Mastodon 和 WordPress:讓它們協同工作的 8 種方法
已發表: 2023-09-07Mastodon 和 WordPress 看起來非常般配。 兩者都是基於相似理念的開源平台:為用戶提供一種構建自己的在線房地產並幫助出版民主化的方法。
考慮到它們的共性,尋找讓兩個平台更緊密地合作並相互集成的方法不是很有意義嗎? 這正是我們想在這篇文章中探討的內容。
以下文章將介紹如何使用 WordPress 網站驗證您在 Mastodon 上的帳戶、如何在 WordPress 中顯示 Mastodon 內容、如何自動將您的 WordPress 內容髮佈到社交平台等等。
使用您的 WordPress 網站在 Mastodon 上進行驗證
正如我們的 Mastodon 教程中提到的,可以驗證您的 Mastodon 個人資料。 這與另一個社交網絡上的藍色複選標記類似,只是您不必付費,並且沒有藍色複選標記,而是綠色複選標記。

該過程也非常簡單。 您可以通過您自己的網站進行驗證。 為此,您所需要做的就是將您的網站地址添加到您的個人資料中,然後在您的 WordPress 網站上放置一個指向 Mastodon 的特殊鏈接。
添加您的網站並複制驗證鏈接
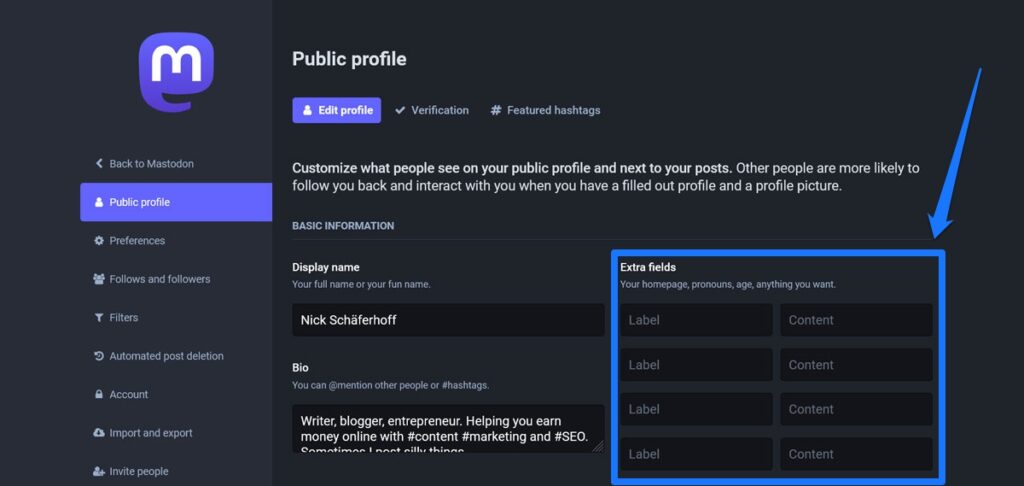
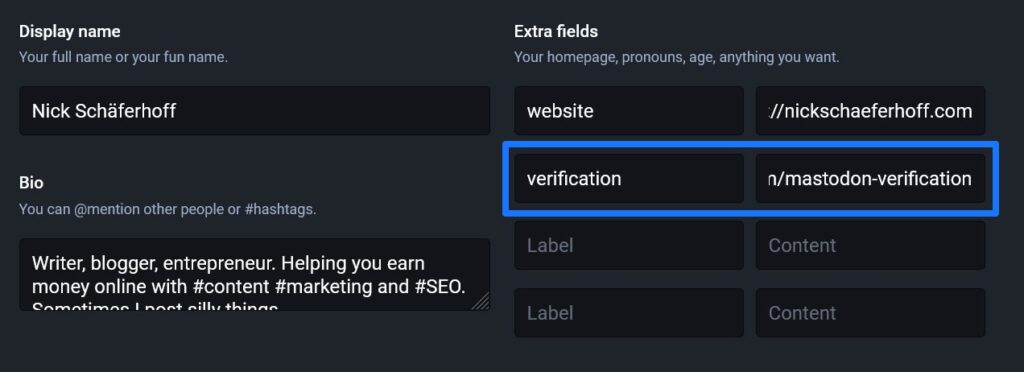
第一步發生在您的 Mastodon 設置中的Public profile下。 在這裡,您可以通過右側的額外字段將您的網站添加到您的個人資料中。

只需在左欄中輸入描述,在右欄中輸入 URL 即可。 當您執行並保存後,它將立即出現在您的 Mastodon 個人資料中。

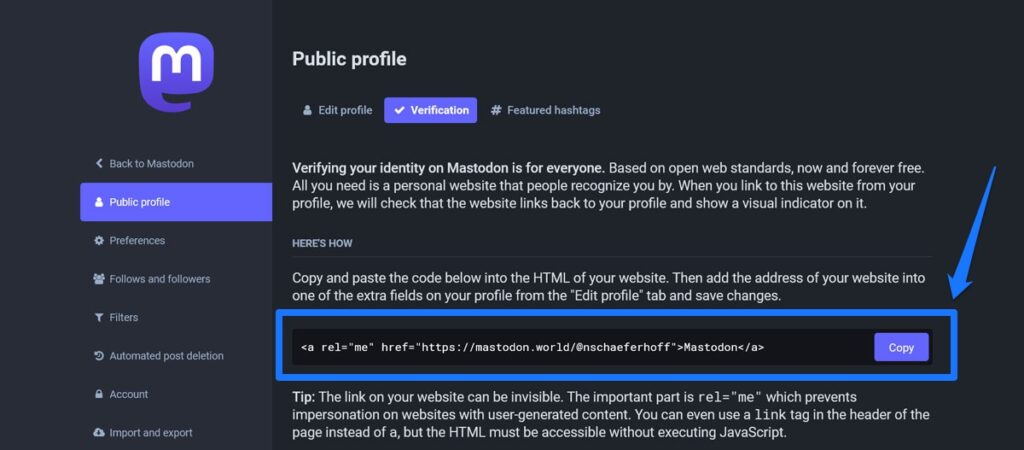
您還可以在驗證選項卡下的公共配置文件設置中找到驗證鏈接。

只需使用按鈕複製即可。 但是,您也可以創建自己的自定義鏈接。 只要它具有rel="me"屬性並出現在您的網站上,它就可以工作。
包含 WordPress 的驗證鏈接
有多種方法可以將鏈接添加到您的網站。 最簡單的方法之一是使用社交圖標從您的網站鏈接到您的 Mastodon 個人資料。 我們在下面有詳細的說明。

另一種選擇是將其作為鏈接添加到網站的<head>部分,如下所示:
<link rel="me" href="https://mastodon.world/@nschaeferhoff"> 這樣,它對用戶來說是不可見的。 將上面的代碼放入header.php文件中,或使用插入頁眉和頁腳等插件添加它。 當然,請使用您自己的個人資料鏈接,而不是我的。
您還可以通過functions.php使用以下代碼片段將其排入您的head部分(感謝David Artiss):
function add_mastodon_verification() { ?> <link rel="me" href="[your Mastodon profile link]"> <?php } add_action( 'wp_head', 'add_mastodon_verification' );其他選項是將其包含在博客文章中、將其放在頁腳中或創建單獨的驗證頁面。 請注意,如果您使用主頁以外的任何其他網頁(或您發佈到 Mastodon 個人資料的任何 URL 作為您的網站),您還需要在額外字段中包含單獨的驗證頁面。

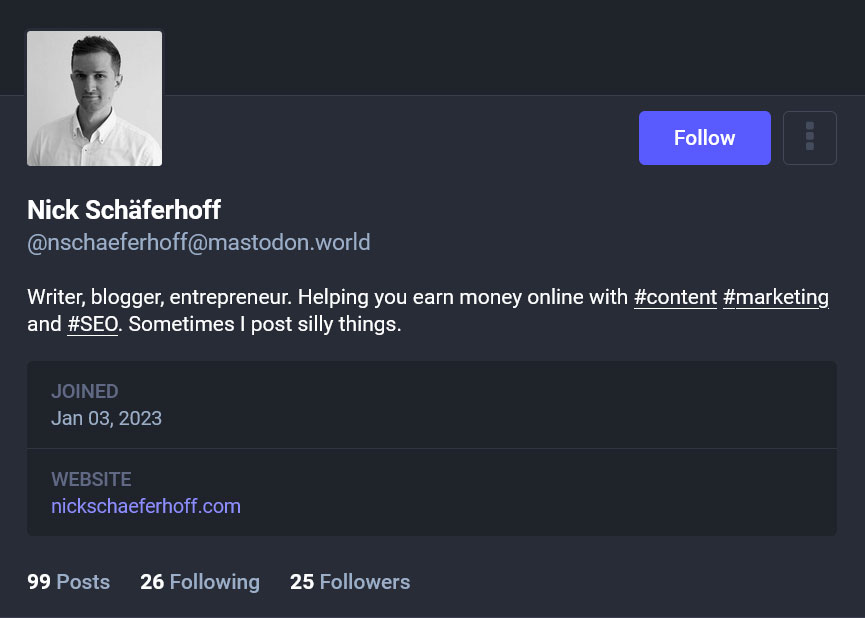
一旦你把這兩部分都準備好了,你只需要等待 Mastodon 服務器接受更改。 一旦完成,您將在您的個人資料上看到綠色的驗證複選標記。
順便說一句,如果上述內容對您來說太複雜,還有 Simple Mastodon Verification 插件。
將 Mastodon 社交圖標添加到 WordPress
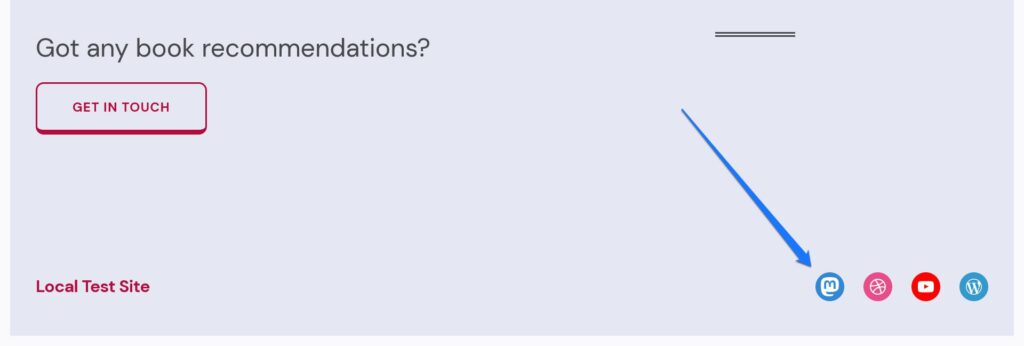
將 Mastodon 帳戶與主要網站集成的一個好方法是添加一個鏈接回 Mastodon 的社交圖標。 正如我們之前了解到的,這也可以設置您的 Mastodon 驗證。
最好的部分:這是 WordPress 古騰堡編輯器的原生功能。 您可以使用社交圖標塊輕鬆完成此操作。
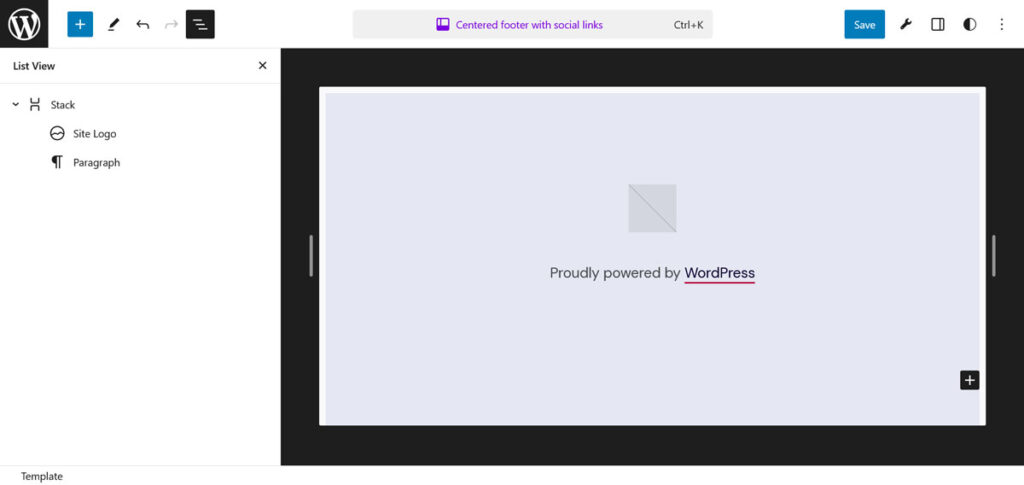
只需轉到“外觀”>“編輯器” ,然後打開要添加圖標的頁面模板或模板部分。 頁腳通常是個好主意。

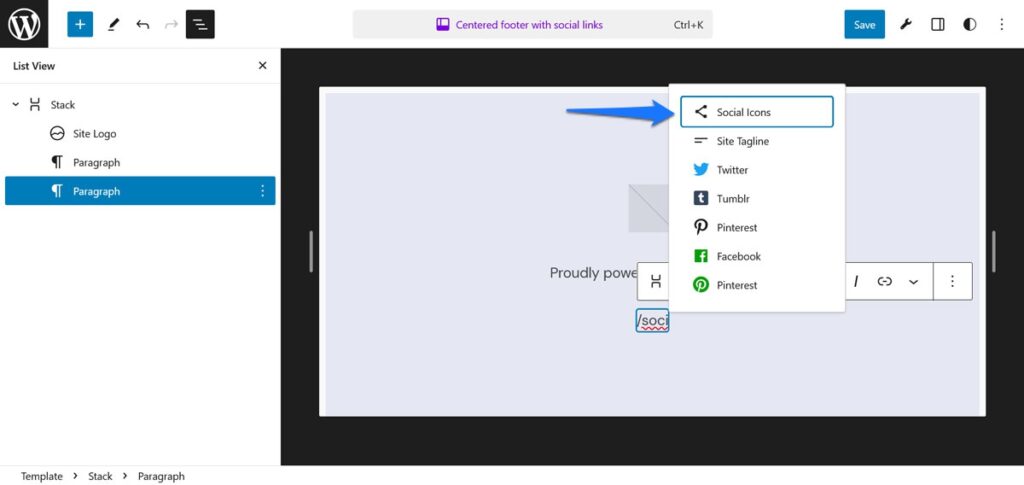
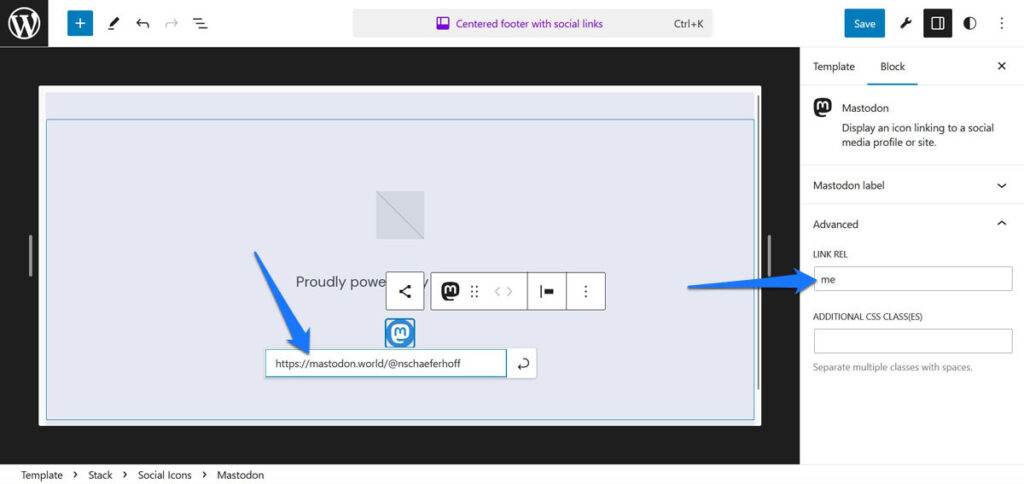
在這裡,使用塊插入器(左上角的大加號按鈕)、添加塊按鈕或斜線命令來添加社交圖標塊。

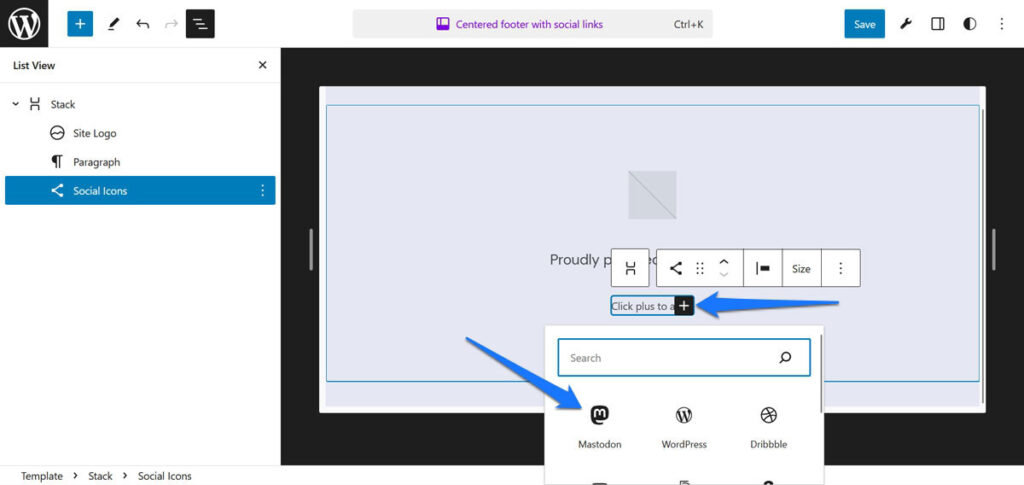
進入頁面後,單擊加號添加圖標,然後選擇 Mastodon。

單擊該圖標可添加指向它的鏈接。 如果您願意,可以使用側邊欄中“高級”下的鏈接 rel選項來包含rel="me"屬性以進行驗證(只需輸入me ,不帶引號或任何內容)。

保存更改後,Mastodon 圖標將出現在您的 WordPress 網站上,並且也可用作驗證方法。

在您的 WordPress 網站上顯示您的 Mastodon Feed
有些人喜歡在他們的網站上顯示他們的社交信息。 這樣做可以讓訪問者對您的公司和品牌傳播以及其他信息有更好的印象。 如果您想對 Mastodon 內容做到這一點,您有多種方法可以實現。
使用自動嵌入
Mastodon 是 WordPress 提供自動嵌入功能的眾多平台之一。 因此,如果您只想在您的網站上顯示單個 Mastodon 帖子,複製並粘貼其鏈接就足夠了。
你怎麼得到這個?
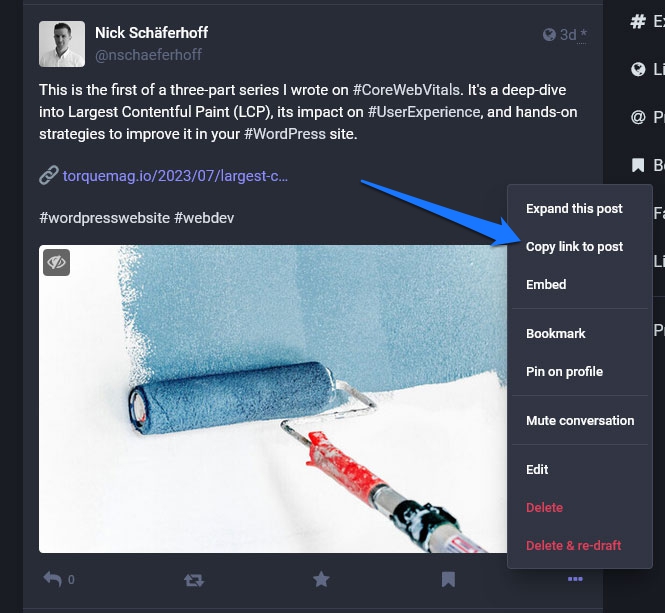
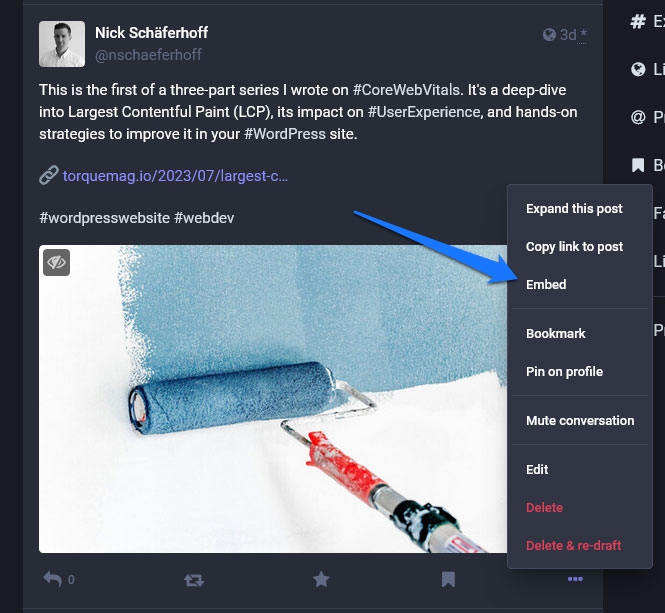
在 Mastodon 上,只需找到您想要嵌入的帖子(又名 toot)即可。 單擊底部的三點圖標,然後選擇複製此帖子的鏈接。

之後,您可以轉到網站上您希望其顯示的頁面,並將鏈接粘貼到編輯器中。 WordPress 會自動將其轉換為嵌入內容。

通過 HTML 嵌入帖子
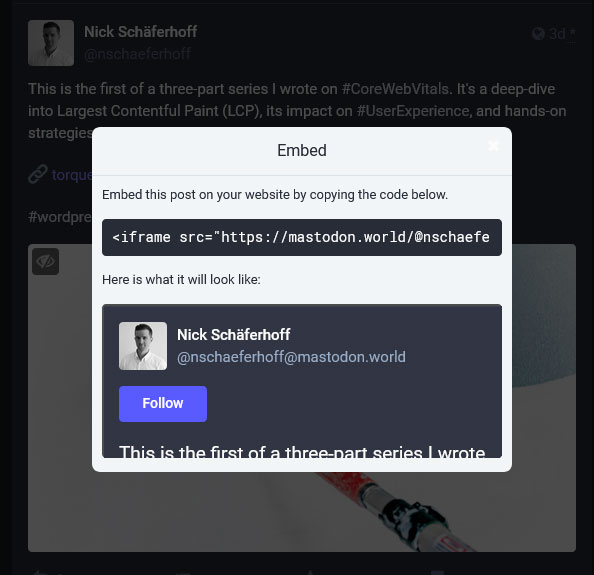
正如您從上面的屏幕截圖中看到的,自動嵌入對我來說效果不太好。 因此,我發現使用 Mastodon-native 嵌入功能是一個更好的選擇。 您可以在與將鏈接複製到您的嘟嘟的選項相同的位置找到它。

單擊它以接收要復制的代碼片段。

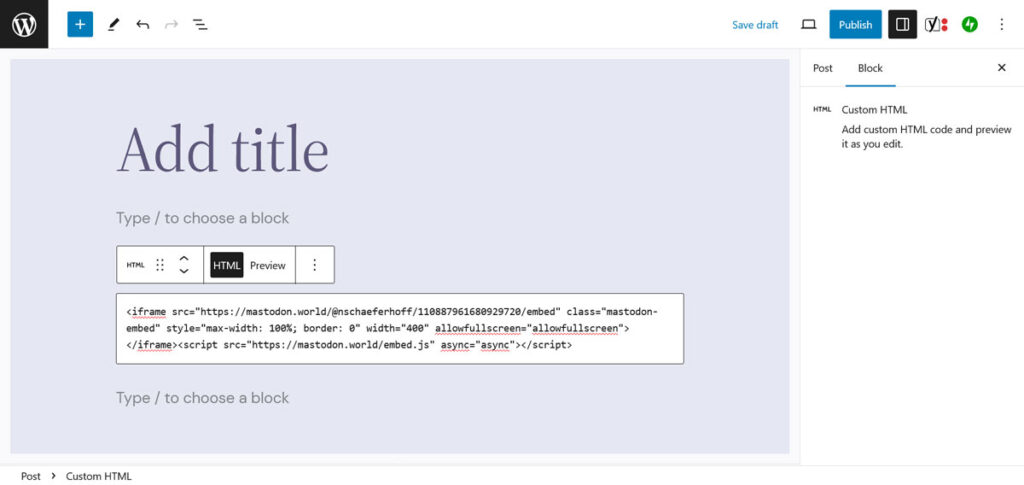
重要的是您不要將其本身粘貼到 WordPress 編輯器中。 相反,使用自定義 HTML塊將其嵌入到頁面上。

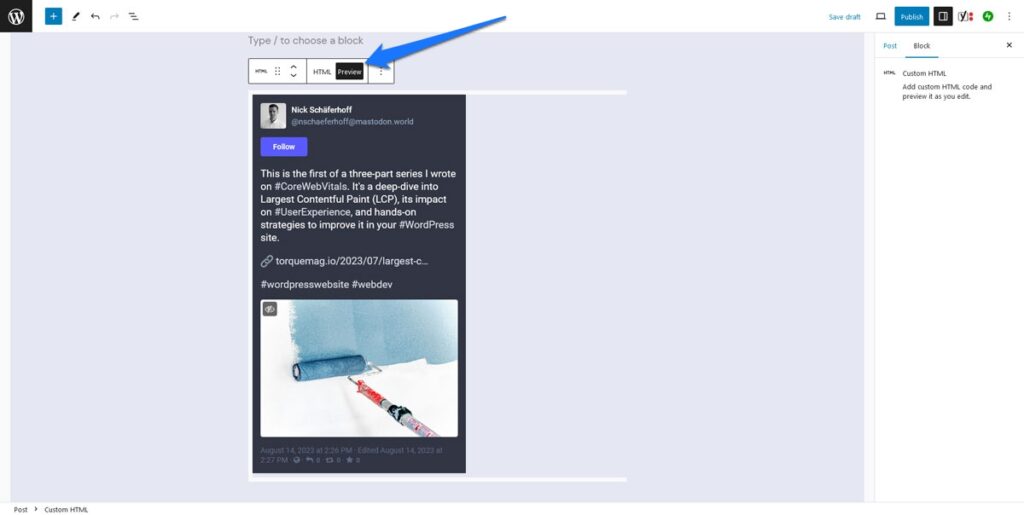
這會帶來更好的結果,您甚至可以在編輯器本身中預覽它。

顯示您的整個乳齒象飼料
如果您不僅想在 WordPress 網站上放置單個嘟嘟,還想在整個 Feed 上放置單個嘟嘟,那麼還可以使用 Include Mastodon Feed 插件。 安裝後,它將[include-mastodon-feed]短代碼添加到您的網站,您可以使用它在任何您想要的地方顯示您的提要。

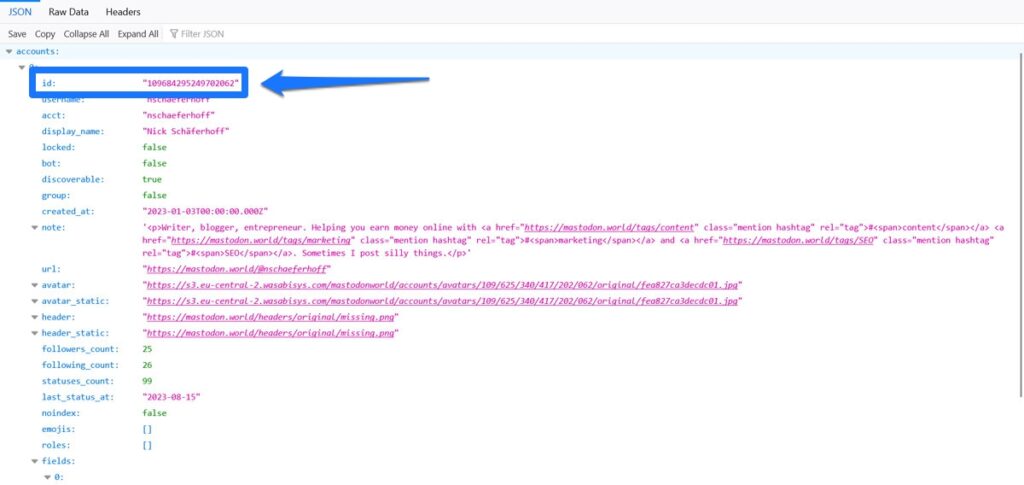
然而,您首先必須找到您的 Mastodon 用戶 ID,不幸的是,如果您不是 Mastodon 實例的管理員,這會有點麻煩。 在這種情況下,您必須使用下面的鏈接發出 API 請求。
https://yourinstance.com/api/v2/sea[email protected]&resolve=true&limit=5 將出現的yourinstance.com替換為您註冊用戶名的 Mastodon 服務器的 URL,將yourusername替換為您的實際用戶名。 然後,在登錄您的帳戶時將其粘貼到瀏覽器欄中。 如果一切順利,屏幕頂部應該會顯示您的用戶 ID。

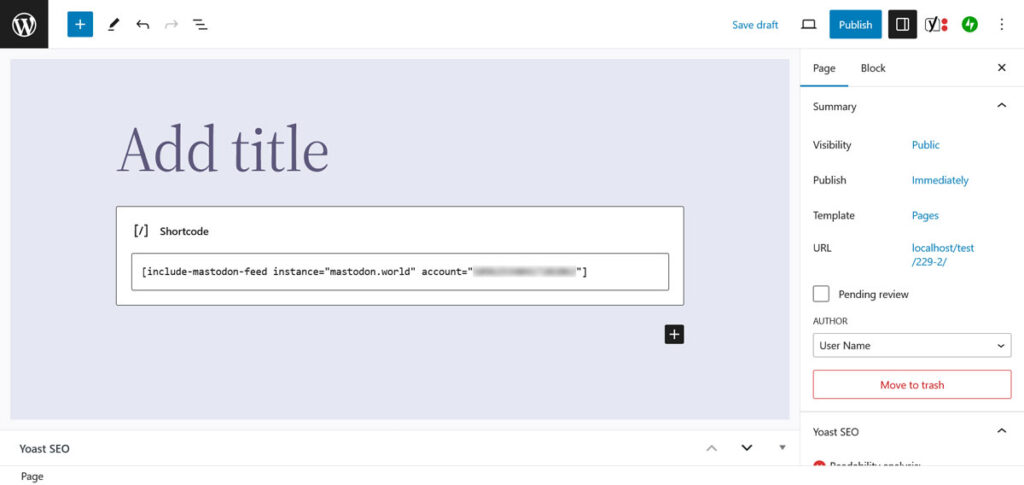
然後,您可以使用它來填充插件短代碼,如下所示:
[include-mastodon-feed instance="YOUR-INSTANCE" account="YOUR-ACCOUNT-ID"] 再次,將YOUR-INSTANCE和YOUR-ACCOUNT-ID替換為必要信息(不要在實例 URL 中包含http/https ),並將短代碼發佈到您希望 Mastodon Feed 顯示在 WordPress 網站上的帖子或頁面中。

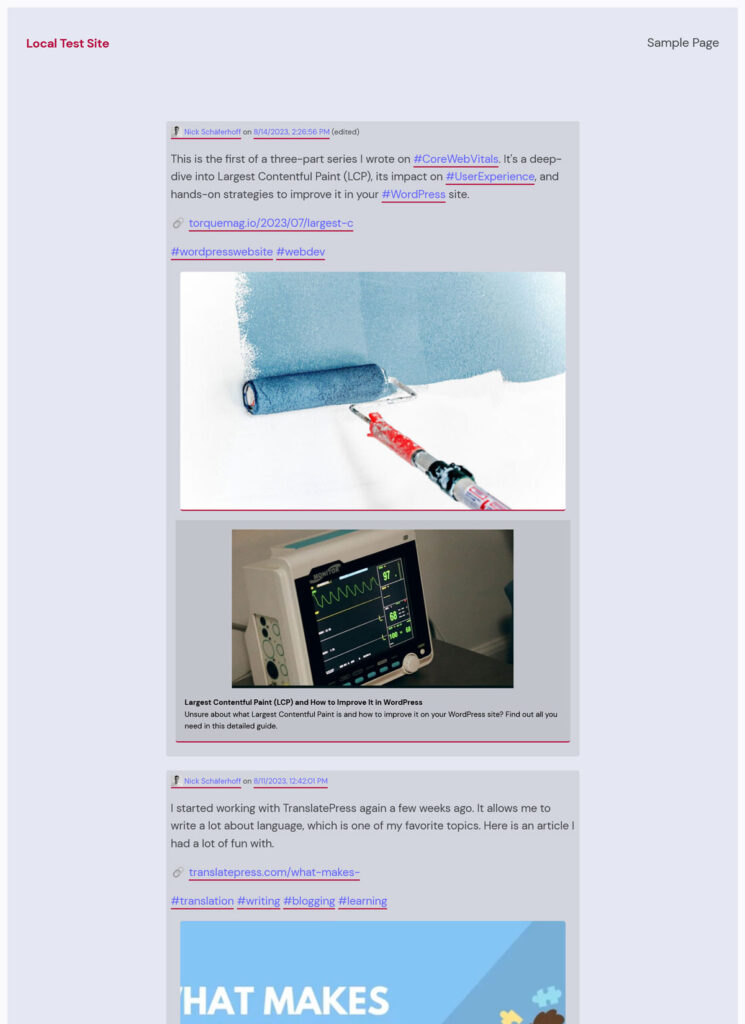
當您現在預覽或發布頁面時,提要將顯示在您網站的前端。

插件短代碼需要更多參數來自定義它。 您可以從提要中排除回复、限制可見狀態的數量、啟用深色模式等等。 您可以在安裝說明的插件頁面上找到所有這些內容。 另一種插件解決方案是 Shortcode Mastodon Feeds。
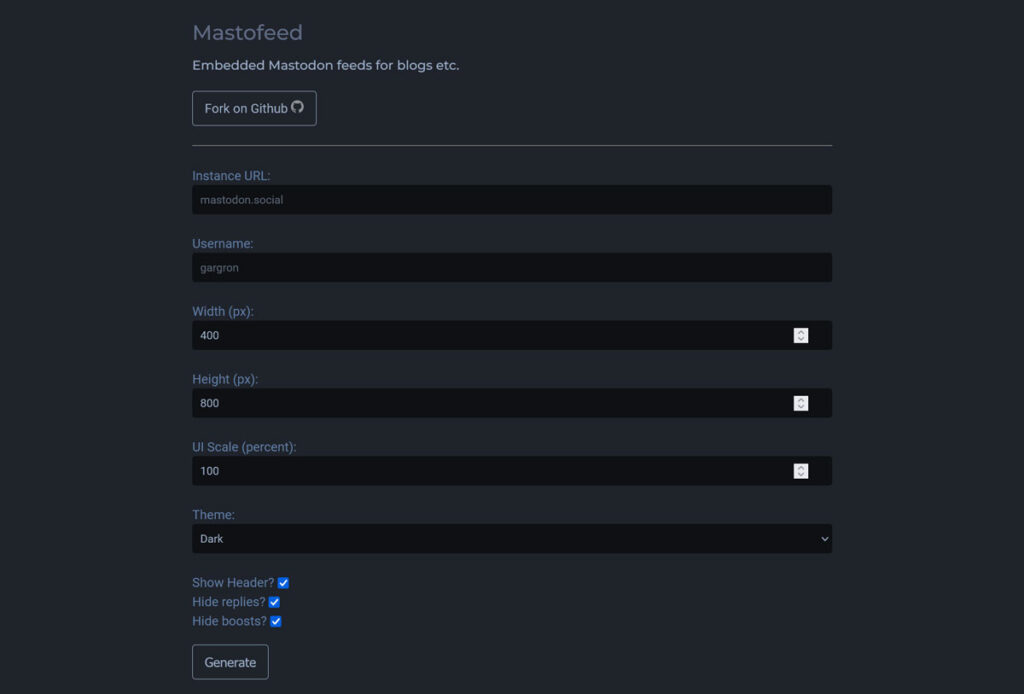
還有一個名為 Mastofeed.com 的工具(不要與 .org 版本混淆,我們將在下面進一步討論)。 它可以幫助您創建 HTML 標記以將 Mastodon feed 發佈到您的網站上,也值得一試。

自動將您最新的 WordPress 帖子發佈到 Mastodon
現在,您已經知道如何在 WordPress 中包含 Mastodon 內容了。 反過來又如何呢? 這兩個平台相互協作的另一個重要方式是使 WordPress 能夠自動將更新發佈到您的 Mastodon 帳戶。 對此也有幾種解決方案。
使用插件自動發佈到 Mastodon
您可以使用多種插件解決方案來實現此目的。 在本例中,我們將使用 Mastodon Autopost。 您可以通過插件菜單以通常的方式安裝它。
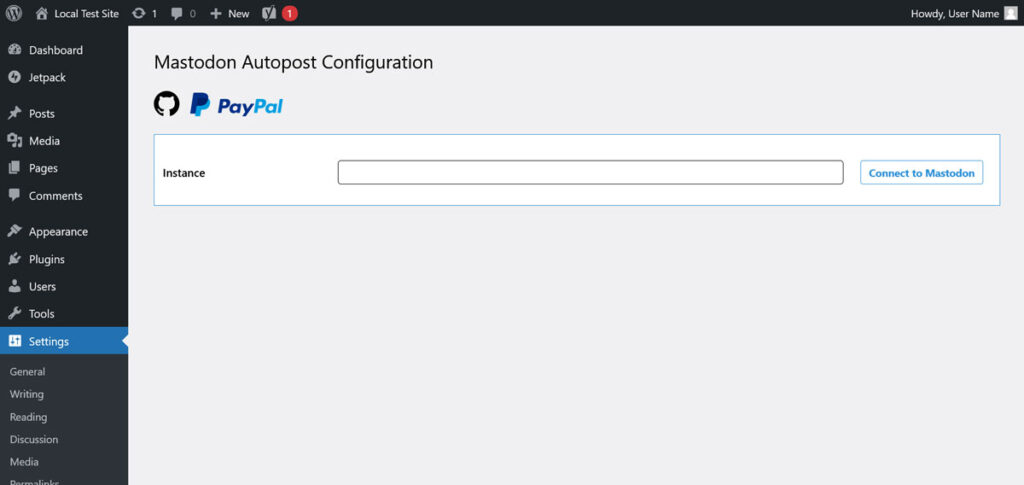
安裝後,該插件首先要求您在設置中登錄您的 Mastodon 帳戶。

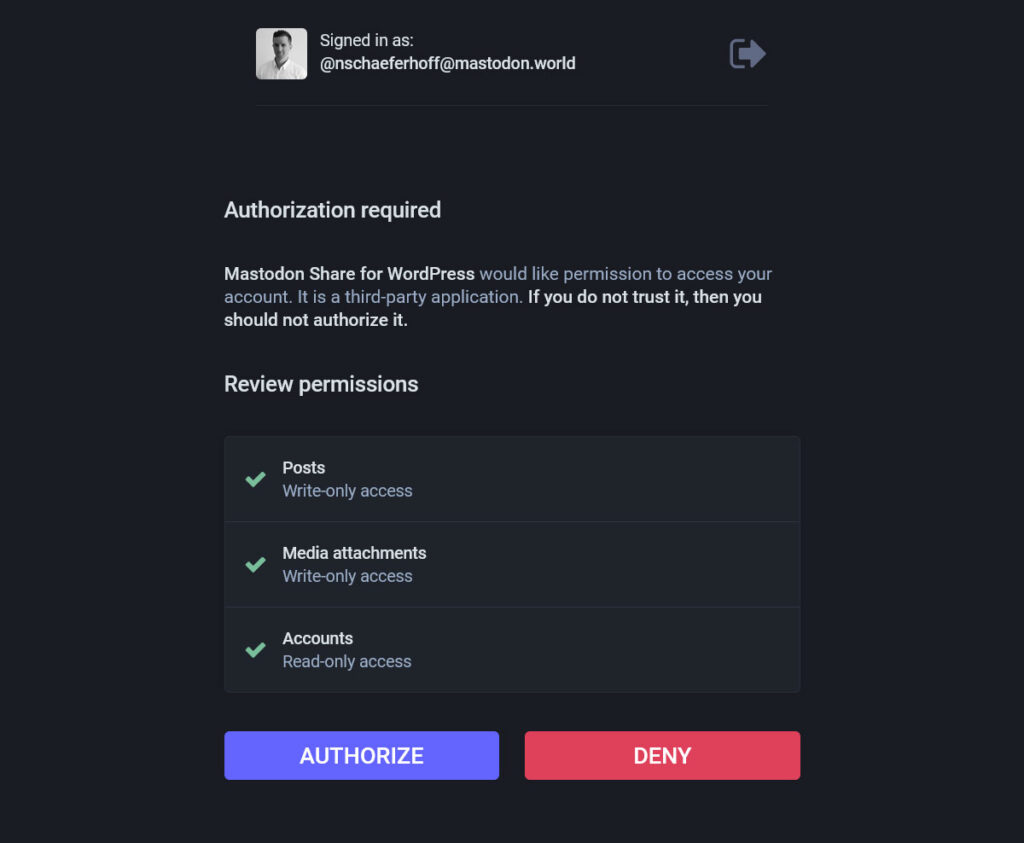
輸入您的實例(該插件具有自動建議)並繼續。 這將帶您進入 Mastodon,您需要登錄您的帳戶並授權該插件。

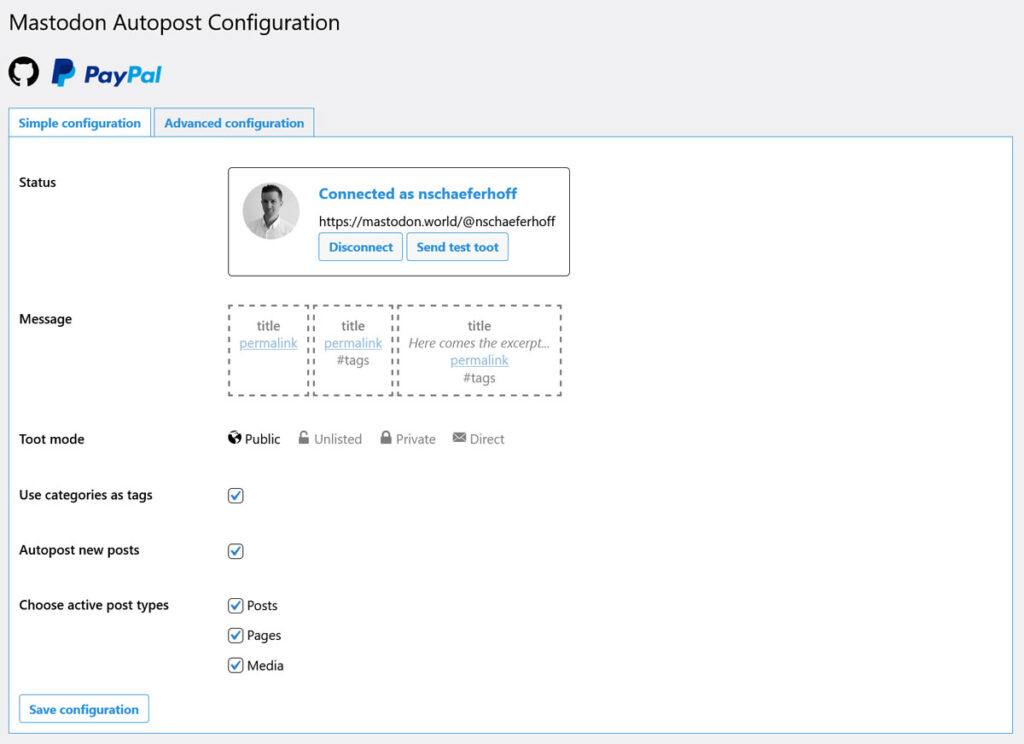
之後,您將返回到主要配置帖子顯示方式的設置。

選擇是否包含標題、摘錄、鏈接和/或標籤、它們是否應顯示為私人嘟文、要發布的內容類型以及是否自動發布所有內容。
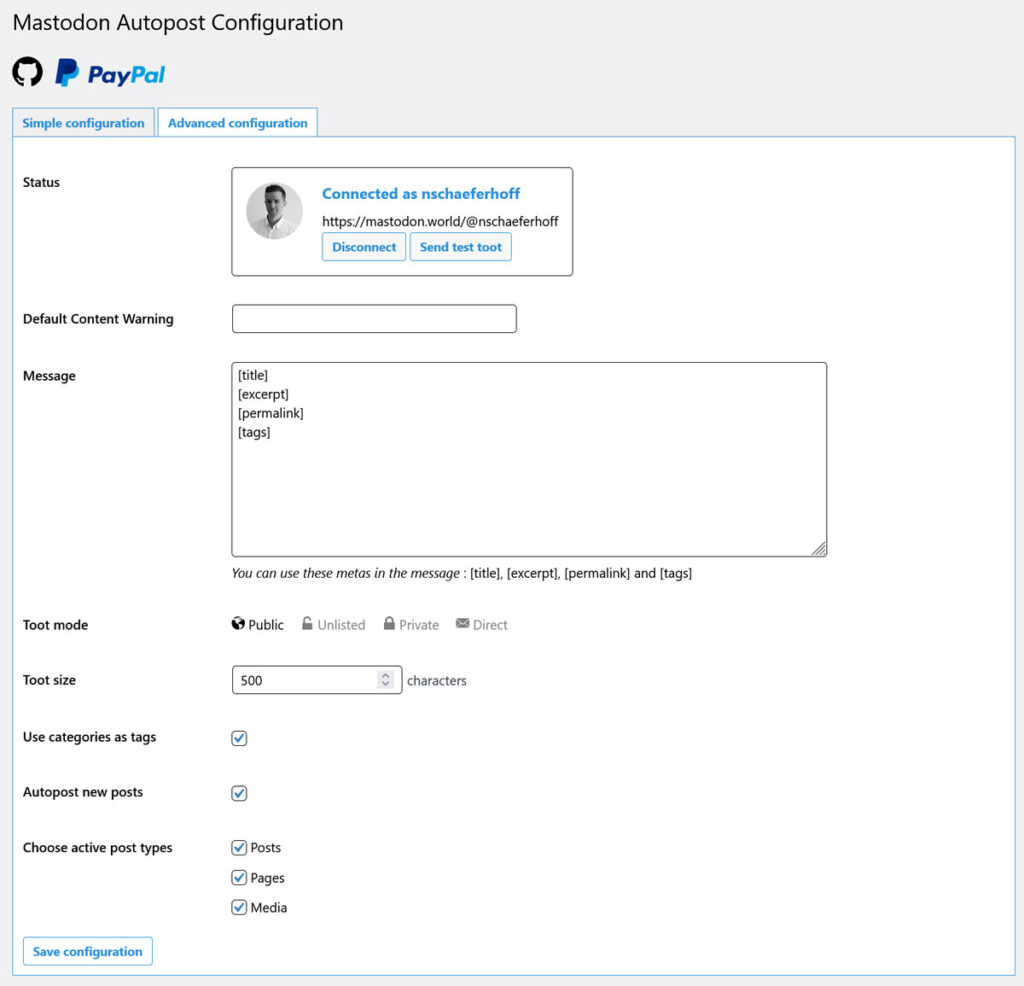
在高級配置中,您可以通過創建自己的嘟嘟模板、選擇字符限制並在必要時添加默認內容警告來進一步完善此配置。

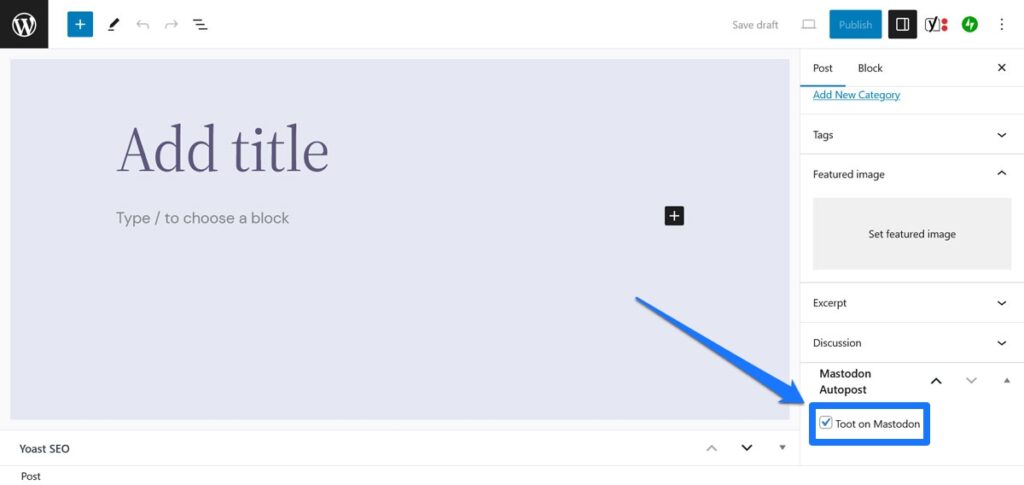
保存後,該插件將開始工作並自動將您的內容髮佈到 Mastodon。 此外,它還向 WordPress 編輯器添加了一個選項,您可以在其中逐個帖子地決定要自動發布哪些內容。

Share on Mastodon 是一個非常相似的插件,帶有一些附加選項。
Mastofeed.org
第二種稍微不同的自動將 WordPress 內容髮佈到 Mastodon 的選項是使用 Mastofeed.org。 在這裡,您可以使用網站的 RSS 源將網站內容髮佈到您的 Mastodon 帳戶。
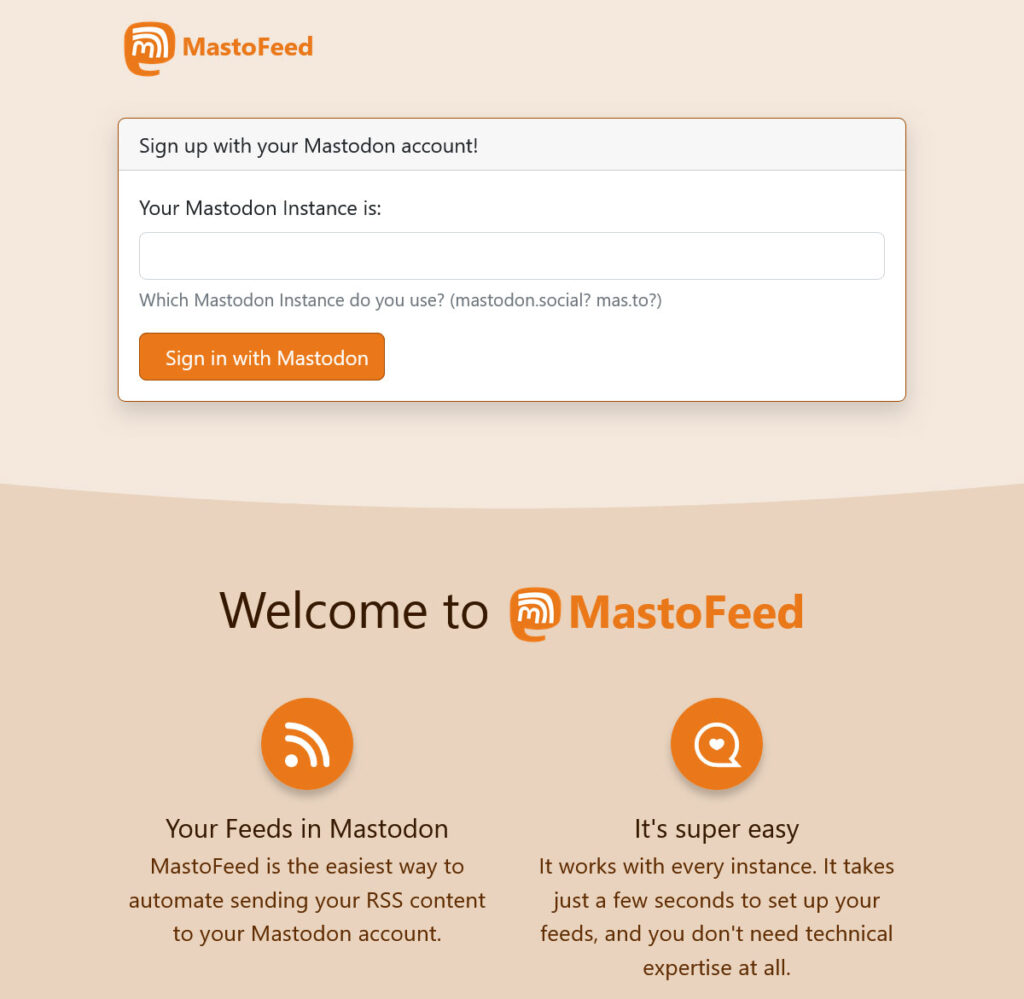
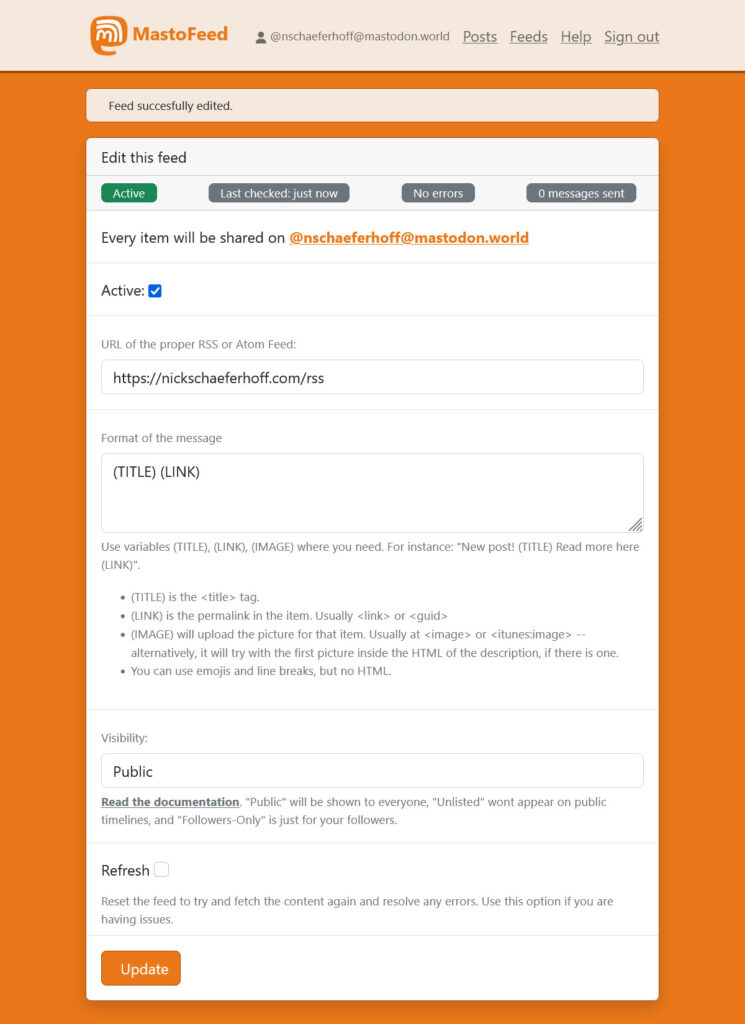
設置非常簡單。 轉到站點的主頁並輸入您的 Mastodon 實例(同樣,前面不要包含http:// )。

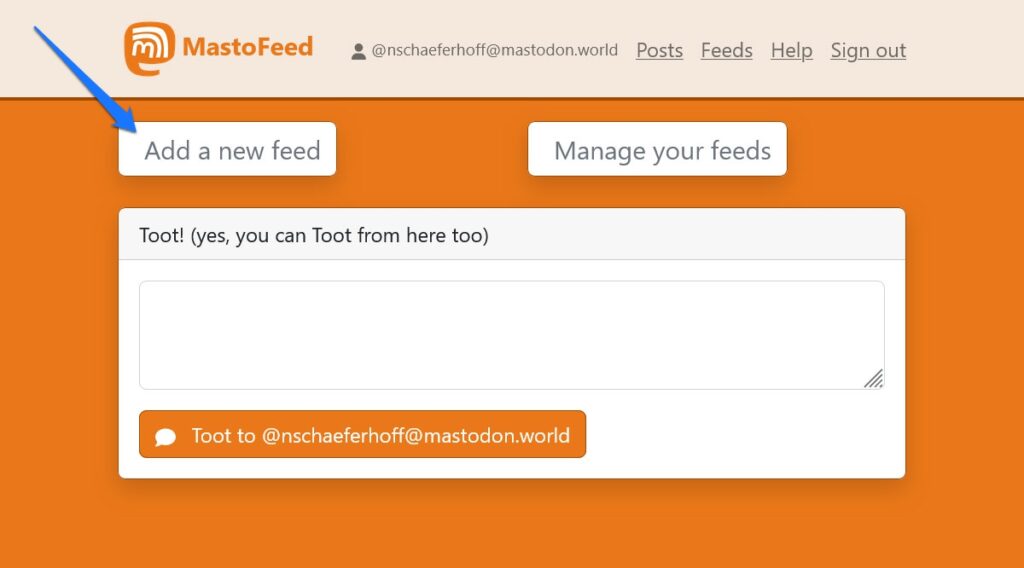
在下一個屏幕中,登錄 Mastodon,然後授權 Mastofeed 代表您發帖。 返回原始站點後,單擊“添加新源” 。

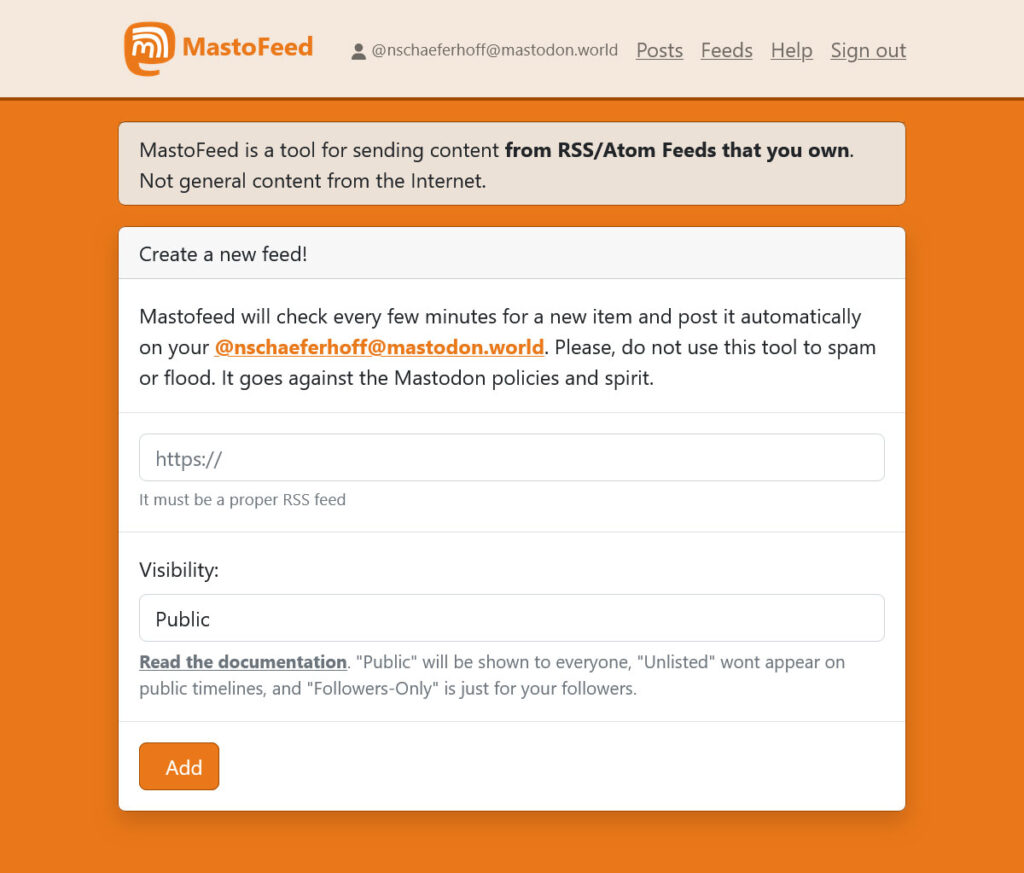
之後,將鏈接發佈到您網站的 RSS 源(通常只是yourdomain.com/rss )並選擇可見性級別。

單擊“添加” 。 在下一個屏幕中,您可以通過選中頂部的框並單擊更新來激活源。 完成後,您可以訪問用於格式化內容顯示方式的選項。

如果進行任何更改,請務必單擊“更新” 。 如果出現問題,您還可以運行診斷並刪除源。 完成後,Mastofeed 將自動檢查新內容並將其發佈到您的帳戶。
將 WordPress 連接到 ActivityPub
我們要探索的最後一個如何將 Mastodon 與 WordPress 集成的方法是 ActivityPub。 如果你不熟悉的話,ActivityPub是Fediverse的許多平台都支持的協議,Mastodon也屬於其中。
有一個處於測試狀態的插件,簡稱為 ActivityPub,它也允許您將您的 WordPress 網站與其集成。 很酷的是,這樣做可以讓 Mastodon 用戶在社交網絡上關注您的博客帖子,並且他們發送的任何回复都會自動顯示為您網站上的評論。

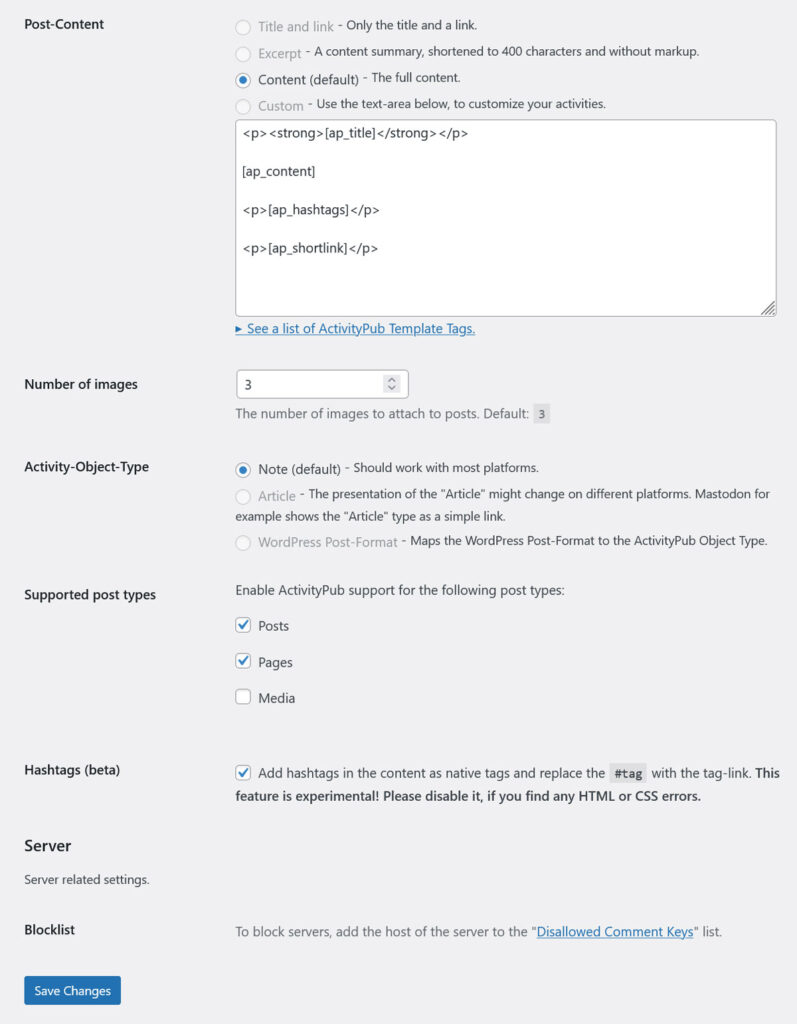
您的作者頁面也會成為使用 ActivityPub 的平台上的個人資料,其他人可以關注並自動接收來自他們的更新。 設置也非常簡單,您基本上只需安裝並激活插件,設置僅包含用於配置博客內容如何顯示的選項。

根據您的需要進行自定義、保存並開始在 Mastodon 上進行交互。
乳齒象 + WordPress = ️
Mastodon 和 WordPress 看起來應該是好朋友,事實也確實如此! 有許多不同的方法可以將兩個平台相互集成。
從使用 WordPress 驗證您的網站存在、將 Mastodon 內容髮佈到 WordPress 或反之亦然,到將您的網站與 Fediverse 完全集成 - 有很多方法可以開始。 隨著這兩個平台的不斷發展,看看他們會找到什麼其他方式一起玩將會很有趣。
如何將您的 WordPress 網站與您的 Mastodon 網站集成,反之亦然? 還有其他插件或者工具可以推薦嗎? 那就請在評論區留言吧!
