Assistant 的新程式碼應用程式:輕鬆管理 WordPress 中的程式碼片段
已發表: 2024-09-09所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


在 WordPress 開發領域,擁有正確的工具可以發揮重要作用。這就是為什麼我們很高興地宣布推出 Assistant 的新代碼應用程序,這是一款多功能且功能強大的工具,旨在簡化您的編碼工作流程並讓您輕鬆管理 WordPress 中的程式碼片段。
程式碼應用程式位於助手外掛程式內,可讓您建立、編輯和管理網站的 CSS 和 JavaScript 程式碼片段。使用程式碼應用程式,您可以輕鬆添加新的程式碼片段,將它們分配到特定部分,並控制它們的啟動狀態。功能包括複製、匯出片段以及將片段儲存到庫中(使用 Assistant Pro)。直覺的介面可確保在啟用和停用的片段之間快速切換,從而簡化您的網站客製化流程。
讓我們深入探討它的一些創新特性和功能:
您可能已經知道可以將程式碼片段保存在 Assistant Pro 庫中。現在,透過添加程式碼應用程序,您可以在助手外掛程式中輕鬆新增、編輯和管理 WordPress 網站的程式碼片段:

程式碼應用程式取代了對多個外掛程式的需求,並透過將所有網站程式碼片段保存在一個易於訪問的位置來提高您的工作效率。
除了這些功能之外,Assistant 的程式碼應用程式還提供了專為開發人員設計的時尚直覺的介面。無論您是經驗豐富的專業人士還是剛起步,我們認為您都會發現我們的程式碼應用程式易於導航且易於使用。

Assistant Code App 提供了一種無縫的方式,透過自訂 CSS 和 JavaScript 片段來增強您的網站。入門很簡單:
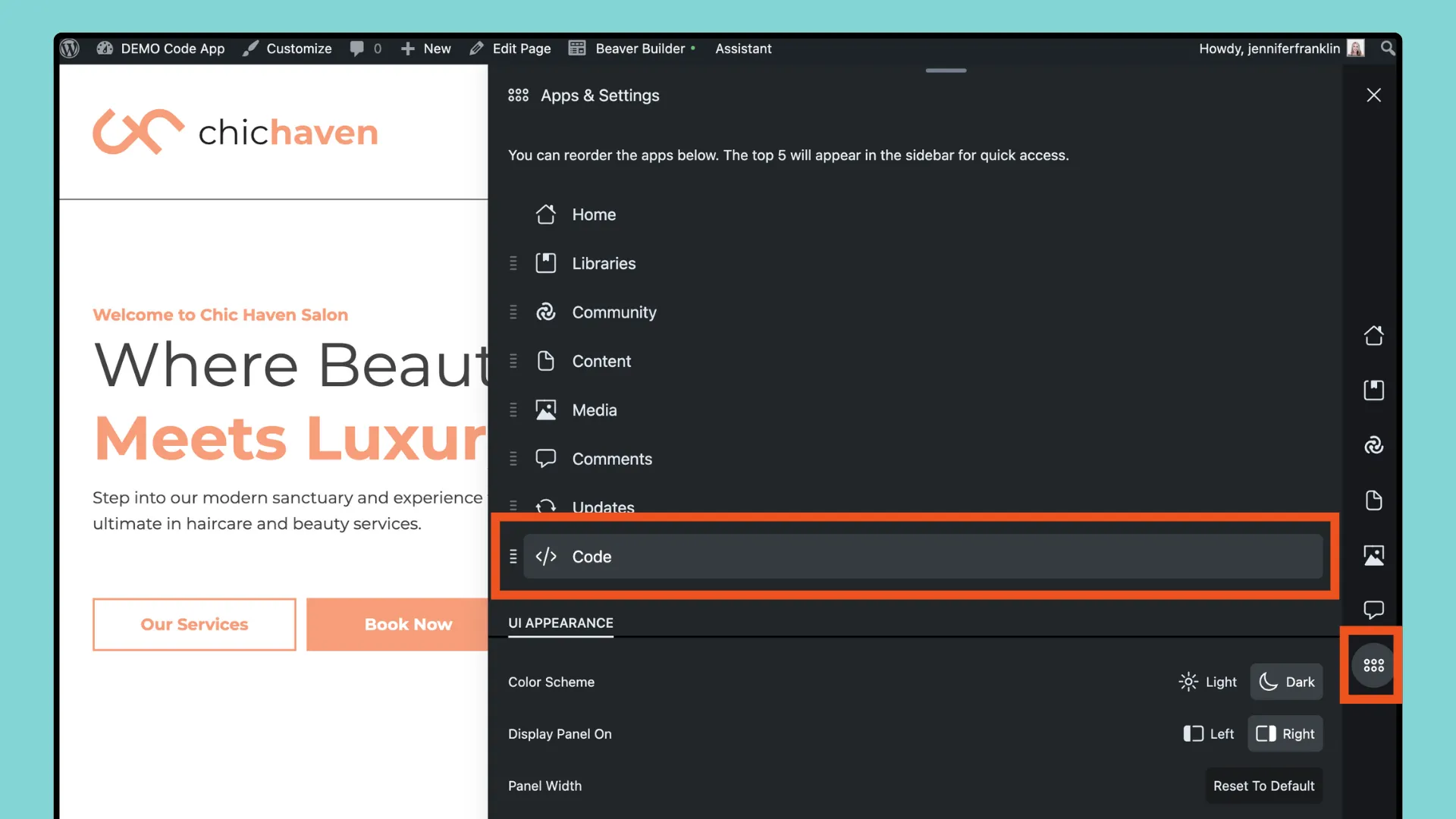
如果您還沒有安裝並啟動助手插件,請繼續安裝並啟動它。安裝後,點擊鉛筆圖示以開啟助理側邊欄。導航到應用程式和設置,然後點擊應用程式清單中的程式碼:

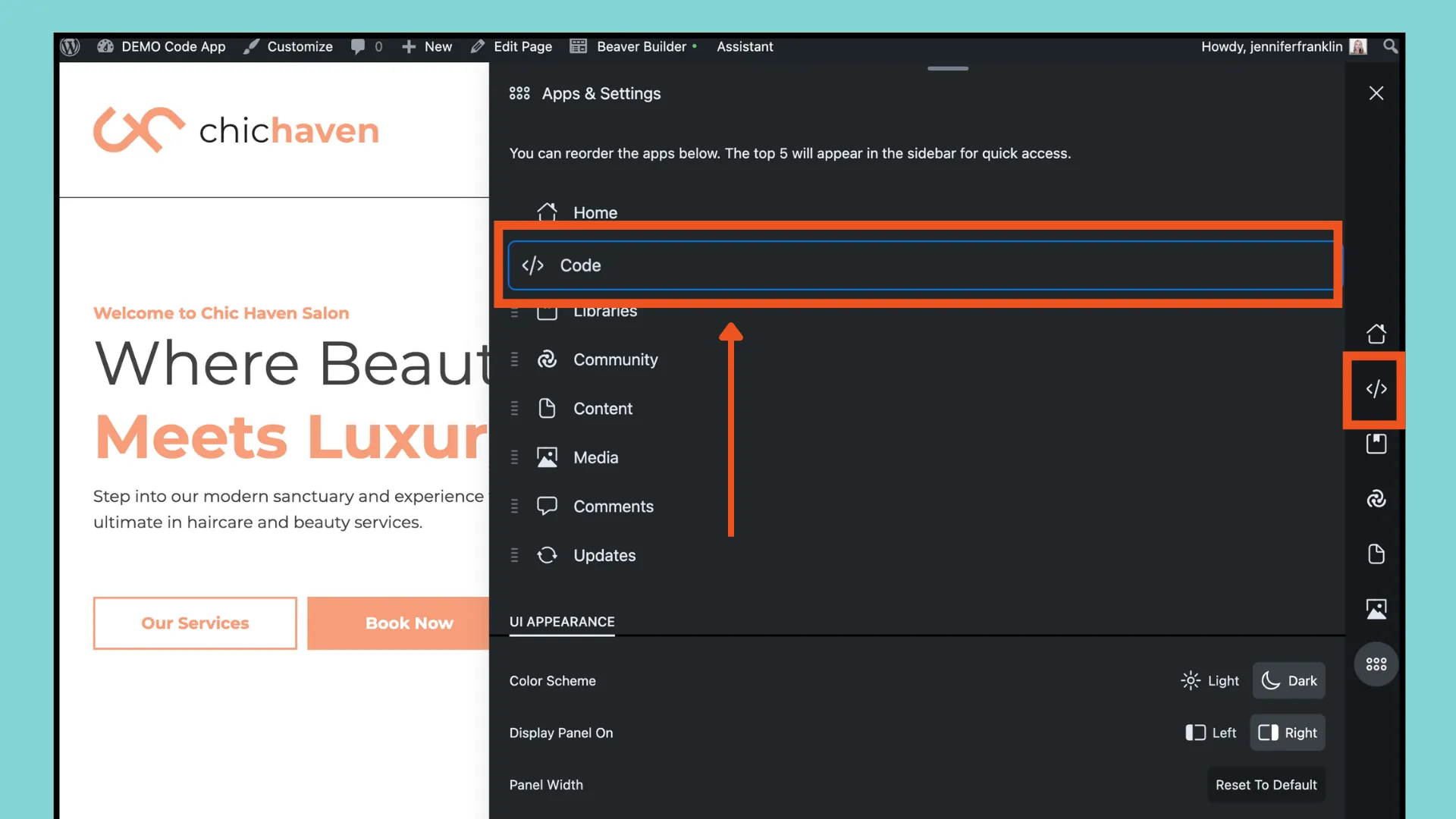
請注意,如果您希望代碼應用程式圖示顯示在側邊欄中,您可以透過將程式碼應用程式向上拖曳到清單中的較高位置來重新排序應用程式:

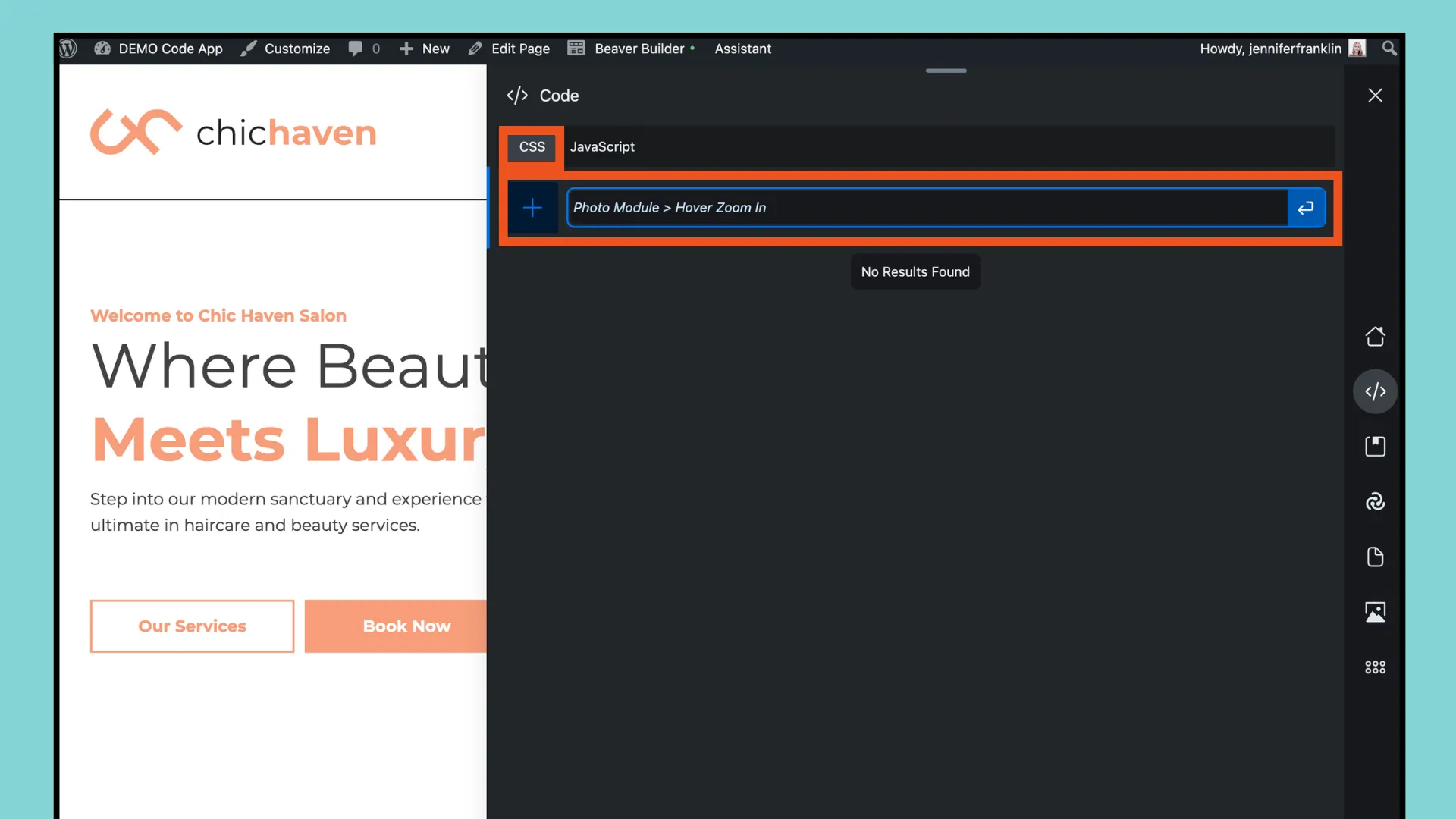
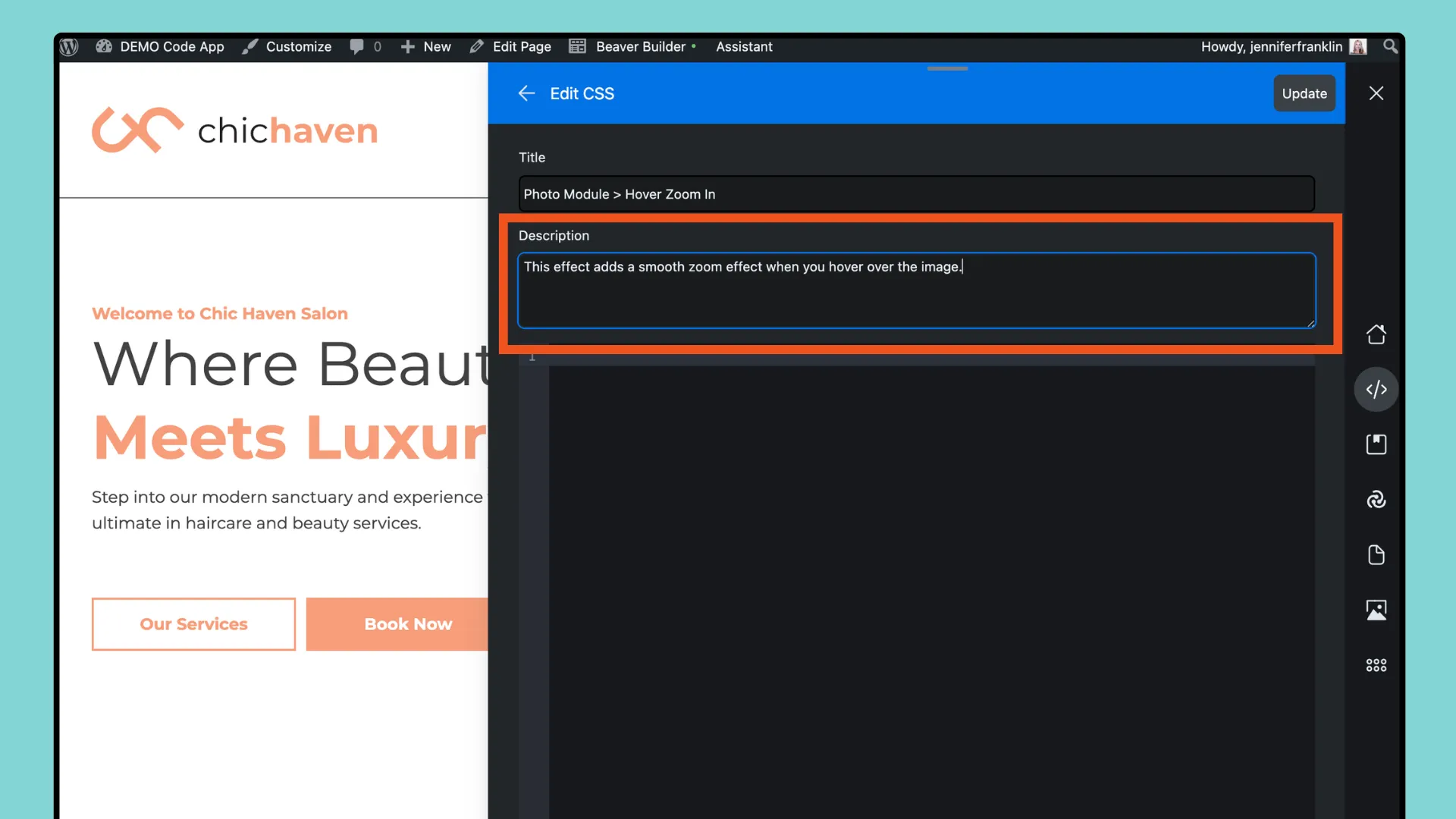
現在我們準備好創建我們的第一個程式碼片段。在此範例中,我們首先確保選擇 CSS 選項卡,然後輸入標題並點擊返回按鈕來建立 CSS 檔案:

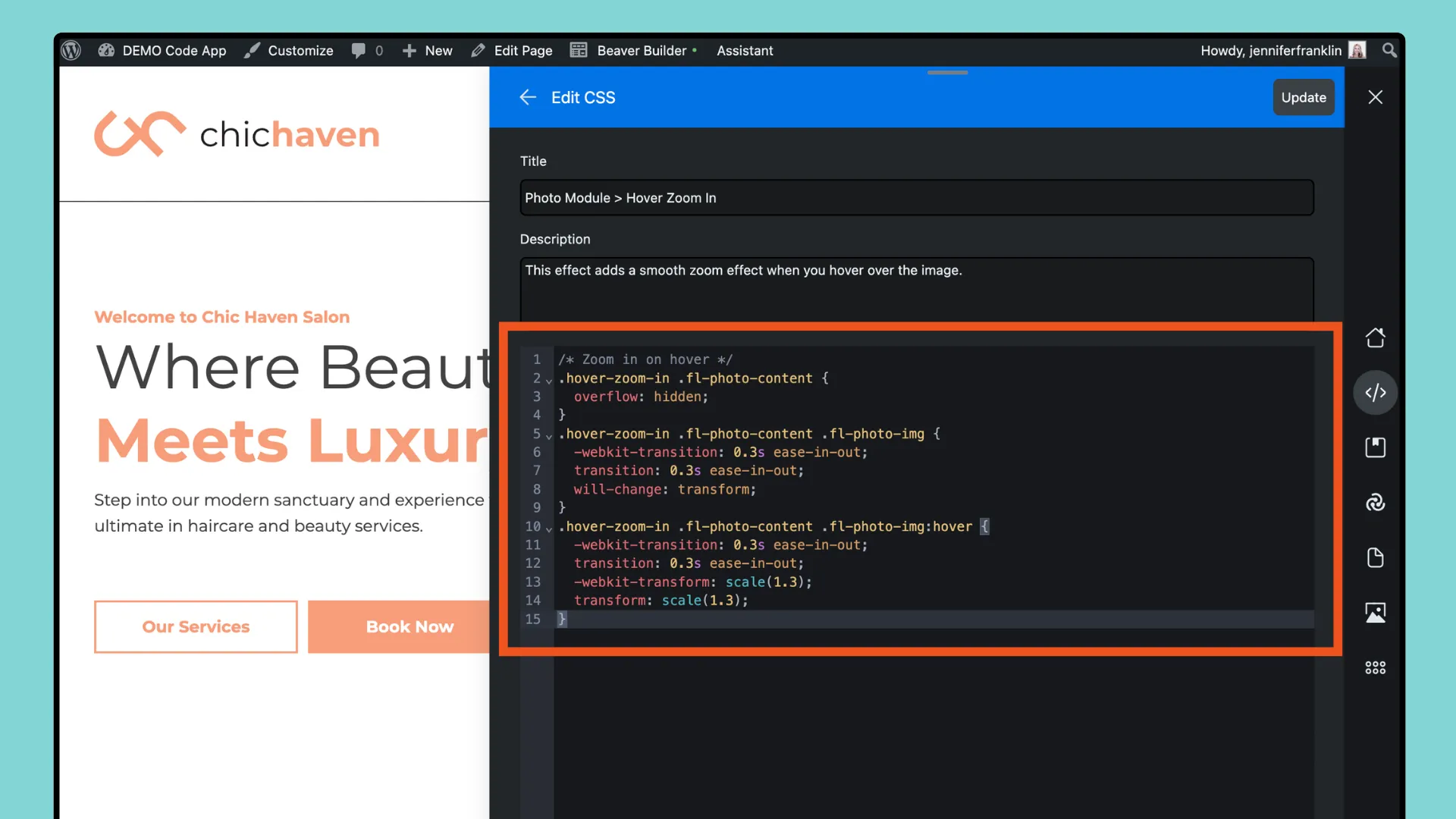
在下一個畫面上,您將看到代碼應用程式接受以下內容:


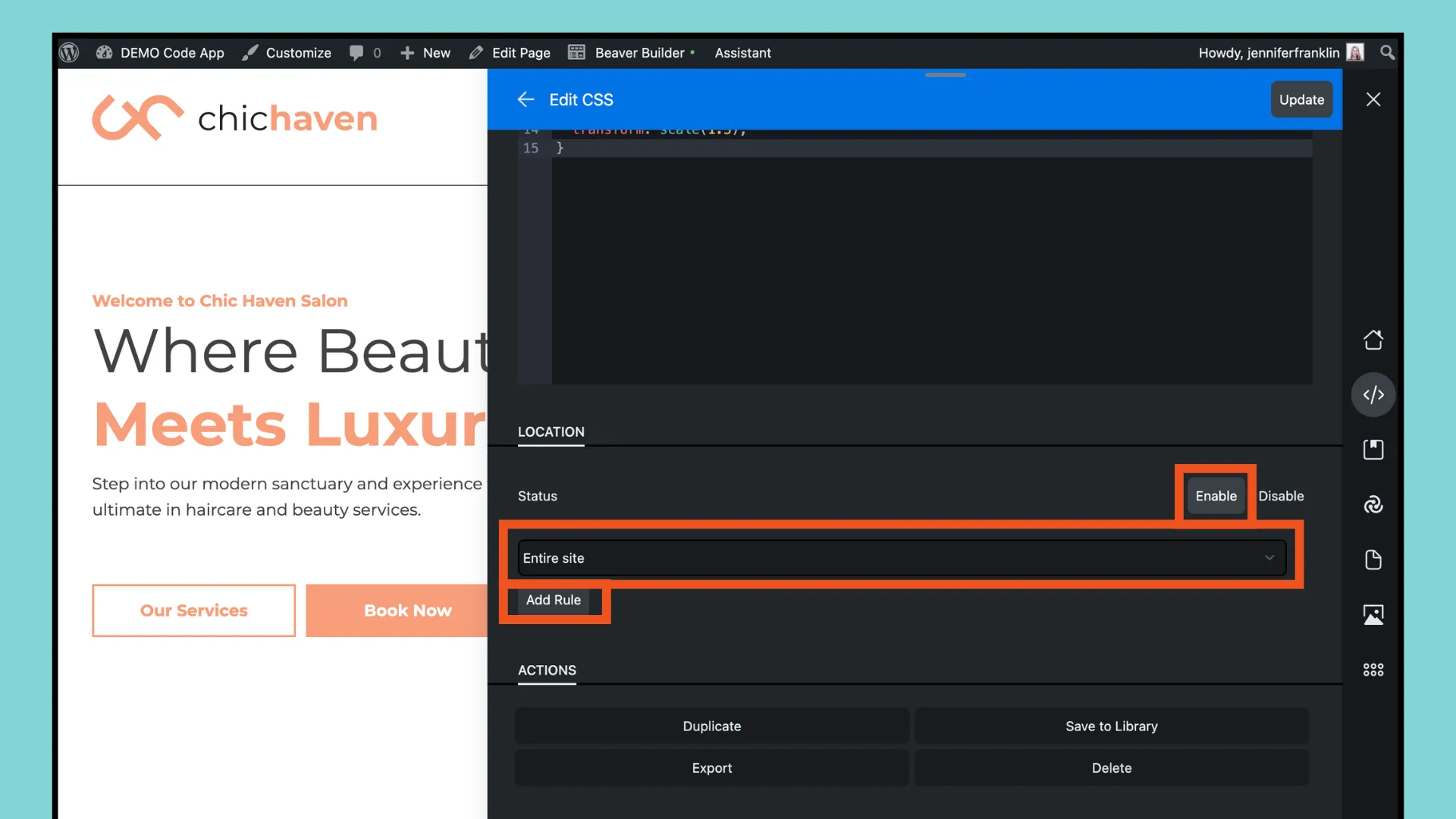
向下捲動到位置部分並將狀態和規則分配給您的程式碼片段:

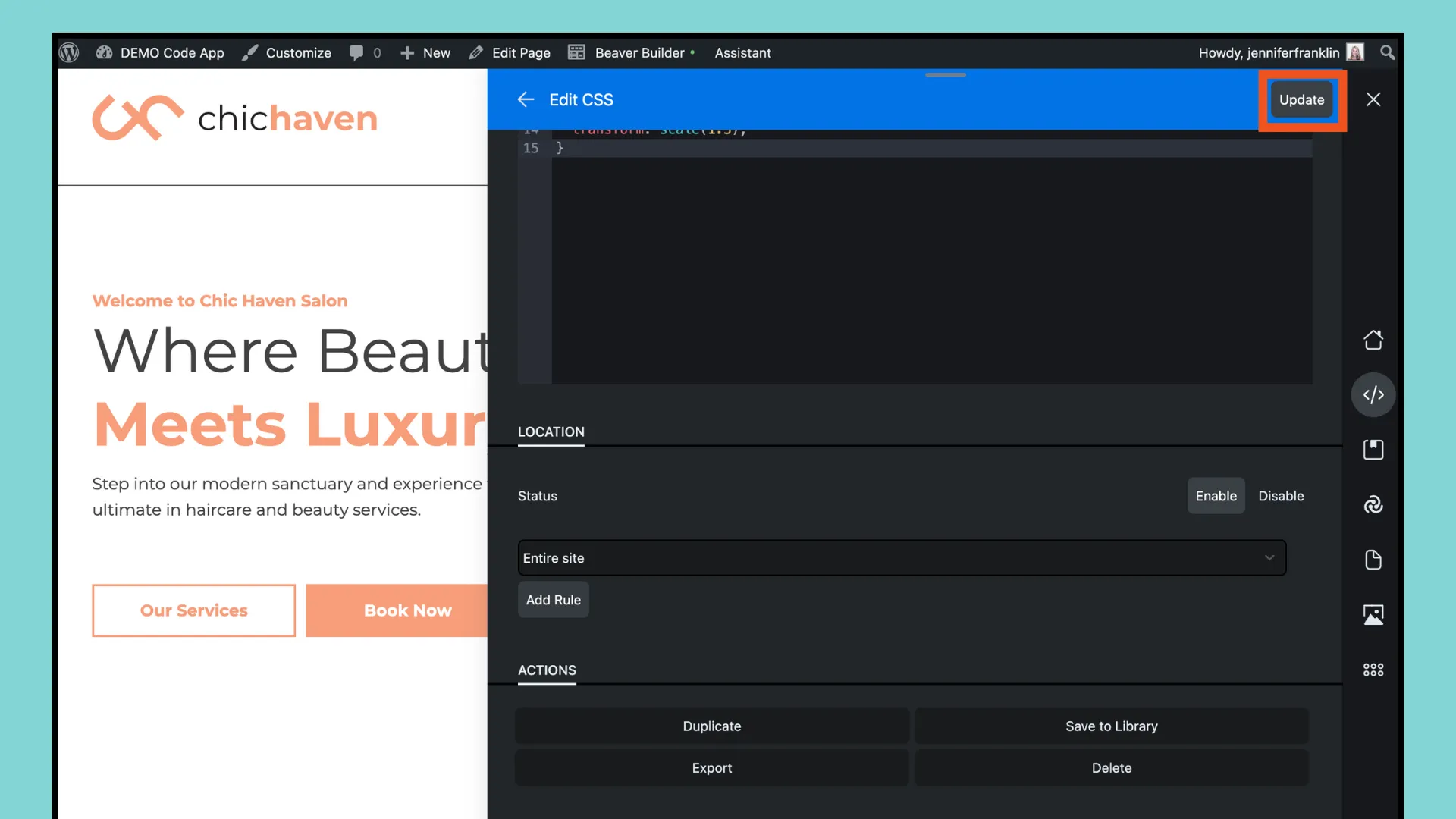
在 Assistant Code App 中完成新增程式碼片段後,點擊右上角的「更新」按鈕以儲存變更:

接下來,刷新頁面以使更改生效。
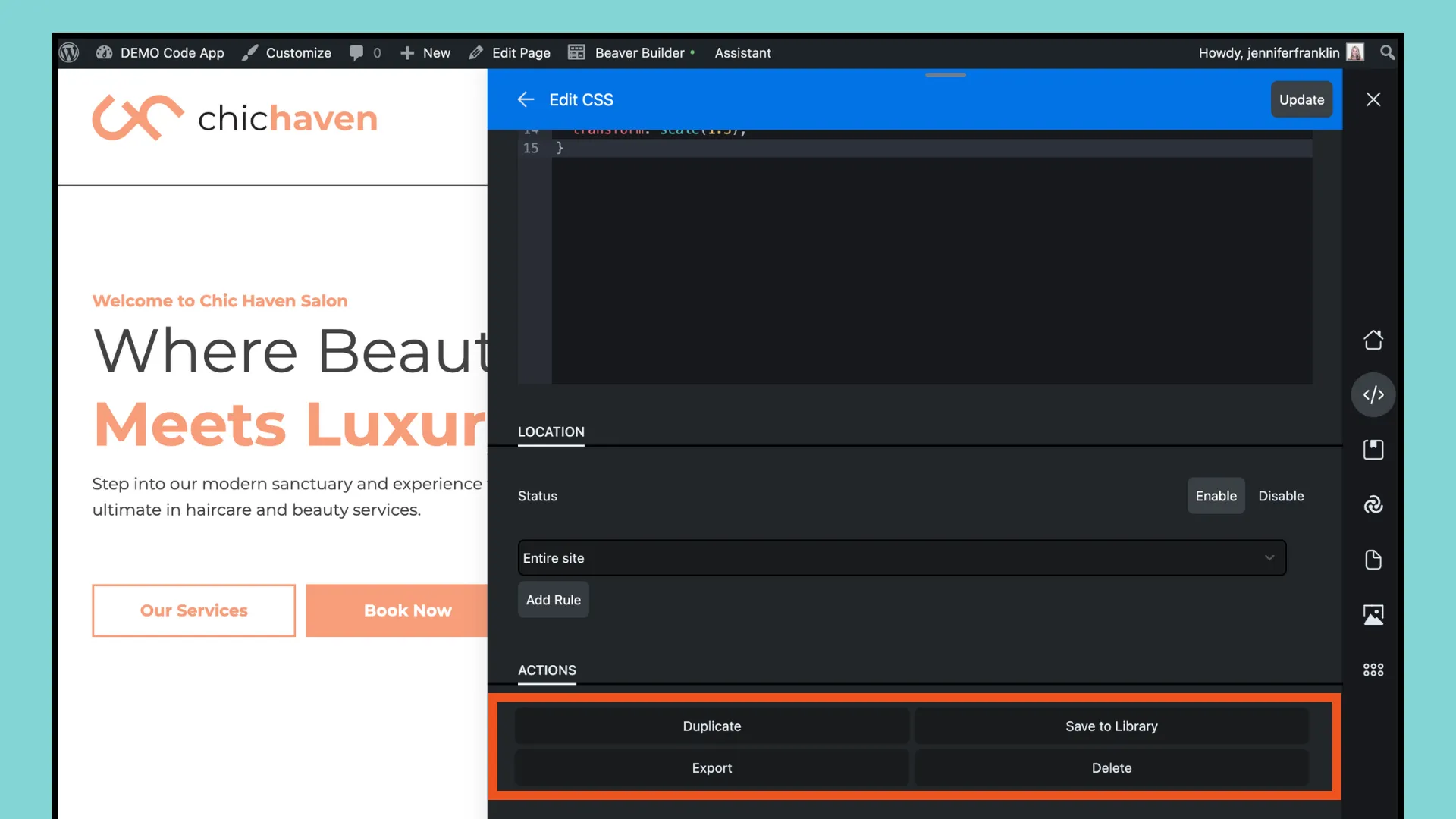
使用 Code App 新增第一個程式碼片段後,讓我們探索一些附加功能。向下捲動經過“位置”部分以查找“操作”部分中的選項:

在這裡,您可以使用 Assistant Pro 管理程式碼片段設置,例如啟用、複製、匯出或儲存到您的庫,從而使您能夠更好地控制網站的自訂並具有更大的靈活性。
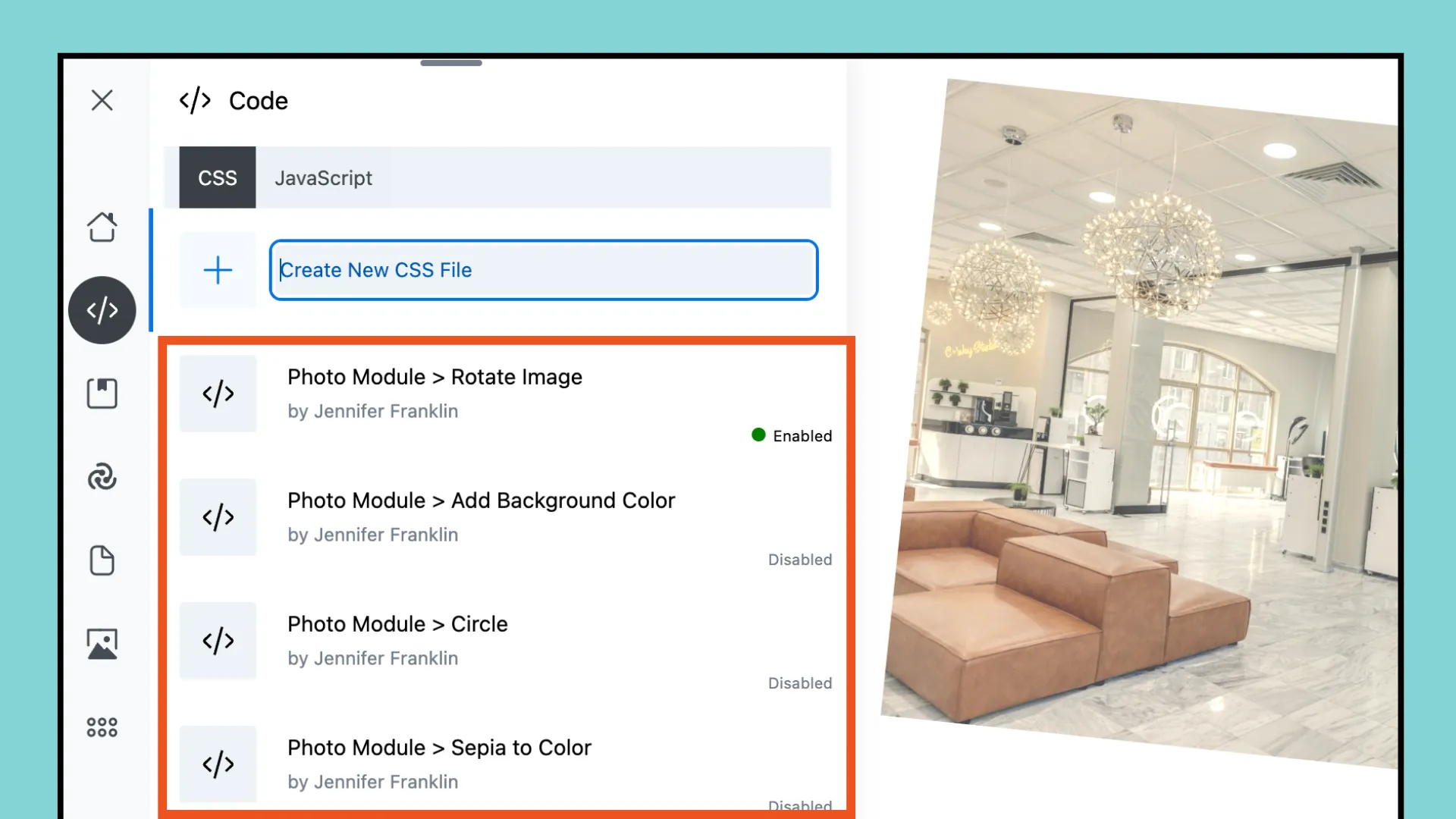
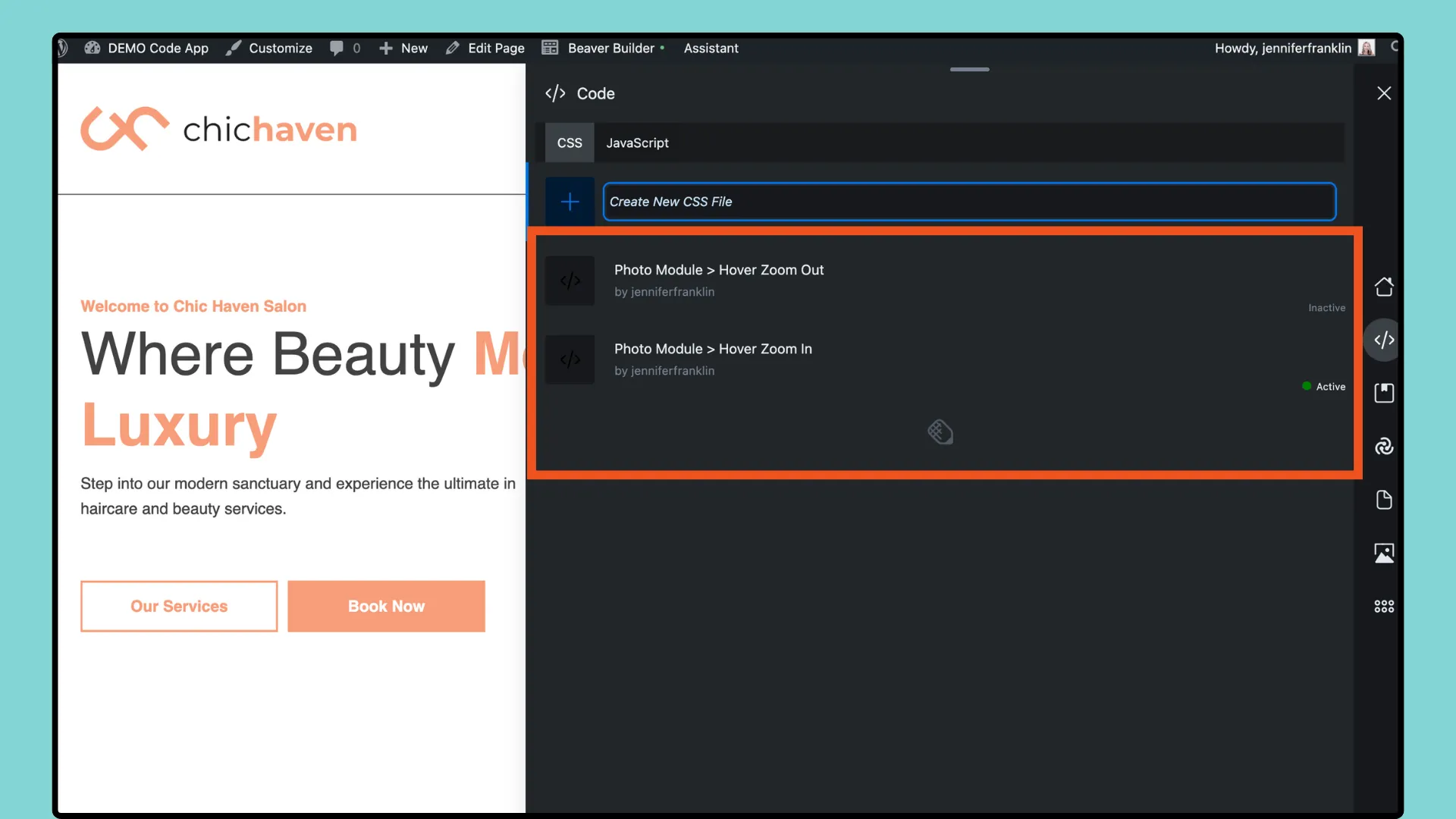
現在,當您按一下「程式碼應用程式」圖示時,您將在清單檢視中看到所有程式碼片段,並且全部位於一個位置:

請注意,在清單檢視中,您可以開啟和關閉各個片段,無需單獨編輯每個片段,從而節省時間和精力。如果某個代碼段已停用,您將看到「已停用」 ,如果已啟用,您將看到「已啟用」並帶有綠點。您可以透過點擊該指示器來快速切換它。
WordPress 有許多 CSS 和 JavaScript 程式碼片段,通常用於增強功能、樣式元素或為網站添加互動性。以下是一些流行的例子:
這些只是幾個範例,您還可以使用無數其他 CSS 和 JavaScript 片段來自訂和增強您的 WordPress 網站。與往常一樣,請務必在開始之前備份您的網站,並確保您添加的任何程式碼都經過正確測試並且不會與您現有的主題或外掛程式衝突。
準備好將您的網頁設計工作流程提升到新的水平了嗎?我們的助手外掛最新加入的Code App就是您的最佳選擇。無論您是在處理下一個 WordPress 專案還是解決程式設計難題,此工具都旨在簡化您的工作流程並提高工作效率。
但這還不是全部 - 透過免費的 Assistant Pro 帳戶,您將解鎖更多功能來增強您的開發過程。與其他 Web 開發人員一起節省寶貴的時間並輕鬆組織您的專案。不要再等待了——立即註冊並親自體驗與眾不同!