如何使 WooCommerce 結帳像 Shopify
已發表: 2023-02-15想讓默認的 WooCommerce 結賬看起來像 Shopify 的結賬頁面嗎?
Shopify 非常注重設計和用戶體驗。 因此,他們的結帳頁面簡潔明了,可以促進快速銷售。
幸運的是,您不必為了訪問結帳頁面設計而切換到 Shopify。
相反,您可以在第三方 WooCommerce 工具(例如我們的 Botiga 主題)的幫助下為您的 WooCommerce 結賬頁面實施類似 Shopify 的設計。
在本教程中,我將向您展示如何使用 Botiga 使默認的 WooCommerce 結帳頁面看起來像 Shopify。
1. 安裝並激活 Botiga WooCommerce 主題
Botiga 是一個功能豐富的 WooCommerce 主題,有免費版和專業版。 它提供了大量的佈局、樣式和自定義選項,因此您可以為客戶量身定制卓越的購物體驗。
要在您的 WordPress 網站上安裝它,請打開您的儀表板,然後轉到外觀 > 主題 > 添加新的。
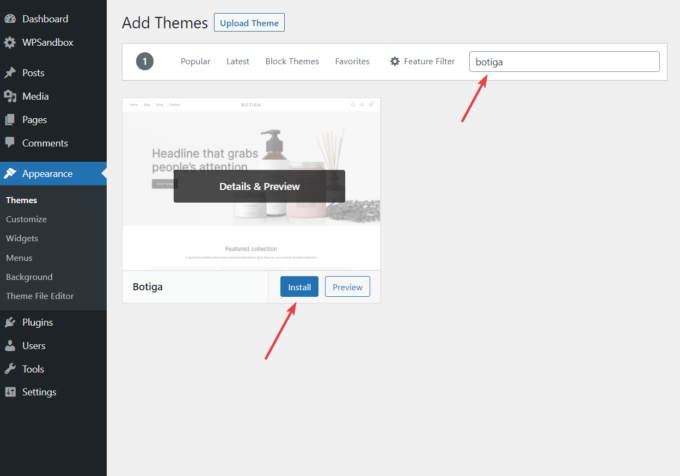
在“添加主題”管理頁面上,您會看到一個搜索欄。 輸入“Botiga”,主題將出現在結果中。
點擊安裝按鈕,然後激活主題:

或者,您可以從我們的網站下載 Botiga。
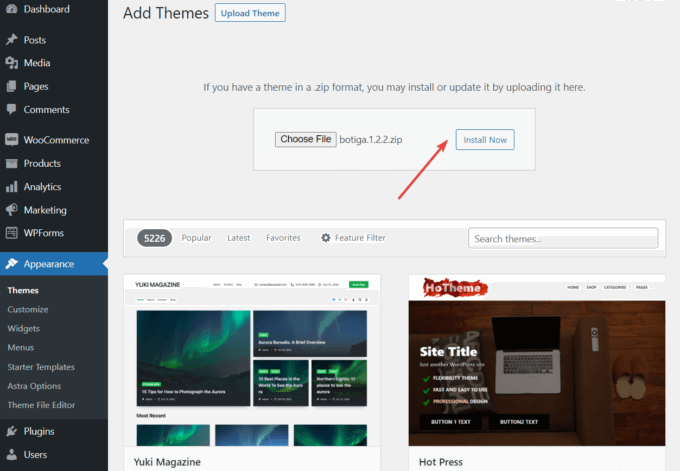
然後,轉到您的 WordPress 管理區域中的外觀 > 主題 > 添加新的 > 上傳主題。
單擊“選擇文件”按鈕上傳主題,然後單擊“立即安裝”按鈕:

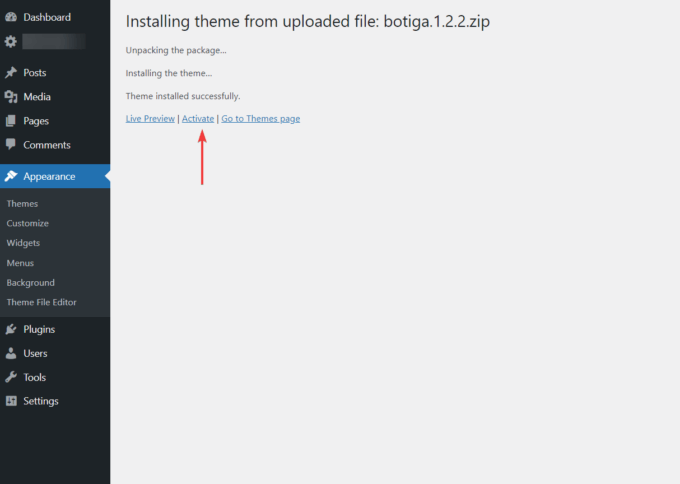
安裝完成後,請確保通過單擊激活鏈接來激活主題:

2. 安裝並激活 Botiga Pro 插件
Botiga Pro 是一個 WordPress 插件,它為免費的 Botiga 主題添加了許多高級功能。
您需要主題和插件才能訪問 Shopify 樣式的結帳佈局。
定價計劃從每年 69 美元起,讓您可以在一個 WordPress 網站上使用 Botiga Pro——在此處查看所有計劃。
購買後,從您的 Botiga 帳戶下載插件。
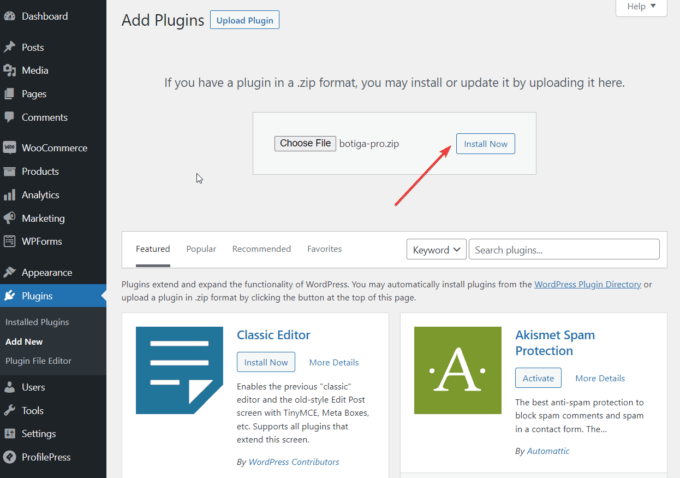
然後,打開您的 WordPress 管理區域,然後轉到Plugins > Add New > Upload Plugin 。
使用“選擇文件”選項上傳插件,然後點擊“立即安裝”按鈕:

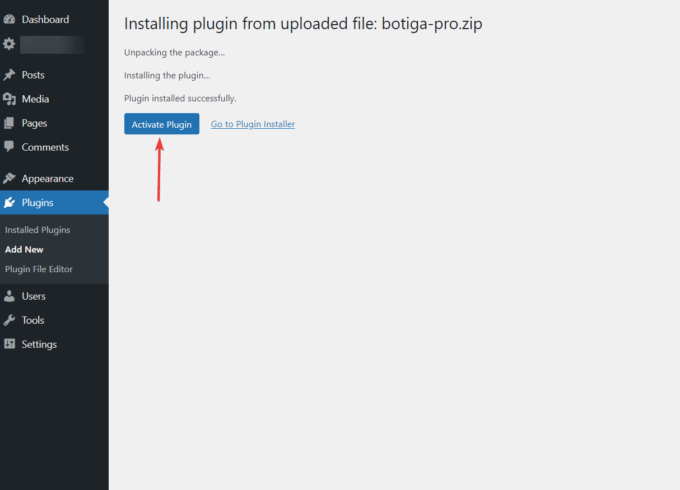
上傳過程結束後,單擊“激活插件”按鈕:

接下來,您需要激活您的許可證密鑰。
轉到您的 Botiga 帳戶,然後復制許可證密鑰。
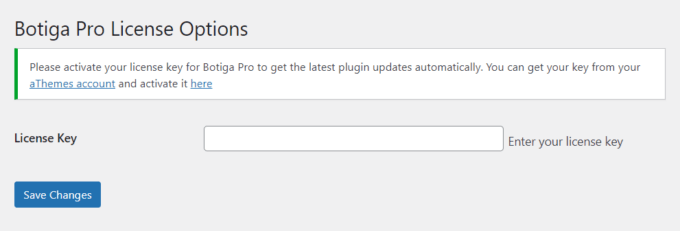
然後,打開您的 WordPress 儀表板,然後轉到插件 > Botiga Pro 許可證。 輸入許可證密鑰,然後點擊保存更改按鈕:

Botiga Pro 插件現已在您的 WordPress 站點上安裝並激活。
3. 導入入門站點(可選)
入門站點或演示是一種預建的網站設計,您可以開箱即用或稍作修改以獲得適合您的設計。 它可以為您節省大量時間和精力,因為您不必從頭開始設計您的網站。
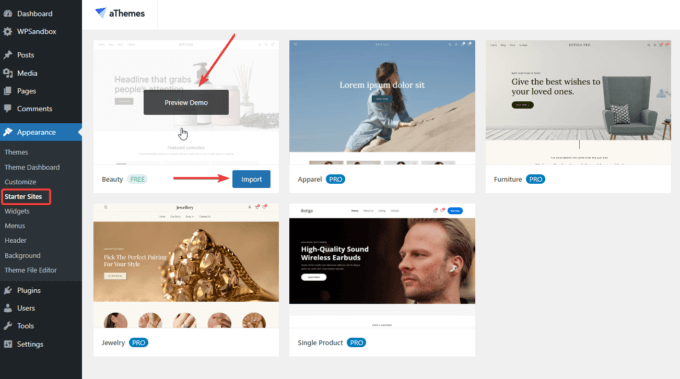
目前,Botiga 提供六個入門網站供您選擇:美容、服裝、家具、珠寶、單一產品和多供應商。
您也可以在不導入入門站點的情況下使用 Botiga — 在這種情況下,您需要添加自己的內容並使用 Botiga 的定製程序選項配置您的設置。
要導入起始站點,請單擊外觀 > 起始站點菜單。 單擊Preview Demo按鈕預覽設計,如果您想將其安裝到您的網站上,請單擊Import按鈕:

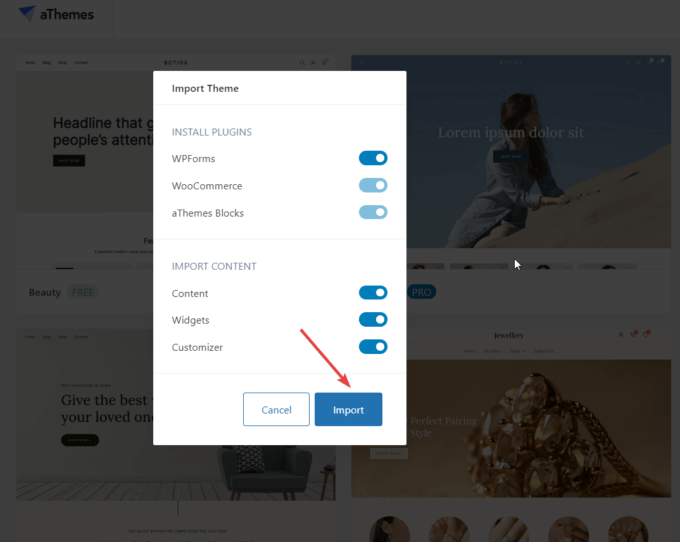
下一刻,將出現一個彈出窗口,顯示將導入您站點的所有插件和內容。
選擇“導入”按鈕並等待過程結束:

導入起始站點後,打開您的主頁並檢查您的 WooCommerce 商店的新設計。
4.打開定制器
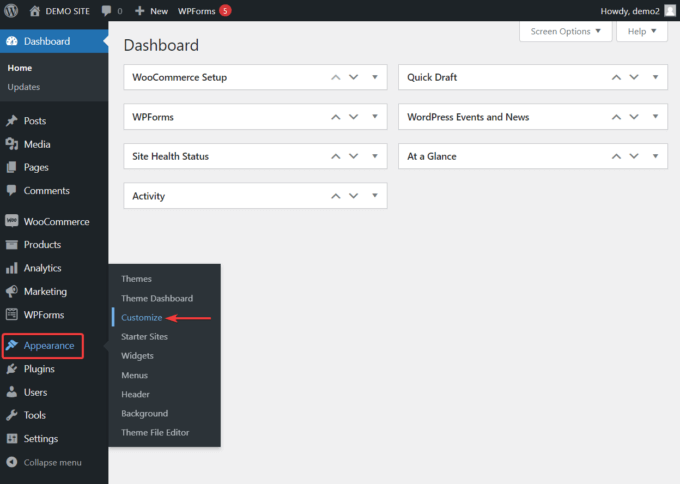
要打開定制器,請單擊 WordPress 儀表板中的外觀 > 定制菜單:


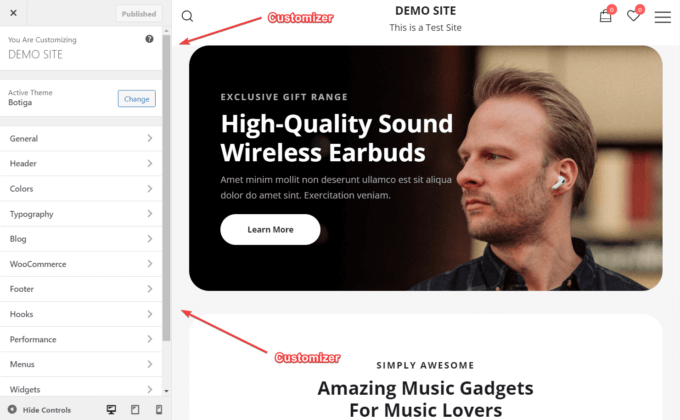
您將被帶到您網站的主頁,屏幕左側將顯示 Customizer 界面:

Customizer 菜單有一個選項,可以將 WooCommerce 結帳頁面的佈局轉換為類似於 Shopify 結帳頁面的佈局。
5. 為您的結帳頁面選擇佈局設計
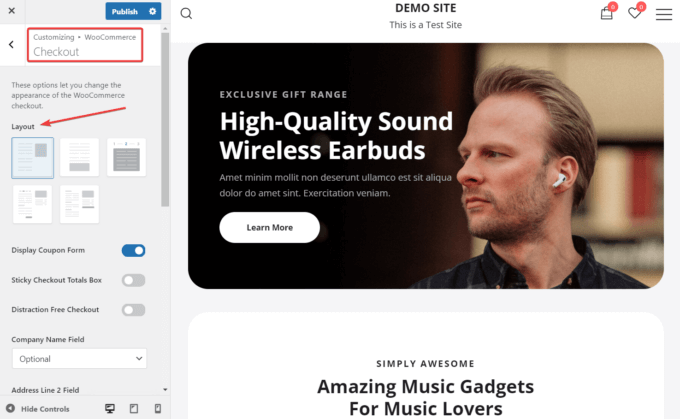
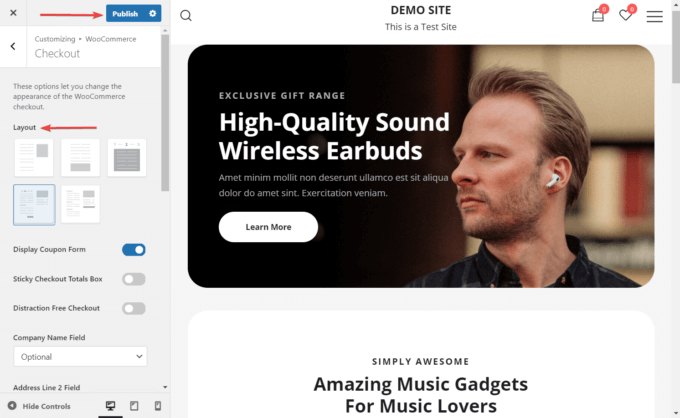
在定制器中,轉到WooCommerce > Checkout 。 在這裡,您會看到結帳頁面的五個佈局選項:

Botiga 有兩個結帳頁面佈局,提供與 Shopify 類似的用戶體驗:
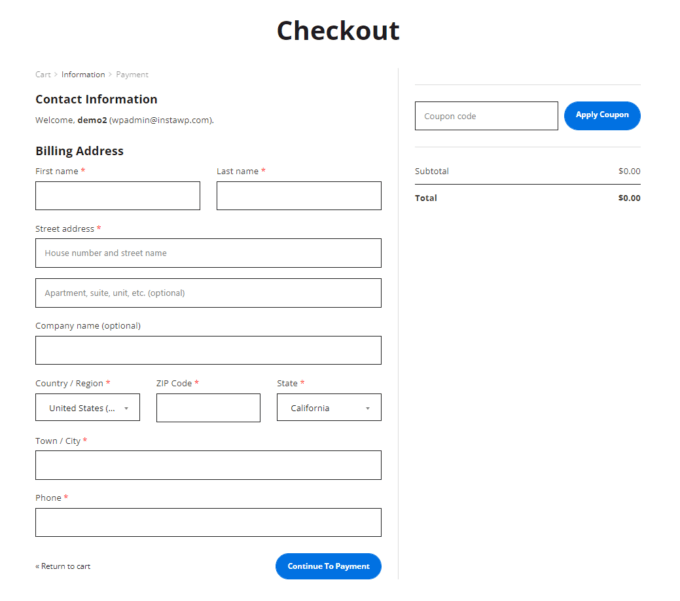
- 佈局 4 – Shopify 多步結帳,讓客戶逐步輸入他們的信息。
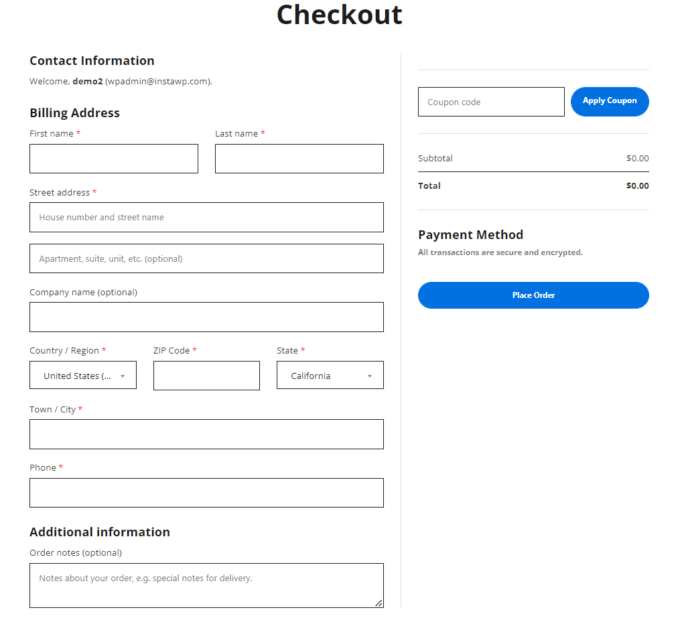
- 佈局 5 – Shopify 一步結帳,其中包括一頁上的所有信息。
要了解它們與 Shopify 的比較,這裡是 Shopify 結帳頁面的屏幕截圖:

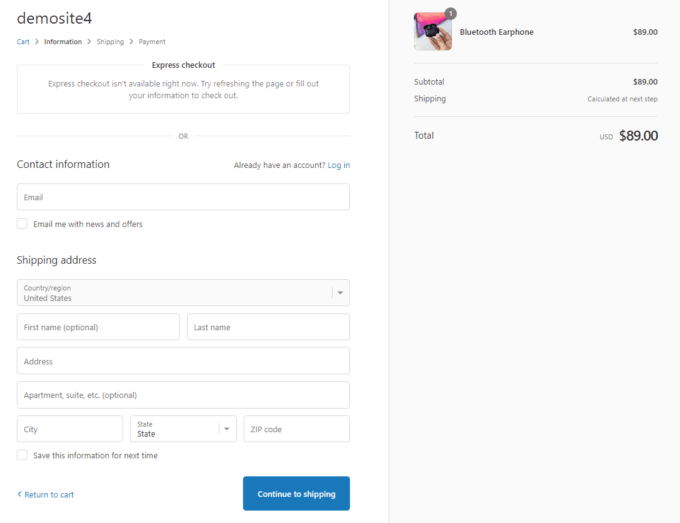
這是 Botiga 的多步驟 Shopify 佈局(佈局 4)的第一頁的樣子:

並且,這是佈局 5 ,Botiga 的一步式類似 Shopify 的結帳頁面:

選擇最適合您需求的佈局,然後點擊定制器界面頂部的發布按鈕以實施更改。

就是這樣。 您現在已經使您的 WooCommerce 結帳頁面看起來像 Shopify。
6.啟用或禁用結帳頁面上的可選功能
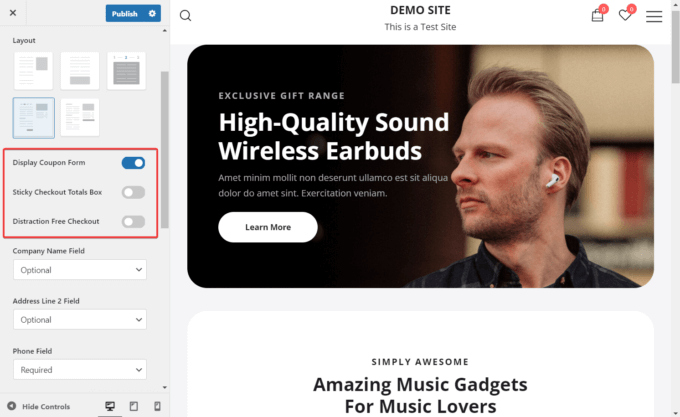
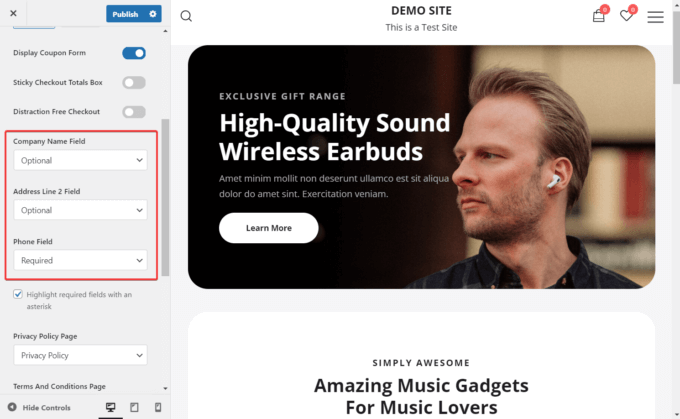
您可以在結帳頁面上啟用或禁用一些功能; 您可以在定制器的結帳佈局下方找到它們。
您可以打開或關閉以下三個選項:
- 顯示優惠券表格– 默認情況下啟用此選項。 您可以選擇禁用它。
- 粘性結帳總計框– 您可以使總計框具有粘性,因此當客戶向上或向下滾動時,該框將固定在屏幕右側。
- 無干擾結帳——此選項刪除頁眉和頁腳內容,讓客戶專注於結帳過程。

您還可以將以下三個表單字段設置為required 、 optional或hidden :
- 公司名稱
- 地址行 2
- 電話

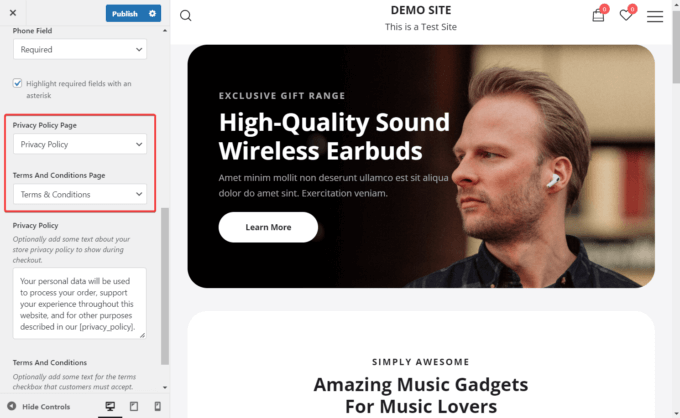
最後,您可以將兩個重要的法律文件添加到結帳頁面:
- 隱私政策
- 條款和條件
首先,您需要從頁面 > 添加新菜單創建這些頁面。 然後,它們會出現在下拉菜單中,您可以將它們添加到結帳頁面:

結論
WooCommerce 是一個出色的電子商務平台,但如果您想改善商店的某些方面,第三方工具會大有幫助。
例如,您可以使用 Botiga 使默認的 WooCommerce 結帳頁麵類似於乾淨簡單的 Shopify 結帳體驗。
Botiga 是一個強大的 WooCommerce 主題,旨在建立高轉化率的在線商店。 雖然主題是免費的,但要啟用高級功能,您需要將其與高級 Botiga Pro 插件配對。
要使用 Botiga 的類似 Shopify 的結帳頁面佈局,您需要主題和插件。
在您的網站上安裝它們,導入入門網站,並從定制器啟用結帳佈局。
採取這些步驟,一個類似於 Shopify 的結賬頁面將立即在您的 WooCommerce 商店中啟動並運行!
