使管理 WooCommerce 更新更容易的四種方法
已發表: 2017-05-18更新 WooCommerce、它的擴展和 WordPress 本身不一定是令人傷腦筋的經歷。 如果你準備充分並遵循最佳實踐,你可以避免所有“我的產品頁面看起來很奇怪”和“這個插件不能正常工作”的體驗。
今天我們將向您展示四種方法來更好地管理您的 WooCommerce 商店的更新,以節省您的時間,讓您的商店保持平穩運行,並讓您在下次在 WordPress 中看到“更新可用”這句話時充滿信心儀表板。
讓我們開始吧。
留出一些時間來處理更新
我們可以為爭吵插件、擴展或核心 WooCommerce 更新提供的最佳提示之一——並且之前已經提供過——是定期留出時間,你可以投入到這個過程中。
根據商店的規模、安裝的附加組件數量以及需要進行的測試量,這可能看起來像每兩週一個小時。 或者它可能看起來像每個月一次的幾個小時甚至一整天。
這個想法是提前在你的日曆上放一些東西,這樣你就可以把更新作為優先事項,繼續把它們作為優先事項,不要忘記它們。 此外,如果您這樣做,您遇到問題的可能性就會大大降低,因為您堅持使用的新插件需要您尚未抽出時間測試的最新版本。

為您的更新設置一個定期日曆約會,並儘最大努力在那個時候只處理它們(加上您的測試過程)。
提前計劃臨時站點和備份
無論開發人員如何製作他們的 WooCommerce 擴展,我們社區的開源性質意味著它仍然有可能與某些東西發生衝突,從另一個擴展到您自己的自定義代碼。
但是您不必讓擴展程序之間的衝突導致您的商店出現停機或其他問題。 如果您通過在臨時站點上測試更新來提前計劃,您將知道需要更正哪些內容,而不會對您的商店造成任何損害。
最好的準備方法是在臨時站點上創建備份和測試更新——基本上是您僅用於測試的實時商店的副本版本。 Jetpack 為創建備份提供了非常簡單的選項——任何付費計劃中都包含一項服務。 甚至還有一個頂級計劃,其中包括實時備份和單擊“倒帶”您的網站的選項!
要使用 Jetpack 創建臨時站點:
- 確保設置了自動備份- 您將來需要它們來更新您的登台站點。
- 在您的服務器上創建第二個站點/目錄。 這不需要公開訪問,但必須可以通過 FTP/SFTP 訪問。
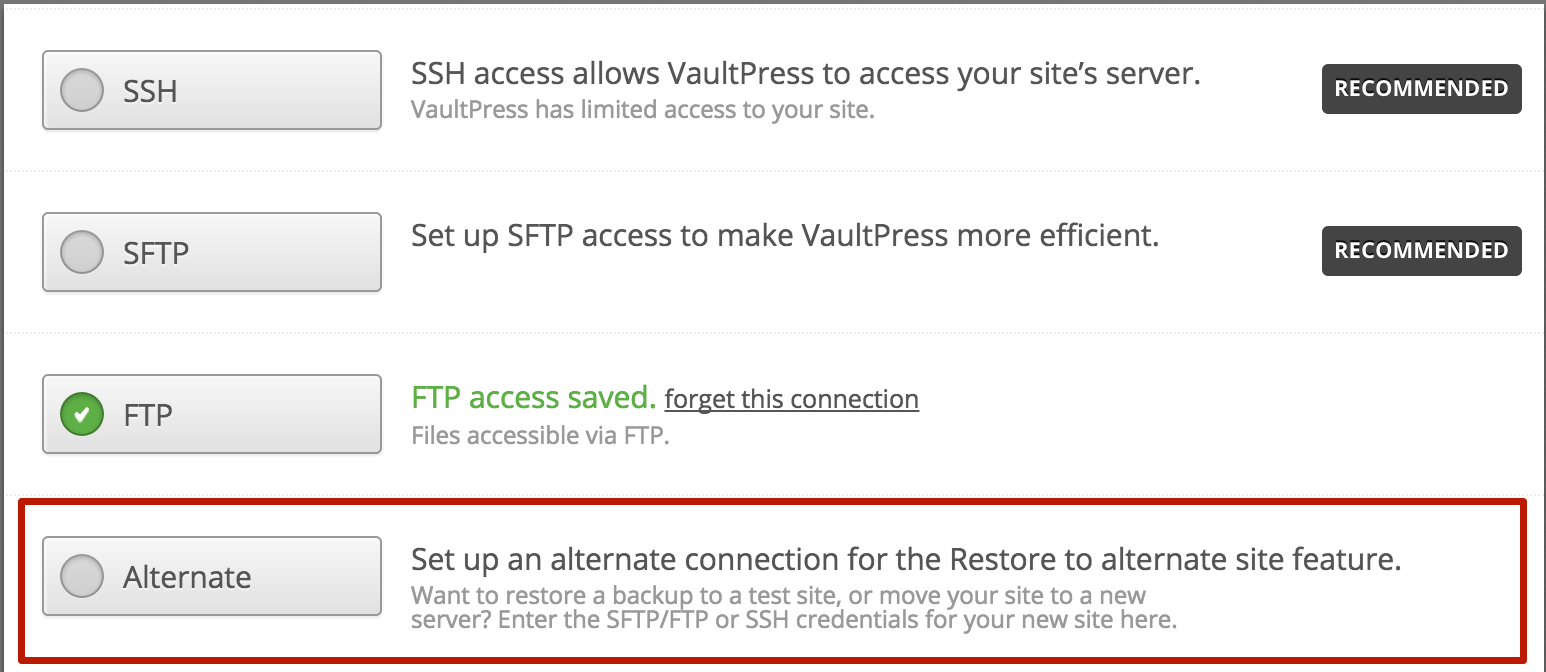
- 使用 VaultPress,將您的第二個站點設置為“備用”位置,然後將您最近的備份(或按需副本)複製到該位置。
就是這樣——你現在有了一個臨時站點! 您的所有產品、附加組件和訂單都將到位,您可以在同一環境中應用和測試任何更新。

下次您想在暫存站點上進行測試時,您需要重複第 3 步的後半部分,以確保它具有新鮮/準確的數據(以及您的擴展程序的最新副本) ,然後再繼續進行任何測試。
閱讀有關如何使用 Jetpack 設置更新並將備份還原到臨時站點的更多信息。
在更新之前測試所有內容
既然您知道如何創建臨時站點,我們可以與您分享第三種防止更新影響您生活的方法:在更新之前測試所有內容。

更新似乎需要這麼長時間或導致這麼多問題的最大原因之一是因為我們想立即更新。 我們看到一個關於插件更新的通知,只想點擊閃亮的按鈕,看看有什麼新的和令人興奮的,我們想現在就做。
我們缺乏耐心是導致看起來奇怪的主題、自定義代碼中的錯誤以及有時完全損壞的網站的原因。 但它不必是這樣的。

如果您已經將時間用於更新並使用臨時站點,則此步驟應該自然而然地進行。 在您的測試站點上逐一應用任何新插件或擴展更新(或至少在您的商店通過維護模式插件暫時關閉時)。 仔細檢查您的商店並測試:
- 其設計/佈局的功能
- 產品的可用性(包括變化、價格和添加到購物車的能力)
- 能夠完成結帳的所有步驟
- 任何具有自定義代碼或對主題、擴展、插件等進行重大更改的產品/頁面。
如果更新通過測試,則可以將其應用於實時站點。 如果沒有,您需要在更新您的真實存儲之前解決問題(或者,如果您不使用暫存,請回滾到最近的備份)。
這可能看起來很多,但是當您在商店出現之前發現潛在問題時,進行一點測試將為您節省大量麻煩……並且可能會花費您的時間和金錢。
啟用或禁用自動更新
我們還沒有談到的一件事是 WordPress(支持 WooCommerce 的開源平台)可以並且將會自我更新。
從 3.7 版開始,WordPress 將在維護或安全版本可用時自動更新。 但是,當主要版本發佈時,它不會自動自動更新,也不會為您更新插件或主題。
但是,如果您想自動更新所有內容,您可以——比如說,省去每次您想測試時恢復另一個大量文件和數據的麻煩。
或者您可以完全禁用自動更新,以防萬一您不希望您的 live store 可能受到錯誤或衝突的影響。
Kinsta 有一篇很棒的帖子,其中包含一些您可以使用的代碼。 添加到 wp-config.php 文件中的幾行將允許您啟用或禁用由 WordPress 執行的幾種類型的自動更新。 此外,如果您願意,Jetpack 可以為您的所有插件啟用自動更新。
您可能還想與您的主機核對,看看他們是否執行自動更新——許多託管的 WordPress 主機都會這樣做。 通常有一個設置可以自己關閉它。 但是,請小心禁用 WordPress 的自動安全更新,因為這樣做可能會使您面臨暴力攻擊、黑客攻擊等風險。
使用這些提示控制更新您的網站
更新 WooCommerce、WordPress 和擴展程序不必有壓力。
通過使用暫存站點和備份,並進行充分的測試,您可以收回對更新過程的控制權。 如果你留出時間來做這件事而不是試圖在飛行中完成所有事情,你會感覺不那麼匆忙——並且更有信心你有一個穩固、穩定的商店。
我們希望這個建議在某種程度上對您有所幫助。 如果您有任何自己的建議要分享,我們希望您在下面發表評論!
- 如何使用 WooCommerce 創建和使用備份
- 如何為您的 WooCommerce 商店評估插件
- 保持商店更新的重要性
