如何在 WordPress 中進行測驗以提高參與度
已發表: 2023-10-03
您是否正在尋找一種為 WordPress 網站添加測驗的簡單方法?
測驗是提高參與度、轉換率和社群媒體熱度的好方法。 但更重要的是,它們出現在您的網站上很有趣。 現在,如果您使用正確的工具,測驗可以輕鬆建立。
在本教程中,我們將向您展示如何在短短 10 分鐘內在您的網站上建立互動式測驗。 我們將使用插件,因此不涉及編碼。
在 WordPress 中建立測驗需要什麼
當涉及 WordPress 時,您會找到一個外掛程式或工具來幫助您添加任何您想要的功能。 有一些優秀的 WordPress 外掛程式可用於在您的網站上建立和託管測驗。
我們的首選是 Thrive Quiz Builder。

Thrive Quiz Builder 是迄今為止最好的 WordPress 測驗產生器。 您可以從 5 種測驗類型中進行選擇,包括將結果顯示為數字、百分比、個性、對/錯或調查。
您可以獲得預製模板,使測驗創建變得更簡單,讓您能夠專注於事物的創意方面。 然後,您可以使用簡單的拖放流程輕鬆自訂範本。
此測驗產生器可讓您新增多項選擇題和開放式問題。 您也可以為測驗的每個變體建立不同的結果或將它們傳送到不同的 URL。
您可以在測驗中加入大量元素,例如進度條、共用按鈕和號召性用語。 您甚至可以透過添加圖像和 GIF 讓您的測驗看起來令人驚嘆。
Thrive 是用戶友好且適合初學者的,因此無論您的 WordPress 技能水平如何,您都會發現創建所需的任何測驗都很容易。 甚至還有一個設定精靈可以引導您完成每個步驟。
以下是 Thrive Quiz Builder 的主要亮點:
- 5種測驗類型
- 查看結果之前選擇門
- 社交分享可提高測驗受歡迎程度
- 強大的圖像工具,用於編輯、設定背景、添加文字和調整其大小
- 測驗工作流程可查看所有問題和答案及其流程
- 分支測驗根據先前的答案提出不同的問題
- 不同測驗階段的 A/B 測試
- 內建分析可以更了解您的受眾
現在您已經知道為什麼我們在本教程中選擇 Thrive 的測驗產生器了,讓我們開始吧。
第 1 步:安裝 Thrive Quiz Builder
首先,請註冊 Thrive Quiz Builder。 您可以將其作為獨立插件或作為 Thrive Suite 的一部分來獲取,該套件附帶了許多轉換優化工具。
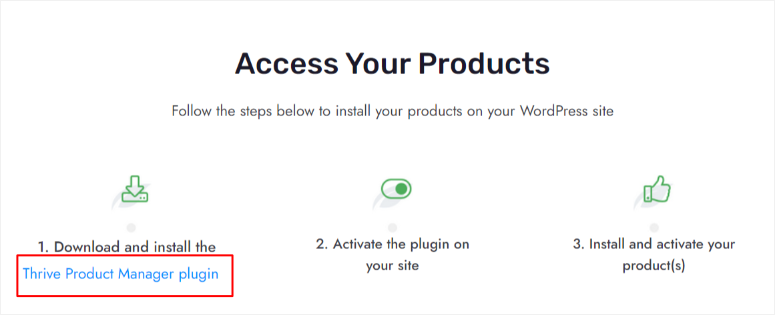
註冊後,您將登入您的 Thrive 帳戶。 在這裡,您將看到下載「Thrive Product Manager」的選項。

接下來,在 WordPress 儀表板中上傳並安裝外掛程式。 如果您需要這方面的幫助,請按照我們有關如何在 WordPress 中安裝插件的教程進行操作 »
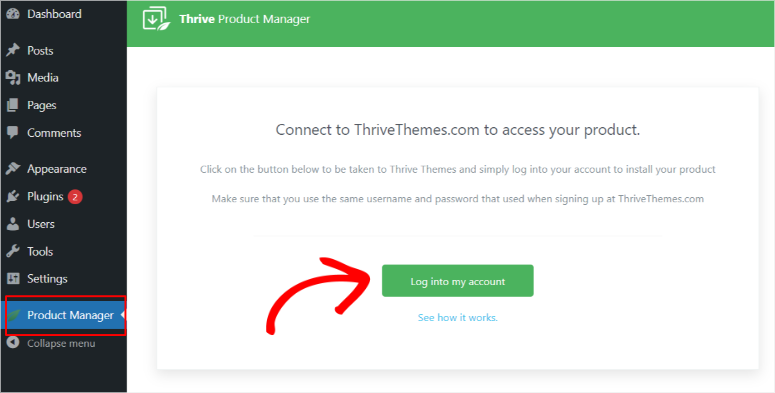
安裝後,會出現一個名為「產品經理」的新選單 應出現在您的 WordPress 儀表板選單中; 點擊它。
在這裡,輸入您的 Thrive Themes 密碼和使用者名稱以登入您的帳戶。

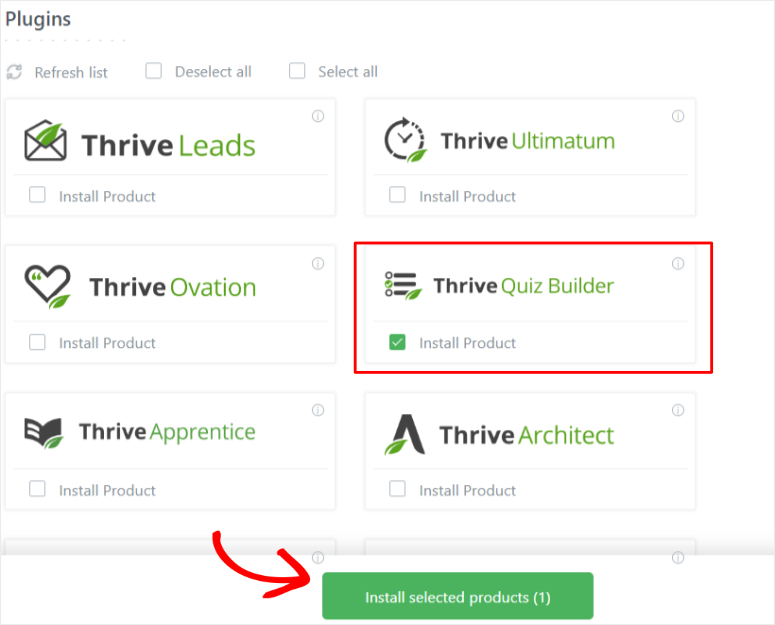
登入後,您將自動重新導向至「Thrive產品管理器」頁面,您可以在其中安裝Thrive產品並啟動許可證。 找到 Thrive Quiz Builder,勾選「安裝產品」框,然後繼續「安裝所選產品」。

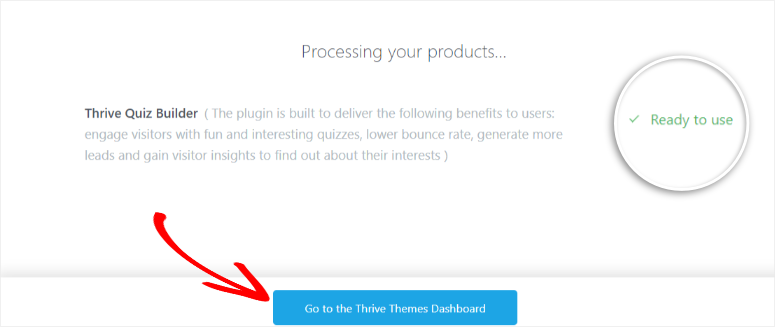
您應該被重定向到處理頁面。 當外掛程式表示已準備好使用時,請前往「前往 Thrive Themes Dashboard」按鈕。

第 2 步:使用 Thrive Quiz Builder 建立測驗
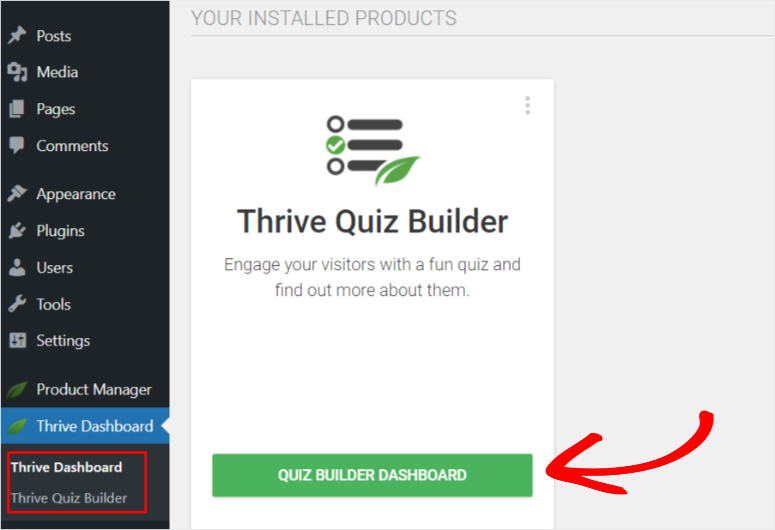
現在您已經正確安裝了這個測驗插件,一個名為「Thrive Quiz Builder」的新子選單應該會出現在 Thrive Dashboard 下。
若要建立您的第一個測驗,請前往Thrive Quiz Builder » Quiz Builder Dashboard開始。

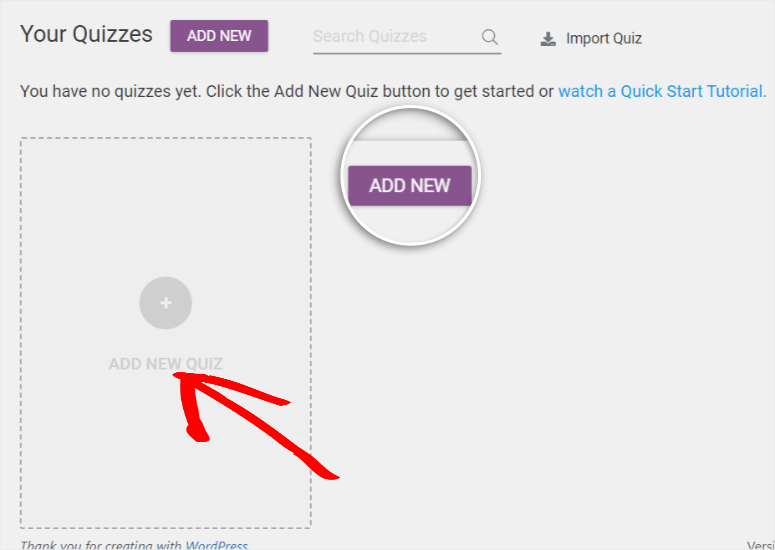
接下來,前往「新增」按鈕,或只需點擊帶有「新增測驗」的加號圖示的部分。

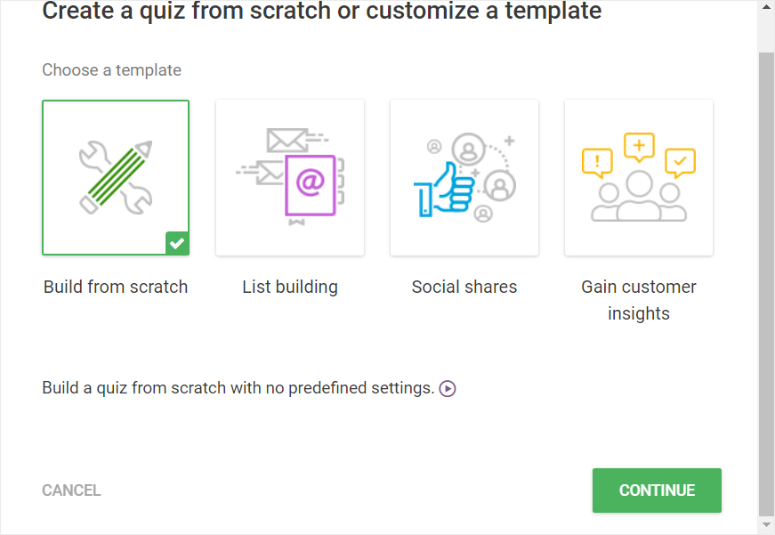
將出現一個彈出式選單,您將看到 4 個選項:
- 從頭開始建立:這是一個空白模板,可根據您的喜好自訂您的測驗。
- 清單建立:只有使用者訂閱後才會出現結果頁。 這是建立具有優質、有吸引力的潛在客戶的電子郵件清單的好方法。
- 社交分享:包括社交分享按鈕。 如果您希望增加自然流量和品牌曝光度,這是一個不錯的選擇。
- 獲得自訂見解:這是一個調查測驗模板,可幫助您更好地了解受眾並做出數據驅動的行銷決策。
現在您已經更了解這 4 個範本選項可以提供的功能,請選擇您想要的選項。 在本教程中,我們將「從頭開始建置」。

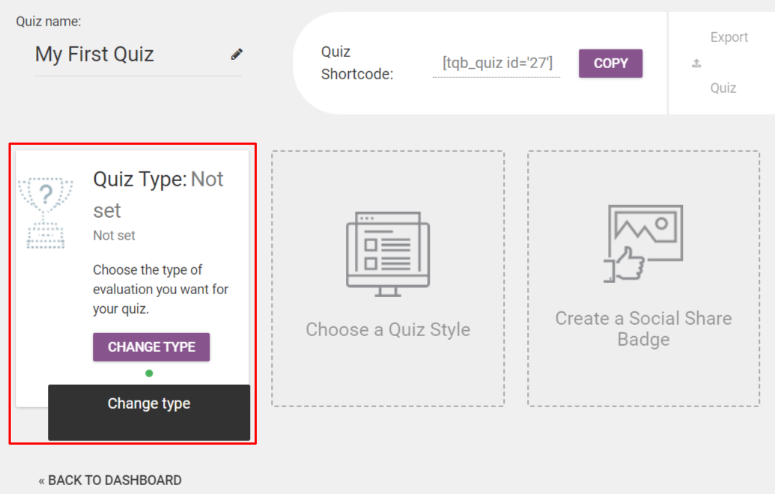
將出現一個新的彈出視窗。 在此輸入測驗的名稱。
在此階段您可以為測驗命名任何名稱,因為它不會顯示給您的使用者。 它只是為了幫助您區分您創建的測驗。 繼續,您將被重定向到測驗產生器儀表板。
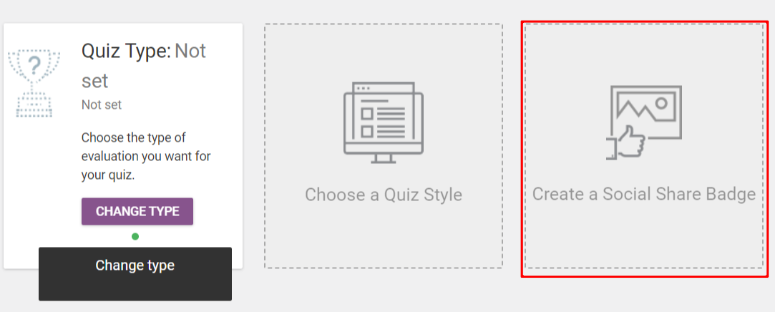
在此新頁面上,前往測驗類型並選擇變更類型。

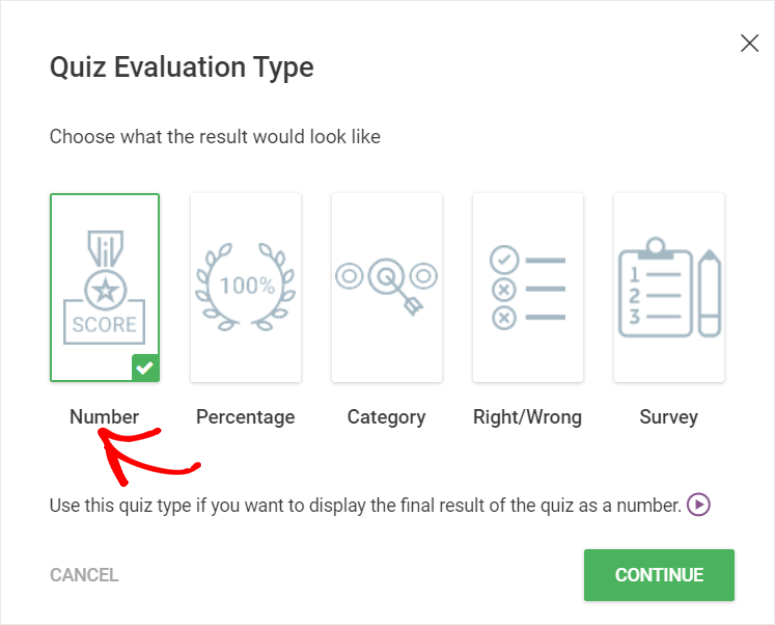
將出現另一個彈出窗口,其中包含您可以建立的 5 種測驗類型。
- 數字:測驗結果將是一個數字。 它為您的觀眾提供了一個簡單、直接的結果。 基本上,數字越高,他們的分數就越高。
- 百分比:以百分比形式給出測驗結果。 百分比結果很容易記住,幫助使用者在不知道其他參與者結果的情況下自我評估。
- 類別:這些非常適合特質測驗,這就是為什麼它們廣泛用於性格測驗(如 Buzzfeed 中的測驗)的原因。 此類測驗有助於產生情緒反應。
- 對/錯:非常適合快速評估測驗。 它還可以幫助讀者保留更多資訊。
- 調查:調查不提供與此列表中的其他條目相同的結果。 但它們非常適合提供用戶回饋,可以幫助您進行市場研究。
讓我們為本教學選擇數字。

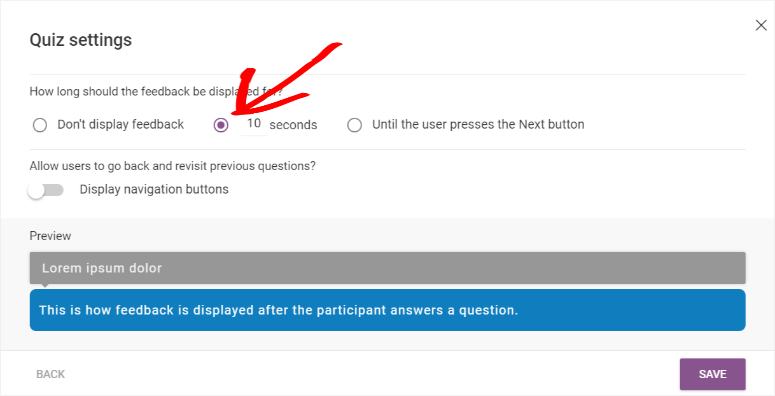
使用此測驗產生器插件,您可以在每個問題後顯示一條訊息; Thrive Quiz Builder 將此訊息稱為回饋。
從選項中,您可以選擇不顯示任何回饋、顯示回饋 10 秒或直到使用者按一下「下一步」。
我們將進行 10 秒鐘的顯示回饋。
除此之外,您還可以決定是否希望用戶回來並重新審視問題。 在本教程中,我們不會啟動此功能。

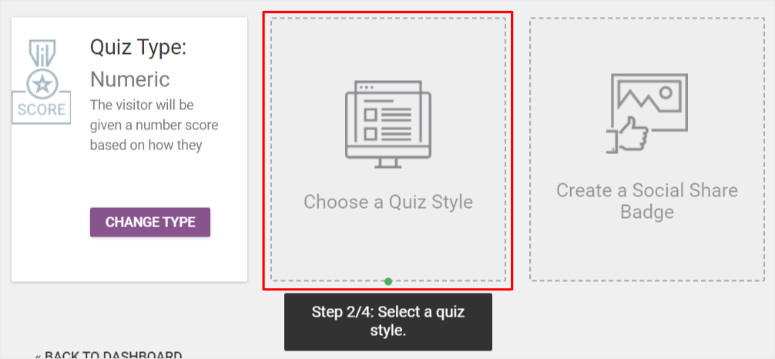
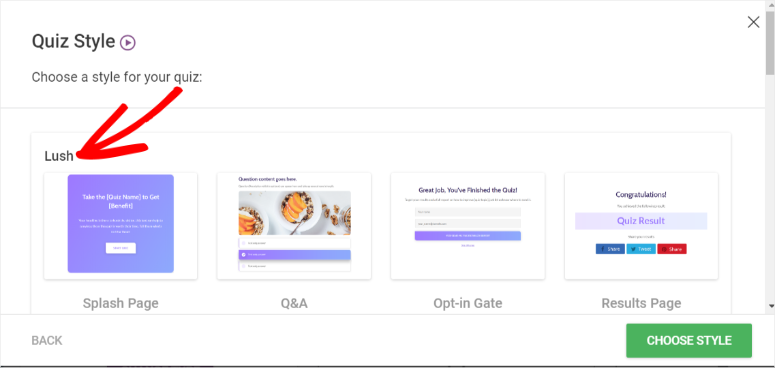
之後,讓我們透過「測驗樣式」來選擇測驗向使用者顯示的方式。

Thrive Quiz Builder 提供各種預先設計的樣式選項供您選擇。 捲動瀏覽列表,直到找到您喜歡的列表。 為了向您展示其功能,我們選擇“Lush”。
豐富的測驗風格包括;
- 醒目頁面,以令人興奮的方式向讀者介紹測驗。
- 使用者將實際進行測驗的問答。
- 選擇加入門,讓使用者只有提供電子郵件才能收到結果。
- 測驗結果頁面,使用者可以在其中查看他們的表現。

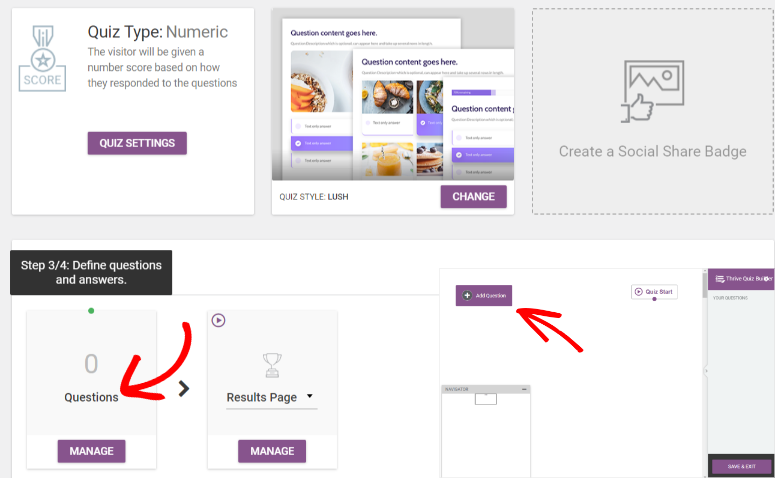
選擇測驗樣式後,請前往已建立的名為「問題」的新選項卡,然後選擇「管理」。
您將被引導至 Thrive Live Questions Editor,您可以在其中建立測驗的問題和答案。

第 3 步:新增測驗題和答案
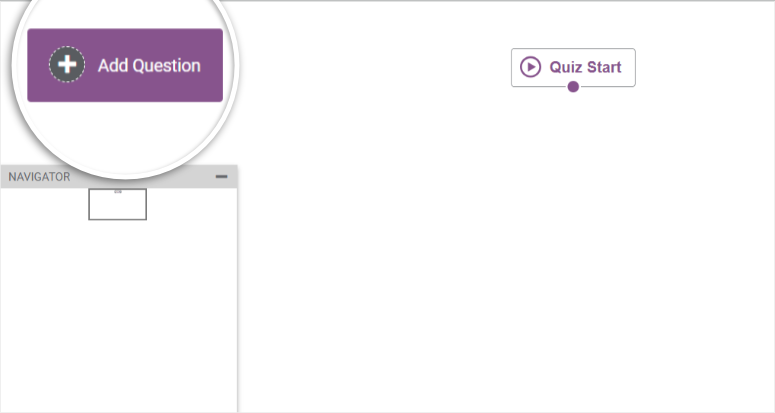
在編輯器中,您將在頁面左上角看到「新增問題」標籤。 該選項卡將引導您進入一個彈出視窗。

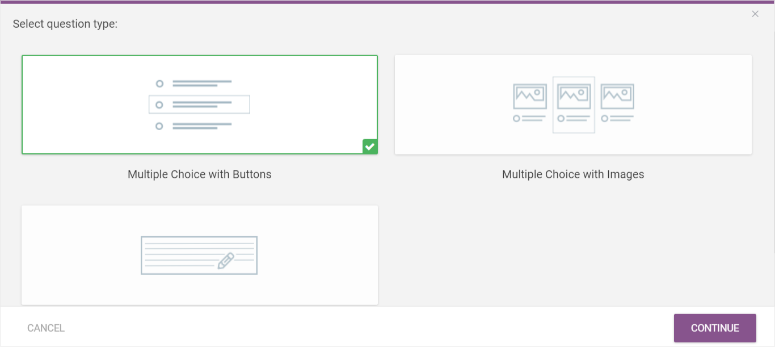
彈出視窗有三個選項可供選擇:
- 帶按鈕的多項選擇:這導致測驗簡單、直接、清晰。
- 圖像多項選擇:有助於更好的參與和視覺背景。
- 開放式問題:如果您正在尋找富有表現力的答案,這會有所幫助。
由於我們想要建立一個基本且簡單的測驗,因此我們將在本教程中選擇「帶按鈕的多項選擇」並繼續。


在下一個彈出視窗中,您將新增測驗的問題和答案。
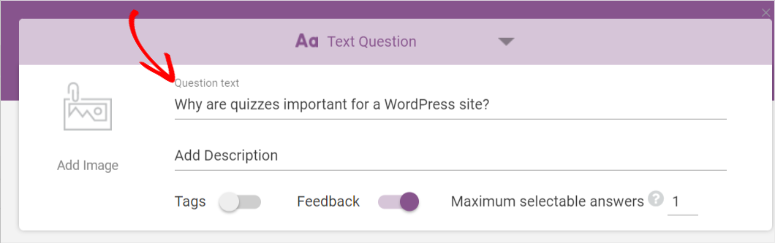
首先,輸入問題。 如果您需要提供更多詳細信息,可以添加問題的描述。 如果您希望在每個問題後向使用者顯示一則訊息,您也可以選擇啟用「新增回饋」功能。
您也可以啟用根據答案劃分測驗參加者的標籤。 這些標籤提供了發送根據用戶興趣和偏好量身定制的特定後續內容、電子郵件和優惠的完美方式。
如果您覺得問題需要視覺上下文,您也可以在問題的左側添加圖像。
最後,決定使用者可以為該問題選擇多少個答案。

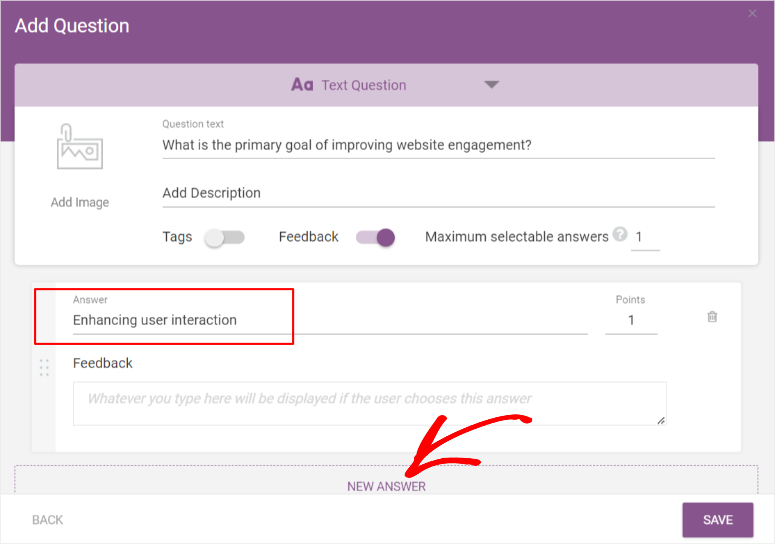
接下來,輸入第一個答案,指出它是對還是錯,並定義該答案的分數。

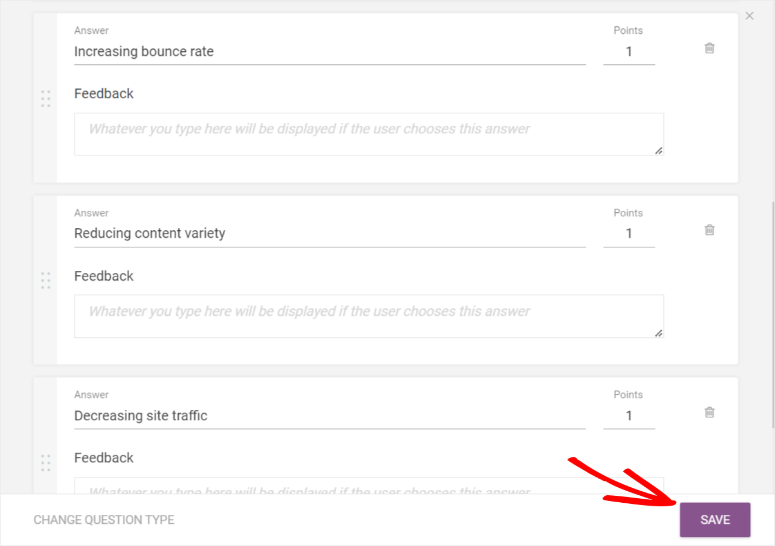
添加更多答案,使測驗對參加者來說更有趣。 然後,點選儲存。

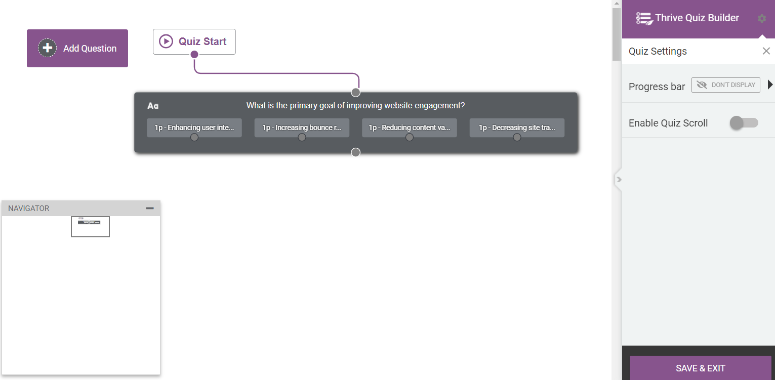
您將被重定向回即時問題編輯器,您將在其中看到您的第一個問題及其在矩形灰色區塊中的答案集。

重複上述步驟添加更多問題和答案。
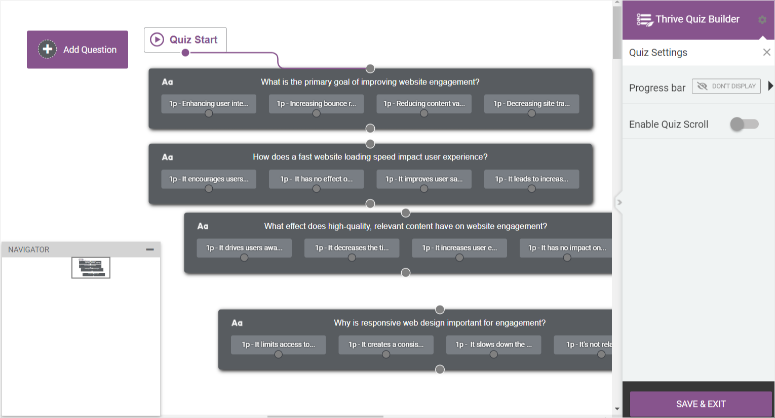
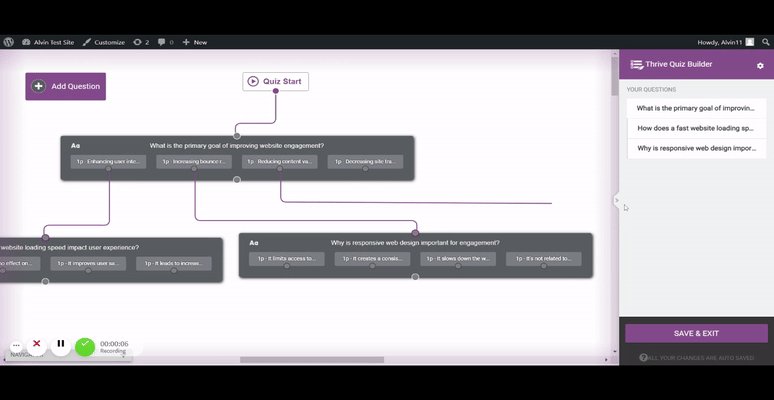
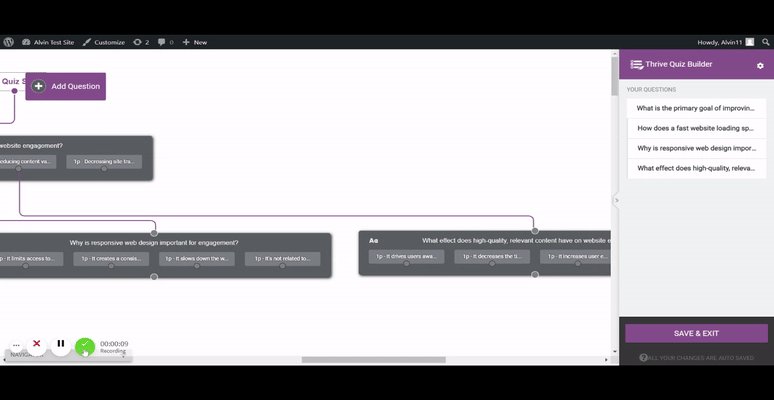
在添加所有問題和答案後,您的即時問題編輯器將看起來像一個帶有許多灰色塊的板。 此工作流程可讓您更輕鬆地管理測驗的流程。

您可以將這些區塊拖曳到即時問題編輯器中的任意位置,以便更好地將它們相互連接以實現測驗流程。
要連結問題,請找到方框中間的灰色小圓圈。
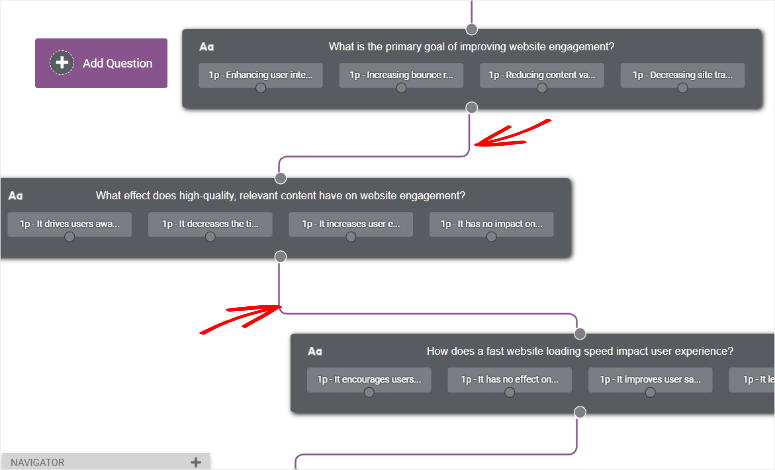
當您按一下滑鼠並開始拖曳時,會出現一條線。 將此線連接到另一個矩形問題框的中心。
現在,當使用者回答第一個問題時,他們將被引導至下一個問題,依此類推。

快速支線任務:建立條件測驗
Thrive Quiz Builder 可讓您建立條件測驗。 透過這些測驗,使用者可以根據他們的答案進入下一個問題。
條件測驗可幫助您進行個人化測驗,更多地了解您的受眾,並在您想要行銷時提供有用的客製化內容。
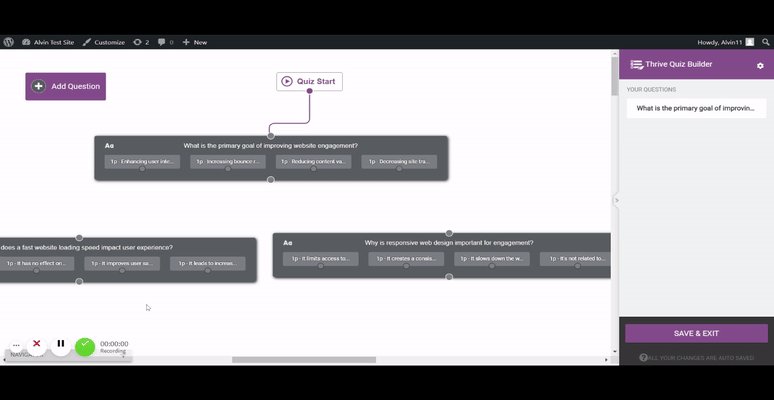
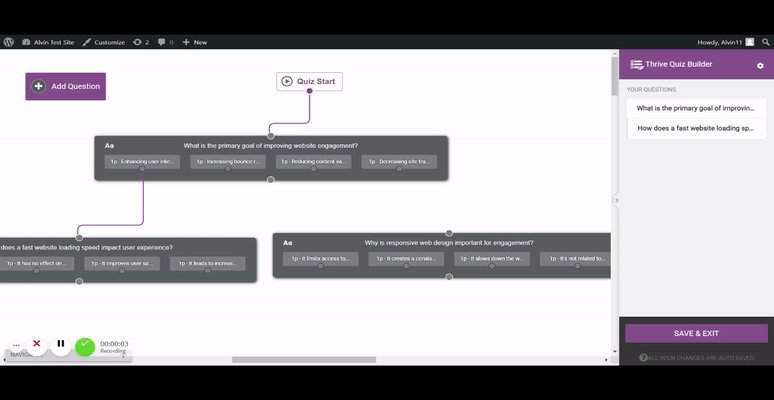
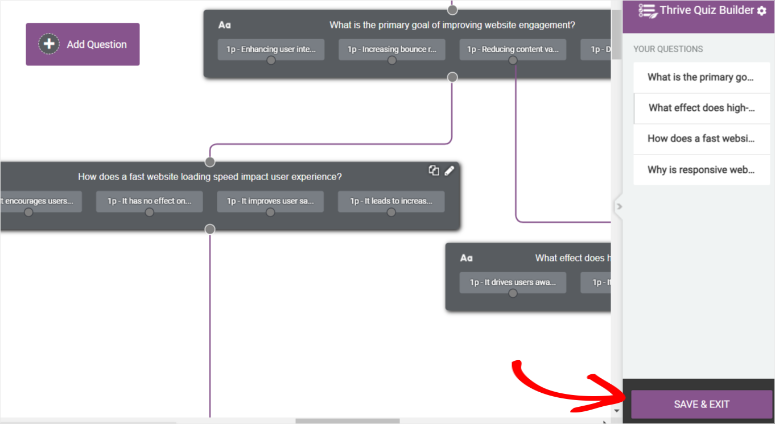
要建立條件測驗,請點擊答案下方的灰色圓圈,而不是像普通測驗那樣點擊問題下方的灰色圓圈。
接下來,點擊滑鼠將圓圈拖曳到使用者給出特定答案後要顯示的下一個問題中心的灰色圓圈。

現在您已經建立了問題和答案並定義了它們向使用者顯示的方式,「儲存並退出」。

此時,您的測驗已準備就緒,您可以將其新增至您的網站。 但是,我們將添加更多調整以使其變得更好。
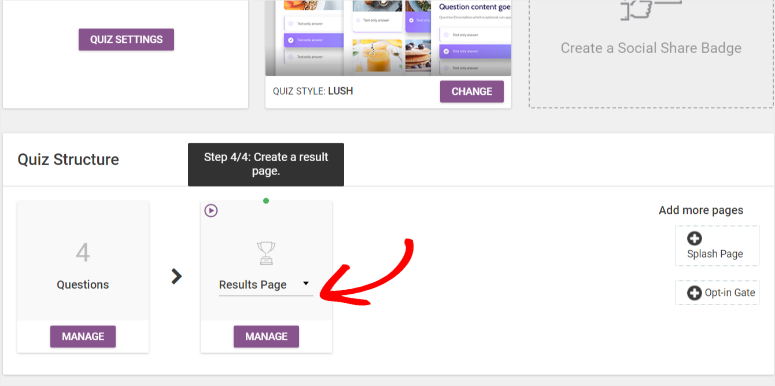
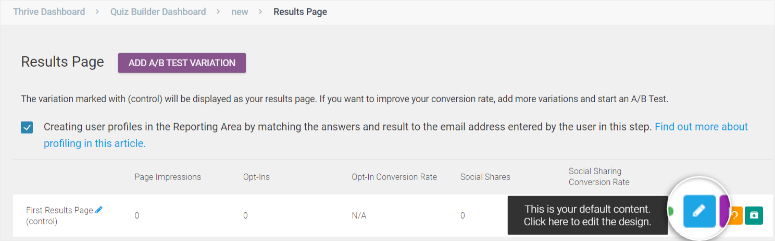
在「測驗結構」下,前往結果頁面 » 管理。

您將看到一個藍色鉛筆圖標,用於編輯測驗結果頁面。 這將帶您進入“Thrive Quiz Builder”頁面。

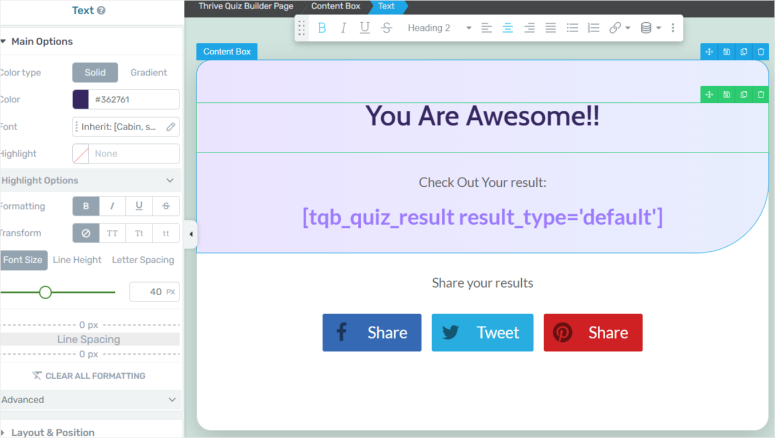
在此 Thrive Quiz Builder 頁面上,透過左側選單中的元素編輯結果頁面。 根據您的喜好變更顏色、大小、佈局和背景。

在頁面底部,預覽頁面在不同螢幕尺寸下的外觀,並進行調整以為用戶提供最佳體驗。 最後,「節省工作」。
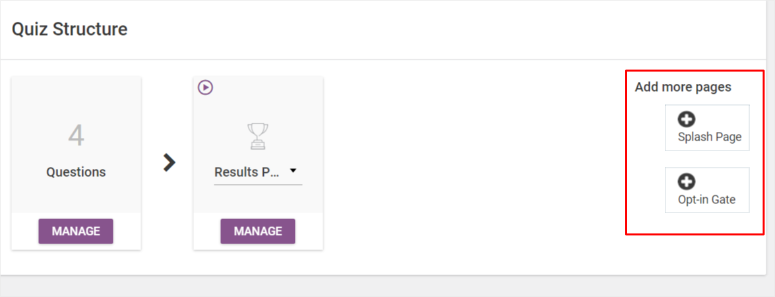
接下來,讓我們先進入測驗結構來個人化啟動頁面和選擇加入門頁面。

然後,選擇最右側的 Splash 和 Opt-In Gate 頁面。 這兩個頁面都使用相同的流程,因此我們將指導您如何製作啟動頁面。
前往初始頁面並繼續「管理」。 在下一頁上,找到我們方便的藍色鉛筆工具。
您將被帶到 Thrive Quiz Builder 頁面,但這一次,您將編輯 Splash 頁面。 進行所需的更改,然後“儲存工作”。
Thrive Quiz Builder 外掛程式附帶的另一個很棒的功能是創建社交共享徽章。 社群分享徽章非常適合幫助人們在社群媒體上分享他們的結果。
建立新測驗後,您將在最右側看到「社交分享徽章」標籤。

在下一頁上,選擇要開始的範本或空白範本。 我們建議您從模板開始,這樣會更輕鬆。
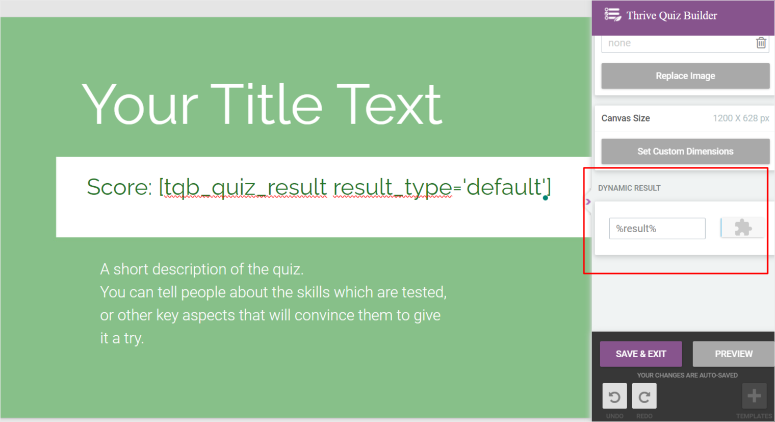
進入 Thrive Quiz Builder 後,透過變更顏色、背景和其他元素來編輯頁面。
社交分享徽章具有動態結果功能,可根據使用者在測驗中獲得的結果來更改分數。
因此,除了自訂頁面設計之外,您不需要做任何其他事情; 該插件將處理結果和分數。

就像這樣,您就有了一個可以添加到您的網站的新測驗。
第 4 步:在您的 WordPress 網站上顯示測驗
使用 Thrive Quiz Builder,您可以在頁面、貼文或任何小工具就緒區域上顯示您的測驗。
您將在短代碼的幫助下新增測驗。
對於本文,我們將把測驗添加到頁面中,但請記住,帖子和小部件就緒區域的過程是相同的。
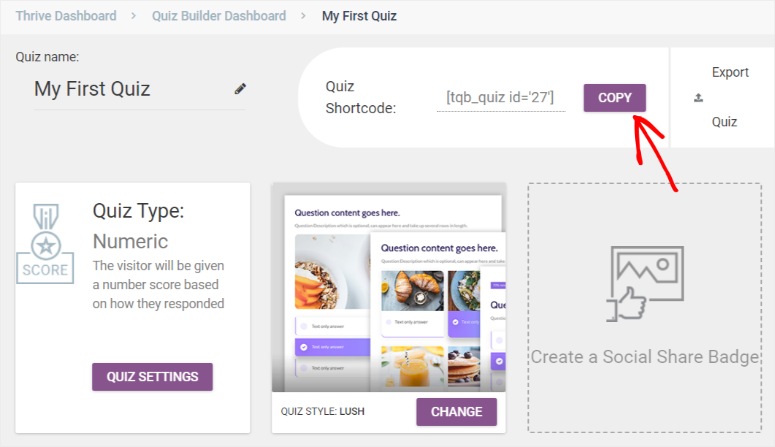
首先,複製 Thrive Quiz Builder 儀表板右上角顯示的測驗短代碼。

前往 WordPress 儀表板中的頁面 » 新增頁面。 在新頁面上,使用加號圖示新增區塊。
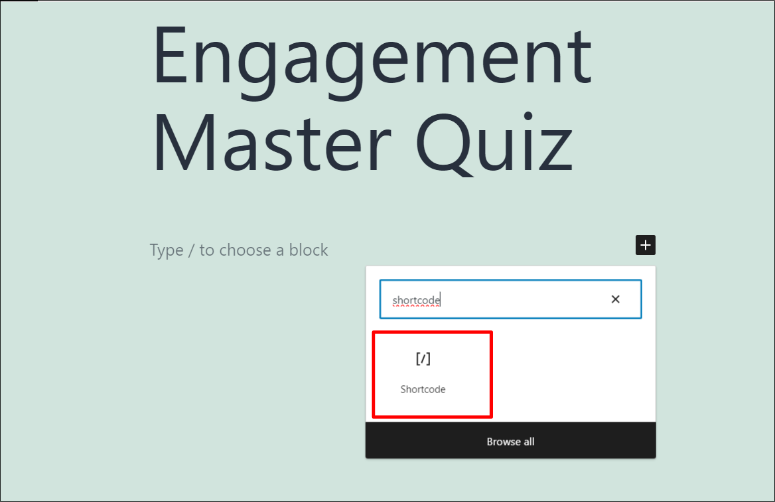
在區塊搜尋欄中,輸入“短代碼”,並將其新增至頁面。

貼上您之前複製的短代碼。 接下來,儲存並發布。
最後,訪問您的網站並即時查看您的測驗!

您現在有了一個引人入勝且詳細的測驗,可以幫助您擴大受眾群體。
就是這樣! 我們希望您喜歡本教學。 Thrive 是一套功能強大的工具。 在此處了解有關此插件功能的更多資訊:Thrive Leads Review 和 Thrive Architect Review。
接下來,請查看下面有關測驗構建的一些常見問題。
常見問題:如何在 WordPress 中進行測驗
WordPress 網站上哪些類型的測驗最受歡迎?
WordPress 網站上最吸引訪客的測驗包括個人測驗、瑣事測驗和知識評估。 性格測驗讓使用者更了解自己,而問答測驗則測試他們的知識。 您可以使用 Thrive Quiz Builder 進行所有這些類型的測驗,並鼓勵用戶在社交媒體上分享他們的結果,從而為您的 WordPress 網站帶來更多流量。
是否可以建立為使用者產生個人化結果的測驗?
是的,使用 Thrive Quiz Builder 等高度可自訂的插件,完全可以在 WordPress 上建立測驗,為使用者產生個人化結果。 使用此插件,您可以根據用戶提供的答案自訂結果、訊息或建議。 個人化結果使測驗體驗更具吸引力和相關性,提高使用者滿意度和分享結果的可能性。
是否有優化 WordPress 搜尋引擎測驗的最佳實踐?
是的,您可以使用多種 SEO 實踐來優化 WordPress 上的搜尋引擎測驗。 首先,確保您的測驗內容與受眾相關且有價值。 為您的測驗頁面使用描述性標題和元描述。 將 ALT 文字添加到測驗中的圖像,以實現可訪問性和 SEO。 考慮在測驗問題和結果中自然添加相關關鍵字。 此外,使用 Thrive Quiz Builder 等測驗產生器來確保您的測驗具有行動響應能力,因為 Google 更喜歡行動裝置友善的內容。 最後,在社群媒體和其他平台上推廣您的測驗以增加參與度,這可以對搜尋引擎優化產生積極影響。
是否可以使用主題產生器建立定時測驗?
是的,您可以使用 Thrive Theme Builder 建立定時測驗。 主題產生器提供了設計和建構測驗的靈活性,包括添加定時元素。 您可以設定回答測驗問題的具體時間限制,營造緊迫感和興奮感。 定時測驗對於使用者來說既有吸引力又具有挑戰性,可以增強他們在 WordPress 網站上的體驗。
接下來,除了測驗之外,您可能還想了解更多將網站遊戲化的方法。 除此之外,您可以訪問以下幾篇文章來了解有關測驗的更多資訊:
- 12 個最佳 WordPress 測驗插件,可提高用戶參與度
- Crowdsignal 評論:調查、民意調查和測驗
- 10+ 最佳 WordPress LMS 外掛程式比較
上面的前兩篇文章將引導您了解替代測驗和調查外掛程式。 上一篇文章將向您介紹學習管理系統 (LMS) 插件,這也提供了與受眾互動的好方法。
