在 WordPress 中減少 HTTP 請求的 13 種最佳方法
已發表: 2023-01-25如果您經營網站,了解如何在失去流量之前修復速度慢的網站非常重要。 提高網站速度的一種方法是減少 HTTP 請求。 儘管這個術語聽起來很專業,但通過適當的定義和解釋就很容易理解。
在此博客中,我們將深入探討 HTTP 請求是什麼以及它們如何提高網站性能的詳細信息。
讓我們開始吧!
了解 HTTP 請求
在深入了解 HTTP 請求之前,您必須先弄清楚有關它的基本概念。
- HTTP(超文本傳輸協議)是瀏覽器和服務器用來通信的一種語言。
- 當用戶訪問網站時,瀏覽器向服務器發送HTTP請求,
- 然後服務器發起顯示網頁的請求,
- 為了正確加載網頁,瀏覽器還需要對各種網頁組件(如插件、視頻和圖像)進行多次 HTTP 請求
- 網頁組件越多,HTTP 請求越多,這會降低網站性能
- 要提高網站速度,重要的是要集中精力減少 HTTP 請求的數量。
但是為什麼需要發送更少的 HTTP 請求呢? 讓我們找出原因。
為什麼需要發送更少的 HTTP 請求?
您需要減少對任何網站的 HTTP 請求的主要原因是:
- 頁面加載時間——減少 HTTP 請求的第一個原因是減少頁面加載時間。 您的網站收到的 HTTP 請求越多,加載請求的網頁所需的時間就越長。 例如,讓我們假設,如果一個網頁收到 10 個 HTTP 請求,它將比另一個有 50 個 HTTP 請求的網頁加載得更快。
與頁面加載時間相關的真正問題是訪問者。 頁面加載時間越長,網絡流量就越低,因為訪問者不喜歡等待內容加載到您的網站上。 特別是,當互聯網上存在大量競爭時,頁面加載時間長的網站可能會隨著時間的推移失去流量,從而導致潛在客戶減少,這是您不希望發生的。
2. 跳出率——現在讓我們看看高頁面加載時間和低潛在客戶如何影響您網站的其他參數。 根據谷歌在 2017 年發布的報告,每當頁面加載時間減慢 1 到 3 秒時,跳出率最終會增加高達 32%。 更糟糕的是,糟糕的加載時間也會影響你的 SEO 排名,你所有的努力都會白費。
現在您可以理解減少不會影響您的網站關鍵指標和在線業務的 HTTP 請求變得多麼重要。
如何分析網站不必要的 HTTP 請求?
到目前為止,我們已經嘗試讓您更容易理解 HTTP 請求的工作原理以及為什麼您需要發出更少的請求。 現在,是時候確定您的網站正在處理多少 HTTP 請求以及如何分析它了? 讓我們來看看!
識別您的網站正在處理的 HTTP 請求
在不知道您的網站收到多少請求的情況下,您無法刪除或減少 HTTP 請求。 但幸運的是,有多種在線工具可以幫助您識別網站的 HTTP 請求。
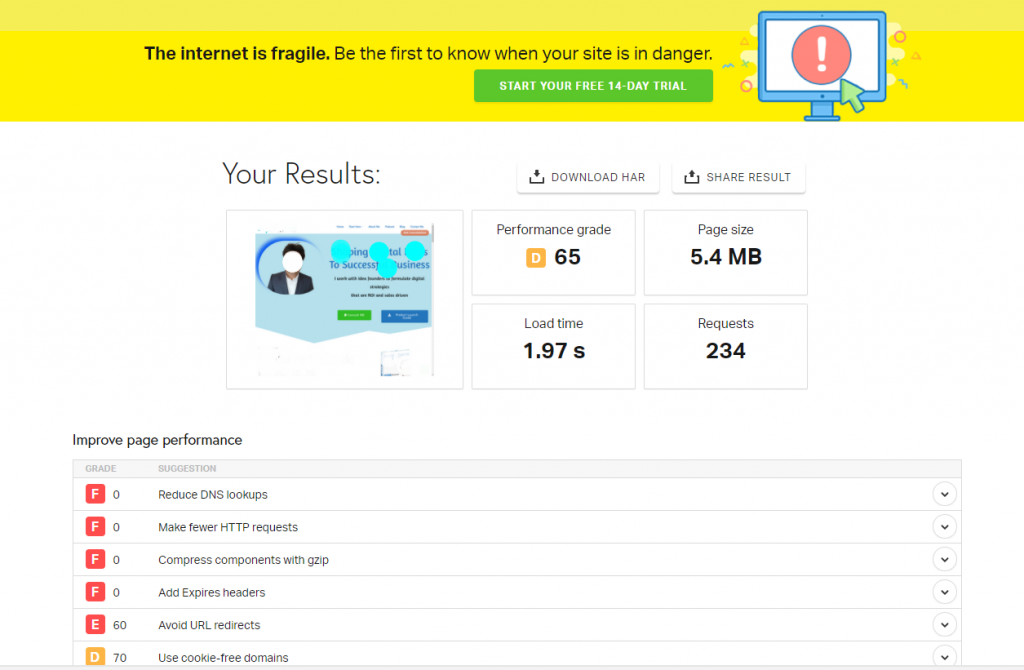
例如,Pingdom 是一種流行的網站性能測試工具,它可以立即為您提供免費的網站性能報告,您還可以查看您的網站收到了多少請求。

不過,如果你使用的是chrome瀏覽器,你也可以在其DevTools中查看HTTP請求數。 為此,您需要做的就是右鍵單擊要檢查的頁面,然後選擇“檢查 > 網絡”選項。
運行審核以分析您網站的等級
為了更好地維護和維護,您必須定期評估網站的性能。 讓我們更好地理解它。
和之前一樣,我們使用了一個名為 Pingdom 的免費網站性能測試工具。 但是免費工具有一個問題,即它們的功能有限,你只能得到基本的結果。 但是,也有許多高級工具可以為您提供深入的網站性能和分析報告。
Semrush 是您可以選擇的高級審計工具之一。 要開始使用此工具,您需要做的就是
- 轉到所有工具 > 項目> 添加新項目
- 輸入您的網站域名和名稱
- 點擊創建項目
- 該工具將運行測試並分析台式機和移動設備的網站性能
- 還可以選擇在任何需要的時間安排抓取。
現在添加項目後,您可以進入站點審核儀表板,您將在其中看到各種類型的工具可用,它們是:
- 現場審核
- 位置追踪
- 頁面搜索引擎優化檢查器
- 社交媒體海報
- 社交媒體追踪器
- 品牌監控等等。
但在這篇博客中,我們主要關注的是 Semrush 站點審核工具。
Semrush 網站審核
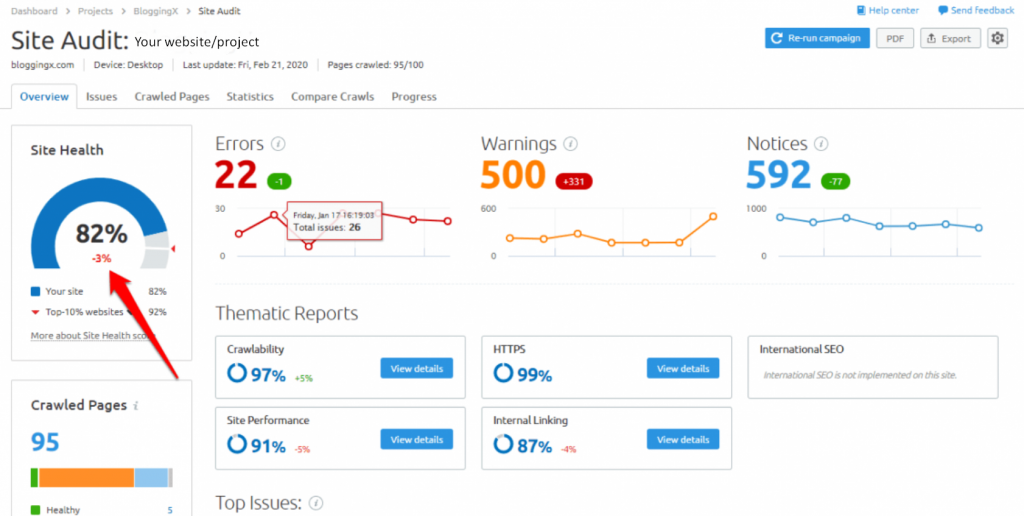
站點審核工具將為您提供詳細的站點審核分數,範圍為 0 到 100%。

從上圖中,您可以看到 Semrush 站點審計報告顯示站點健康度為 82%。 該網站健康評分是根據網站性能所依賴的各種其他參數和因素計算得出的。 例如有錯誤或問題的網站頁面、損壞的頁面、爬蟲無法抓取的頁面等等。
- 網站健康評分分析網站的運行狀況,得分越高,網站的健康狀況越好
- Semrush 提供有關從爬蟲收到的錯誤和警告的報告和信息
- 警告可能是次要問題,但錯誤必須盡快修復並且應該是優先考慮的問題。
該工具可以檢查一百多種不同類型的網站問題,您可以輕鬆識別和處理這些問題。
如果您已經在 WPOven 上託管您的網站,您可能不需要按照下面提到的方法來減少 HTTP 請求並縮短您的網站加載時間。 但我們建議您仍然去測試它,因為它仍然對某些網站有益,但在現實生活中,您不會發現任何差異。

減少 HTTP 請求的 10 個必要步驟
雖然,網站的性能可能會受到影響還有其他各種原因,而且每個網站的性能也各不相同。 但它們通常有一個共同的主要問題,即過多的 HTTP 請求。 考慮到這一點,我們為您提供了 10 個簡單而全面的步驟,您可以通過這些步驟減少通過您網站的 HTTP 請求。
- 刪除或刪除未使用的插件
- 刪除不使用的圖像
- 刪除重插件並用輕插件替換
- 啟用延遲加載功能
- 減小現有圖像的文件大小
- 刪除或刪除不需要的媒體
- 使用 CDN
- 通過使用緩存
- CSS 和 JavaScript
- 限制第三方請求
- 限制你的外部腳本
- 縮小
- 使用 WordPress 插件減少 HTTP 請求
1.刪除或刪除未使用的插件
WordPress 以其靈活性和廣泛的 WordPress 插件選擇而聞名。 但它有它的問題。 有些插件是多功能的,有些則毫無用處。 通常,新手或新用戶在對 WordPress 插件沒有太多先驗知識的情況下,往往會盲目地安裝和激活它們。 結果,他們沒有提供功能,而是開始通過消耗網站資源來減慢您的網站速度。
2.刪除不用的圖片
- 圖片和視頻等媒體可以增強用戶體驗,但只在必要時使用。
- 每個圖像都會創建一個 HTTP 請求,過多的圖像會減慢網站加載時間
- 審核每個網頁並刪除不相關的圖像以提高網站性能。
3.刪除重插件並用輕插件替換
- 為了盡量減少 HTTP 請求,用具有基本功能的輕型插件替換重型插件
- 當心具有捆綁功能的插件,它們可能是資源密集型的
- 尋找提供簡化功能而不是捆綁功能的插件,它們不會減慢頁面速度並減少 HTTP 請求
- 避免安裝不必要的插件。
4.啟用延遲加載功能
“延遲加載”是您可以啟用以減少 HTTP 請求的最佳功能之一。 啟用此功能後,網站上的圖像或視頻將不會加載,直到用戶開始向下滾動您的網站。 但是您可能想知道此功能將如何幫助減少 HTTP 請求。
答案是,在用戶沒有滾動網頁之前不會加載媒體,因此它不會觸發初始頁面加載的 HTTP 請求。 因此,它也不會影響用戶體驗。 有趣的是,大多數用戶並不知道此功能以及常規加載和延遲加載之間的區別。

現在的主要問題是,如何在您的網站上啟用此功能?
- 可以通過使用WordPress目錄中的Lazy load插件啟用延遲加載功能
- 該插件是輕量級的,不會佔用很多資源
- 只需安裝、激活即可使用。
WP Rocket 的 LazyLoad

WP Rocket 的 Lazy Load 是 WordPress 的一個插件,它推遲圖像、視頻和 iframe 的加載,直到用戶需要它們,從而縮短頁面加載時間。
它用佔位符替換 src 屬性,並在用戶滾動到它時加載實際資源,從而減少數據傳輸並縮短初始加載時間。 它易於使用,無需配置。
你想知道的一些關鍵特性:
- 發出更少的 HTTP 請求
- 改善加載時間
- 沒有使用 javascript 庫
- 可以替換 youtube iframe
價錢
由 WPRocket 所有,lazyload 是一個開源插件,可從 WordPress 目錄免費安裝和使用。
5.壓縮/減少現有圖像的文件大小
- 刪除不需要的圖像後,在不影響質量的情況下通過壓縮或減小文件大小來優化現有圖像
- 壓縮和調整大小不同,壓縮通過減小文件大小來保持質量,調整大小可能會損害質量
- 使用各種工具來壓縮圖像,流行的工具是 Adobe 和 JPEG Optimizer,它們可以在不影響質量的情況下壓縮圖像。
6.刪除或刪除不需要的視頻
- 從網站中刪除不必要的視頻以節省服務器空間並縮短網頁加載時間。
- 簡單直接的過程,例如清除不必要的圖像和插件。
- 通過分析與觀眾的相關性和內容的價值來決定刪除哪些視頻。
- 刪除或縮短不相關視頻的長度。
7.使用內容分發網絡(CDN)
近年來,CDN 顯示出巨大的積極成果,並變得更加流行。 為什麼不? 畢竟,CDN 通過提高網站速度、增強 SEO 和可靠性為用戶帶來了巨大的好處。
- CDN 從最近的可能位置提供緩存的網站內容,以提高網站速度而聞名。
- CDN 還有助於減少 HTTP 請求
- 受到眾多WordPress用戶的歡迎,著名的CDN提供商有Cloudflare、Amazon CloudFront等。
- 為網站正確配置 CDN 可以為網站速度創造奇蹟。
但所有這些功能都需要支付一些費用,平均每月花費你 20 美元左右。
8. 通過使用緩存
減少 HTTP 請求的另一種最佳方法是使用內容緩存。 瀏覽器的緩存存儲用於在網頁上顯示內容的腳本的副本,這消除了訪問者重新訪問網站時對 HTTP 請求的需要,除非緩存被清除。
您應該遵循的一些要點讓我給您一些提示,告知您的網站為內容緩存做準備:
- 除非非常需要,否則避免使用 cookie。
- 創建所有媒體文件的庫並一次又一次地使用它們,
- 使用相同的網址
- 從在線提供的免費工具中獲取幫助,這些工具可幫助您評估網站的緩存能力。
9. CSS 和 Javascript
- 減少 HTTP 請求的一種方法是組合多個 CSS 和 javascript 文件
- 無需手動調整 CSS 文件即可組合文件的簡單方法
- WordPress 緩存插件具有此功能,只需安裝、啟用並正確配置設置即可
- 在某些情況下,可能不需要插件。
如今,發布了一些包含這些功能的 WordPress 主題。
10.限制第三方請求
- 當訪問者試圖打開頁面時,瀏覽器會發送第三方請求,這會減慢網站的加載速度。
- 第三方響應時間可能無法預測並影響網站加載時間
- 為了緩解這種情況,您可以啟用延遲加載和託管腳本,而不是直接鏈接它們。
- 識別並刪除發出第三方請求的插件或嘗試使用替代插件。
11.限制你的外部腳本
您可能在很多場合都聽說過外部腳本這個術語,但不知道它到底是什麼,尤其是如果您不是開發人員。 嗯,你可以試著用簡單的詞來理解它,比如\an external script is something that pulls requests from other websites。
現在您可能會懷疑,外部腳本是好是壞。 最好的答案是既不好也不壞。 這取決於您如何使用它們,出租者外部腳本將無法做令人驚奇的事情,如果運行過度,它們將開始大量請求 HTTP。
您聽說過一些外部腳本,但沒有意識到它們是不斷運行的外部腳本:
- 社交媒體插件
- 嵌入的 Gif 或視頻
- 小部件等等
您可以通過在解決問題時發揮您的創造力來限製或減少 HTTP 請求,例如,您可以將地圖拍照並使用它,而不是使用您網站上的地圖插件。 在所有情況下,圖片的 HTTP 請求都比插件少。
12.縮小
- 縮小是在不改變功能的情況下從源代碼中刪除不需要的字符的過程
- 刪除不必要的字符,例如註釋和空格,以提高可讀性
- 允許更快的執行和更輕的代碼
- 可用於緩存插件或主題選項,從而減少 HTTP 請求並加快網站加載速度。
13. 使用 WordPress 插件減少 HTTP 請求
您應該始終避免對大多數功能或設置使用插件。 眾所周知,安裝過多的插件也會影響您的網站速度。 但主要問題不是每個人都是開發人員或具有 WordPress 的技術知識。
平均而言,用戶更喜歡使用插件而不是訪問或編輯核心文件。 因為它減少了很多時間和精力。 為了您的方便,您可以考慮使用一個插件來幫助您的網站發出更少的 HTTP 請求:
可濕性火箭
WP Rocket 是目前市場上最好的 WordPress 緩存插件之一。 它非常易於使用,是您可以選擇的最適合初學者的 WordPress 緩存插件。 如果您不是技術極客,它通過提供如此多的緩存工具和選項為您提供一切。
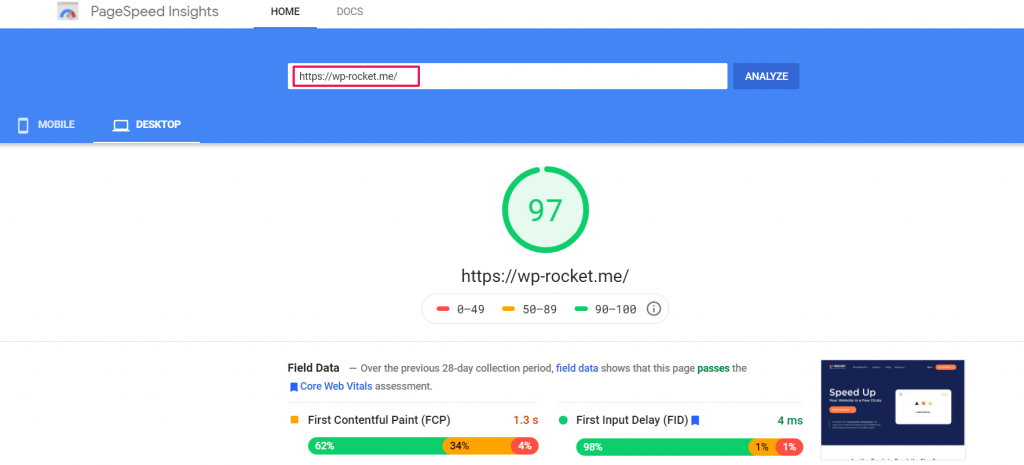
我們檢查了 WPRocket 插件的官方網站以查看他們的站點速度結果,這就是我們在下面得到的結果

該插件允許您一鍵緩存您的網站。 插件提供的爬蟲會自動獲取您的 WordPress 頁面以建立緩存。 這個 WordPress 緩存插件最好的部分是它會自動打開所需的 WordPress緩存設置,例如 gzip 壓縮、頁面緩存、緩存預加載等。
WP Rocket插件的特點
現在,讓我們深入了解 WP Rocket 插件提供的功能:
- 將您的 WordPress 網站緩存起來,兌現使您的網站加載速度超快。
- 在服務器上壓縮網頁,在瀏覽器中解壓。
- 每次更改後自動預加載緩存。
- 從緩存中排除敏感頁面。
- 將經常訪問的資源存儲在本地內存中。
- 與最流行的主題和插件兼容。
所以,現在您可以想像這個 WordPress 緩存插件有多麼有用了! 只需要少量投資,但結果將非常令人印象深刻。
對於我們完整的插件列表及其評論,您可以閱讀另一篇文章“11 個最佳 WordPress 緩存插件來加速您的網站(免費 + 高級)”。
然而,在使用了上述所有方法之後,您的網站仍然拖沓,您最後能做的就是聘請一位可以幫助您從網站的每個核心中脫穎而出的開發人員。
結論
到目前為止,您已經了解到什麼是 HTTP 請求,如果您發出更少的 HTTP 請求會有什麼好處。 儘管 HTTP 請求對於顯示網站內容和為訪問者提供吸引人且更具吸引力的體驗非常重要。
而且您不會喜歡您的網站出現任何問題。 畢竟,它不僅會破壞您的網站性能,還會破壞您與潛在客戶的關係。
但最好的部分是,您有多種方法可以確保瀏覽器對您的網站發出更少的 HTTP 請求。 您將能夠減少加載時間,更好地優化其媒體文件,改進其 SEO,並最終產生更多潛在客戶。
經常問的問題
如何減少 HTTP 請求的數量?
您需要遵循多種方法,以便能夠發出更少的 HTTP 請求,
1.刪除或刪除未使用的插件
2.刪除網站上不需要的圖片
3. 刪除或替換重型插件為輕型插件
4.啟用延遲加載
5.壓縮已有的圖片文件
6.刪除不需要的視頻
7.使用CDN
8.使用內容緩存
9.結合CSS和javascript
10.限制第三方請求
11.限制外部腳本
12.縮小
13. 使用 HTTP 請求更少的 WordPress 插件
減少 HTTP 請求意味著什麼?
術語 HTTP 或完整形式的超文本傳輸協議是瀏覽器和 Web 服務器用於通信的一種語言。 每當用戶要訪問您的網站時,用戶端的瀏覽器都會向您的服務器發送一個請求,稱為 HTTP 請求。 然後服務器允許這個 HTTP 請求並發起顯示網頁的請求。
有多少 HTTP 請求太多了?
假設少於 50 個 HTTP 請求是好的,但是,如果您設法獲得少於 50 個 HTTP 請求,那就太棒了。 但是您還需要了解一件事,HTTP 請求並不是一件壞事,它們對於您的網站顯示其所有內容至關重要。 但唯一的問題是,在減少 HTTP 請求的同時,您不應犧牲網站體驗及其內容。
