9 個獲得靈感的最佳超級菜單設計範例
已發表: 2024-07-15您對網站導航的最新設計趨勢感到好奇嗎? 大型選單是一種流行的選擇,它提供了一種視覺上迷人且用戶友好的方法,可以向網站訪客顯示各種資訊。
巨型選單已成為增強使用者體驗和簡化導覽的重要工具。
這些動態菜單超越了傳統的下拉列表,提供了在單一擴充面板中顯示類別、子類別、圖像等的豐富可能性。
在這篇引人入勝的部落格文章中,我們邀請您深入研究非凡的大型菜單設計的展示,這些設計將激發您的創造力並激勵您將網站的導航提升到新的高度。
探索這些令人驚嘆的範例並發現新的想法,以增強網站的可用性和對訪客的視覺吸引力。

目錄
什麼是超級菜單?
大型選單是一種高級類型的下拉介面,用於網站導航,以視覺結構的方式顯示大量內容。
它通常具有多列鏈接,並且可以包含各種類型的內容,例如圖像、圖標,甚至互動元素。
好處:
- 提高可用性:透過以井然有序的方式顯示許多選項,大型選單可以幫助使用者更快、更有效率地找到他們需要的內容。
- 增強視覺吸引力:包含圖像和圖標可以使菜單更具吸引力和視覺吸引力。
- 更好的組織:它們允許對內容進行更分層的組織,這可以改善網站的整體結構和流程。
- 提高參與度:由於內容和互動元素有更多空間,大型選單可以潛在地提高用戶參與度和在網站上花費的時間。
獲得靈感的最佳大型菜單設計範例
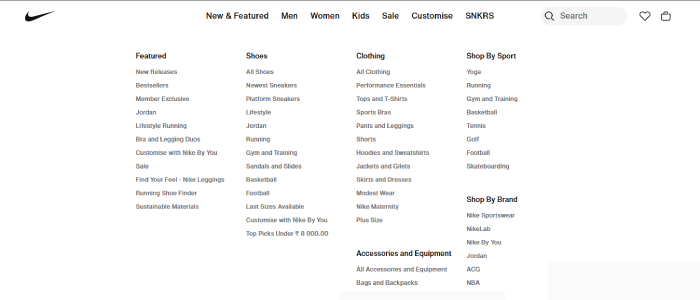
耐吉

耐吉網站有一個大型菜單,以乾淨有序的佈局展示其各種產品類別。
圖像、圖標和清晰的排版的使用使用戶可以輕鬆快速地找到他們正在尋找的內容。
大型菜單的視覺吸引力設計增強了整體用戶體驗,使客戶可以簡單直觀地瀏覽網站並探索耐吉廣泛的產品。
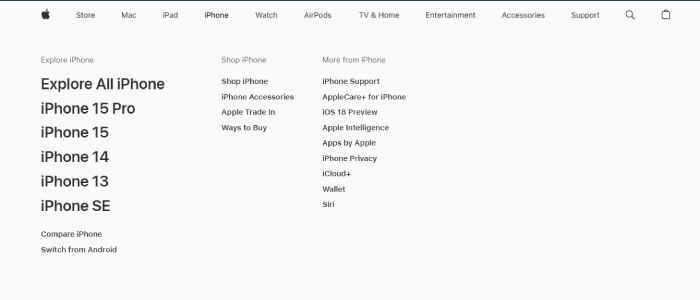
蘋果

蘋果網站採用了極簡設計的大型菜單,與其品牌美學一致。
透過選單可以輕鬆存取不同的產品線和服務,使用戶可以輕鬆瀏覽網站。
白底黑字的簡單配色讓產品和服務脫穎而出,營造乾淨優雅的使用者體驗。
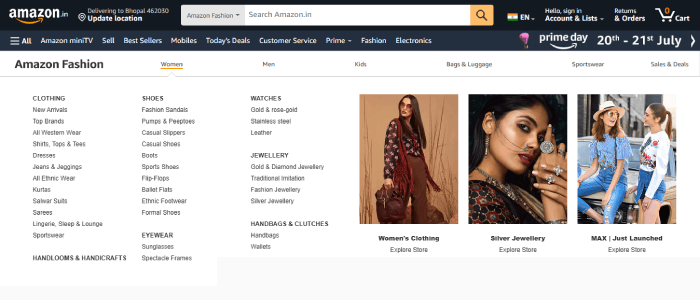
亞馬遜

亞馬遜的巨型菜單是一個全面的導航工具,允許用戶探索廣泛的產品類別和服務。
此選單採用多列佈局,每個類別都有下拉部分,方便瀏覽和購物。
除了產品類別外,大型菜單還包括 Prime Video、亞馬遜音樂和亞馬遜應用商店等熱門功能的連結。
這有助於用戶快速存取亞馬遜生態系統的不同區域,從而增強他們的整體購物體驗。
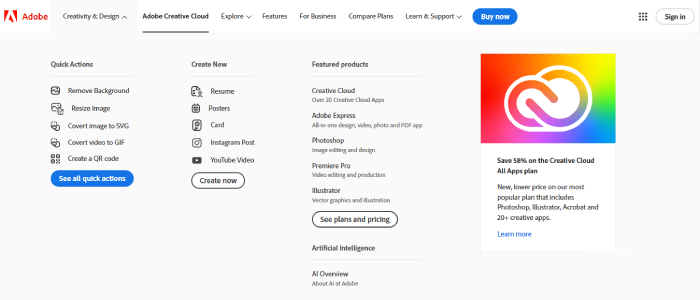
土坯

Adobe 的網站設有一個大型選單,突出顯示其各種軟體產品和服務。 選單設計乾淨整潔,下拉部分提供有關每個產品類別的詳細資訊。

Adobe 的網站還採用了時尚的配色方案和直覺的導航,使用戶可以輕鬆探索他們可用的所有工具和資源。
無論您是設計師、攝影師、行銷人員還是學生,Adobe 的大型菜單都確保您可以快速找到將創意變為現實所需的軟體解決方案。
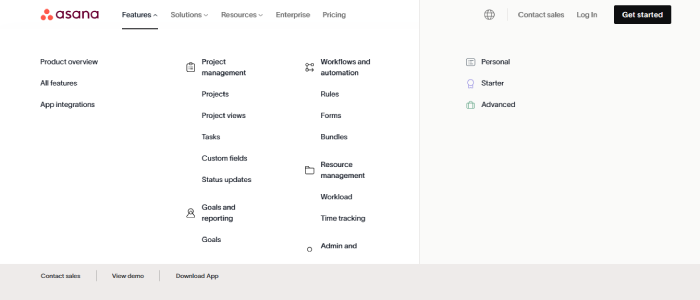
體式

Asana 是一個著名的網路和行動工作管理平台,用於管理團隊及其工作。 這個受歡迎的網站有一個大型的超級菜單。 它顯示許多必要的網站內容。
Asana 的大型選單包括專案追蹤、任務分配、截止日期設定以及訊息傳遞和文件共享等通訊工具等功能。
作為一個用戶友好的平台,Asana 旨在簡化專案管理和協作,使團隊更輕鬆、有效率地合作。
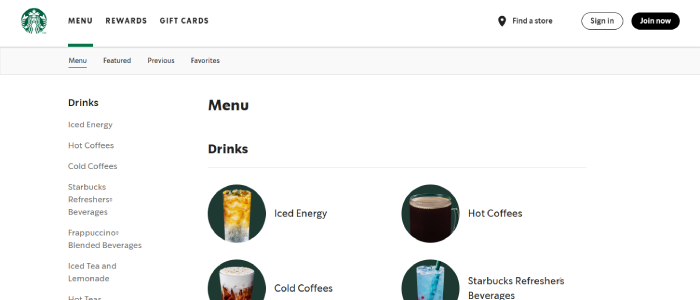
星巴克

星巴克的網站有一個大型選單,讓使用者可以輕鬆瀏覽產品和資訊的各種類別和子類別。
當您將滑鼠停留在導覽列中的主類別上時,通常會出現大型選單,並展開以顯示可點擊部分的網格。
這種佈局透過提供對網站不同區域的快速存取而無需點擊多個頁面來增強使用者體驗。
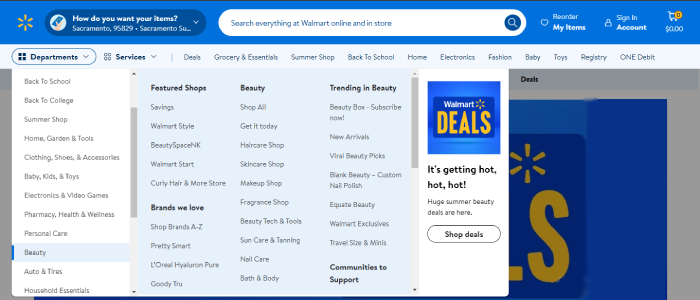
沃爾瑪

沃爾瑪大型菜單是在沃爾瑪網站上實現的動態且具有視覺吸引力的導航菜單結構,可幫助訪客輕鬆有效地瀏覽網站上提供的各種產品類別和部分。
這種大型選單通常採用多列佈局,顯示大量選項和子類別,使用戶可以快速找到他們正在尋找的產品。
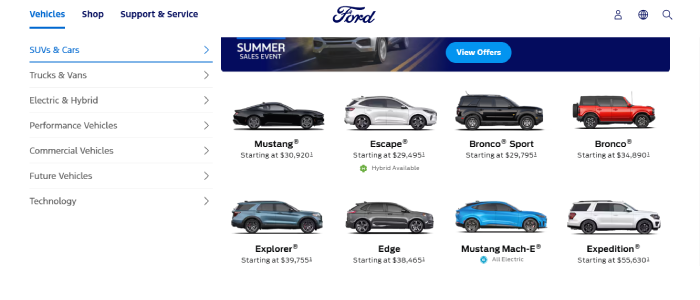
福特

福特的巨型菜單是其網站上的綜合導航工具,可為用戶提供無縫的瀏覽體驗。
這個大型菜單旨在以視覺吸引力和用戶友好的方式展示福特提供的各種車輛和服務。
透過點擊大型選單中的特定類別,使用者可以輕鬆導航到網站的不同部分,例如瀏覽特定車型、探索融資選項、了解最新促銷活動以及造訪客戶支援資源。
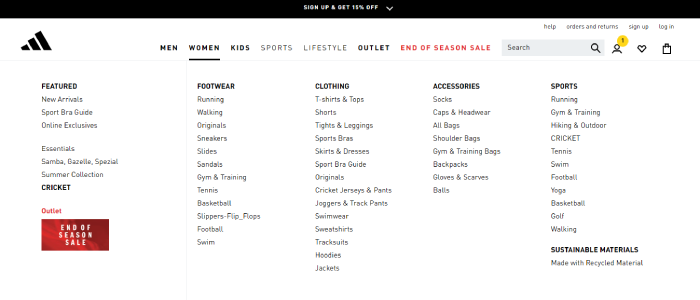
阿迪達斯

阿迪達斯是領先的運動品牌,其網站上有一個精心設計的大型菜單,提供了一種高效且用戶友好的方式來瀏覽其廣泛的產品和類別。
大型選單是一個綜合下拉式選單,可水平擴展以顯示多種選項供用戶探索。
常問問題
Q:為什麼要使用大型菜單?
答:巨型選單用於為網站訪客提供一種用戶友好且具有視覺吸引力的方式來訪問網站上的大量頁面或類別,而不會讓他們同時被太多的選項壓垮。
Q:如何在我的網站上實現大型菜單?
答:您可以使用 HTML、CSS 和 JavaScript 在您的網站上實現大型選單。 還有許多可用的插件和工具可以幫助您輕鬆建立和自訂大型選單。
結論:
巨型選單是一種功能強大的設計工具,可以透過提供對各種內容和資訊的輕鬆存取來增強網站的使用者體驗。
透過從這些最佳的大型選單設計範例中汲取靈感,您可以創建一個具有視覺吸引力且用戶友好的導航系統,給您的網站訪客留下深刻的印象。
如果您覺得這篇文章有幫助,請與您的朋友分享。 如果您對任何問題有任何疑問,請隨時在下面發表評論,我們將協助您解決問題。 感謝您閱讀此部落格。
請訂閱我們的YouTube 頻道,我們也在那裡上傳精彩內容,也請在Facebook和Twitter上關注我們
閱讀更多:
- 5+ 最佳免費 WordPress Mega 選單插件
- 6 個 WooCommerce 變體樣本外掛程式(免費和付費)
- 最佳 WordPress 網站託管和網域公司
