如何使任何 Divi 元素具有粘性? (分步指南)
已發表: 2020-11-10您想自定義您的網站並修復元素嗎? 在本指南中,我們將向您展示如何使任何 Divi 元素在使用和不使用編碼的情況下都具有粘性。
我們最近看到瞭如何使用 Divi 使您的標題具有粘性,以幫助用戶瀏覽您的內容。 這是一個很好的第一步,但你可以做的還有很多。 Divi 是一個高度可定制的主題,可讓您個性化 WordPress 網站的每一寸。 這就是為什麼在本教程中,我們將看看使任何 Divi 元素具有粘性的不同方法。
為什麼要讓 Divi 元素具有粘性?
默認情況下,網站上的元素不具有粘性,因此當用戶向下滾動時,這些元素會從屏幕上消失,用戶會看到新內容。 但是,您可能希望使網站上最重要的元素始終可見,以幫助您的客戶找到他們需要的東西。 這意味著即使用戶向下滾動,元素也將始終固定在屏幕上。 例如,您可以粘貼主菜單、註冊表單或包含用戶需要的關鍵信息的列。
我們的想法是讓這些元素更明顯,以幫助您的訪問者。 粘性元素也可以非常有助於增加銷售和轉化。 例如,許多在線商店會提供優惠和主要的號召性用語 (CTA),以提高銷量。
如何使任何 Divi 元素具有粘性/固定?
有兩種主要方法可以使任何 Divi 元素具有粘性:
- 使用內置的 Divi builder 插件
- 有點編碼
在本指南中,我們將解釋如何使用這兩種方法固定元素。 兩種選擇都可以完成工作,因此請選擇最適合您技能的一種。
1) 使用 Divi Builder
Divi Builder 帶有 Divi,因此,如果您已經在使用此主題,則無需安裝任何東西。 要使任何元素具有粘性,首先,您需要創建一個頁面並使用可視化構建器來添加或刪除元素、編輯它們等等。 對於這個演示,我們將使用他們的一個名為Accountant的預製佈局包,但您也可以使用實時頁面或全新頁面。
創建一個頁面
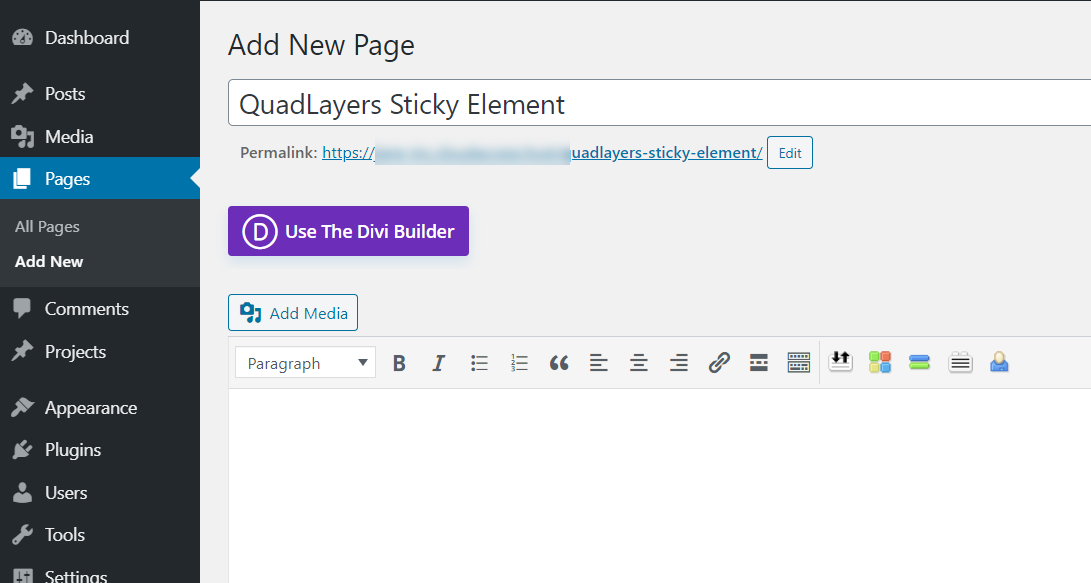
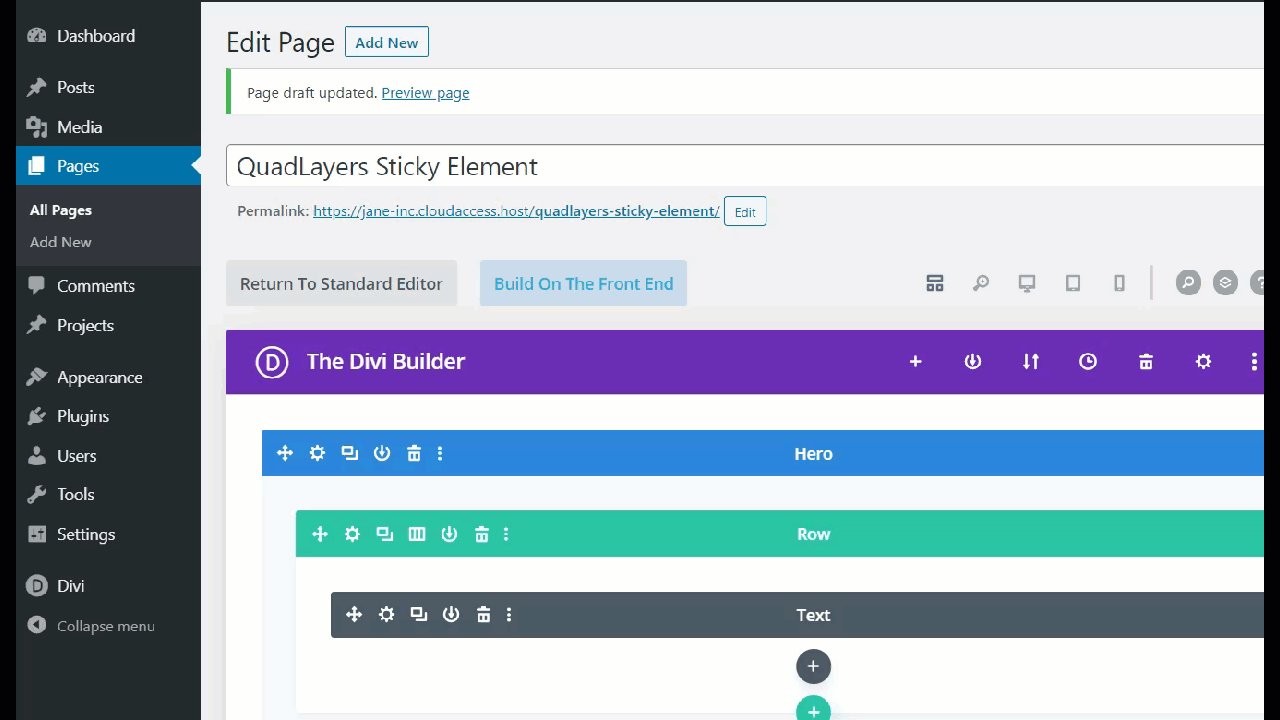
首先,在您的 WordPress 儀表板中,轉到Pages > Add New並創建一個新頁面。 
從現在開始,我們將使用 Divi 視覺構建器,因此按下Use the Divi Builder按鈕,您將看到一個拖放視覺構建器。

導入首選模板
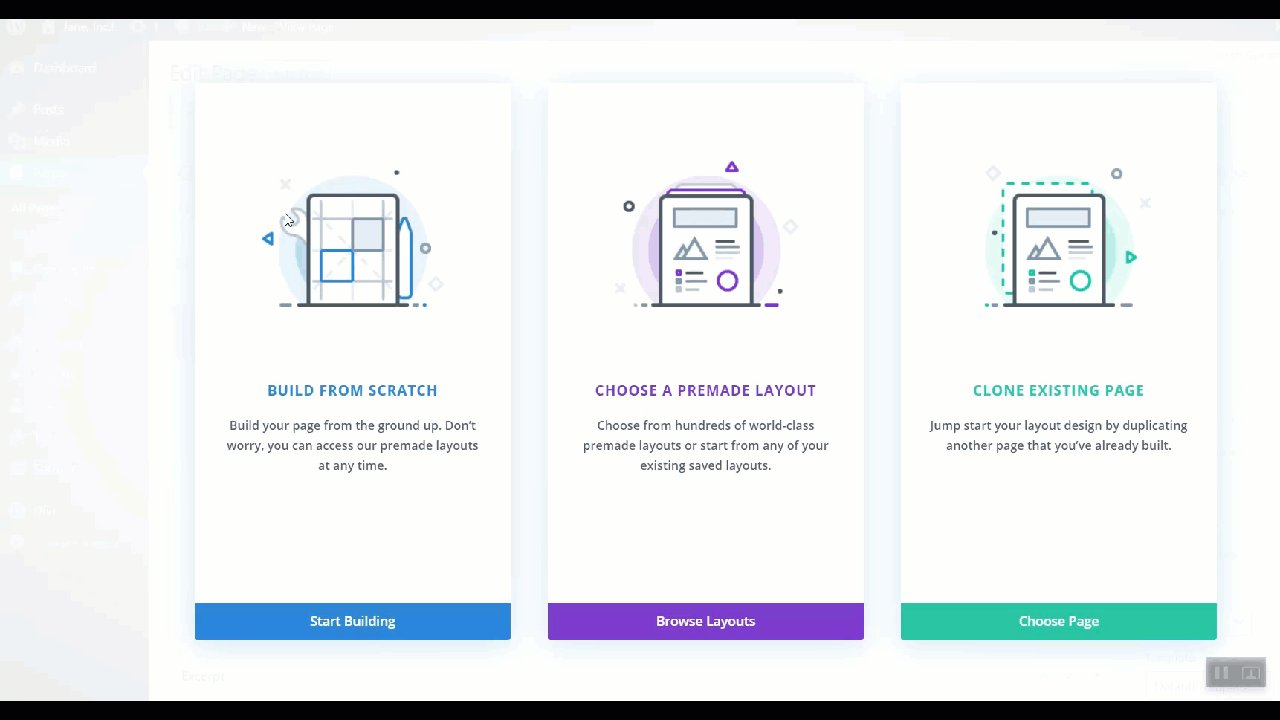
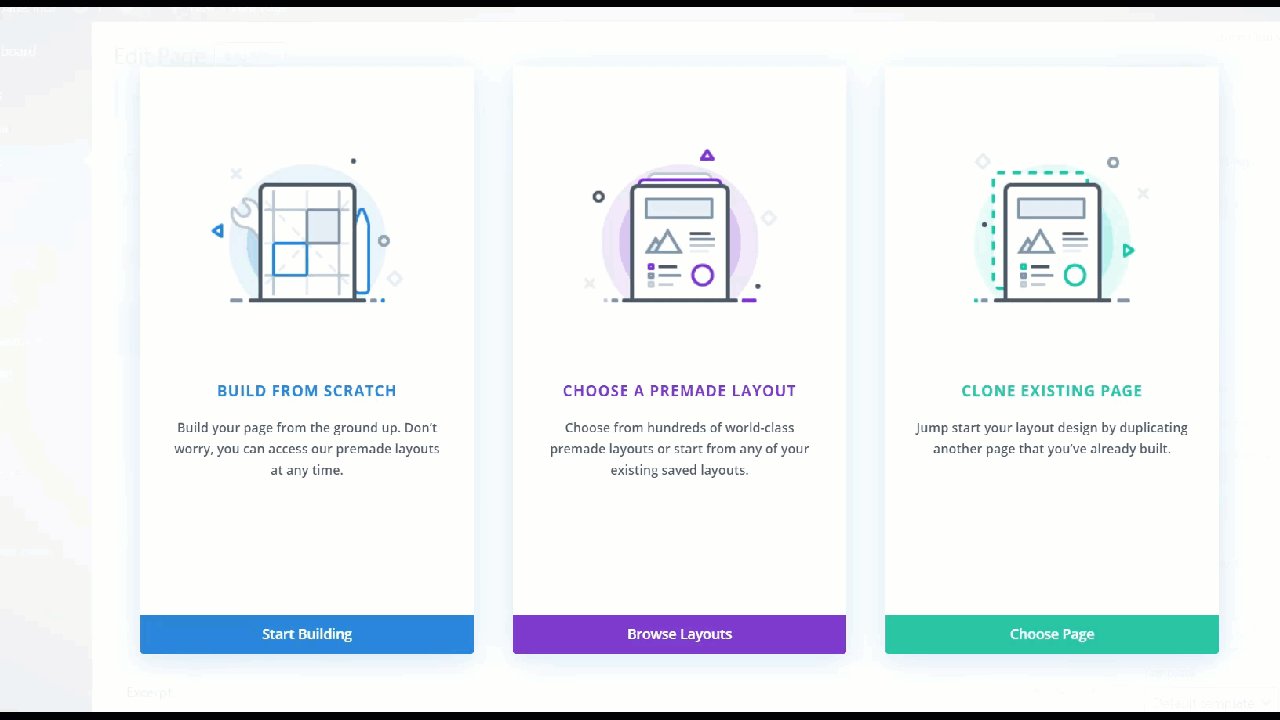
構建器打開後,您將看到三個選項:
- 從頭開始構建
- 選擇預製佈局
- 克隆現有頁面
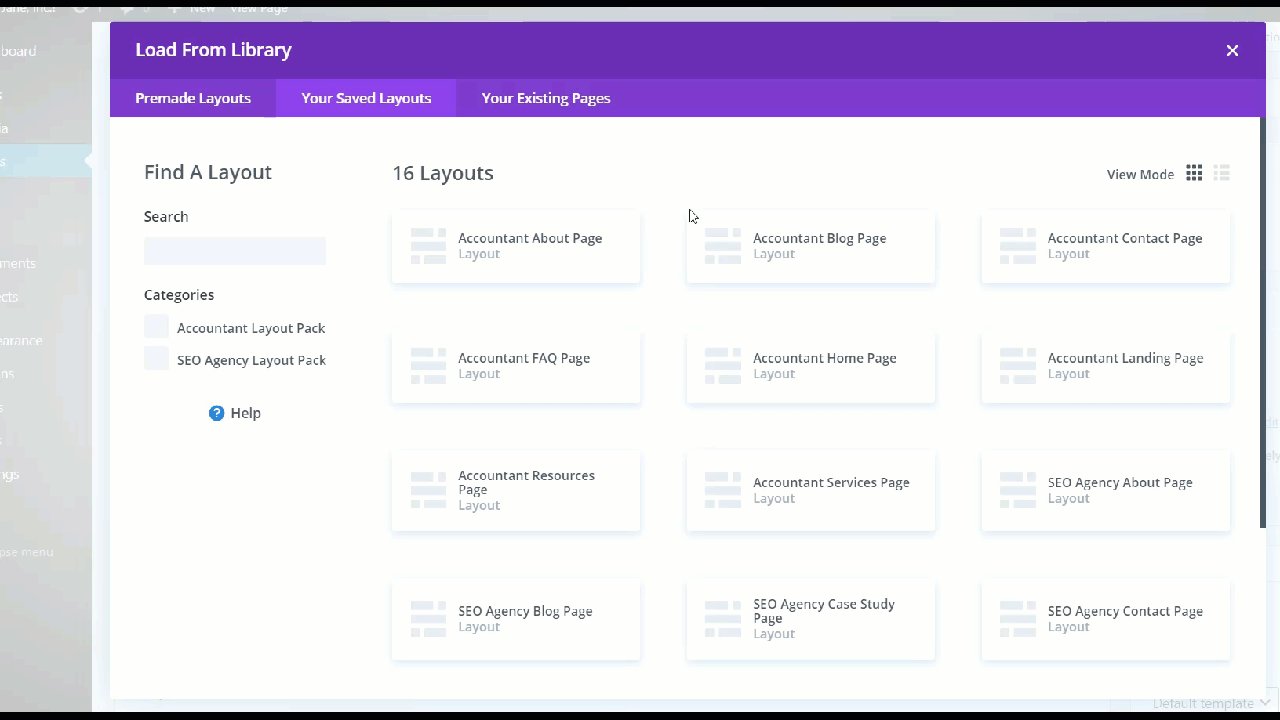
如果要創建自定義設計,請選擇第一個選項。 使用 Divi 構建器,為您的網站創建獨特的頁面設計將非常簡單。 或者,您可以克隆現有的頁面設計或選擇預製佈局。 在我們的例子中,我們將使用預製的佈局模板 ( Accountant) 。 因此,要導入會計模板,我們選擇選擇預製佈局選項,然後從列表中選擇您喜歡的一個。

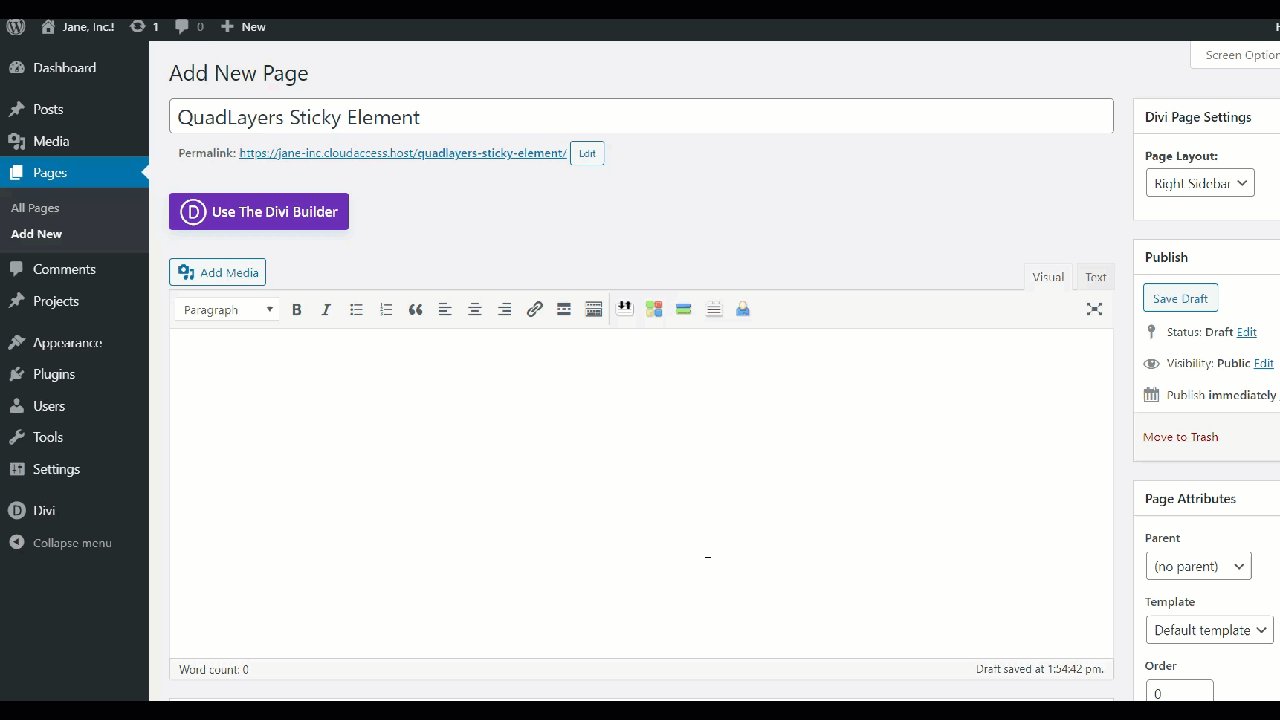
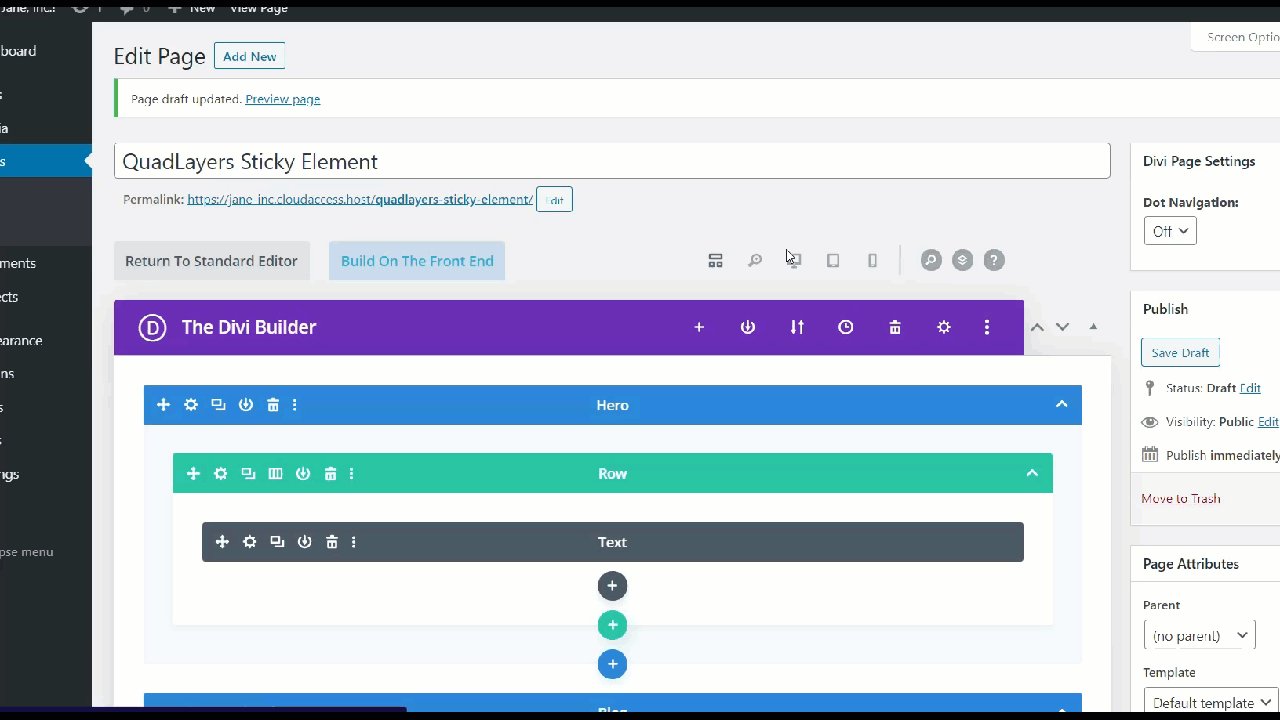
之後,當我們使用經典編輯器時,您將在屏幕上看到如下內容:
 但是,使用可視化構建器更容易,因此我們將切換到它。
但是,使用可視化構建器更容易,因此我們將切換到它。
切換到可視化生成器
在標題中,您將看到一個使用名為Build On the Front End的可視化構建器的選項。 按下它,你會看到屏幕是如何變化的,並且更容易從前端看到修改的結果。

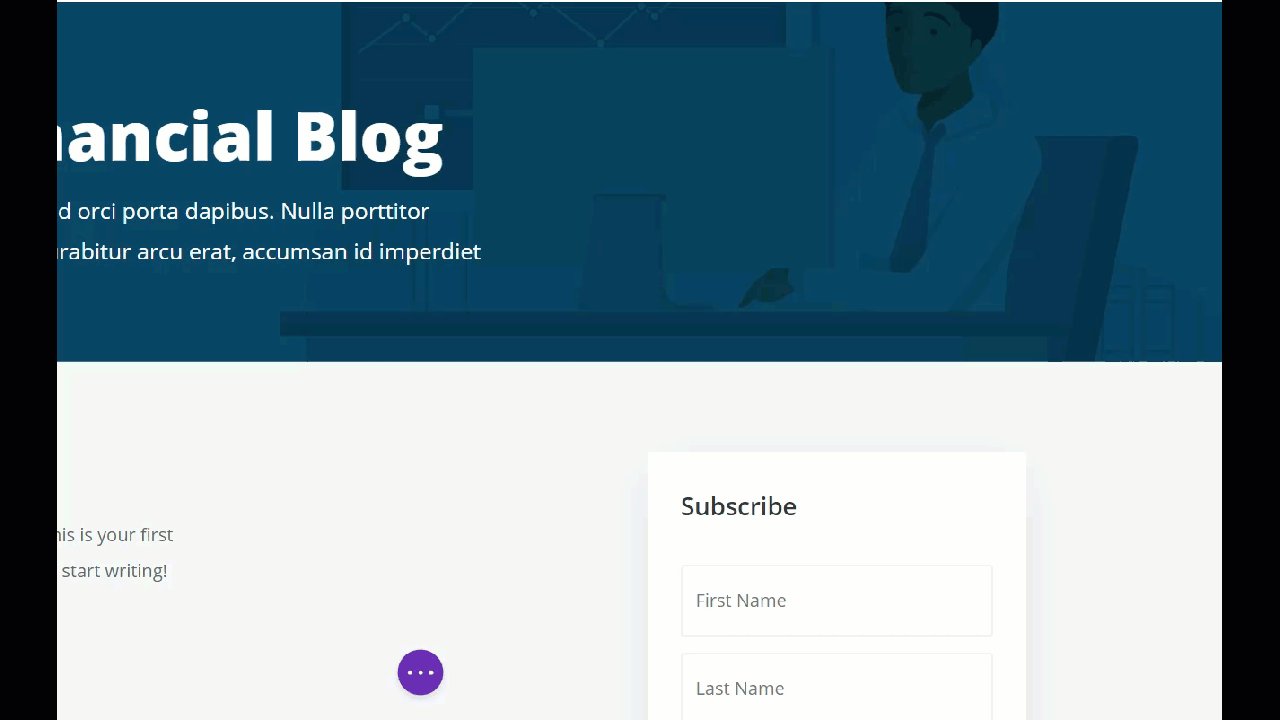
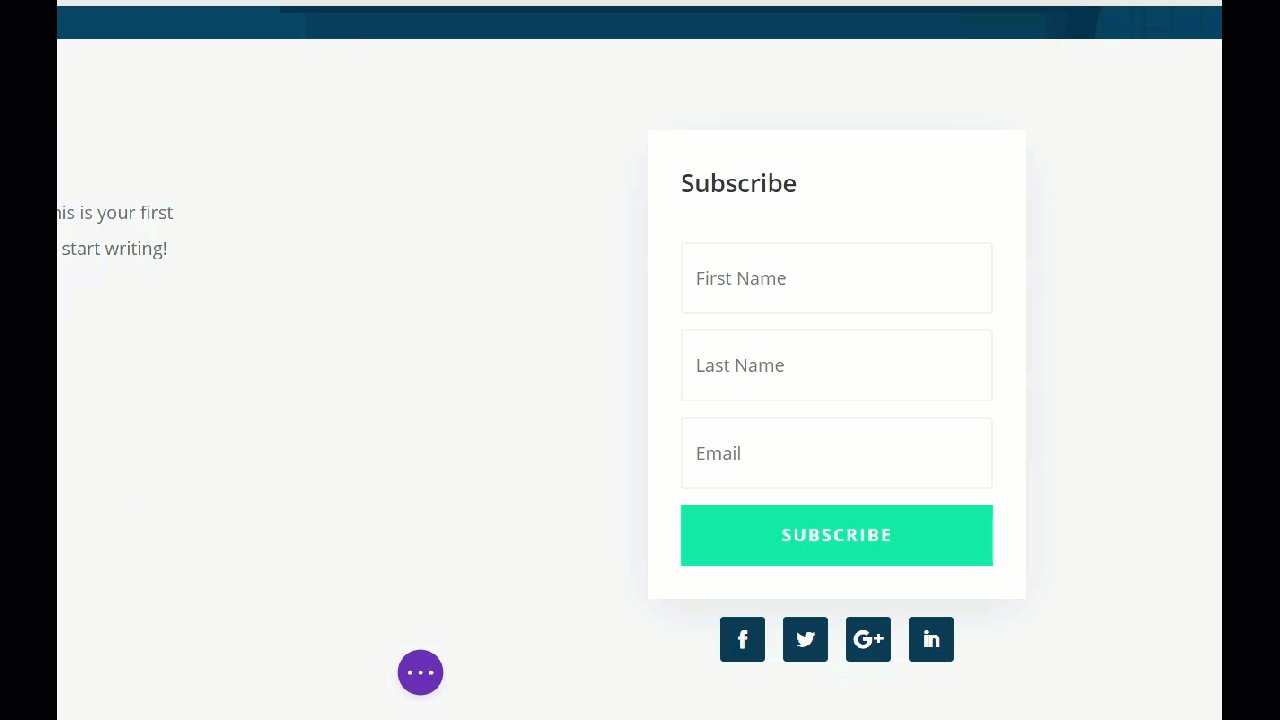
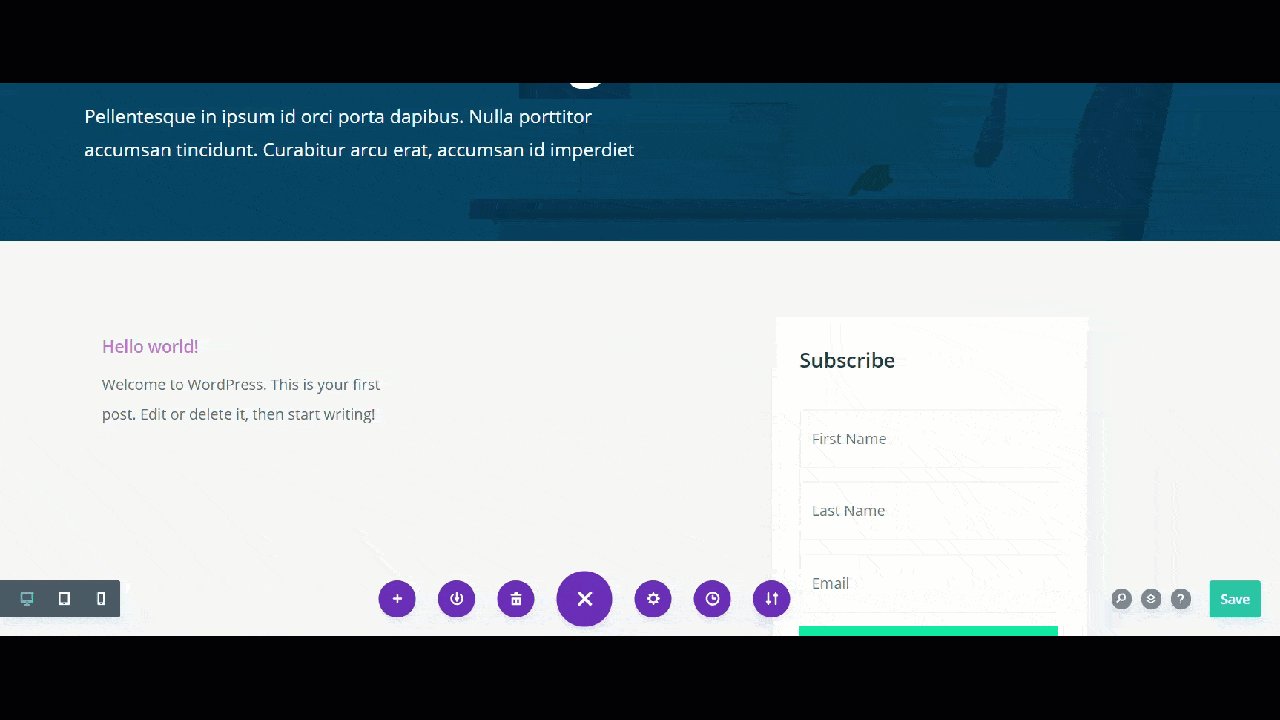
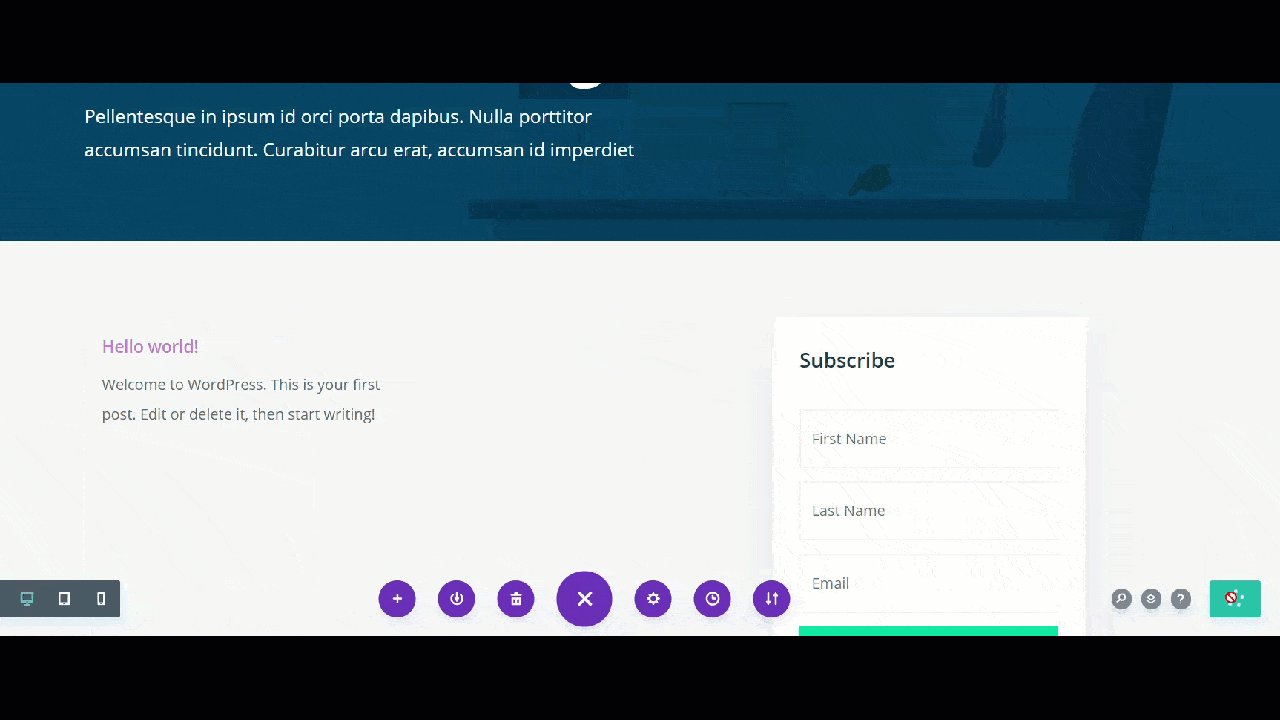
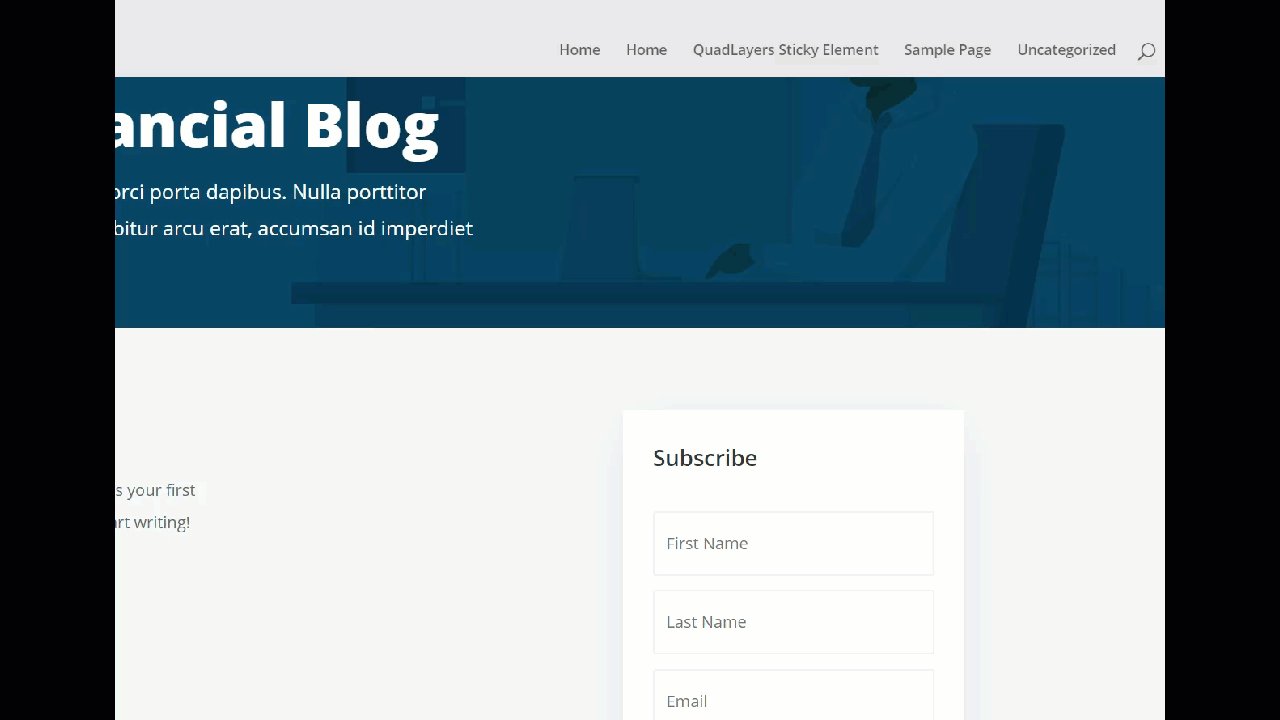
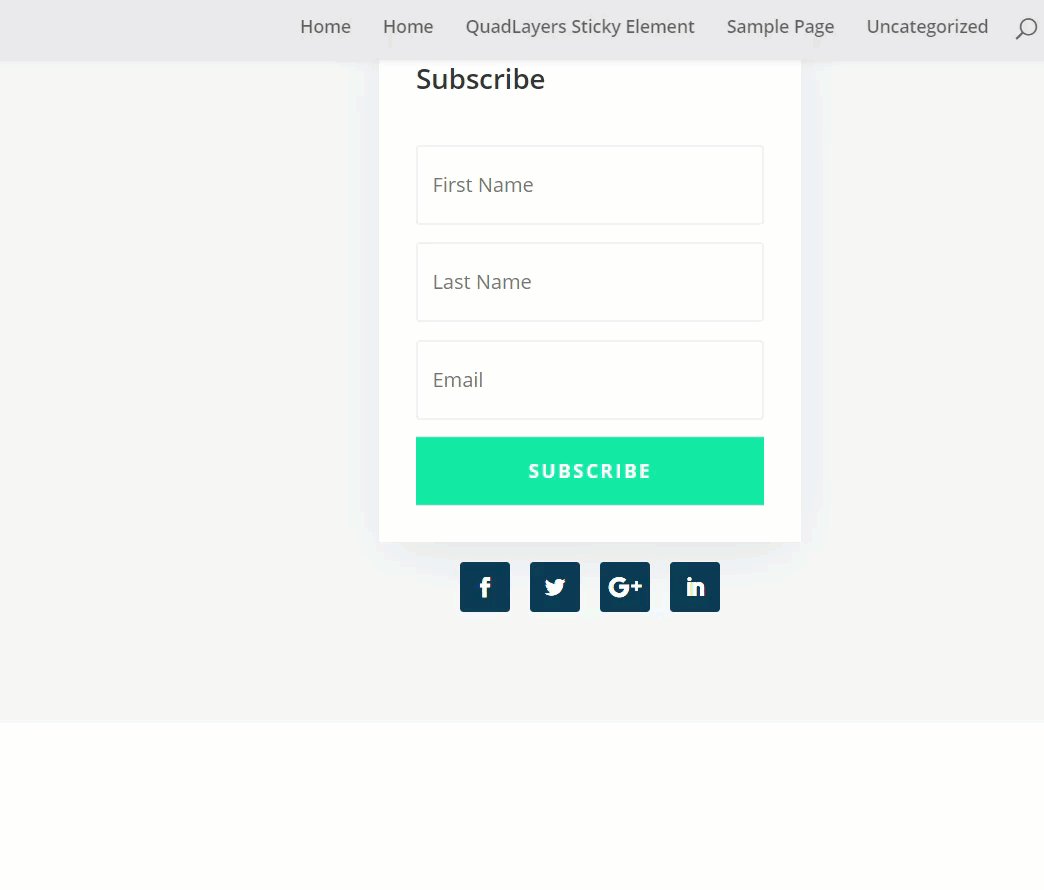
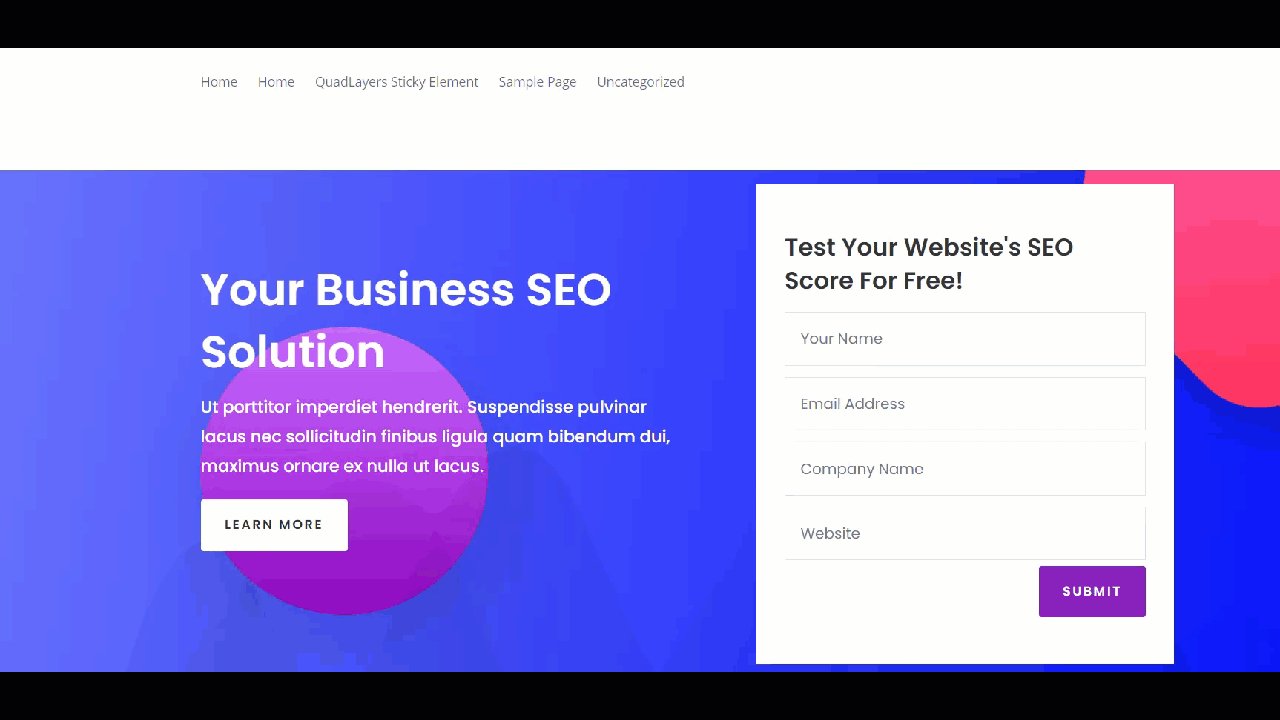
會計模板帶有右側邊欄和時事通訊註冊表單。 但是,它不是固定的,所以當我們向下滾動時,它會消失。 那麼,讓我們看看如何使時事通訊註冊框具有粘性。

安裝和激活粘滯菜單 WordPress 插件
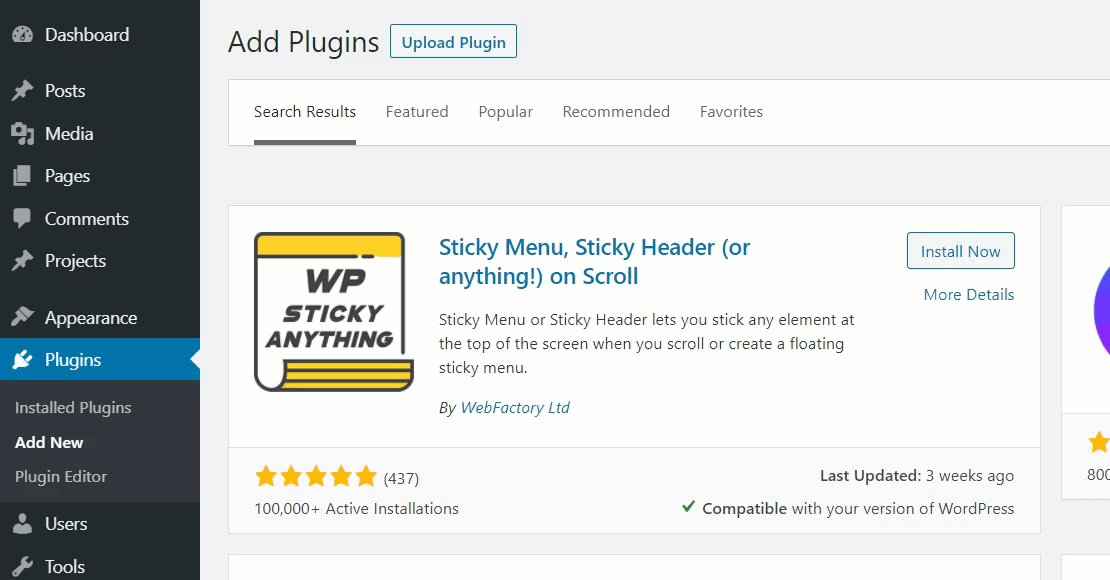
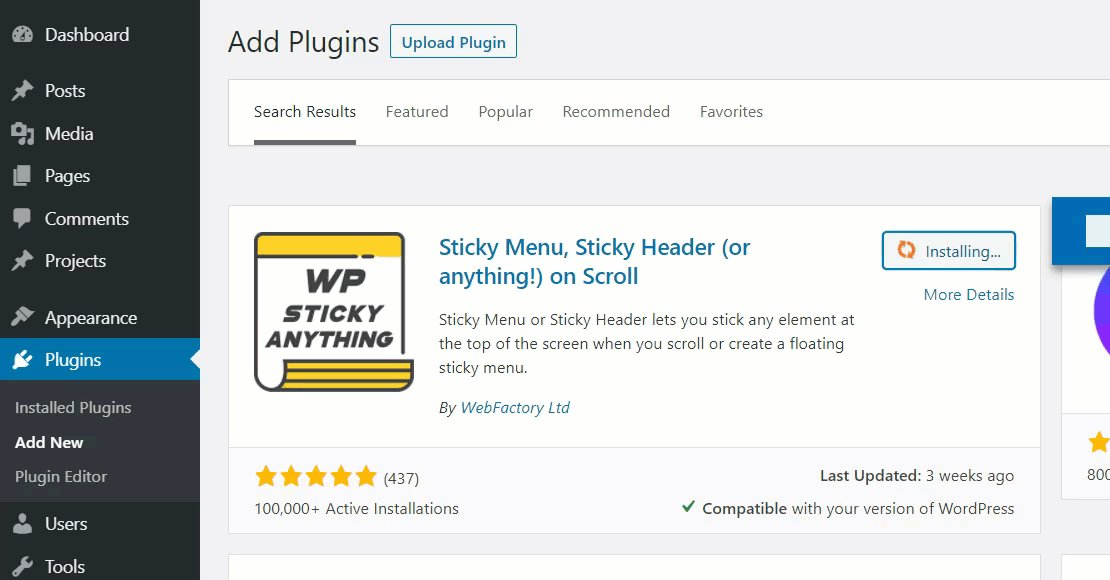
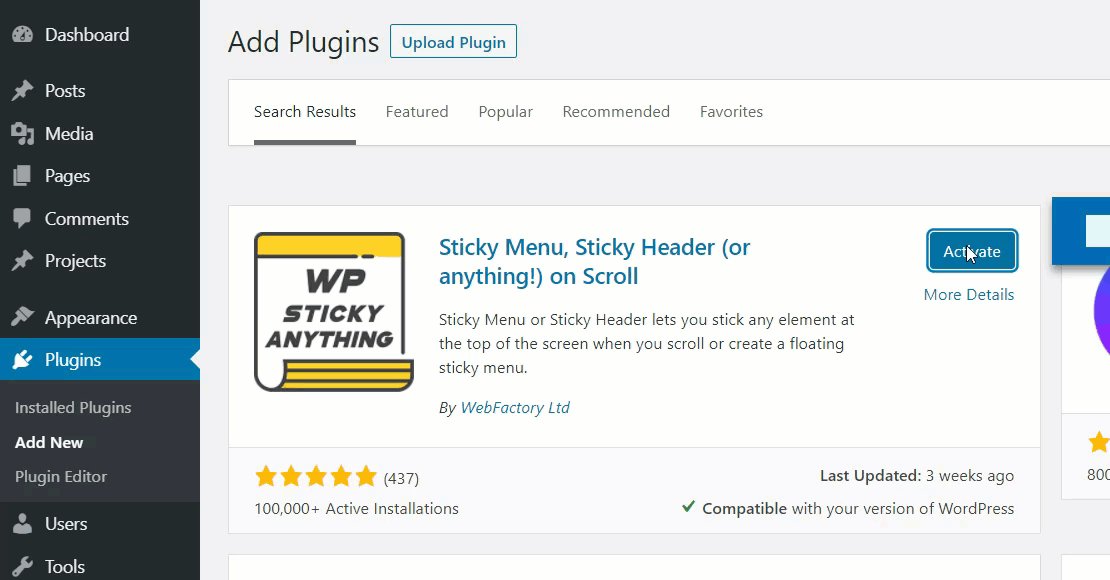
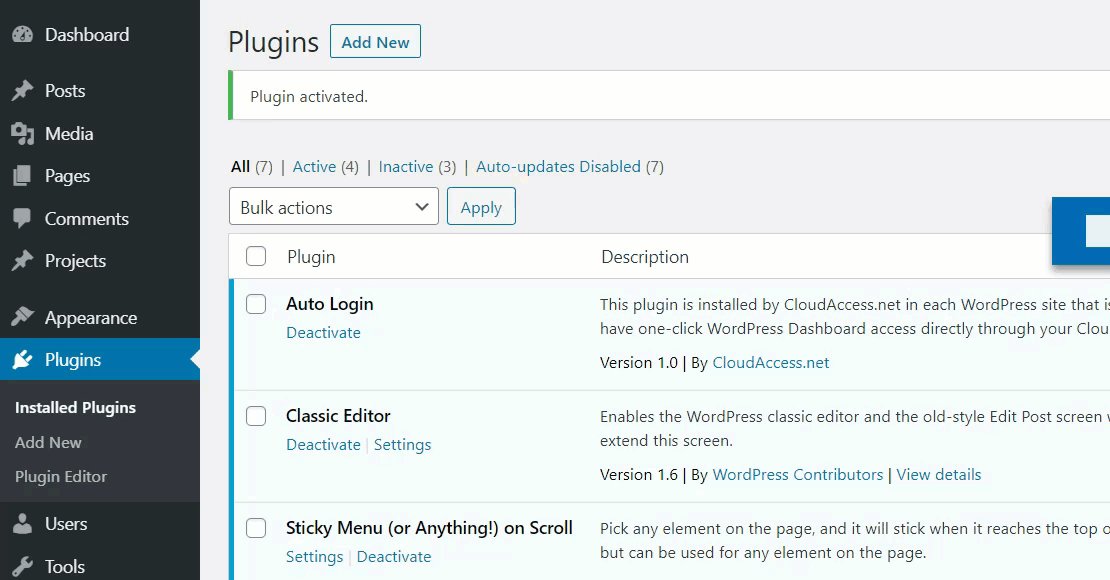
為了使任何 Divi 元素具有粘性,我們將使用 Sticky Menu 插件。 因此,打開您的WordPress 儀表板,轉到Plugins > Add new,然後搜索Sticky Menu、Sticky Header on Scroll 。 然後,單擊安裝並激活它。

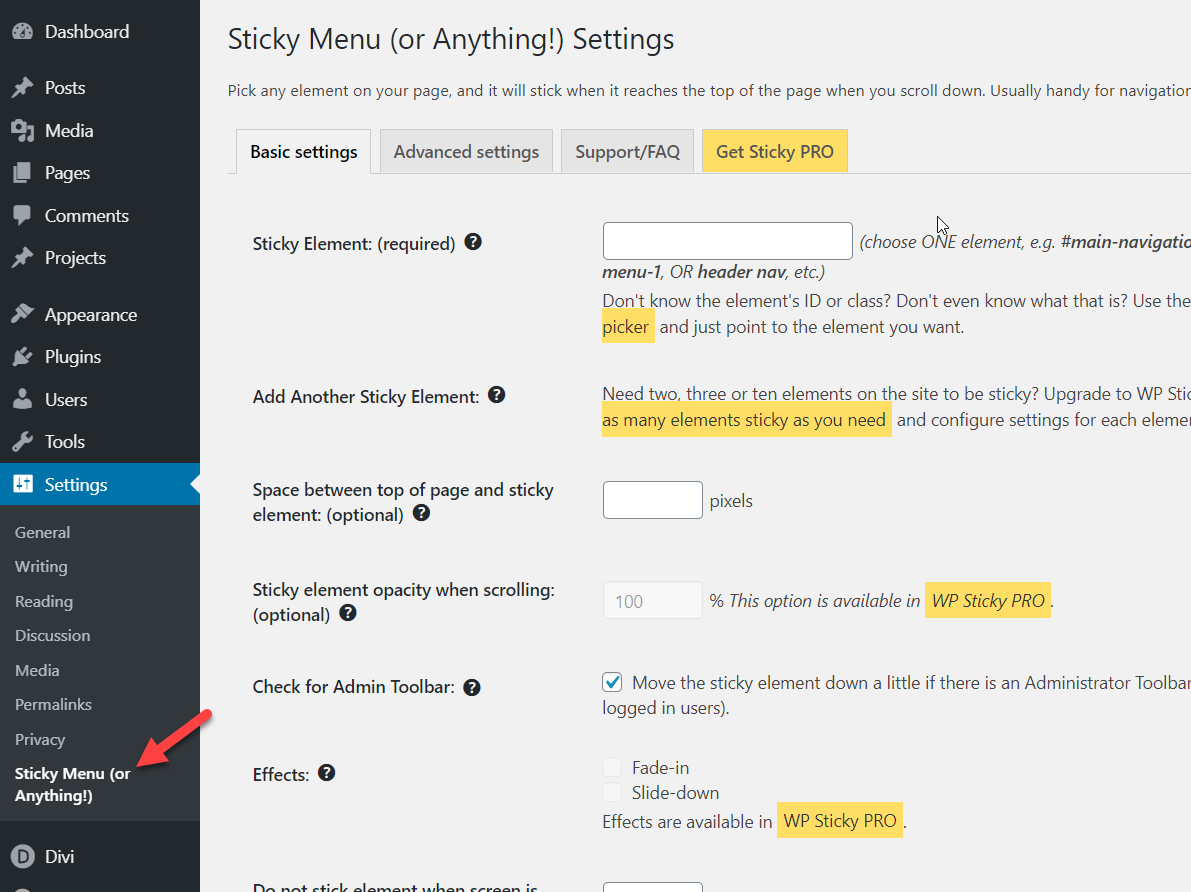
使用這個簡單的插件,我們將能夠立即使我們的菜單、標題或任何元素具有粘性。 要設置插件,請轉到設置 > 粘性菜單(或任何東西!) 。

設置粘滯菜單
有兩個主要的自定義設置選項:
- 基本的
- 先進的
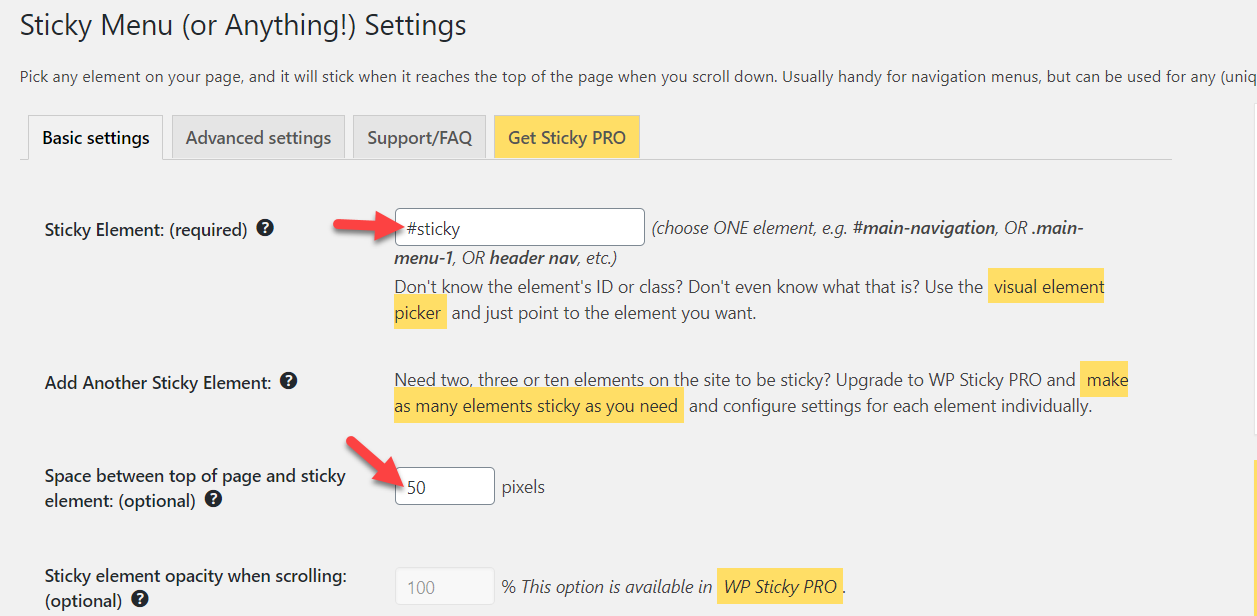
首先,讓我們看看如何自定義基本設置。 您將需要命名一個粘性元素。 在我們的例子中,我們將其命名為#sticky ,並將首頁和元素之間的空間設置為50px 。 如果您不確定間距,請不要擔心,您可以稍後更改。

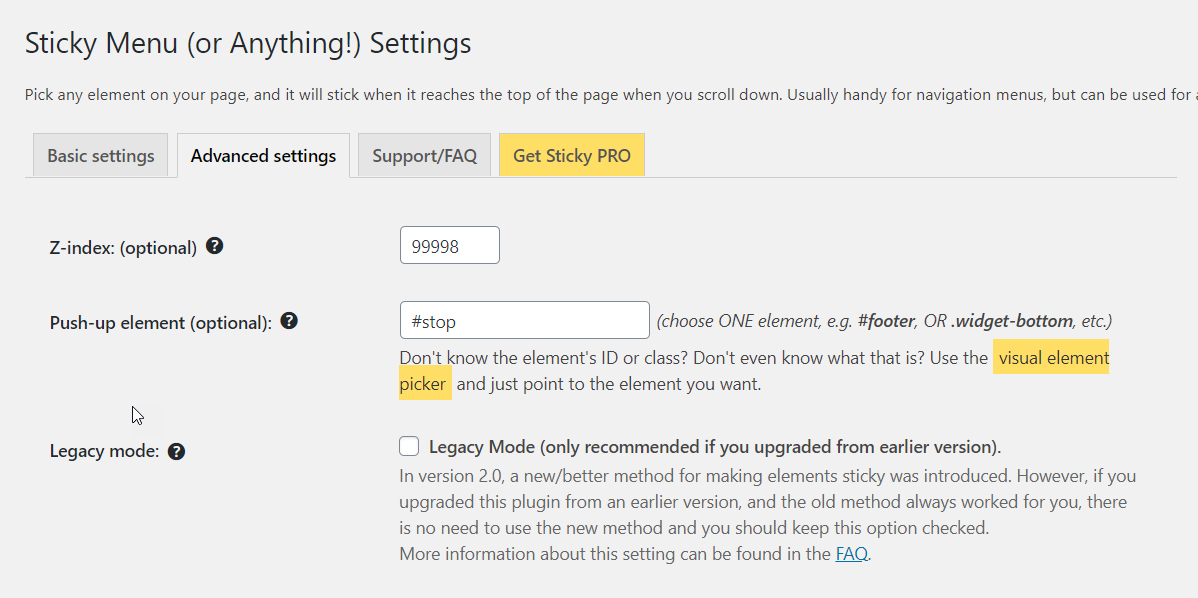
然後,保存基本設置並轉到高級設置選項卡。 在這裡,我們將進一步細化粘性元素。 例如,我們將 Z-Index 字段設置為99998 ,並在俯臥撑元素字段中添加#stop 。 俯臥撑元素將幫助您停止浮動粘性小部件(稍後會詳細介紹)。
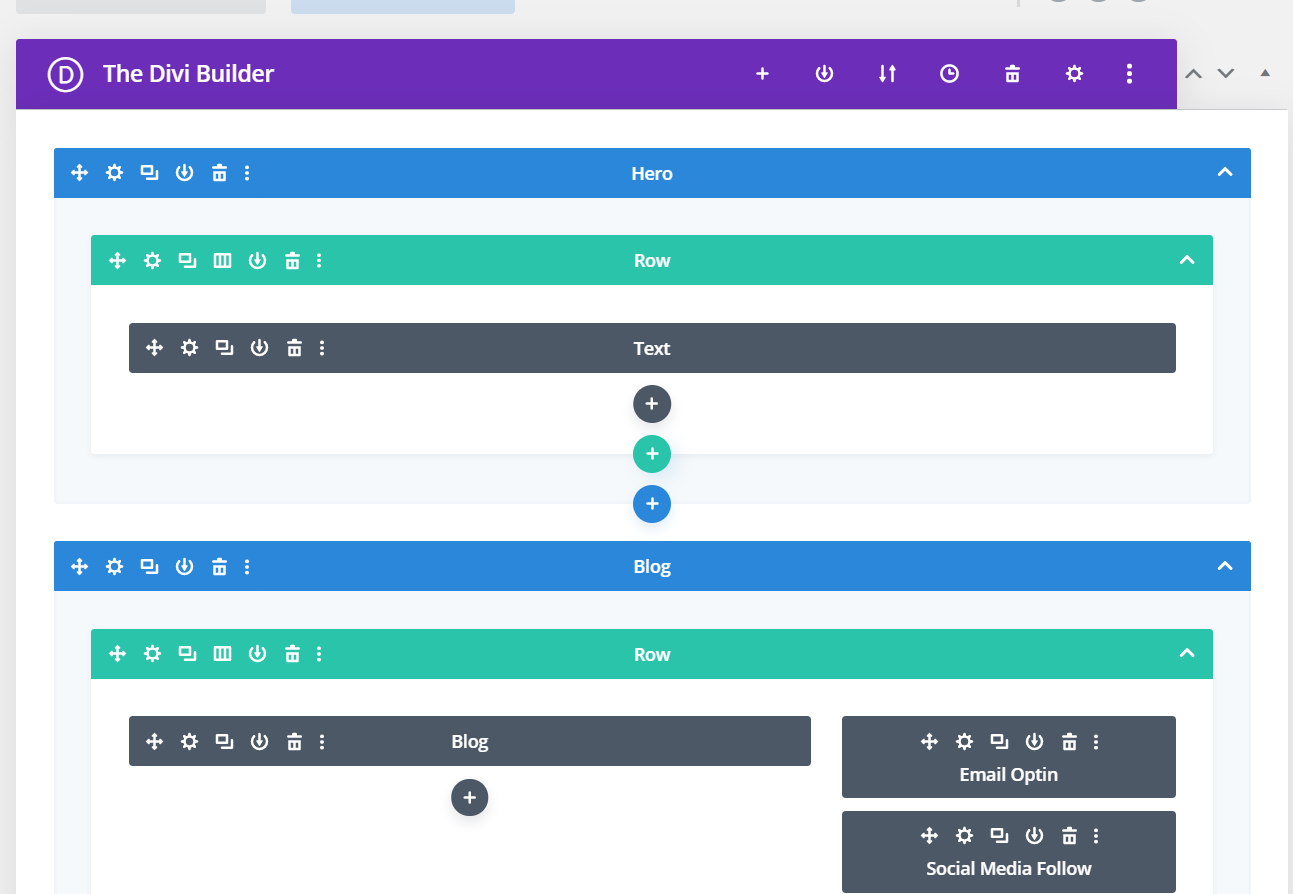
 那裡還有一些其他高級定制選項,但我們暫時不會觸及。 所以,一旦你添加了這些值,保存設置就可以了。 之後,打開您使用 Divi 可視化構建器創建的頁面。 我們將通過向其添加 CSS 類來使時事通訊註冊小部件具有粘性。 有兩列。 左欄顯示博客文章,右欄顯示時事通訊註冊欄。 因此,我們需要將 CSS ID 應用到右列。
那裡還有一些其他高級定制選項,但我們暫時不會觸及。 所以,一旦你添加了這些值,保存設置就可以了。 之後,打開您使用 Divi 可視化構建器創建的頁面。 我們將通過向其添加 CSS 類來使時事通訊註冊小部件具有粘性。 有兩列。 左欄顯示博客文章,右欄顯示時事通訊註冊欄。 因此,我們需要將 CSS ID 應用到右列。
添加自定義 CSS ID
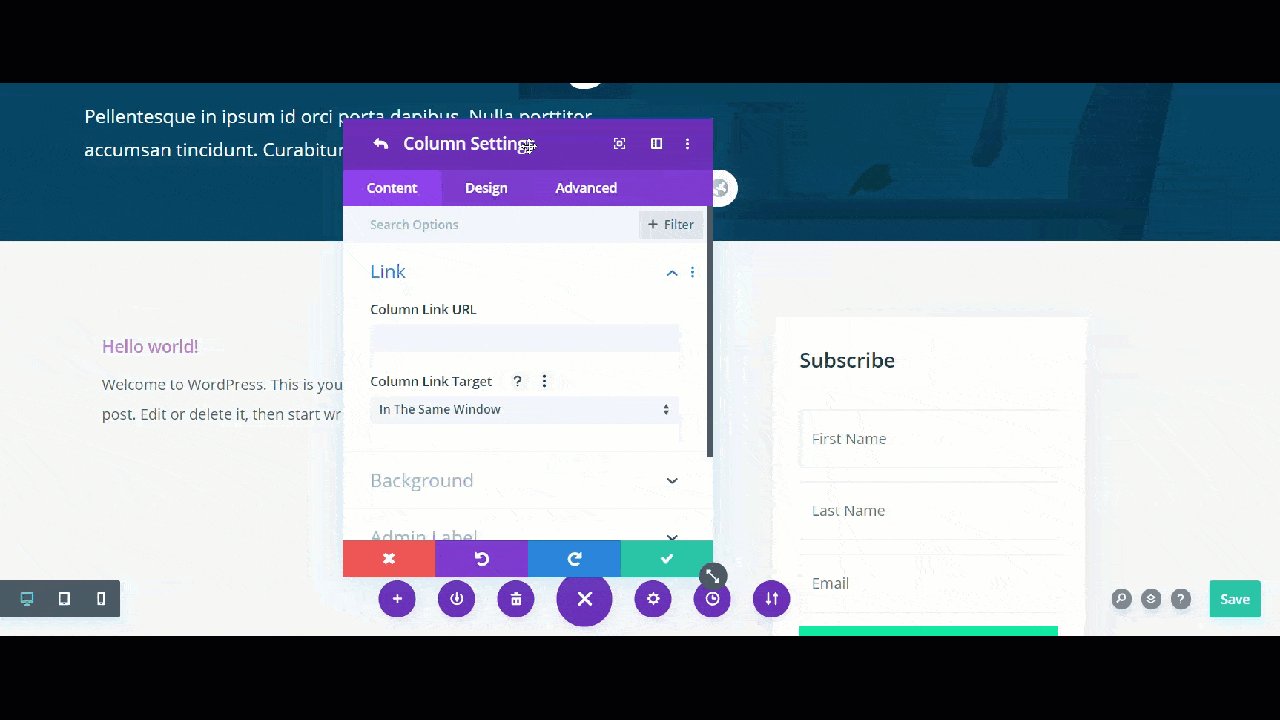
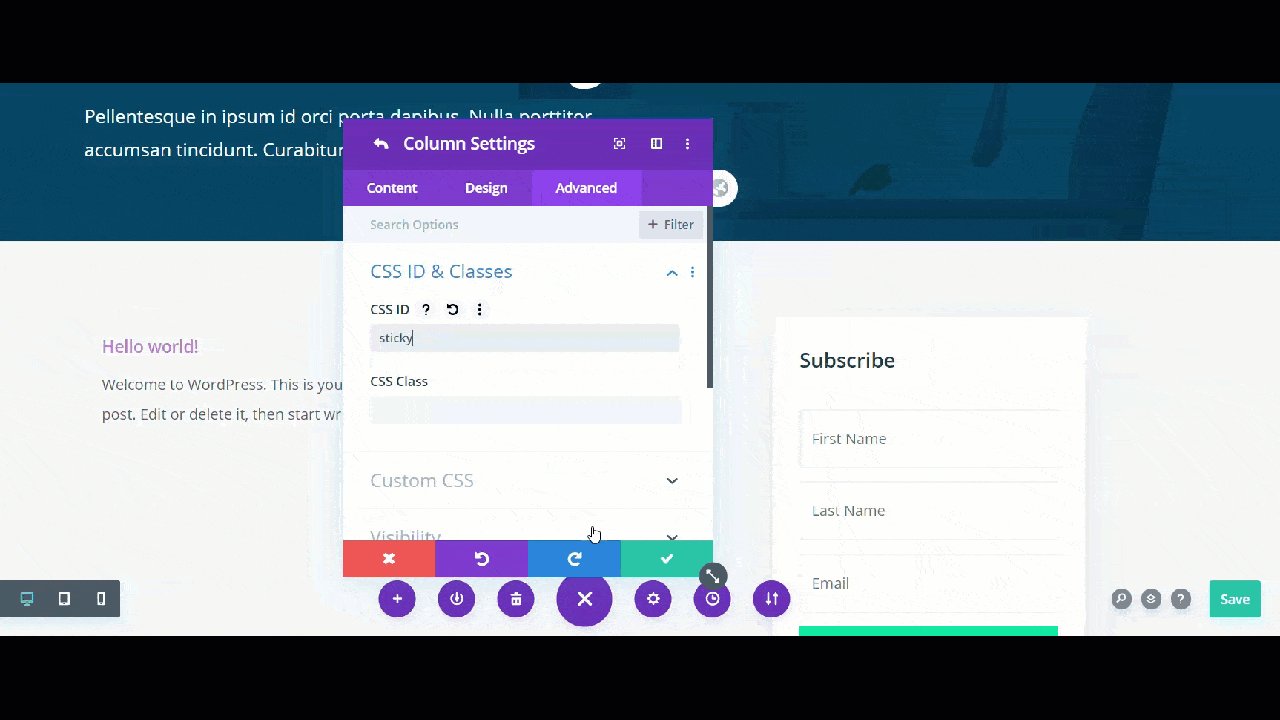
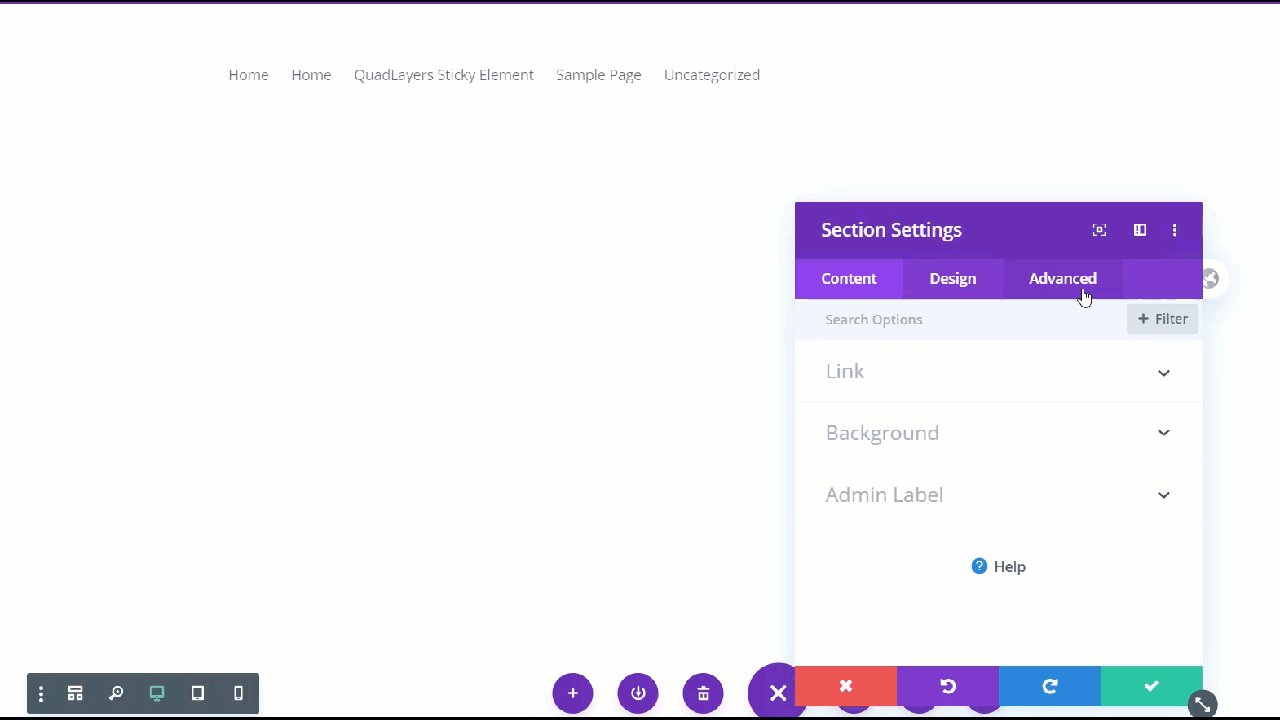
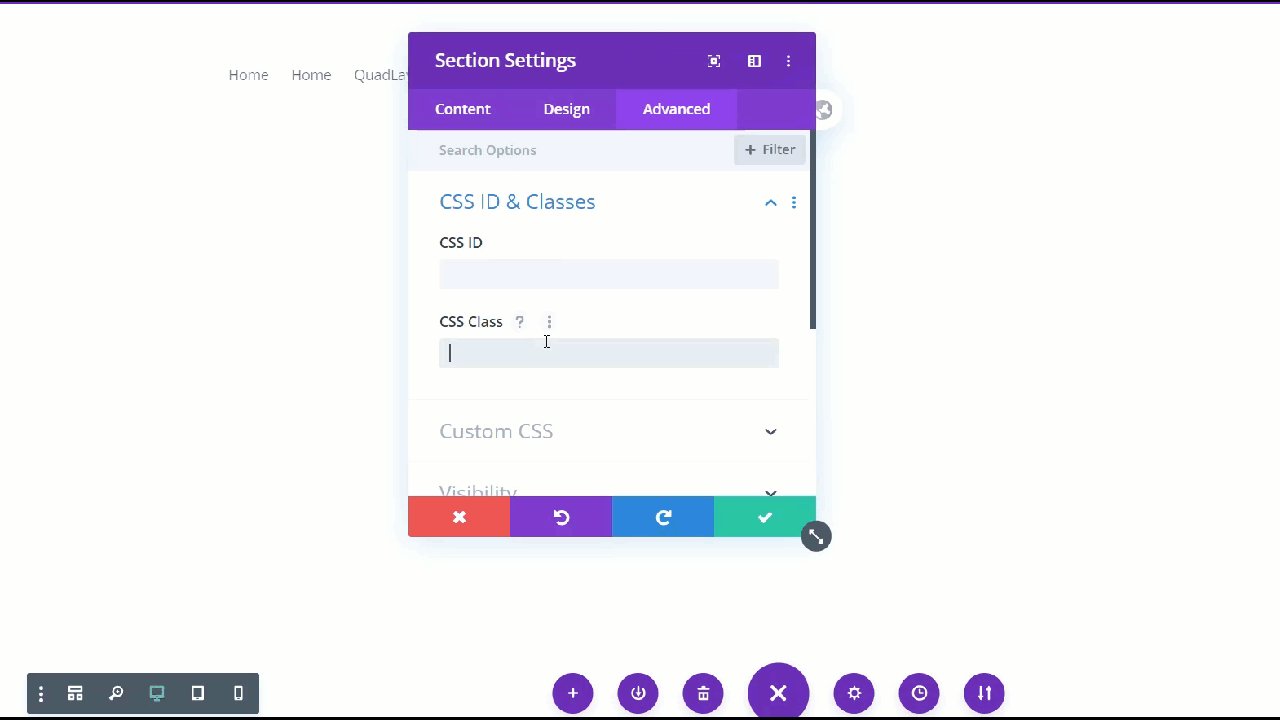
為此,請打開Divi 設置部分並選擇第2 列。 在高級選項卡下,您將看到添加 CSS ID、CSS 類和 CSS 自定義代碼的部分。 要使此元素具有粘性,您只需添加您在基本設置中設置的粘性元素。 在我們的例子中,我們將在 CSS ID 字段中添加粘性並保存設置。

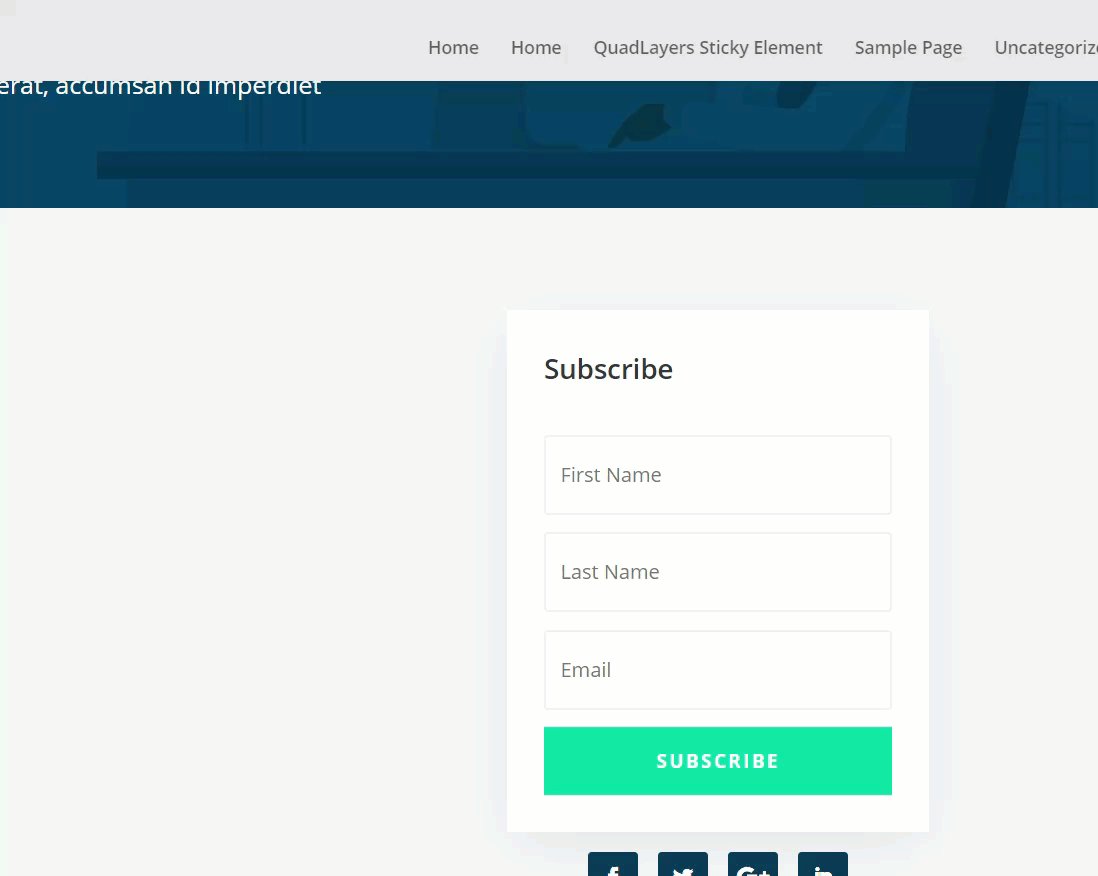
確保保存整個 Divi builder 設置,否則將無法正常工作。 然後,您可以預覽頁面。

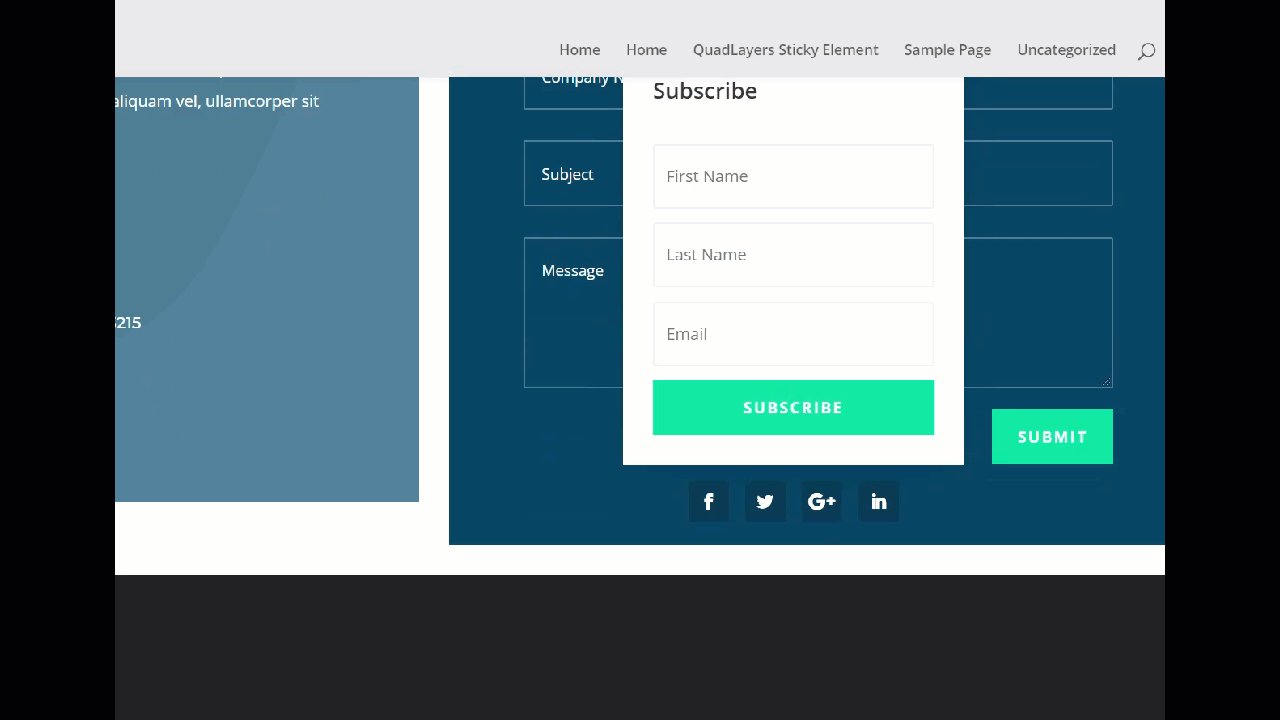
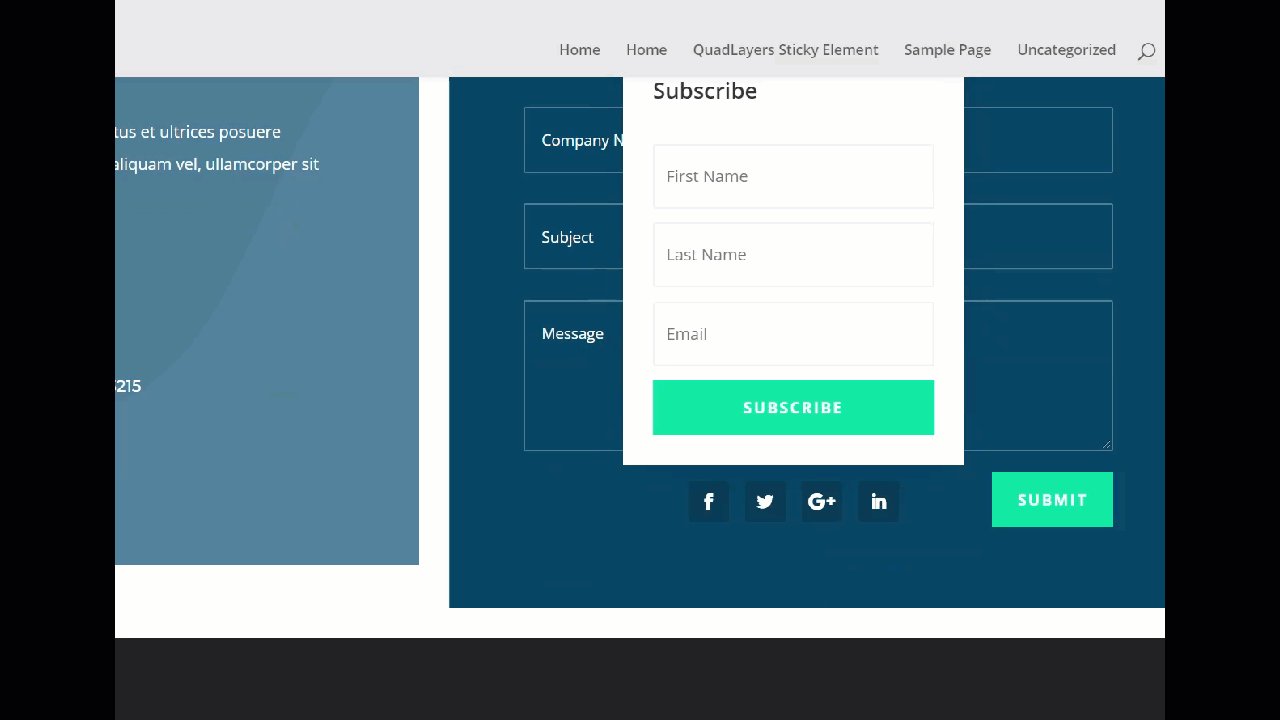
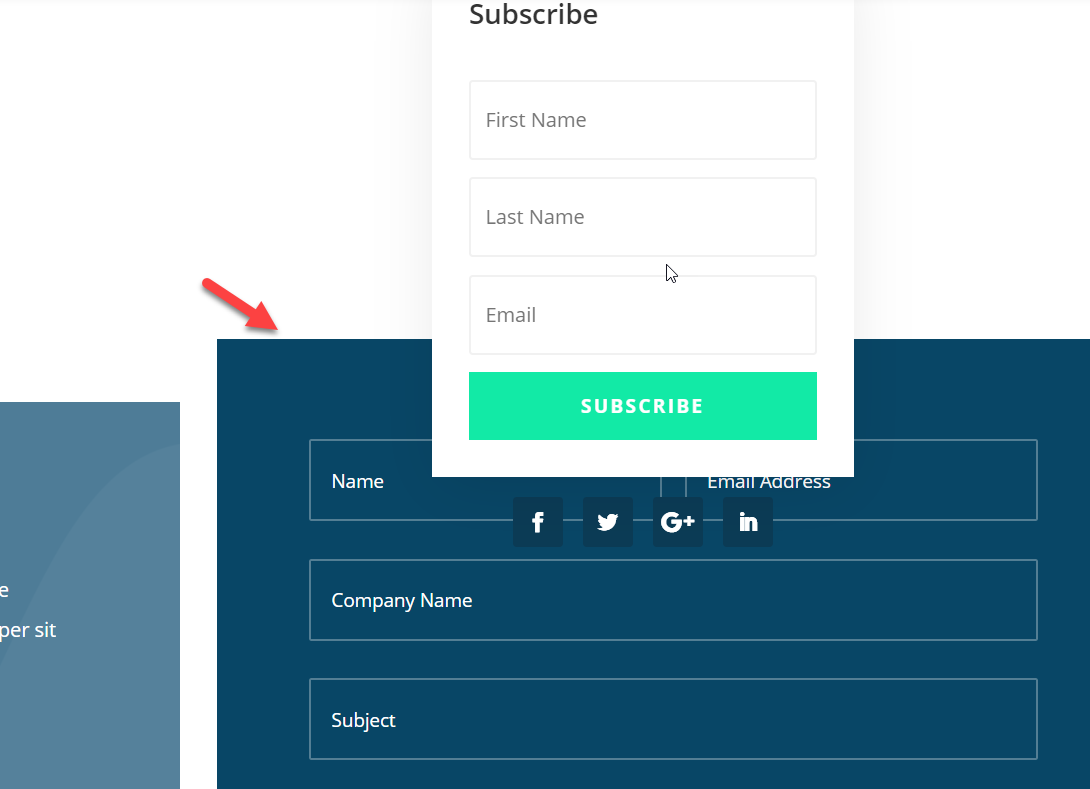
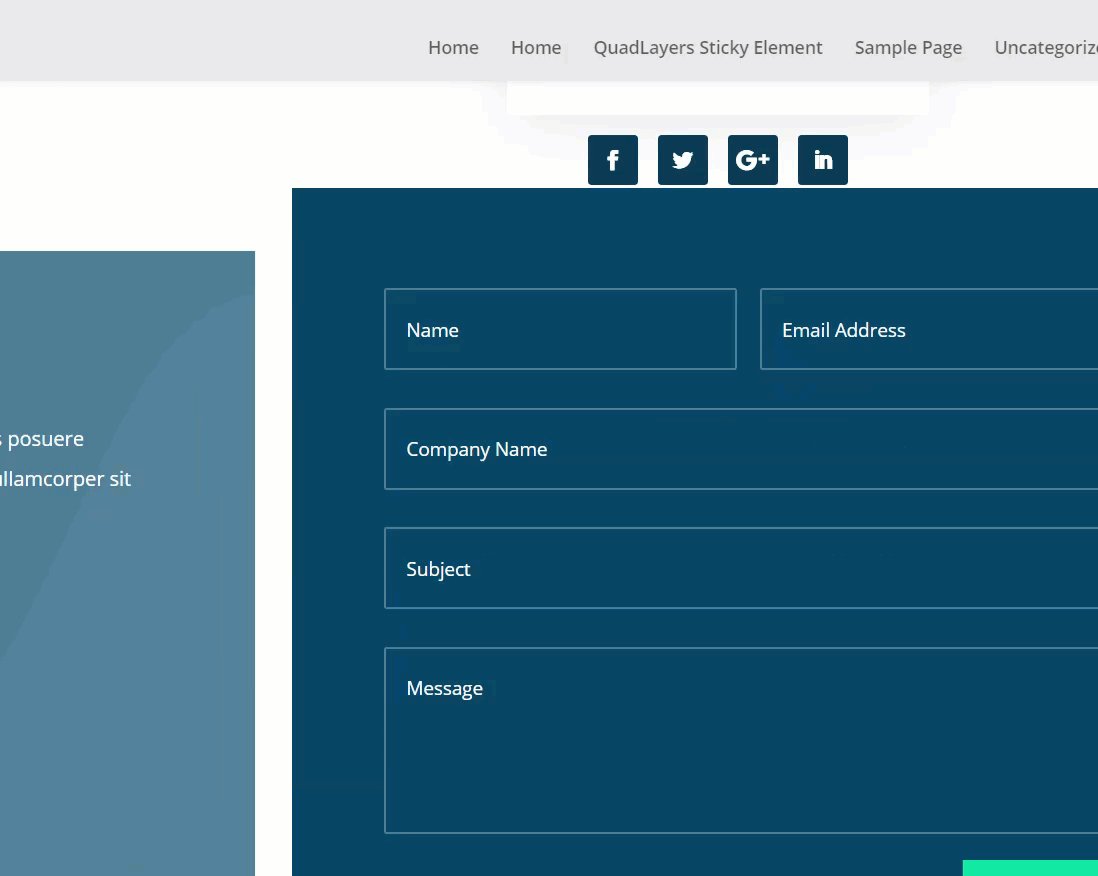
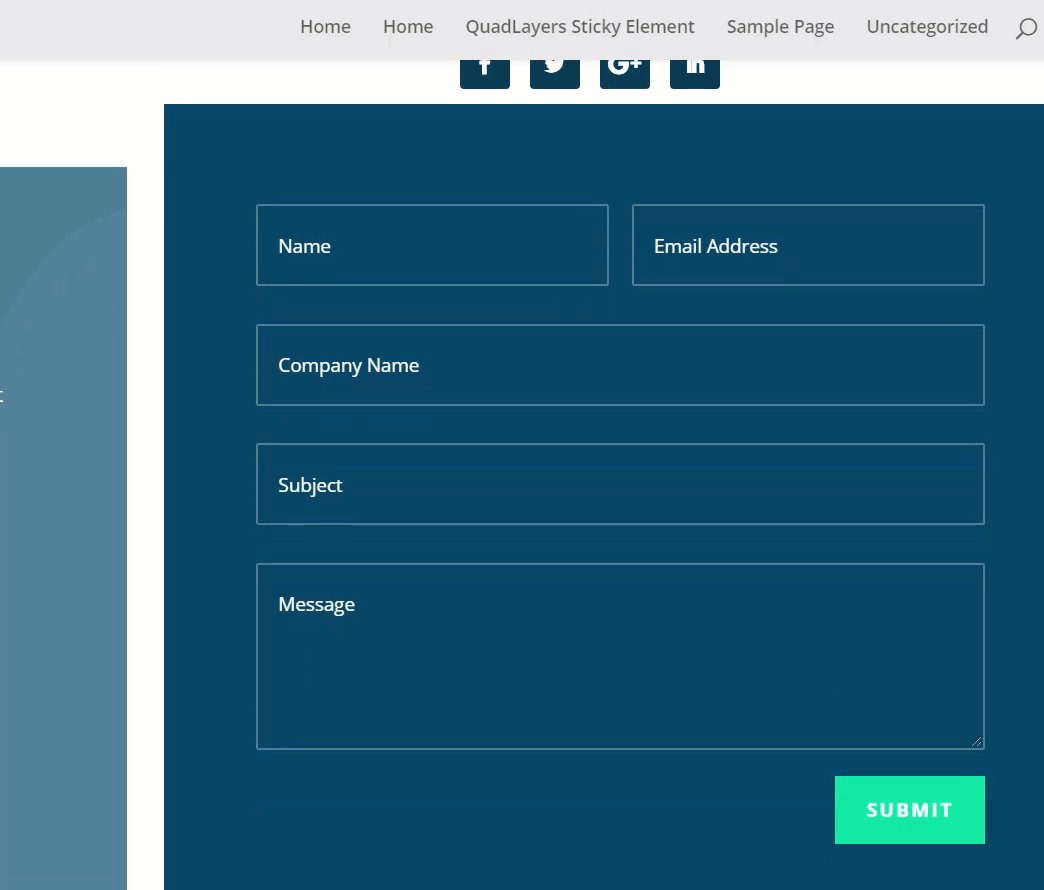
正如您在上面看到的,時事通訊註冊表單現在已修復。 但是,它與網站上的其他元素重疊,因此我們將進行一些更改。 這是高級設置中的俯臥撑元素 ID發揮作用的時候。 在我們的例子中,我們將讓時事通訊小部件在聯繫表單之前停止。

添加停止 CSS
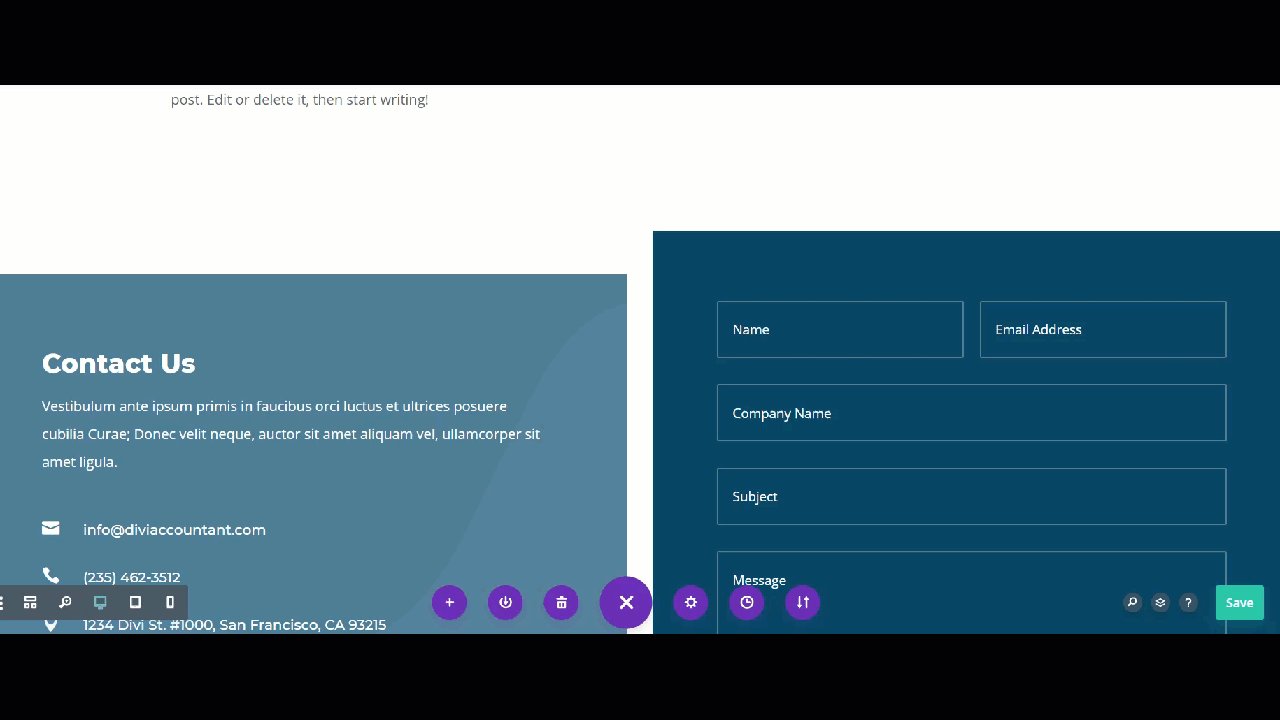
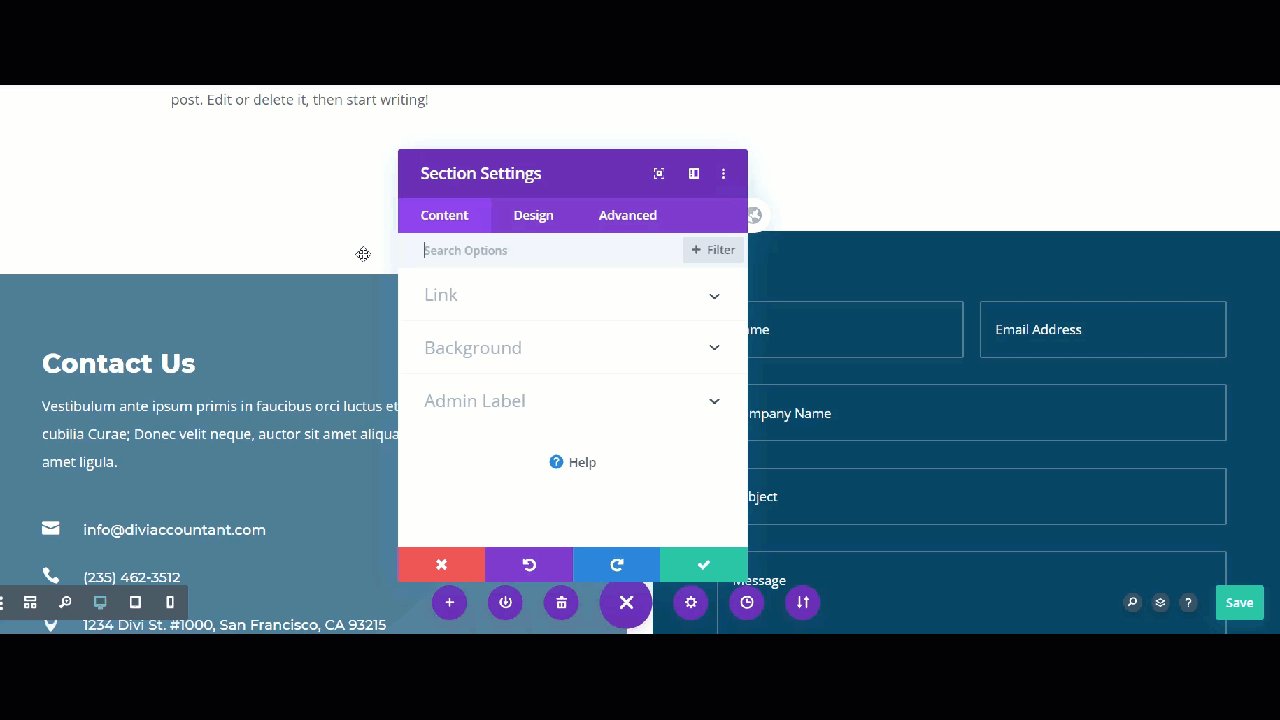
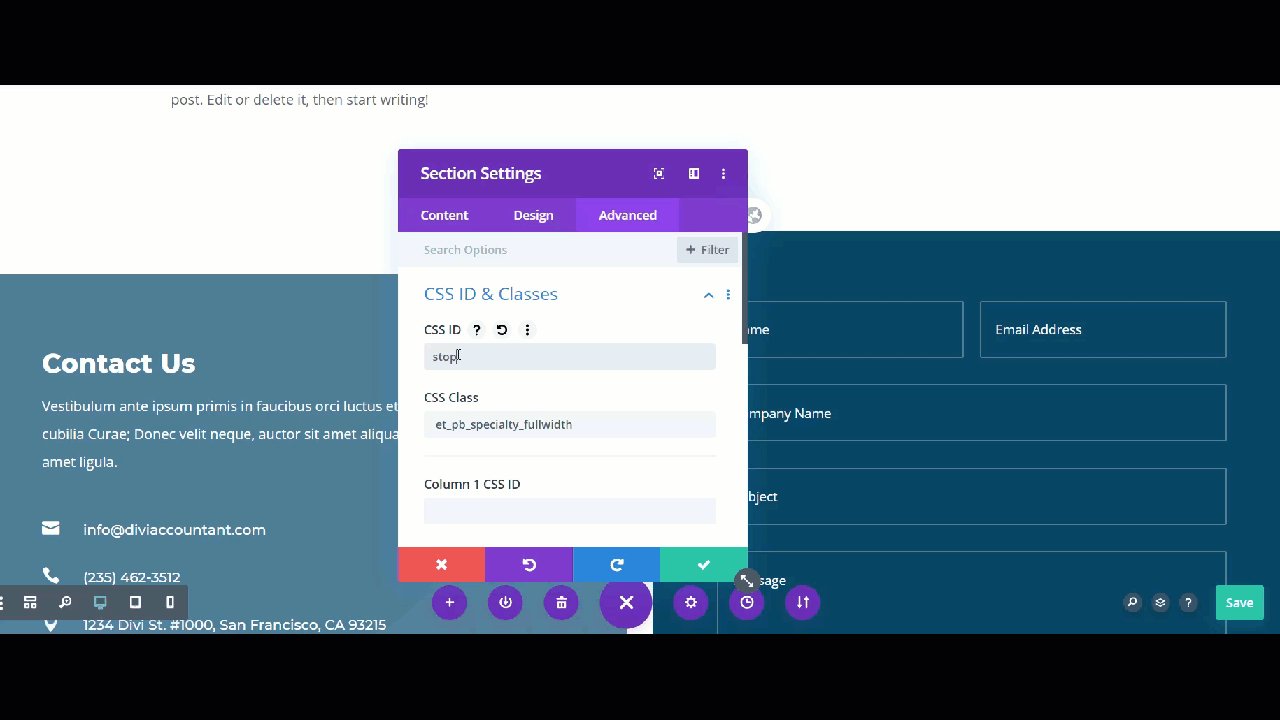
因此,正如我們之前所做的那樣,我們需要在聯繫表單部分提及俯臥撑 CSS ID 。 為此,請在 Divi 中打開 Newsletter Section 設置,轉到Advanced 選項卡,將stop添加到 CSS ID,然後保存更改。


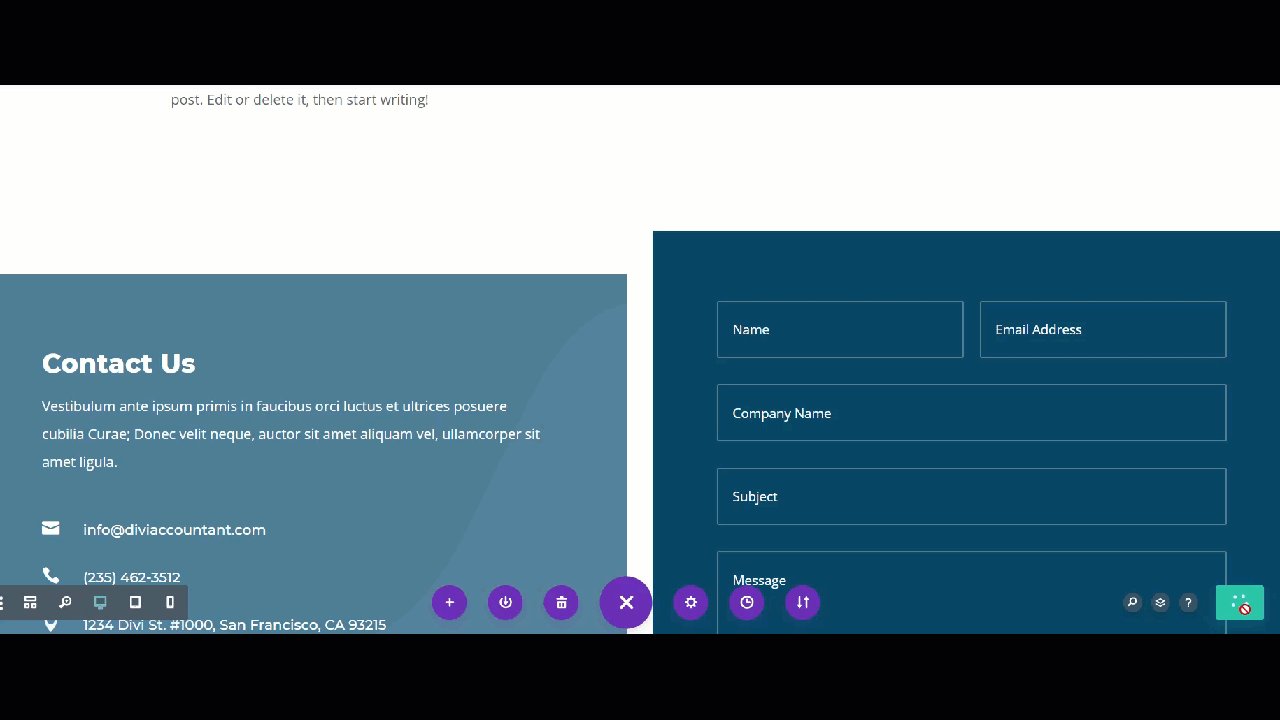
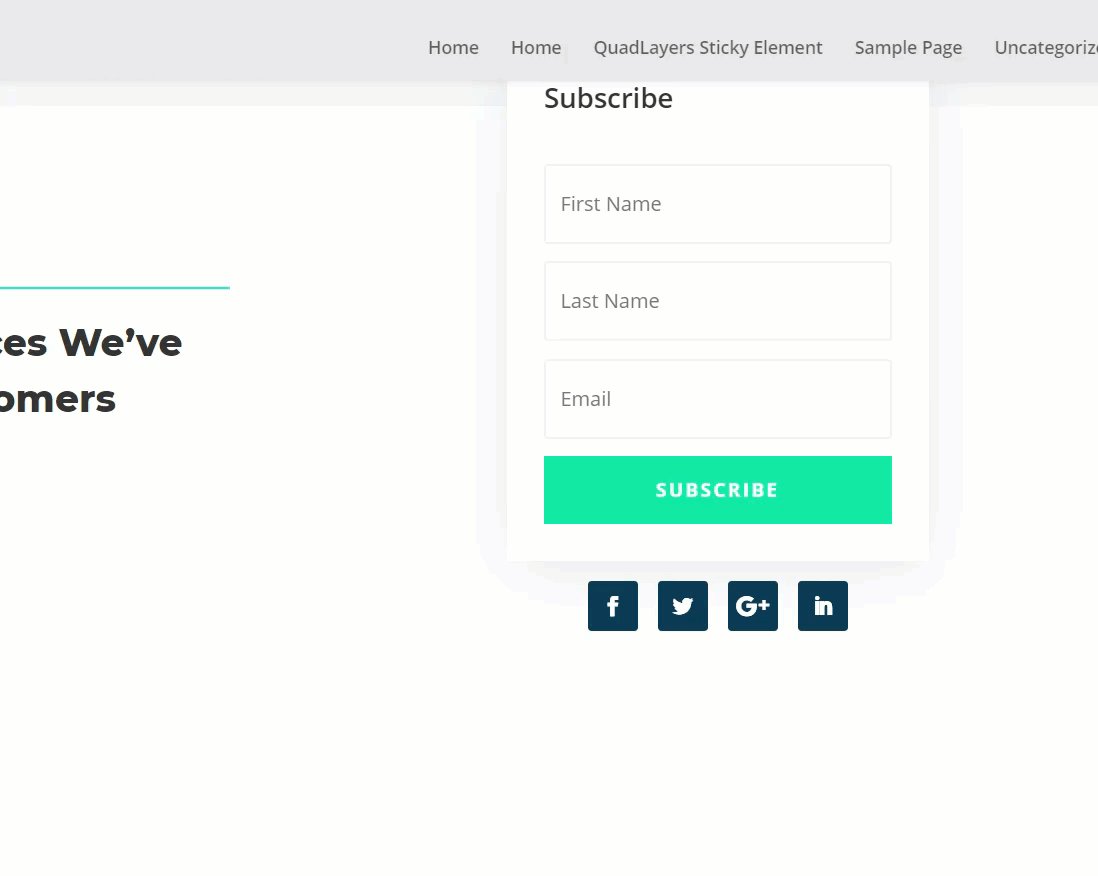
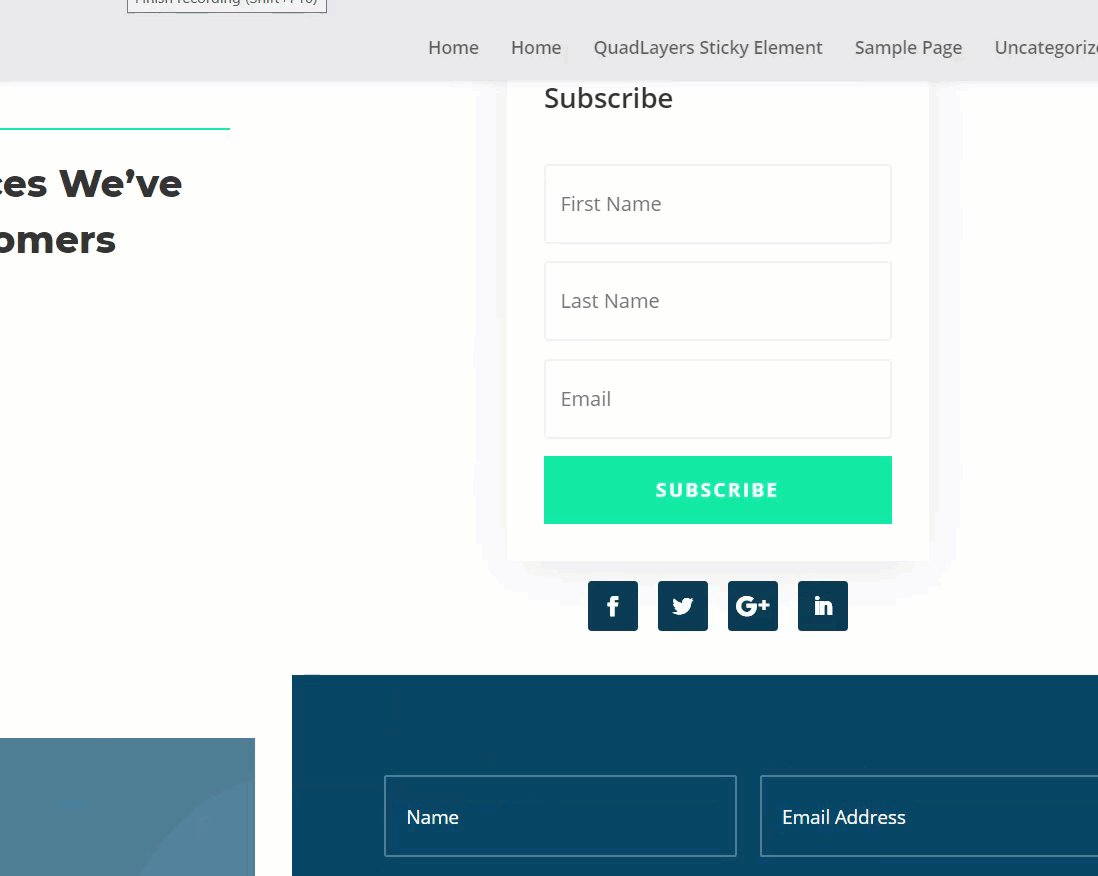
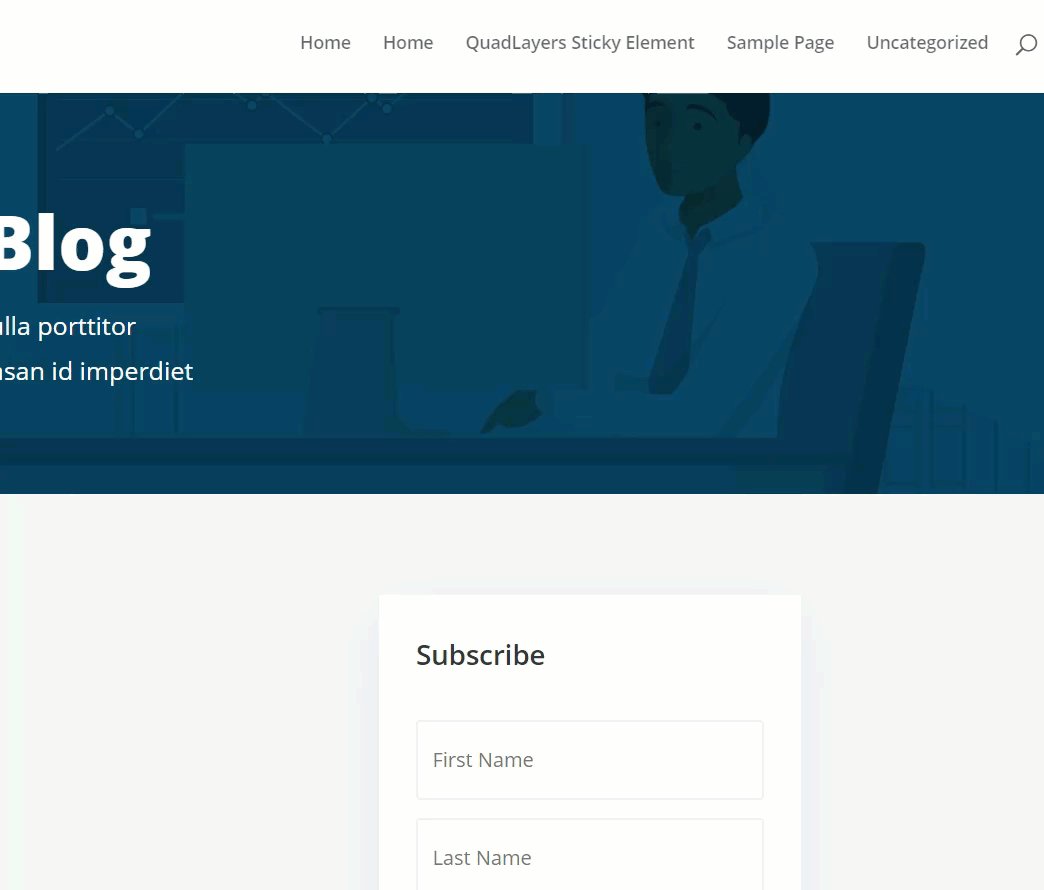
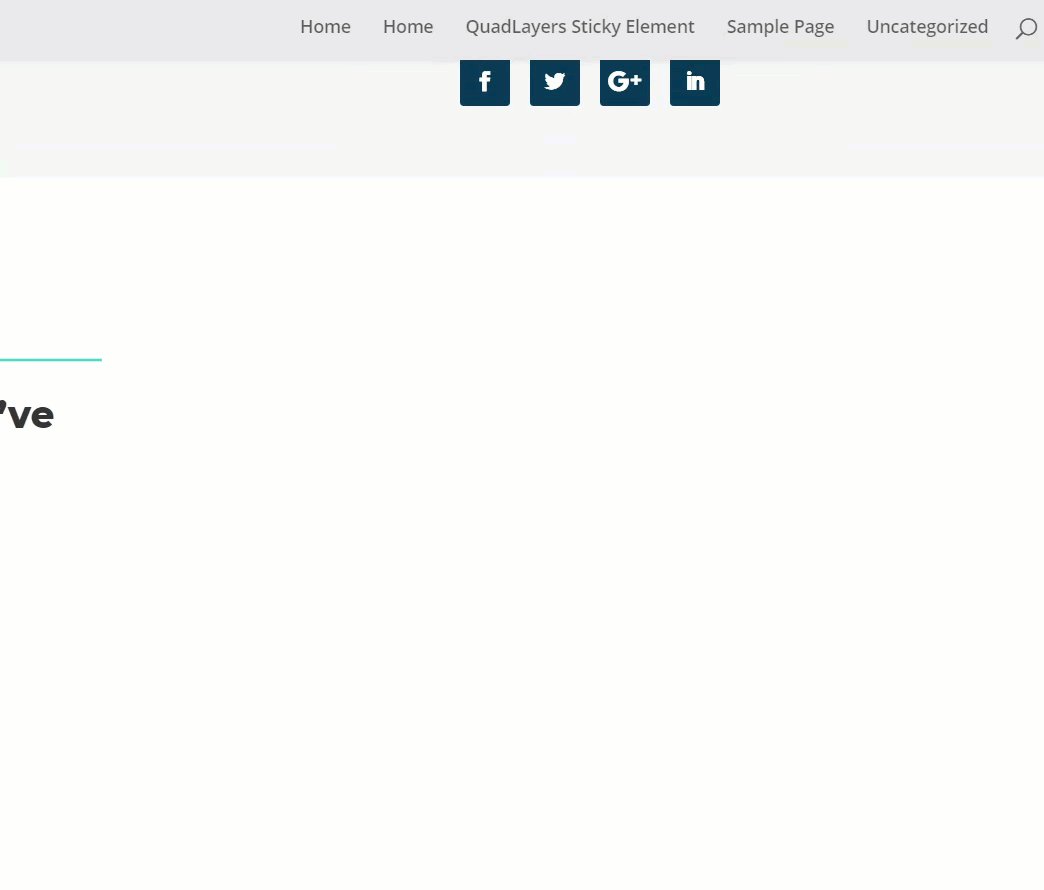
然後,在前端刷新頁面,您會看到時事通訊註冊框是粘性的,但在到達聯繫表單時會停止,並且不會與網站上的任何其他小部件重疊。

同樣,您可以按照相同的步驟在您的網站上製作任何 Divi 元素。 讓我們看看如何使用 Sticky Menu 和 Divi Builder 修復社交圖標。
使社交媒體圖標具有粘性
使社交媒體圖標具有粘性的過程非常相似。 但是,在我們開始之前,請記住,使用免費版本的 Sticky Menu,您只能同時使一個元素具有粘性,因此請記住從第 2 列中刪除粘性CSS ID。
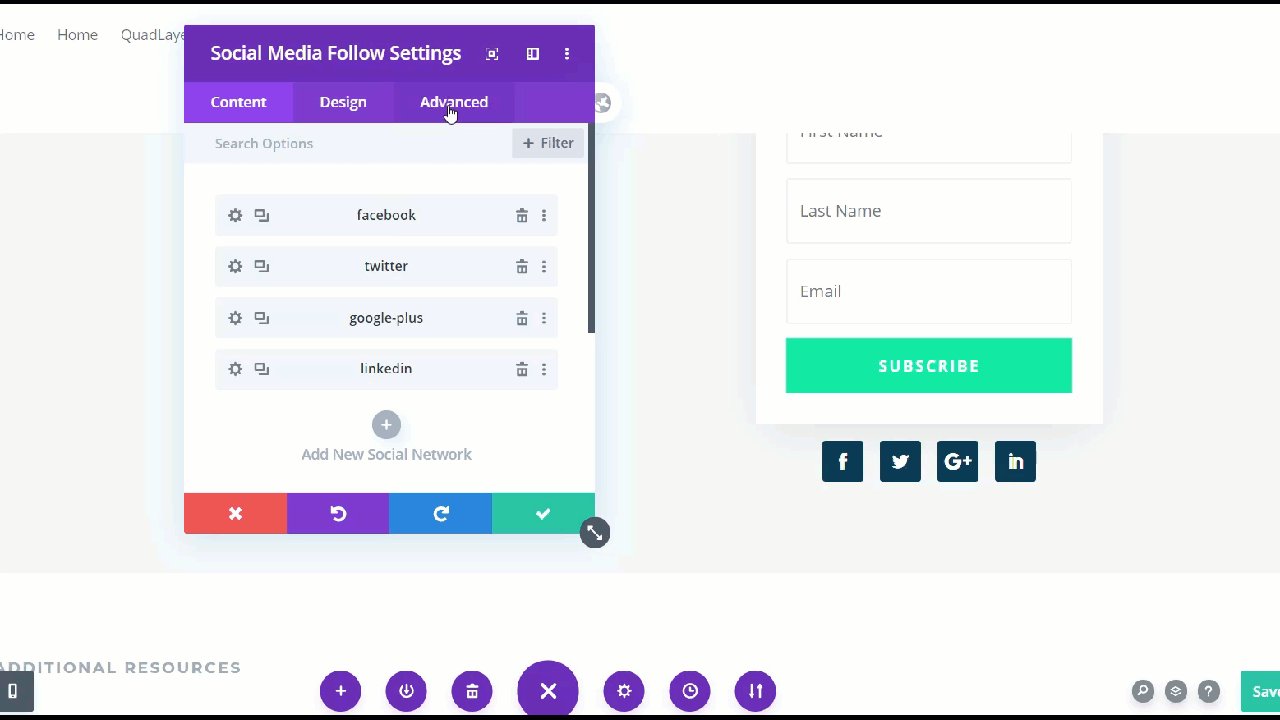
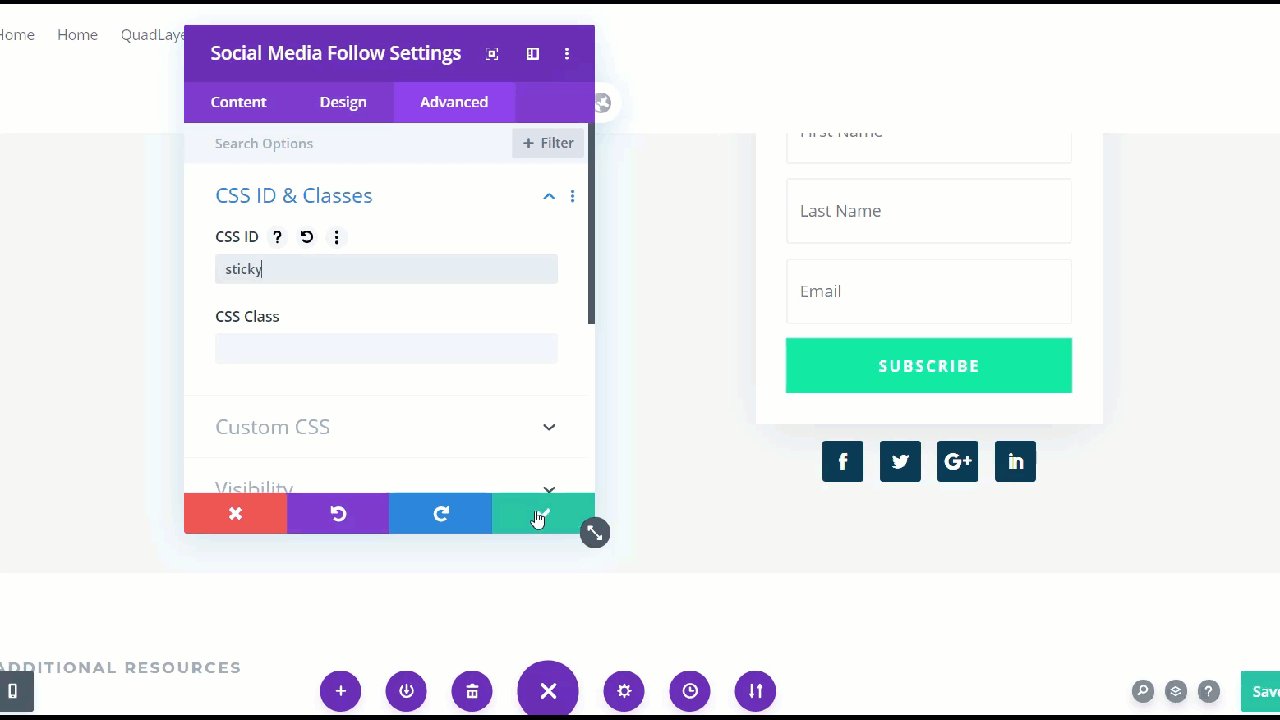
之後,您需要將粘性CSS ID 添加到您的社交媒體圖標元素。 就像我們之前做的那樣,單擊元素,轉到高級選項卡,然後在相應字段中添加自定義 CSS ID 。

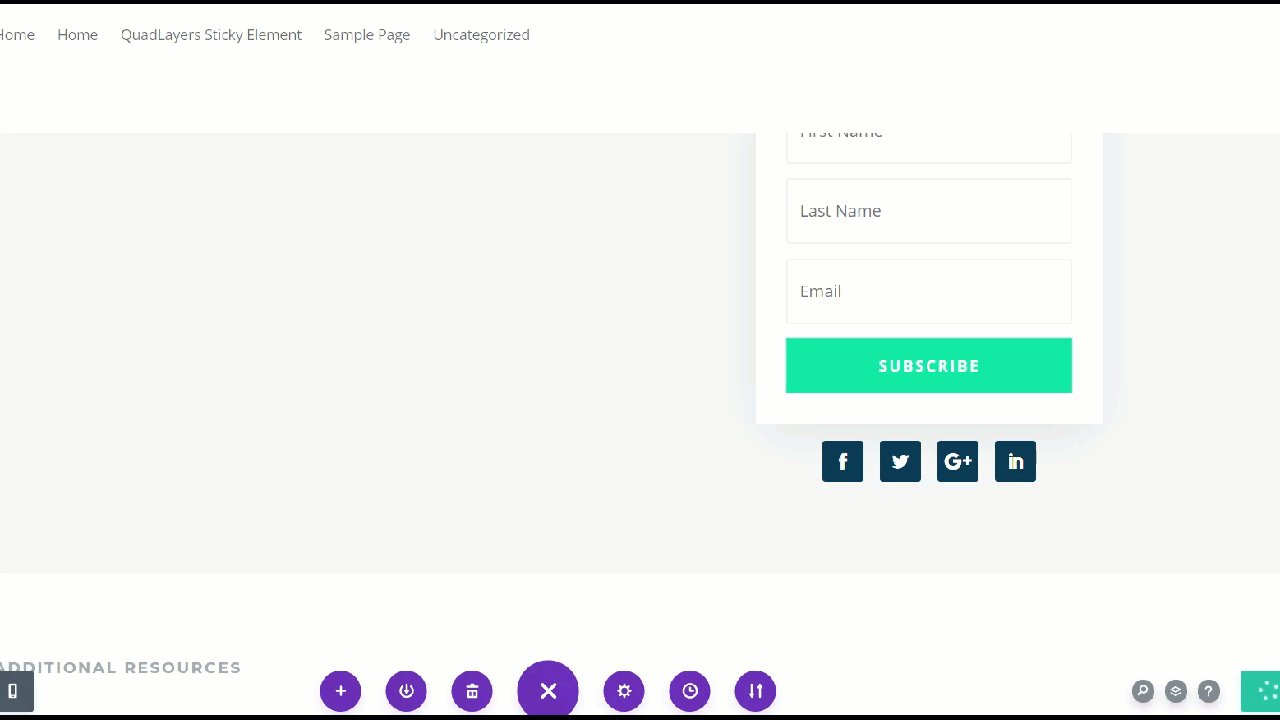
然後保存設置並在前端檢查結果。

如您所見,我們剛剛使社交媒體圖標具有粘性!
如果您不想安裝任何插件,您可以通過編程方式固定元素。 讓我們看看怎麼做。
2)通過一些編碼使任何 Divi 元素具有粘性
在本節中,我們將向您展示如何以編程方式固定任何 Divi 元素。 在這種情況下,我們不會修復時事通訊註冊小部件,而是向您展示如何通過一些編碼使標題具有粘性。
創建自定義標題
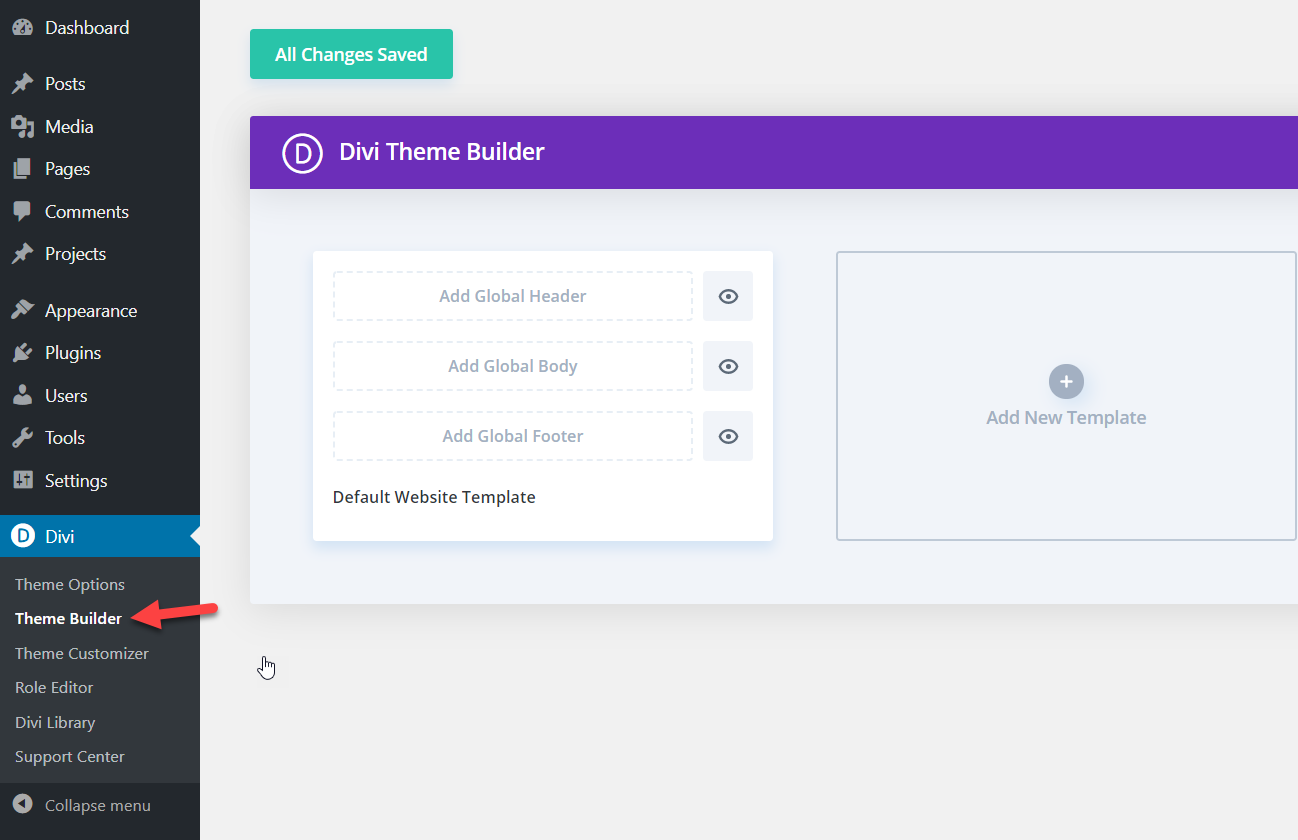
從 Divi 主題生成器,您可以創建自定義網站模板。

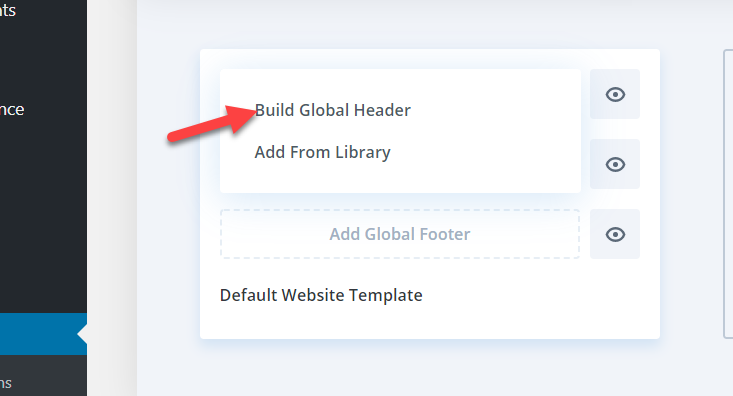
對於這個演示,首先,讓我們創建一個 Global Header。

您將有三個選擇:
- 從頭開始構建
- 選擇預製佈局
- 克隆現有頁面
對於這個演示,我們將從頭開始創建一個標題。

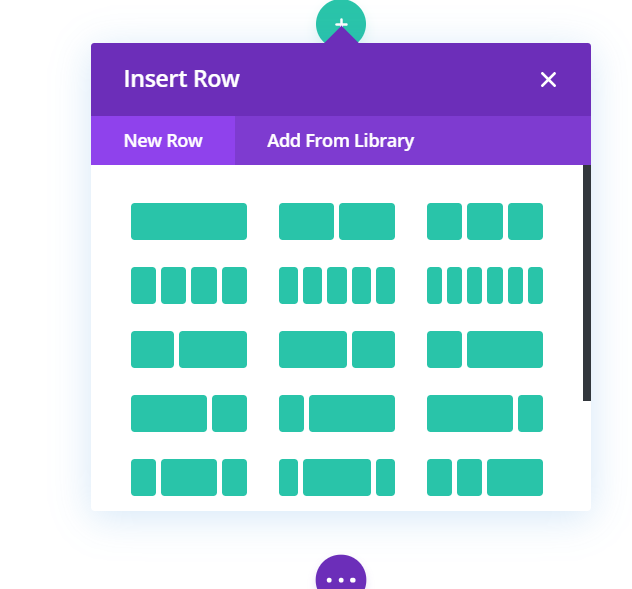
在下一步中,您需要選擇標題中所需的行數。
 對於本教程,我們將選擇單行佈局。 正如我們之前所見,創建標題後,您將能夠對其進行編輯並添加多個元素,例如菜單、圖像、自定義鏈接等。 通過拖放 Divi Builder,您只需單擊幾下即可調整標題的大小和填充。
對於本教程,我們將選擇單行佈局。 正如我們之前所見,創建標題後,您將能夠對其進行編輯並添加多個元素,例如菜單、圖像、自定義鏈接等。 通過拖放 Divi Builder,您只需單擊幾下即可調整標題的大小和填充。
在我們的例子中,我們將在標題中添加一個菜單。

添加一個 CSS 類
在繼續之前,您需要為您的標題提及一個CSS 類。 從標題設置中,轉到高級選項卡並添加自定義CSS 類。 我們將添加pa-sticky-header作為自定義 CSS 類。

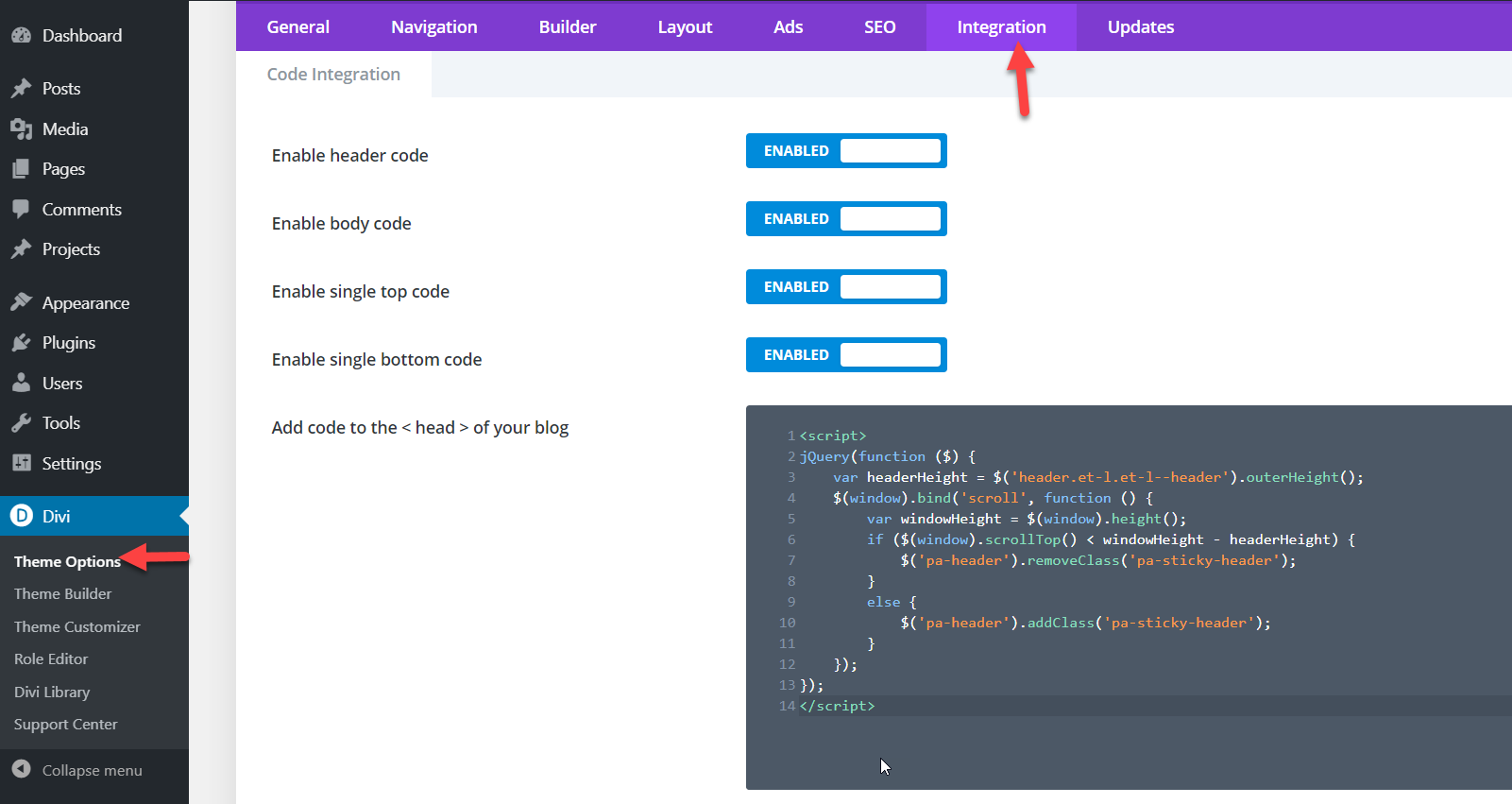
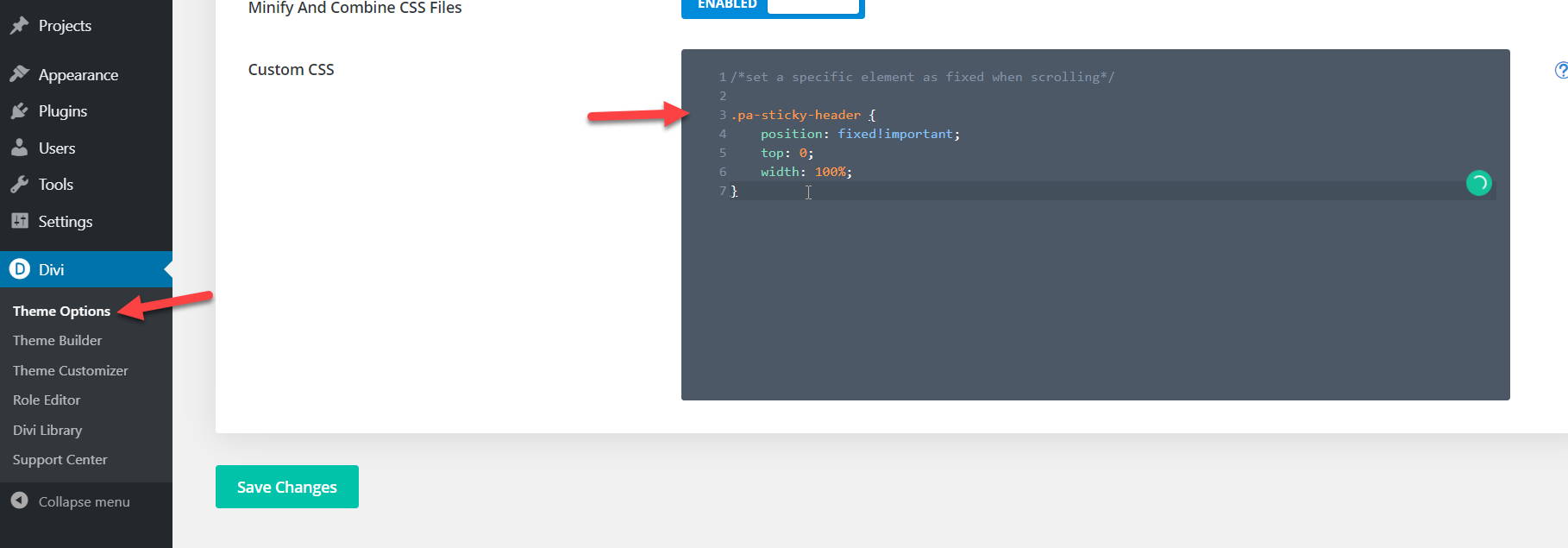
之後,保存更改並在 Divi 主題選項中,您將看到在Integration settings下插入代碼的部分。
添加 JavaScript 代碼
現在有趣的部分開始了。 複製以下 JavaScript 代碼:
<腳本>
jQuery(函數($){
var headerHeight = $('header.et-l.et-l--header').outerHeight();
$(window).bind('scroll', function () {
var windowHeight = $(window).height();
if ($(window).scrollTop() < windowHeight - headerHeight) {
$('pa-header').removeClass('pa-sticky-header');
}
別的 {
$('pa-header').addClass('pa-sticky-header');
}
});
});
</腳本>將其粘貼到編輯器中並保存更改。

添加額外的 CSS
之後,我們將設置要在網站上粘貼的元素。 在我們的例子中,要使標題固定在頂部,請複制以下 CSS 代碼並將其粘貼到 CSS 編輯器中並保存更改。
/*使特定元素具有粘性*/
.pa-sticky-header {
位置:固定!重要;
頂部:0; /*設置頁眉到頁面頂部的距離*/
寬度:100%;
} 
現在,檢查您網站的前端,您會看到標題已修復。

此外,您可以自定義標題並更改其位置、大小等。 同樣,您可以使用代碼作為基礎,並使 Divi 中的任何其他元素具有粘性。 例如,您可以使用它來固定表單、按鈕或列。
建議
現在您知道如何在 Divi 安裝上創建粘性元素,但在結束我們的指南之前,讓我們看一些技巧。
沒有動畫
使用 Divi builder 插件,您可以為元素、部分等添加懸停效果。 但是,我們不建議在您的粘性元素上使用懸停效果,因為它們可能會破壞您的網站。 如果您在安裝過程中遇到任何技術問題,只需停用懸停動畫效果,一切都會恢復正常。
發布前預覽更改
Divi Builder 允許您在屏幕上查看您所做的更改。 這對於確保對齊正確並且元素不與站點上的任何其他小部件重疊非常有用。
免費版中的有限粘性元素
WP Sticky Menu 的免費版本只允許您添加一個粘性元素。 因此,如果您想為您的網站添加更多元素,您可能需要考慮升級到起價為 39 美元的專業版。

結論
總而言之,當您想讓用戶更容易看到某些元素時,修復某些元素是一個不錯的選擇。 在本教程中,我們看到了使任何 Divi 元素具有粘性的兩個選項:
- 使用 Divi Builder 插件
- 以編程方式
如果您沒有編碼技能,可以使用 Divi Builder 插件。 這是最簡單和最適合初學者的方法。 使用實時預覽模式,您可以立即看到每一個變化。
另一方面,如果您不想安裝任何插件或只想編寫代碼,則可以通過編程方式修復任何元素。 只需使用 JavaScript 代碼作為基礎並對其進行自定義以使您想要的任何元素具有粘性。 您可以將 CSS 代碼添加到主題的style.css或使用 Divi 中的附加 CSS 部分。 在你這樣做之前,確保你在你的元素上提到了 CSS 類。
您使用哪種方法使元素具有粘性? 你知道其他的嗎? 在下面的評論部分讓我們知道。
如果本教程有用,請在社交媒體上與您的朋友和博主分享。 如需更多教程,請查看我們的博客。
