如何將 Meet The Team 頁面添加到 WordPress
已發表: 2023-02-16你想在你的 WordPress 網站上添加一個 meet the team 頁面嗎?
通過您網站上的“與團隊見面”頁面或部分,訪問者可以更多地了解您的小型企業背後的團隊。 這可以幫助您在潛在客戶看來更專業、更透明和更值得信賴。
在本文中,我們將逐步向您展示如何在您的 WordPress 網站上創建團隊見面會頁面。
- 為什麼在您的網站上有一個與團隊見面的頁面?
- 認識團隊頁面示例
- 您如何在 WordPress 中創建與團隊見面的頁面?
為什麼在您的網站上有一個與團隊見面的頁面?
在您的 WordPress 網站上擁有高質量的團隊見面會頁面可以帶來幾個好處:
- 個性化: “與團隊見面”頁面可讓您展示您的企業或創意機構背後的人員,讓您的觀眾感覺更加個性化和平易近人。
- 透明度:通過展示團隊成員的面孔和背景,您展示了對業務實踐的開放和信任。
- 建立信任:介紹您的團隊成員有助於與您的聽眾建立信任和信譽,特別是如果您提供傳記信息和專業證書。
- 員工士氣:展示您的團隊成員可以提高員工士氣,因為他們感到被您的組織或數字機構認可和重視。
- 改進的搜索引擎優化 (SEO):包括具有獨特內容的各個團隊成員頁面也可以改進您網站的搜索引擎優化,因為它為搜索引擎提供了額外的頁面以進行索引。
總之,團隊見面會頁面可以提高您網站的個性化、透明度、信任度、員工士氣和 SEO。
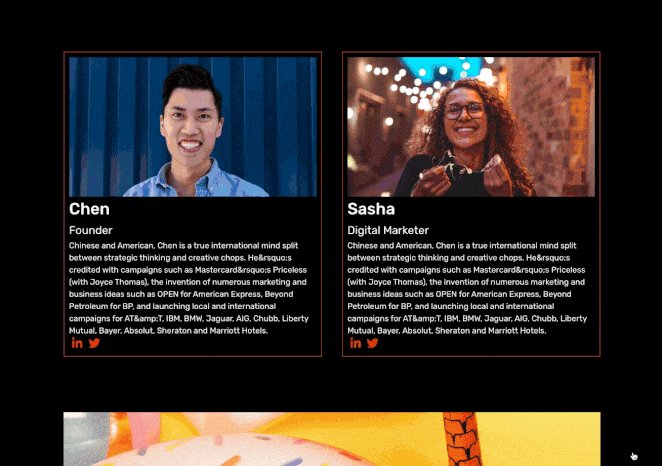
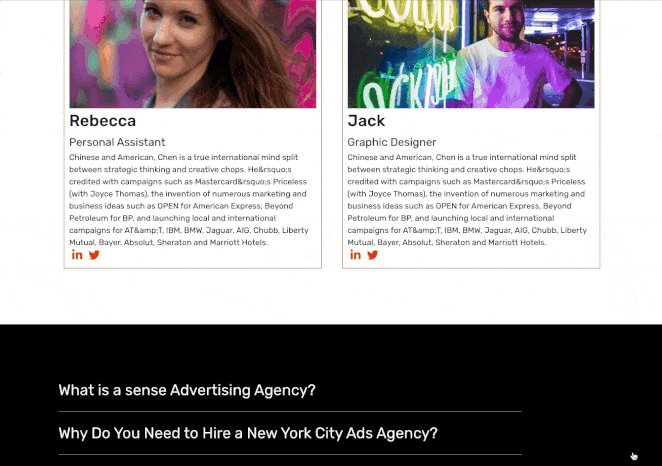
認識團隊頁面示例
如果您需要有關有效團隊頁面外觀的示例,那麼您來對地方了。 您將在下面找到一些優秀的團隊頁面示例,以激發您的網站設計靈感。
1. 令人敬畏的動機

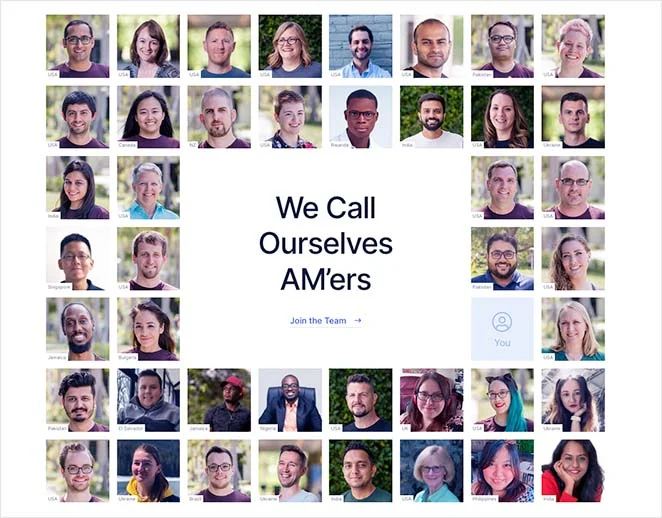
Awesome Motive 在其主頁和關於頁面上包含團隊部分,以幫助網站訪問者了解公司的文化和精神。 團隊部分以個人團隊成員個人資料圖片的網格和突出顯示該成員在全球位置的標籤為特色。
這種方法的好處是它展示了公司的核心方面之一——它是一個全球分佈的團隊。
2. 數字果醬

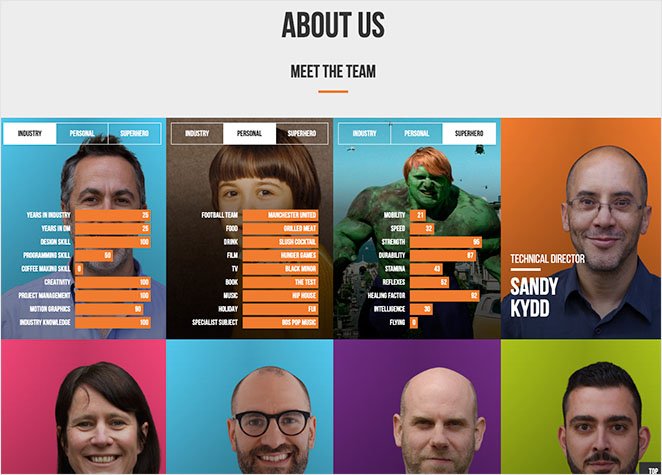
屢獲殊榮的數字營銷機構 Digital Marmalade 有一個創意團隊頁面,設計有趣且充滿活力。 團隊頭像再次顯示在與網頁設計相匹配的統一網格中。
但是,此頁面設計的不同之處在於動畫效果。 不是將訪問者引導到不同的頁面,而是每張圖像翻轉以顯示一個選項卡式佈局,其中包含有關成員行業、個人和超級英雄詳細信息的信息。
3. 易趣

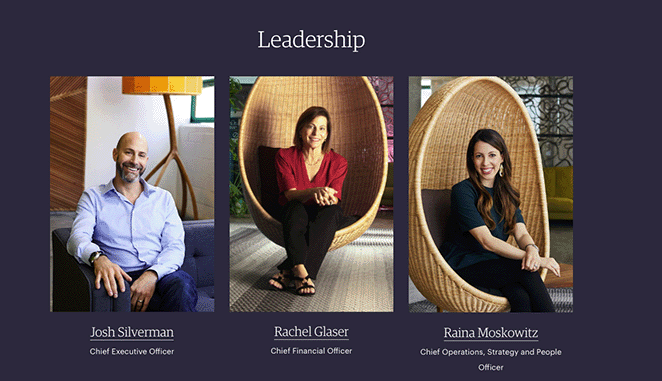
Etsy 的團隊頁面展示了其領導團隊的高質量圖片。 每個頭像都包含個人姓名和職位,單擊它時,您將前往專門的頁面以了解更多信息。
頁面的下方是一個巨大的部分,其中包含公司其他員工的個人團隊照片。 當您將光標懸停在每張圖片上時,它會產生聚光燈效果,使圖像脫穎而出。
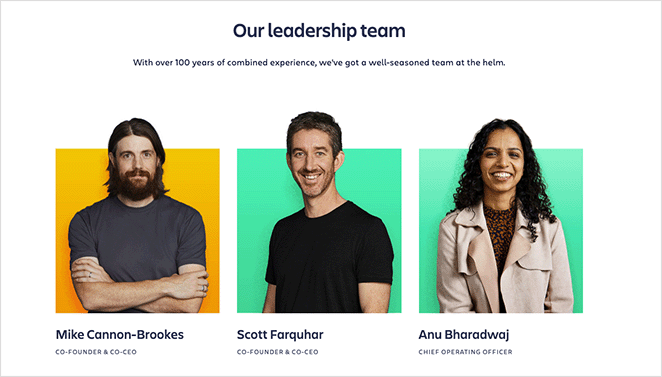
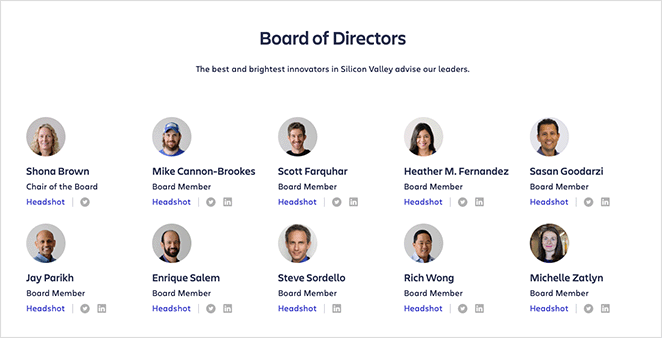
4.阿特拉斯

Atlassian 的“認識我們的團隊”頁面也有 2 個團隊部分,分別介紹其領導層和董事會。 領導力部分對每張爆頭都有懸停效果,當你點擊每張照片時,你會看到一個彈出窗口,其中包含更多信息和社交媒體鏈接。
董事會部分包含較小的團隊照片、姓名、職位以及指向他們的 Twitter 和 LinkedIn 個人資料的鏈接。

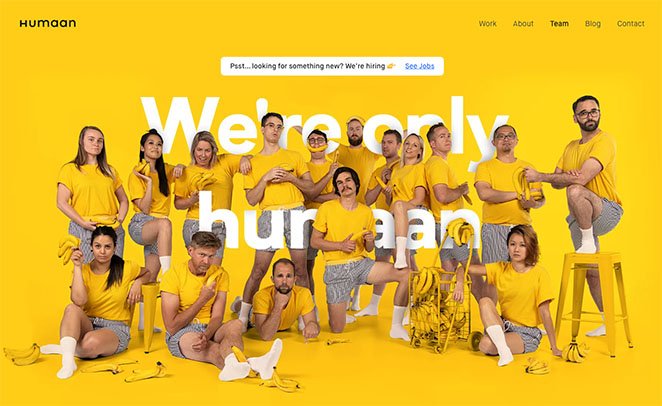
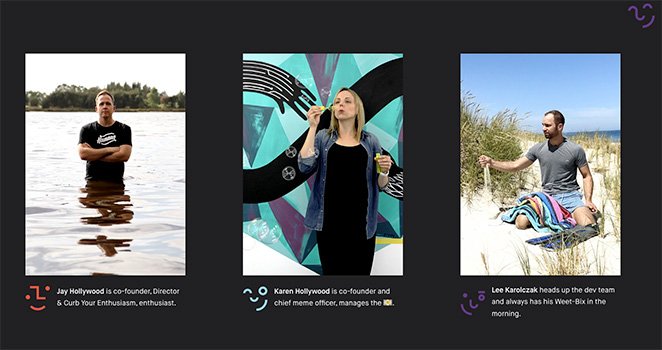
5. 胡曼

我們喜歡這個來自創意平面設計機構 Humaan 的團隊頁面示例。 它有一個有趣和古怪的設計,完美地反映了公司的個性。
每個團隊成員的照片都是帶有簡短名稱和描述的 GIF 動畫。 登錄頁面還包括更多團隊照片和聯繫信息。

現在您已經很好地了解了吸引人的團隊會議頁面的外觀,讓我們學習如何為您的 WordPress 網站製作一個。
您如何在 WordPress 中創建與團隊見面的頁面?
在 WordPress 中創建團隊見面會頁面的最簡單方法之一是使用拖放式頁面構建器。 當然,您可以使用默認的 WordPress 塊編輯器來構建您的團隊頁面,但您會發現它缺少設計最佳頁面的自定義選項。

像 SeedProd 這樣的 WordPress 頁面構建器包含無數自定義功能,無需 CSS 或 HTML 即可輕鬆定制頁面的每個部分。 此外,它們還有一個可視化用戶界面,可讓您實時查看設計更改。
SeedProd 特別提供以下強大功能:
- 可視化拖放頁面構建器
- WordPress 主題生成器
- 移動響應頁面模板
- 點擊式自定義選項
- 實時移動預覽
- 即將推出和維護模式
- 電子郵件營銷整合
- 內置訂戶管理
- 以及更多。
由於這些初學者友好的功能,我們將使用 SeedProd 在 WordPress 中創建一個與團隊見面的頁面。 因此,請按照以下步驟深入研究。
步驟 1. 安裝並激活 SeedProd
首先,前往 SeedProd 的定價頁面開始使用並將插件下載到您的計算機上。 接下來,您需要在您的 WordPress 網站上安裝該插件。
如果您需要這方面的幫助,您可以查看我們關於安裝 SeedProd 插件的說明。 本指南還將向您展示如何激活您的 SeedProd 許可證以解鎖您的高級功能。
第 2 步。選擇一個 WordPress 模板
安裝 SeedProd 後,您需要決定如何自定義您的 WordPress 站點。 您可以創建一個新的 WordPress 主題來替換您當前的網頁設計,也可以使用頁面構建器製作單獨的登錄頁面。
如果您想採用這種方法,您可以按照以下步驟使用 SeedProd 創建登陸頁面。
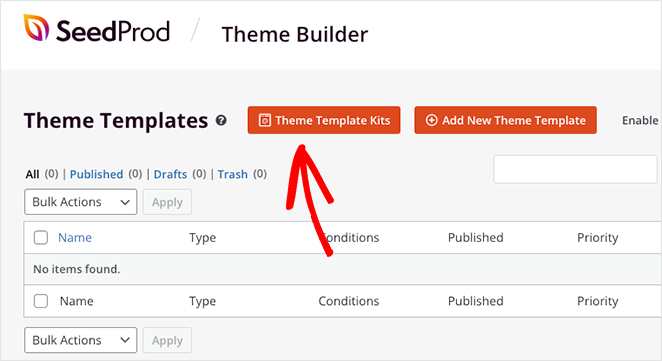
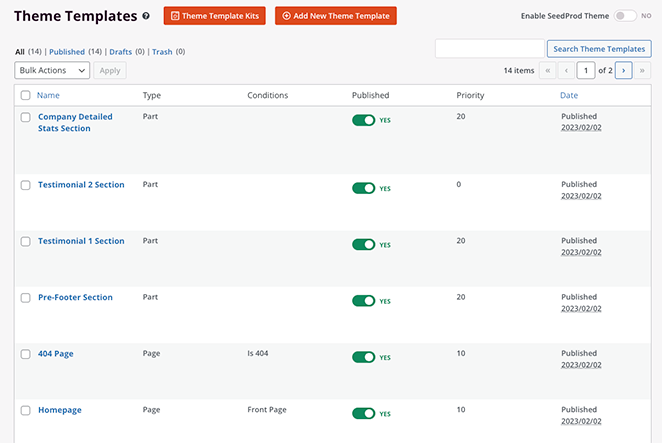
對於本教程,我們將使用 Theme Builder 立即構建一個完整的網站設計,然後使用拖放編輯器自定義主題的每個部分。 要繼續,請前往SeedProd » Theme Builder並單擊Theme Template Kits按鈕。

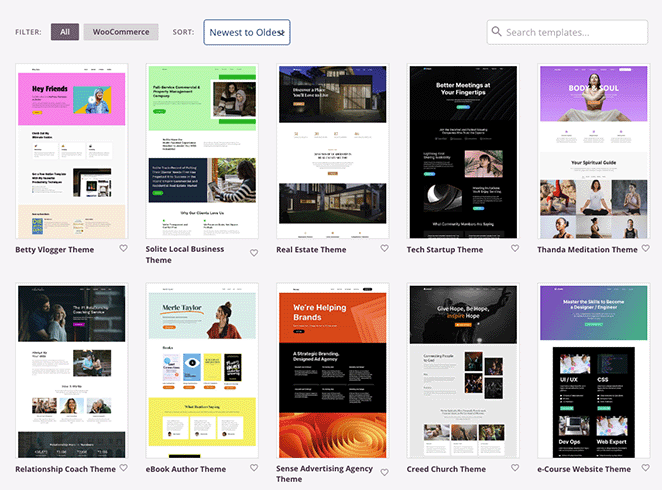
在接下來的屏幕上,您會發現各種網站模板,其中包含構建完整 WordPress 網站所需的一切。 您可以通過單擊下拉菜單或使用搜索框按關鍵字查找模板來過濾它們。

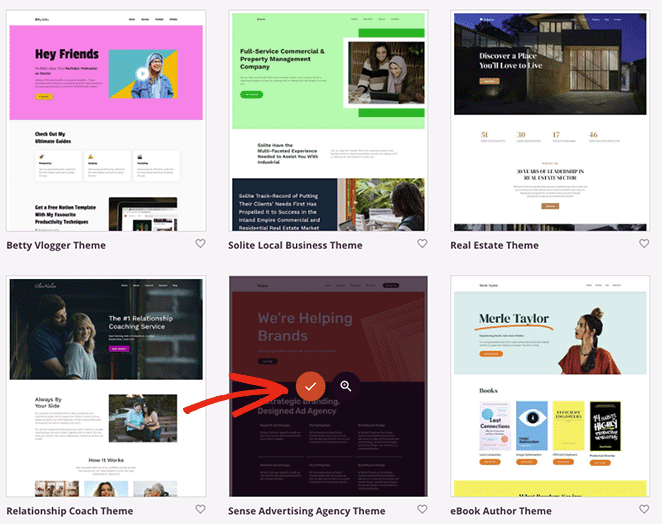
當您找到喜歡的模板時,將鼠標懸停在它上面並單擊複選標記圖標。

SeedProd 將立即導入模板並在 Theme Builder 儀表板上顯示其所有部分。


如您所見,每個模板部分都是完全可定制的。 您還可以更改每個模板的條件,以便它們只顯示在您希望它們出現的位置。
例如,您可以製作多個側邊欄模板,並只在您網站的特定部分顯示它們。
步驟 3. 創建團隊頁面
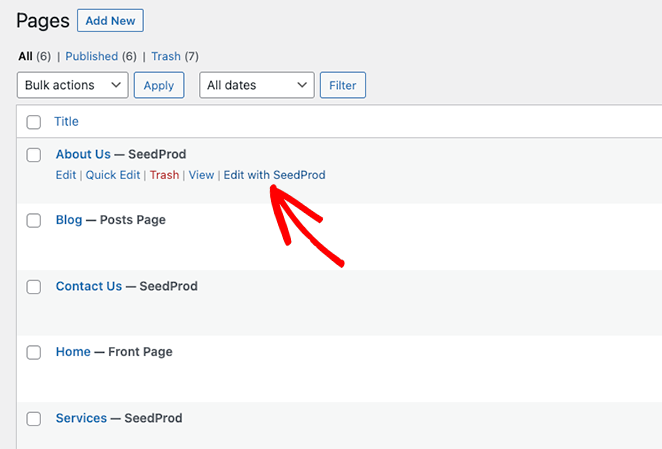
現在繼續訪問頁面»所有頁面屏幕。 在此頁面上,您將看到網站工具包隨附的不同內容頁面,例如服務、聯繫方式、工作、博客等。
對於本指南,我們將自定義“關於我們”頁面並將其轉變為與團隊見面的頁面。 為此,請單擊“使用 SeedProd 編輯”鏈接。

第 4 步。自定義您的團隊見面會頁面
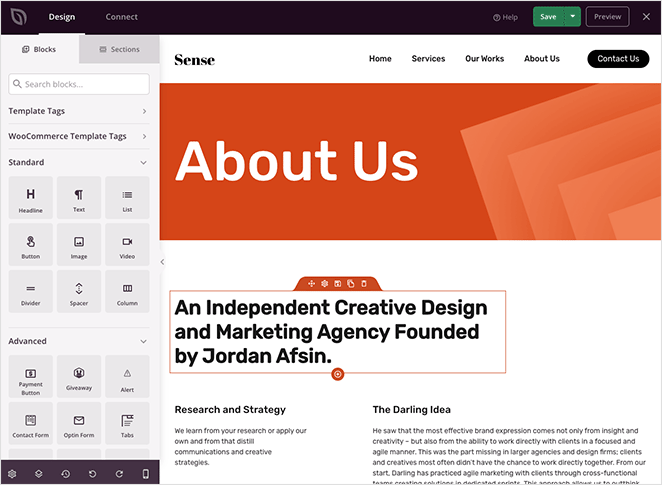
該頁面將在 SeedProd 的拖放構建器中打開,右側是實時預覽,左側是塊、部分和設置。

您可以在這裡編輯您的團隊頁面並自定義其設計。 這樣做非常容易; 單擊預覽中的任何設計元素,其設置將在屏幕左側打開,供您編輯。
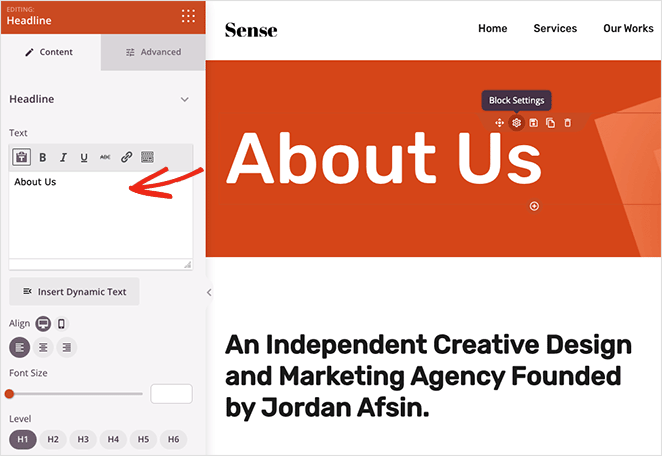
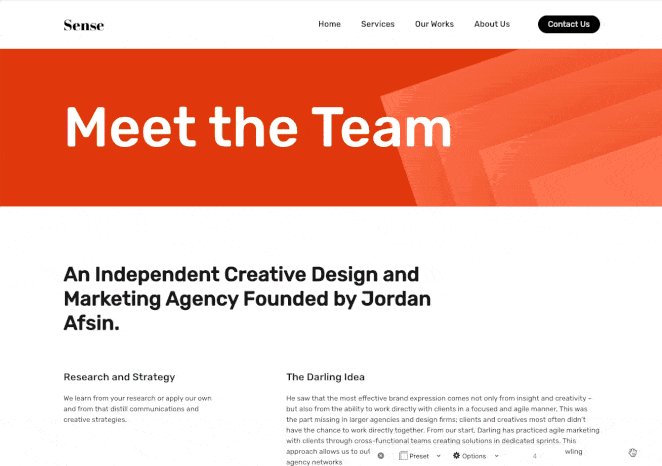
例如,您可以單擊標題元素並將標題更改為左側文本框中的“與團隊會面”之類的內容。

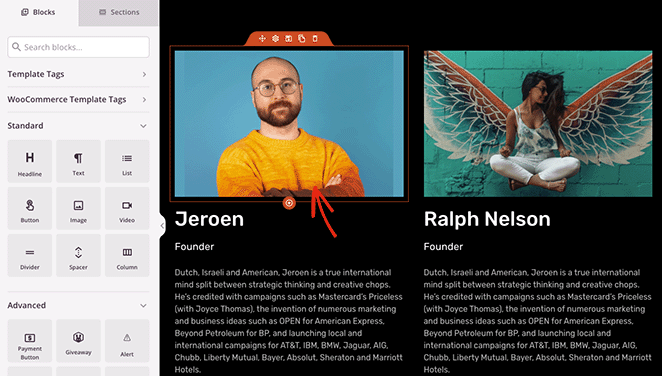
如果向下滾動頁面,您會看到此模板已包含團隊成員信息部分。

但是,這些部分使用多種設計元素,包括圖像、標題和文本塊。 您可能希望向這些區域添加更多信息,例如指向每個人的社交媒體帳戶的鏈接。
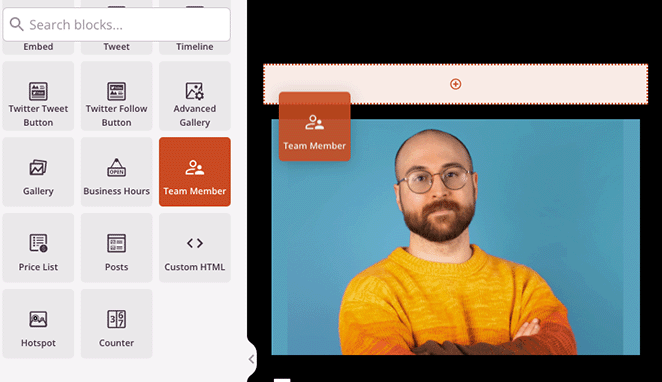
這就是我們將用 SeedProd 的團隊成員塊替換此部分的原因。 只需將塊從左側邊欄中拖到頁面上的適當位置即可。

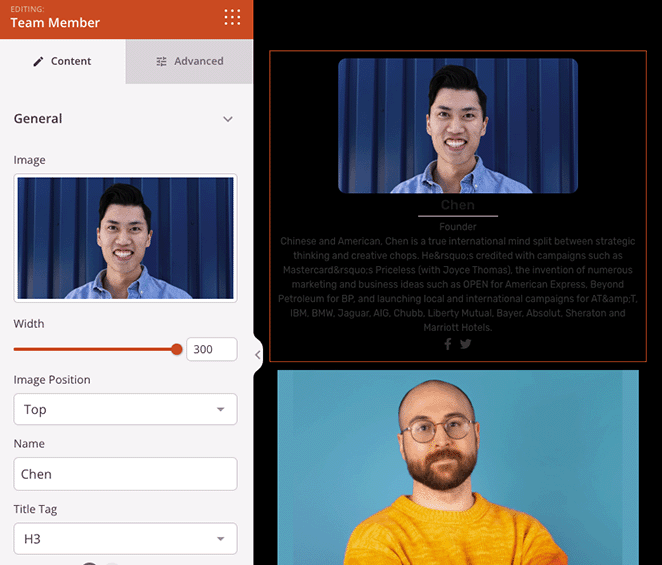
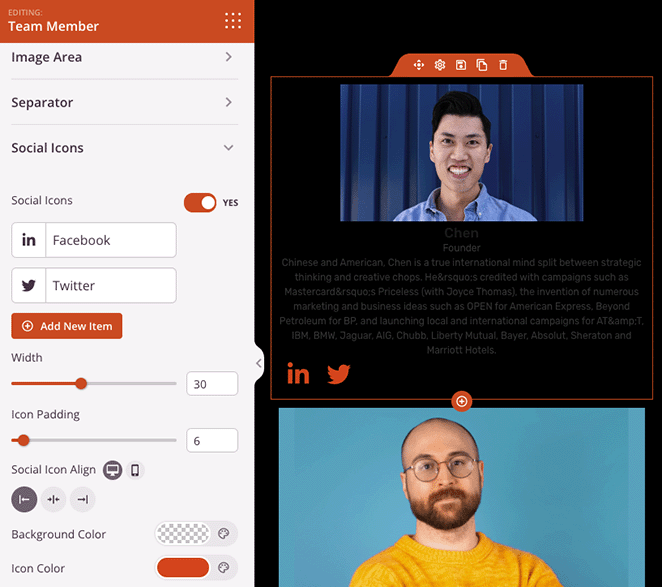
從那裡,您可以自定義塊設置以包括有關您的團隊的詳細信息。 您可以上傳頭像、添加頭銜或職位,並提供包含更多信息的描述。

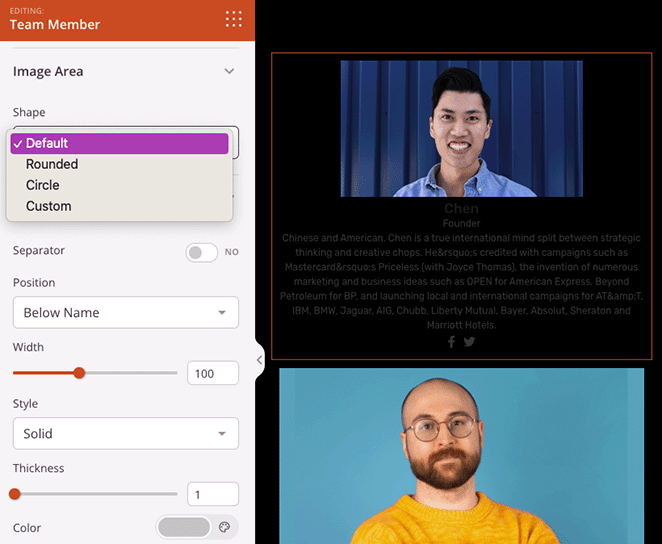
進一步的設置包括更改圖像形狀和自定義或隱藏分隔符。

此外,您可以添加每個團隊成員的社交媒體鏈接,以便訪問者可以查看他們的社交更新。

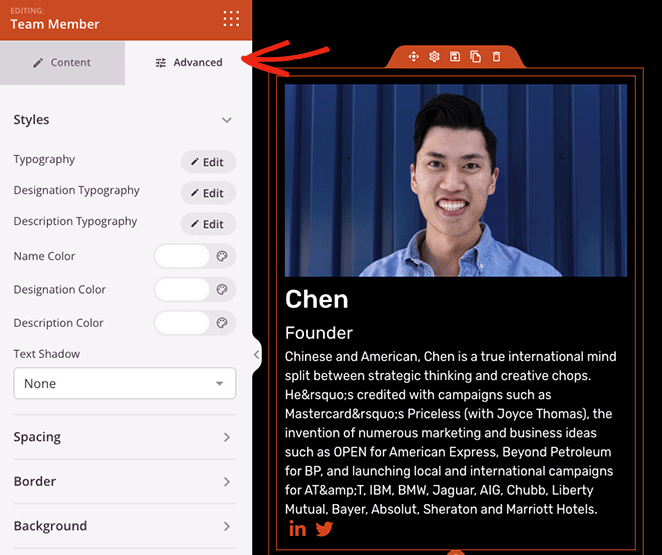
如需更多自定義選項,請單擊“高級”選項卡。 您可以在此處更改不同文本元素的大小和顏色、調整塊的背景顏色、添加邊框、間距等。

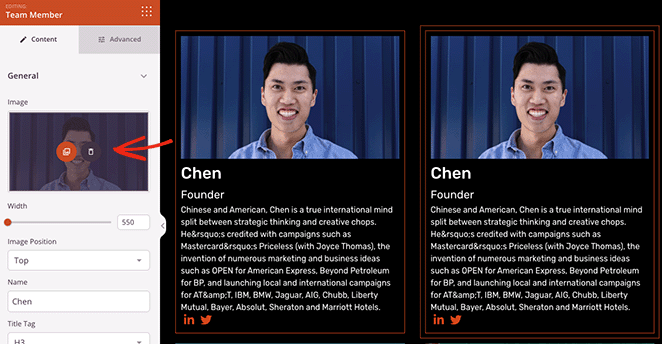
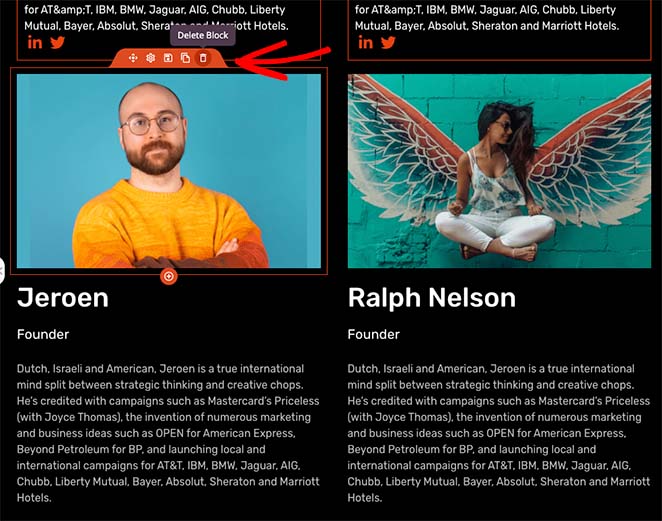
現在讓我們為團隊的其他成員添加更多團隊成員塊。
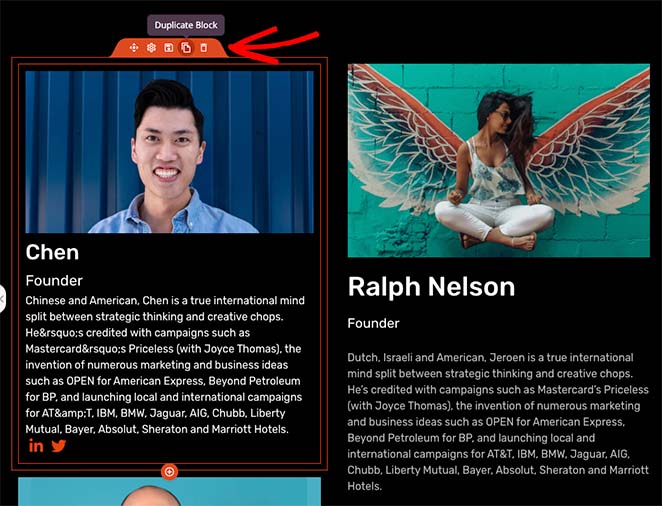
然而,為了加快這個過程,您可以將鼠標懸停在剛剛創建的塊上,然後單擊複製圖標。 塊的精確副本將出現在帶有您獨特自定義的原始塊下方。

從那裡,您可以將它拖到任何地方,然後單擊以添加有關下一個團隊成員的信息。

對其他團隊成員重複此步驟。 當您對自己的設計感到滿意時,您可以繼續並通過單擊垃圾桶圖標刪除不再需要的任何塊。

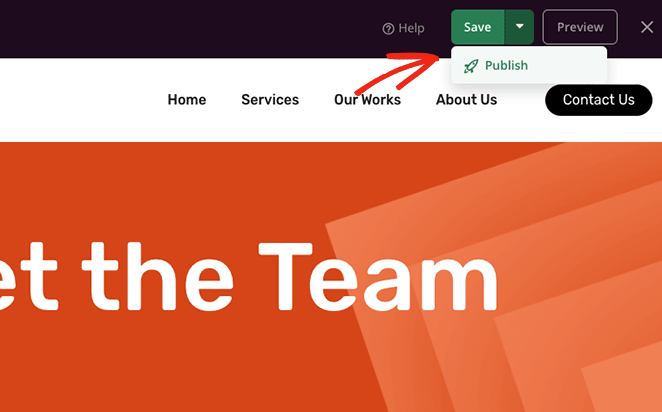
現在您可以單擊頁面頂部的“保存”按鈕來保存您的更改。 如果您的頁面尚未發布,您可以單擊下拉菜單並選擇Publish 。

如果您使用登陸頁面生成器製作團隊頁面,則無需執行任何更多步驟。 您的頁面應該在您的網站上有效。
但是,如果您使用主題生成器,則需要自定義站點的其餘部分,包括博客頁面、主頁、頁眉、頁腳和任何其他部分。
之後,您可以按照下面的最後一步發布您的主題。
第 5 步。在 WordPress 中發布您的團隊成員頁面
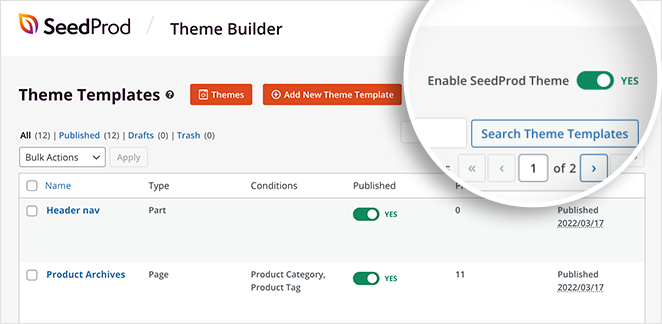
從您的 WordPress 儀表板,導航至SeedProd » Theme Builder並找到啟用 SeedProd 主題開關。 現在單擊切換按鈕,直到它顯示“是”。

您的新 WordPress 主題現已在您的網站上發布。 現在您可以訪問您的團隊成員頁面以查看其外觀。

恭喜!
在本教程中,您學習瞭如何在 WordPress 中創建團隊見面會頁面。 現在您可以提高公司的信任度、信譽度和轉化率。
使用 SeedProd,創建任何 WordPress 頁面都毫不費力。 其對初學者友好的界面和廣泛的自定義選項使任何企業無需代碼即可構建完美的 WordPress 網站。
在您開始之前,您可能還會喜歡這個有用的 WordPress 最佳商務電話系統列表。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。