如何使用 Beaver Builder 使 WordPress 響應式(4 個步驟)
已發表: 2023-06-16所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


如今,大多數網路瀏覽都是在智慧型手機和平板電腦等手持裝置上進行的。這意味著您必須了解如何使用 Beaver Builder 使 WordPress 具有回應能力。
響應式網站是一種能夠適應瀏覽裝置大小的網站,這樣您的網站就會在任何裝置上看起來很棒且易於使用,無論裝置大小。
Beaver Builder 憑藉其響應式編輯工具可以幫助您使 WordPress 響應式。無論訪客使用什麼設備,頁面建立器都可以讓您完全控制網站的外觀。
在本文中,我們將討論響應式網站的重要性。然後,我們將向您展示如何使用 Beaver Builder 透過四個步驟使 WordPress 實現響應式。讓我們開始吧!
目錄:
響應式網站的概念很簡單。網站應該在各種設備(包括行動裝置)上完美(或盡可能接近)地顯示和運行。
螢幕越小,創建易於導航且美觀的設計就越困難:

正如我們之前提到的,大多數用戶主要透過行動裝置瀏覽網站。這意味著如果一個網站在小螢幕上無法正常運行,或者提供的用戶體驗很差,那麼它就不會受歡迎。換句話說,您將獲得更少的流量、更高的跳出率和更少的轉換。
現代響應式頁面很大程度上依賴我們所謂的「斷點」。您可以配置頁面上的元素,以根據查看它們的解析度來修改其樣式和功能,並設定多個斷點。這使您能夠創建適用於更多類型設備的設計。
手動執行此操作需要您精通網頁設計和開發。好消息是 Beaver Builder 結合了響應式編輯器模式,使這個過程變得更加容易。
使用 Beaver Builder 建立 WordPress 網站的最佳部分之一是,所包含的模板回應速度相當快,無需執行大量額外工作。但是,我們仍然建議您在發布 .

在以下部分中,我們將向您展示如何測試 Beaver Builder 設計的回應能力。首先,我們來談談響應式佈局。
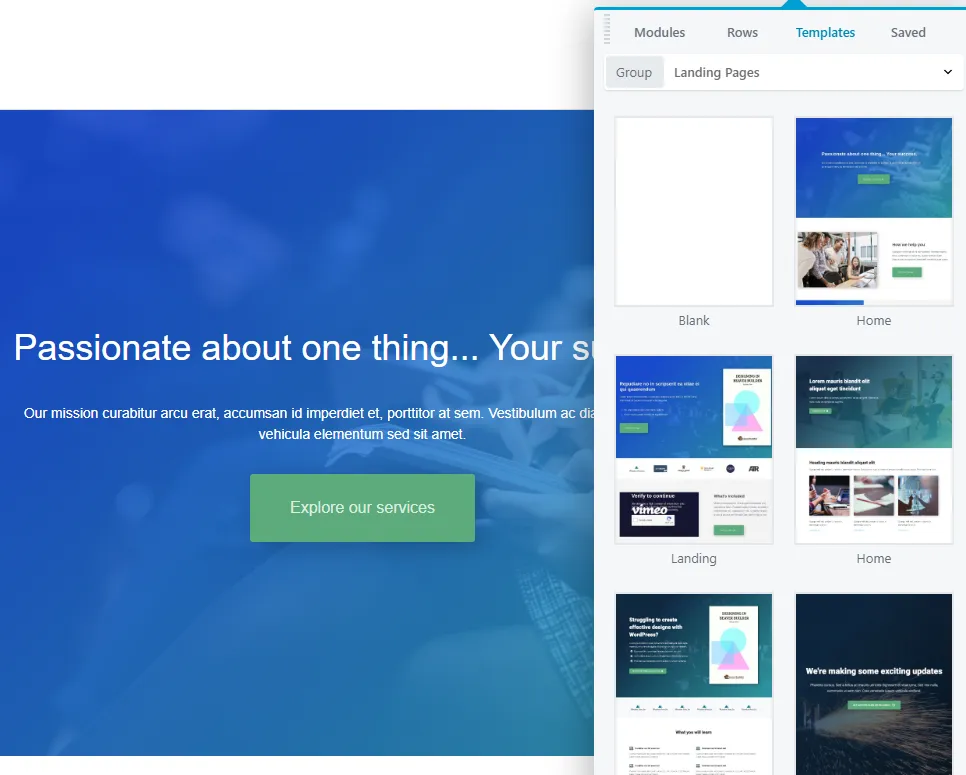
使用 Beaver Builder 讓 WordPress 回應的最簡單方法是使用我們的預設佈局之一。 Beaver Builder 附帶了多種可以在您的網站上使用的頁面範本。這包括登陸頁面、內容頁面和微型頁面的選項:

這些佈局是完全可自訂的,您幾乎可以選擇每種類型的頁面。您可以使用與您要使用的設計類型相似的範本。然後,您可以透過調整模組、重新排列模組或為頁面新增元素來自訂佈局。
使用 Beaver Builder 範本的主要優點是它們完全響應。這意味著它們被配置為在所有類型的設備和螢幕解析度下看起來都很棒。
無論如何,在親自測試頁面的回應能力之前,您絕對不應該發布頁面。 Beaver Builder 使您能夠使用其響應式編輯工具來完成此操作。
當您使用 Beaver Builder 時,您可以在編輯頁面時準確地看到頁面在前端的外觀。但是,預設情況下,Beaver Builder 編輯器僅向您顯示頁面在全螢幕上以相當大的解析度顯示的樣子:

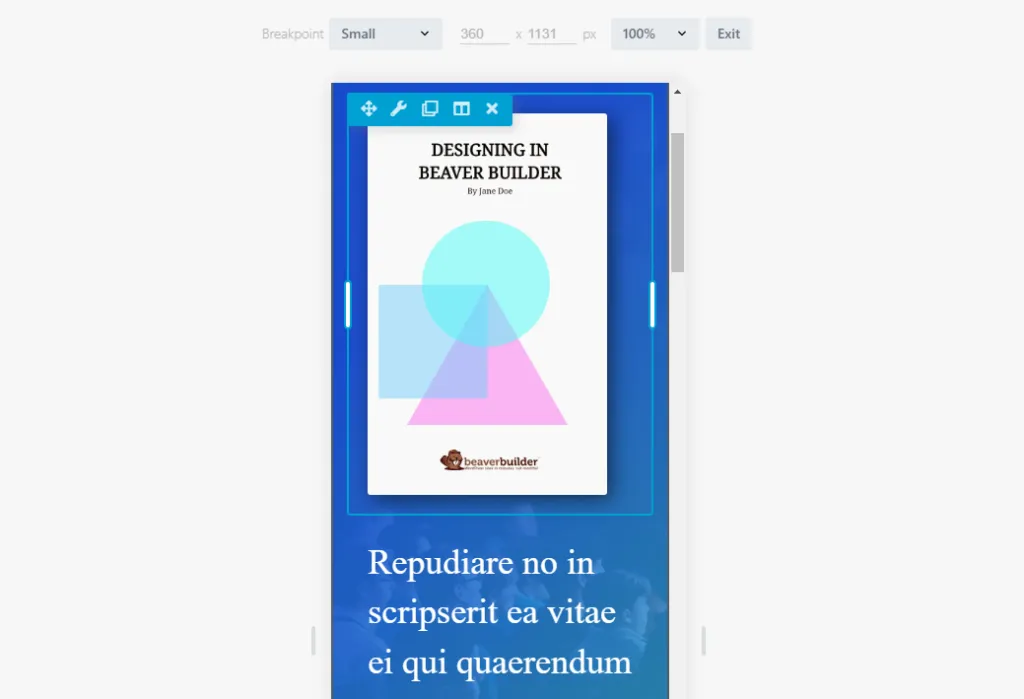
如果您想查看佈局在不同尺寸的螢幕上的外觀,則需要使用 Beaver Builder 的響應式編輯模式。您可以從螢幕左上角的「工具」選單或按R鍵存取此模式。
開啟響應式編輯模式後,您將能夠看到您正在設計的佈局的四個獨特的斷點。每個斷點都有一個預設的解析度。例如,預設情況下,小斷點會在解析度低於 360 x 1131 的螢幕上觸發:

您可以變更要設計的不同佈局的斷點。無論您使用哪種分辨率,Beaver Builder 編輯器的工作方式都是相同的。唯一的區別是佈局本身會發生變化,因為您使用的空間較小。
Beaver Builder 包括四個斷點,因此您可以更好地控制頁面在各種尺寸的裝置上的尋找方式:
根據您所做的設計選擇,每個斷點可能看起來非常不同。要了解其工作原理,讓我們看看如何使用 Beaver Builder 使各個元素具有回應能力。
正如我們所討論的,Beaver Builder 使您能夠使 WordPress 回應的主要方式是使用一組斷點。每個斷點代表頁面的外觀,具體取決於您用於查看頁面的解析度。
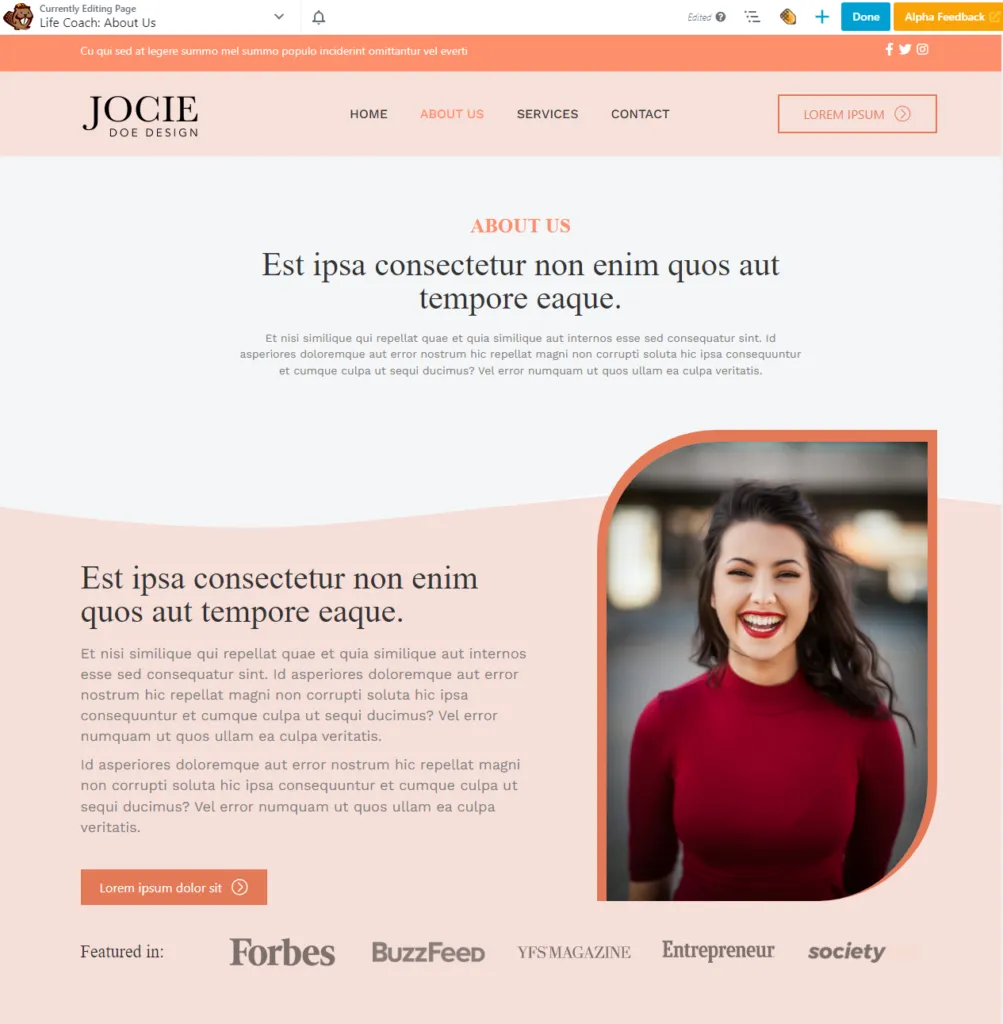
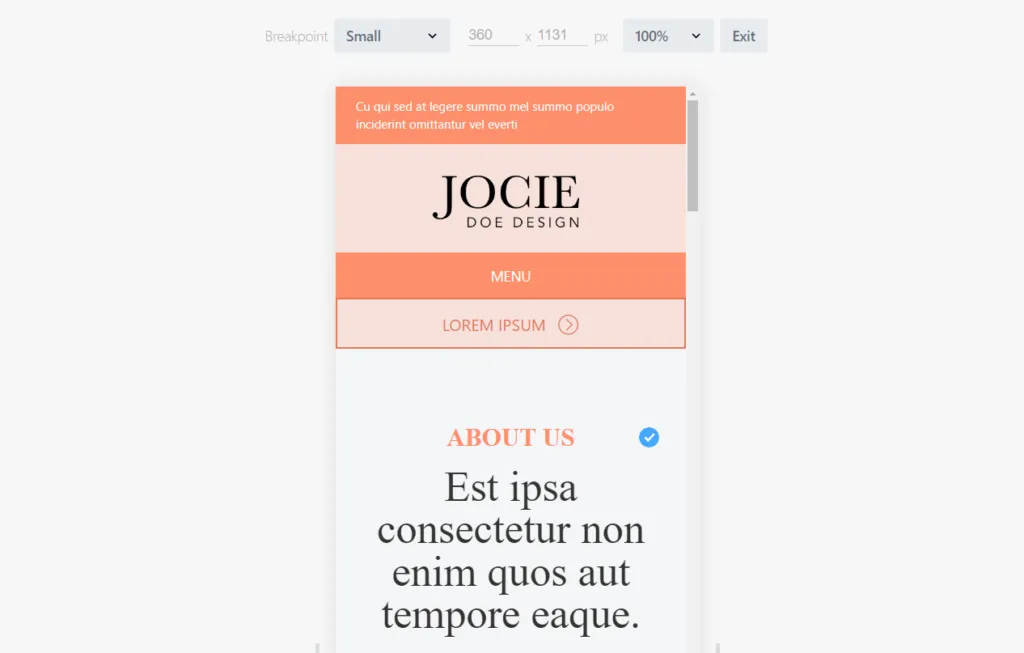
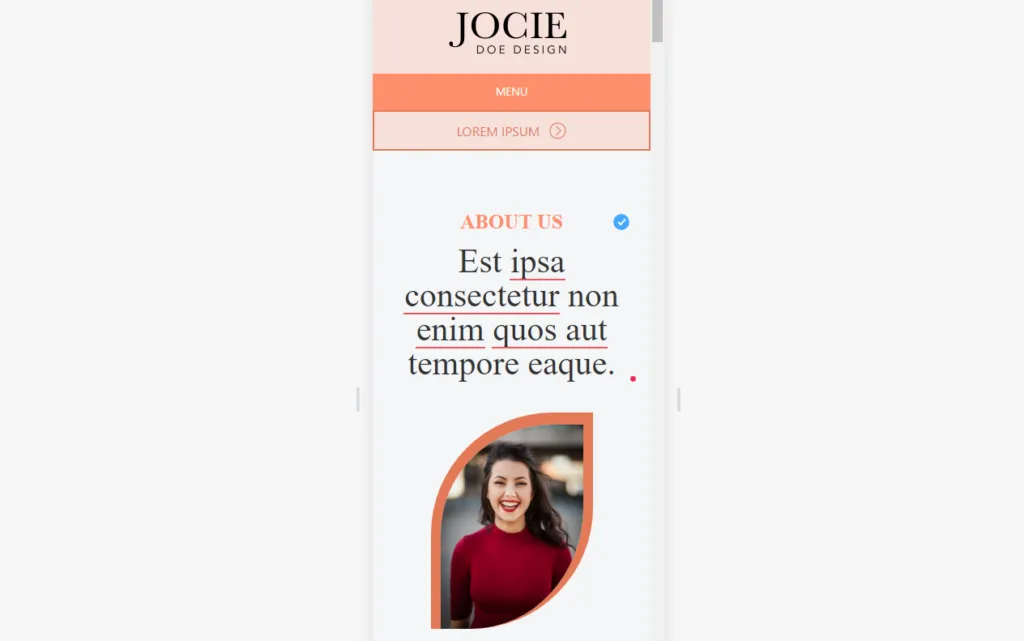
除了斷點之外,Beaver Builder 還允許您修改不同解析度下元素和列的順序或「堆疊」。在前面的範例中,我們向您展示了「關於我們」頁面,其中在螢幕中間包含員工頭像。如果我們為較小的解析度自訂此頁面的佈局,我們可以將該影像向上移動,以便列堆疊在行動裝置上反轉順序:

一個斷點的堆疊順序不會影響其他斷點。這意味著您可以讓同一頁在設計和功能方面對於不同解析度的訪客來說看起來完全不同。
實際上,這不是最好的主意。您的網站應該在所有裝置上看起來具有凝聚力。但是,如果您認為可以改善行動體驗,則可以重新排列元素。例如,您可以選擇在較小的解析度下更早顯示號召性用語,以便使用者無需向下捲動頁面即可採取操作。
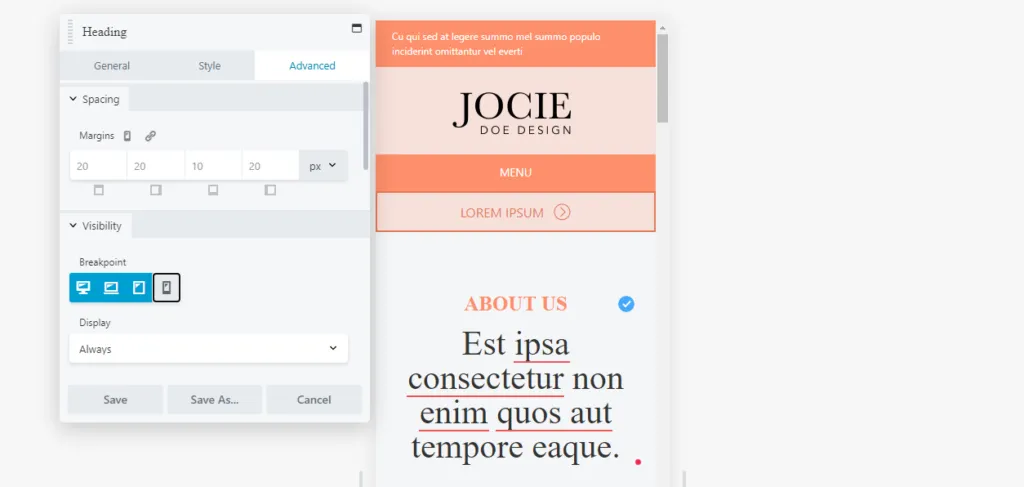
如果您查看各個列或模組的設定畫面,您也可以配置它們的可見性。可見性設定使您能夠忽略特定斷點中的元素,這在使用較小解析度時非常有用:

最重要的是,您可以配置要向所有人或登入或登出使用者顯示的元素。然而,這些可見性功能是針對會員網站的,因此在使您的設計更具響應性時,您可能會忽略它們。
使用響應式編輯時您可能會注意到的一件事是文字大小和樣式不會跨斷點而改變。這可能是有效的設計選擇,因為大文字在較小的設備上更容易閱讀。但是,如果您想自訂文字在不同解析度下的顯示方式,您可以在 Beaver Builder 行、列或模組中執行此操作。或者,如果您安裝了 Beaver Builder 主題,則可以在自訂器中設定文字樣式。
對於後者,請前往 WordPress 儀表板中的「外觀」>「自訂」 ,然後進入「預設」標籤。從那裡,您可以配置標題和一般文字的設定。
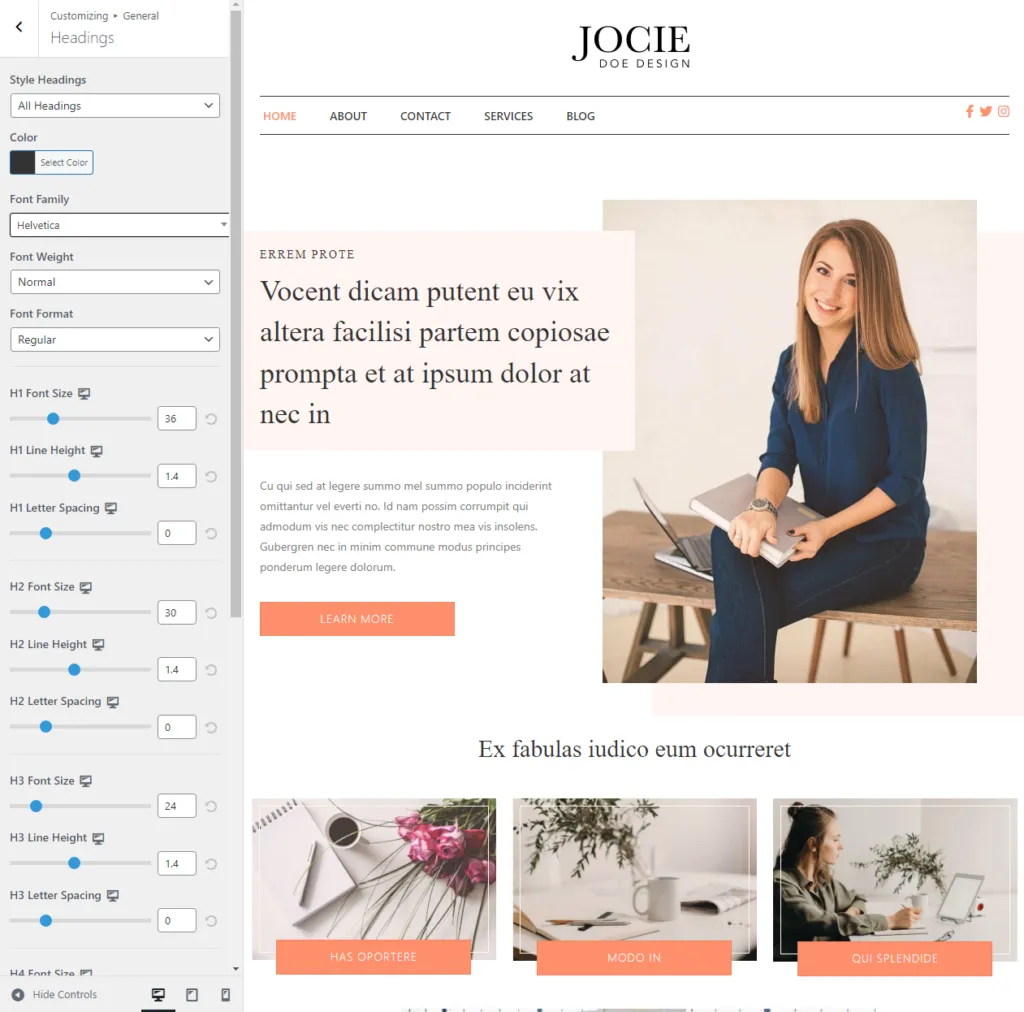
首先,前往「一般」>「標題」 ,然後選擇「所有標題」選項。下面的選單可讓您配置要用於標題 H1 到 H6 的字體系列、粗細和格式:

如果您查看螢幕的左下角,您會發現可以將設定從桌上型電腦切換到平板電腦和行動裝置。這意味著您可以為所有三個斷點設定不同的標題文字樣式。
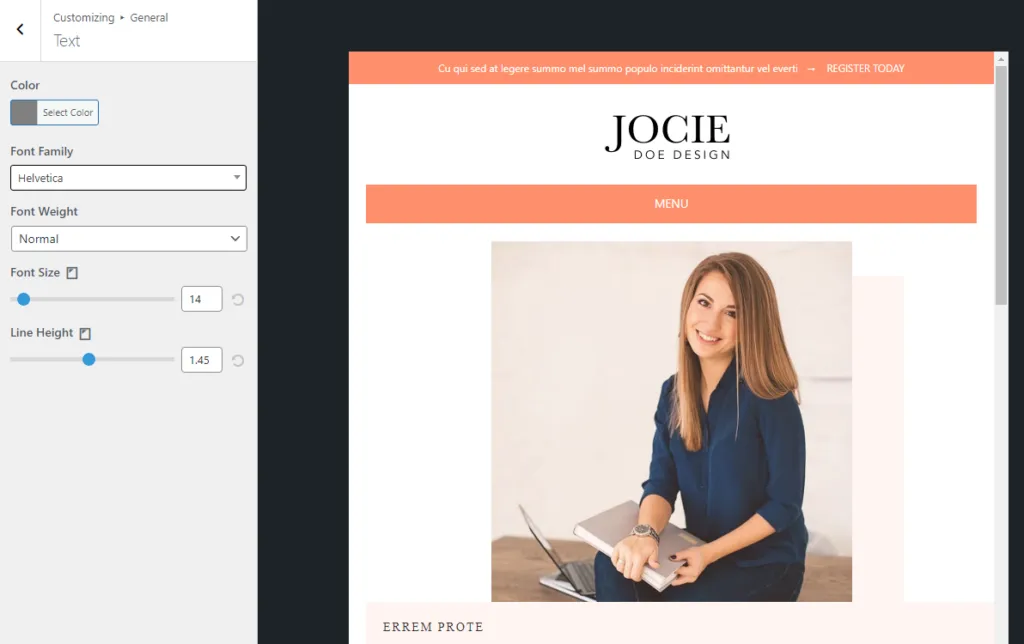
若要變更常規文字的樣式,請返回常規選單並前往文字螢幕。您可以在此處配置一般文字的字體系列、粗細、大小和行高:

就像標題一樣,您可以為大螢幕、平板電腦和行動裝置配置文字樣式。當您使用回應模式時,您在此處套用的設定將出現在 Beaver Builder 編輯器中。請務必測試對文字樣式所做的任何更改,看看它們如何影響可讀性,並繼續調整它們,直到您對結果感到滿意為止。
有很多方法可以使現代網站具有響應能力。如果您使用 WordPress 和 Beaver Builder,該過程會簡單得多。大多數 Beaver Builder 設計都是開箱即用的響應式設計。此外,您還可以使用一些工具來完全控制您的網站在不同解析度下的外觀。這意味著在行動用戶體驗方面您不會有任何僥倖心理。
如果您是 Beaver Builder 的新手,您可能不知道如何使用它來設計響應式 WordPress 網站:
您的 WordPress 網站是否響應式在很大程度上取決於您選擇使用的主題。沒有主題,WordPress 基本上就是一張白紙。這意味著您需要確保選擇一個響應靈敏且高度可自訂的主題。
如果您的 WordPress 網站在行動裝置上看起來不太好,則您可能沒有使用響應式主題。使用具有響應式設計的主題應該可以為用戶提供更好的體驗,並且需要更少的自訂。您也可以使用 Beaver Builder 等頁面建立器來使 WordPress 具有響應能力。
Beaver Builder 提供了多種工具和功能,使其成為適合行動裝置的 WordPress 頁面建立器。您可以使用響應式編輯來變更頁面在不同解析度下的外觀。頁面建立器還附帶完全響應式頁面模板,您可以使用它來啟動設計。