製作 Blob 圖像(網頁設計教程)
已發表: 2022-04-10本教程將介紹一些可用於將 blob 圖像添加到網站的方法。 在過去的幾年中,將 blob 合併到您的網站中已經大受歡迎,因為許多主要的 SAAS 產品都採用了這種獨特的形式。
許多人說這與自 2010 年代中期以來一直存在的主要扁平/角度 UI 趨勢完全相反。
噓! 這就是我們正在做的。 圖片是隨機的,刷新頁面換一個。
通常,圖像被放置在 blob 的前面,或者專門隱藏在 blob 中。 在我們最近的一個網頁設計項目中,我們使用 blob 圖像為網站添加了現代風格,並想討論一些可用於向您的網站添加 blob 圖像(或只是基本 blob 形狀)的主要方法.
使用 Blob 的網站示例
許多網站正在將這種趨勢融入到他們的總體設計中,使用沒有明顯角落或邊緣的圖像。 以下是在野外發現的這種趨勢的幾個例子:

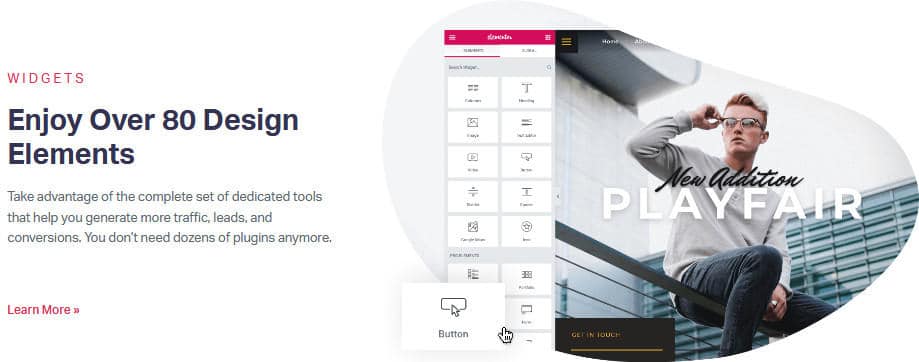
Elementor 網站使用獨特的 blob 圖像,該圖像具有純色照片 blob 作為背景,同時將其工具的屏幕截圖疊加在頂部。 這為整個視覺效果提供了很好的 3D 效果。

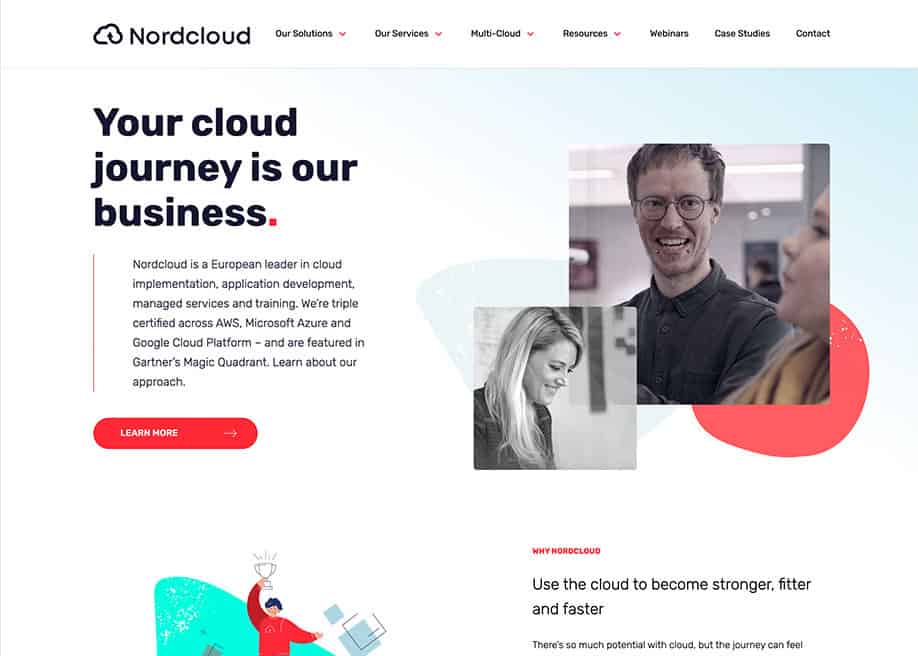
Nordcloud 是一家領先的歐洲雲實施公司,在其網站中整合了 blob。

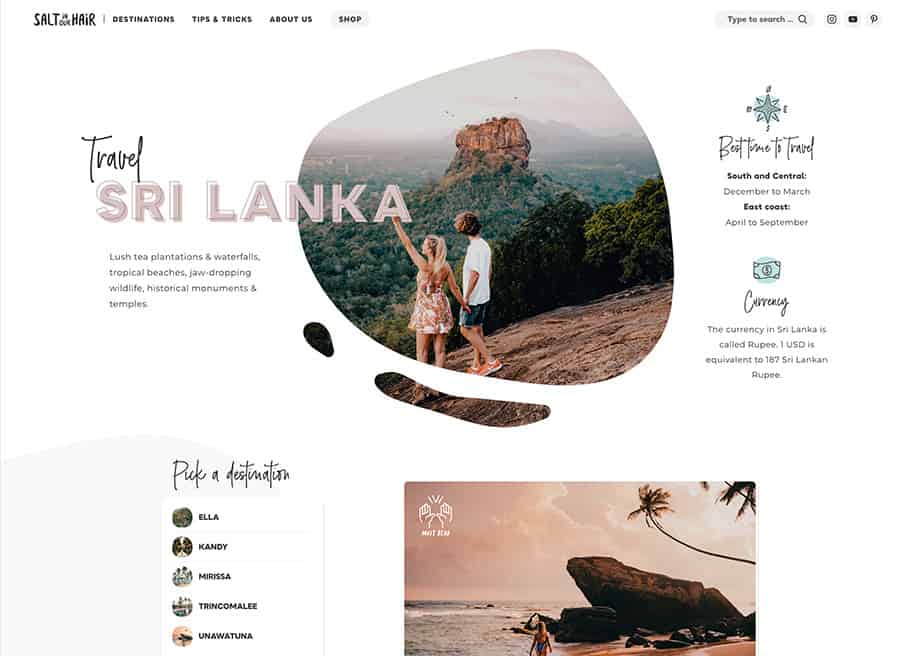
SaltInOurHair,一個屢獲殊榮的博客使用圖像塊作為特色圖像。
現在我們已經對幾個視覺示例大飽眼福了,讓我們來看看幾個方法,您可以使用它們輕鬆地為您的網站生成 blob 和 blob 圖像。
使用 Blobmaker 創建 Blob
如果您希望合併簡單的 blob(無需在其上屏蔽圖像),您可以使用名為 Blobmaker 的 Web 應用程序輕鬆完成此操作。
您可以選擇失真、點數、點之間的差異和顏色,為您的網站創建一個完全隨機的 blob。 然後,您可以通過複製和粘貼 SVG 代碼,或將其下載為 SVG,將其轉換為您喜歡的任何圖像格式,然後將其重新上傳到您的網站,從而輕鬆地將其實現到您的網站中。
這個工具很棒,因為它會根據您的標準創建完全隨機的 blob,這意味著您可以在它之間切換,直到找到一個在您的網站上運行良好的 blob。 您還可以在其中設置顏色,使其成為為您的網站創建 SVG blob 的一體化解決方案。
以下是我們使用此應用程序在幾秒鐘內生成的幾個 blob:
創建圖像 blob(方法一)
如果您希望創建一個類似 blob 的圖像以在您的網站上使用,您可以通過使用 Photoshop 在博客上遮蓋圖像來輕鬆做到這一點。
首先,使用 blob maker 應用程序生成隨機 blob。 顏色無關緊要,但請確保您將復雜性和對比度設置為您想要的樣子。
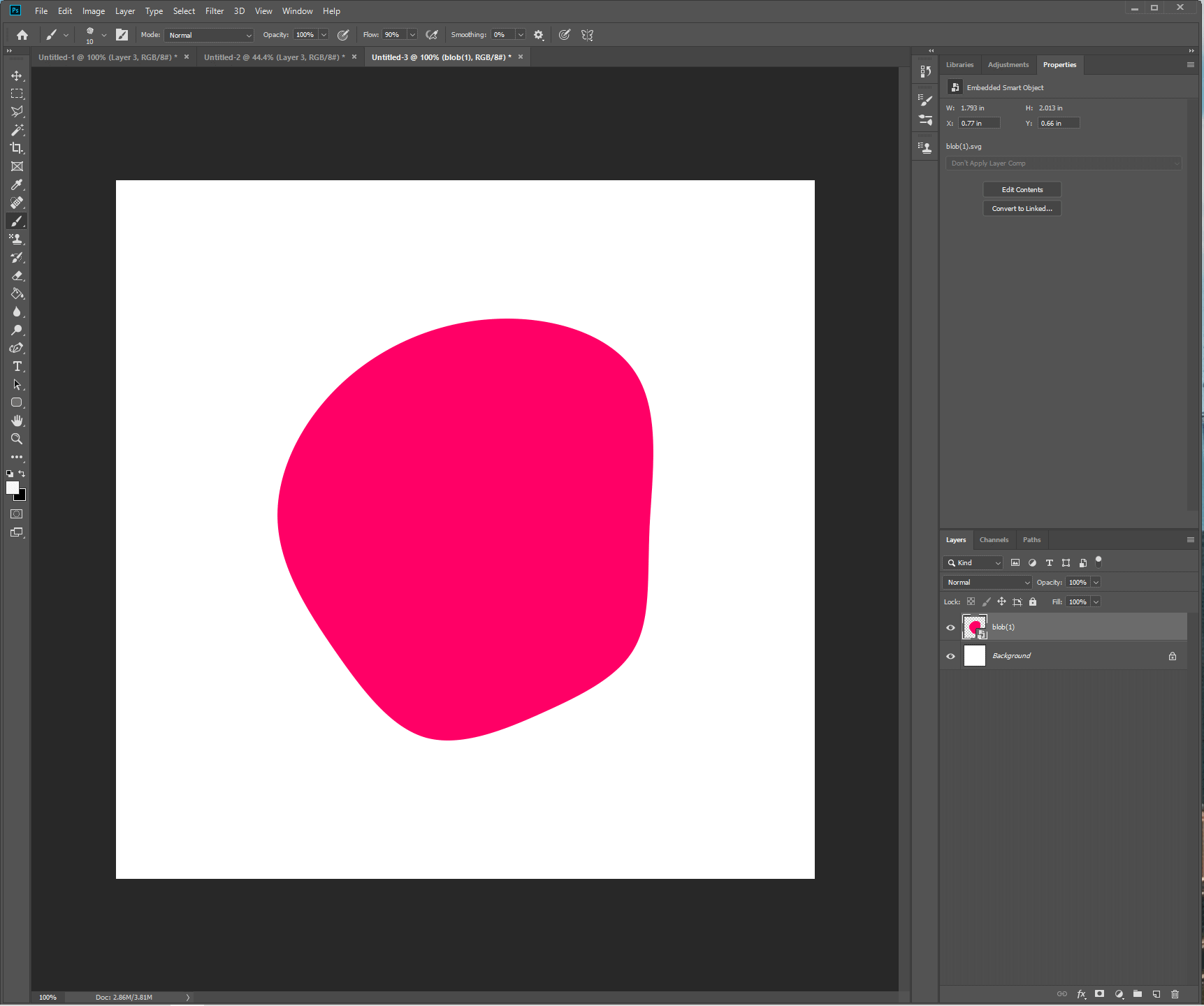
找到適合您的 blob 後,將其下載到計算機上並加載 Photoshop。 將 SVG blob 直接放入 Photoshop 畫布中(我們建議使用標準的 1000 x 1000 像素畫布,因為我們將導出 PNG,因此此處的尺寸無關緊要)。

一旦你的 blob 在畫布上,只需將圖像導入到與 blob 重疊的圖層中。 右鍵單擊該圖像層並創建一個應用於下方斑點的剪貼蒙版。 瞧,你現在有了一個 blob 大小的圖像。

要快速導出此文件,您可以將 blob 圖層中的圖像合併在一起,右鍵單擊,然後選擇“快速導出為 PNG”。 現在您有了可以在您的網站上使用的 PNG 格式的圖像 blob。
您可以通過添加漸變疊加來進一步自定義此圖像,或者讓圖像被頂部的斑點裁剪,但從底部溢出,從而產生 3D 效果。
你可能會想,“這很酷,但我沒有 Photoshop,我不想花任何錢來創建一個 blob 圖像”。 這就是我們有方法 2 的原因,它允許您使用 HTML 創建一個 blob 圖像,並且有點麻煩。
使用 SVG 和 HTML 創建 blob 圖像
如果我們不想走 Photoshop 路線,並且樂於使用 SVG 來顯示我們的 blob,也可以通過使用剪輯路徑並直接在 SVG blob 上屏蔽圖像來輕鬆完成。
為此,請使用該應用生成您的 Blob,然後編輯以下代碼:
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > <路徑填充= "#FF0066" d = "M49.5,-65.4C58.2,-51.8,55.1,-30.5,54.2,-12.9C53.4,4.7,54.7,18.5,49.1,28.6C43.6, 38.6,31.1,44.8,17.6,50.9C4.1,57,-10.5,62.8,-22.5,59.5C-34.5,56.1,-44.1,43.5,-53.7,29.7C-63.3,15.8,-73,0.6, -73.4,-15.7C-73.8,-32,-65,-49.4,-51.2,-62.2C-37.4,-75,-18.7,-83.1,0.9,-84.1C20.4,-85.2,40.9,- 79.1,49.5,-65.4Z"變換= "翻譯(100 100)"
</剪輯路徑>
</定義>
<圖像寬度= “100%”高度= “100%” preserveAspectRatio = “xMinYMin 切片” xlink:href = “https://source.unsplash.com/random”剪輯路徑= “url(#user-space)” />
</ svg >
代碼語言: JavaScript ( javascript ) 將路徑替換為 blob 生成器應用程序生成的路徑。 路徑實際上是最終形成 blob。 然後,在圖像元素中,將 XLink URL 替換為您自己照片的路徑。 目前,我們已將其設置為使用 Unsplash API 並用隨機圖像填充 blob(刷新此頁面,圖像會改變)。 您可以微調代碼的其他元素,但如果您正在尋找一種快速簡單的方法來將 blob 形圖像添加到您的網站,那麼這是一個不錯的選擇。

但是,如果您希望對 JPEG 進行分層或使用 PNG 等格式,則使用 Photoshop 路線可能是更好的選擇。
要將此元素添加到您的網站中,只需將 HTML 代碼複製並粘貼到您的網站中即可。 例如,如果您使用 Elementor,則可以使用 HTML 元素執行此操作。 如果您使用的是 Gutenberg,則可以使用 Gutenberg HTML 塊來執行此操作。 您也可以將其直接放入您的主題 PHP 中。
您可以通過使用 CSS 來轉換整個元素或增加更改視圖框屬性值(增加它們會使您的 blob 更小)來控制大小。
其他很酷的 blob 效果可以合併到您的網站中
如果您正在尋找額外的 blob 圖像效果(或者只是一般的 blob 效果),這裡有一些我們在 CodePen 上找到的代碼。 要將它們安裝在您的網站上,通常您需要將 CSS 添加到樣式表中,將 HTML 添加到您希望顯示效果的位置,以及使用獨立腳本或通過 HTML 腳本標籤合併它的 JavaScript。
使用 JavaScript,此 blob 響應用戶鼠標輸入。 當您用鼠標觸摸它時,該斑點會通過向相反方向移動來做出反應,從而在其整個形狀中產生波浪。
這個 blob 動畫更進一步,創建了一個移動和流動的照片逼真的 3D 渲染。 代碼筆的標題是“AI 助手 blob”,但它絕對是一種很酷的視覺效果,您可以將其合併到您網站的任何位置。
如果您正在尋找一個獨特的類似 blob 的背景來合併到您的網站中,這個代碼便士使用 SVG 、背景圖像和動畫的集合來創建獨特的效果。 這些斑點漂浮在屏幕上,相互交叉和連接。
結論
如果您希望將 blob、圖像 blob 或動畫 blob 添加到您的網站中,本文應該為您提供了多種方法來執行此操作。 如果您要嘗試生成 PNG 圖像,則使用 Photoshop 創建圖像 blob 的方法非常好,而屏蔽 SVG 可以完全在線完成,這需要在網站上使用 SVG。
您還可以使用 Codepens 將高級動畫 blob 合併到您的網站上。 如果您對如何處理博客、網站和網頁設計有任何疑問,請在下面的評論中聯繫。
