如何在 WooCommerce 中管理庫存
已發表: 2022-06-04您是否剛開始擁有大量產品的在線業務,但不確定如何處理庫存? 如果是這樣,那麼您來對地方了。 在本文中,我們將向您展示如何在 WooCommerce 中管理庫存。
在深入探討之前,讓我們更好地了解為什麼對商店目錄進行良好控制很重要,並查看一些您應該知道的重要術語。
為什麼在 WooCommerce 中管理您的庫存很重要?
在建立電子商務商店時,WooCommerce 是一個不錯的選擇。 它易於設置,學習曲線低,插件選擇豐富。 但企業主面臨的最大挑戰是控制他們的庫存。
為了給用戶提供良好的購物體驗,保持庫存是最新的非常重要。 有組織的庫存可確保您在在線商店中展示的產品可用。 一些商店允許用戶購買不可用的產品,但大多數商店會隱藏缺貨的產品。
假設您銷售窗簾,而一位客戶剛剛訂購了一套四件套的窗簾。 您的網站聲明將在 24 小時內發貨,但在購買確認電子郵件中,您通知購物者一周內無法發貨,因為您目前只有兩件可用的。 這不僅會對您的業務產生不良影響,而且您還將失去未來的銷售機會。
即使您的反應很快並且您很好地處理了問題,他們下次在您的商店下訂單之前也會三思而後行。 為防止這種情況發生,重要的是您要保持庫存是最新的。 您還將管理更少的退貨,從而節省您的時間和金錢。
WooCommerce 庫存管理包含哪些內容?
在默認的 WooCommerce 庫存設置中,有六種不同的選項可供選擇。 讓我們來看看它們。

SKU :SKU(庫存單位)是打印在產品標籤上的可掃描條形碼。 該代碼允許供應商實時跟踪庫存移動。 當客戶在 POS 購買商品時,系統會掃描 SKU,然後 POS 系統將商品從庫存中移除。
管理庫存:啟用此設置允許 WooCommerce 跟踪產品的庫存。 但是,它僅在產品級別而不是變化級別跟踪庫存。
庫存數量:此設置允許您顯示庫存中可用的產品數量。 此外,僅當您啟用了管理庫存的選項時才可見。
允許延期交貨:當客戶從公司購買產品但他們沒有收到時,就會發生延期交貨。 您可以通過以下三種方式之一管理延期交貨:“不允許”、“允許,但提醒客戶”或“允許”。 同樣,僅當您啟用了管理庫存的選項時,此設置才可用。
庫存狀態:此選項允許您設置產品的當前庫存狀態。 每次購買後庫存狀態會自動更新。 與庫存數量和允許延期交貨類似,它也僅在啟用管理庫存選項後可用。
單獨銷售:通過選擇此選項,您可以限制客戶在單個訂單中可以購買的產品數量。
因此,這些是庫存設置中包含的選項。 現在,讓我們看看如何使用這些選項來管理 WooCommerce 中的庫存。
如何在 WooCommerce 中管理庫存
在本節中,我們將向您展示在 WooCommerce 中管理庫存的不同方法:
- 手動使用庫存設置
- 使用插件
我們先來看看手動方法。
但是,在我們開始之前,請確保您已完成 WooCommerce 設置過程中的所有基本步驟。 還建議為您的網站使用與 WooCommerce 兼容的主題。 這將幫助您避免在此過程中可能出現的任何主題或插件衝突。
1. 使用庫存設置手動管理庫存
您可以使用兩種不同類型的 WooCommerce 設置手動管理您的庫存。 設置如下:
- 全局庫存設置
- 產品庫存設置
在全局庫存設置中所做的更改會自動應用於整個產品,直到被單個產品庫存設置修改。 讓我們看看我們可以在全局設置中進行哪些更改來管理庫存。
1.1 使用全局庫存設置管理庫存
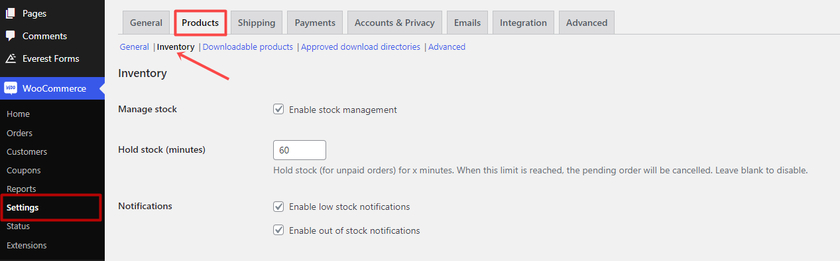
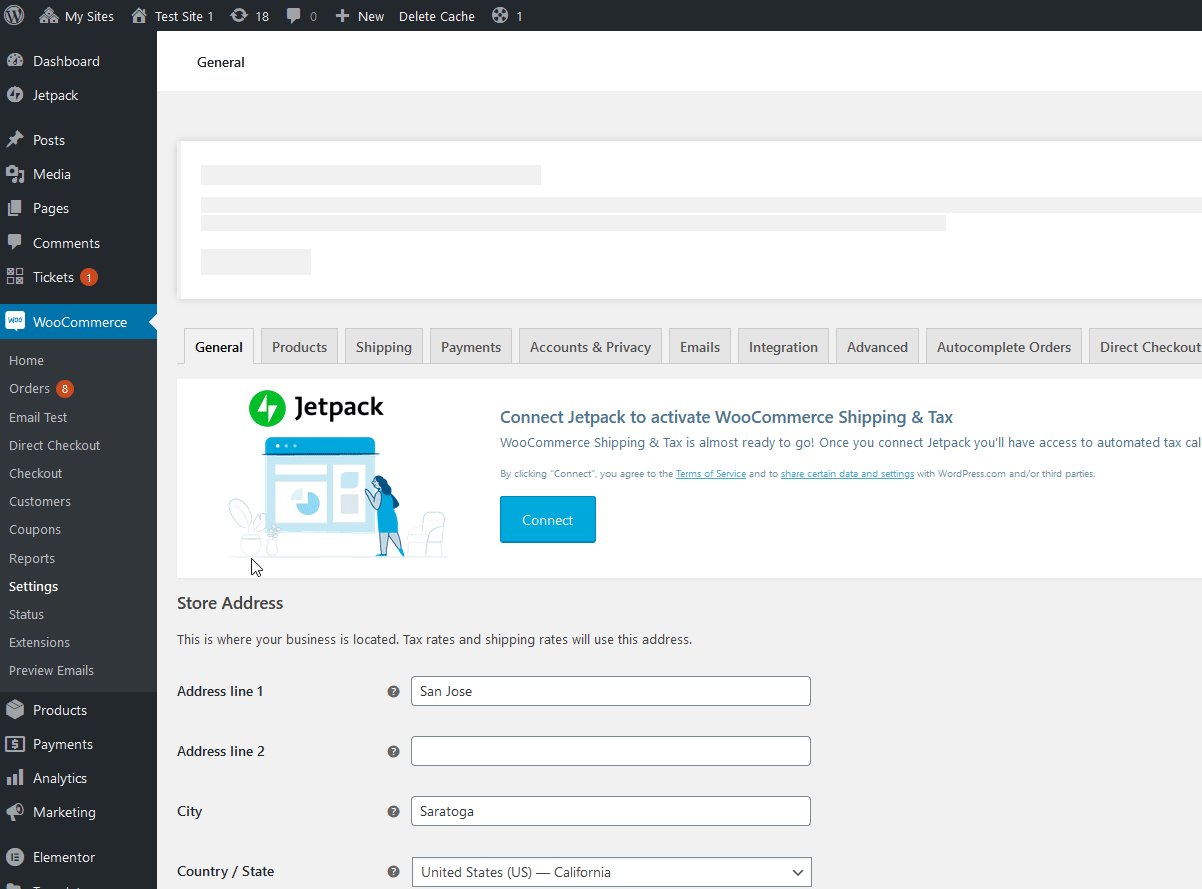
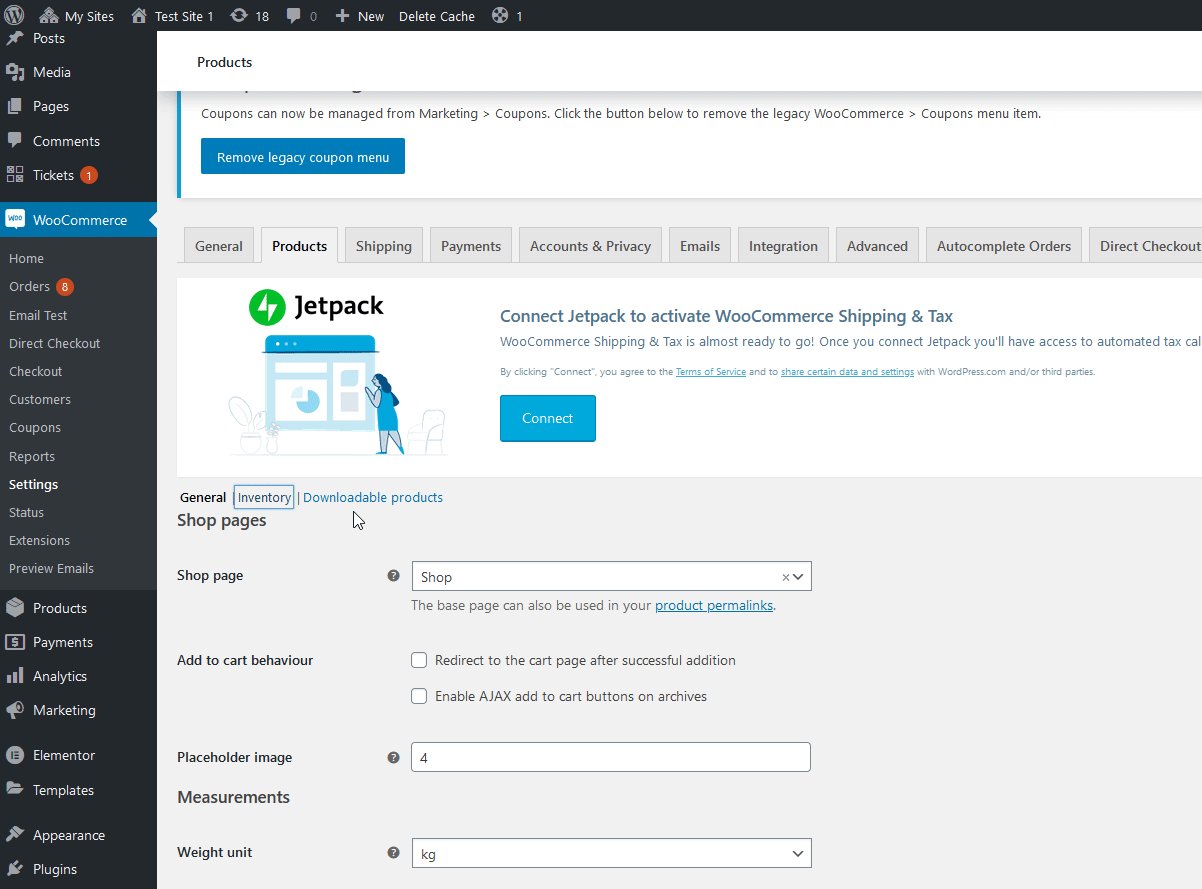
轉到WooCommerce > 設置並選擇“產品”選項卡。 在該選項卡中,您可以找到指向“庫存”設置的鏈接。 在這裡您可以看到與庫存管理相關的各種設置選項。 讓我們看看如何使用它們。

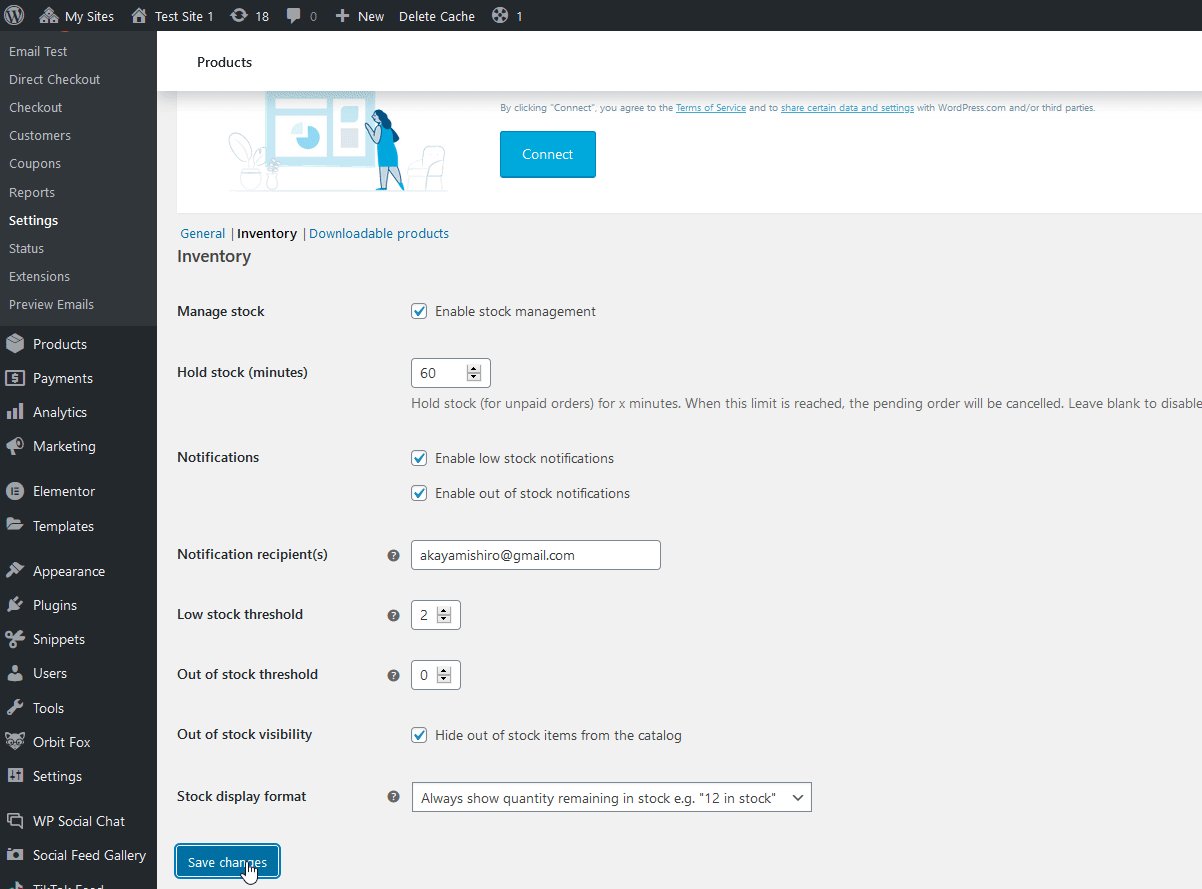
啟用庫存管理
現在,如果您希望 WooCommerce自動處理庫存管理,首先要確保啟用庫存管理。 一旦有人購買,自動化流程就會減少可用庫存產品的數量。 儘管這是一個全局設置,但它也可用於管理單個產品,我們稍後會看到。
持有股票
此選項允許您輸入在處理訂單時為訂單保留庫存的次數。 如果客戶有待處理訂單,WooCommerce 將從全球庫存中刪除該項目,直到時間限製到期。
通常持有股票 1-3 小時是一個很好的策略。 但要確保持續時間不要太短。 持續時間應等於某人在結帳前在您的網站上購物的典型時間。
通知
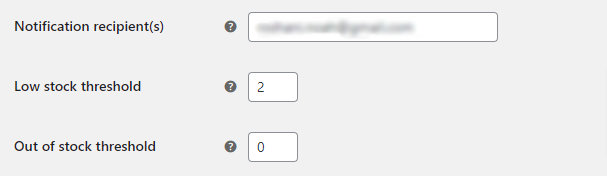
之後,您可以啟用低庫存或缺貨警報作為電子郵件通知。 如果庫存不足或缺貨,啟用這些設置可幫助您跟踪庫存。 只需確保在通知收件人字段地址中包含通知收件人電子郵件地址,通知應發送到該地址。

接下來,您可以設置最低庫存閾值,該閾值至少應設置為 1。如果庫存低於此水平,您將在電子郵件中收到警報。 可以針對每個產品全局或單獨調整低庫存閾值。
同樣,您可以在缺貨閾值中輸入一個值。 您在此處輸入的值將決定商品是否缺貨。 另外,請記住,缺貨閾值的值必須設置為 0。
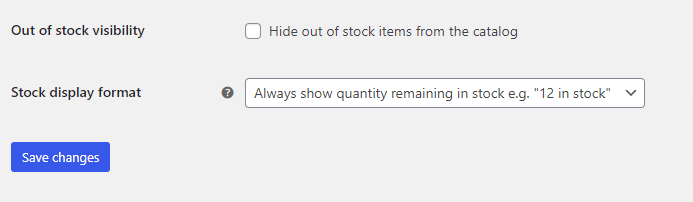
缺貨可見性
庫存設置中的另一個選項是隱藏缺貨的產品。 如果您檢查它,那麼缺貨產品將從 WooCommerce 目錄中隱藏。 WooCommerce 商店頁面上的客戶也不會看到它。
庫存顯示格式
最後,您可以選擇庫存顯示格式來控制庫存在 WooCommerce 產品頁面上的顯示方式。 由於庫存顯示,客戶可以看到庫存中剩餘的物品數量。

完成設置後,請確保單擊“保存更改”按鈕。
這些是 WooCommerce 商店中整體產品的設置選項。 如果您想管理單個產品的庫存,則可以從產品編輯頁面執行此操作。 讓我們看看如何做到這一點。
1.2 使用產品庫存設置管理庫存
WooCommerce 中共有六種不同的默認產品類型。 在這裡,我們將只了解如何管理簡單產品的庫存,也稱為單個產品和可變產品。
i) 個別產品
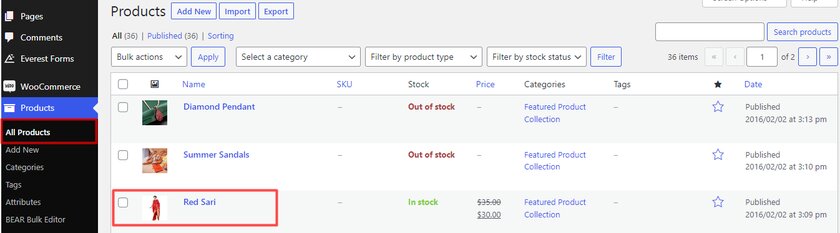
要為單個產品應用設置,請從下拉菜單中選擇產品 > 所有產品。 現在選擇您要管理庫存的產品。

這將打開一個產品編輯頁面,但如果您進一步滾動,您會看到產品選項部分。
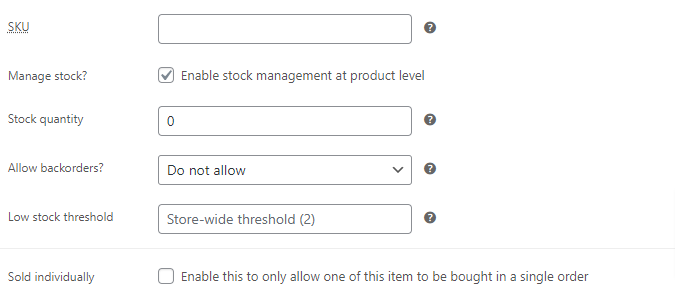
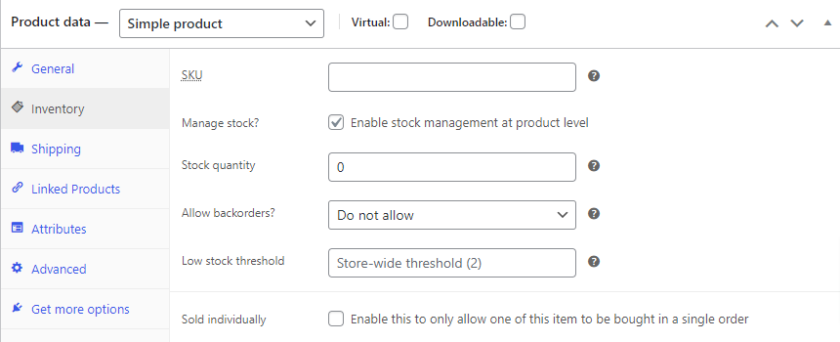
在產品數據中,您應該選擇“簡單產品”。 現在您會發現我們必須從中選擇“庫存”的各種選項。

第一個字段要求您填寫 SKU 編號。 您可以使用產品的實體 SKU 或製造商提供的 SKU。 如果您沒有 SKU,您可以將該字段留空。
下一個選項是通過簡單地勾選框來啟用庫存管理。 啟用此選項可控制所選產品的庫存。 僅當您在全局設置中啟用了管理庫存時,此選項才可用。 如果取消選中該框,則僅對所選產品禁用庫存管理。

之後,您可以在庫存數量區域輸入可用的產品數量。
您還可以允許產品延期交貨。 如果您啟用延期交貨,即使商品缺貨,客戶也可以下訂單。
然後類似於全局庫存設置,您可以為單個產品設置不同的庫存閾值。 但是,數量不應小於 1。
最後,我們可以選擇在單個訂單中單獨銷售產品。 如果您銷售限量版產品或獨家產品,此選項會派上用場。 只需選中該框即可讓您的客戶在一個訂單中只購買一種產品。
完成所有必需的更改後,單擊“更新”按鈕。
ii) 可變產品
如您所見,選項和設置非常少,因此可以輕鬆管理單個產品的庫存。 另一方面,如果您銷售可變產品,那麼管理庫存的步驟就大不相同了。 讓我們看看管理可變產品庫存所需的步驟。
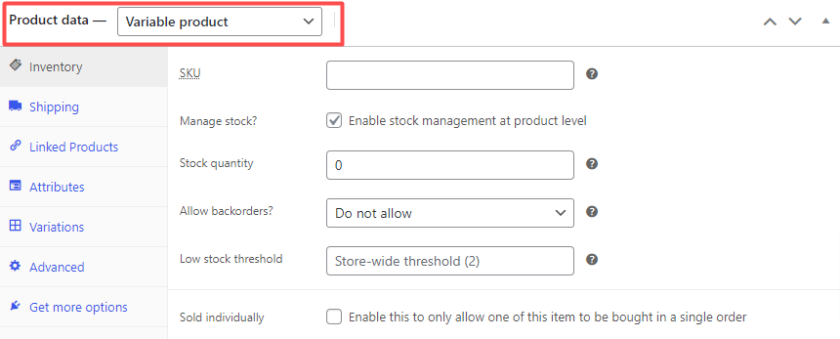
有兩種不同的選項來管理可變產品的庫存。 它們是通過“產品級別”,另一個是通過“變化級別” 。
要在產品級別管理可變產品的庫存,請轉到產品數據框的“庫存”選項卡。 您所要做的就是從產品數據框的下拉菜單中選擇“可變產品”。 其餘步驟與簡單產品完全相同。

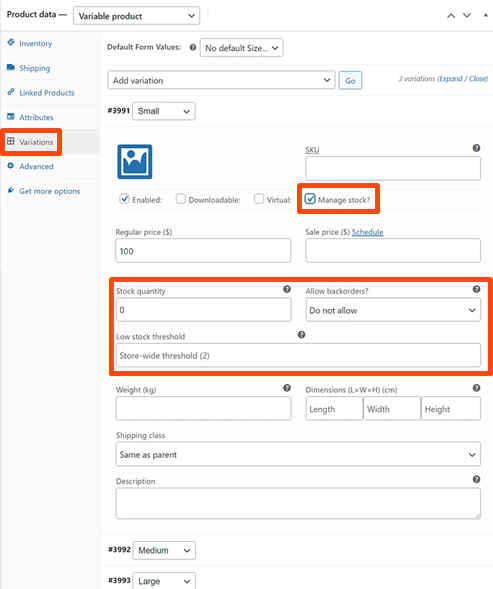
但要在變體級別管理庫存,請單擊“變體”選項卡。 從下拉列表中選擇一種變體。 一旦您選擇變體,更多選項就會展開。 這些新選項還可以幫助您管理和跟踪產品其他變體的庫存。

這就是您可以從 WooCommerce 中可用的設置管理庫存的方式。 這種方法非常適合小型企業。 但是,如果您的產品數量非常多,那麼這種方法將非常耗時。 因此,您可以使用專用插件進行庫存管理。
2. 使用插件自動管理庫存
為了自動管理庫存而無需繁瑣的手動過程,我們將使用Bear Bulk Editor 和 Products Manager進行演示。

您會發現新的面向業務的儀表板、高級搜索和過濾、缺貨電子郵件通知以及此插件中包含的更多功能。 此外,這是一個非常可靠的插件,可免費提供額外功能。
現在讓我們看看如何使用該插件自動管理 WooCommerce 中的庫存。
2.1 安裝和激活小熊批量編輯器和產品管理器插件
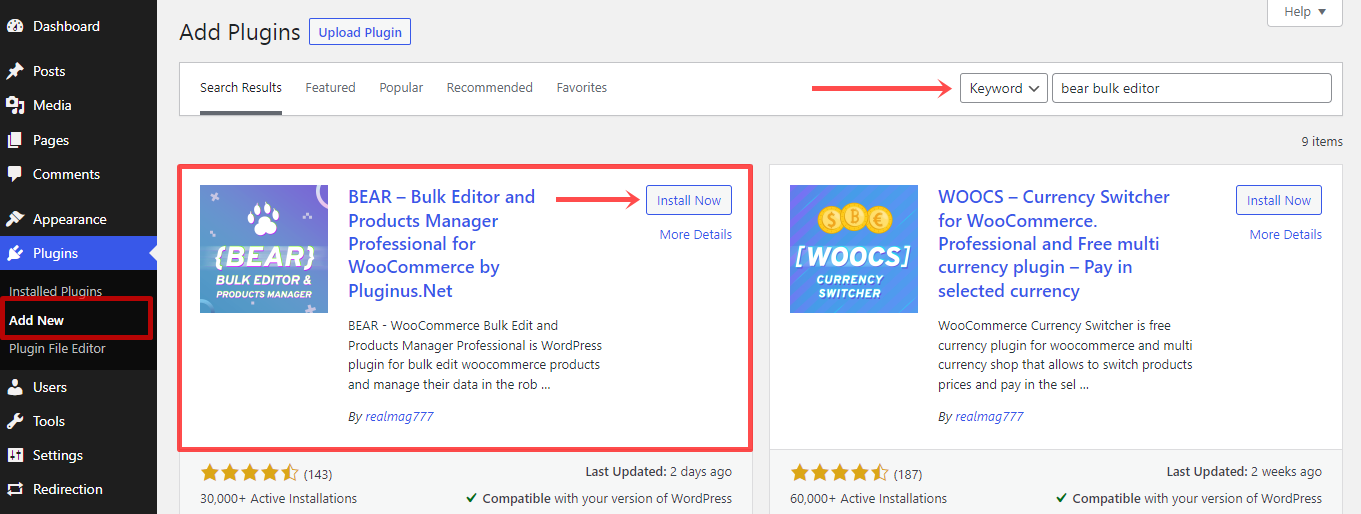
要使用任何插件,您必須首先安裝並激活插件。 為此,請從儀表板轉到插件 > 添加新的。
然後,在屏幕右側的搜索欄中輸入插件的關鍵字(Bear Bulk Editor )。 然後單擊立即安裝開始安裝插件。 之後,通過單擊激活按鈕激活插件。

如果您想使用插件的高級版本或任何其他高級插件,則必須手動安裝。 請查看我們的指南,了解如何手動安裝 WordPress 插件以獲取更多詳細信息。
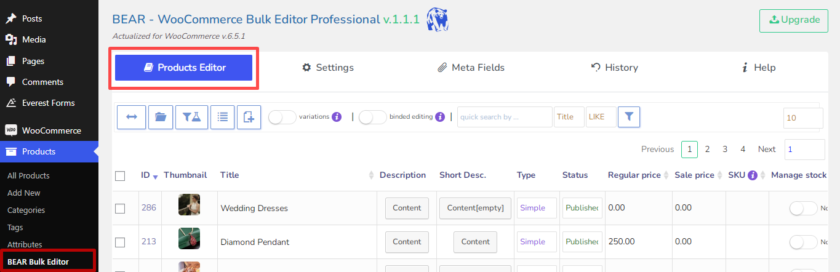
激活插件後,您可以在“產品”菜單中找到新添加的選項“熊批量編輯器”。
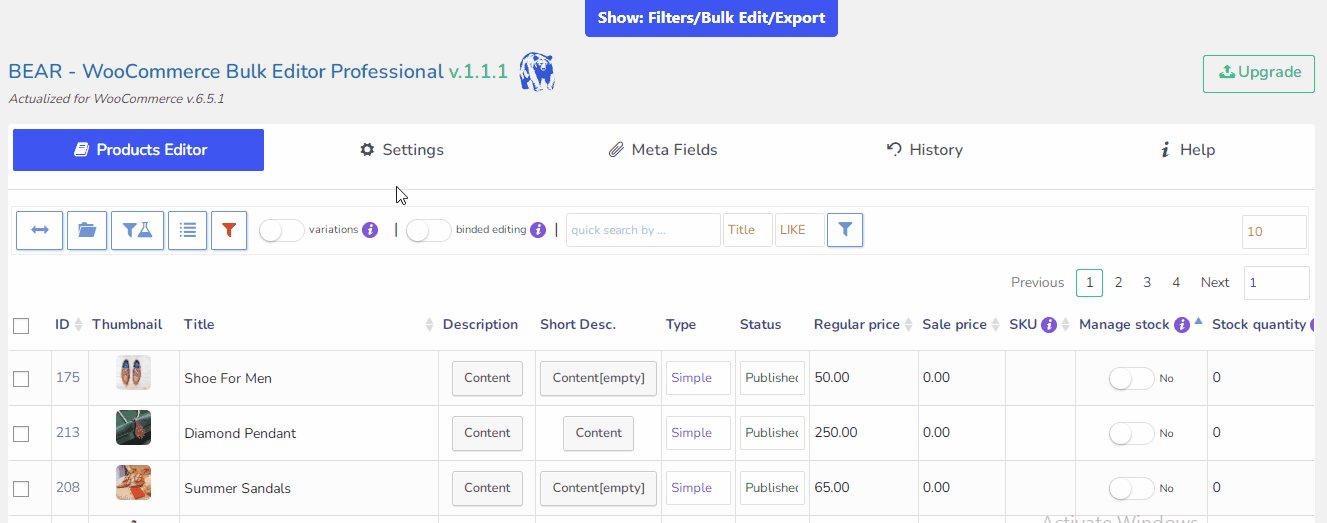
2.2 批量編輯產品
插件中有五個主要選項卡:WooCommerce 產品編輯器、設置、元字段、歷史記錄和幫助。 但是,我們只需要“產品編輯器”選項卡來管理所有庫存。 在這裡,您將能夠在組織良好的表格上看到所有 WooCommerce 產品的列表。

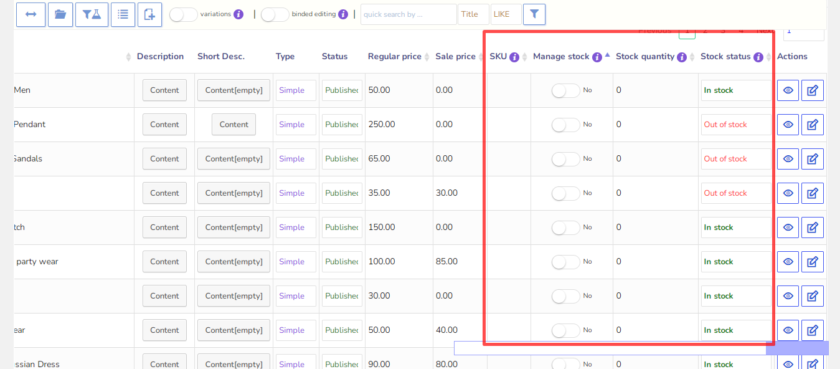
現在這個過程非常簡單。 您不僅可以從那裡管理庫存,還可以直接從插件儀表板編輯產品。
您可以為多個產品啟用“管理庫存”,設置庫存數量,並從單個頁面更改庫存狀態。

2.3 批量編輯變量產品
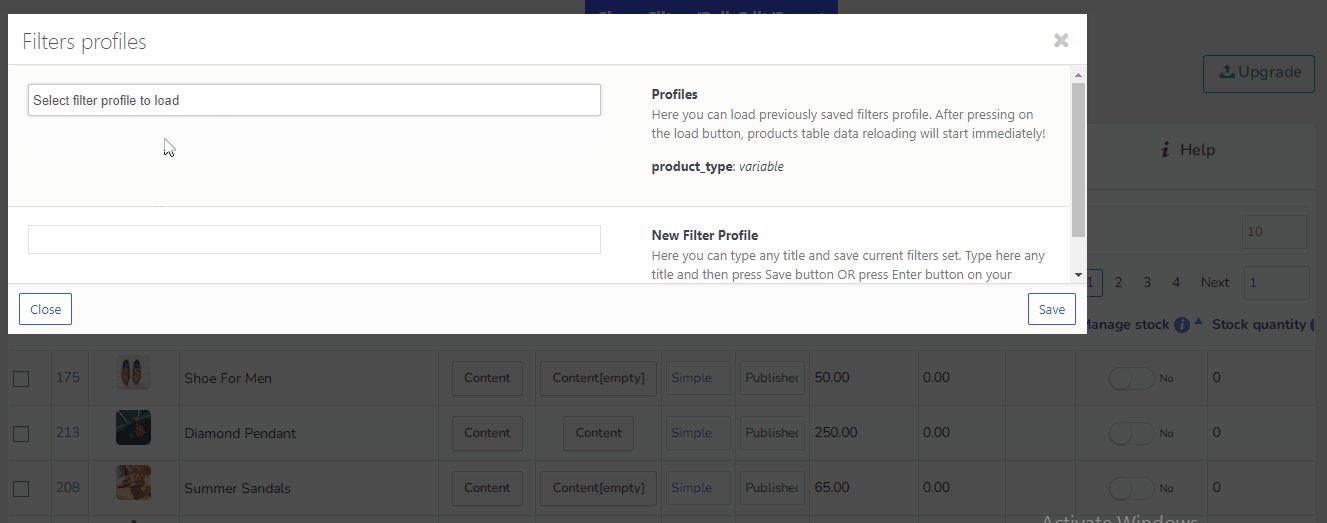
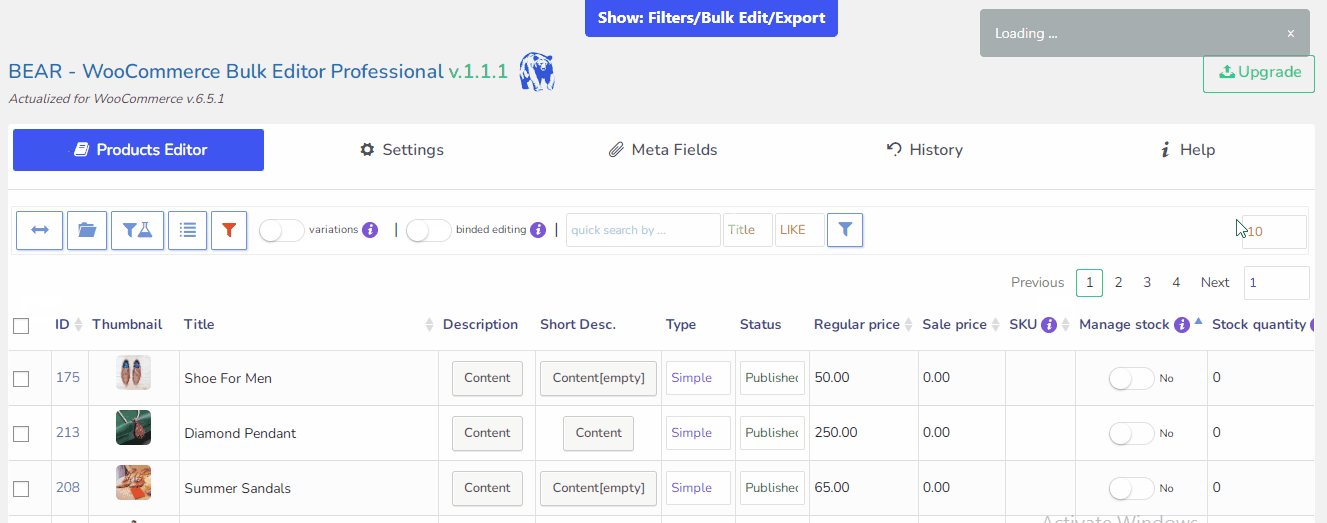
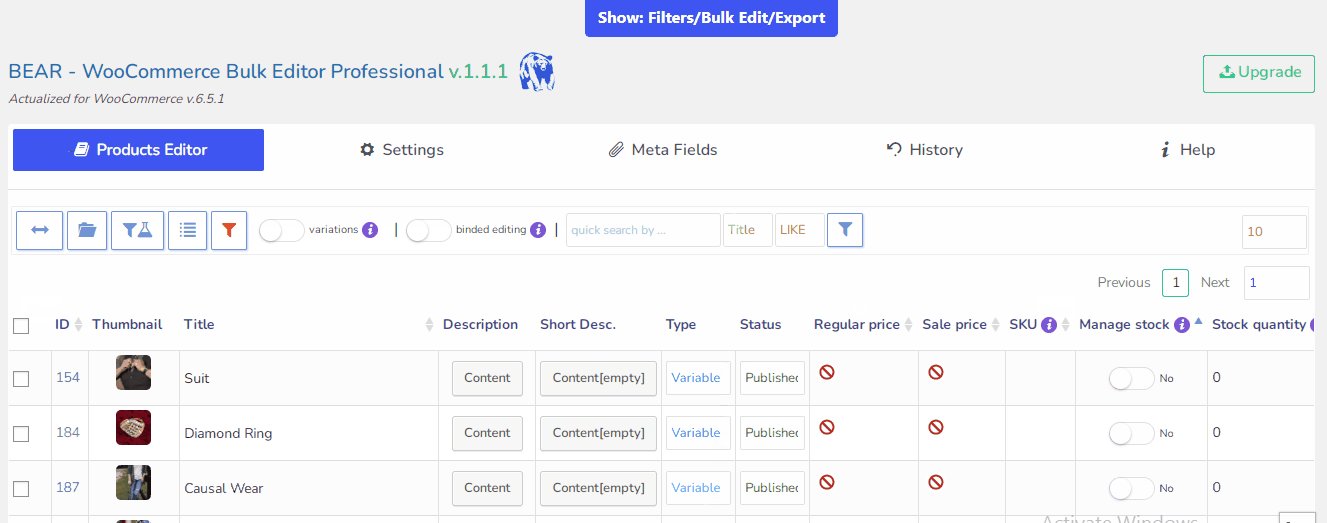
由於我們可以直接從儀表板批量編輯我們的簡單產品,因此對於可變產品的步驟幾乎相同。 通過使用過濾器,我們可以只顯示變量產品進行批量編輯。 為此,單擊過濾器配置文件選項卡並選擇可變產品,然後單擊加載按鈕。

結果,只有可變產品顯示在插件表上。 與簡單產品類似,您可以直接從儀表板管理可變產品的庫存。
就是這樣。 只需幾個簡單的步驟,您就可以在 WooCommerce 網站上管理簡單和可變的產品。
獎勵:隱藏缺貨產品
自定義 WooCommerce 產品頁面是改善用戶體驗的最佳方式之一。 作為企業主,可能會出現某些產品缺貨且客戶目前無法購買產品的情況。
在這種情況下,您只能在 WooCommerce 目錄中顯示可用產品並隱藏缺貨的產品。
這可以通過 WooCommerce 設置輕鬆完成。 為此,您必須轉到 WordPress 儀表板上的WooCommerce > 設置並打開產品選項卡。 在庫存設置下,您可以找到“缺貨可見性”選項。
現在您所要做的就是勾選複選框以從您的 WooCommerce 產品目錄中隱藏缺貨產品。 勾選該框後,只需單擊“保存更改”按鈕。

此方法從主商店頁面、類別、搜索結果、產品標籤頁面和相關產品部分隱藏缺貨產品。 但是,如果您只想從某些頁面隱藏缺貨產品,那麼您可以藉助代碼來做到這一點。
如果您不確定如何操作,請查看這篇文章,您可以在其中隱藏各種特定頁面(如存檔頁面、主頁、搜索頁面等)上的缺貨產品。
結論
這使我們結束了有關如何在 WooCommerce 中管理庫存的指南。 總而言之,管理 WooCommerce 庫存不僅可以改善用戶體驗,還可以讓您評估有關您的產品和銷售的重要信息。
使用正確的管理策略和工具,您可以隨時跟踪庫存水平,並確保您走在通往利潤和成功的正確道路上。 此外,它還有助於處理再訂購協議、原材料跟踪和供應商管理等問題。
總而言之,您可以通過兩種主要方式在 WooCommerce 中管理庫存:
- 手動使用庫存設置
- 使用插件
在手動方法中,我們使用了 WooCommerce 中默認提供的全局和產品設置。 所有這些選項都包含在庫存管理選項中。 之後,我們還了解瞭如何在插件的幫助下批量編輯和管理庫存。
最後,我們添加了一個簡短的教程來隱藏缺貨產品作為獎勵。 它可以幫助客戶只購買有貨的商品。
您更願意為您的 WooCommerce 網站使用哪種方法? 在下面的評論中告訴我們您的經驗。
如果您想了解有關 WordPress 和 WooCommerce 的更多信息,請查看我們的博客:
- 如何在 WordPress 中設置幫助台
- 最佳 WooCommerce 訂單狀態插件(免費和高級)
- 最好的 7 個 WooCommerce 追加銷售插件來促進您的銷售
