如何在 Elementor 中製作透明標題
已發表: 2022-05-02如果您知道如何在 Elementor 中製作透明標題,則可以創建看起來很棒的動態菜單欄。
與普通標題不同,Elementor 透明標題具有更多的用戶參與度,因為訪問者在向下滾動時會看到菜單與屏幕一起浮動。
如果您知道正確的方法,製作這樣的標題並不難。
所以,讓我們在這篇文章中學習。
為什麼標題很重要?
您的網站有一個目標 - 吸引訪問者訪問您的網站並讓他們參與您提供的服務。
事實上,您需要一個強大的基礎,讓訪問者覺得有必要去探索,所以有必要在任何網站的主幹中添加一個質量元素——標題!
就像房子歡迎客人一樣,一個好的標題通過清楚地顯示他們在哪里以及在您的網站中可以找到什麼來歡迎訪問者。
無論您擁有電子商務商店或博客、社交媒體資料、論壇還是只是一個投資組合網站,一個簡單但放置良好的橫幅都很重要。
但是,這並不意味著您應該滿足於基本!
使用您的想像力自定義您的標題,並添加真正讓訪問者著迷的高級元素是您所需要的。
例如,一個透明的標題充當一個粘性菜單,無論他們在您的網站上漫遊的哪個位置,都可以跟隨訪問者的旅程。
如果您的網站頁面很長,並且您需要人們更快地移動,最好添加一個透明的標題。
那麼,讓我們看看如何在 Elementor 中製作透明標題。
為什麼選擇透明表頭
標題帶有您的網站標識,因此必須使其對訪問者更具吸引力和可見性。
在 Elementor 透明標題的情況下,訪問者可以看到它隨著整個屏幕移動,從而為品牌增加更多價值。
該研究表明,通過在整個網站上持續展示您的品牌,網站流量和轉化率顯著提高。
一個透明的標題非常適合這個角色。
不僅如此,如果用戶在頂部屏幕上獲得一個粘性標題以幫助他們輕鬆導航,他們可以在您的網站上更快地移動。
因此,透明的標題增加了更多的靈活性和用戶體驗。
這也意味著由於改進的用戶體驗和導航系統,Google 會將您的網站放在首位。
因此,您只需將常規標題變為粘性透明標題即可獲得大量好處。
設計透明標題所需的一切
不是飛機,甚至不是宇宙飛船。 但是你需要這些東西來在 Elementor 中設計一個透明的標題-
- 一個WordPress網站
- Elementor 網站構建器(前 Elementor 頁面構建器)
- 元素包精簡版
- 很可能是你的時鐘上的 6 分鐘
獲得一個正在運行的 WordPress 網站並不需要太多,您可以隨時進行操作。
我們將使用免費的 Elementor Page Builder 免費版本。
對於設計部分,我們將使用 Element Pack Lite,這是 Element Pack Pro 插件的免費版本。
您可以在 WordPress 網站的插件搜索字段中找到 Element Pack Lite 並安裝它。
或者,您可以從 WordPress 目錄下載插件,然後手動安裝。
兩者都有效。
現在,讓我們從如何在 Elementor 中製作透明標題開始。
步驟#1:在您的 WordPress 儀表板中創建菜單
首先,您必須在 WordPress 中創建一個標題菜單。
如果它滿足您的需要,您可以使用主菜單欄。
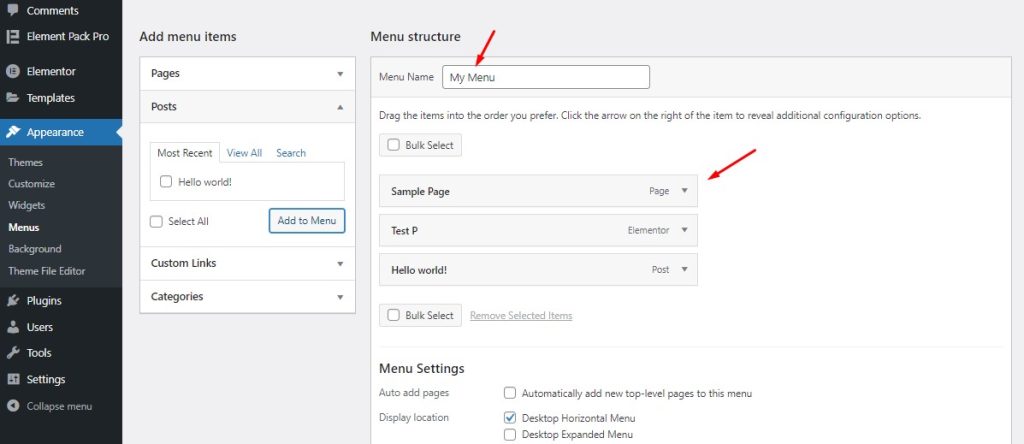
否則,轉到 Dashboard> Appearance> Manus 並為標題創建一個自定義菜單欄。

這是 WordPress 提供的主要菜單編輯器,可根據您的意願創建和自定義菜單內容。
您可以給將要創建的菜單名稱,然後通過單擊和拖動來排列菜單項。
完成後,您可以在 WordPress 網站的任何位置調用菜單。
另一方面,
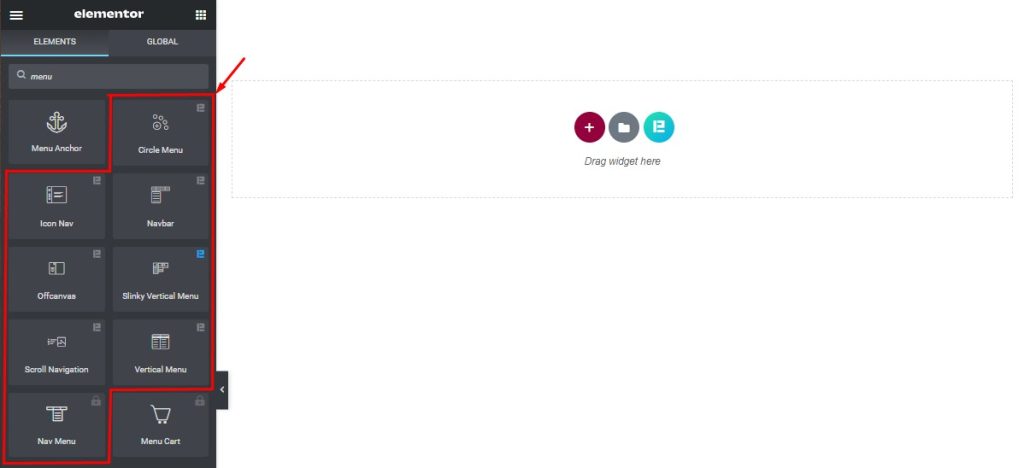
您可以使用 Element Pack 插件提供的元素或小部件來設計菜單。

在頁面編輯器中打開目標頁面後,您可以看到所有八個可用於創建標題的獨特菜單小部件。
在這裡,您還可以在不同類型的獨特菜單佈局中使用在 WordPress 儀表板中創建的菜單。
或者,您可以使用界面和控件製作自己的標題菜單。
步驟 #2:在 WordPress Elementor 中創建標題模板
由於您將始終在網頁上使用頁眉,因此將其製作為模板將正確保留佈局設置。

Elementor 在創建和自定義模板的內容佈局方面提供了靈活性。
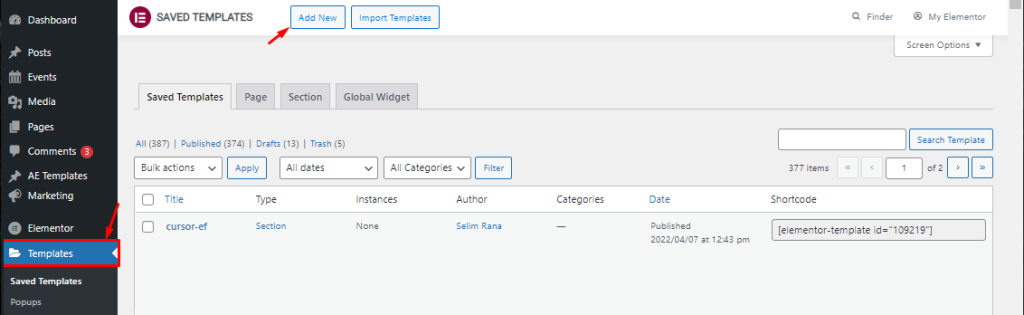
只需單擊 WordPress 儀表板中的模板部分,然後選擇添加新按鈕。

現在,您必須為模板命名並選擇 Header 作為模板類型。
要為整個站點使用標題模板,請選擇“整個站點”作為條件。
現在,單擊“創建模板”按鈕開始設計頁眉。
接下來,您將在 Elementor Page Builder 中看到一個空白頁面,您需要在其中設計標題模板。
步驟#3:選擇一個現成的標題模板設計
如果你想在 Elementor 中製作一個透明的標題而不費一滴汗,那麼使用現成的模板是正確的方法。
製作自定義標題是可以的,但為了更快的工作流程,您可以簡單地選擇一個模板並解決它。
儘管網站構建器本身提供了一些基本的標題模板,但數量還不夠。
另一方面,Element Pack 為帶有創意和設計的標題提供了相當多的塊和模板。
因此,您可以輕鬆地在選擇中選擇獨特的標題佈局。

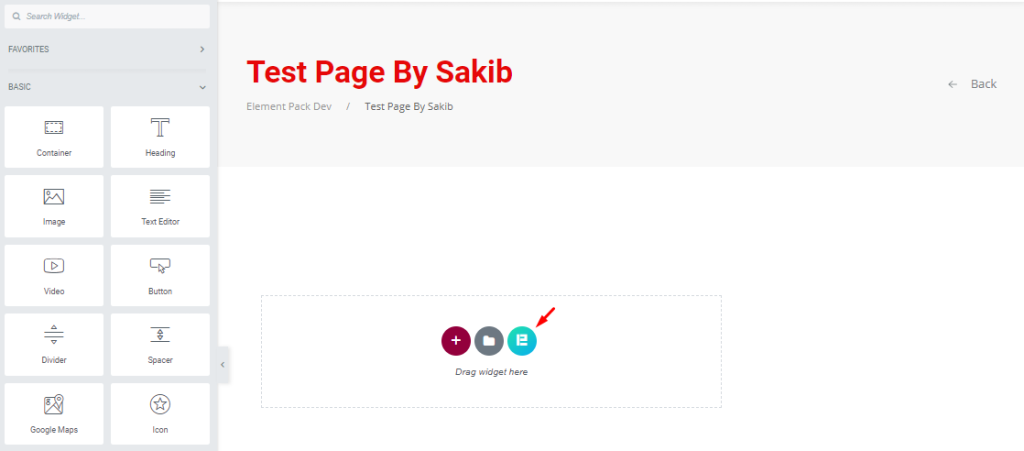
首先,在 Elementor 頁面編輯器中打開您的目標頁面,然後單擊其上的 Element Pack 徽標。
如果您看不到該圖標,則必須從儀表板激活該功能。
只需轉到儀表板>元素包>其他設置並打開模板庫(在編輯器中)切換器並保存設置。

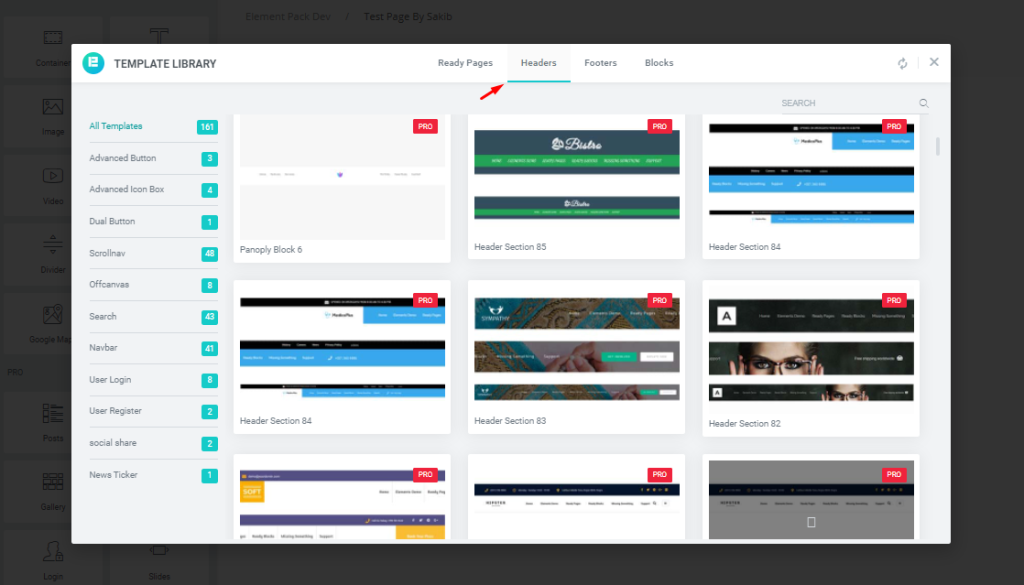
之後,您將看到一個彈出窗口,其中包含許多預製模板。
然後單擊標題部分並滾動瀏覽數百個令人敬畏的標題設計,直到您選擇您喜歡的那個。
選擇標題設計並單擊其上的“插入”按鈕。
步驟#4:製作透明菜單
現在是主要部分的時候了。
在這裡,您將準確了解如何在 Elementor 中製作透明標題。

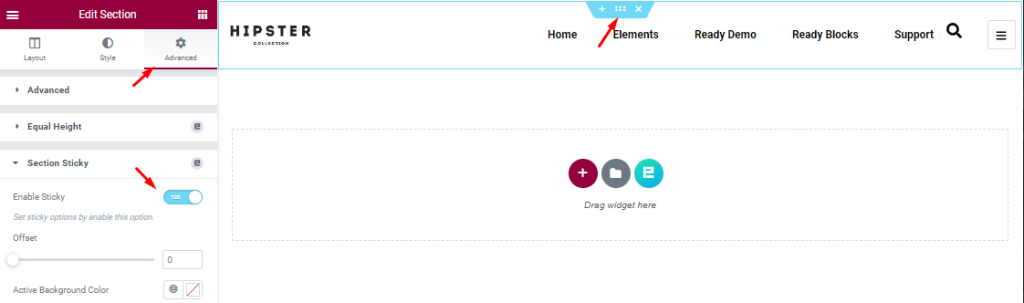
首先,單擊標題部分設置圖標以顯示該部分的控件。
現在,轉到“高級”選項卡,然後單擊那裡的“粘滯部分”選項。
Element Pack 的section sticky control 使section 貼在頁面的上部,並隨著滾動而移動。
此選項帶有一些自定義項,例如顏色、偏移量、z-index 等。
現在你有一個粘性標題。

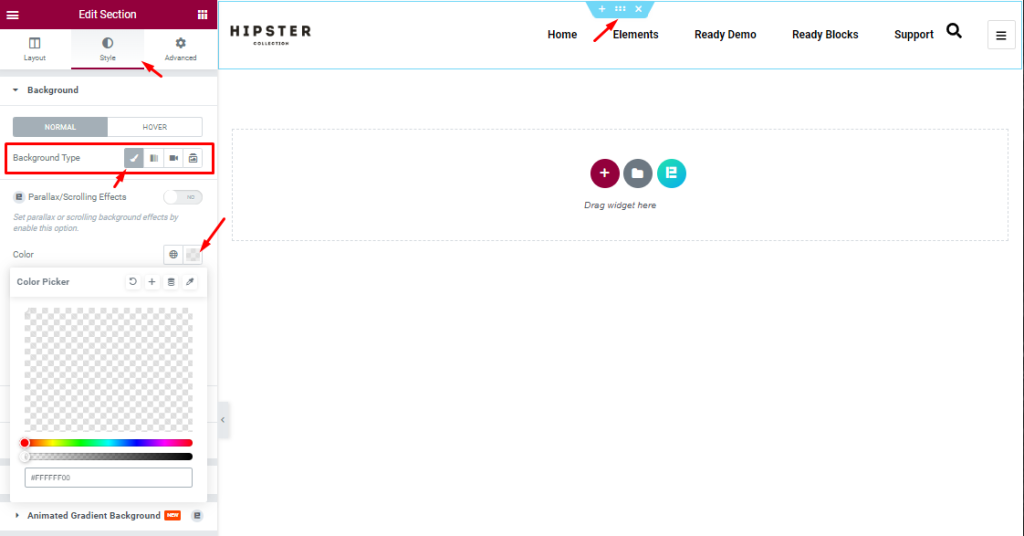
然後轉到部分設置中的樣式選項卡,並在此處查看背景顏色選項。
在這裡,單擊顏色選項並將不透明度條一直向下拖動到左側。
這應該清除標題下方的任何顏色並使其背景透明。
此時,您的標題已準備就緒。
步驟#5:測試粘性透明標題
Elementor 製作過程中透明標題的最後一部分是在預覽頁面上對其進行測試。
您可能需要為不同的設備調整一些填充或邊距,因此請仔細檢查標題的響應性。
從技術上講,Element Pack 插件中的所有標題模板都具有高度響應性並適合所有設備。
標題元素也是如此。
而已。 你的標題準備好了!!!
使用 Element Pack 插件創建很棒的標題
希望您了解在 Elementor 中製作透明標題的整個過程。
現在是時候使用 Element Pack 插件中的 200 多個基本元素來嘗試自己的設計了。
感謝您閱讀本文。
