10 個精心設計的超級菜單示例
已發表: 2022-04-08在訪問電子商務網站時,您可能已經在菜單欄中看到了很多類別。 將鼠標懸停在特定類別上後,您將看到一個包含更多類別的大型下拉菜單。 這被稱為超級菜單。
巨型菜單是一種網頁元素,用於引導用戶瀏覽網站的較低級別的子頁面、類別和子類別。 大多數大型網站,如電子商務、新聞和酒店,都在使用大型菜單。
大型菜單可以長期改善您的網站 UX 設計和附加用戶。 但是,您也可以將內容塊、滑塊、圖像、圖標、視頻等添加到現代大型菜單中。
在本博客中,我們將向您展示十個不同網站的 10 個結構良好的大型菜單示例。
除此之外,我們還在本文中介紹了這些主題-
- 為什麼以及何時應該使用超級菜單
- 10 個不錯的超級菜單示例
- 超級菜單最佳實踐
- 如何使用 Elementor 和 Happy Addons 在 WordPress 中創建超級菜單
- 超級菜單常見問題解答
讓我們從基礎開始。
為什麼以及何時應該在您的網站上使用超級菜單
如果您的網站處理許多類別和子類別,大型菜單將是設置網站導航的正確選擇。
大型菜單不僅為您提供顯示基本網站元素的選項,還可以幫助您的網站用戶找到他們所需的數據。 因此,它可以改善您的用戶體驗。 通常,您可以在電子商務、酒店、餐館和其他處理許多 Web 內容的網站中看到超級菜單。
以下是您需要使用大型菜單的一些可能區域。 你可以,
- 為您的電子商務網站創建一個超級菜單
- 顯示在線商店的許多產品類別
- 使用大型菜單在博客和雜誌網站中顯示主題和類別
- 為您的大型企業網站添加大型菜單
- 設計一個大型菜單,在酒店網站上展示客房和住宿
了解如何在 WordPress 中創建菜單。
10 個不錯的超級菜單示例
在我們博客的這一部分,我們將展示優秀的大型菜單示例。 在這裡,我們選擇了不同類型的網站。 這最終會幫助您查看大型菜單的不同用例。
- 視覺
- 運球
- weDevs
- 阿迪達斯
- 無花果
- 體式
- 芭比布朗
- 易趣
- 美食網
- 印象筆記
讓我們開始吧:
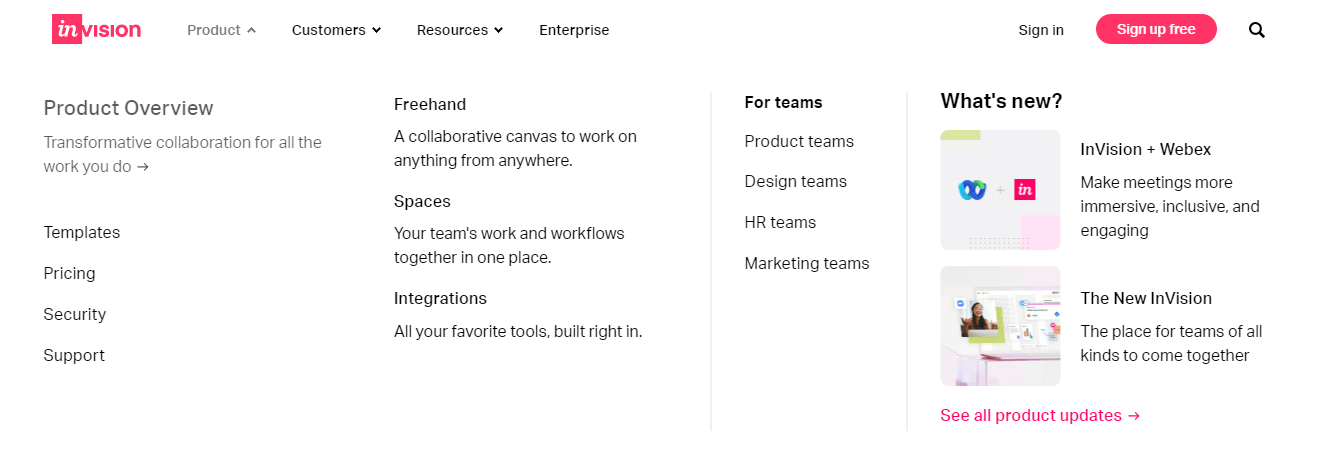
1. 視覺
InVision 是一個流行的網站,主要提供集中整個工作流程系統的項目處理解決方案。 它有一個有組織的大型菜單,鏈接了許多重要的內部頁面。 在Product菜單項下,您會看到菜單在Product Overview、Freehand和For Teams三個不同類別下有許多內部頁面。

產品菜單項還具有顯示產品更新的選項,您可以在其中找到 InVision 產品的更新。 最終,這是一個理想的大型菜單示例,可幫助用戶輕鬆瀏覽網站。
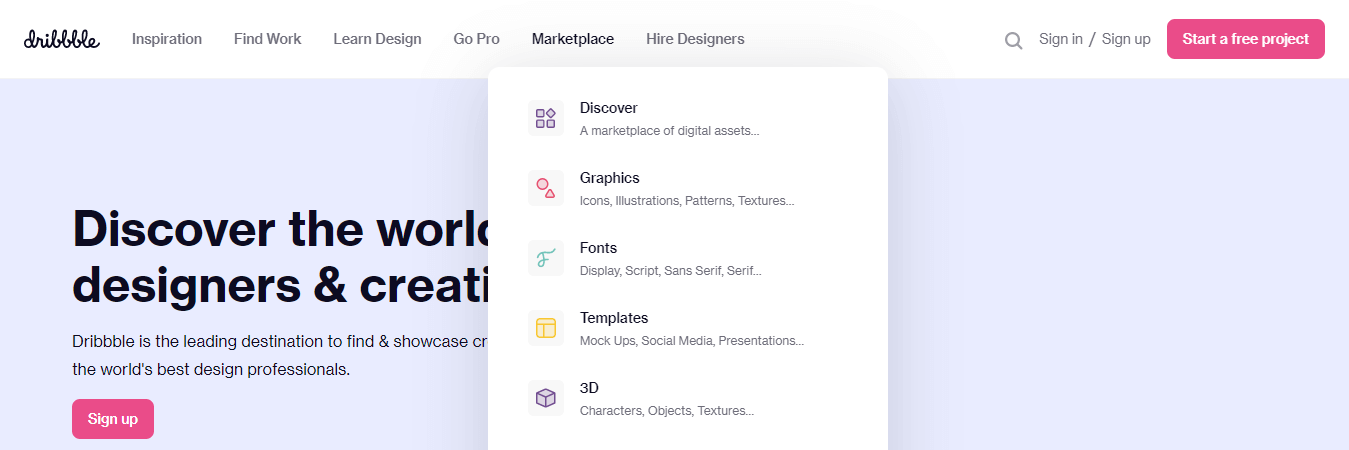
2. 運球
Dribbble 世界流行的市場,設計師可以在這裡展示他們的作品。 它具有精美的大型菜單設計,可改善用戶體驗。 在像Marketplace這樣的單個菜單項下,您會看到一個帶有內部頁面鏈接和頁面簡短描述的圖標。

但是,此菜單有另一個顯示特定類別的區域。 簡而言之,這是一個好的大型菜單的另一個很好的例子。
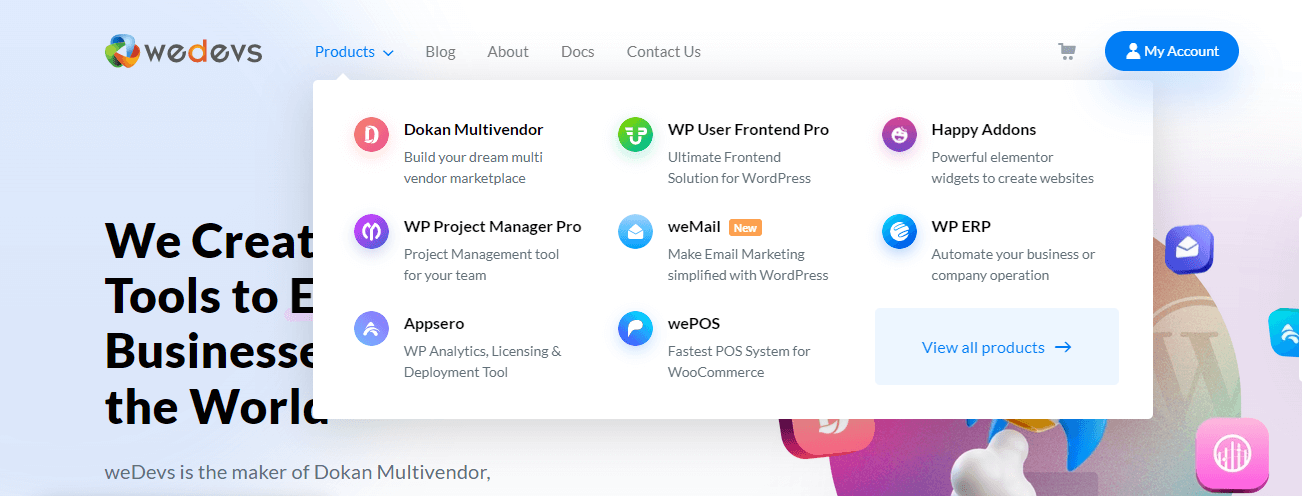
3. weDevs
weDevs 是流行的基於 WordPress 產品的公司之一,它構建了一些很棒的產品,包括 Dokan Multivendor Marketplace 插件。 它帶有一個非常乾淨和簡單的大型菜單。 您會注意到,在“產品”菜單項下,展示了多個帶有產品徽標和簡短標語的產品。

此外,它還有一個指向查看所有產品的鏈接以轉到產品頁面。 它具有響應性,因此您可以輕鬆地在小型設備上使用它。
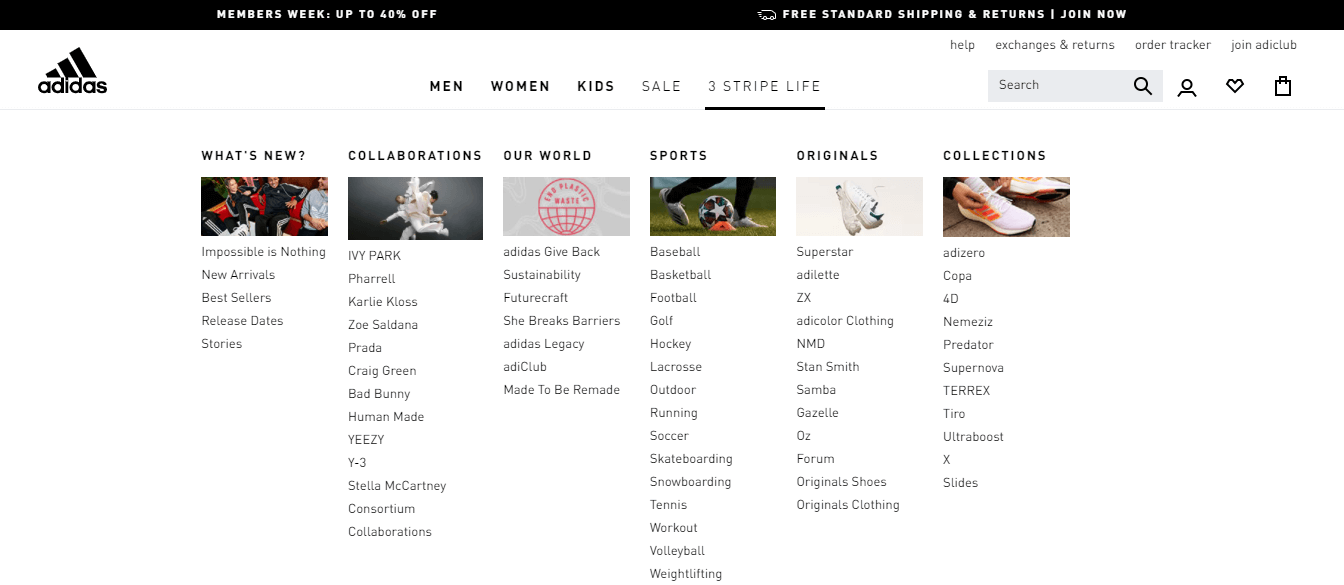
4.阿迪達斯
阿迪達斯是世界上最受歡迎的運動品牌之一。 如果您訪問阿迪達斯官方網站並轉到菜單區域,您會看到他們的超級菜單。 它組織良好。

在3 STRIPE LIFE菜單項下,有最新消息、合作、我們的世界、運動、原創和收藏等六個類別。 每個類別都有幾個內部頁面,並以圖像開頭。
5. 無花果
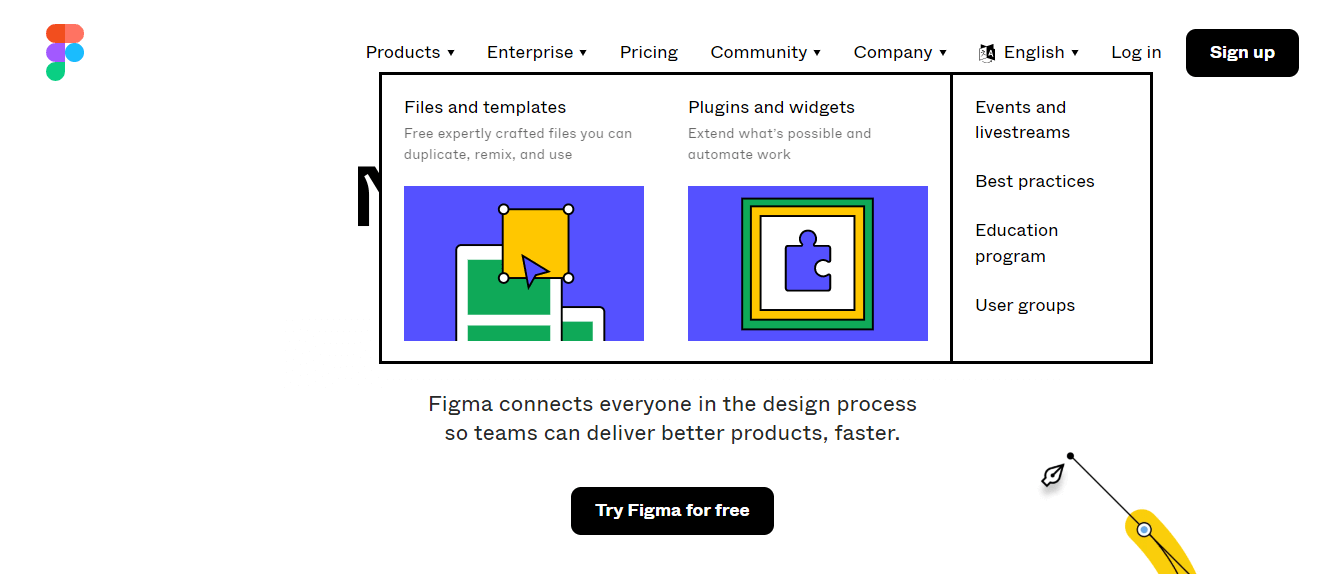
Figma 是一種流行的設計工具。 在他們的網站上,他們使用方便的大型菜單來顯示他們的基本網站內容。 他們的大型菜單與其他菜單不同。

在這裡,他們使用信息圖表來改善他們的用戶體驗。 此外,它們使用實心邊框分隔菜單部分。
6.體式
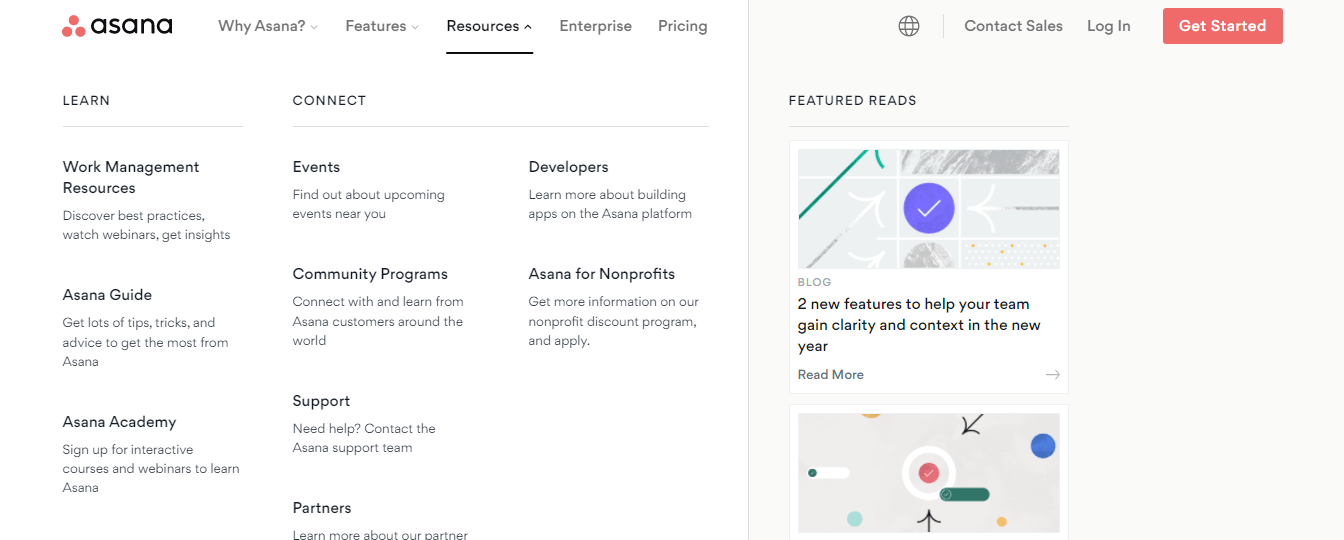
Asana 是一個著名的網絡和移動工作管理平台,用於管理團隊及其工作。 這個受歡迎的網站有一個大型的巨型菜單。 它顯示了許多必要的網站內容。

在Resouces主菜單項下,巨型菜單使用LEARN和CONNECT兩個類別顯示二維菜單內容。 這兩個類別都有許多系統列出的內部頁面。 但是,它也有一個FEATURED READS選項來展示該網站的特色博客文章。
7. 波比布朗
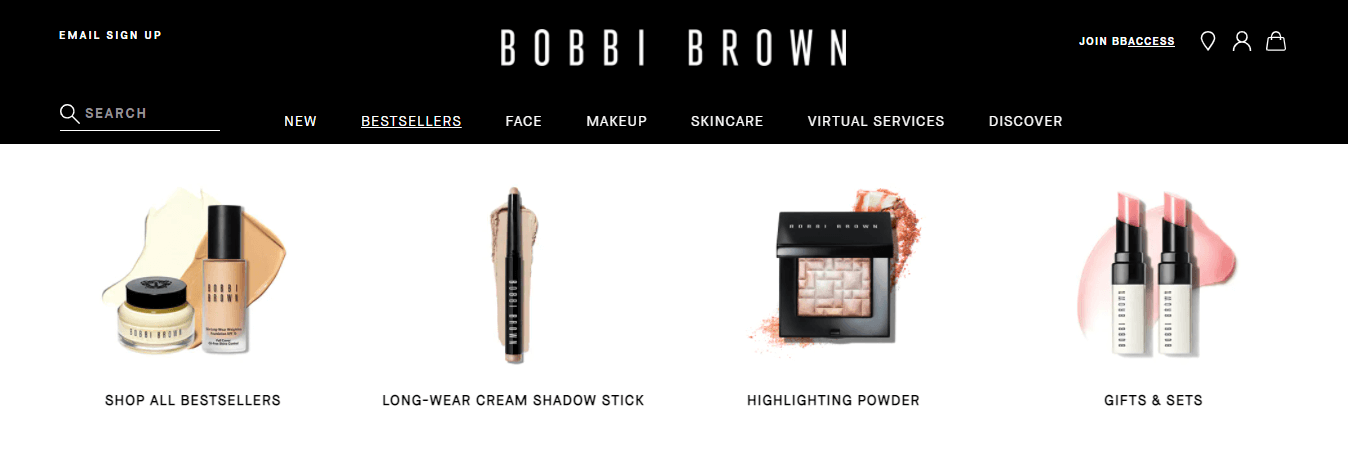
Bobbi Brown 是現代大型菜單的另一個很好的例子。 這是一家主要銷售化妝品的在線商店。 這個網站有一個設計非常簡單但令人眼花繚亂的巨型菜單。

它顯示帶有圖像和類別名稱的化妝品。 它還專注於響應式設計,因此任何人都可以使用手機和平板電腦訪問大型菜單。
8. 易趣
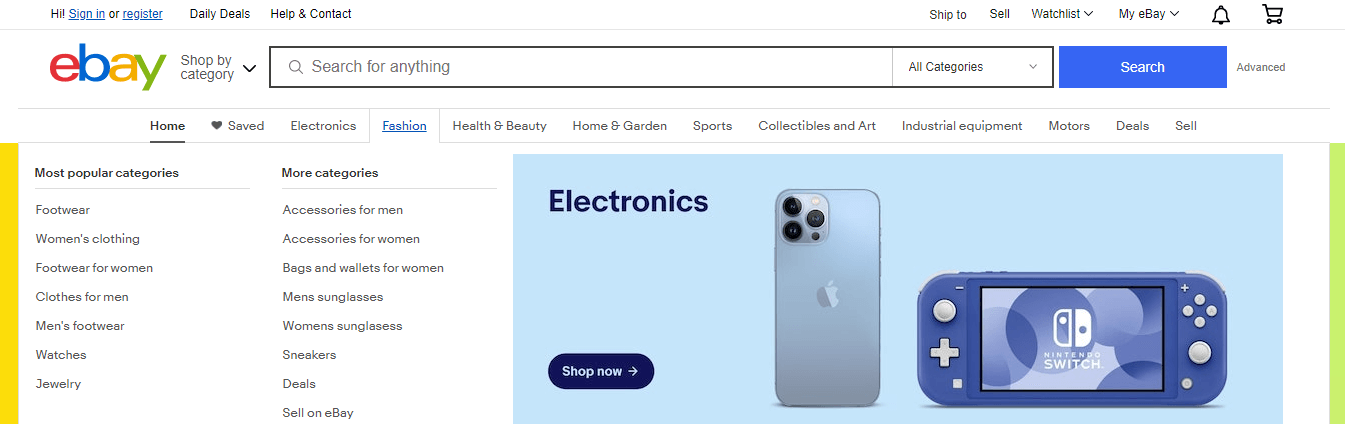
你們中的大多數人都熟悉 eBay,它是世界上最大的電子商務品牌之一。 這個頂級電子商務網站擁有豐富的大型菜單。 在每個主菜單項下都有超級菜單。 專注於時尚菜單。

在這個菜單項下,有一個大型的超級菜單,用於展示最受歡迎的類別和更多類別。 這兩個類別有大量的子類別,它們也被列為菜單項。 然而,它也展示了一個吸引客戶注意力的特色產品。
閱讀:eBay:成為全球電子商務商業領袖的神奇之旅
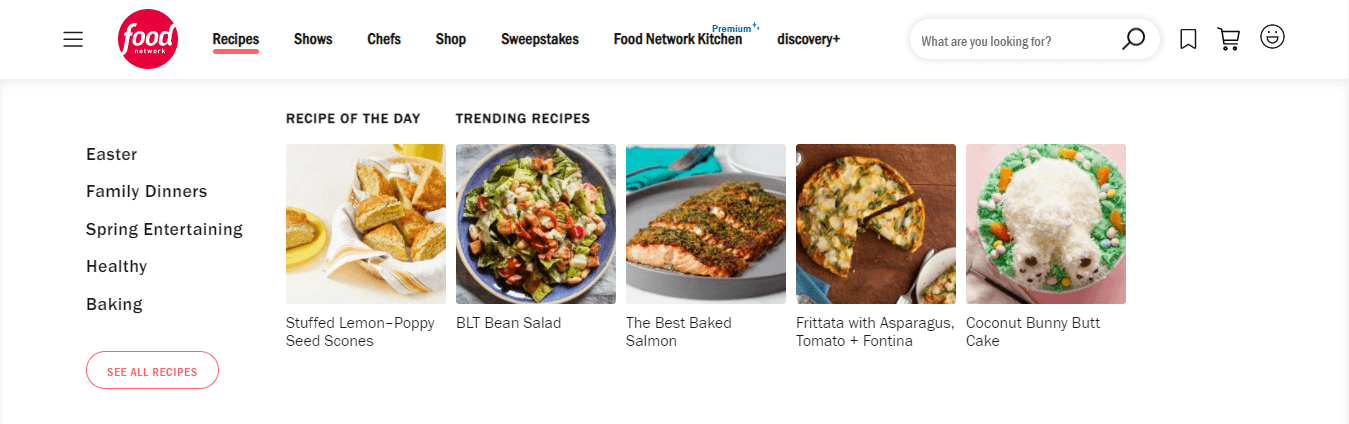
9.美食網
Food Network 是一個餐廳網站,有一個大型菜單來顯示餐廳的食物菜單。 在食譜菜單項下,它有一個共享當日食譜和流行食譜的超級菜單。

他們的大型菜單展示非常具有標誌性,每個食譜都有一個吸引顧客的形象。 但是,它也有一個顯示其他食譜列表的選項,並有一個按鈕來查看所有食譜。
詳細了解如何使用 WordPress 和 Elementor 創建餐廳網站。
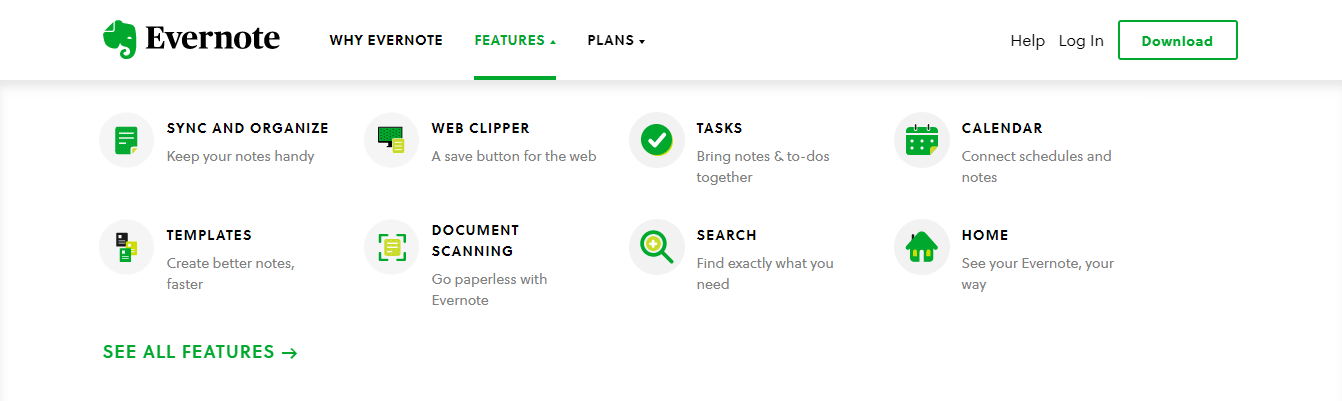
10. 印象筆記
Evernote 是專為項目管理、組織、筆記、歸檔和任務管理而設計的工具。 該網站有一個令人驚嘆的大型菜單來展示其寶貴的功能。

這是一個漂亮的大型菜單,帶有獨特的綠色圖標、功能名稱和簡短的標語。 此外,它還有一個查看所有功能的鏈接,可以查看 Evernote 的所有功能。

5+ 超級菜單最佳實踐
根據您的需要,您可以創建您的網站大型菜單。 但請確保您的大型菜單設計精良、反應靈敏且易於使用。 為了使您的大型菜單完美無瑕,您應該遵循以下提示。
- 讓您的大型菜單保持簡單,以便用戶掃描
- 專注於響應式設計
- 嘗試添加圖標/圖像以使其更具吸引力
- 使用一種單一的鏈接顏色
- 避免鏈接太近
- 確保所有菜單項一次可見,跳過滾動
- 使用一個觸發選項懸停或單擊
獎勵:如何使用 Elementor 和 Happy Addons 在 WordPress 中創建超級菜單
過去,為 WordPress 網站創建大型菜單是一場災難。 您需要編寫自定義代碼、安裝 3rd-party 插件,有時還需要聘請專家才能正確完成工作。
但目前的情況不同。 您可以使用 Elementor 和 Happy Addons 有效地設計自己的網站大型菜單。
Happy Addons 是流行且快速增長的 Elementor 插件之一,帶有一個非凡的小部件Happy Mega Menu。 使用此高級小部件,您可以實時創建大型菜單。 這個拖放小部件允許您將圖標、徽章、圖像和保存的 Elementor 模板添加到大型菜單中。
但是,它也專注於響應式設計,因此用戶可以使用移動設備或其他小型設備輕鬆訪問您的網站大型菜單。
使用Happy Mega Menu 小部件,您可以創建一個大型的巨型菜單,如上述示例 weDevs、Adidas、Dribbble、InVision 等。
為什麼要等? 讓我們觀看這個分步視頻教程,學習如何在 WordPress 中創建大型菜單。
閱讀 Happy Mega Menu 文檔並了解如何正確使用此小部件。
超級菜單常見問題解答
人們經常在網上就大型菜單提出許多問題。 在這裡,我們回答了一些常見問題,這些問題可能會幫助您了解更多有關超級菜單的信息。
1. 什麼是超級菜單?
大型菜單是一個大型下拉導航菜單,用於展示網站的巨大內部頁面鏈接。 它不同於默認的 WordPress 子菜單或下拉菜單。 在大型菜單中,您可以添加圖標、圖像和其他高級功能來裝飾您的網站導航區域。
它允許您的網站訪問者使用主菜單訪問您網站的最深部分。 但是,大型菜單提高了網站的可用性,有助於推動更多銷售,增加轉化,並幫助您的訪問者更長時間地瀏覽您的網站。
2. 如何為我的 WordPress 網站創建超級菜單?
您可以使用超級菜單插件為您的網站創建超級菜單。 但是,如果您是 Elementor 用戶,您可以在 Happy Addons 的 Happy Mega Menu 小部件的幫助下簡單地創建一個超級菜單。 我們已經討論過這個。 關注我們博客的上述部分。
3. 超級菜單對 SEO 是好是壞?
基本上,網站超級菜單不會影響您的網站排名。 但它有助於改善您的網站導航。 這就是為什麼你可以說它對 SEO 有好處。
另一方面,大型菜單的代碼主要在顯示到您的網站時首先加載。 由於大型菜單列出了許多內部頁面或其他必要的網絡元素,它會減慢您的網站速度。
出於這個原因,這對 SEO 不利,因為 Google 會衡量頁面加載時間以對您的網站 SEO 進行評分。
4. 我應該使用 Mega Menu 嗎?
這取決於你的目的。 通常,大型菜單用於電子商務、博客、雜誌、新聞等大型網站。如果您有這樣的網站或基於內容的大型網站,那麼您應該使用大型菜單。
5. Mega Menu 是否適用於 Elementor?
是的,超級菜單與 Elementor 完全兼容。
學習使用 Mega Menu 完善您的網站導航
在這個博客中,我們列出了 10 個不錯的大型菜單示例。 因此,您可以對大型菜單有正確的認識。 但是,我們還介紹了一些關於超級菜單的必要信息,例如為什麼以及何時應該使用超級菜單、超級菜單最佳實踐,並回答了人們經常在超級菜單上在線提出的常見問題。
除此之外,我們還討論瞭如何使用 Elementor 在 WordPress 中創建大型菜單。 現在,借助 Happy Addons 的Happy Mega Menu小部件,對 Elementor 用戶來說創建超級菜單並不困難。
如果您喜歡這篇文章,請在您的社交渠道上分享。 不要忘記加入我們的時事通訊,以獲得更多關於 WordPress 和 Elementor 的便捷博客。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
