加速 WooCommerce 商店的 12 種簡單方法
已發表: 2022-07-03Nexcess 的託管 WooCommerce 託管旨在讓您的電子商務商店閃電般快速。
加速您的 WooCommerce 商店可以幫助防止客戶流失和銷售損失——無論您是 Nexcess 託管 WooCommerce 託管的店主,還是尚未準備好使用專業產品的 WooCommerce 店主。
雖然您可能認為改善用戶體驗需要收集更多用戶分析並包括個性化和實時聊天等工具,但這些工具和分析實際上可能會減慢您的網站速度。
提高商店的速度可以通過改善用戶體驗對您的 SEO 產生積極影響。 事實上,加載時間超過 3 秒的網站將被 40% 的購物者放棄。 2 秒延遲會使跳出率提高 103%。 甚至 100 毫秒的延遲也會影響 7% 的轉化率。 延遲加載會直接導致收入損失,尤其是在網絡星期一和黑色星期五等高峰時段。
無論您是使用共享託管選項,還是尚未發展到需要完全託管選項的階段,我們在下麵包含的 12 項強大更改都可以幫助優化您的 WooCommerce 網站、加速您的商店並提高性能。 最重要的是,這些更改不會花費大量時間、精力或成本來實施。
1. 測試您網站的當前速度
為了加快您的 WooCommerce 商店,您需要測試您當前的速度——您可能需要在進行更改和優化您的 WooCommerce 網站時繼續測試速度。 通過測試速度,您可以確定您的改進正在發揮作用。
如果您想要一種簡單的方法來測試網頁的速度,請嘗試 WebPageTest。
Google 的 PageSpeed Insights 查看頁面內容並提供建議以加快頁面速度。
這兩個網站都提供更複雜的指標和分析。 Google 擁有 PageSpeed 工具,其中包括協議和標準以及性能最佳實踐,而 WebPageTest 擁有捕捉用戶視覺體驗的工具。
2.確保你有一個快速的主題
擁有具有許多內置功能的視覺上令人印象深刻的 WooCommerce 主題聽起來可能會改善用戶體驗。 但是,這些功能需要時間來加載。 為您的商店選擇最快的 WooCommerce 主題可能相對簡單。
在選擇主題之前,請考慮您希望在線商店中包含的所有功能。 寫下這些特徵,並根據需要對這些特徵進行評分。 此任務將幫助您代替將來到您商店的用戶 - 並幫助您僅包含用戶成功所必需的內容。
確保您的主題與 WooCommerce 完全兼容——並且它是為電子商務設置的主題。
最快的 WooCommerce 主題通常是輕量級主題,並使用頁面構建器來幫助您僅包含加速 WooCommerce 商店所需的功能。 您甚至可以從免費主題開始。 這些頂級 WooCommerce 主題可能適合您。
3. 評估您現有的插件、小部件和外部資源
您現有的插件、小部件和外部資源是否優化了您的網站,或者它們是否會在沒有顯著增加功能、優化用戶體驗並最終創造收入的情況下減慢您的 WooCommerce 商店?
要了解如何加快您的 WooCommerce 網站,請查看您的插件、小部件和外部資源。 插件可以幫助提高性能。 小部件和共享工具可以將您的 WooCommerce 網站連接到社交媒體。 外部資源可能會使您的網站看起來很棒,但它們是否改善了用戶體驗?
外部資源(例如腳本、樣式表、字體,甚至 Google Analytics)似乎有助於組織您的網站,但是,並非總是可以優化這些外部資源的性能,而且它們可能會減慢您的網站速度。
為了加快您的 WooCommerce 商店,請考慮使用簡單的共享按鈕將小部件替換為社交媒體。 這些共享按鈕可防止添加額外的 HTTP 請求並限制對 DNS 查詢的內部依賴。
插件在某些領域可能會有所幫助,但在其他領域則不太有用。 考慮使用插件來壓縮圖像、改進結帳和運輸選項、減少購物車遺棄和增加銷售額。 插件還可以清理您的 WooCommerce 商店數據庫——插件可以自動執行此過程。 清理您的數據庫也可能會提高您網站的速度。 查看 WP-Optimize 插件。
插件還可以減慢您的 WooCommerce 網站。 只安裝最基本的插件,並記得檢查插件的速度。
4. 使用片段:讓您的 WooCommerce 商店更快的好方法
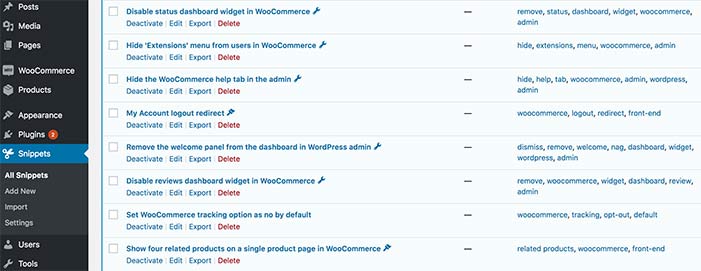
代碼片段是簡單、常識性的 WooCommerce 修改的基礎。 使用Snippets插件,您可以輕鬆下載和安裝其他人創建的片段,或創作自己的片段。 片段可以通過多種方式幫助加速您的 WooCommerce 商店,包括向您的商店添加功能,或通過禁用未使用的任務、區域或小部件。
在下面的示例中,我們刪除或禁用了項目,而不是添加元素來調整性能。 我們這樣做是因為這些任務需要付出努力,並且使用後端資源的每一個不必要的操作都可能會影響您商店的性能。

請注意,此示例中的每個片段都已標記。 標記您的片段可以輕鬆地圍繞您所做的影響您的管理區域、WooCommerce、小部件或儀表板的更改保持井井有條。
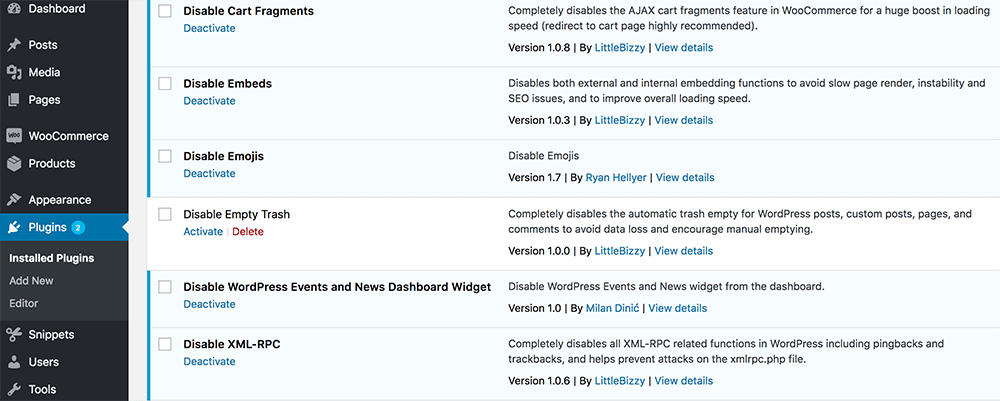
5. 查看 Little Bizzy 插件
Little Bizzy創建的插件可以以微小而有意義的方式優化您的 WooCommerce 商店。 他們將禁用 AJAX 購物車片段以幫助縮短加載時間,並禁用內部和外部嵌入以加速頁面呈現。 同樣,我們希望減少多餘的部分以加快您的 WooCommerce 商店的速度。

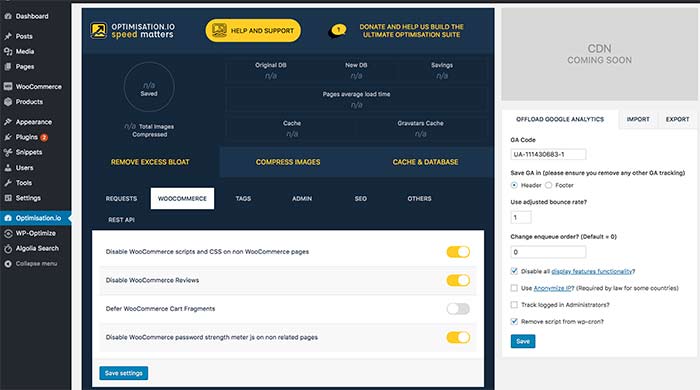
6.看看WP禁用
Optimization.io提供WP Disable ,這是一個插件選項,可讓您獲得極大的靈活性,同時易於使用。 安裝插件會在您的管理菜單中添加一個 Optimization.iolink,它會將您直接帶入修改區域。
WP Disable 令人驚嘆的組件之一是能夠專門專注於您的 WooCommerce 商店,同時只需單擊幾下即可對您網站的其他區域進行整體改進。 談論一種讓您的 WooCommerce 商店更快的簡單方法!

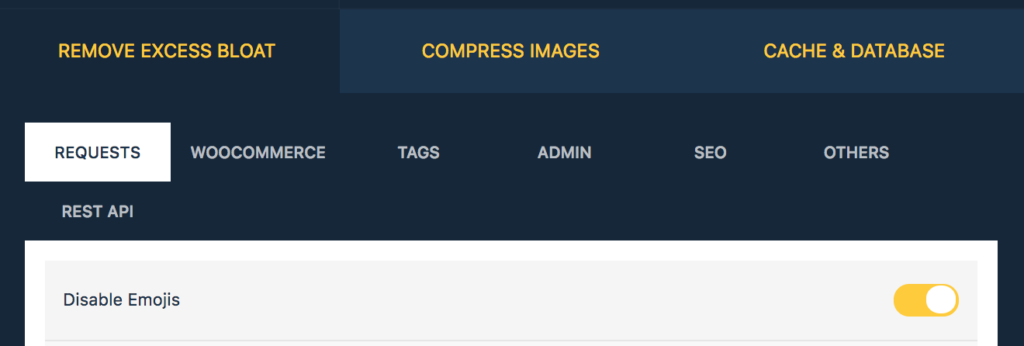
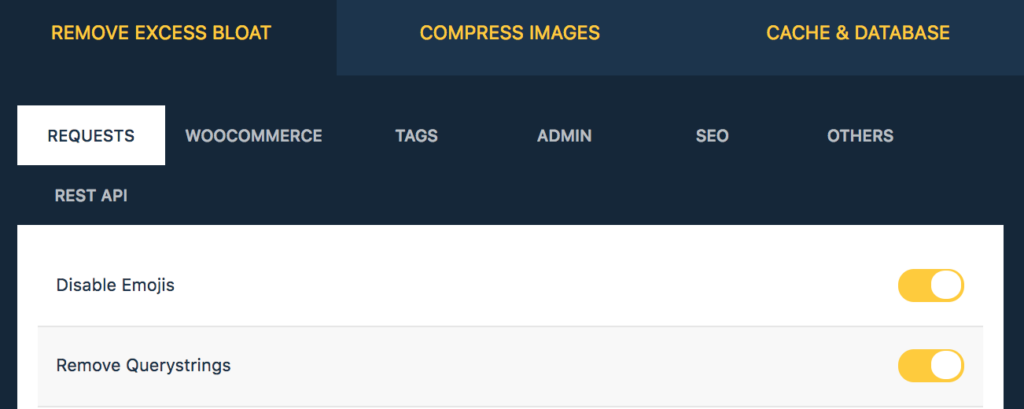
讓我們看一下“請求”選項卡上的一些示例,在標題恰當的“刪除多餘膨脹”部分下。

7.“清理”你的商店
如果您添加了擴展並在產品頁面上創建了默認修訂檢查,修訂檢查可能會減慢您的 WooCommerce 商店。
擴展可以提供幫助,但請考慮評估擴展的性能,以確保它們是相關的和必要的。 您可以通過用等效代碼替換一些擴展來加速您的 WooCommerce 網站。 用等效代碼替換擴展也可以提高性能。
WooCommerce 網站上的修訂檢查是一個很好的起點。 修訂檢查允許您返回並查看對產品頁面的更改。 雖然修訂檢查可能很棒,但如果您只是進行微小的更改,例如更改一兩個單詞,那麼原始產品頁面的那些修訂副本會加起來並減慢 WooCommerce 的性能。 考慮禁用或限制修訂數量。
8.禁用不必要的元素
表情符號
表情符號可能很有趣,但它們會減慢您的 WooCommerce 網站的速度。 除非您特別希望表情符號可用,否則它們是不必要的,只需單擊“禁用表情符號”滑塊即可將其作為選項刪除。

查詢字符串
如果您曾經在商店中運行過 GTMetrix 或 Pingdom 性能測試,您可能會看到“從靜態資源中刪除查詢字符串”的建議。 這是因為某些服務器和代理服務器無法緩存查詢字符串,刪除它們可以使您的 WooCommerce 商店更快。

9. 託管附屬廣告和產品
對於廣告,請考慮使用單個網絡 - 或自己託管圖像。 通過自己託管圖片,您可以控制廣告展示位置、優化圖片並減少 DNS 查詢。
10.壓縮你的圖片
圖片可能是電子商務網站的關鍵部分,但圖片會顯著降低您的網站速度。
圖像是插件可以提供幫助的地方,但盡可能避免使用圖像壓縮插件。 WordPress 提供了一個可以壓縮 JPG 和 PNG 的插件的鏈接,並且使用單個 API 密鑰,您每月可以獲得多達 100 個免費圖像壓縮。
考慮在將圖像上傳到您的站點之前對其進行壓縮。 對需要大量細節的照片和高分辨率圖像使用 JPG 格式。 將 PNG 用於圖標、徽標、插圖和透明圖像——基本上,大多數不是或不需要是 JPG 的圖像。
GIFS 非常適合動畫。 雖然 GIF 可用於小圖像,但 PNG 通常效果更好。
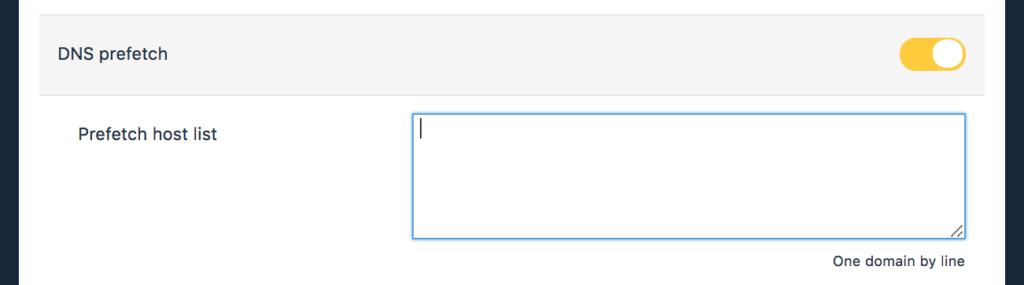
11.使用DNS預取
DNS Prefetch 是一個選項,可讓您的站點預解析域以加快加載時間。 啟用 DNS 預取時,您將提供您通常鏈接或重定向到的域列表。 在這些域被解析後,再次解析它們的延遲被消除。

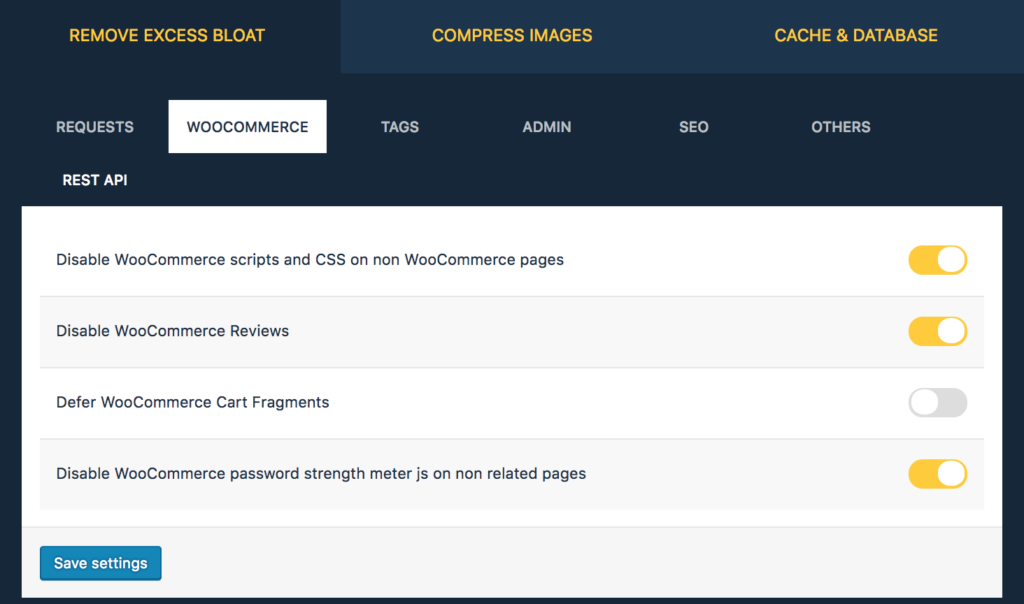
12. 選擇使您的 WooCommerce 商店更快的平台選項
我們剛剛討論的所有調整都有可能使您的 WooCommerce 商店更快,但是 WooCommerce 本身呢?
您不太可能需要 WooCommerce CSS 或腳本在沒有 WooCommerce 元素的頁面上運行。 再一次,我們可以禁用一些不必要的東西並獲得很多性能,因為您的後端不必工作來加載不需要的東西。
相同的概念適用於評論和購物車片段。 對於每個項目,您只需單擊滑塊,然後保存更改。

您的商店可能不在託管 WooCommerce 託管平台上託管,但這並不意味著您無法從我們每天使用的某些相同選項中受益。 從代碼片段到插件,我們相信這些久經考驗的真實方法可以讓您的 WooCommerce 商店更快。
我們可以為您解決這個問題!
當您準備好讓我們為您處理這些事情時,請查看 Nexcess 的託管 WooCommerce 託管。
該博客最初於 2018 年 3 月發布。此後為了準確性和全面性進行了更新。
相關內容
- WooCommerce 運輸類別、區域和方法指南
- 成功的電子商務主頁的要素
- 提前放棄購物車的 7 種方法
- 如何創建 WordPress 性能調整策略
