使用 Gutenberg 的 Products 塊可以更輕鬆地將產品添加到帖子和頁面
已發表: 2018-05-02Products 塊代表了我們親切地稱為“Wootenberg”的項目的第一階段——WooCommerce 為 Gutenberg 編輯器的到來做準備。
古騰堡?
如果您錯過了,Gutenberg 是一個全新的、視覺驅動的內容編輯器,專為 WordPress 構建併計劃包含在 5.0 版本中。 閱讀所有相關信息並下載最新版本的 Gutenberg 功能插件。
什麼是產品塊?
從本質上講,產品塊是產品簡碼的現代版本,專為我們即將進入的古騰堡世界而構建。
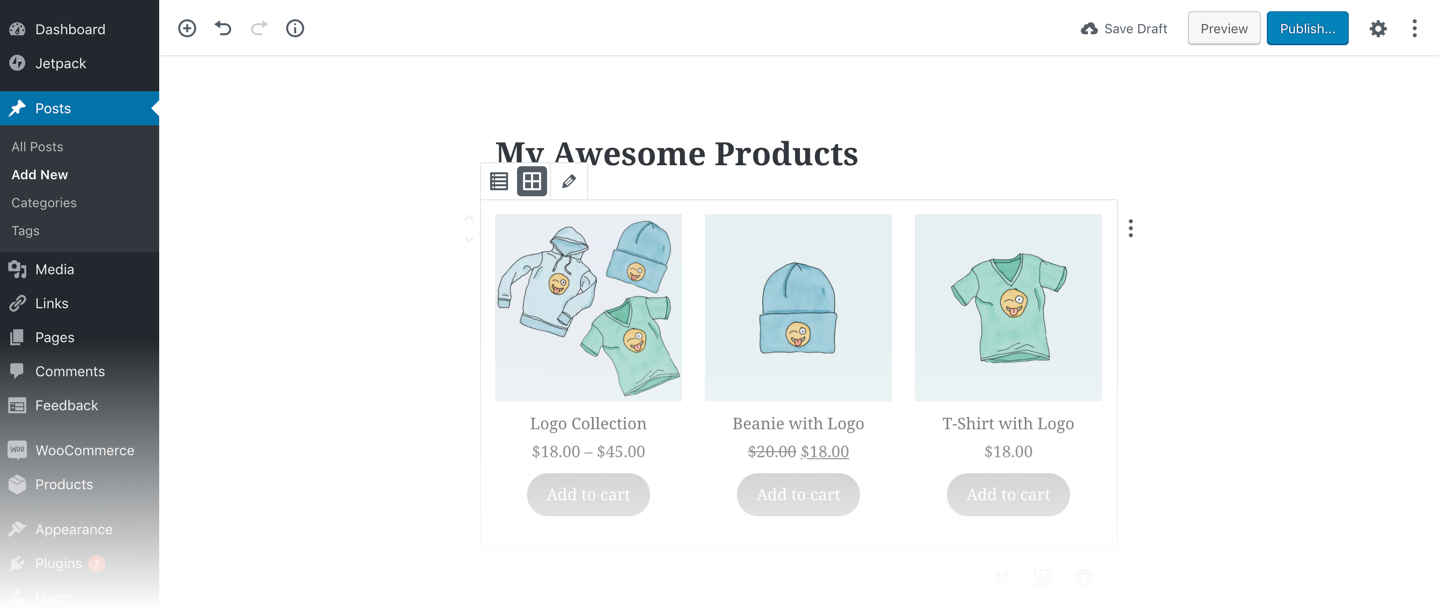
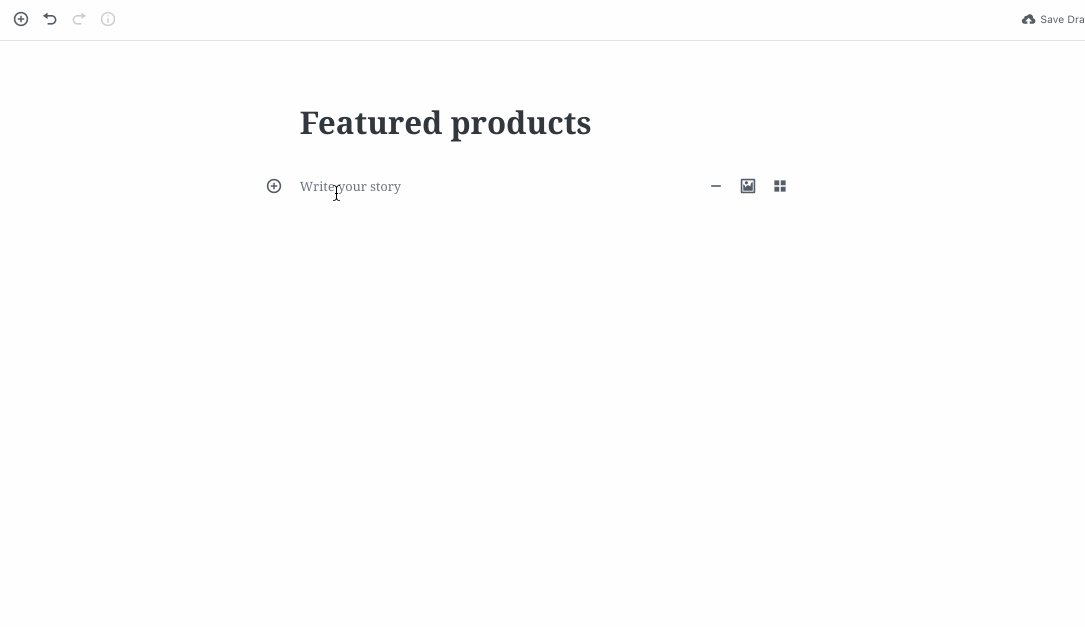
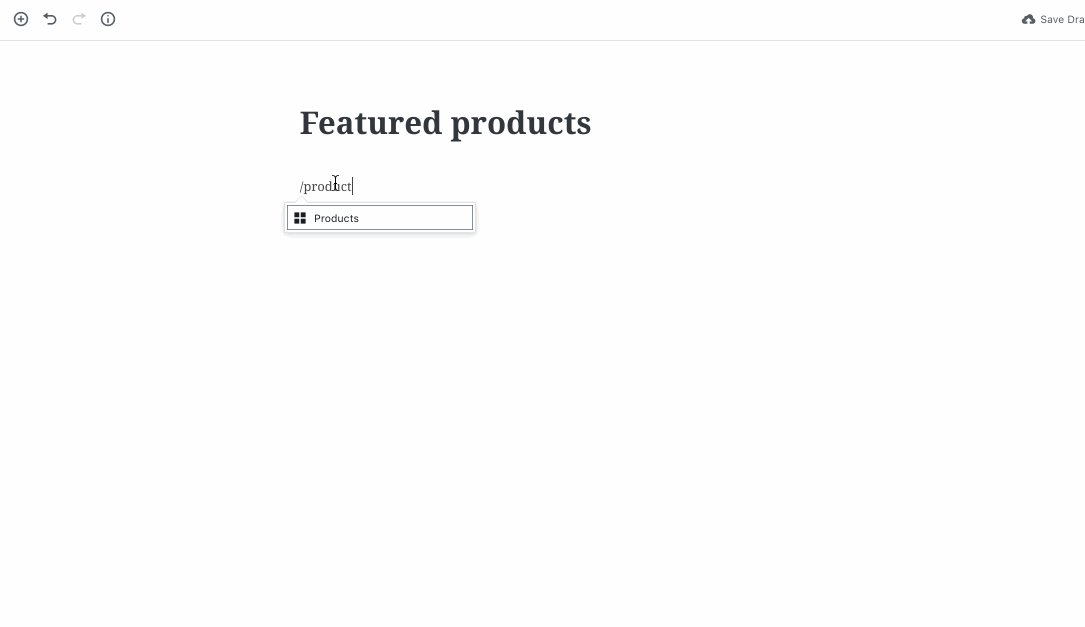
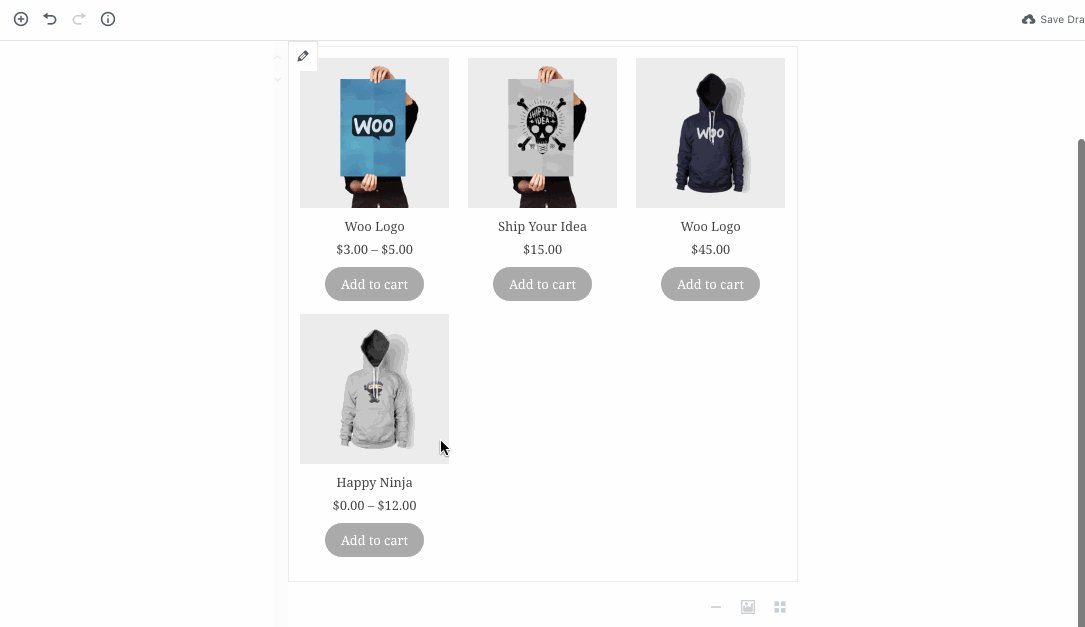
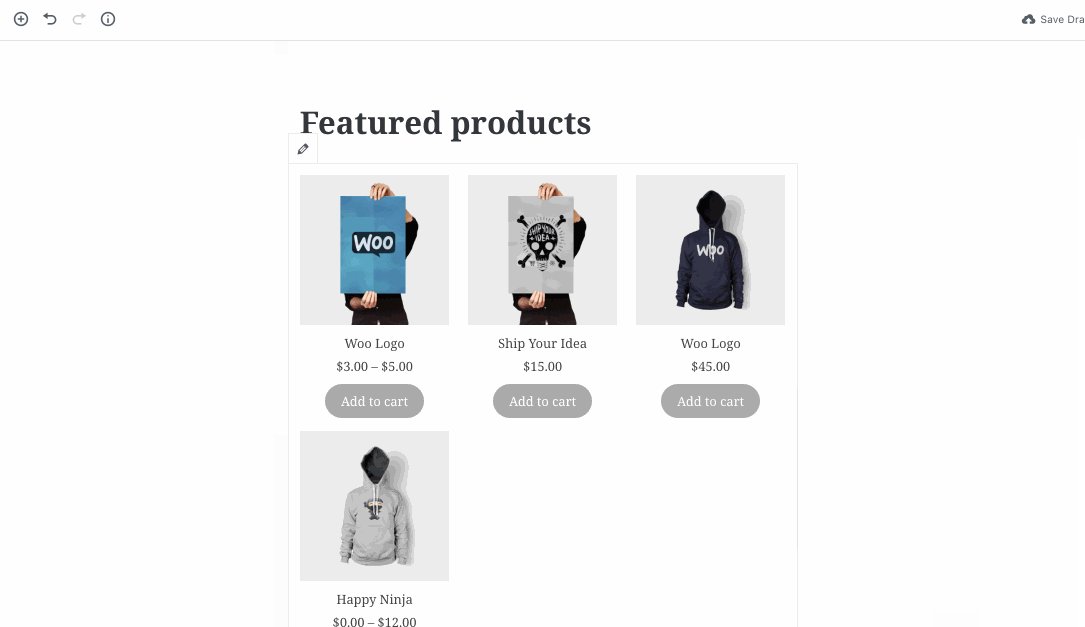
Products 塊提供了一個直觀的用戶界面,用於插入來自各種來源的產品,然後準確預覽該選擇在發佈時的外觀。 您還可以通過調整佈局和排序來微調這些產品的外觀。
使用產品塊,您可以快速輕鬆地將產品添加到帖子和頁面,包括:
- 個性化、精心挑選的產品
- 特定類別的產品
- 特色產品
- 銷售產品
- 具有特定屬性或術語的產品
- 最暢銷
- 頂級產品
或者簡單地添加您的所有產品。
觀看這段簡短的視頻,了解 Products 塊的工作原理:
對現有短代碼體驗的顯著改進,你不覺得嗎? 我們的確是!
獲取產品塊
一個功能插件
現在,產品塊是一個新概念,依賴於古騰堡。 由於 Gutenberg 本身仍然是一個功能插件,我們也將 Products 塊作為功能插件發布。 通過這種方式,我們能夠獨立於 WooCommerce 核心快速構建功能 - 閱讀有關功能插件的更多信息。 最重要的是,它為大家提供了一種方便的方式來安裝和使用它。
一旦我們對設計和代碼的穩定性感到滿意。 我們會將這些功能合併到 WooCommerce 核心中,以便所有 WooCommerce 商店都可以訪問它們。 此時,您可以停用和刪除功能插件,並且您使用功能插件插入的任何產品塊都將保持活動狀態。
我們的方法
Gutenberg 為 WooCommerce 這樣的大型插件創造了許多令人興奮的可能性。 目前,對我們來說重要的是限制我們最初探索的範圍,以確保我們在 Gutenberg 的設計模式和快速發展的代碼庫中建立了堅實的基礎,然後再繼續執行更複雜的任務,例如添加產品。 事實證明,即使是我們規模較小的項目也發現了我們沒有預料到的機會。

研究
在開始設計之前,我們進行了幾輪研究,以確保我們朝著正確的方向前進。 這包括花費大量時間與 Gutenberg 一起玩,與設計團隊交談,以及查看 WordPress 社區中的其他人現在正在使用 Gutenberg 做什麼。

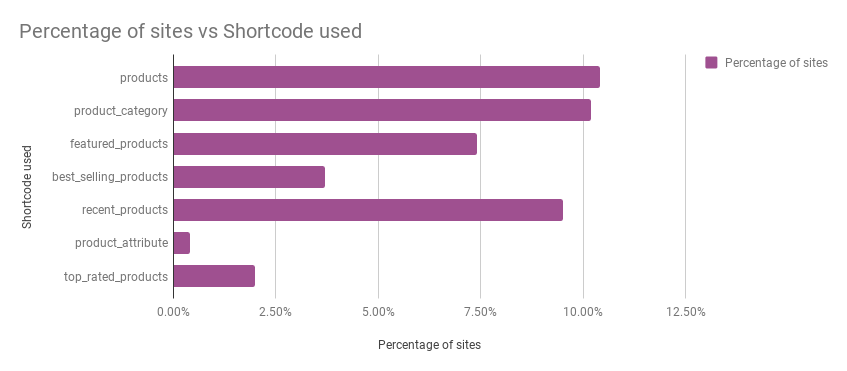
由於我們專注於產品短代碼,我們分析了它在 10,000 個 WooCommerce 網站上的使用情況。 我們了解到,短代碼最流行的應用是顯示特定產品、產品類別和特色產品。 有趣的是,似乎很少有商店用它來展示頂級產品、暢銷產品或具有特定屬性的產品。

產品簡碼最流行的應用是顯示特定產品、產品類別和特色產品。
看到人們如何實際使用一個功能是很有趣的,而這種洞察力是幫助我們弄清楚哪些流程最重要的關鍵。 它還挑戰了我們的假設,因此我們可以就下一個設計階段要解決的問題做出明智的決定。
主持測試,第一輪
我們的第一輪設計探索了店主可能希望在頁面或帖子上展示產品的方式。 我們採訪了商店建設者和商店所有者/經理,創建了一些嵌入產品的測試場景,然後讓他們試用插件並討論他們的反應和反饋。
在開始開發之前,在設計過程的早期捕獲這些反饋,為下一次設計迭代提供信息,以更好地與客戶期望插入和展示其產品的方式保持一致。 這使我們有信心繼續使用功能插件的第一個版本進行進一步測試。
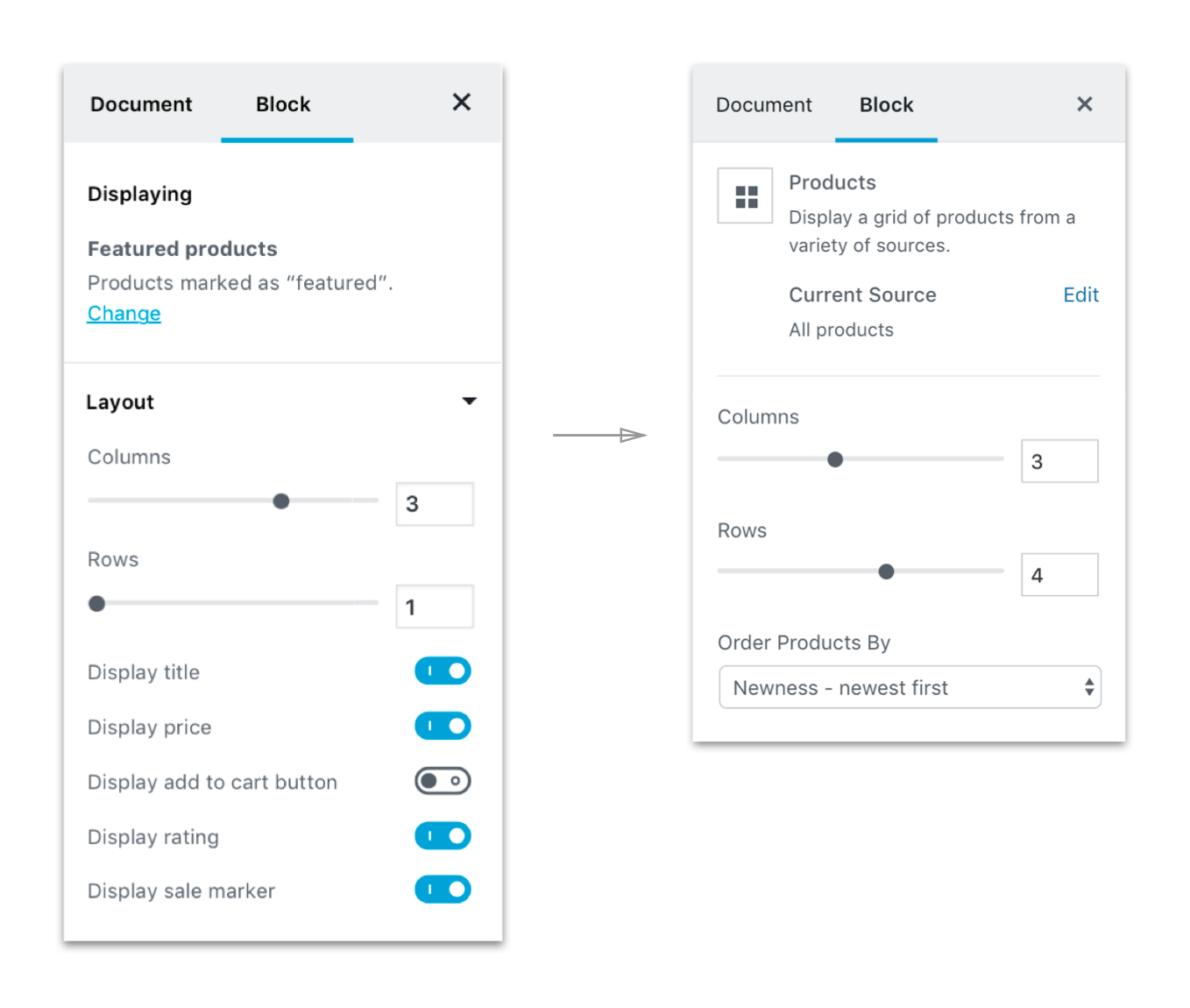
我們從這一輪測試中得到的主要收穫是,雖然我們的流程非常好,但人們在與塊設置交互時遇到了麻煩。 這部分是可發現性問題,但也是設置過載的結果。 所以我們刪除了一些選項(比如產品數據可見性切換——我們很快就能通過 Gutenberg 核心更好地處理這些選項)並將其他選項(比如產品範圍選擇器)移到主塊設置部分,使它們在塊之後立即可見被插入。

適度測試,第二輪
一旦功能插件準備好並且我們更新了我們的設計,我們就安排了第二輪可用性測試。 這次我們準備了一個實時測試環境,以便測試參與者可以與實際的古騰堡界面進行交互,而不是原型。 看著人們使用實際產品令人大開眼界,而且非常寶貴。

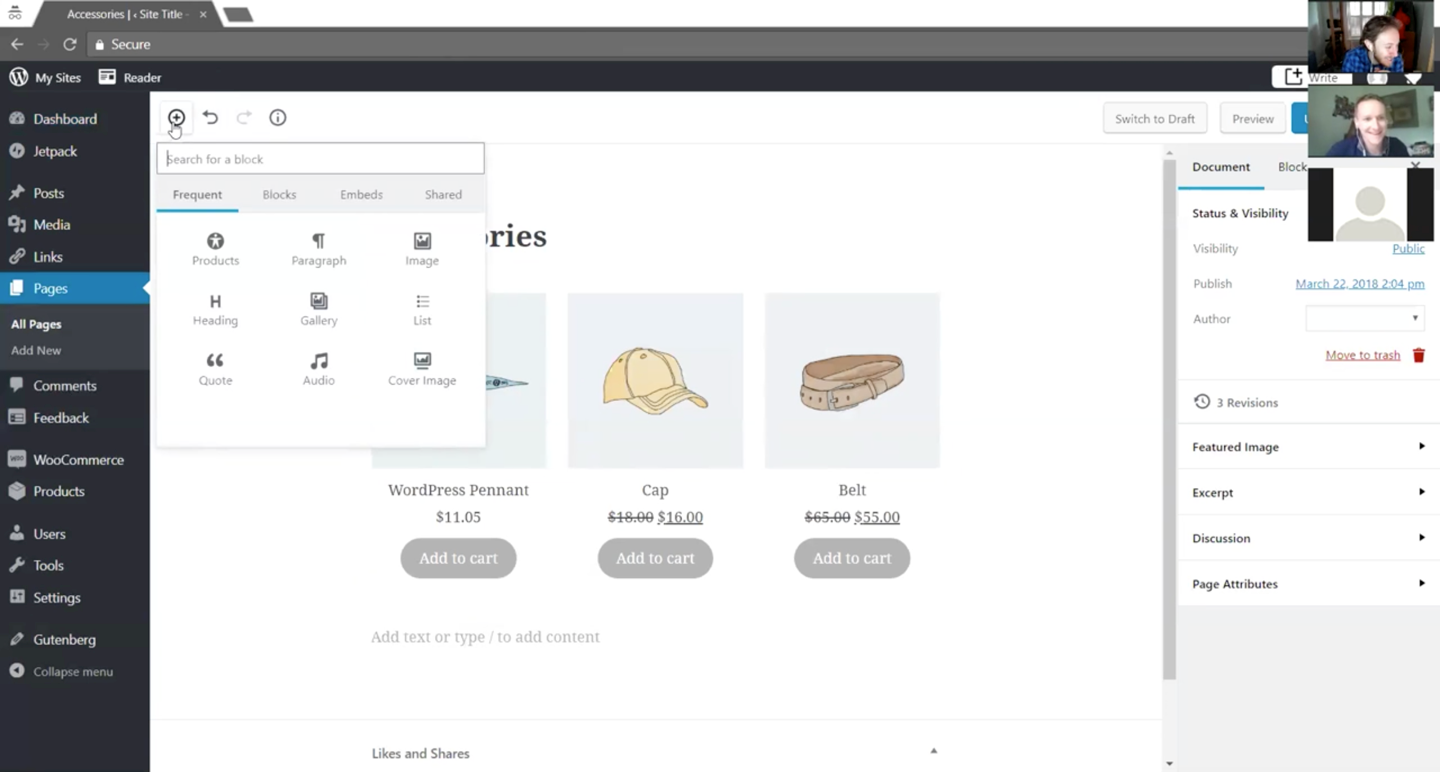
其中兩個關鍵教訓不是專門針對 Products 塊,而是關於 Gutenberg 本身。 每個測試參與者(其中大多數以前從未使用過 Gutenberg)在添加塊時都會卡住,並且無法找到高級設置。 我們與 Gutenberg 團隊分享了我們的測試結果,已經為第二個問題部署了修復程序,我們目前正在探索解決第一個問題的設計選項。
至於產品塊本身,我們進行了一些微調,例如在顯示產品時刪除一個無關步驟,在選擇過程中不需要用戶進一步輸入——如果您選擇顯示特色產品,我們不需要額外的在選擇類別時確認喜歡的操作。 我們還注意到,更改展示產品的範圍並沒有一致的流程,並且測試參與者都在不同的地方查看這些設置,因此我們添加了更多回到初始塊設置的路徑。
結果? 此功能插件可立即下載。

獲取產品塊
有興趣與我們一起測試 WooCommerce 原型嗎?

如果您對最新的 WooCommerce 開發感興趣,請註冊我們的設計反饋小組,以便您塑造 WooCommerce 的未來。 我們會定期與成員聯繫,以幫助他們研究新項目並測試我們的原型和 MVP。
