如何使您的網站響應迅速且速度極快:提示和解決方案
已發表: 2024-06-04您是否想知道如何使您的網站具有響應能力? 偉大的! 響應式設計不再是趨勢; 它已成為一種必需品。
我們都經歷過使用一個可以針對行動裝置進行優化的網站的挫敗感,其中的文字很小,圖像錯位,按鈕無法存取。
你是什麼 當你偶然發現這樣一個網站時你會做什麼?
離開,停止瀏覽,然後在另一個網站上尋找您想要的資訊或產品。
您不希望這種情況發生在您的業務上,這正是您的下一個網站應該採用行動優先方法的原因。 如果您的網站已經建成,請不要擔心; 使其具有響應能力永遠不會太晚。 我們有一些實用的技巧可以幫助您。
什麼是響應式網頁設計?
響應式設計意味著無論使用什麼裝置(智慧型手機、平板電腦、桌上型電腦或電視),網站的內容都能完美適應螢幕。 這意味著將網站調整為所有解析度。 它使用靈活的佈局、自適應圖像和媒體查詢來根據螢幕尺寸調整網站的設計。
簡而言之,響應式網頁設計可確保網站在任何裝置上看起來良好且功能良好。
| 提示 – 響應式設計確保內容從桌面順利過渡到行動設備,保持可用性和功能。 – 版面配置和內容應根據使用者螢幕上的可用空間自動調整大小。 |
為什麼響應式網站很重要
響應式網站對於確保您的網站在任何裝置上都具有良好的外觀和功能至關重要。 但它超越了使用者體驗; 響應式網站的重要性還有其他幾個原因; 讓我們回顧一下最重要的:
1.行動用戶主導搜尋引擎流量
行動用戶主導市場,因此創建響應式網站應該是您策略的核心。 每個設計都應該「移動優先」。 這種方法從最小螢幕尺寸的設計開始,然後逐步適應更大螢幕的設計。
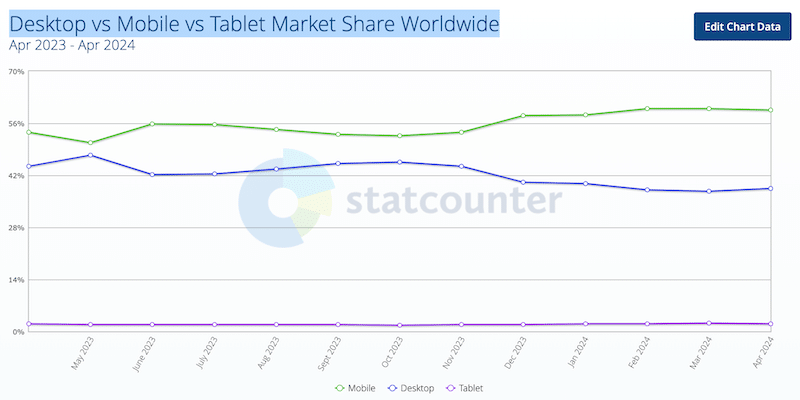
據 Statcounter 稱,到 2024 年,手機將佔據主導地位,市場份額為 58%,而桌上型電腦的市場份額為 40%。

2. 改善使用者體驗
響應式設計確保使用者在行動裝置和平板電腦上獲得愉快的體驗。 它可以帶來更高的參與度、更長的網站訪問時間以及更高的行動轉換率。 正如您在 UXcam 統計研究中所看到的,行動用戶對設計和頁面速度有很高的期望:
- 83% 的消費者認為所有裝置的無縫用戶體驗至關重要。
- 85% 的消費者認為公司的行動網站應該與其桌面網站一樣好(或更好)。
谷歌也表示:
- 75% 的智慧型手機用戶希望在使用智慧型手機時立即獲取資訊。 這就是您需要一個快速的行動網站的原因。
3. 提高速度和 SEO
谷歌等搜尋引擎青睞適合行動裝置的網站。 響應式設計可以提高您網站的搜尋引擎排名,讓潛在客戶更容易在線上找到您。
此外,響應式設計通常會導致行動裝置上的頁面載入時間更快,因為它優化了內容交付。 頁面速度是搜尋引擎的排名因素,因此載入速度更快的頁面更有可能排名更高。

4.優化社群媒體廣告
如果您在社群媒體上做廣告,您的大部分流量可能來自行動用戶。 您的目標網頁應該具有響應能力,並且在行動裝置上顯示良好; 否則,用戶就會離開,你在行銷上投入的所有努力都會白費。
如何檢查您的網站是否具有回應能力(6 個簡單提示)
您想知道您的網站是否具有回應能力嗎? 為了確保您的網站具有響應能力,您需要檢查您的網站在不同裝置上的外觀。 您可以遵循以下六個簡單提示:
- 調整瀏覽器視窗大小:手動調整瀏覽器視窗的大小,以查看佈局是否適應不同的螢幕尺寸。
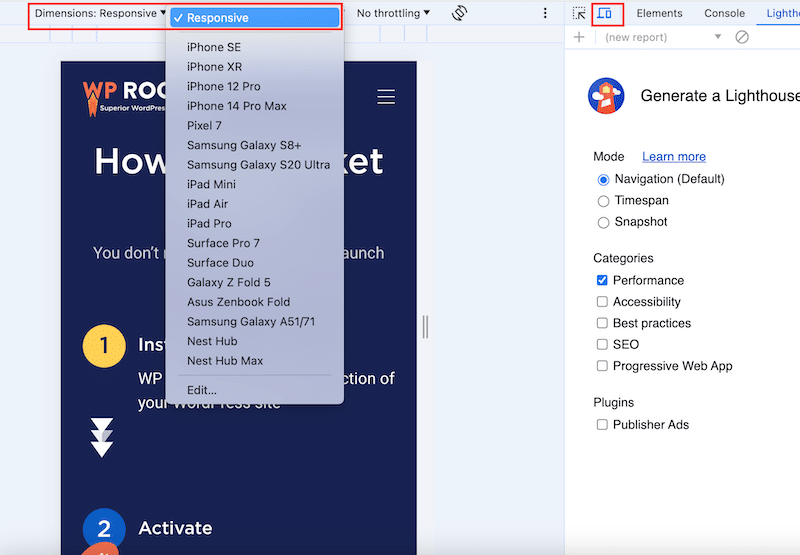
- 使用瀏覽器開發工具:大多數瀏覽器都有內建工具(如 Chrome 的 DevTools)來模擬各種裝置螢幕。

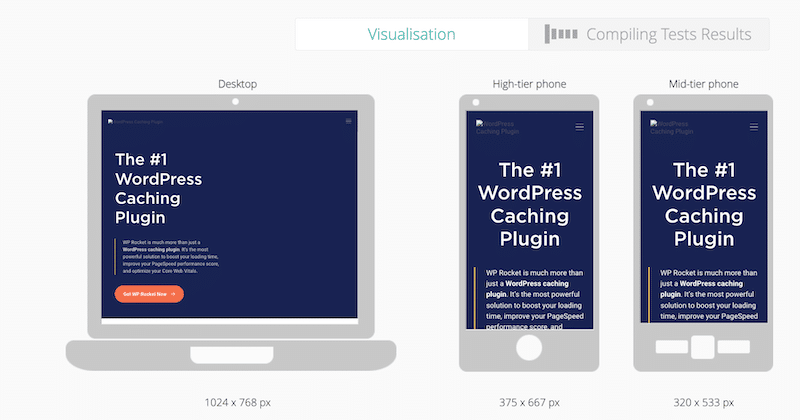
- 使用線上回應測試工具:若要檢查反應能力,請使用 Responsinator 或 mobiReady 等工具。 只需添加網站的 URL,然後您就可以直觀地看到內容在不同螢幕上的外觀:

- 在真實裝置上測試:在智慧型手機、平板電腦和桌上型電腦上載入您的網站,並嘗試執行多種場景。
- 檢查「觸控」元素:確保可以在觸控螢幕上輕鬆點擊連結、按鈕和其他互動元素。
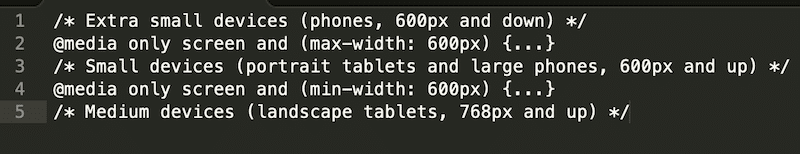
- 尋找斷點:確認您的 CSS 媒體查詢在不同的螢幕尺寸下正確應用。 例如,查看您的程式碼,您應該會看到每個裝置有幾行:

那麼,您的網站做得怎麼樣呢? 你測試過嗎? 如果您覺得更改解析度後內容和佈局不流暢,您可能需要進行一些調整。 這將我們帶到下一部分:如何讓您的網站更具回應性。
如何使您的網站具有響應能力
要使已建立的網站具有響應性,您必須實現響應式設計的四個關鍵構建塊。 本節說明網站需要具備哪些條件才能達到響應式回應。
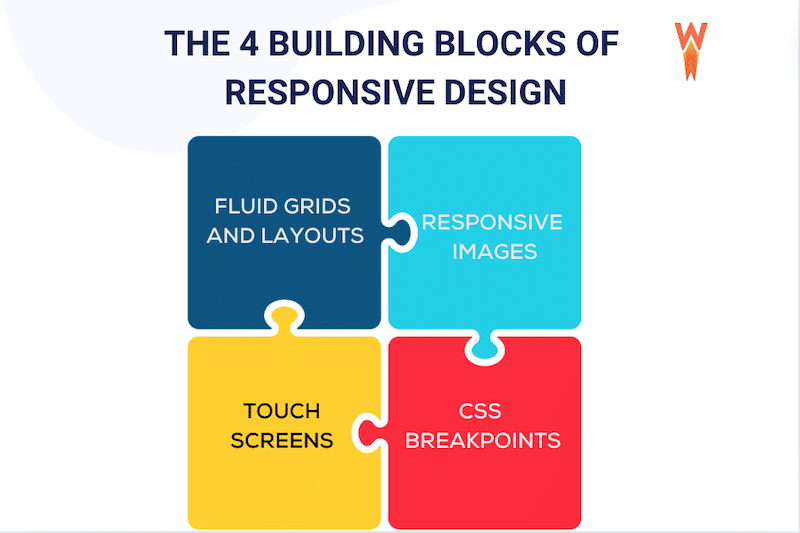
響應式設計的 4 個關鍵組成部分
響應式設計最初看起來可能具有挑戰性,但我們將詳細介紹每個元件,以便您了解基礎知識。 在我們深入細節之前,先簡單概述一下:
- 提供響應式圖像:了解如何使用“srcset”屬性使圖像適應不同的螢幕尺寸。
- 考慮觸控螢幕:在桌面上適用的內容可能不適用於行動裝置。
- 建立流暢的網格和佈局:您的佈局應該在任何裝置上正確顯示。
- CSS 斷點(或媒體查詢斷點) :了解如何為不同的螢幕寬度套用樣式。

讓我們分解每個組件!
1. 響應式影像
主要思想是使用可完美縮放以適應不同螢幕尺寸和解析度的圖像。 為此,您需要使用“srcset”屬性,該屬性指定在不同瀏覽器情況下使用的圖像清單。
因此,要使圖像具有響應性,您可以編寫如下內容:
<img src="black-cat-800w.jpg" alt="a cute black cat" />這是程式碼細分:
- 圖片檔案名稱 (black-cat-480w.jpg)
- Scret屬性,告訴可用圖像的列表
- Size屬性定義一組媒體條件(例如,螢幕寬度)並指示當某些媒體條件為真時應選擇什麼影像尺寸。
- 媒體條件 (max-width:600px) 描述了潛在的螢幕尺寸,意味著「當視窗寬度為 600 像素或更小時,顯示此特定圖片尺寸」。
2.考慮觸控螢幕
在製作響應式網站時,請考慮觸控螢幕。 幾乎所有行動裝置都使用觸控輸入來執行操作。
例如,假設您的英雄標題中有一個號召性用語按鈕。 在桌面上,該按鈕很突出且易於點擊。 現在,它在行動裝置上會是什麼樣子? 在移動螢幕上,您應該使按鈕等較小的元素易於檢測和選擇。
3.CSS斷點(或媒體查詢斷點)
響應式設計的斷點是網站內容和設計進行調整以提供最佳使用者體驗的點。 斷點是 CSS 中定義的像素值,當響應式網站「達到」這些值時,就會發生轉換,以確保網站在不同裝置上保持視覺吸引力。

例如,斷點可以顯示或隱藏某些元素、變更字體大小或修改全域網站的佈局。
| 提示:斷點可防止內容或影像扭曲、切割或模糊。 |
但是,幾乎不可能為每個螢幕和解析度設定斷點,因此以下是桌上型電腦、行動裝置和平板電腦上的裝置解析度中最常見的斷點:
- 1920×1080(8.89%)
- 1366×768(8.44%)
- 360×640(7.28%)
- 414×896(4.58%)
- 1536×864(3.88%)
- 375×667(3.75%)
添加響應斷點的最佳實踐
- 行動優先方法:開始針對較小的螢幕進行設計,然後擴展到更大的螢幕。 這簡化了流程並優先考慮核心功能。 擴展桌面的行動設計也比相反更容易。
- 使用具有最小寬度或最大寬度的媒體查詢來根據特定的螢幕尺寸定製程式碼。
- 減少摩擦:實施流暢的佈局並刪除不必要的元素,以減少混亂並改善使用者體驗。
- 優先考慮關鍵菜單選項。
- 簡化表格。
- 反白顯示主要號召性用語 (CTA)。
- 改進行動裝置上的搜尋和過濾功能。
- 內容驅動斷點:根據內容需求而不是特定設備大小設定斷點。 當內容需要時調整佈局以獲得最佳顯示和可用性。
- 使用您的資料:如果您想根據造訪網站的最受歡迎設備檢查斷點,您可以在 Google Analytics 上執行此操作,從受眾>技術>瀏覽器和作業系統>螢幕解析度。
4. 建立流體網格和佈局
流體網格佈局可讓您為各種裝置(例如桌上型電腦、平板電腦和手機)建立不同的佈局。 流體網格分為具有可縮放高度和寬度的列,確保文字和元素根據螢幕尺寸進行調整。 這種方法使網站在不同裝置上的視覺效果保持一致。
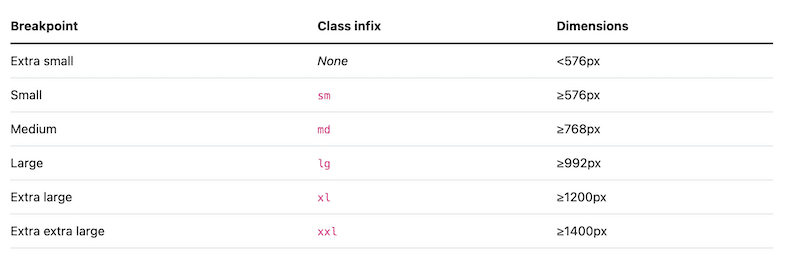
例如,您可以使用 CSS 網格或 Bootstrap 等框架來建立可拉伸或收縮而不破壞結構的設計。 作為參考,Bootstrap 包含六個預設斷點:

因此,要建立響應式網站,您需要使用 Bootstrap 建立流體網格。 下面是一個例子:
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }5 個響應式設計挑戰(+ 解決方案)
響應式設計需要特定的技術和良好的編碼技能。 我們列出了建立在行動裝置上看起來很棒的網站時最常見的五個挑戰及其解決方案。
1. 導航問題
問題:導航選單必須縮放到不同的螢幕尺寸而不改變其結構。 不一致的導航可能會讓用戶感到困惑並破壞品牌體驗。
解決方案:專注於資訊架構以確保所有裝置上的可存取性。 使用資料設計有效的導航並在多個裝置上進行響應式測試,以提高發布前的可存取性。
2. 不同裝置上的視覺渲染
問題:內邊距和邊距等元素在桌面上可能看起來不錯,但在行動裝置上看起來很差(例如,桌面上的空白太多,而行動裝置上沒有)
解決方案:為了保持跨裝置的一致性,請使用百分比而不是高度和寬度的固定像素值。 我們也建議測試您的網站在不同瀏覽器和裝置上的外觀。
3.可縮放影像可能會遺失細節和質量
問題:縮放後的影像會降低品質和清晰度,導致使用者體驗不佳。
解決方案:裁剪影像並使用寬度和高度百分比而不是固定像素值。 它確保影像根據設備進行適當調整。 使用強大的圖像優化插件(如 Imagify),它不會影響圖像質量,但會顯著減小檔案大小。
4.你需要具備編碼技能
問題:響應式設計需要一些編碼知識。 例如,了解 CSS 和 Bootstrap 對於建立流體網格或在圖片中新增「srcset」屬性至關重要。
解決方案:使用 WordPress 編輯器或選擇主題或頁面建立器直接建立響應式網站,無需大量編碼。
| 查看我們的 12 個最佳 WordPress 響應式主題。 |
5. 對性能的影響
問題:響應能力有時會減慢您的網頁,因為它們包含更多內容並且來自桌面和行動裝置的流量增加。
解決方案:消除佔用大量頻寬的元素,例如大圖像、視訊和 GIF。 優化您的圖像和程式碼並實施快取。 (下一節將告訴您有關性能所需了解的所有資訊。)
| 了解如何使您的行動網站載入速度更快。 |
不要忘記讓您的網站速度極快
響應式設計涉及更多程式碼和資產以適應各種設備。 然而,當正確執行並結合一些速度優化技術時,響應式設計可以提高載入速度。
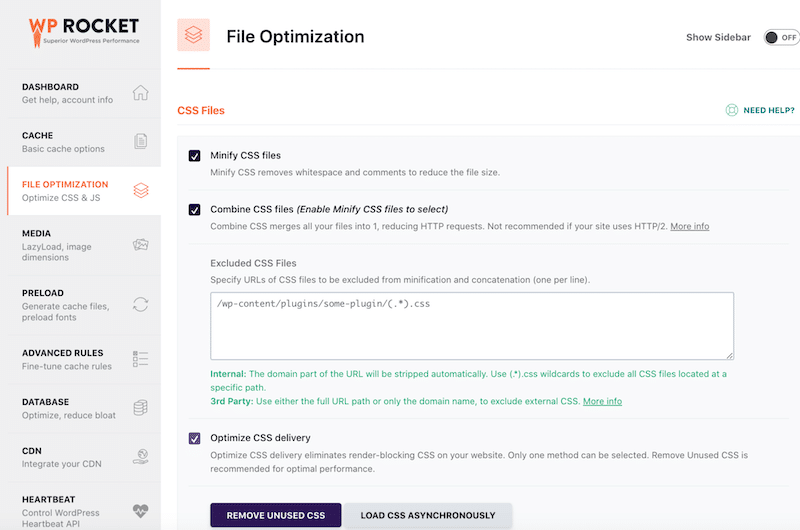
如果您正在尋找一種無需程式碼的方法來提高響應式網站的效能,您可以使用 WordPress 效能插件,例如 WP Rocket。 啟動後,它會應用 80% 的性能最佳實踐,並為您完成所有繁重的工作。 您所需要做的就是在 WordPress 管理介面的直覺式介面中選取幾個複選框。
例如,以下是 WP Rocket 如何幫助您提高響應式網站的效能:
1.自動實現緩存
WP Rocket 將經常訪問的網站資料儲存在離用戶更近的地方,使頁面加載速度更快,因為他們不必每次都從頭開始獲取所有內容。
2.優化你的響應式程式碼
程式碼優化對於響應式網站至關重要,因為它有更多的程式碼。 該技術涉及清理網站的程式碼以提高效能和效率。 主要可以用四種方法來完成:
- CSS 和 JS 縮小:縮小程式碼涉及從 HTML、CSS 和 JavaScript 檔案中刪除不必要的內容,例如多餘的空格和註解。 它使檔案更小,下載速度更快,因此您的網站對訪客的載入速度更快。
- 減少未使用的 CSS :此程序會刪除所有不需要的 CSS 和樣式表,同時僅保留每個頁面使用的 CSS。
- 延遲 JavaScript :這就像告訴瀏覽器在執行特定 JavaScript 程式碼之前優先考慮需要立即載入的內容。 因此,圖像和文字等基本元素首先出現。
- 延遲 JavaScript :透過延遲,您可以推遲載入特定的 JavaScript,直到需要它為止。 它可以防止非必要的腳本減慢初始頁面載入速度。

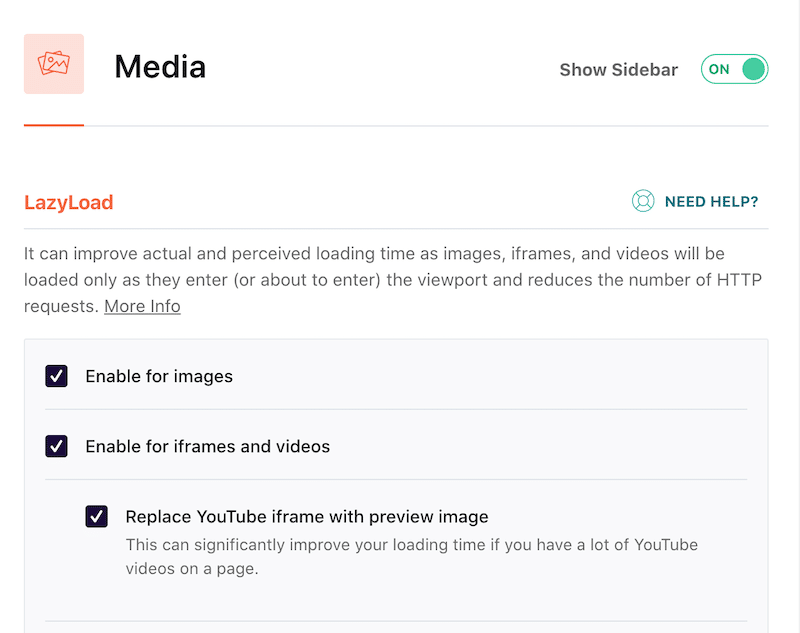
3. 為圖片添加延遲加載
延遲加載不是同時加載頁面上的所有圖像和視頻,而是等到您向下滾動到它們為止。 這種技術可以節省時間和數據,因為瀏覽器僅載入您當時需要的媒體,從而使頁面載入速度更快。

包起來
總之,響應式設計可確保網站無縫適應各種設備,為使用者提供最佳的瀏覽體驗。 我們討論了響應式設計的重要性,並提供了有關使用快取、縮小程式碼和延遲載入建立快速響應式網站的技巧。
透過將這些速度優化技術融入響應式設計中,您可以在不同裝置上保持快速載入時間,從而提高使用者滿意度和參與度。 借助 WP Rocket 等插件,無論編碼技能如何,每個人都可以使用這些優化。
WP Rocket 還提供 14 天退款保證,確保您可以無風險地試用外掛程式!
