如何使用 Assistant Pro 最大化您的工作效率(4 個關鍵提示)
已發表: 2022-02-25現代工具意味著為您的網站創建精美的媒體、調色板、模板和其他資源從未如此簡單。 但是,與您的客戶和團隊成員或在您自己的站點之間共享這些資源並不總是那麼簡單。
這就是我們設計Assistant Pro平台的原因。 在這篇文章中,我們將向您展示如何使用這個方便的雲平台來組織、共享和存儲您的所有網頁設計資產。 讓我們開始吧!
Assistant Pro 簡介(以及它如何使您的業務受益)
當您進行協作時,您必須有一種快速簡便的方式來共享文件。 然而,即使使用現代工具,共享內容也可能很快成為一個雜亂無章且令人困惑的過程。
不斷追查丟失的文件非常耗時,並且可能導致錯過最後期限。 但是,訪問錯誤的文件可能更具破壞性。 如果沒有高效的文件共享工具,很容易陷入同事使用不同版本的創意資產的情況。 這可能會使項目完全脫軌。
這就是Assistant Pro的用武之地。基於我們流行的 Assistant 插件,這是一個基於雲的數據庫,使您能夠將設計資源存儲在庫中:

Assistant Pro 庫可以包含以下創意內容:
- 帖子和檔案
- 頁面
- 自定義帖子類型,包括由 WooCommerce 等插件創建的帖子類型
- Beaver Builder 保存的內容(行、列、模塊、佈局模板)
- 海狸主題佈局
- 古騰堡塊
- 來自受支持的第三方頁面構建器(Elementor、Divi、Visual Composer)的模板
- 圖片
- 顏色
- 主題的定制器設置
將您的創意資源添加到庫後,您可以在自己的網站上共享它們,並與合作者、客戶共享它們,如果您擁有 Assistant Pro Team 許可證,還可以與團隊成員共享它們。 這使您無需依賴電子郵件或任何其他第三方應用程序即可共享創意資產。
所有這些使 Assistant Pro 成為網頁設計和開發團隊必備的生產力工具。 即使您是單獨工作,Assistant Pro 也可以成為與客戶共享資源的寶貴方式。
通過將早期設計和草稿等資產上傳到 Assistant Pro,您可以獲得寶貴的客戶反饋和批准。 這可以簡化您的工作流程,這對您的生產力和利潤來說是個好消息。
Assistant Pro 也是組織您為各種項目創建的所有資產的完美工具。 通過存儲和組織這些資源,您可以構建自己的可重用內容庫。 這可以幫助您更快地完成未來的項目,並達到更高的標準。
如何使用 Assistant 插件連接 Assistant Pro
Assistant 插件是一種生產力工具,可讓您從前端管理網站的內容。 安裝並激活插件後,您將在您的網站上看到一個新菜單。 這僅在您以管理員身份登錄 WordPress 時可見:

助手插件由許多應用程序組成,旨在讓您輕鬆訪問最常用的工具。 該插件可幫助您執行一些常見任務,而不會因大量複雜的設置而使前端混亂。
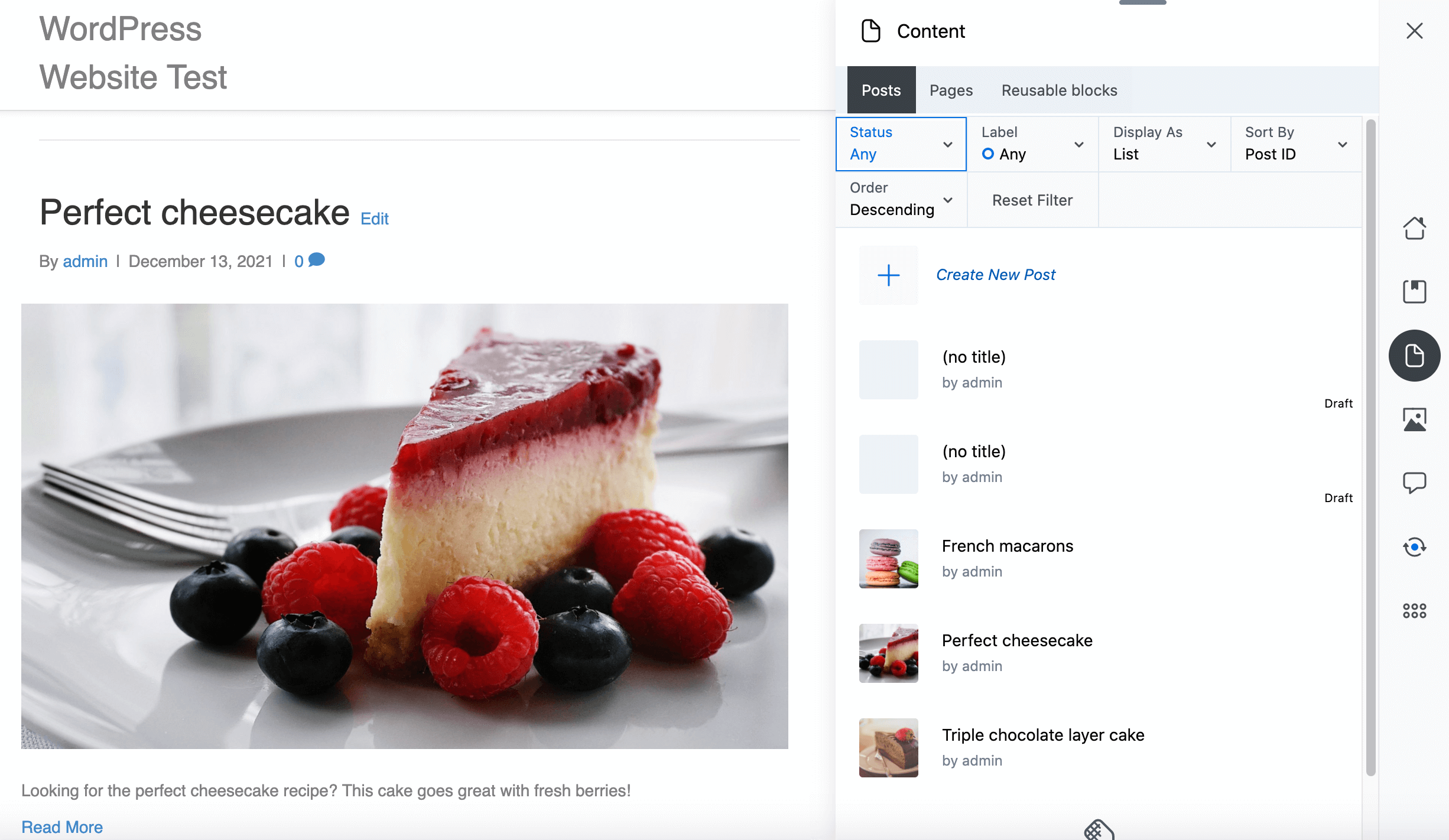
例如,在內容應用程序中,您可以查看和過濾您網站上的帖子,然後單擊以打開它們進行編輯:

您可以將這樣的助手用作獨立插件。 但是,該插件還與 Assistant Pro Cloud 平台集成。 在這篇文章中,我們將重點介紹 Assistant Pro Cloud 和 Assistant 插件如何與Beaver Builder頁面構建器插件集成。
您可以在處理佈局時訪問 Beaver Builder 編輯器中的助手側邊欄以添加庫資源。 考慮到這一點,我們強烈建議鏈接 Beaver Builder、Assistant 和 Assistant Pro 平台。
安裝並激活所有這些組件後,您可以在 Beaver Builder 編輯器中打開任何頁面、帖子或模板。 然後,單擊右上角的助手圖標:

這將啟動助手側邊欄。 單擊右側的庫圖標:

單擊連接到 Pro 。 您可以創建一個新的 Assistant Pro 帳戶(可以免費註冊)或將 Assistant 插件連接到您現有的帳戶。
連接到您的 Assistant Pro 帳戶後,單擊Assistant 側邊欄右側的庫圖標以顯示您的所有 Assistant Pro 庫:

Assistant Pro 提供了一個樣本庫,其中包含一些有用的內容,例如顏色和圖像。 您可以在您的網站上使用任何這些資產。 但是,要充分利用 Assistant Pro,您需要添加自己的資源。
如何使用 Assistant PRO 最大化您的工作效率(4 個關鍵提示)
作為一個忙碌的網頁設計師或開發人員,您可能有很長的待辦事項清單。 考慮到這一點,我們將分享四種使用 Assistant Pro 最大限度提高工作效率的方法。
在本節中,我們將向您展示如何將四種不同類型的創意資源添加到 Assistant Pro 庫中。
1. 進出口媒體
人類天生就是視覺動物。 事實上,人類大腦的一半直接或間接地用於視覺。 也許這可以解釋為什麼精美的高分辨率圖像和視頻內容是良好網頁設計的基石。
通過包含一些相關媒體,您可以立即使您的內容更具吸引力和吸引力。 這也是分解大量文本網頁的有效方法。
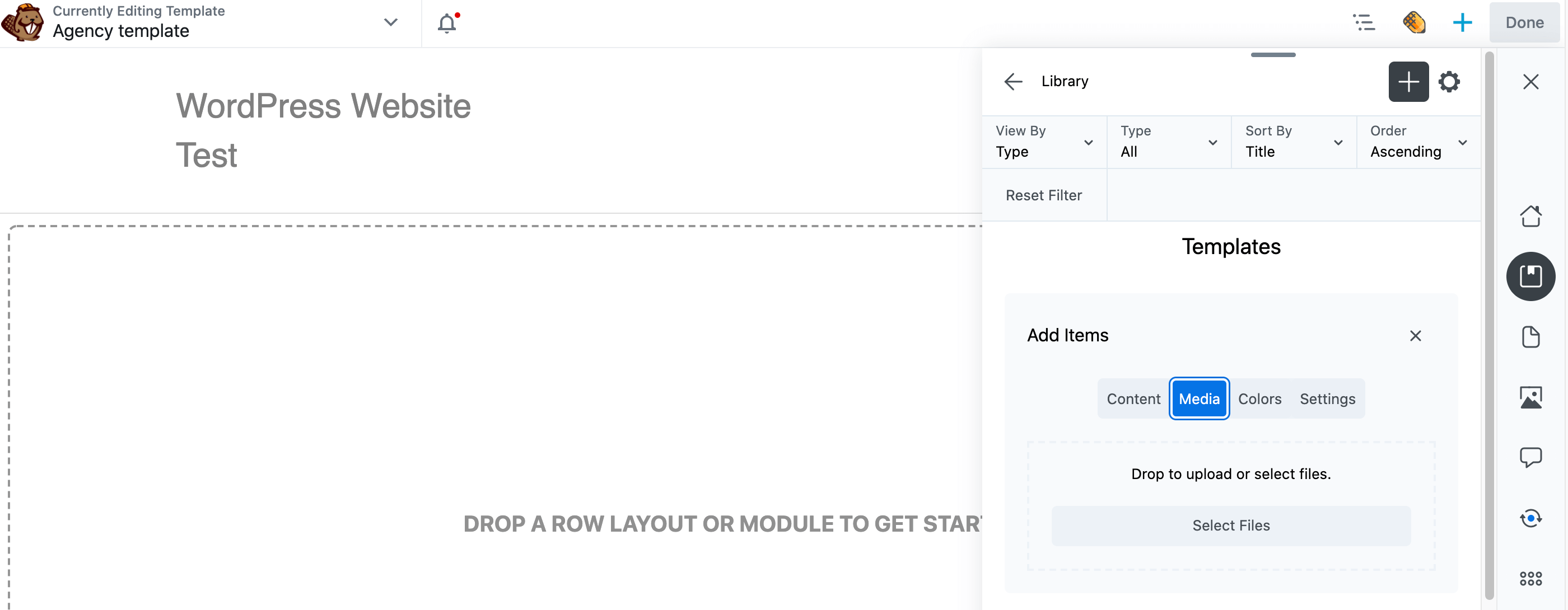
您可以使用 Assistant Pro 來存儲、組織和共享您的媒體。 要上傳媒體資產,請打開助手側邊欄,單擊庫圖標,然後單擊+圖標。 在添加項目部分單擊媒體:

您現在可以上傳要存儲在 Assistant Pro 中的任何圖像。 將其添加到所需的庫後,內容會自動上傳到 Assistant Pro Cloud:

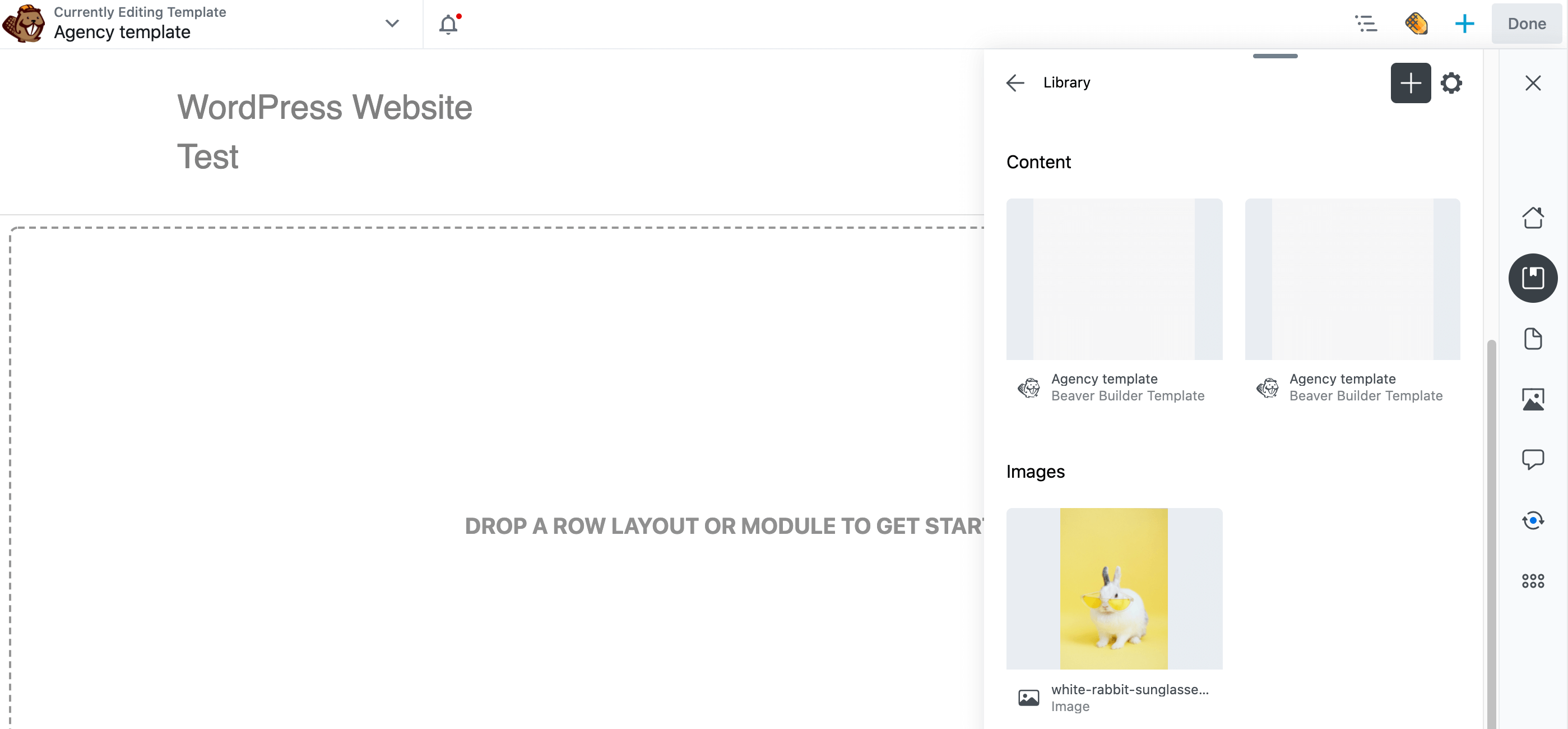
有幾種不同的方法可以訪問庫內容。 首先,您可以在網絡瀏覽器中登錄您的 Assistant Pro 帳戶。 導航到您上傳內容的庫。 庫中的創意資源分為內容、圖像等:


或者,您可以通過安裝了它的任何站點中的助手插件訪問您的媒體。 只需單擊幾下,您就可以瀏覽所有創意資產並將其導入您的網站。
要從您的 Assistant Pro 帳戶導入媒體,請打開 Assistant 面板並導航到包含您的文件的庫,然後單擊它以查看其資產,然後向下滾動到“圖像”部分並單擊圖像以打開其屬性:

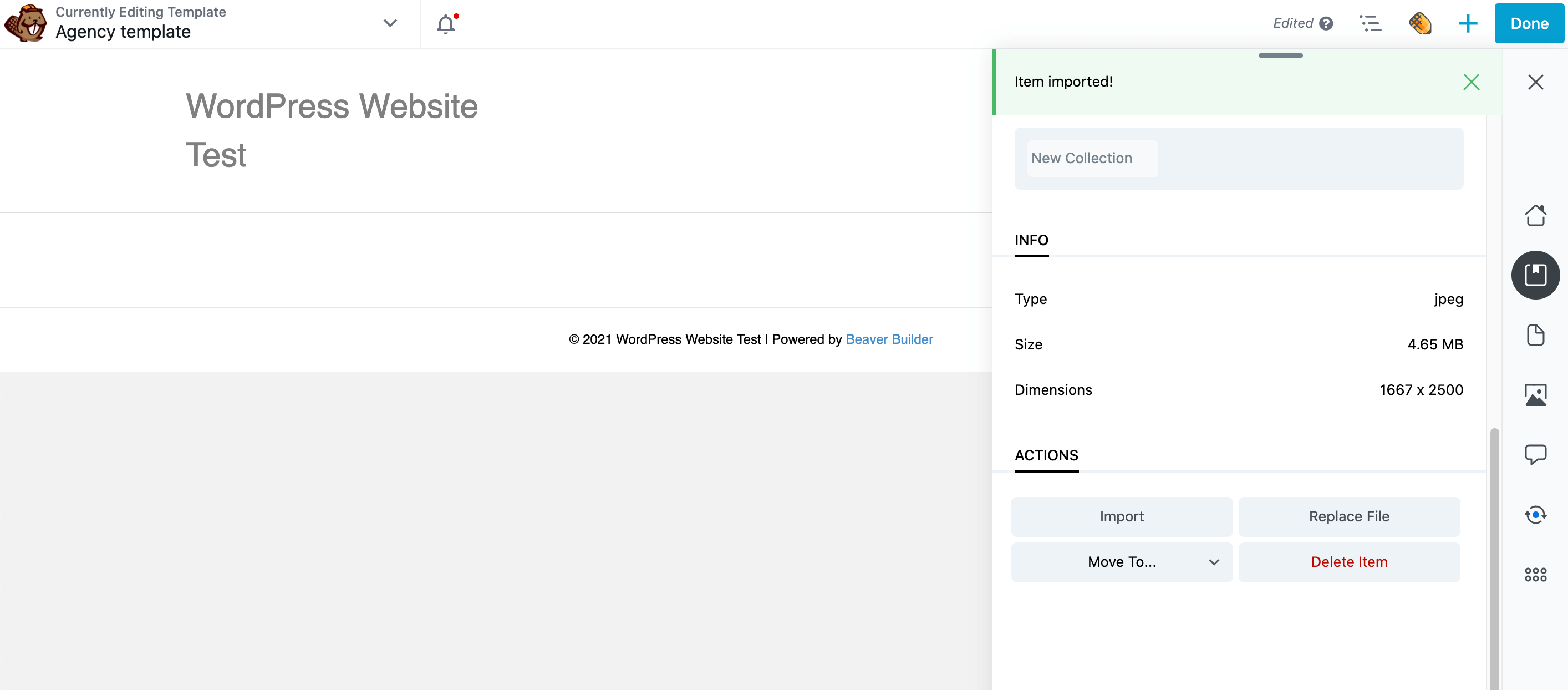
找到並選擇導入按鈕,將圖像添加到 WordPress 媒體庫。 片刻之後,您應該會看到Item Imported通知:

該文件現在將被添加到標準 WordPress 媒體庫中。 您現在可以在通常使用媒體庫中的圖像的任何地方使用此內容。
2. 創建顏色庫
顏色是強化品牌和激發訪問者情感反應的有效方式。 例如,人們普遍認為藍色是一種平靜的顏色。
您還可以使用顏色將訪問者的注意力吸引到您網站的最重要元素上。 例如,紅色等亮色常用於號召性用語。
然而,一致性是關鍵。 如果您經常在不同的色調之間切換,可能會導致網站看起來不專業。
它還可能損害用戶體驗,因為訪問者會錯過通過一致顏色傳達的微妙線索。 例如,如果您的所有號召性用語都是不同的色調,那麼訪問者可能很難發現它們。
考慮到這一點,您可能希望在 Assistant Pro 中記錄最常用的顏色。 這樣,您不必為了確保一致性而一直參考您的筆記或檢查您以前的網站。
如果您正在與其他設計師合作,在 Assistant Pro 中記錄這些顏色可以幫助您避免大量來回溝通,以獲得有關客戶批准的調色板的澄清。 它還可以幫助您避免由於溝通不暢而導致的設計不一致。
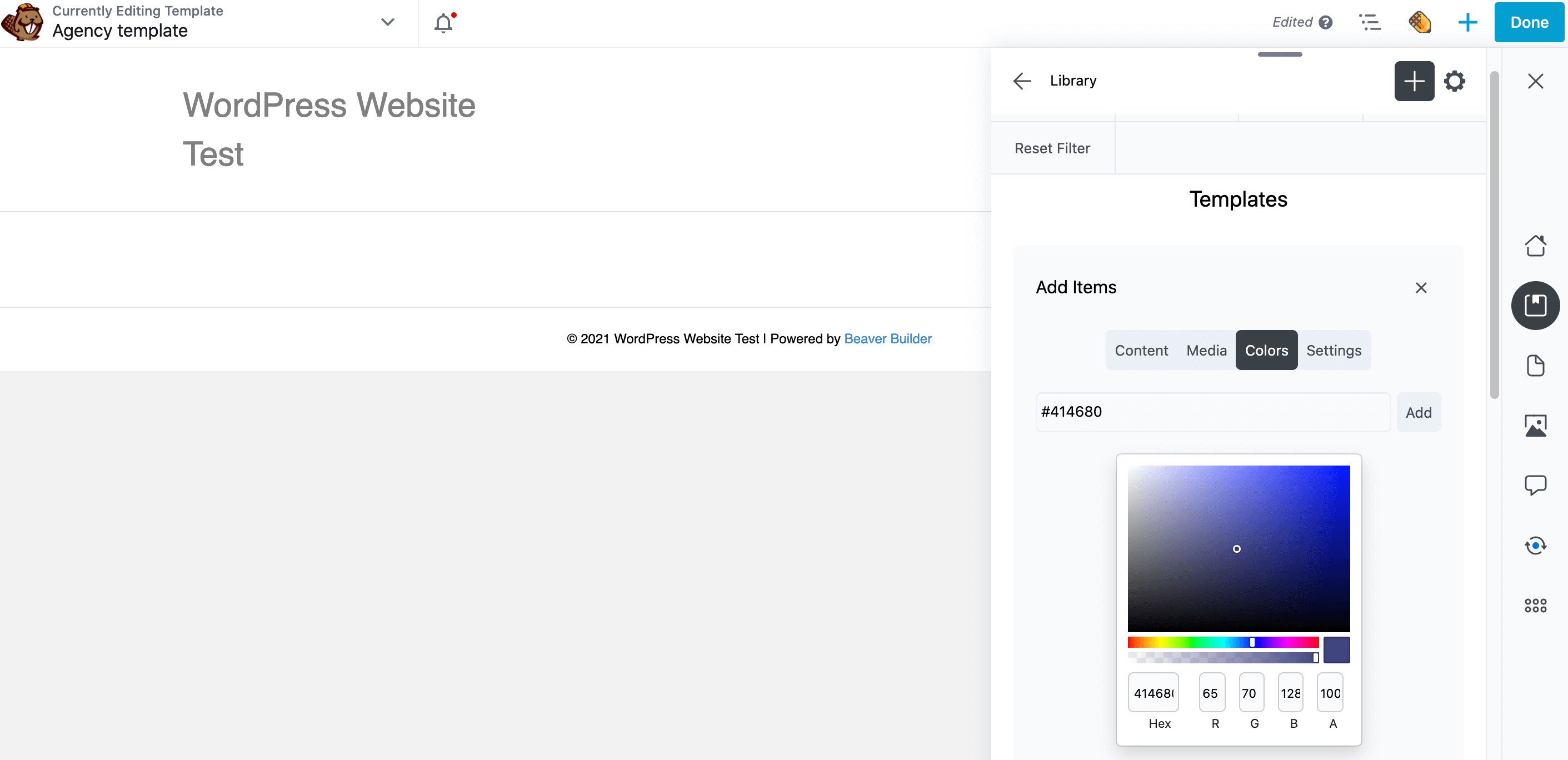
要存儲顏色,請打開助手側邊欄並單擊+圖標。 在添加項目部分,然後單擊顏色:

如果您已經記住了十六進制顏色代碼,請將其直接輸入到出現的彈出窗口中。 或者,您可以使用顏色選擇器來創建完美的陰影。
如果您對選擇感到滿意,請單擊添加。 此陰影現在出現在Assistant Pro 庫中的新顏色部分中。
3. 分享您的 Beaver Builder 模板
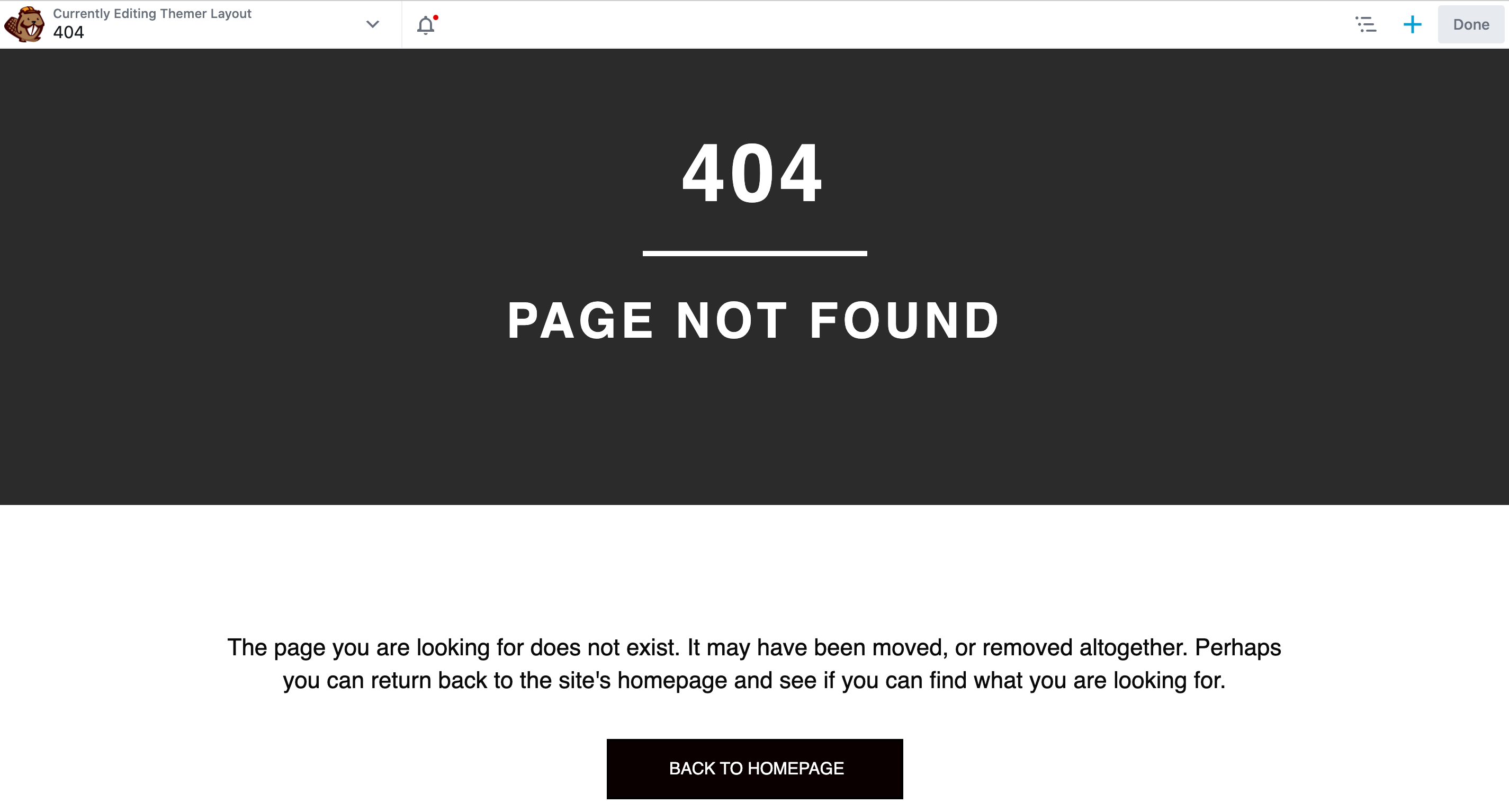
每個網站都是獨一無二的,但在大多數網站中都會出現一些元素。 這包括聯繫表格、常見問題解答部分、博客佈局和404 錯誤頁面:

通過創建模板,您可以在多個網站上重複使用相同的設計。 這樣,創建一個專業設計的網站就像加載模板、更改一些元素和添加您自己的內容一樣簡單。 這有助於提高您的工作效率。
使用 Beaver Builder,您可以將頁面的內容區域佈局保存為佈局模板。 如果您有 Beaver Themer 附加插件,您可以保存適用於帖子、檔案、頁眉、頁腳和 404 頁面的 Themer 佈局。
如果您經常在您的網站上使用相同的佈局模板,您可以將其上傳到 Assistant Pro 以使其觸手可及。 如果您使用 Beaver Builder 作為頁面構建器,那麼除了佈局模板之外,您還可以添加整個頁面、帖子或保存的行、列或模塊作為內容資產。
如果您作為團隊的一員工作,您的同事可以將他們的模板上傳到同一個庫。 這是創建整個團隊都可以使用的集中式設計庫的一種快速簡便的方法。
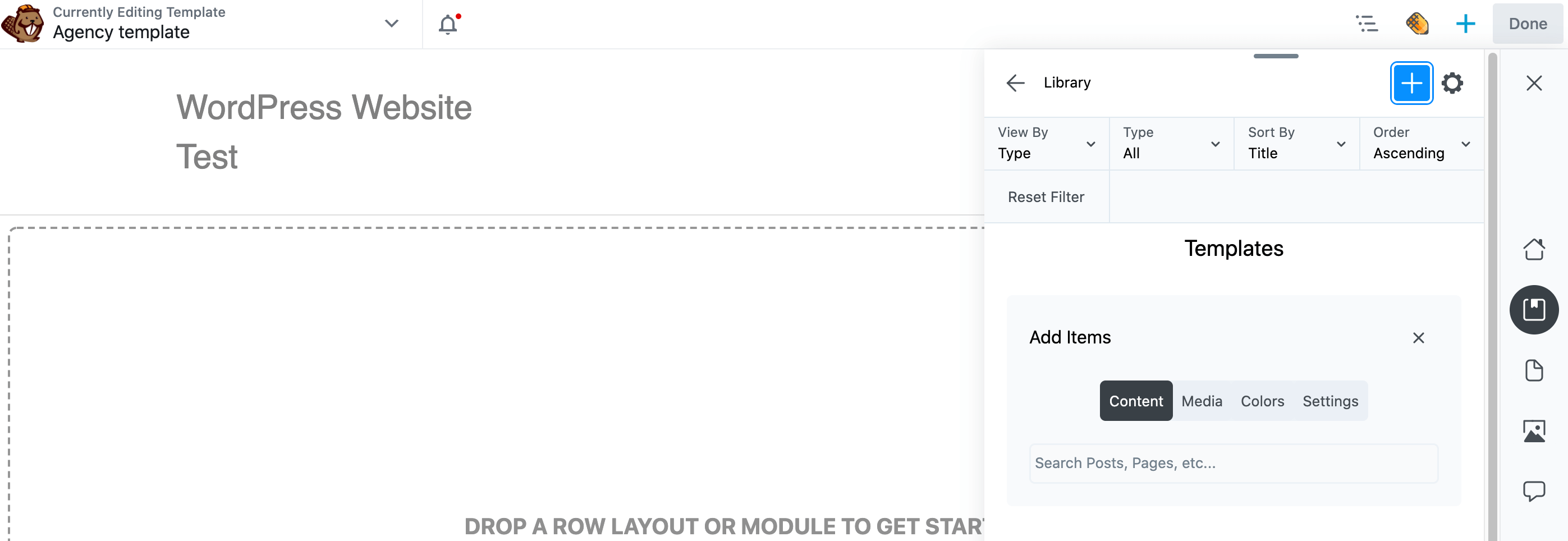
要保存模板,請打開助手側邊欄,單擊庫圖標,然後單擊+圖標。 在添加項目部分,單擊內容。
在搜索字段中,開始輸入已保存佈局模板、行、列、模塊或整個頁面或帖子的標題。 當它出現時單擊該項目以添加它:

此內容現已添加到您的庫中。 與往常一樣,您可以通過Web 瀏覽器中的Assistant Pro 帳戶訪問此內容,也可以使用 Assistant 側邊欄直接在您的網站上訪問此內容。
4. 記錄您的 WordPress 主題設置
WordPress 定制器可讓您自定義您選擇的主題。 這可能包括向頁腳添加小部件、創建菜單或添加標語。
如果您使用多個站點,您可能會發現自己一遍又一遍地應用相同的定制器設置。 為每個站點手動重新創建這些設置並不是對您時間的最佳利用。 為了最大限度地提高您的工作效率,將這些設置保存到 Assistant Pro 是明智之舉。 然後,您只需單擊幾下即可將它們應用到任何站點。
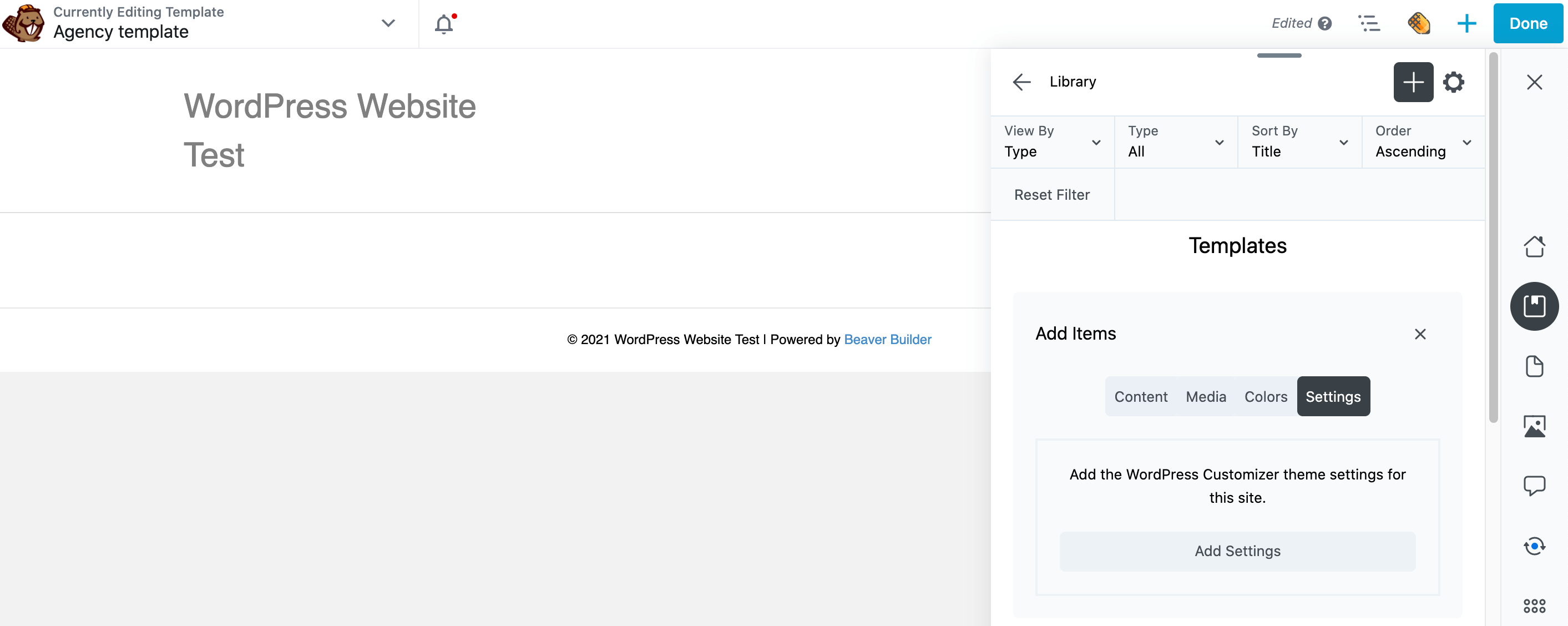
首先,打開助手側邊欄並選擇要在其中保存當前主題設置的助手庫。 然後單擊+圖標,然後單擊Settings :

然後,只需單擊“添加設置”按鈕即可。 您的修改現在將保存在您選擇的庫中的新設置子標題下:

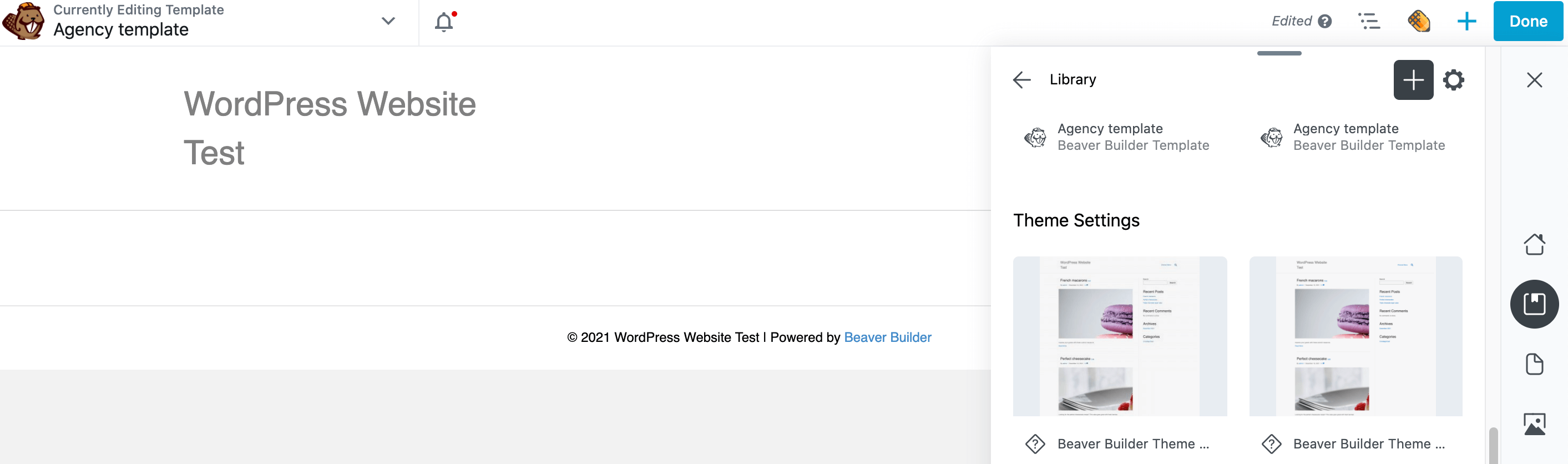
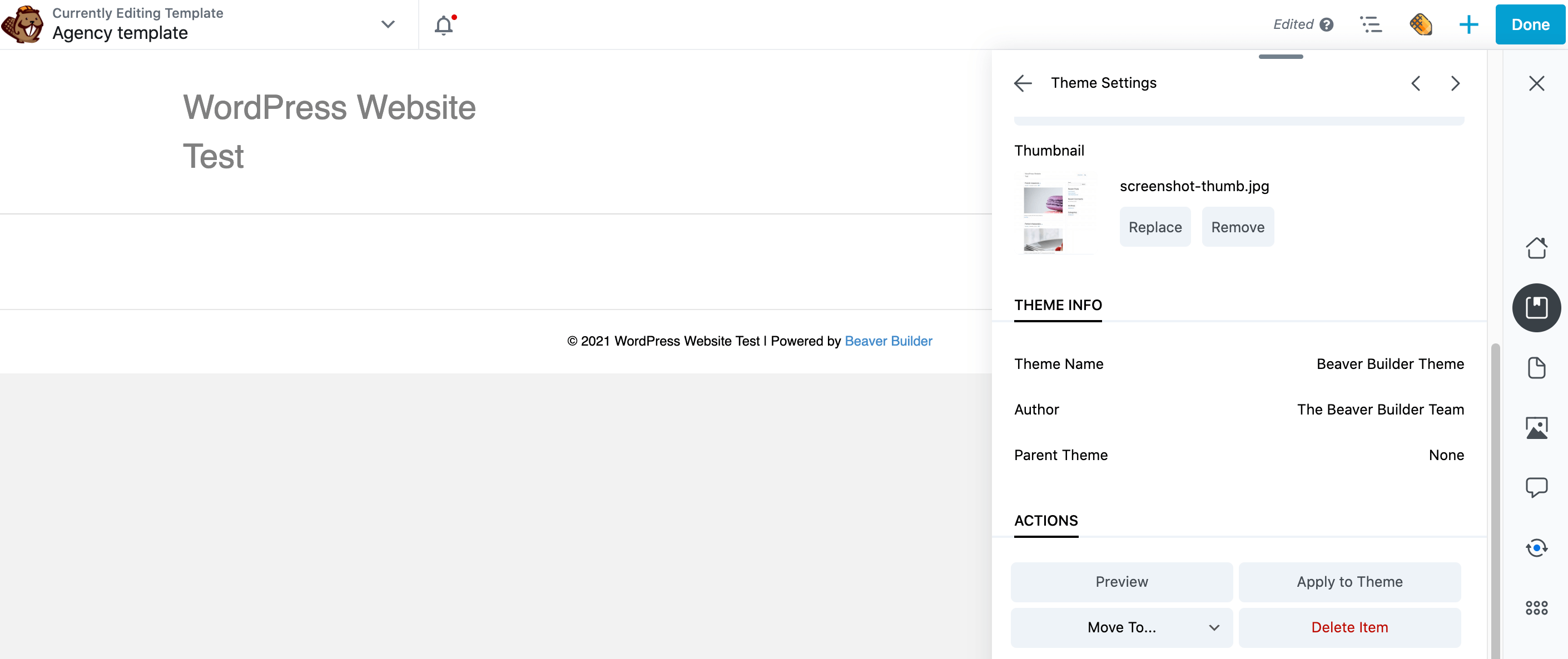
要將此設置集合應用到另一個站點,只需單擊庫中的資產並滾動到後續面板的底部。 有一個選項可以在應用這些設置的情況下預覽您的網站:

單擊預覽。 Assistant 會啟動一個新的瀏覽器選項卡,您可以在其中檢查這些更改。 如果您滿意,請切換回您的網站瀏覽器選項卡,然後單擊Apply to Theme 。
結論
如果您經常創建精美的圖形、佈局和其他網頁設計資產,您需要一種有效存儲和共享這些資源的方法。 即使您是單獨的開發人員,正確的工具也可以幫助您對所有創作進行分類,以便它們始終觸手可及。
讓我們快速回顧一下使用Assistant Pro最大化您的生產力的四種方法:
- 導出和導入媒體。
- 創建一個顏色存儲庫。
- 共享您的內容以用作模板:帖子、頁面、自定義帖子類型、頁面構建器佈局模板、保存的行、列或模塊以及 Beaver Themer 佈局。
- 記錄您的 WordPress 主題定制器設置。
您對如何在 WordPress 項目中使用 Assistant Pro 有任何疑問嗎? 在下面的評論部分讓我們知道!
圖片來源: Alexander Dummer 、 Suzy Hazelwood 、 Arminas Raudys 、 Anna Shvets 。
