如何在 WordPress 中創建“認識團隊”頁面
已發表: 2023-04-21如果您經營一家小型企業,在您的網站上創建一個團隊見面會頁面可以幫助您顯得更加平易近人。 此外,您還需要突出每位員工的技能,以向潛在客戶表明你們都是該領域的專家。 但是,您可能不知道如何讓您的整個團隊脫穎而出。
幸運的是,您無需成為網頁設計師即可創建有效且美觀的團隊見面會頁面。 通過查看一些現實生活中的示例並遵循一些簡單的建議,您應該能夠設計出引人入勝的個人資料並以最佳方式展示您的員工。

在這篇文章中,我們將檢查一些有影響力的 meet the team 頁面。 然後,我們將分享一些技巧,幫助您將自己的團隊置於聚光燈下。 讓我們開始吧!
有效會見團隊頁面的好例子
與任何類型的網頁設計一樣,在創建團隊頁面之前查看一些現實生活中的示例是個好主意。 當然,您的目的不是要創建其他頁面的副本,而是要從它們中汲取靈感並實現它們的一些最佳功能。
考慮到這一點,讓我們看看一些具有強大的團隊部分的網站。
- 名人
- 數字果醬
- 胡曼
- 咸石
- 文本
- 數碼原片
- 電漿
- 人群
- FCINQ
- 側
1. 名人
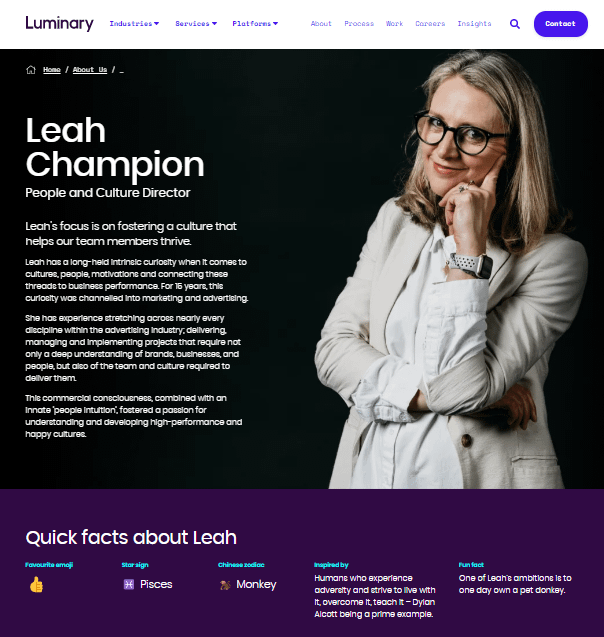
Luminary 是一家擁有相當龐大團隊的數字代理機構。 該網站以黑色背景的個人資料照片網格顯示所有成員:

用戶可以單擊任何照片以了解有關該特定團隊成員及其專業領域的更多信息:

如您所見,檔案非常詳盡,提供了有關員工專業背景和價值觀的信息。 然而,還有一個“速覽”部分突出了每個成員的個性特徵。
這個例子向我們展示了您可以創建檔案來激發對您經驗豐富的員工的信任,同時還可以通過有趣的事實注入一些非正式的信息。
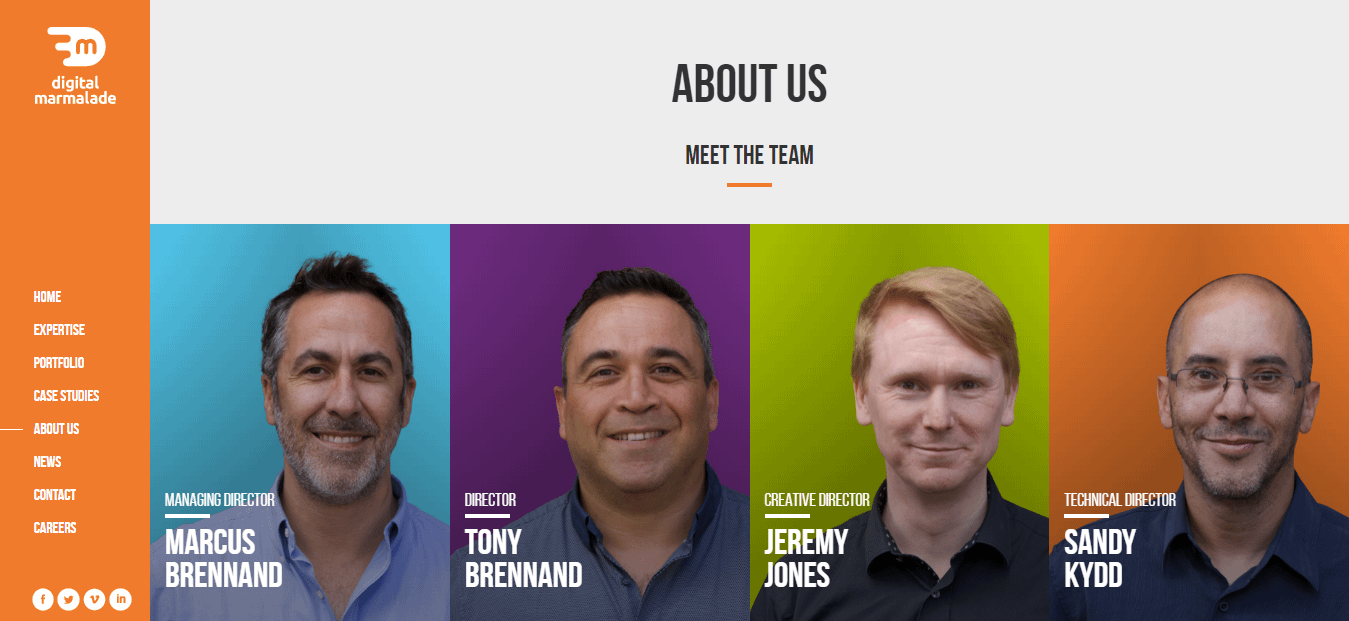
2. 數字果醬
接下來,讓我們看一下來自數字代理站點的另一個示例。 再一次,我們有一個包含團隊成員頭像的照片庫:

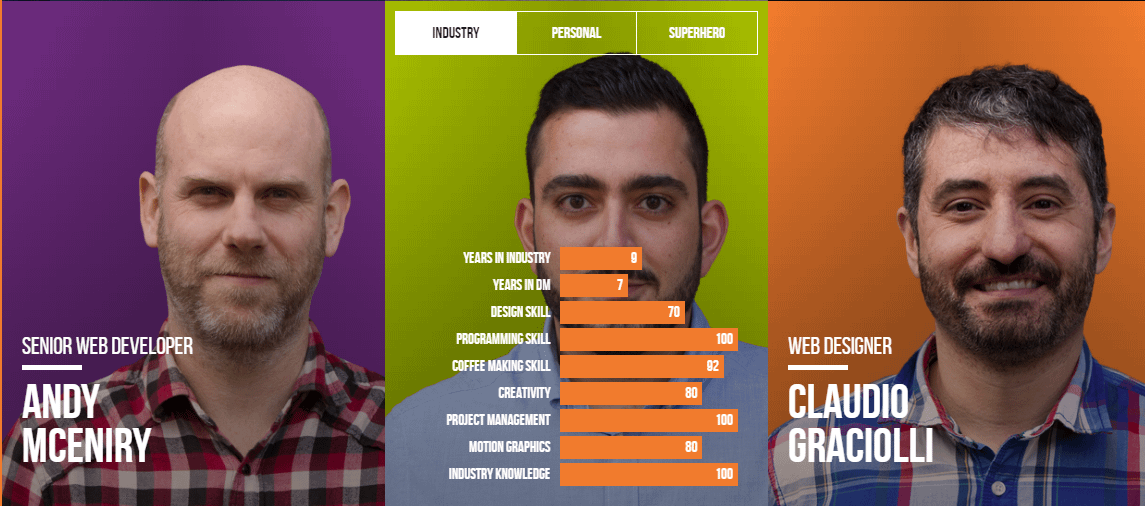
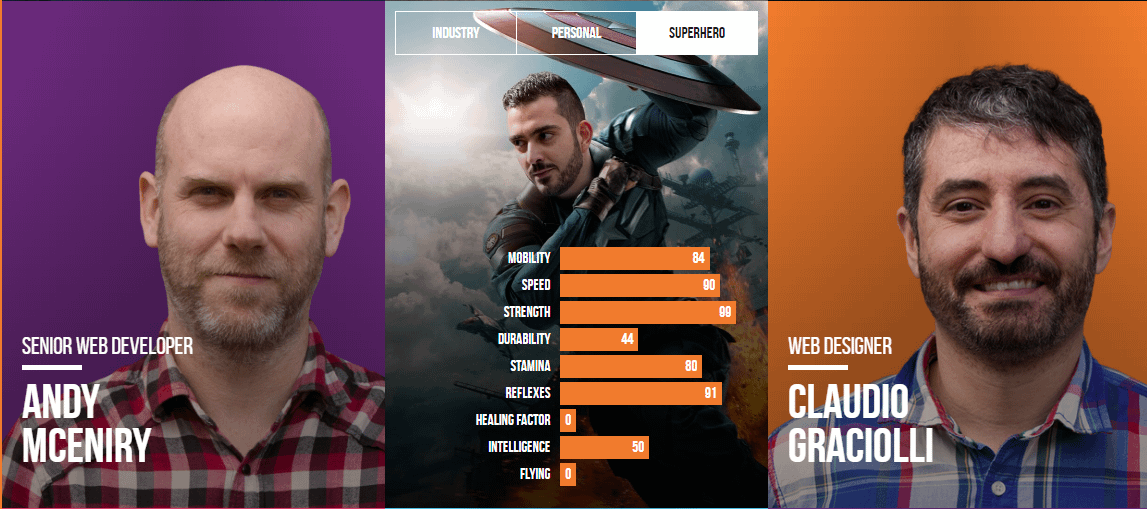
然而,Digital Marmalade 使用彩色背景使頁面更有趣。 此外,它還使用活頁卡展示每位員工的信息。 單擊照片後,您將獲得有關該團隊成員的一些關鍵指標和評分:

該頁面還通過列出每個人的一些個人喜好和超能力來融入樂趣和幽默。 這些照片附有一張童年照片和一張虛構的英雄形象,上面疊加了員工的臉:

如果您經營一家數字或營銷機構,在您的團隊頁面中使用互動元素可以向潛在客戶表明您有能力創建獨特的內容。
3. Humaan
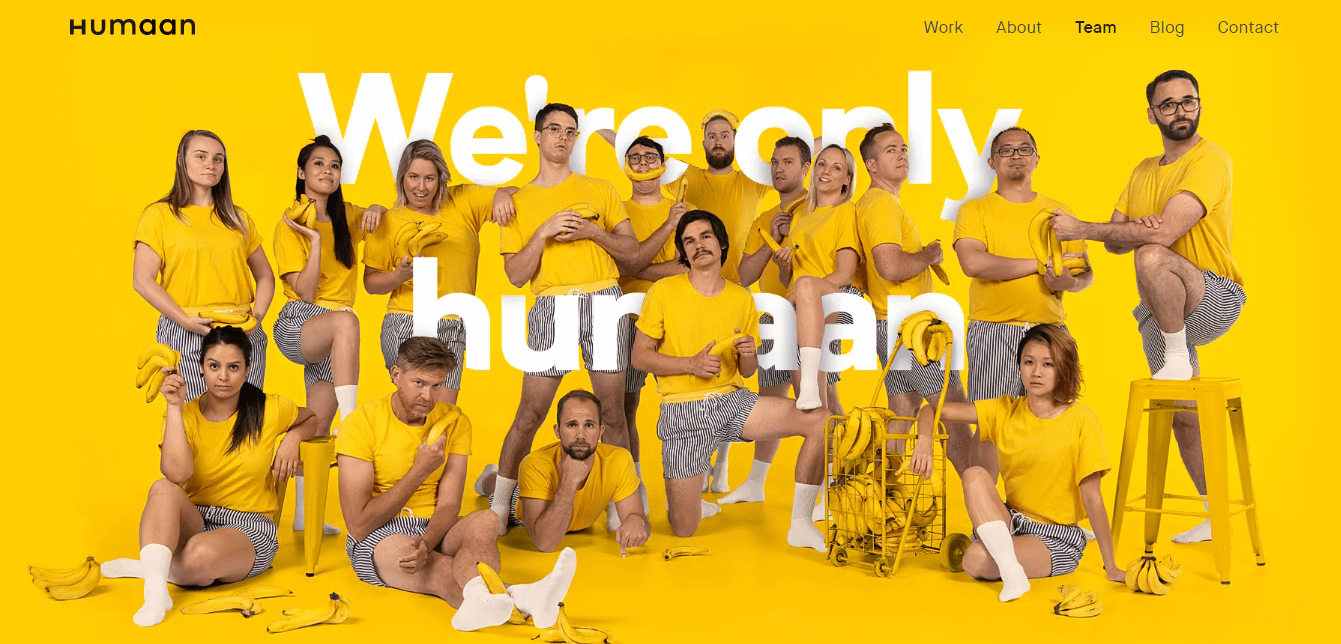
Humaan 的 meet the team 頁面既有趣又隨意,其中有一個與公司品牌形象相符的英雄部分:

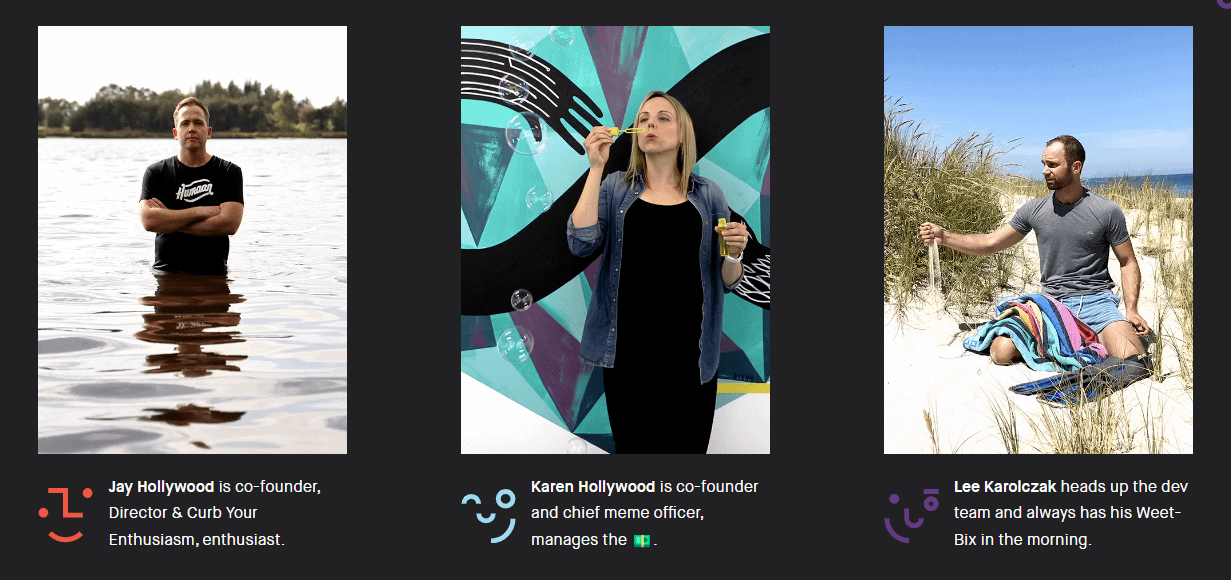
此外,它使用 GIF 而不是傳統的頭像,並且每個配置文件都包含一句話署名:

如本示例所示,您無需創建詳盡的配置文件即可產生影響。 一個簡單的描述和一個有趣的圖像就足以傳達您團隊的個性和專業知識。
4. 咸石
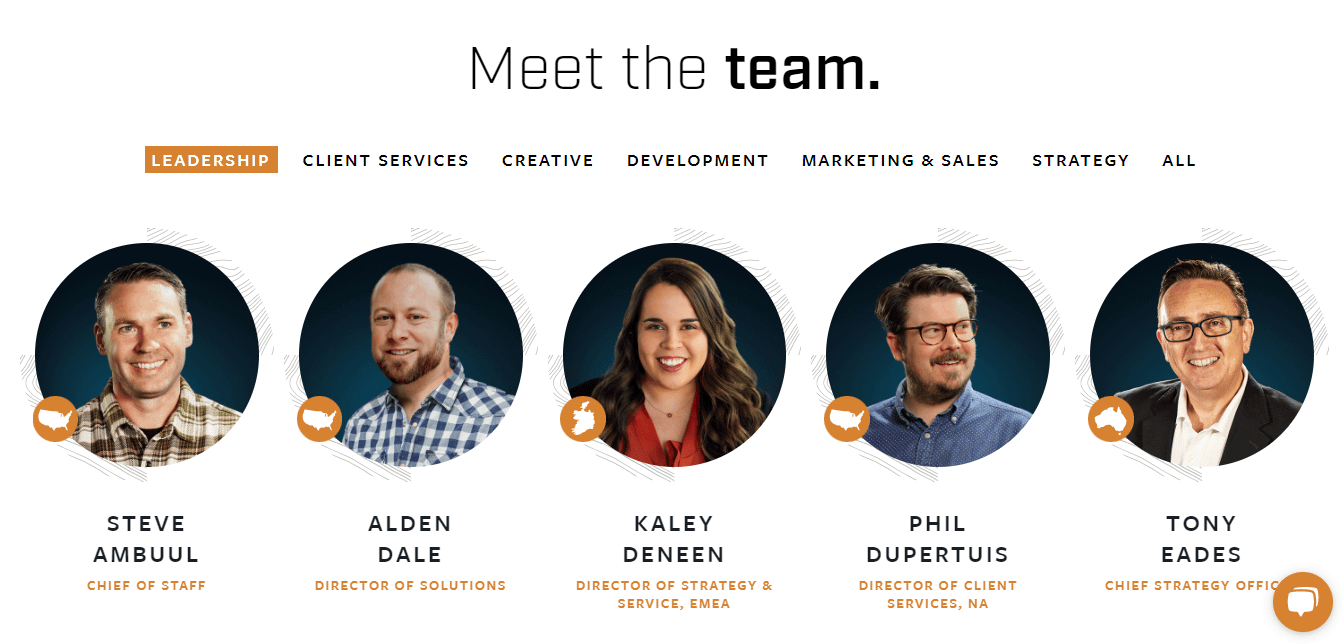
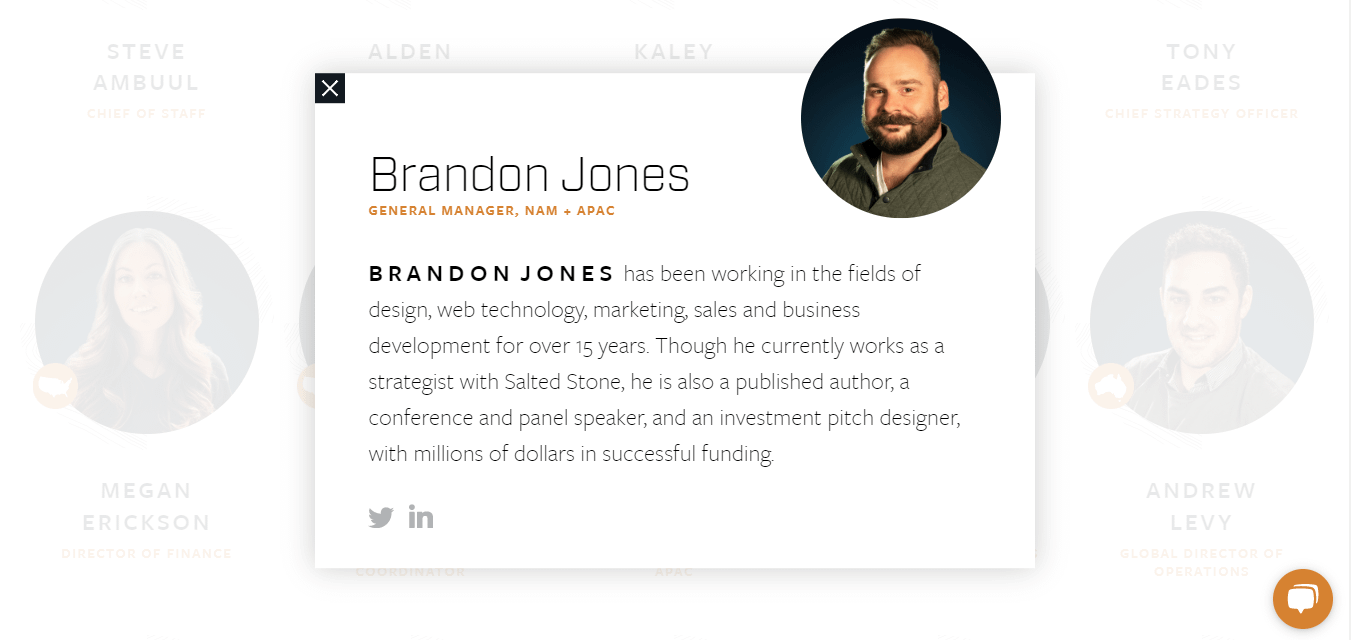
如果您想創建一個更正式的團隊見面會頁面,請查看 SaltedStone 中的這個示例:

它使用帶有全名和職位的專業頭像。 另外,配置文件在不同的部門下歸檔。
當您點擊一張圖片時,您會看到一個彈出窗口,其中包含有關該特定員工的更多信息以及指向其社交帳戶的鏈接:

由於 SaltedStone 有多個部門和規模龐大的團隊,這種佈局有助於提供整個團隊的概覽,同時保持整潔有序。
5.文字
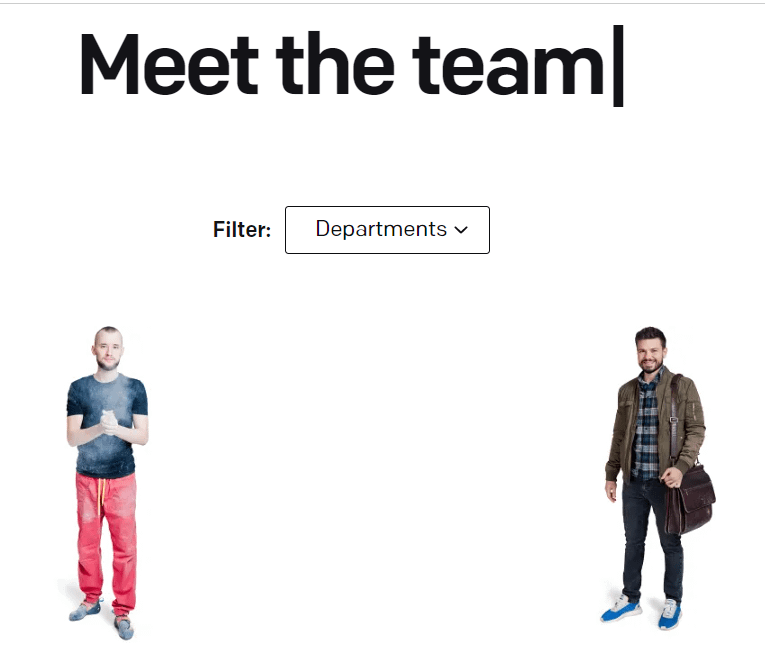
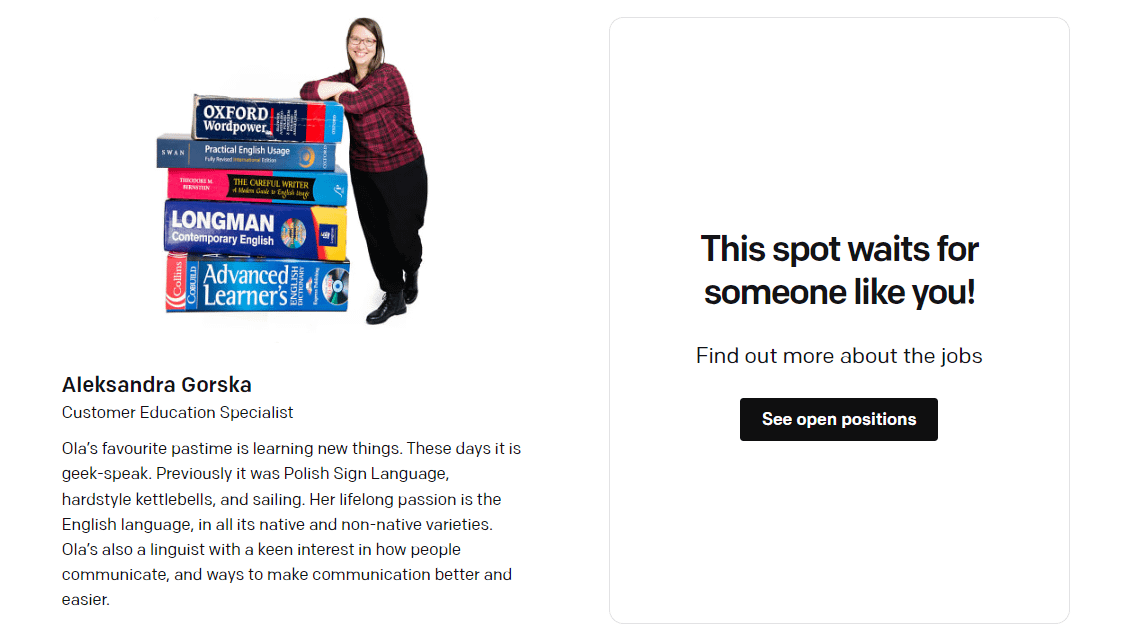
文本在其會見團隊頁面中使用極簡主義設計,在空白的白色背景上使用黑色文本。 還有一個過濾器可以讓用戶瀏覽不同的部門:

這些簡介很有趣而且很隨意,重點是團隊成員的興趣和技能:

更重要的是,Text 將此頁面用作指導用戶在公司內空缺職位的機會。 如果您一直在尋找新人加入您的團隊,您可以向頁面添加強大的號召性用語 (CTA)。
6.數字未切割
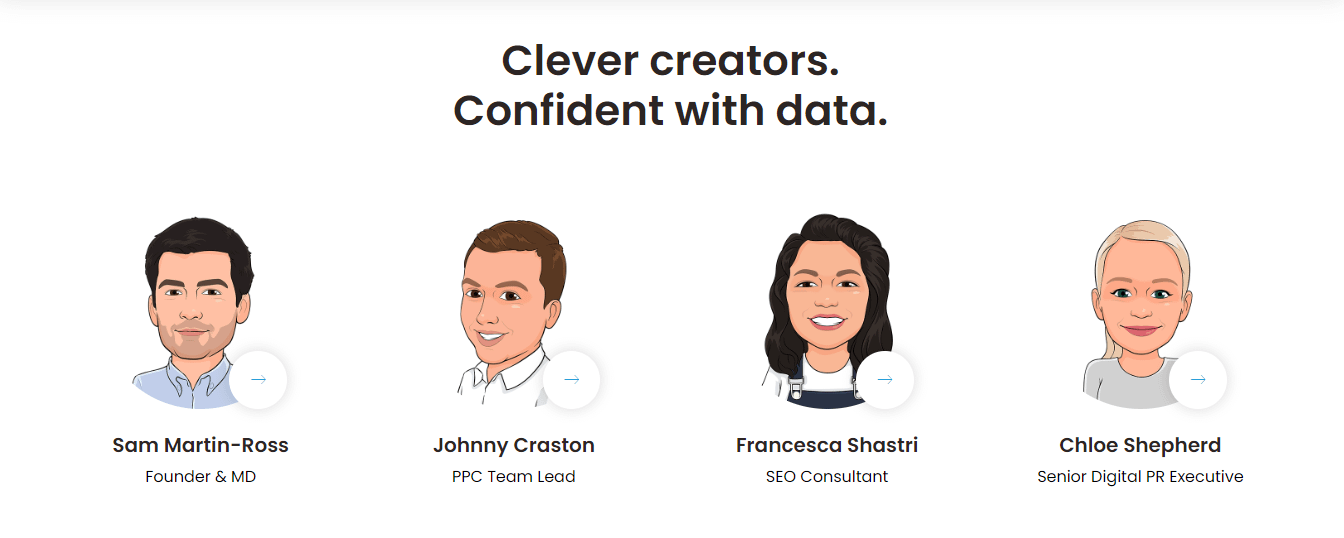
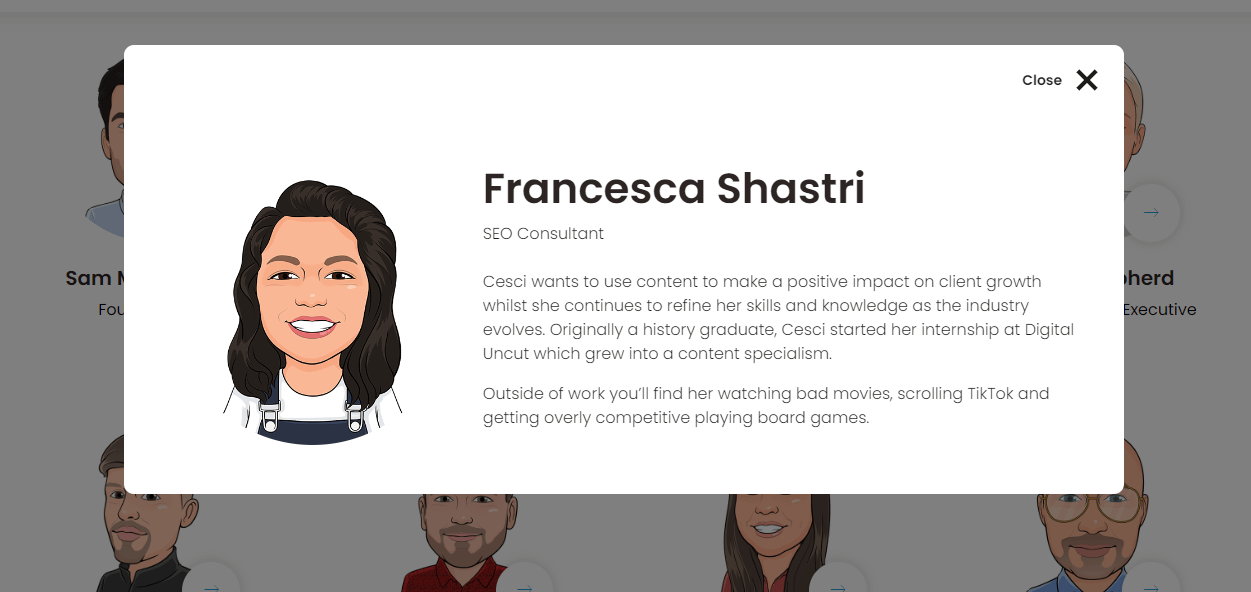
如果您是平面設計師或藝術家,則可以在您網站的團隊見面會頁面上展示您的技能。 例如,Digital Uncut 使用其團隊成員的插圖而不是照片:

但是,它通過在簡短的簡歷中突出每位員工的專業知識來設法保持專業性:

此外,Digital Uncut 為每個配置文件使用彈出窗口。 這有助於保持主要關於頁面的整潔。
7.電漿
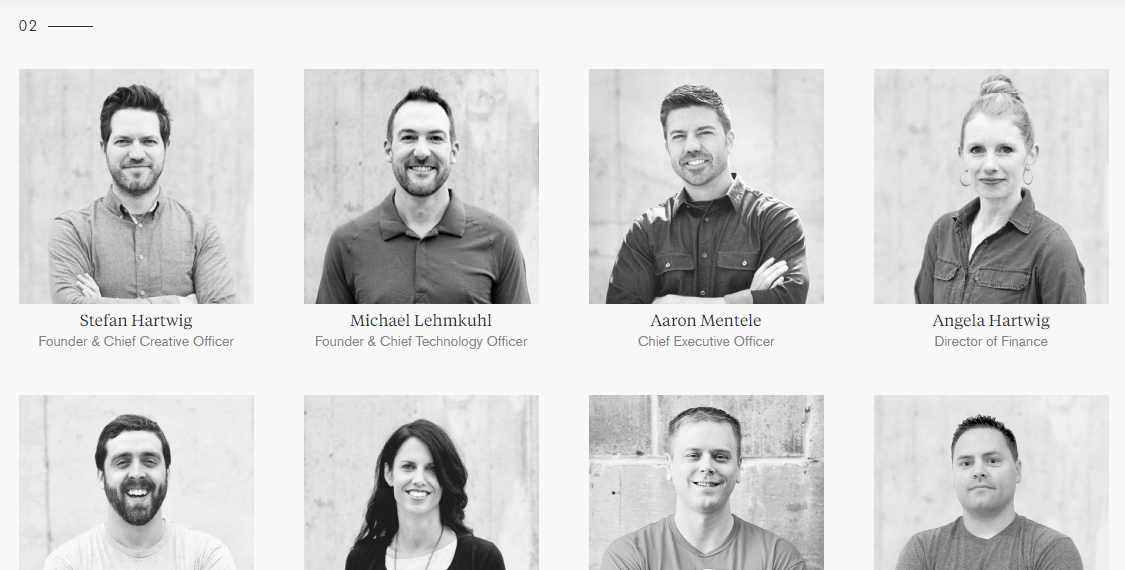
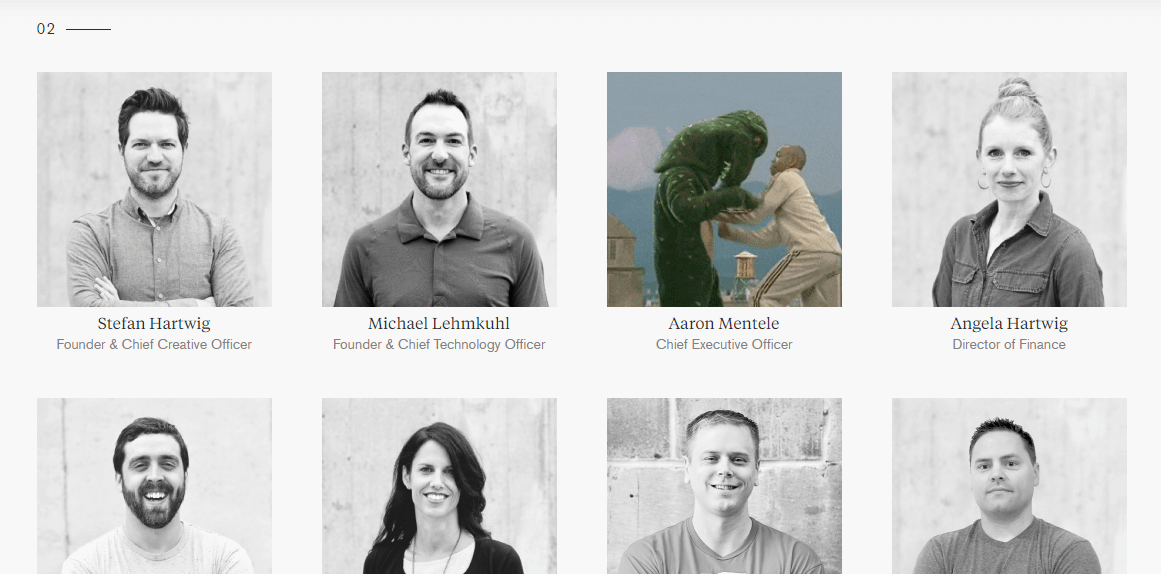
乍一看,Electric Pulp 的 meet the team page 看起來很正式,有專業的黑白照片:

但是,如果將鼠標懸停在任何圖像上,您可能會感到驚訝:

每張員工照片都有一個表情包。 這可能是塑造專業形象又不會讓人覺得太嚴肅的有效方式。
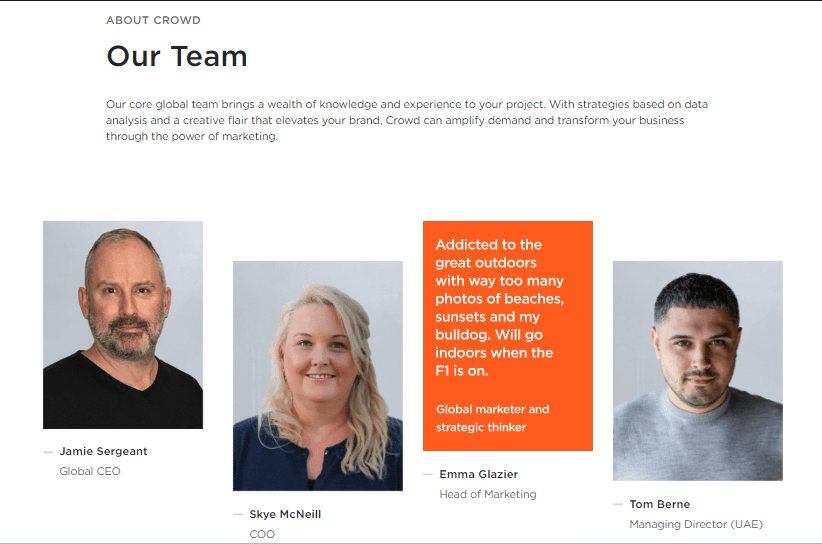
8.人群
Crowd 是另一個在其團隊頁面上有效使用活動卡片的網站。 當您將鼠標懸停在個人資料照片上時,您會看到關於該員工的一些有趣的事實,例如他們的國籍和他們獲得的任何獎項:

這是展示您的團隊的一種簡單而有效的方式。 另外,如果您想限制頁面上的文本量,它會特別有用。
9.FCINQ
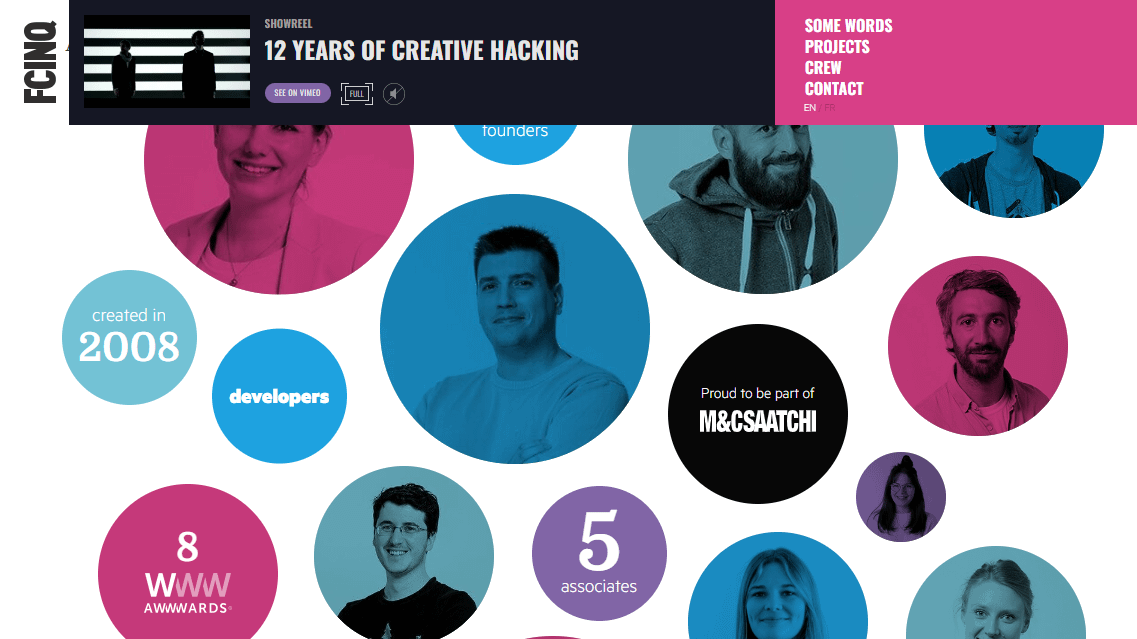
FCINQ 是一個單頁網站,有一個非常獨特的關於部分。 個別團隊成員的照片連同有關公司的一些關鍵信息一起顯示在“氣泡”中:


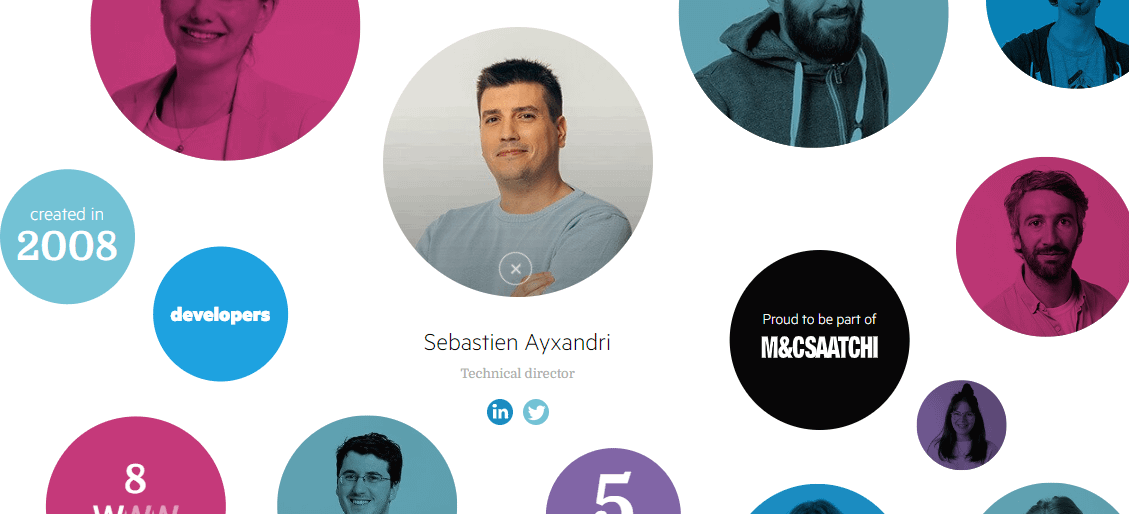
當你點擊一張圖片時,你會看到帶有員工姓名、職位和社交媒體鏈接的標題:

此外,這些元素會在您向下滾動頁面時加載,從而提供更流暢的用戶體驗。 這個例子表明,即使只有一個頁面的網站和一個龐大的團隊,您仍然可以創建一個有效的團隊頁面,而不會壓倒用戶。
10.橫向
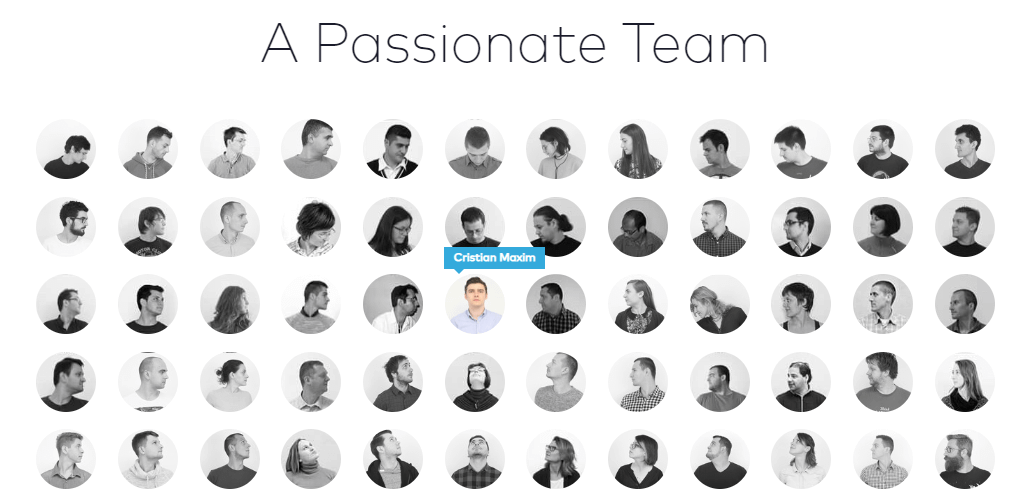
最後,讓我們看看橫向。 在這裡,我們只有一個帶有團隊小動畫照片的網格。 當你導航到一張圖片時,你只會看到那個人的名字,沒有別的:

您可能會選擇此設計的原因有多種。 也許您只是想強調您團隊的多樣性。 或者,您可能希望將文本保持在最低限度並專注於視覺效果。
如何在 WordPress 中創建團隊見面會頁面
現在我們已經看過一些強大的示例,讓我們討論一些在 WordPress 中創建團隊見面頁面的技巧。
- 選擇帶有預製“與團隊會面”部分的主題
- 創建信息豐富且引人入勝的個人資料
- 用動畫讓頁面更具互動性️
1. 選擇一個帶有預製“認識團隊”部分的主題
大多數 WordPress 主題都帶有一個“關於”頁面。 但是,如果您想要專門的團隊會議頁面,我們建議您尋找提供此功能的主題。 這樣,您就不需要花時間自己構建它——您可以簡單地自定義現有設計。
例如,Neve 有幾個具有專業團隊部分的入門站點:

另外,您可以混合和匹配來自不同演示的元素。 因此,如果您喜歡的網站沒有團隊會議部分,您可以從另一個 Neve 模板導入此元素。
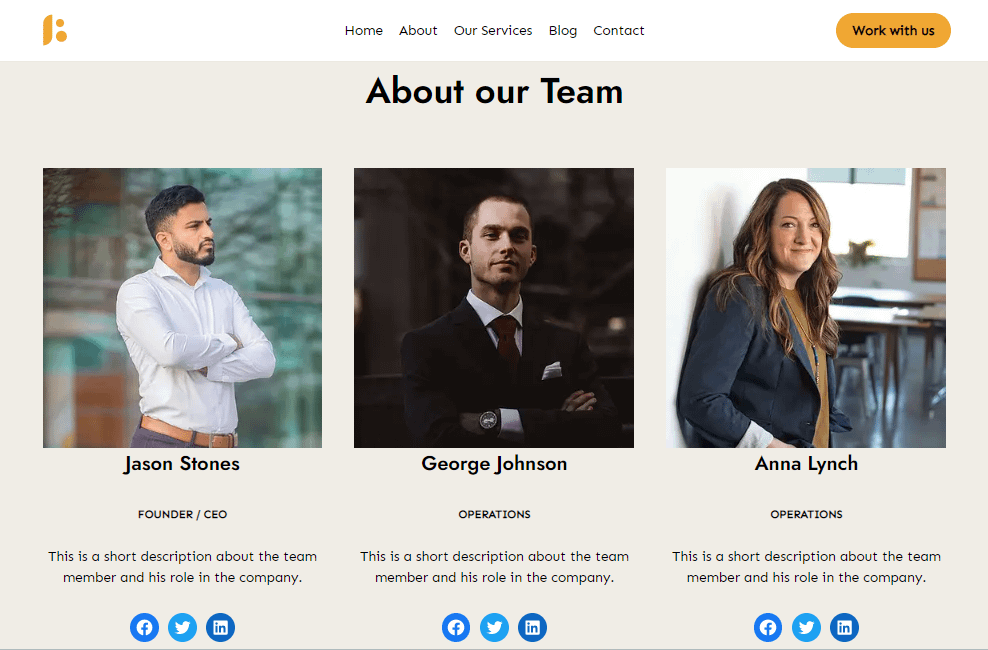
2. 創建信息豐富且引人入勝的個人資料
無論您是想創建一個有趣的頁面還是保持更正式的語氣,重要的是您的團隊資料要內容豐富且引人入勝。 通常,用戶查看此頁面以了解有關公司幕後人員的更多信息。
如果 bios 過於嚴肅,一些用戶可能會感到有點害怕。 同時,如果你讓事情變得有點非正式,他們可能會發現你更容易接近。
但是,您可能希望避免設計只關注幽默和有趣事實的團隊頁面。 請記住,大多數用戶會對貴公司的專業知識更感興趣。
通過突出每位員工的知識和技能,潛在客戶將能夠決定您的團隊是否適合他們的項目和需求。 使用高質量的人像也可以幫助您給人留下好印象。
3.用動畫讓頁面更具互動性️
正如這篇文章中的一些示例所展示的那樣,像翻頁卡片這樣有趣的元素可以幫助您創建一個交互式的干淨頁面。 但是,默認的 WordPress 編輯器在添加動畫功能時有點限制。
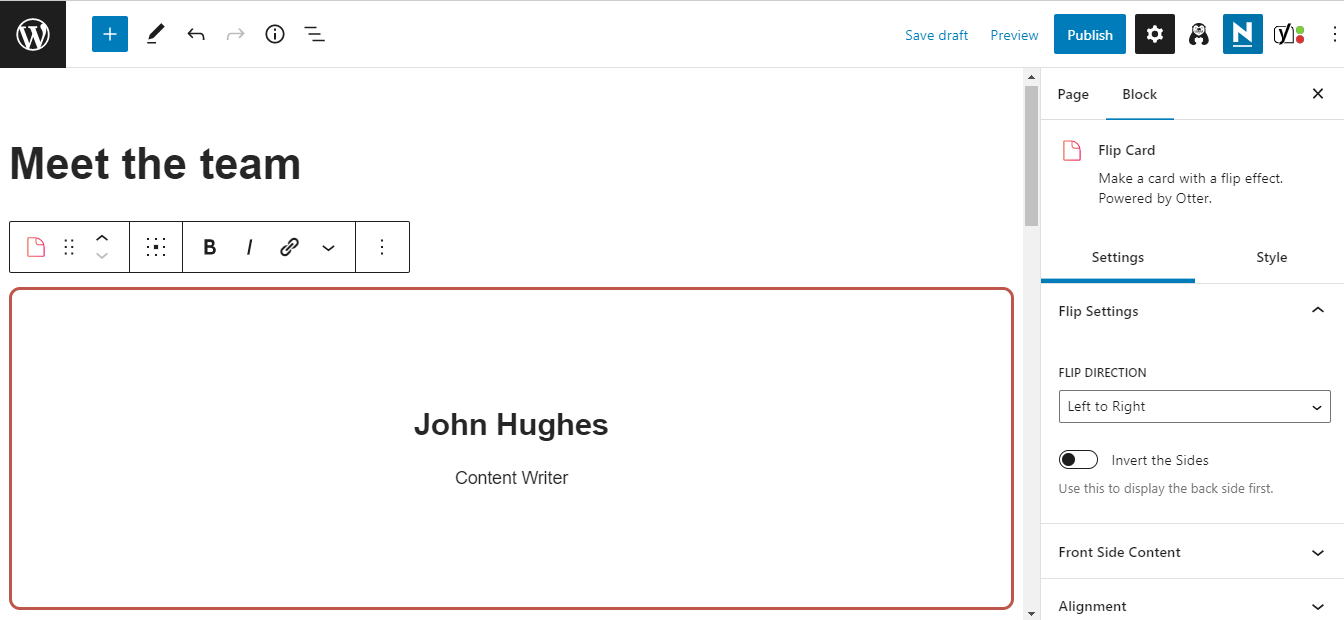
幸運的是,您可以使用像 Otter Blocks 這樣的插件來為您的頁面添加動畫。 這是一組頁面構建塊,您可以直接從塊編輯器訪問它們。 例如,Flip Block 使您能夠為您的團隊資料創建動畫卡片:

您可以在正面顯示姓名和職位,並在背面提供一些基本細節或簡短的簡歷。 此外,您還有多種自定義選項,包括不同的翻轉效果。
借助 Otter Blocks,您還可以將 Lottie 動畫添加到與團隊見面的頁面,創建包含每個成員更多詳細信息的彈出窗口,等等。 更好的是,其中大部分功能都是免費的!
結論
創建團隊見面會頁面可以幫助您“人性化”您的業務。 它讓潛在客戶得以一窺品牌背後的人,並使他們能夠接觸到相關的團隊成員。 因此,您可以使用此頁面來展示每個員工的技能和個性。
回顧一下,這裡有一些幫助您入門的關鍵提示:
- 選擇一個帶有預先製作的團隊會議部分的主題,例如 Neve。
- 創建引人入勝的團隊成員資料。
- 使用像 Otter Blocks 這樣的插件使頁面與動畫更具交互性。
您對在 WordPress 中創建團隊見面會頁面有任何疑問嗎? 在下面的評論部分讓我們知道!
……
不要忘記參加我們關於加速您的 WordPress 網站的速成班。 在下面了解更多信息:
