如何匹配桌面和移動菜單
已發表: 2021-05-20你想在桌面和移動設備上都有一個很棒的菜單嗎? 我們已經為您服務了。 在本指南中,我們將向您展示如何匹配 WordPress 網站的桌面和移動菜單。
近年來,使用移動設備瀏覽互聯網的人數不斷增加。 但是,並非所有網站都旨在為用戶提供良好的移動體驗。 為了跟上時代的步伐並充分利用您的移動訪問者,您應該確保您的網站在移動設備上的響應速度與在桌面屏幕上一樣。
在向您展示如何匹配桌面和移動菜單之前,讓我們先看看為什麼具有相同的設計是一個好主意。
為什麼要匹配您的桌面和移動菜單?
儘管用戶通過手機瀏覽互聯網越來越普遍,但並非所有網站都旨在為移動用戶提供良好的體驗。 為確保您的網站易於在任何設備上瀏覽,您應該匹配您的桌面和移動菜單,使其在每個屏幕上看起來都很吸引人。
目前,大多數網站都有在桌面屏幕上看起來不錯的標題菜單。 但是,在移動屏幕上不會發生同樣的情況。 許多網站所有者使用移動設備的默認選項,因此菜單通常看起來不太好。
讓我們看一個例子。 假設您的網站在桌面上有一個標準菜單,高度為 30 像素,徽標的最大高度為 100 像素。

如果您在移動設備上檢查相同的菜單而不進行任何更改,它將看起來像這樣。

如您所見,它相當大,將佔據近 20% 的屏幕。 好消息是您可以進行一些調整以匹配桌面和移動菜單,因此後者將如下所示:

如果您想在任何尺寸的屏幕上為用戶提供出色的體驗,則必須匹配桌面和移動菜單。 此外,美觀且響應迅速的網站還可以幫助他們瀏覽您的網站並增加參與度。
現在您更好地理解了為什麼需要匹配桌面和移動菜單,讓我們看看如何做到這一點。
如何在 WordPress 中匹配您的桌面和移動菜單
匹配您的桌面和移動菜單並不是一個複雜的過程。 您需要做的就是按照我們將在下面看到的步驟。 請記住,我們將使用一些 CSS 代碼來設置菜單樣式,但即使您沒有編碼技能,您也可以按照指南進行操作。
在本教程中,我們將使用 Divi 主題,因為它是 WordPress 中響應速度最快、易於使用且功能最豐富的主題之一。 某些界面可能會根據您用於網站的主題而有所不同,但您應該能夠將大部分更改應用於任何主題。
1. 配置菜單
要匹配桌面和移動菜單,您應該做的第一件事是配置菜單。 這對於大多數主題都是一樣的。 在這裡,我們將調整菜單和徽標的高度。
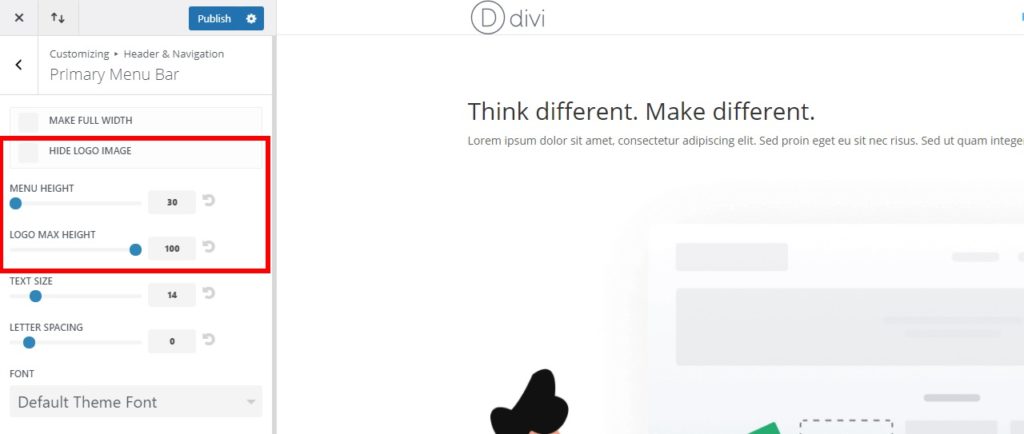
在您的 WordPress 儀表板中,轉到外觀 > 自定義。 您將被重定向到主題定制器,您需要在其中打開Header & Navigation > Primary Menu Bar 。
然後,確保禁用並取消選中隱藏徽標圖像選項並調整菜單的高度和徽標的最大高度,如下所示:
- 菜單高度:30
- 標誌最大高度:100

這將降低桌面和移動菜單的高度,使其更加優雅並在移動屏幕上創造更多空間。
設置值後,發布它。
2. 用 CSS 編輯菜單
配置好 logo 和菜單後,您可以開始使用 CSS 編輯菜單。 您可以通過多種方式將 CSS 添加到 WordPress 以匹配桌面和移動菜單。 您可以將它們添加到單個特定頁面或整個網站。
為了保持設計一致,我們建議您將菜單上的 CSS 更改應用到整個網站。 但是,如果需要,您也可以在特定網頁上包含 CSS 代碼。 我們將在下面向您展示這兩個選項。
在我們開始之前,最好備份您的 WordPress 網站。 我們將向該站點添加一些代碼行,因此如果您想返回到您網站的先前版本,那麼擁有最近的備份總是很方便的。
2.1。 將 CSS 代碼添加到單個頁面
要添加 CSS 代碼以匹配特定頁面的桌面和移動菜單,請從 WordPress 儀表板打開該頁面。
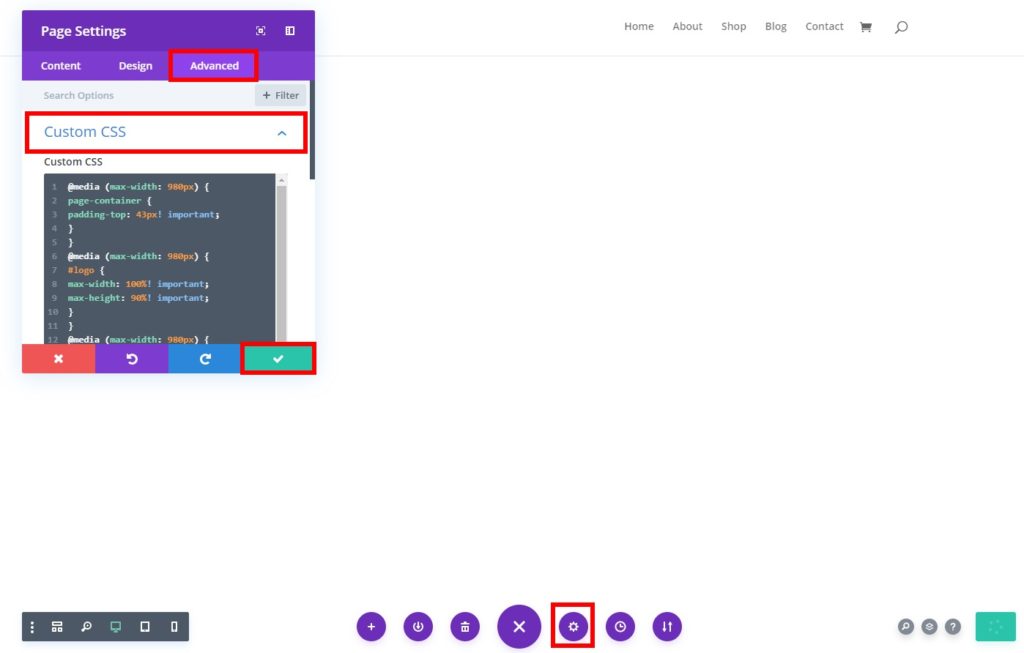
然後,使用Divi Builder打開頁面並單擊頁面底部的選項按鈕(3 個水平點)。 在那裡您將看到頁面選項。 單擊“設置”圖標以打開“頁面設置”,轉到“高級”選項卡,然後按“自定義 CSS”。

之後,添加以下 CSS 代碼並單擊對勾進行保存。
@media(最大寬度:980px){
# 頁面容器 {
填充頂部:43px! 重要的;
}
}
@media(最大寬度:980px){
#標識 {
最大寬度:100%! 重要的;
最大高度:90%! 重要的;
}
}
@media(最大寬度:980px){
#mainheader {
最高:4%! 重要的;
}
}
@media(最大寬度:980px){
# et-top-navigation {
填充頂部:5px! 重要的;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
底部填充:5px;
}代碼源
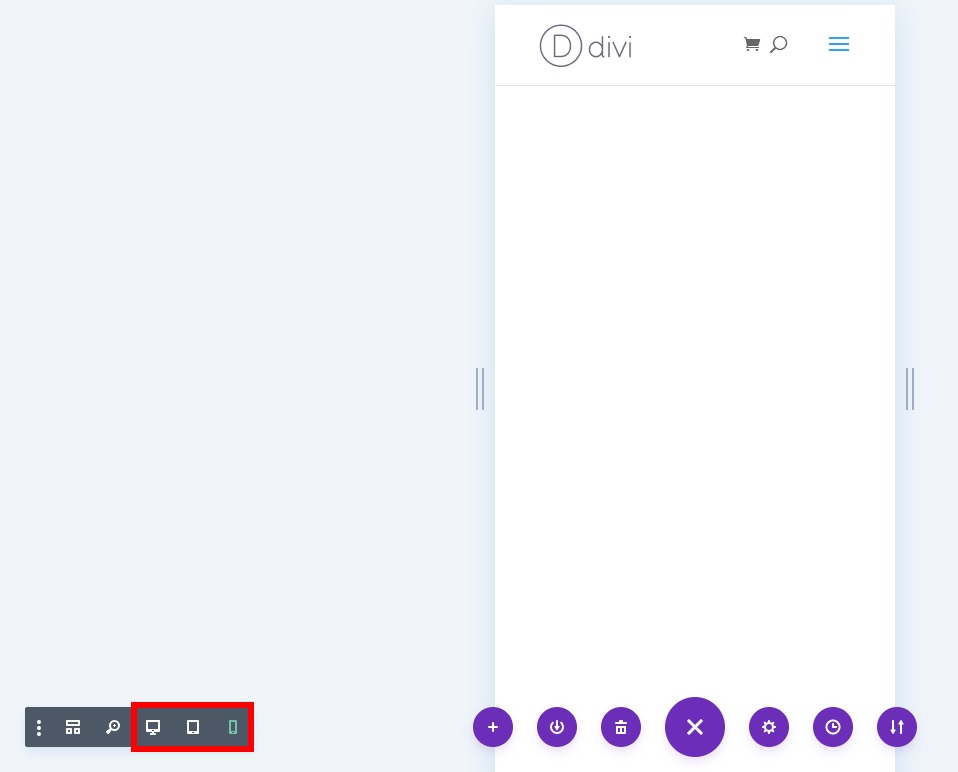
您可以使用構建器中提供的預覽模式比較桌面和移動設備之間的結果。 您將在屏幕左下方看到選項。

2.2. 將 CSS 代碼添加到整個網站
或者,您可以添加 CSS 代碼並將其應用於整個網站。 這是最常用的技術,因為它將幫助您保持整個站點的一致性,並匹配每個頁面上的桌面和移動菜單。
為此,您可以通過兩種不同的方式添加自定義 CSS:
- 使用主題定制器
- 從主題選項(如果您使用 Divi)
讓我們看看這兩個選項。
一世。 主題定制器
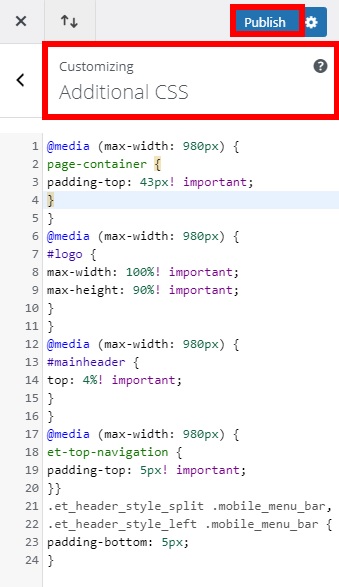
在您的 WordPress 儀表板中,轉到外觀 > 自定義並打開主題定制器。 然後,轉到附加 CSS選項卡。

粘貼以下 CSS 代碼並發布。

@media(最大寬度:980px){
# 頁面容器 {
填充頂部:43px! 重要的;
}
}
@media(最大寬度:980px){
#標識 {
最大寬度:100%! 重要的;
最大高度:90%! 重要的;
}
}
@media(最大寬度:980px){
#mainheader {
最高:4%! 重要的;
}
}
@media(最大寬度:980px){
# et-top-navigation {
填充頂部:5px! 重要的;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
底部填充:5px;
}代碼源
粘貼 CSS 代碼後,您還可以調整值以滿足您網站的要求。 確保移動菜單和徽標之間的頂部填充正確對齊。 如果您不確定正確的值應該是多少,請從較高的值開始並減少它們,直到您對結果滿意為止。
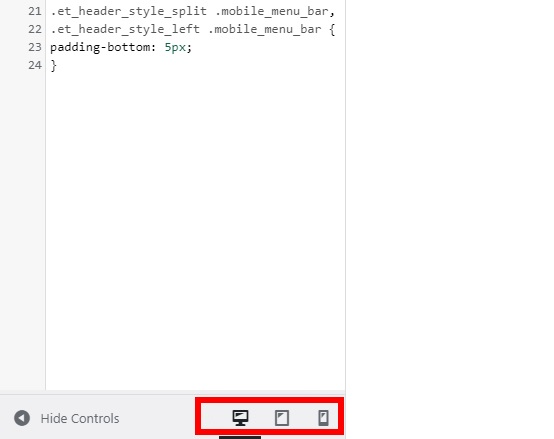
這種方法的好處是您可以從 Theme Customizer 預覽桌面和移動設備的結果。 預覽模式選項將出現在屏幕的左下方。

ii. 主題選項
或者,如果您使用 Divi,您可以使用主題選項將 CSS 代碼添加到您的整個網站。 這可能是一種更簡單、更快捷的方法,因為您不需要加載主題定制器來添加代碼。
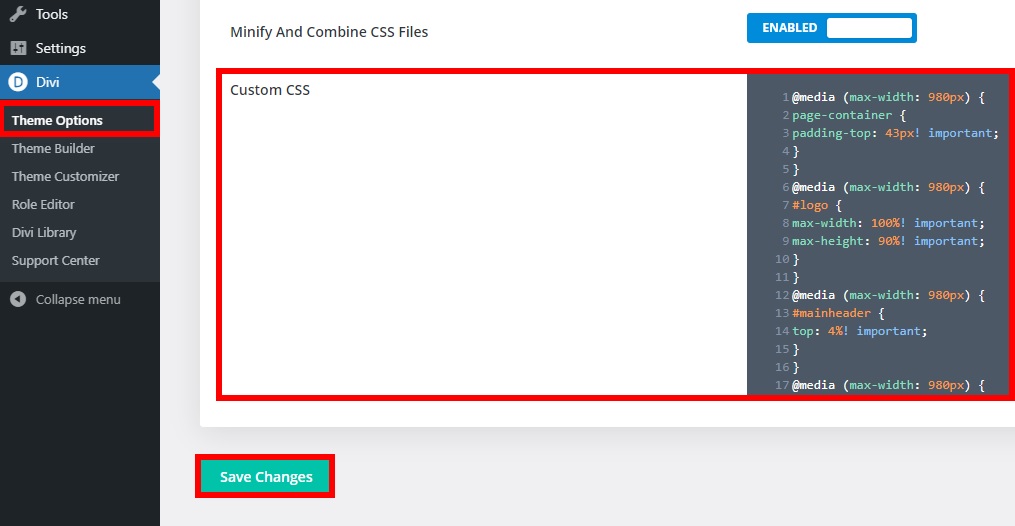
首先,進入Divi > Theme Options並打開General 標籤。 然後,向下滾動到頁面底部,您將找到Custom CSS 。

再次,將以下代碼添加到文本框中,如屏幕截圖所示並保存更改。
@media(最大寬度:980px){
# 頁面容器 {
填充頂部:43px! 重要的;
}
}
@media(最大寬度:980px){
#標識 {
最大寬度:100%! 重要的;
最大高度:90%! 重要的;
}
}
@media(最大寬度:980px){
#mainheader {
最高:4%! 重要的;
}
}
@media(最大寬度:980px){
# et-top-navigation {
填充頂部:5px! 重要的;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
底部填充:5px;
}請記住,這只是示例代碼,因此您可能需要對其進行調整以匹配您網站的設計。
移動菜單的一些附加提示
我們剛剛了解瞭如何輕鬆匹配您網站上的桌面和移動菜單。 但是您可以做更多的事情來自定義您的移動菜單。 在本節中,我們將向您展示一些您可以執行的最常見的自定義設置,以充分利用您的菜單。
請記住,我們在本教程中使用了 Divi 主題,因此根據您使用的主題,某些選項可能會略有不同。
1.如何使移動菜單固定
您可以對移動菜單進行的最佳修改之一是在用戶在您的網站上滾動時將其固定。 這可以改善導航並改善您網站上的用戶體驗。
要固定移動菜單,請在Theme Customizer或Theme Options中添加以下 CSS 代碼。
@media(最大寬度:980px){
.et_non_fixed_nav.et_transparent_nav # main-header, .et_non_fixed_nav.et_transparent_nav # top-header, .et_fixed_nav # main-header, .et_fixed_nav # top-header {
定位:固定! 重要的; }}有關如何在 Divi 中使菜單具有粘性的更多信息,請查看本指南。
2.為移動模式添加不同的標誌
如果您很難獲得正確的值以使您的移動菜單完美對齊,這將很有用。 您可以簡單地替換原始徽標,並在移動設備上使用尺寸更合適的不同徽標。
要在移動設備上使用不同的徽標,首先,在您的網站上上傳徽標圖像。 轉到媒體 > 添加新的並上傳您的圖像。

然後,前往庫選項卡並選擇圖像。 如果您已經上傳了圖片,您只需打開Media > Library 。
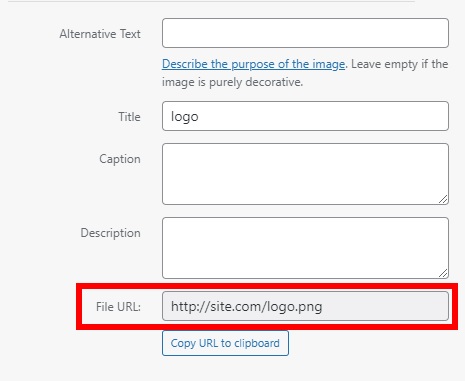
現在選擇圖像並複製文件 URL 。

最後,在附加 CSS 下的主題定制器上添加以下自定義 CSS並發布。 請記住將 URL 替換為您剛剛複制的 URL。
@media only screen and (max-width: 981px) {
/* 將手機標誌更改為指定圖片 */
#標識 {
內容:網址(“http://site.com/logo.png”);
}
}3.在移動標題中隱藏徽標
如果您在匹配桌面和移動菜單時遇到問題,您可能希望使它們不同,並在移動設備上完全隱藏徽標。 對於某些網站來說,這可能是一個不錯的選擇,但請確保您提供其他提示,以便用戶即使沒有徽標也能識別您的網站。
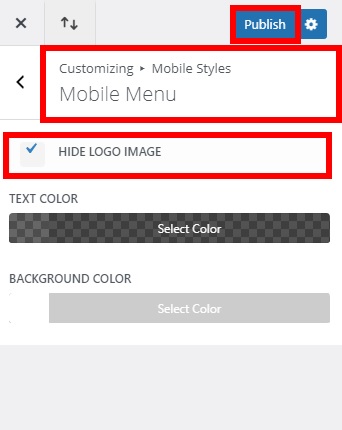
要從移動菜單中隱藏徽標,請在您的 WordPress 儀表板中轉到外觀 > 自定義並打開主題定制器。 然後,導航到Mobile Styles > Mobile Menu 。 檢查隱藏徽標圖像選項並發布它。

而已! 徽標將隱藏在移動設備上。
結論
總而言之,您的網站必須看起來不錯並且可以在任何類型的設備上運行,這一點至關重要。 匹配的桌面和移動菜單將使您能夠改進網站的導航並為訪問者提供更好的體驗。
在本指南中,我們向您展示了在桌面和移動設備上擁有相同菜單的不同步驟。 我們已經了解瞭如何為單個頁面或整個網站使用 CSS 配置和編輯它。
此外,我們還為您提供了一些自定義移動菜單的提示。 考慮到互聯網上近一半的流量是移動的,這可能會對您的網站產生重大影響。
如果您想了解有關 Divi 主題或構建器的更多信息,可以查看以下指南:
- 如何使用 CSS 自定義 Divi 菜單
- 製作一個 Divi 標題(粘性/修復)
- 如何在 Divi 中隱藏和刪除頁腳
您是否匹配了您網站上的桌面和移動菜單? 您在學習本教程後有任何問題嗎? 在下面的評論部分讓我們知道!
