如何製作響應式圖像(以及為什麼需要它們)
已發表: 2022-09-28想知道為什麼以及如何製作匹配所有類型屏幕的響應式圖像? 在本文中,我們將討論每種設備的響應式圖像的概念,如何使圖像具有響應性,並分享更多圖像優化技術以提高性能。
什麼是響應式圖像以及為什麼它們很重要
響應式圖像意味著您的瀏覽器會根據用戶的設備、屏幕尺寸、方向和網絡知道要加載哪個圖像。

您需要響應式圖像來為所有設備(移動設備、平板電腦和台式機)上的用戶提供快速網頁。 如果您不使圖像具有響應性,則將向使用大分辨率計算機或智能手機的人提供相同大小的圖像。 這種對用戶和網絡缺乏適應性將對性能產生負面影響。
響應式圖像對性能的影響
通過優化移動設備上的大圖像並使用響應式圖像技術,您將顯著提高性能指標。
讓我們分享一些關於響應式圖像的事實!
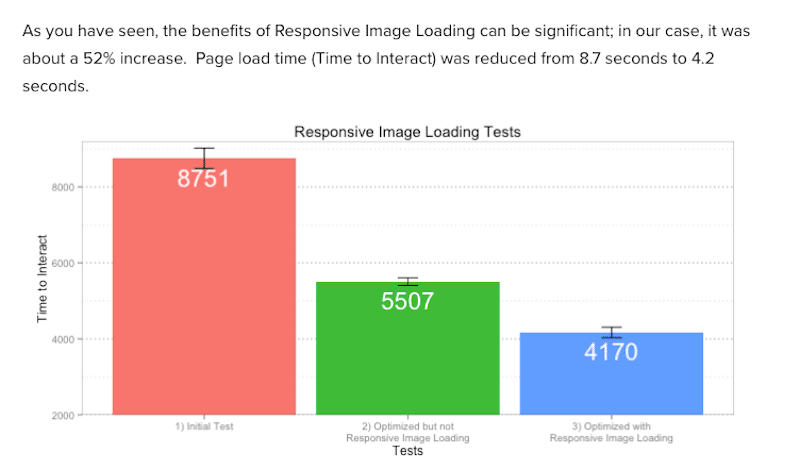
性能事實 #1 –響應式圖像可提高頁面加載速度。
在下面的示例中,我們可以看到使用響應式圖像對性能的好處。
在優化和提供響應式圖像時,頁面加載速度從 8.7 秒降低到 4.2 秒(下降了 52%)。

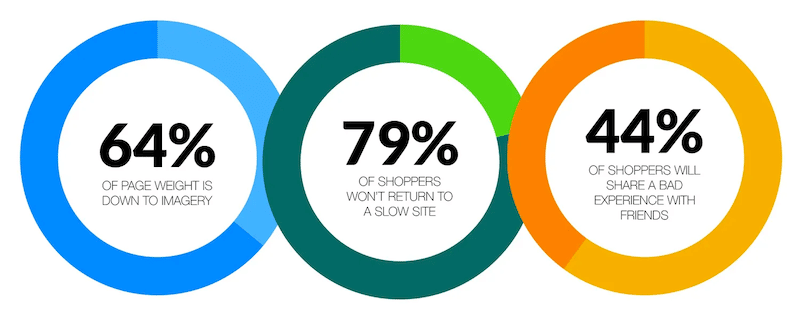
性能事實 #2 –圖片在加載網頁時會消耗 60% 的帶寬。
圖片是網頁上的主要資源,這就是為什麼您應該確保為訪問者提供正確的尺寸。 幾乎 80% 的人不會返回到緩慢的網站,而且您不希望這種情況發生在您的業務中。 在優化您的網站以提高性能時,請嘗試讓所有人都參與進來,並記住響應式圖像更容易被移動設備和慢速連接的用戶訪問。

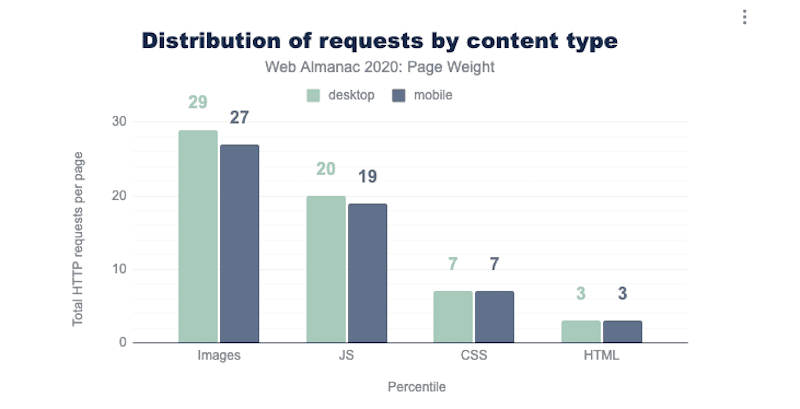
性能事實 #3 – 每頁的 HTTP 請求數主要由圖像完成。
高分辨率圖像會生成非常大的文件大小,這會極大地影響性能,因為瀏覽器會長時間忙於下載此資源。 為避免瀏覽器執行許多 HTTP 請求的時間變慢,您應該嘗試提供響應式圖像,這樣移動用戶就不必顯示 2400 像素寬的圖像。

性能事實 #4 –提供響應式圖像意味著您可以有效地使用帶寬。
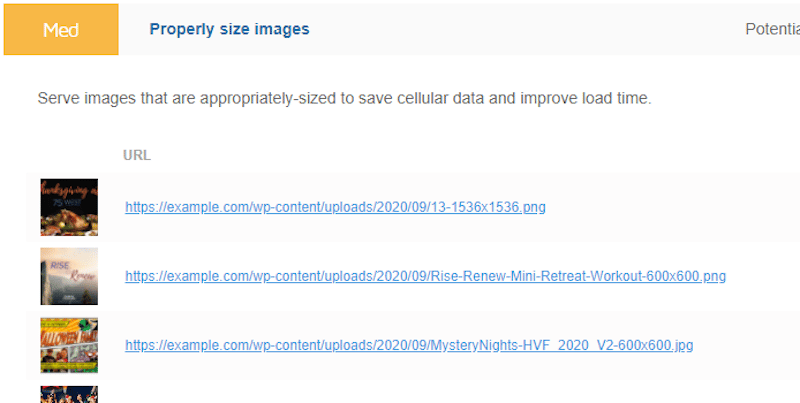
Lighthouse 告訴您正確調整圖像大小並有效編碼圖像以節省移動數據和帶寬並改善整體加載時間。

圖像通常是性能問題的罪魁禍首。 這就是為什麼提供響應式圖像對於更好的跨設備體驗至關重要。 根據用戶的設備正確調整圖像大小可以提高訪問者的滿意度,因為所有主要性能指標也都得到了改進。 最後但同樣重要的是,您還將降低帶寬消耗。
現在您知道為什麼響應式圖像在網頁設計中很重要,讓我們看看如何使它們具有響應性。 在下一節中,您將學習如何在 Web 上創建響應式圖像,以便您的圖像可以快速加載並在任何設備上看起來都很棒。
如何在 WordPress 上製作響應式圖像
製作響應式圖像的最佳方式是使用“src”、“srcset”和“size”屬性。

但在我們解釋如何使圖像具有響應性之前,讓我們回顧一下有關響應式設計的一些基本知識。
HTML 具有用於響應式圖像的語法、元素和屬性,可讓您為不同的視口提供不同的圖像,例如:
- <img> 標籤——用於在頁面中嵌入圖像。 從技術上講,圖像不會插入網頁; 圖像鏈接到網頁。
- “src”屬性——指定要顯示的媒體文件的 URL。
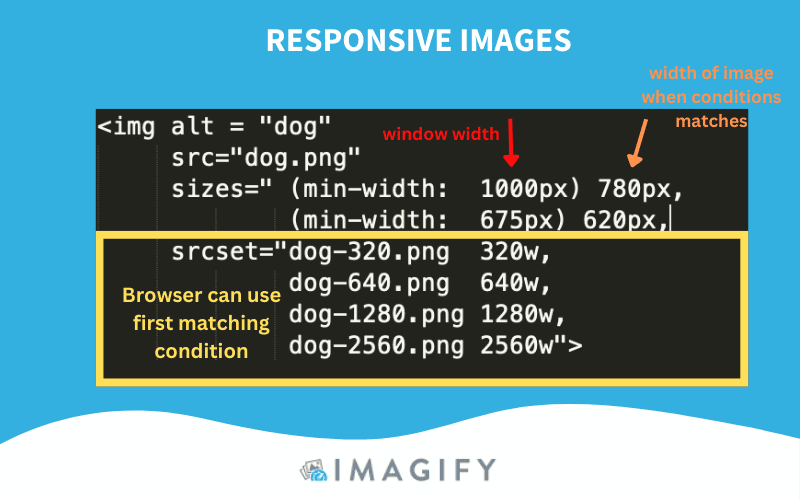
- “srcset”屬性——這個屬性向瀏覽器描述了圖像應該如何表現。 您分配圖像寬度,以便瀏覽器檢查與瀏覽器寬度匹配的圖像。
- size 屬性 - 指定圖像應縮放的大小,以根據屏幕比例選擇最有效的圖像。
- <picture> 和 <source> 元素——決定瀏覽器應該使用什麼圖像。 您可以根據設備特性指定不同的圖像。
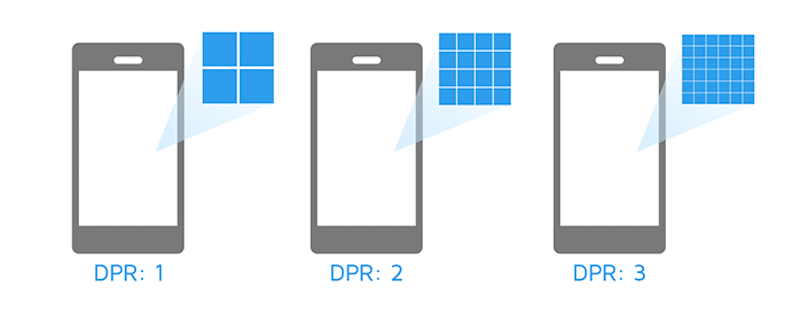
- 設備像素比 (DPR) – 屏幕上的像素數。

使用“srcset”和“sizes”屬性使圖像具有響應性
在網頁設計中,顯示圖像的基本代碼如下所示:
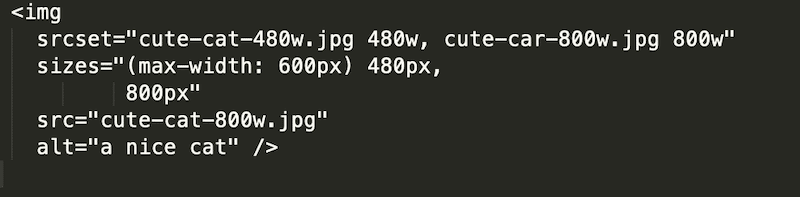
<img src="cute-cat-800w.jpg" alt="a nice cat" />為了使其具有響應性,您可以使用兩個屬性(srcset 和 size)來提供幾個額外的源圖像以及提示。 這將幫助瀏覽器根據設備的分辨率選擇正確的。 這就是響應式代碼的樣子:

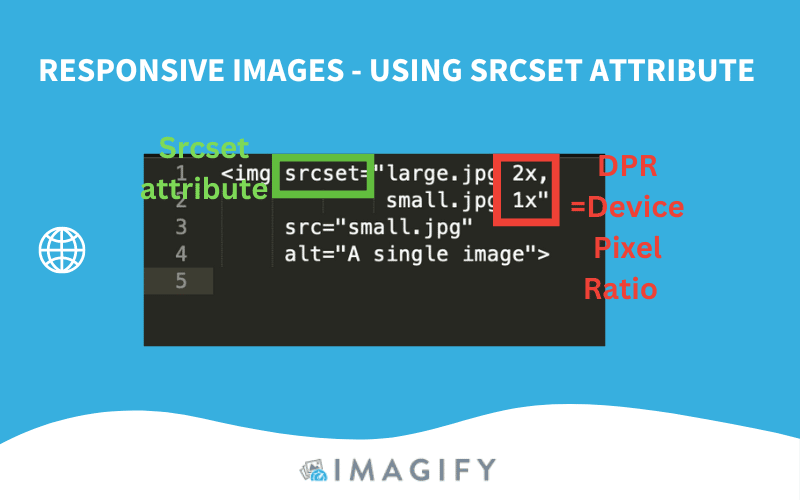
另一個示例是,如果您想告訴瀏覽器僅向具有大分辨率屏幕(設備像素比為 2)的用戶提供高分辨率圖像。

用簡單的英語,我的代碼片段向瀏覽器提供了以下說明:
- 向 DPR 為 2 的訪問者顯示 large.jpg。
- 向 DPR 為 1 的訪問者顯示 small.jpg。
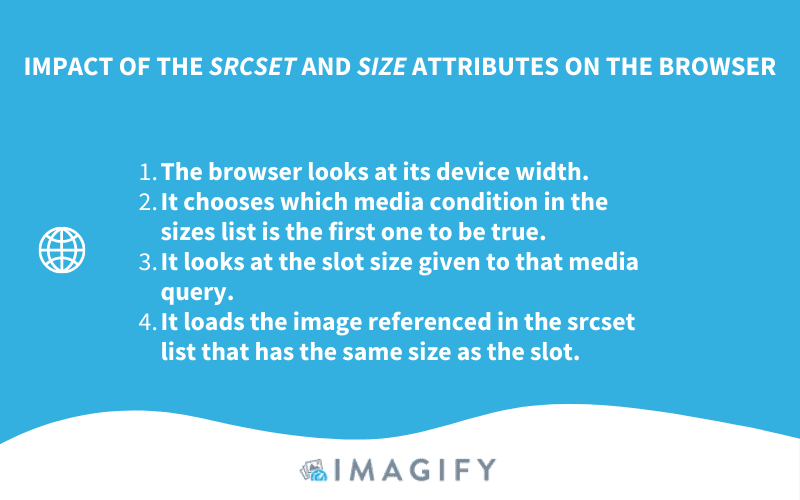
總而言之,當瀏覽器同時獲取 Srcset 和 Size 屬性時會發生這種情況:


在 Bootstrap 上製作響應式圖像
Bootstrap 是一個免費的前端框架,可以更輕鬆地進行 Web 開發。 Bootstrap 中的圖像使用img-fluid類進行響應。 這適用於max-width:100% ; 和高度:自動; 到圖像,使其隨父寬度縮放。
<img src=”image.jpg” alt=”Description” class=”img-fluid”>不同尺寸的響應圖像取決於屏幕
如果您希望圖像在移動設備上為 100% 寬度,但在桌面上最大為 500 像素,則應在 CSS 中使用所謂的媒體查詢。
- 對於小於 480 像素的設備(移動設備):
實現這個代碼片段:
@media only screen and (max-width: 480px) { img { width: 100%; } }- 對於大於 992px(桌面)的設備:
@media only screen and (min-width: 992px) { img { width: 500px; } }使用 WordPress 創建響應式圖像
當您在 WordPress 庫中上傳圖像時,它會自動將新圖像裁剪為更小的尺寸。 例如,如果您上傳 1500 x 706 的圖片,不同的圖片尺寸將如下所示:
- 全尺寸 - 1500 x 706
- 大 – 500 x 235
- 中 - 300 x 141
- 縮略圖 – 150 x 150
好消息是,從 WordPress 4.4 開始,原生響應式圖像通過其生成的圖像標記的“srcset”和“sizes”屬性得到支持。
WordPress 的另一個好消息是生態系統中的許多插件可以幫助您進一步優化圖像! 讓它們響應是提高性能的一個很好的開始,但是在下一節中,您將發現更多要實現的優化技術。
優化圖像的其他提示
使用圖像優化器 WordPress 插件可以使任何希望獲得更快網站的企業受益。 以下 4 種圖像優化技術在提高網站性能方面也發揮著關鍵作用:
- 實現延遲加載
- 將您的圖像轉換為 WebP 格式
- 智能壓縮圖像
- 使用 CDN 高效分發圖像
1.實現延遲加載
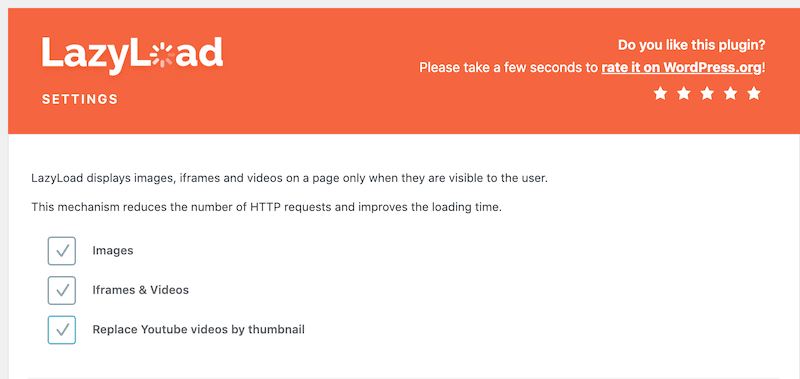
延遲加載的基本思想是僅在用戶需要時(首屏)加載圖像。 在我們的示例中,我們展示了 WP Rocket 的 LazyLoad,這是一個免費插件,可讓您在圖像上實現延遲加載腳本:

如果您想了解更多信息,這裡是您可以用於下一個項目的最佳 WordPress 延遲加載插件的完整列表。
2. 將您的圖像轉換為 WebP
谷歌估計,WebP 壓縮導致文件比 JPG 圖像小 25% 到 34%(並且質量相同)。 因此,將圖像轉換為 WebP 可以為您節省大量 KB。 轉換照片的最佳方法是使用圖像優化 WordPress 插件,如 Imagify。
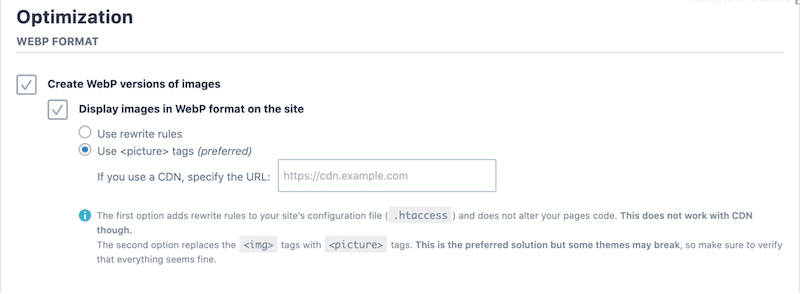
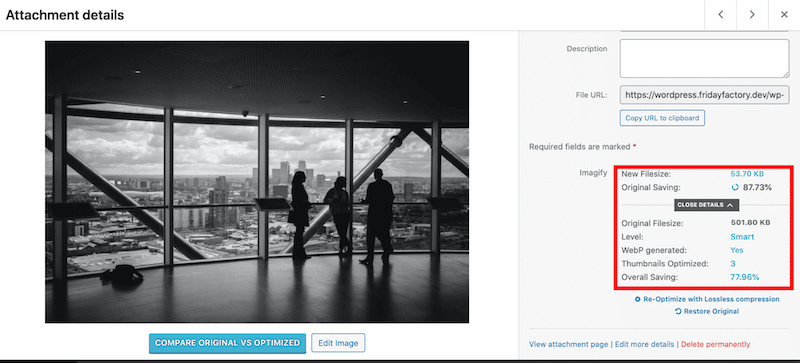
這是 Imagify 從 WordPress 儀表板一鍵創建圖像的 WebP 版本的簡單示例:

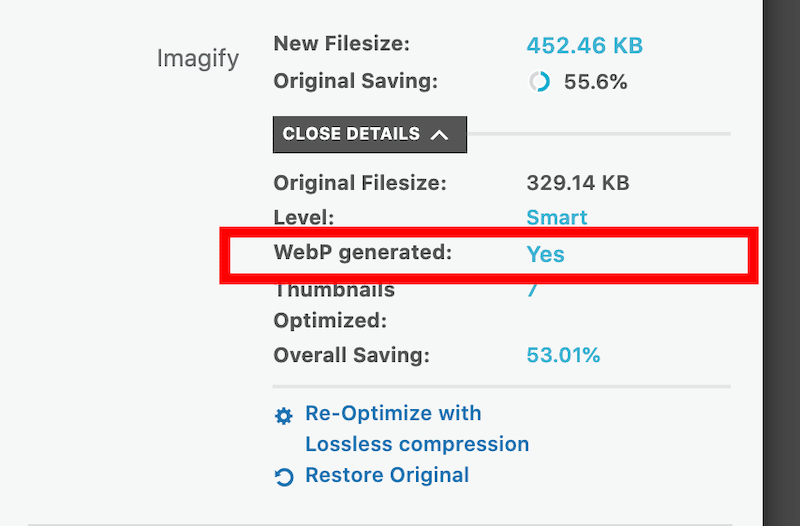
從 WordPress 庫中可以看出,WebP 是自動生成的:

3.智能壓縮您的圖像
提供響應式圖像很棒,但請嘗試向訪問者提供響應式和壓縮圖像! 對性能的影響將是顯著的。 唯一的建議是選擇不會使圖像過於模糊的壓縮工具。 您仍然希望提供不會影響用戶體驗的高質量圖像。
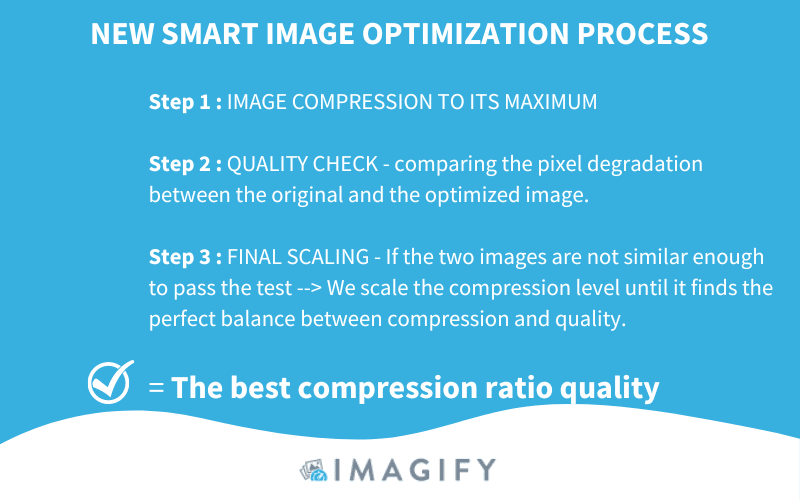
例如,Imagify保留了圖像質量 感謝智能壓縮功能。 無需擔心哪種壓縮級別適合您的需求。 Imagify 完成所有繁重的工作。

在真實案例場景中,Imagify 的智能壓縮可以節省高達 90% 的總圖像大小:

最重要的是,Imagify 還提供了以下優化功能,可為您的網站提供額外的速度提升:
- 支持PNG、JPG、GIF、PDF、WebP等多種圖片格式。
- 優化和調整大小會在您選擇的上傳或現有圖像上自動完成。
- 自動調整大圖像的大小以節省帶寬。
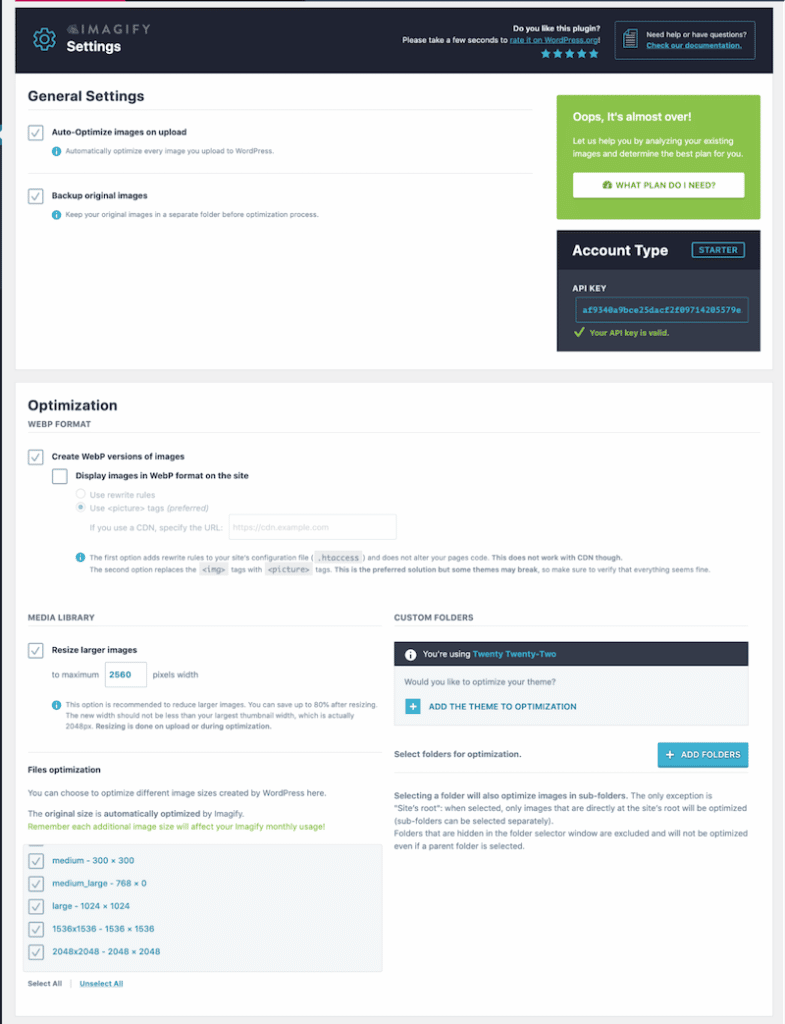
- 乾淨且易於使用的界面:

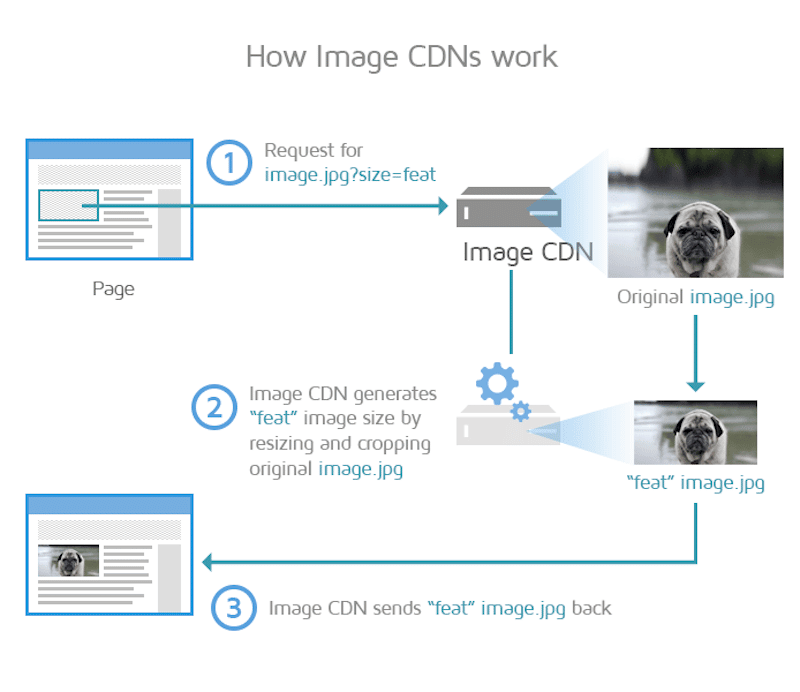
4. 使用 CDN 高效分發圖像
CDN 減少了圖像負載,並立即從存在點 (PoP) 向全球用戶發送優化的圖像。 他們可以根據設備動態調整和裁剪原始圖像以顯示最合適的尺寸。

包起來
根據屏幕分辨率選擇正確的圖像尺寸對於提高網站性能至關重要。 提供響應式圖像可增強所有設備上的用戶體驗,這正是 Google 對網站的期望! 您將獲得更好的排名和良好的 Core Web Vitals 獎勵。
除了響應式圖像,請記住使用其他圖像優化器插件,例如 WP Rocket 的 Imagify 或 LazyLoad 來優化您的媒體。 為什麼不試試 Imagify? 每月最多可免費使用 20 MB 的圖像,您承擔的唯一風險是進一步優化您的響應式圖像。
