 的大小。 然後,您需要上傳要在 Photoshop 中使用的文件。 轉到文件 > 腳本 > 將文件加載到堆棧中。 選擇要上傳的文件或文件夾,然後選擇瀏覽並選擇您要使用的每個文件。 單擊確定後,Photoshop 會自動為每個圖像創建一個圖層。 十分簡單。

您需要為每個層創建一個名稱,以便稍後在編輯時不會混淆。 考慮一種易於記憶的數字或其他命名格式。
第 2 步:打開時間線窗口
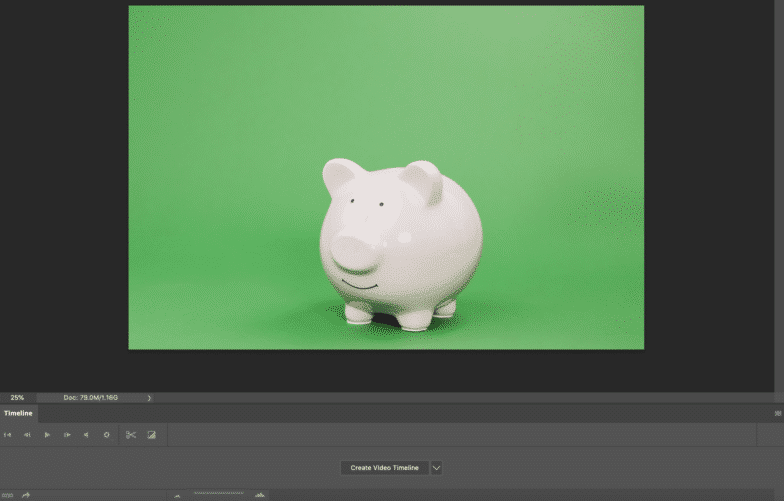
您將在“時間軸”窗口中進行所有編輯,因此我們需要通過轉到“窗口”>“時間軸”來打開它,然後選擇開始選項。 現在,您應該會在屏幕底部看到時間軸窗口,如下所示:

在時間軸的圖層部分上方,您會看到用於播放動畫、聲音和分辨率設置的控件。 該工具欄中的剪刀圖標將在播放頭(垂直紅線)所在的位置拆分一個層。 最後一個圖標(工具欄中帶有三角形的正方形)啟用淡入或淡出圖層的選項。
花一兩分鐘來嘗試這些設置,以熟悉它們的作用以及它們如何影響您即將成為的 gif。
第 3 步:創建幀動畫
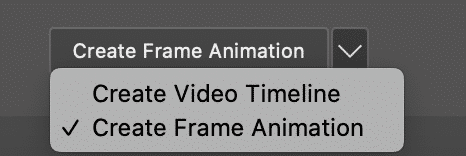
在開始製作任何動畫之前,您將需要創建幀動畫的能力。 為此,將鼠標懸停在創建視頻時間軸上並找到下拉箭頭並選擇創建幀動畫:

第 4 步:為每一幀創建一個新圖層
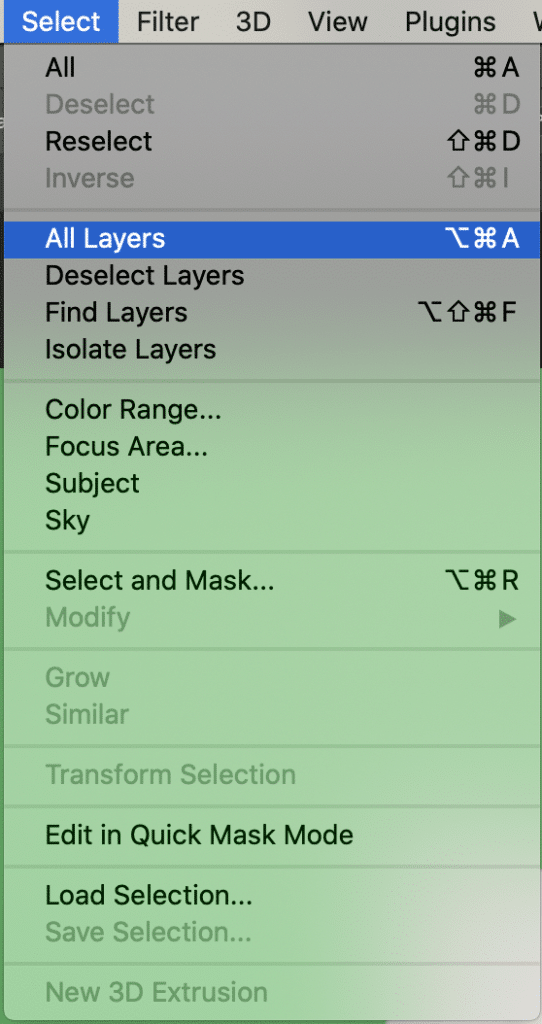
在頂部菜單中,轉到“選擇”,然後“所有圖層”。 您現在應該看到所有圖層都突出顯示並被選中。

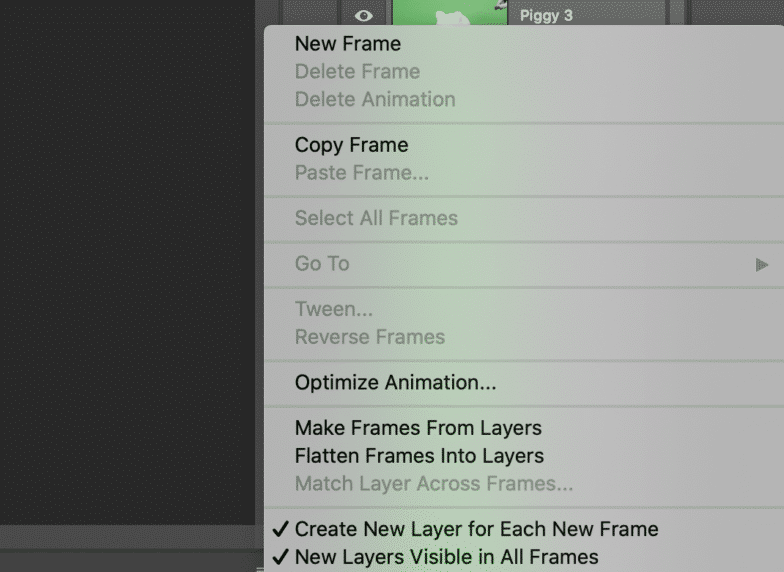
從那裡,單擊“時間軸”窗口中的“菜單”按鈕(右側的三個水平線),然後選擇“為每個新幀創建新圖層”。

第 5 步:從圖層製作框架
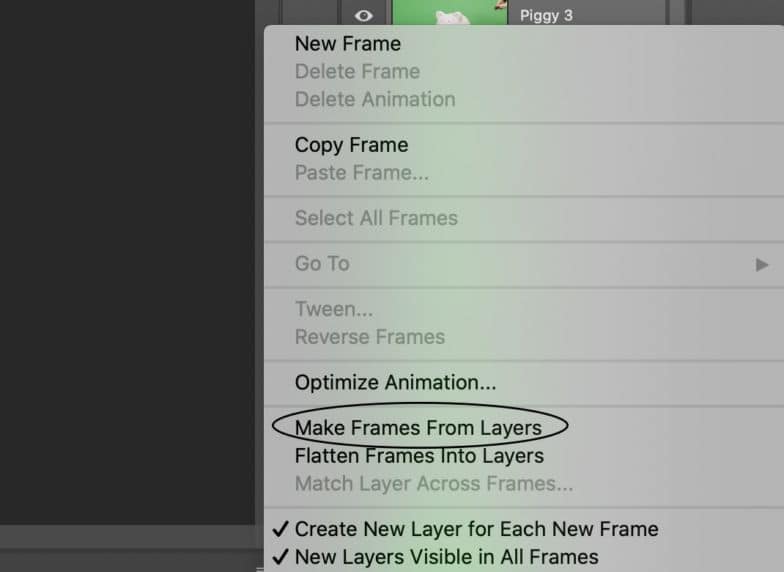
在“時間軸”窗口的同一菜單中,選擇“從圖層製作幀”。 這會將您創建的每個圖層變成一個框架。

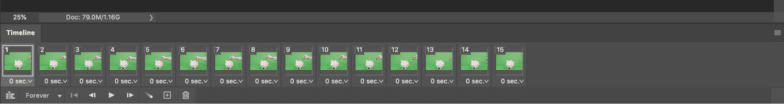
執行此操作後,您可以選擇單個幀並根據需要進行編輯。 動畫越簡單,您需要的幀數就越少。 就我而言,我有 15 幀:


如果幀的順序不正確,現在是時候通過將它們拖到它們應該在的位置來重新排列和重新排序它們了! 在繼續下一步之前,您會希望這近乎完美。
第 6 步:選擇幀持續時間和循環選項
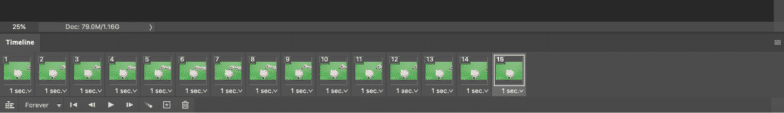
現在幀的順序正確了,是時候計算出每幀播放多長時間了。 為此,請選擇要編輯的幀,單擊幀下方的箭頭,然後從下拉列表中選擇時間。 您可以選擇 0.1 秒、0.2、0.5、1.0 等。 選擇一個對該動畫有意義的幀以及該特定幀的播放速度。 如果沒有一個選項看起來很合適,您也可以自定義持續時間。
對於我的小豬 gif,我做到了每一幀播放一秒鐘!

如果您不希望您的 gif 循環播放,您可以跳到第 7 步。但是,如果您確實希望您的 gif 循環播放,則切換起來非常容易。
在相框下方,您會在左側看到一個選項,上面寫著“永遠”。 默認情況下,您的 gif 將永遠循環播放,因此如果您需要,請保留它並轉到下一步! 如果不這樣做,請單擊永遠旁邊的下拉菜單並選擇一次或三次。 還有自定義循環的選項。
第 7 步:預覽和測試您的 Gif
這可以說是最簡單的一步! 要預覽動畫 GIF,只需按時間軸窗口中的播放按鈕即可。 如果你玩完了但有什麼不對勁,那也沒關係。 回到第 5 步,繼續調整幀順序、持續時間等。在我的例子中,一秒對於每一幀來說有點太長了,所以我將它切換到 0.02 秒,以達到我想要的效果!
第 8 步:在 Photoshop 中保存並導出
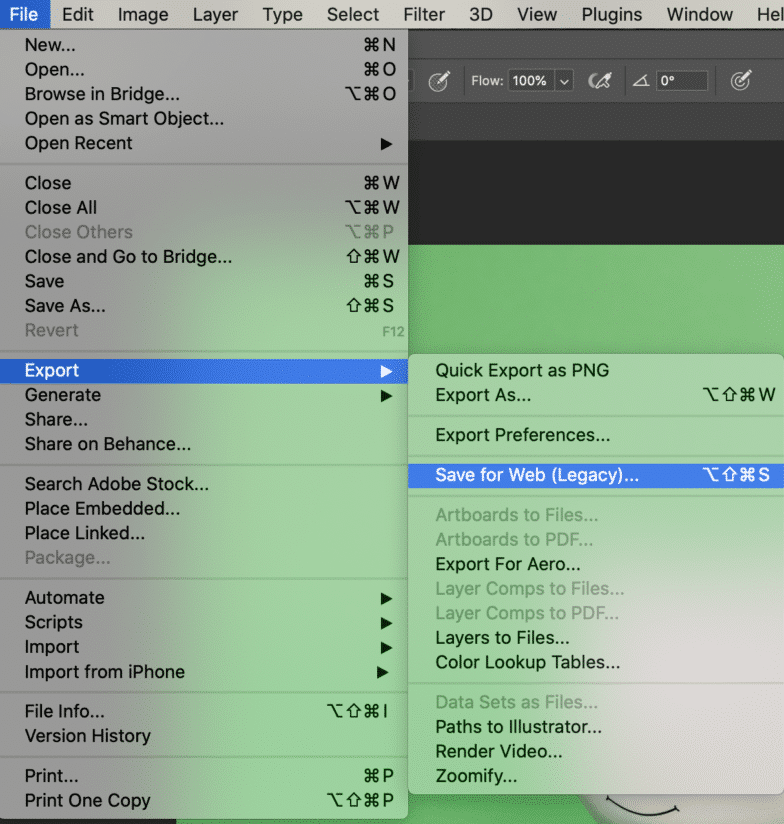
一旦您對您的 gif 感到滿意,請轉到文件 > 導出 > 保存為 Web 保存您的傑作。

單擊後將彈出一個新框:

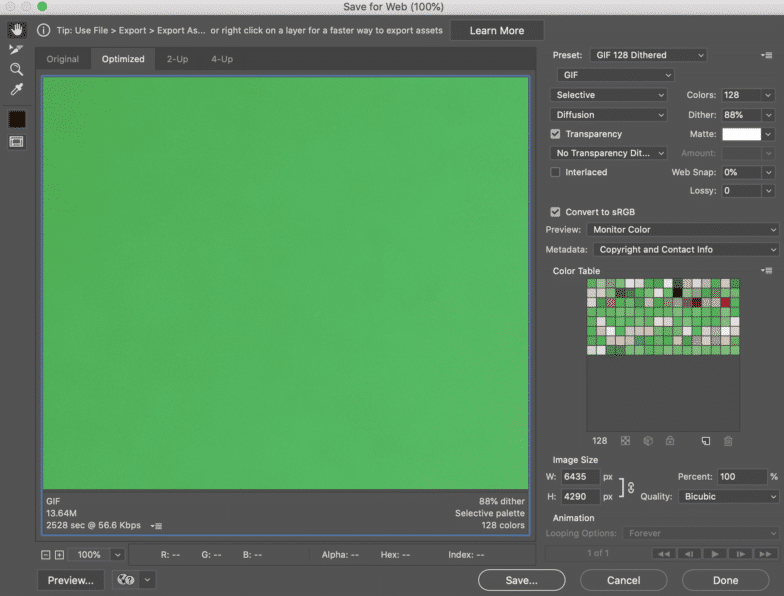
在這個窗口中,我們想要做一些事情:
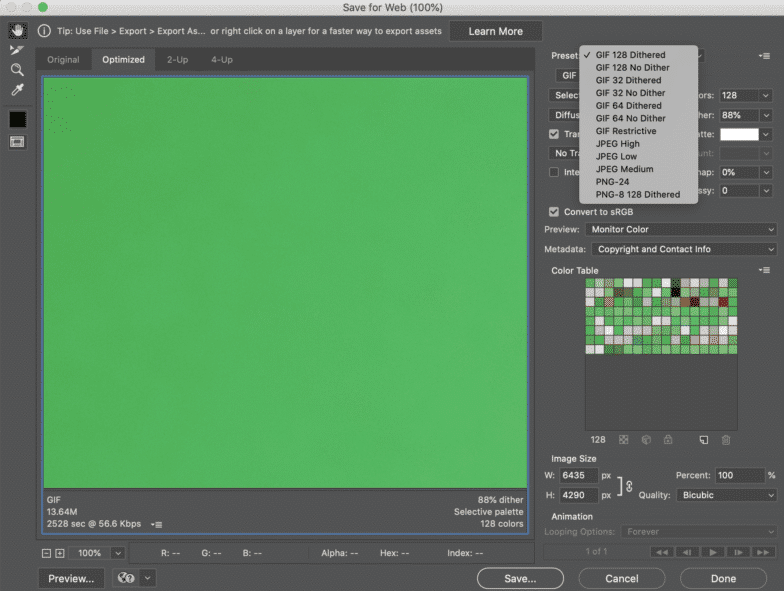
- 在右上角的預設下,選擇要將其另存為的 gif 文件類型。 gif 文件旁邊的數字決定了 gif 顏色與原始文件相比的大小。 更高的抖動百分比轉化為更多顏色和細節的外觀,但它會增加文件大小。 因為我的 gif 是純色的並且我想要高分辨率,所以我將選擇 Gif 128 no dither。 您還需要確保底部的圖像大小符合您的要求!

- 在右下角,確保您之前選擇的循環選項仍然是您想要的!
- 點擊保存。
要導出您的 gif,請轉到文件 > 導出 > 導出為。 在右上角顯示“格式”的地方,選擇 Gif 並點擊“導出”。
第 8 步:慶祝
恭喜——您在 Photoshop 中從頭開始創建了一個 gif! 拿一瓶香檳來慶祝和快樂的 Photoshop!

