如何使 Divi 標題具有粘性/固定(分步指南)
已發表: 2020-11-03您是否使用 Divi 並想創建一個固定的標題? 你來對地方了。 在本指南中,我們將逐步向您展示使 Divi 標頭具有粘性的兩種不同方法。
與 Elementor 一起,Divi 是最受歡迎的 WordPress 主題之一。 近 200 萬個網站使用它為其業務創建定制設計。 如果您也是 Divi 用戶,我們為您準備了一些特別的東西。 在本教程中,我們將向您展示如何通過一些簡單的步驟製作固定的 Divi 標頭。
為什麼要讓 Divi 標題保持粘性?
使Divi 標題具有粘性的主要原因之一是使用戶更容易導航。 標題是位於您網站頂部的內容,因此它是客戶訪問您的網站時首先看到的內容之一。 標題包含非常重要的信息,可幫助用戶瀏覽您的內容以找到他們正在尋找的內容。 在標題中,您通常會放置網站最重要的部分、主要類別、產品鏈接等。
默認情況下,當用戶向下滾動頁面時,WordPress 菜單不會出現。 因此,為了領先競爭對手一步,您可以固定標題,以便用戶即使向下滾動也可以隨時輕鬆訪問它。 這可以幫助您改善網站的導航。 此外,它可以幫助您引導用戶並將他們帶到您希望他們去的地方。 因此,如果您巧妙地使用它,標題可以幫助您提高轉化率。
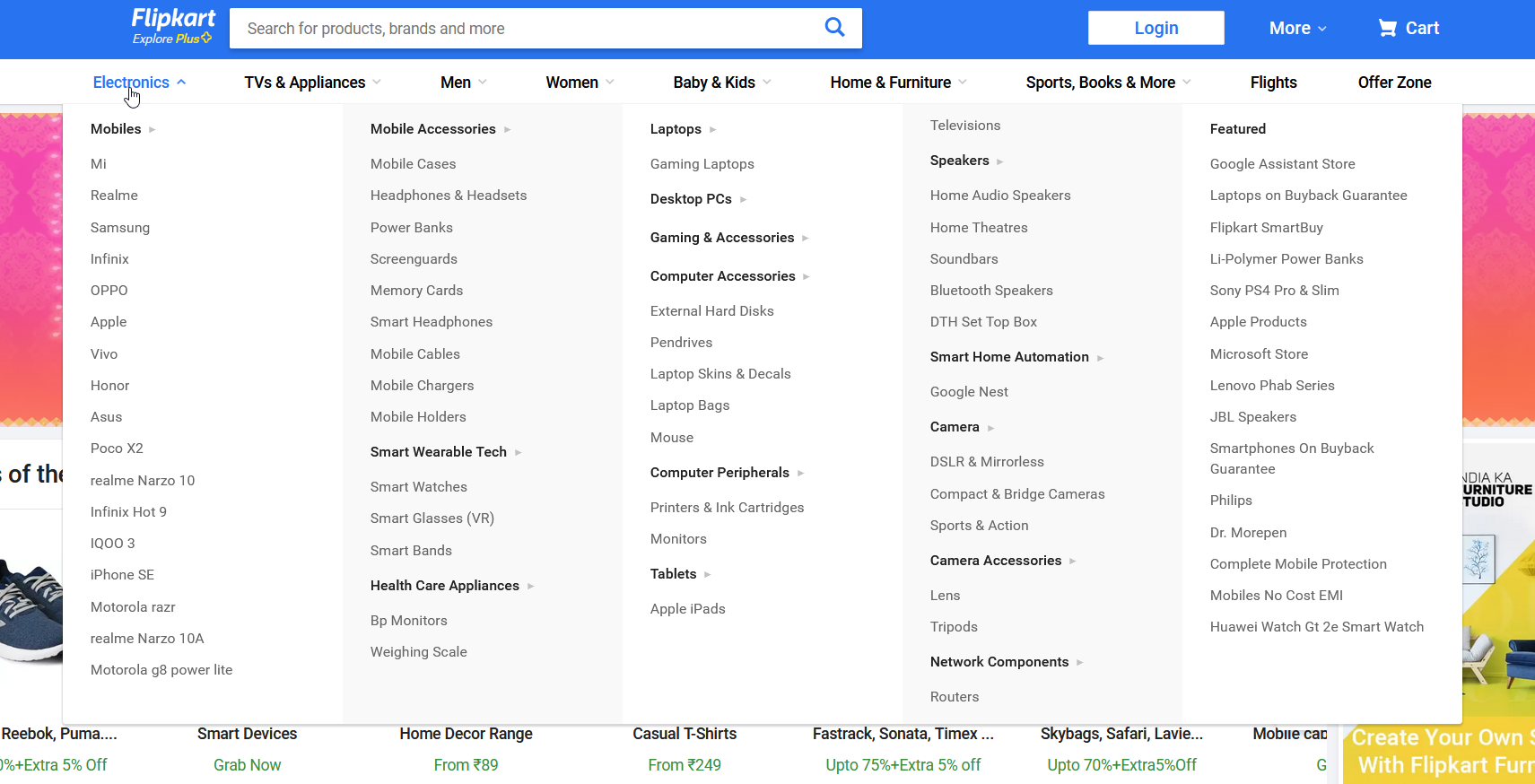
除了編輯標題和在 WordPress 菜單中添加社交媒體圖標外,最受歡迎的電子商務網站還使用大型菜單來顯示其受歡迎的產品類別。 這樣,他們可以確保購物者輕鬆找到他們正在尋找的商品。

Divi 主題附帶 600 多個預製模板,您可以導入這些模板以在您的網站上使用。 但是,要將您的商店提升到一個新的水平,您需要其他東西。 我們已經了解瞭如何在 WordPress 中編輯標題,今天我們將向您展示如何使用 Divi 使標題具有粘性。
一些 WordPress 主題(例如 Avada 和 GeneratePress)帶有使標題通過主題面板變得粘滯的工具。 然而,在 Divi 中做同樣的事情需要一些額外的定制。
如何使 Divi 標題具有粘性/固定?
在這裡,我們將向您展示兩種對初學者友好的方法來修復 Divi 標頭。
- 使用 Divi Builder 插件
- 通過編碼
在本節中,我們將了解您需要為每個選項採取的步驟。 兩者都非常有效,所以只需選擇你最喜歡的一個。
1) 使用 Divi Builder 使 Header 具有粘性
Divi 主題帶有集成的 Builder。 這意味著如果您激活了 Divi 主題,則無需安裝任何其他插件。 對於此演示,我們假設您已經在您的網站上使用 Divi。 如果不這樣做,請在繼續之前安裝並激活 Divi。
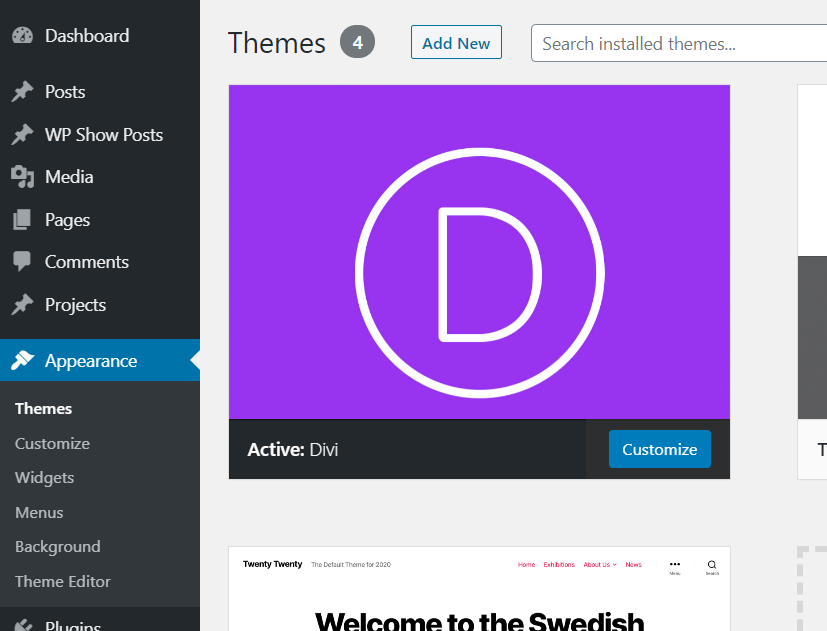
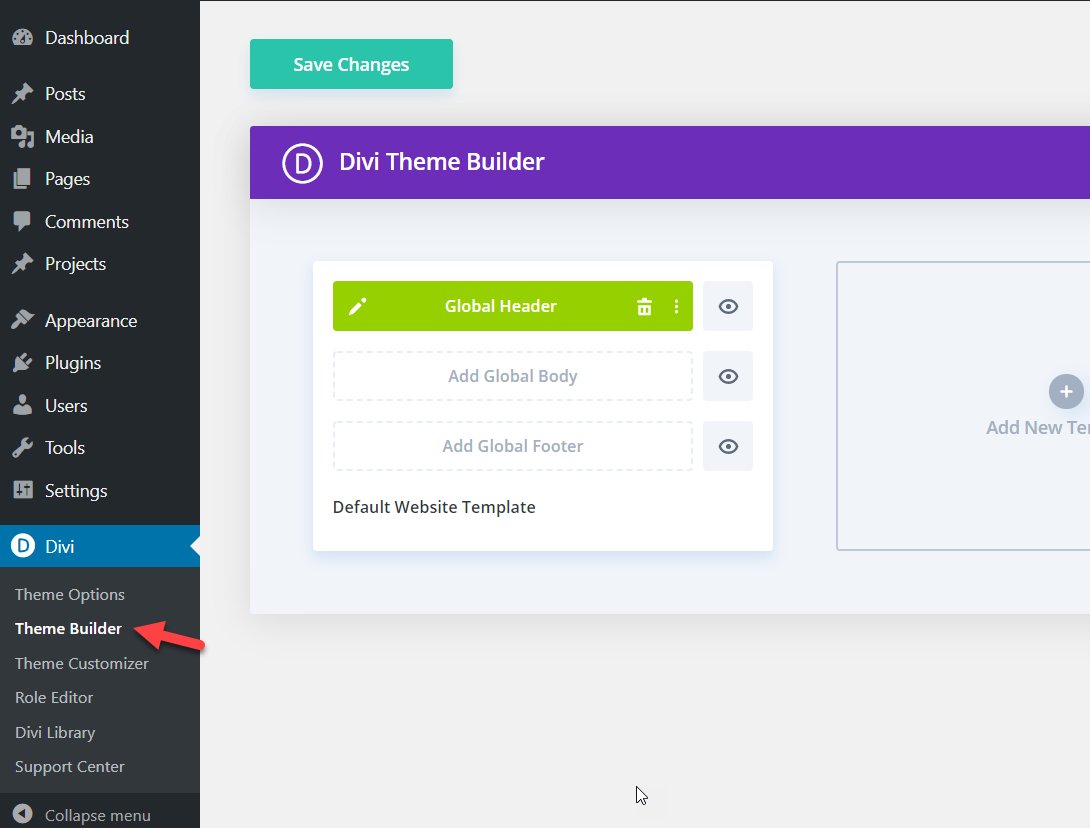
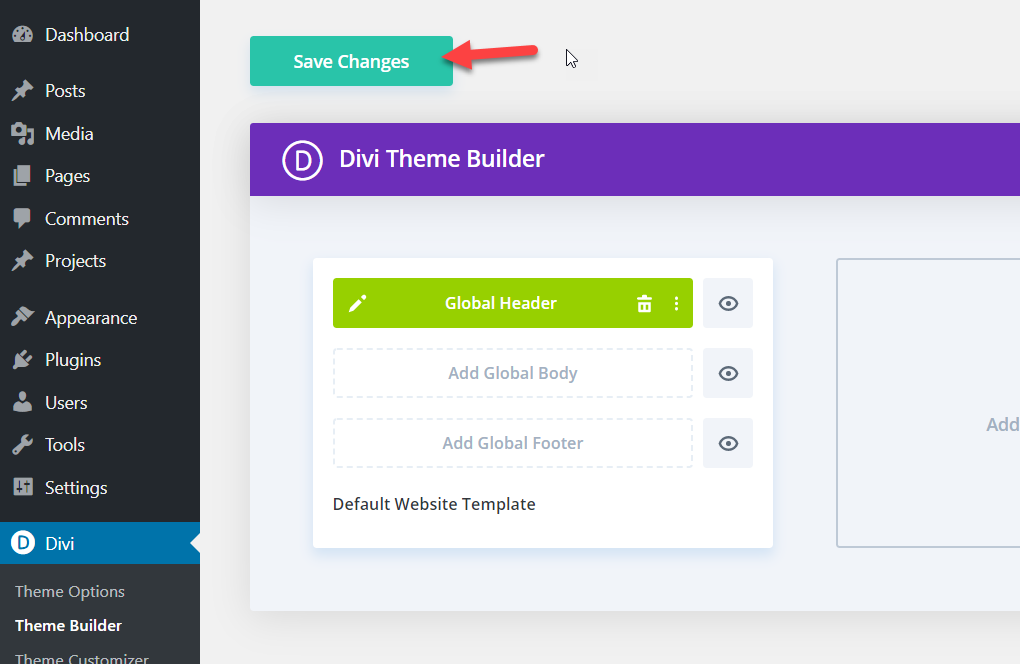
 然後,您可以導入 Divi 提供的眾多預製模板之一,或從頭開始創建一個。 創建或選擇設計後,在WordPress 儀表板中,轉到Divi > Theme Builder。
然後,您可以導入 Divi 提供的眾多預製模板之一,或從頭開始創建一個。 創建或選擇設計後,在WordPress 儀表板中,轉到Divi > Theme Builder。

在這裡,您將能夠為您的站點創建自定義模板。 在任何模板中,都會有三個主要元素:
- 標題
- 身體
- 頁腳
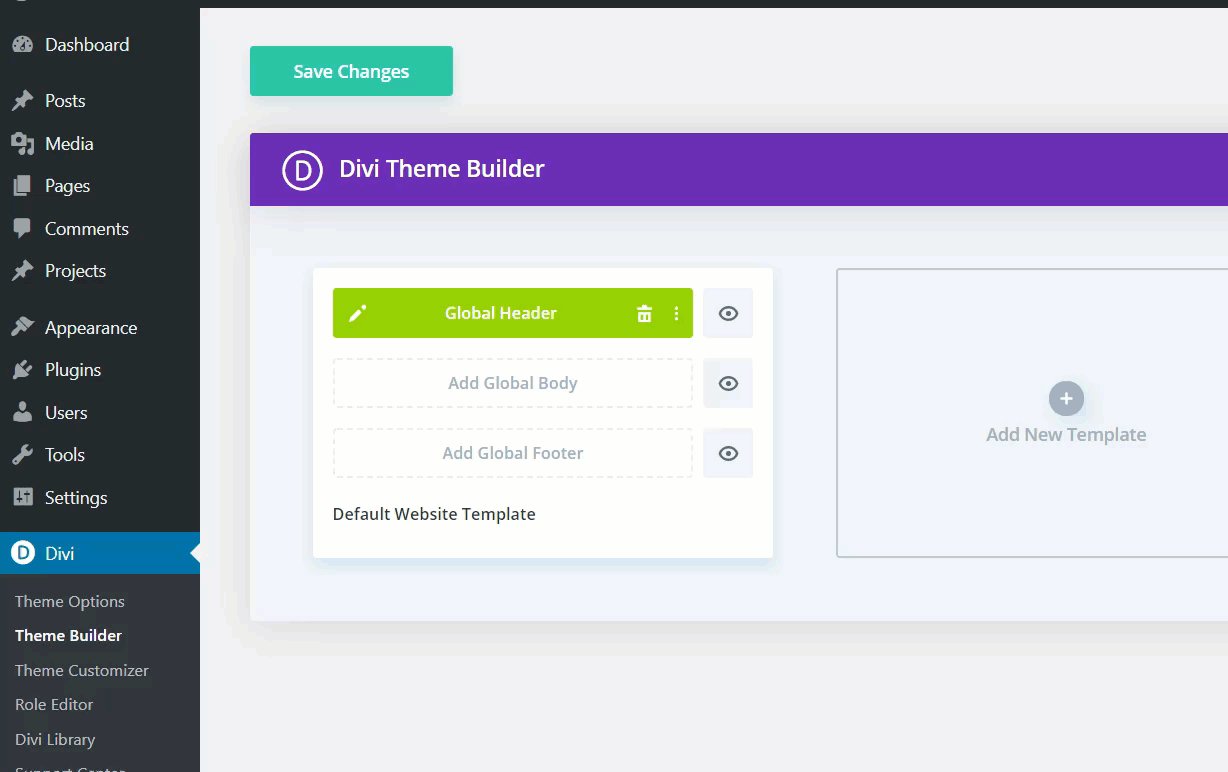
編輯全局標題
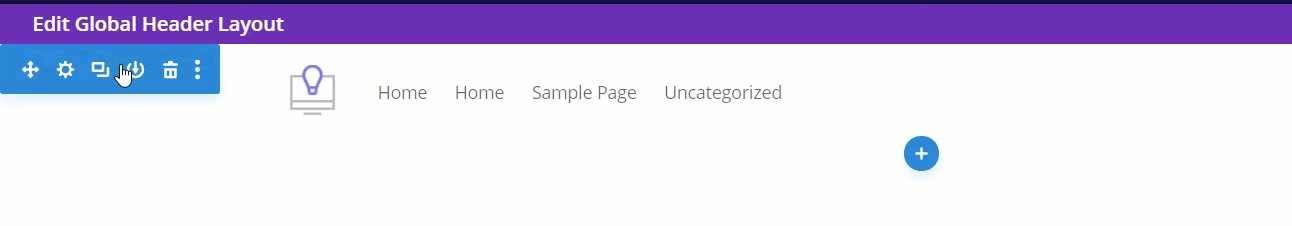
由於我們想讓我們的 Divi 標頭固定,請選擇Global header 。 要使其具有粘性,您需要編輯全局標題。 因此,將鼠標懸停在全局標題上,在左側,您將看到一個鉛筆圖標。 單擊它開始編輯。  然後,您將看到 Divi 構建器頁面以編輯標題。 您可以在此處添加文本、圖像、社交圖標、菜單等元素。 將鼠標懸停在屏幕頂部,然後單擊左側的齒輪圖標。
然後,您將看到 Divi 構建器頁面以編輯標題。 您可以在此處添加文本、圖像、社交圖標、菜單等元素。 將鼠標懸停在屏幕頂部,然後單擊左側的齒輪圖標。
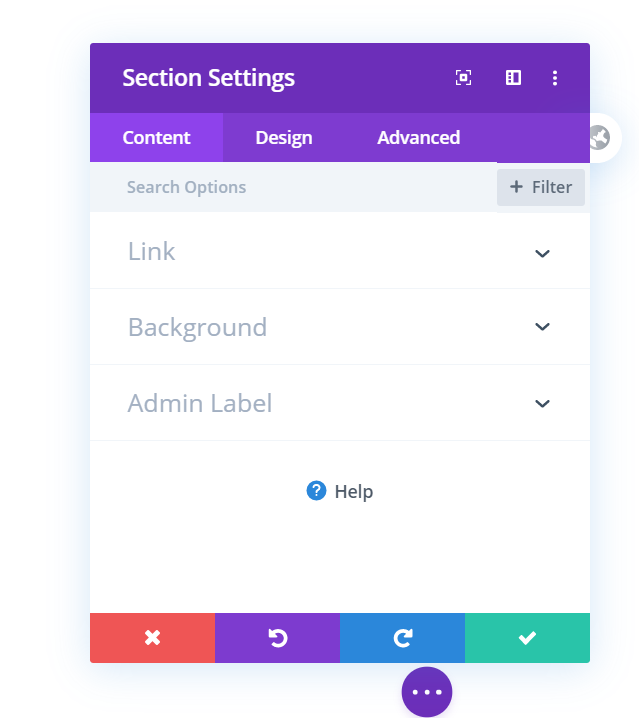
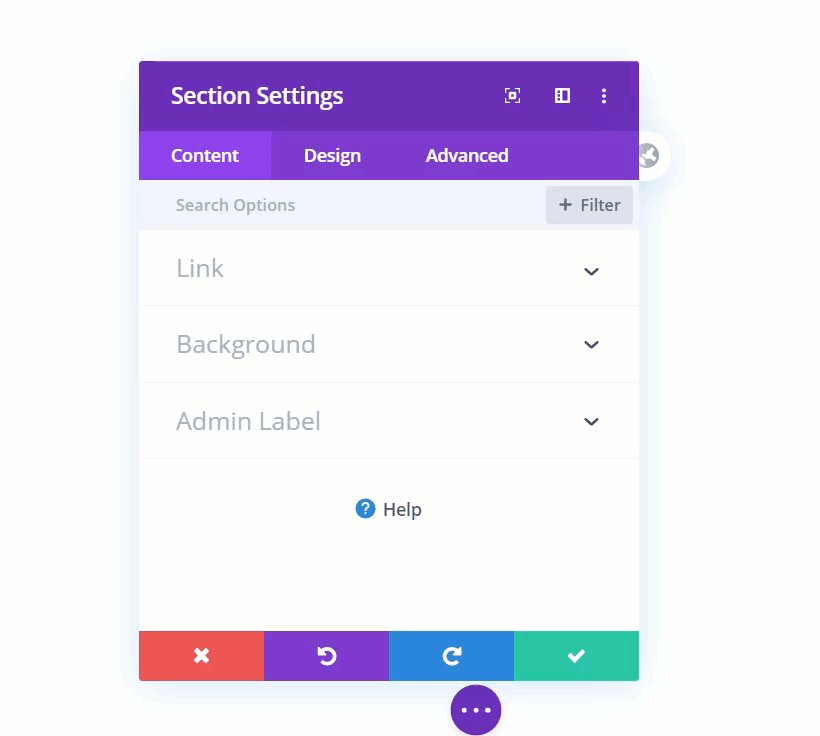
 將打開一個新的彈出框,其中包含不同的選項。
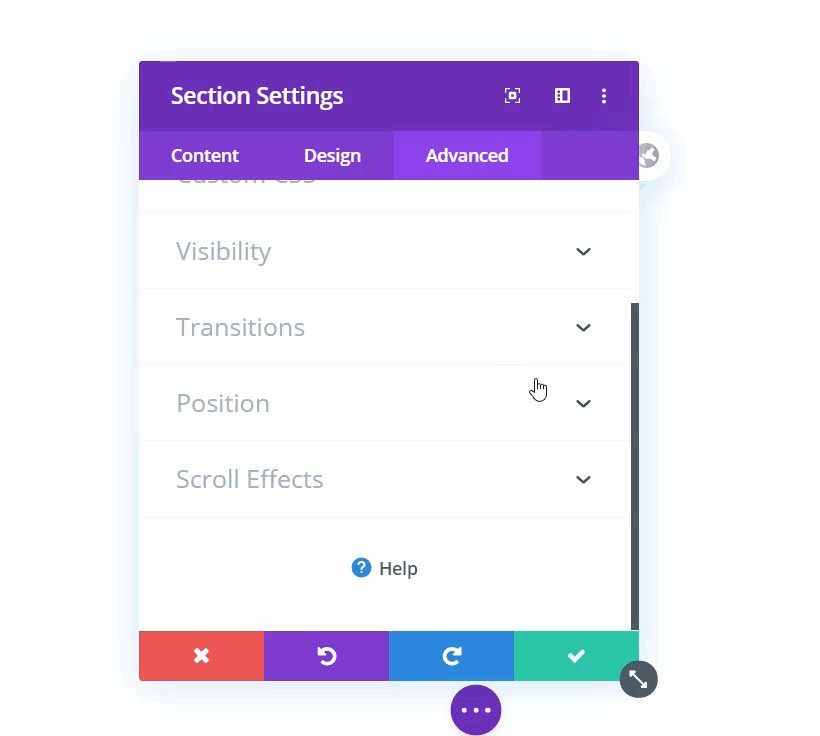
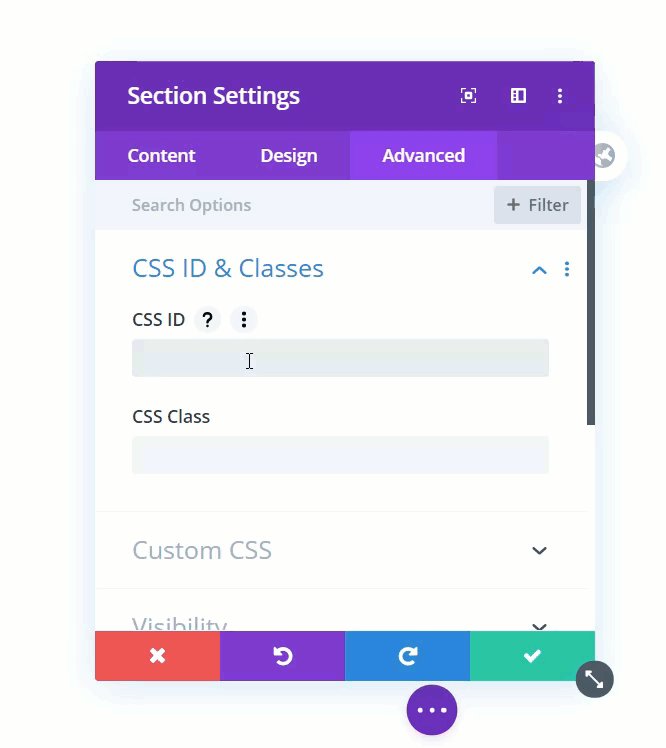
將打開一個新的彈出框,其中包含不同的選項。  最新版本的 Divi 主題帶有一個名為Divi Position的功能。 這就是我們將用來使標題具有粘性的功能。 在高級選項卡下,您將看到職位選項。 打開它並從下拉列表中選擇固定選項。 然後,更新標題。
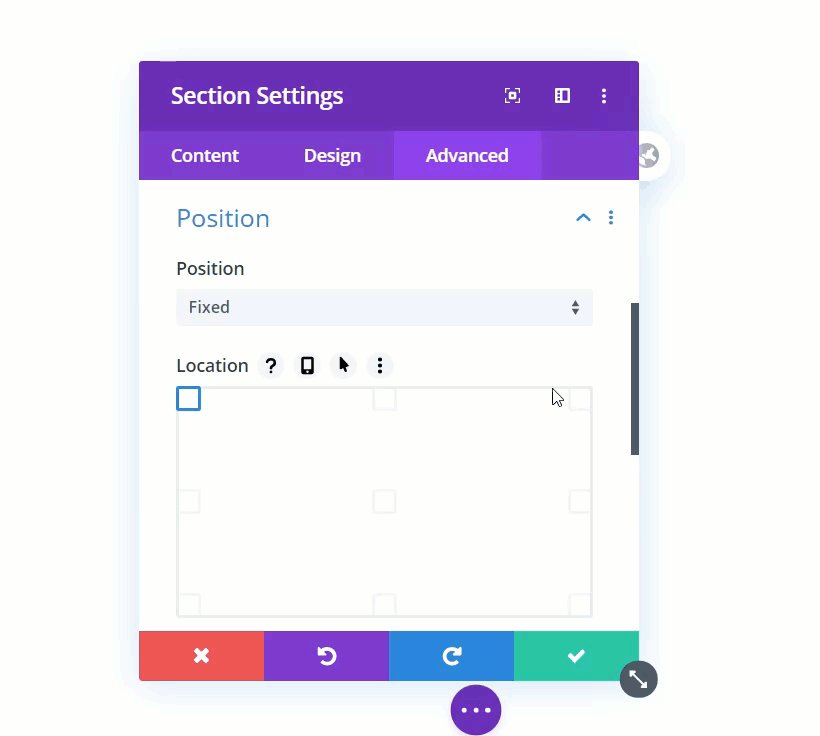
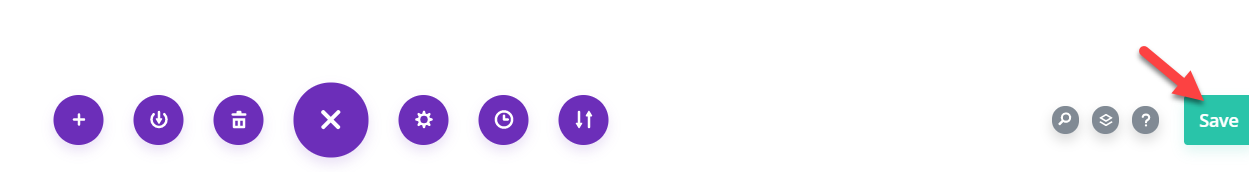
最新版本的 Divi 主題帶有一個名為Divi Position的功能。 這就是我們將用來使標題具有粘性的功能。 在高級選項卡下,您將看到職位選項。 打開它並從下拉列表中選擇固定選項。 然後,更新標題。  之後,彈出框將消失,您需要通過點擊右上角的保存按鈕來保存全局更改。
之後,彈出框將消失,您需要通過點擊右上角的保存按鈕來保存全局更改。  更新標題後,關閉此構建器。 然後,保存 Divi 構建器選項。
更新標題後,關閉此構建器。 然後,保存 Divi 構建器選項。
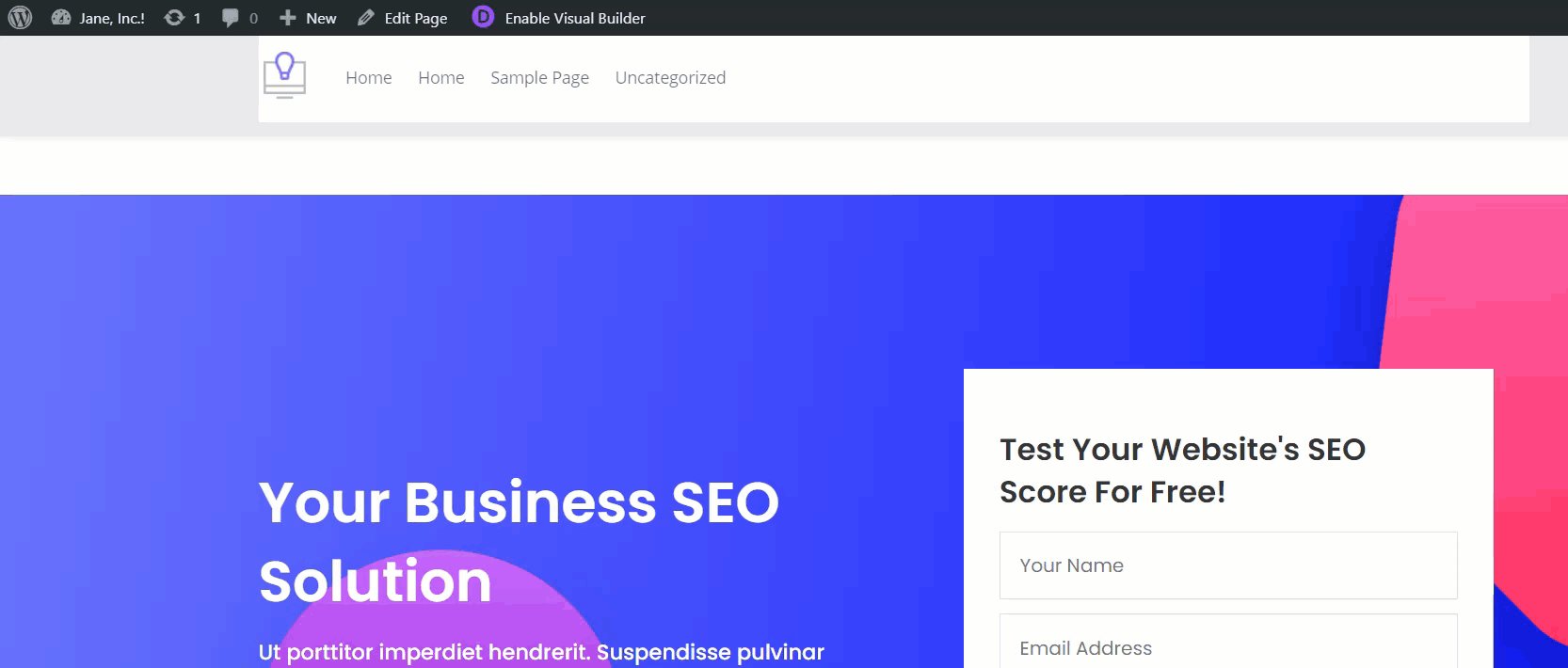
 現在,是時候檢查前端了。 在新選項卡中打開您的網站並滾動到底部。 正如您在下面的 GIF 中看到的,標題保持不變!
現在,是時候檢查前端了。 在新選項卡中打開您的網站並滾動到底部。 正如您在下面的 GIF 中看到的,標題保持不變!
 無需編寫任何代碼,您就創建了一個固定的標頭。 每當您通過 Divi 構建器更新標題元素時,請確保保存設置。 否則,您將無法在網站的前端看到新的更改。
無需編寫任何代碼,您就創建了一個固定的標頭。 每當您通過 Divi 構建器更新標題元素時,請確保保存設置。 否則,您將無法在網站的前端看到新的更改。

2)通過編碼使Divi標頭固定
現在,讓我們看看如何通過編碼使 Divi 標頭具有粘性。 為此,我們將使用一些 CSS 代碼。 如果您不是開發人員,請不要擔心,我們將使用的代碼行非常簡單。
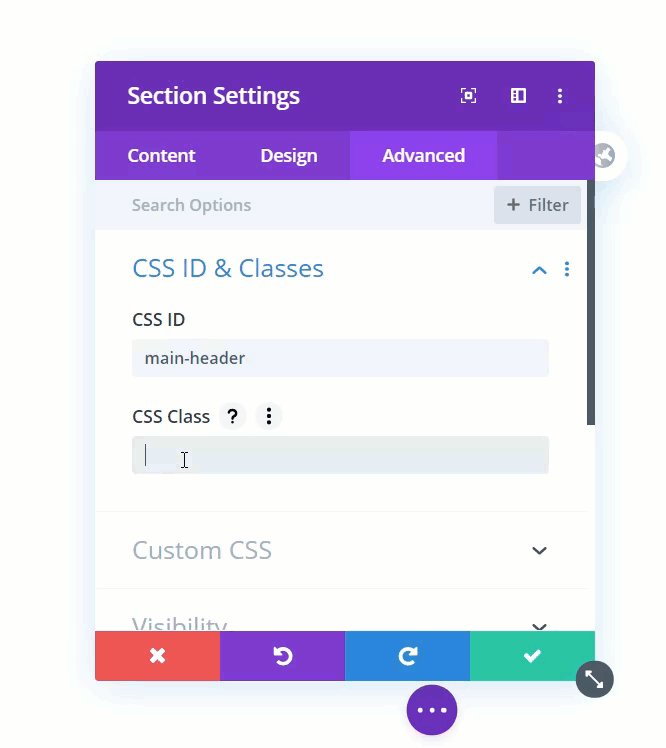
首先,在您的WordPress 儀表板中,轉到Divi > Theme Builder並打開Header部分。 然後,單擊齒輪圖標以打開彈出窗口。 在高級部分下,您將看到添加自定義CSS ID 和 CSS 類的設置。 在這裡,使用以下內容:
- CSS ID :主標題
- CSS 類:et-fixed-header
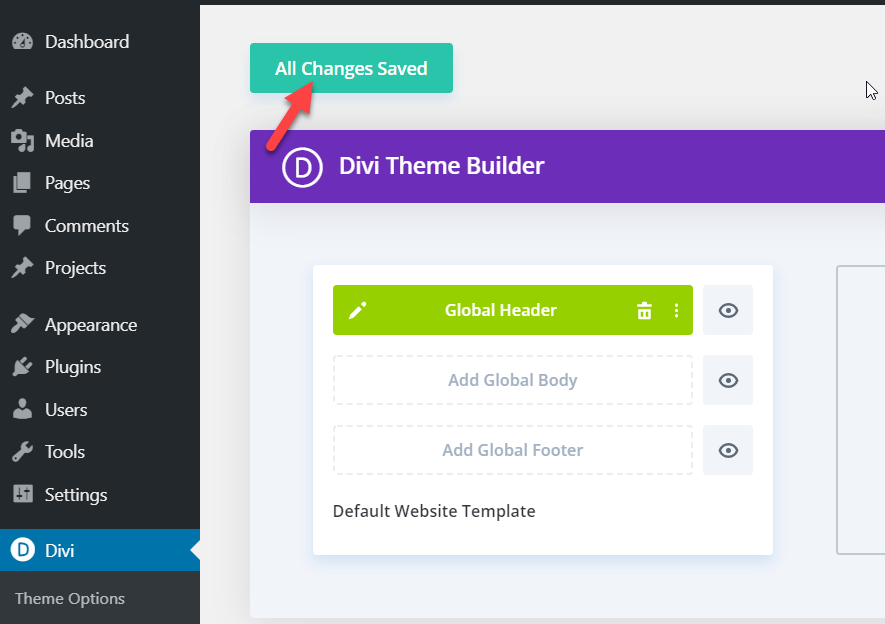
然後保存它。  之後,保存構建器並退出。 然後,返回 Divi 構建器選項並保存更改。
之後,保存構建器並退出。 然後,返回 Divi 構建器選項並保存更改。

您需要做的下一件事是向站點添加一些 CSS 代碼。 有兩種方法可以做到這一點:
- 通過 Divi 的主題選項
- 使用 WordPress 定制器
讓我們逐步了解這兩種方法。
通過主題選項固定標題
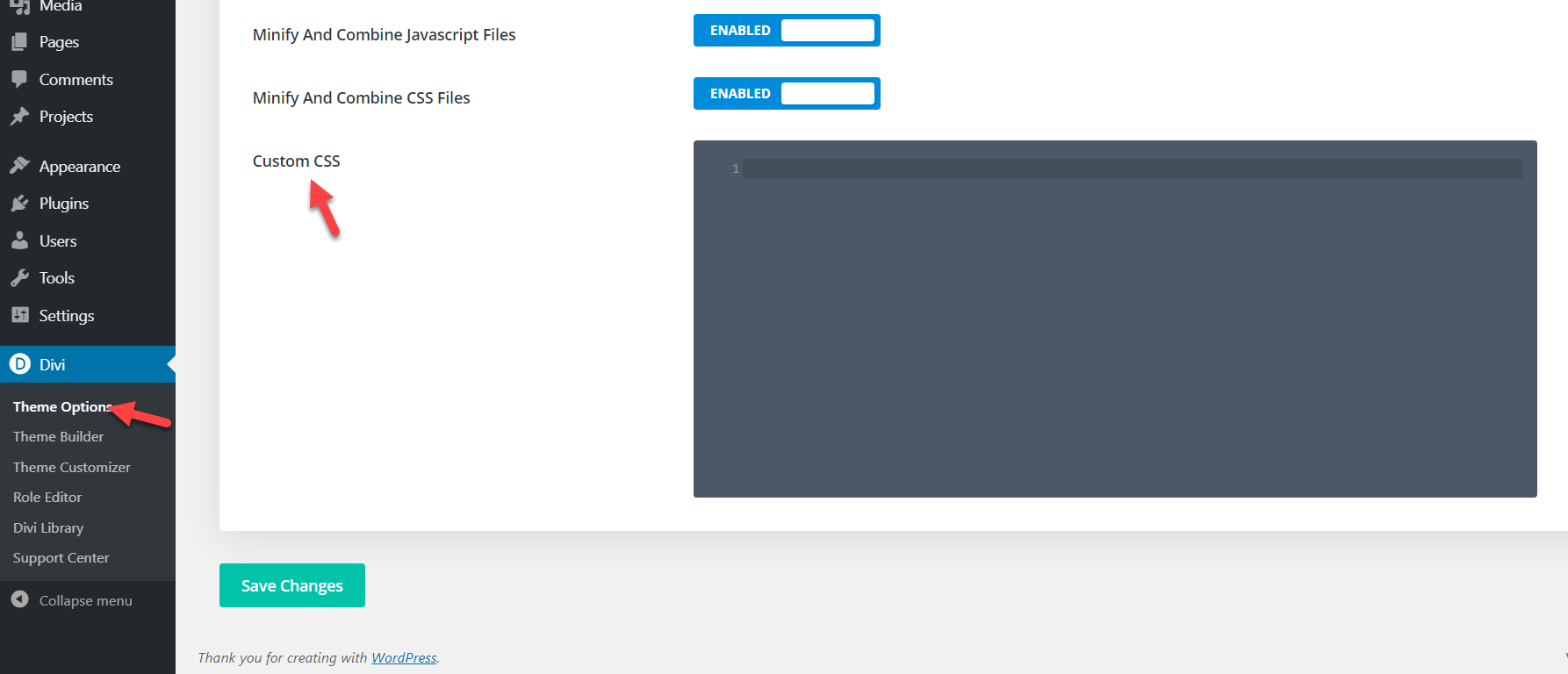
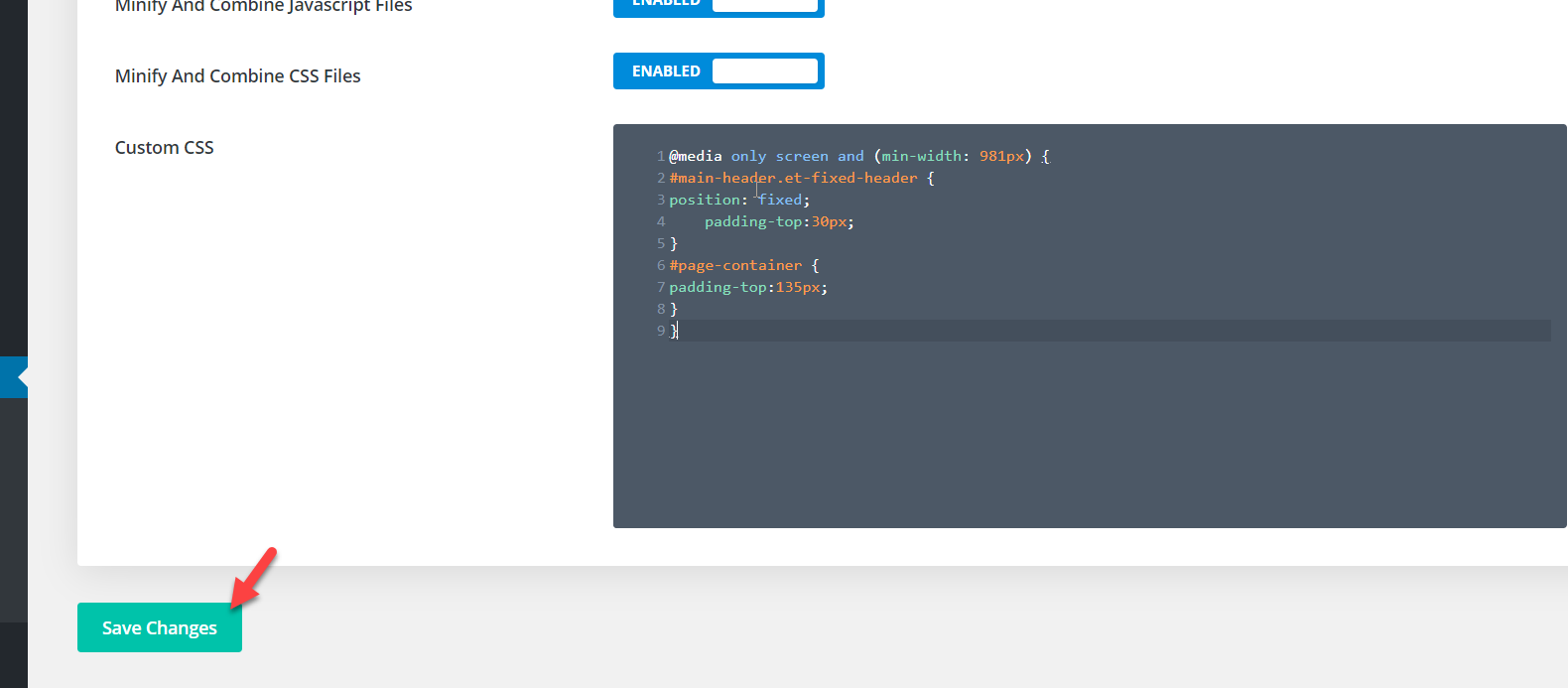
首先,讓我們看看如何使用主題選項部分添加 CSS 代碼。 在您的 WordPress 儀表板中,轉到Divi > Theme Options > Custom CSS 。

然後,從下面複製 CSS 代碼。
@media only screen and (min-width: 981px){
#main-header.et-fixed-header {
位置:固定;
填充頂部:30px;
}
#頁面容器{
填充頂部:135px;
}
}將其粘貼到代碼編輯器上並保存更改。 之後,保存設置並檢查網站的前端,以確認您已將網站上的 Divi 標頭設置為粘性!
注意:確保調整 CSS 代碼中的填充並為您的站點自定義大小。

使用 WordPress Customizer 使標題具有粘性
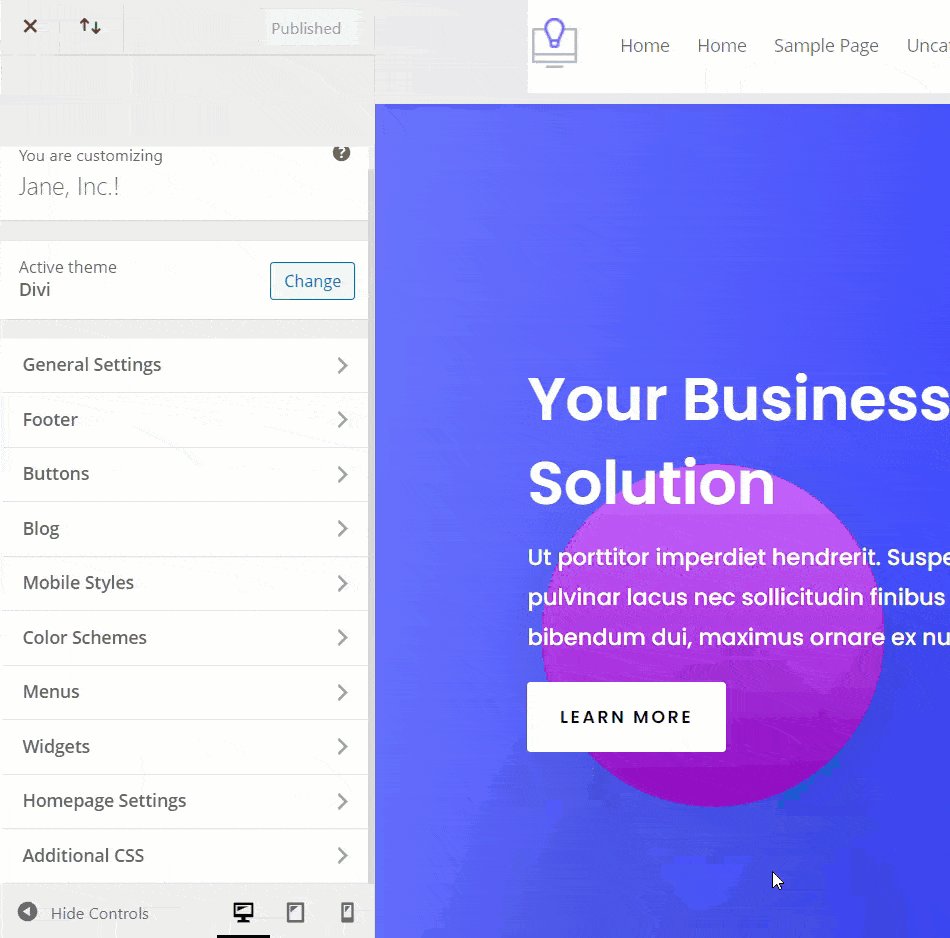
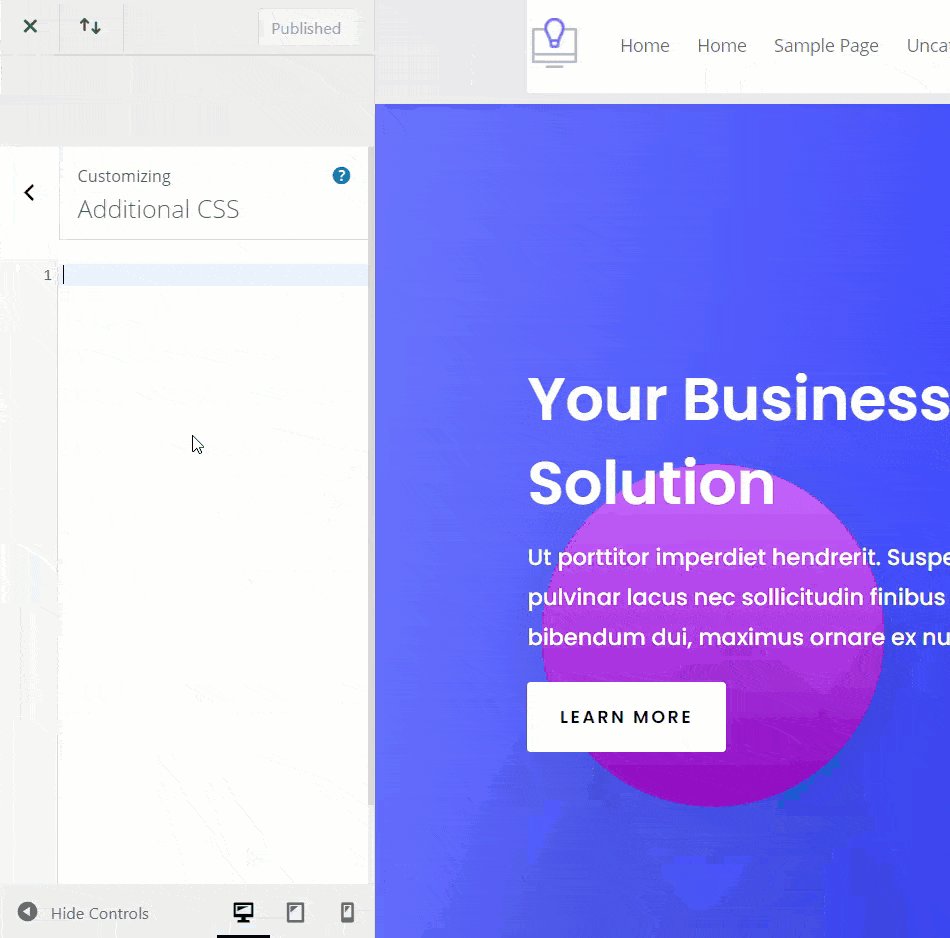
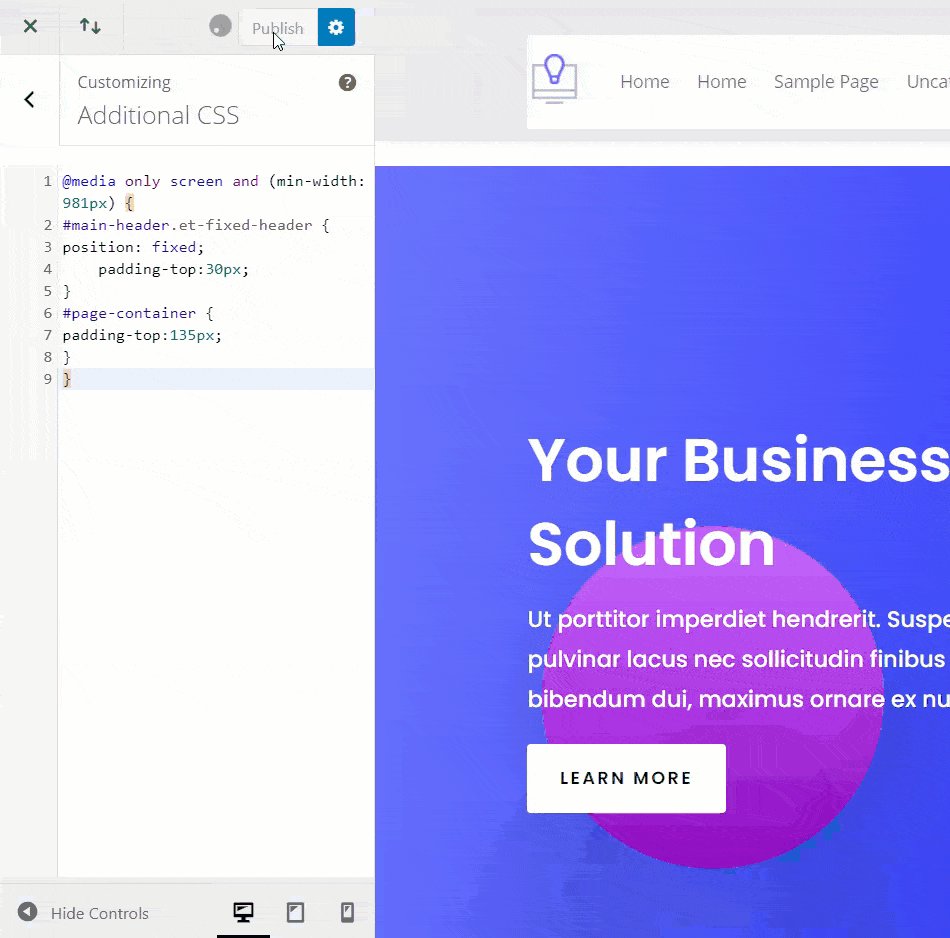
使 Divi 標頭具有粘性的另一種快速方法是使用 WordPress 定制器。 要打開定制器,只需轉到外觀 > 定制,然後打開附加 CSS 。
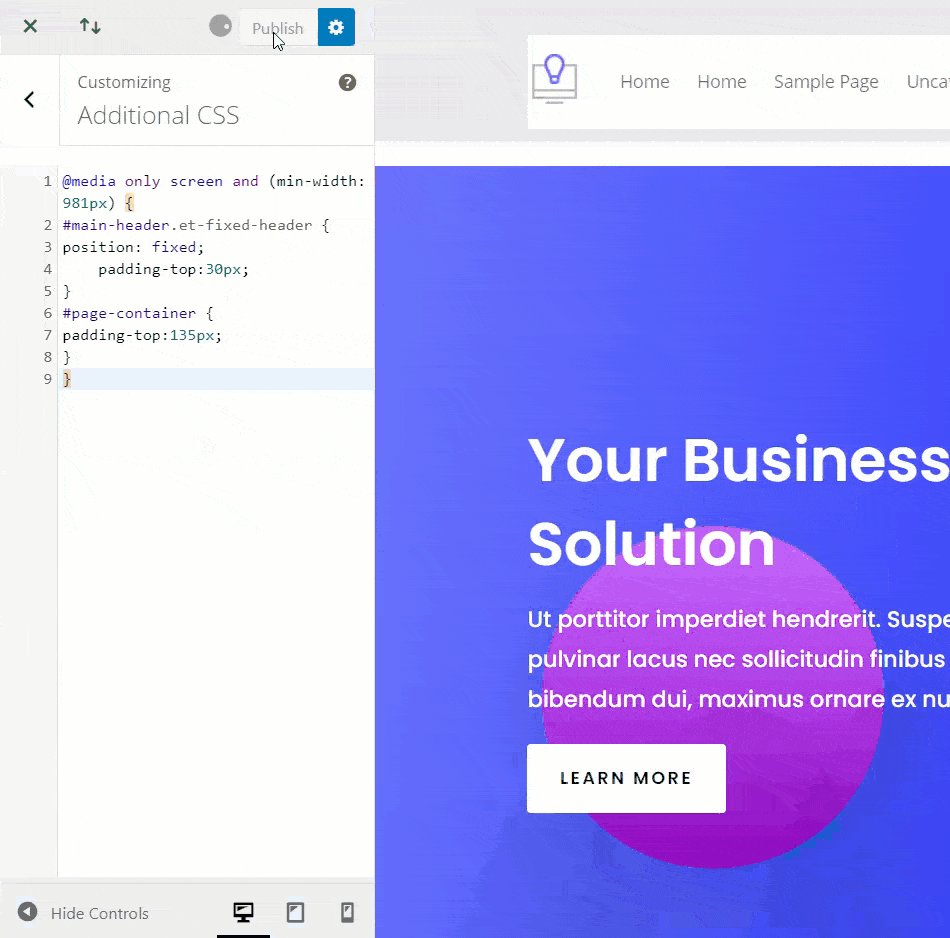
現在,只需複制並粘貼此代碼:
@media only screen and (min-width: 981px){
#main-header.et-fixed-header {
位置:固定;
填充頂部:30px;
}
#頁面容器{
填充頂部:135px;
}
}
注意:此代碼適用於我們的演示站點,但我們建議您調整 CSS 代碼中的填充並自定義您的站點大小。 
最後,保存更改,就是這樣! 您剛剛使用 WordPress 定制器修復了 Divi 標頭。

獎勵:更改您的 Divi 菜單
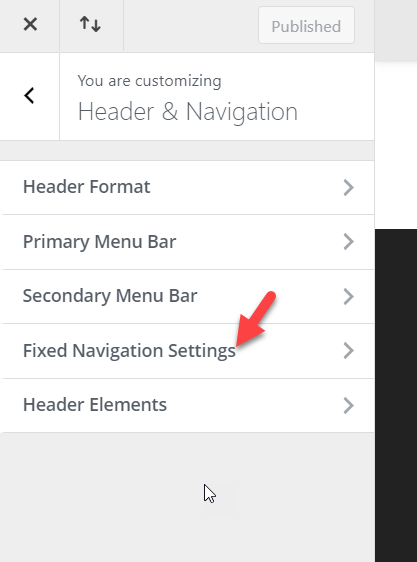
在本節中,您將學習如何在沒有任何 CSS 編碼的情況下更改 Divi 固定菜單選項。 為此,請轉到WordPress 定制器。 在Header 和 Navigation 設置下,您將看到一個名為Fixed Navigation Settings的自定義選項。

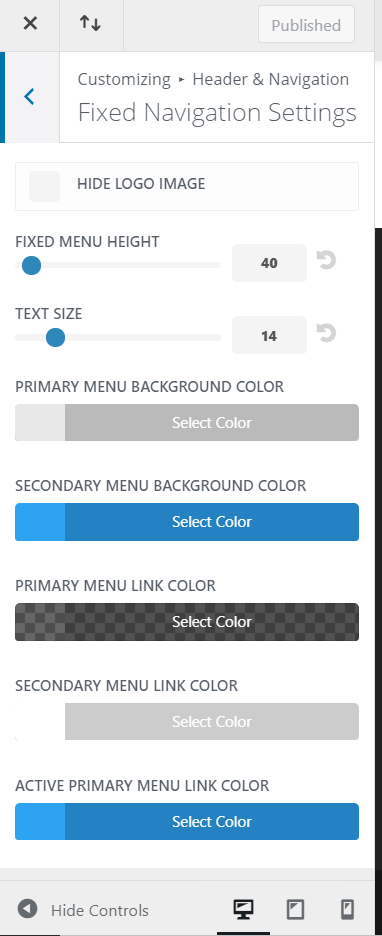
打開它,您將看到專用的自定義選項。  您將在此屏幕上看到的主要選項是:
您將在此屏幕上看到的主要選項是:
- 隱藏徽標圖片
- 固定菜單高度
- 字體大小
- 菜單背景色
- 菜單鏈接顏色
- 和別的
這樣,每當您需要修改粘性標題時,您只需轉到 WordPress 定制器並更改這些內容。 最好的部分是您將能夠在實時預覽部分看到每個更新。
結論
總而言之,讓您的 Divi 標題具有粘性將幫助您改善網站的導航並可能提高您的轉化率。 在本指南中,我們向您展示了兩種不同的方法:
- 使用 Divi Builder
- 通過編碼
- 通過 Divi 的主題選項
- 使用 WordPress 定制器
這兩種方法都非常有效,因此請選擇最適合您的技能和需求的方法。 如果你想要快速的東西,你可以使用 Divi Builder。 這是一個非凡的 WordPress 插件,只需單擊幾下即可幫助您自定義 Divi 標題。 另一方面,您還可以使用一些 CSS 代碼使用主題選項或 WordPress 定制器使標題變得粘稠。 儘管它涉及一些編碼,但這種方法非常簡單,只需在 Divi Builder 中添加幾行代碼即可。
最後,如果您喜歡這篇文章,請在社交媒體上分享並查看我們的博客部分以獲取更多有用的教程。
你知道其他方法可以修復 Divi 標頭嗎? 我們希望收到您的來信,請在下面的評論中告訴我們!
