Metabox 設置改造:WordPress 自定義功能和靈活性
已發表: 2023-08-14呼叫所有 OceanWP 用戶、WordPress 開發人員和設計師! 我們有一些令人興奮的消息要分享。 在推出 Ocean eComm Treasure Box(適用於自定義電子商務網站的完美 WooCommerce 插件)以及一系列小型和其他不那麼小的改進之後,我們炮製了一些大東西! 我們改進了 Metabox 設置,並對這一功能進行了重大改造。
現在經典的 Metabox 設置非常棒,並且仍在完美地完成工作。 即使他們擁有強大的選項,他們也開始顯露出自己的年齡,變得笨拙和過時,並且不再滿足我們對用戶的期望——這是一個極好的 WordPress 體驗。
所有這一切都即將改變。
我們徹底修改了 OceanWP Metabox 設置,使它們更加用戶友好且功能更強大。 同時,我們為所有未來的添加打開了旋轉門。
我們相信您會更好地喜歡即將推出的 Metabox 設置更改,因為它們是將您的 WordPress 網站提升到新水平的完美且最簡單的方法。
在向您介紹所有令人驚嘆的新功能之前,讓我們快速回顧一下 OceanWP Metabox 設置功能。
什麼是 OceanWP Metabox 設置
如果您是 OceanWP 新手,或者尚未使用 Metabox 設置功能,或者根本沒有使用過 OceanWP,請問自己兩個簡單的問題。
您是否厭倦了 WordPress 網站開發中常見的壓力和障礙? 您是否想要一種方法來實現更小和更大的更改,而不使用數百種不同且通常過於復雜和昂貴的工具和插件?
嗯,你很幸運! 因為 OceanWP 是您的完美解決方案。
我們保證這一點的原因之一正是 Metabox 設置功能。 通過 Metabox 設置,您可以單獨自定義每個 WordPress 頁面、博客文章、WooCommerce 產品(等),並且完全獨立於全局網站(定制器)設置和样式。
簡而言之,OceanWP Metabox 設置允許您完全控制 WordPress 網站上每個頁面的外觀、功能和感覺。
將其視為OceanWP 方式的完整站點編輯體驗,但沒有繁瑣的 FSE 流程。


你知道什麼更好嗎? OceanWP Metabox 設置是免費 Ocean Extra 插件中包含的一項功能,讓您無需編碼技能即可實現巨大的目標。
通過我們的 Metabox 設置,您可以:
- 更改頁面佈局(側邊欄、無側邊欄、雙側邊欄)
- 選擇要顯示的側邊欄內容,
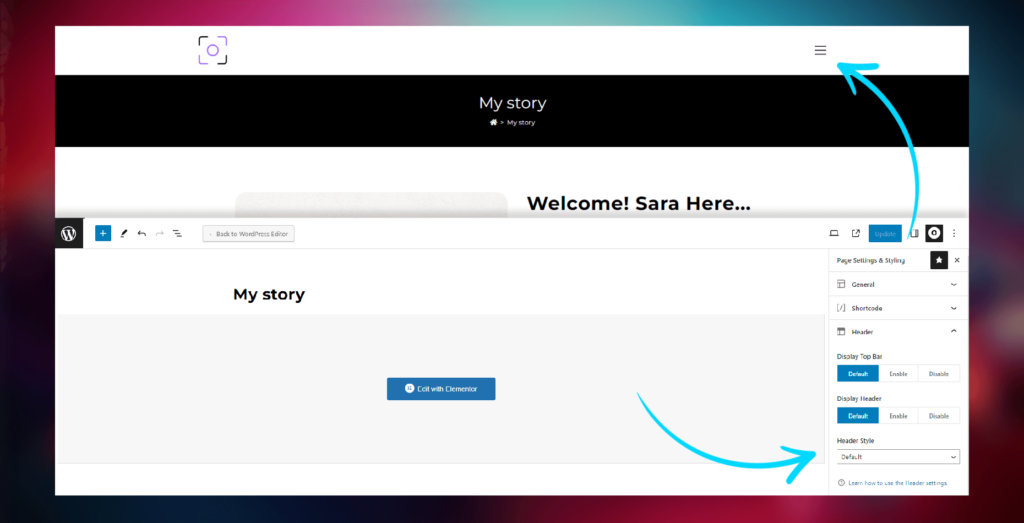
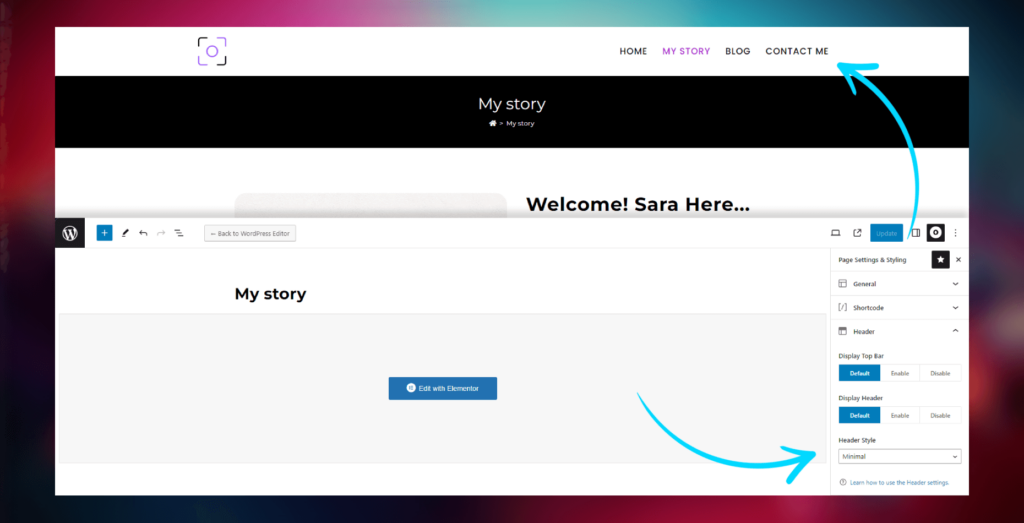
- 選擇標題樣式、徽標或菜單,
- 操作頂欄、頁眉、頁面標題、頁腳或頁腳版權,
- 還有無數其他選項,具體取決於您網站上使用的其他免費和高級 Ocean 插件。
話不多說,來了解一下您的新 Metabox 設置吧!
OceanWP Metabox 設置 – 主要改造演練
Metabox 設置 – 新位置
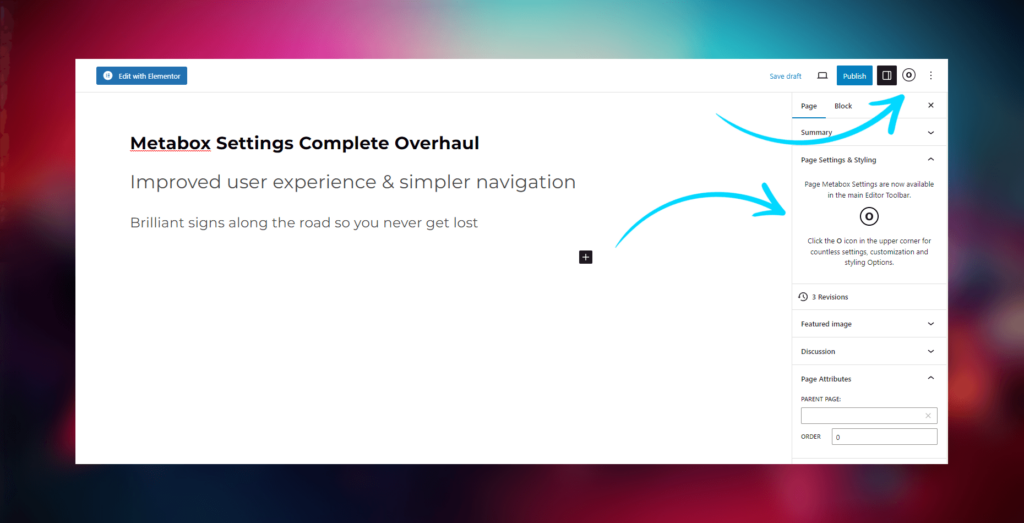
您將在同一位置找到經典的 OceanWP 設置 - 在 WordPress 編輯器的內容區域下。
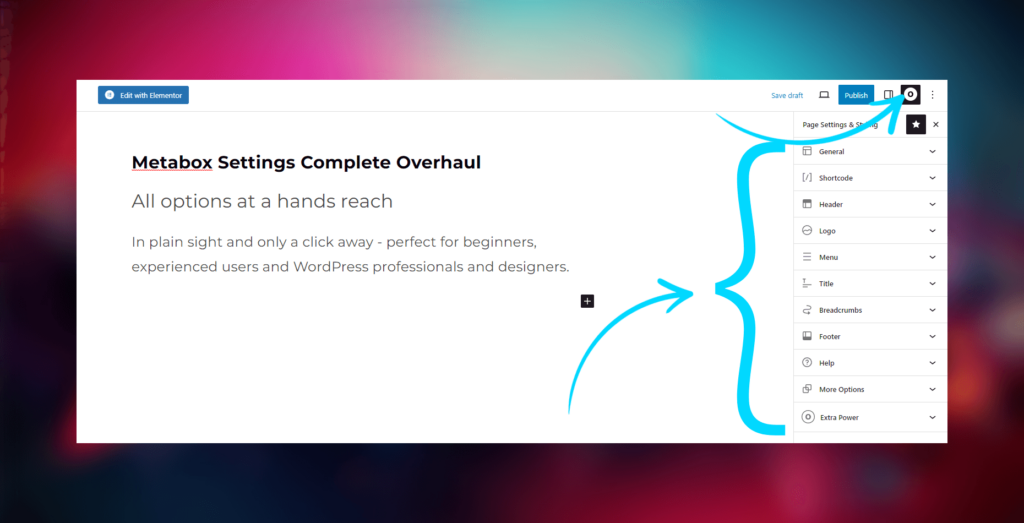
新的 Metabox 設置已移至略有不同的地址 - 在古騰堡編輯器側欄中。 只需單擊一下,您只需單擊主編輯器工具欄右上角的“O”圖標即可訪問新設置。

只是為了在一開始就澄清一些事情。 當我們說古騰堡或古騰堡編輯器時,我們指的是默認的 WordPress 編輯器,它不需要任何古騰堡相關的插件(但您當然可以將其添加到您的網站)。

當然,遵循古騰堡編輯的著裝規範,煥然一新的外觀也是必須的。 但它不僅僅是外觀
改善用戶體驗
除了輕微的視覺重新設計之外,在 Metabox 設置改造期間,我們的主要重點是改善用戶體驗。
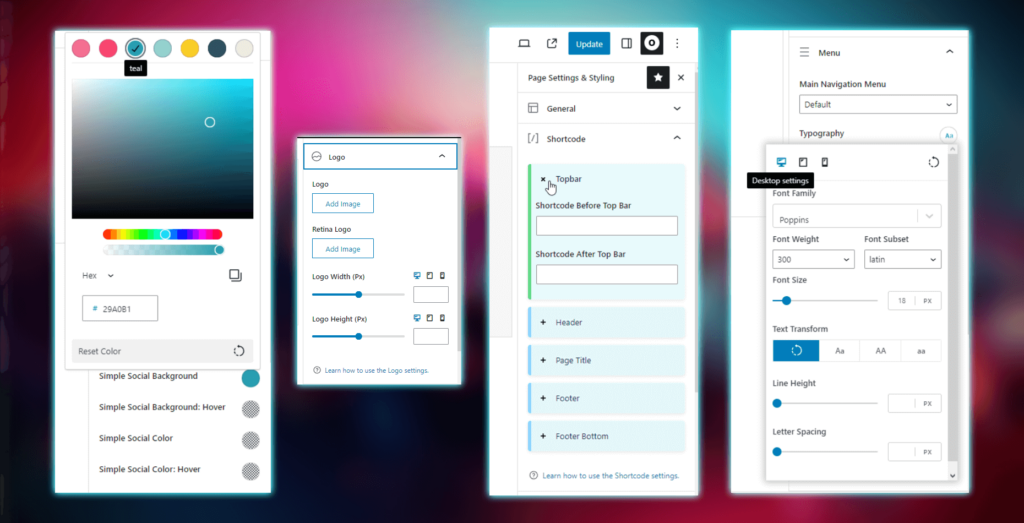
例如,“簡碼”面板現在具有分組選項,可以更輕鬆地瀏覽設置。 對於更實用的排版彈出窗口(例如我們在菜單面板中的彈出窗口)或響應式設置(例如我們在徽標面板中的彈出窗口)也是如此。

此外,為了確保您始終走在正確的道路上,每個面板都包含指向詳細文檔指南的鏈接。 這使得您可以非常輕鬆、快速地獲得所需的幫助。 查看有關 Metabox 設置的完整文檔。 幫助指南適用於經典和新的 Metabox 設置。
但是,外觀和用戶體驗並不是唯一的好處。
新 OceanWP Metabox 設置的優點
經典的 Metabox 設置基於 Bootstrap 框架。 這是一個很棒的框架,但它有其局限性。
例如,它可能會變得緩慢且龐大,並且具有諷刺意味的是,它與運行相同框架的第三方功能和 WordPress 插件發生衝突。
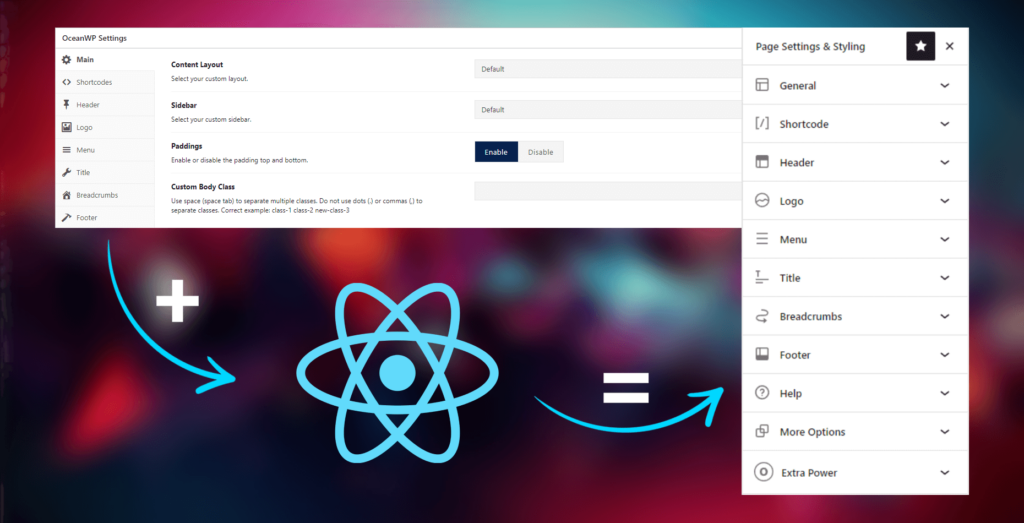
新的 OceanWP Metabox 設置基於 React 。

React 是一個 JavaScript 庫,比 Bootstrap 更快、更輕量。 最重要的是,React 已經是 WordPress 本身的默認組件。
在不涉及太多技術性和涉及所有開發人員惡作劇的情況下,這是 OceanWP Metabox 設置的重大升級。 此更改意味著您現在可以在自定義 WordPress 網站時享受更快、響應更靈敏、安全且可靠的體驗。
而且,還有更多。
新的 Metabox 設置還包括許多新的且非常有用的功能和控件:
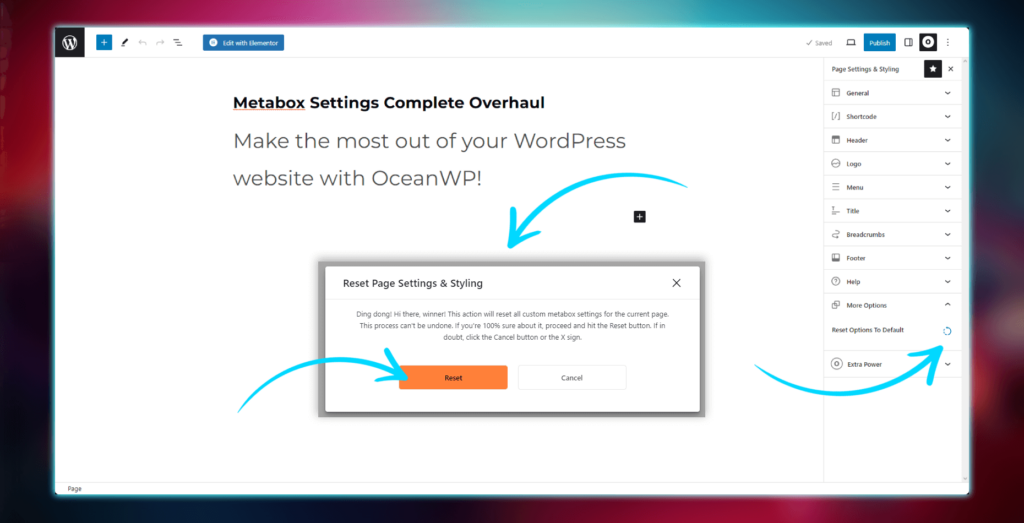
- 能夠在頁面級別重置所有 Metabox 設置,
- 能夠將版式或顏色設置重置為默認值。

Metabox 設置改造的真正價值在於主要好處:

- React 庫是 WordPress 核心的默認組件,因此不涉及第三方庫;
- React 庫非常輕量級,並且同樣強大,因此不會出現代碼膨脹;
- 與第三方插件沒有潛在的衝突;
- 由於更快的數據保存,性能更好,因為 React 只保存 UI 中已更改的部分。
除了這些好處之外,Metabox 設置的基礎設施的改變還為所有即將推出的全新選項和功能奠定了堅實的基礎。 這意味著您可以信賴我們會繼續通過移動邊界來給您留下深刻的印象,並讓您能夠在每次更新中從您的 OceanWP WordPress 主題中獲得更多。
擁有 Metabox 設置等功能的總體優勢如何? 嗯,大家都有收穫!
- 不需要額外的插件或自定義代碼來實現簡單和其他不那麼簡單的更改;
- 初學者會玩得很開心,享受簡單的網站定制方式;
- 網站設計者和開發者將為客戶節省寶貴的時間製作網站;
- 那些預算緊張的人能夠創建一個功能齊全、外觀專業的 WordPress 網站,因為這些功能在 OceanWP 中是免費的。
想要嘗試最受好評的免費 WordPress 主題? 立即下載 OceanWP – 100% 免費!
我們還意識到,Metabox 設置的改造將引發一些涉及經典 Metabox 設置未來的問題。
經典 OceanWP 設置的未來
Gutenberg 是默認的 WordPress 編輯器,自 WordPress 5.0 起就已存在。 作為與經典編輯器的重大不同,一些 WordPress 用戶喜歡它,有些則討厭它。
如果您屬於後一個陣營,您想知道經典 OceanWP Metabox 設置的未來 - 這是一個時代的終結嗎?
嗯,是的,也不是。
在 OceanWP,我們致力於支持我們的用戶,即使是那些不喜歡古騰堡的用戶。
經典的 Metabox 設置仍然可供所有喜歡經典編輯器而不是 Gutenberg 的人使用。
但是,我們將不再開發它或為其添加新功能。
相反,我們將把精力集中在新的 Metabox 設置上。 但是,只要 WordPress 繼續支持經典編輯器作為一個選項,我們就會繼續支持經典 Metabox 設置(這實際上不是我們的決定)。

總而言之,這裡最重要的是 -即使您不喜歡使用 Gutenberg,您也可以更新到最新版本的 OceanWP 主題和受影響的 Ocean 插件,因為我們不會為您消除 Metabox 設置功能。
話雖這麼說,讓我們快速瀏覽一下受 Metabox 設置重大更新影響的所有插件。
新的 OceanWP Metabox 設置將保留
受 Metabox 設置更新影響的 OceanWP 產品包括:
- OceanWP 主題(免費),3.5.0 v
- 海洋額外(免費)2.2.0 v
- 海洋模態窗口(免費)2.2.0 v
- 海洋頁腳標註(專業版)2.1.0 v
- 海洋全屏(專業版)2.1.0 v
- 海洋鉤子(專業版)2.1.0 v
- 海洋側面板(專業版)2.1.0 v
- 海洋投資組合(專業版)2.2.0 v,
- Ocean Sticky Header(專業版)2.1.0 v,以及
- 海洋電商寶盒(專業版)1.2.0 v.
更新過程本身不需要您執行任何特殊步驟。 您需要做的就是:
- 更新OceanWP主題,
- 海洋額外插件,
- 然後是上面列出的所有插件- 一旦我們發布更改。
所有古騰堡編輯器用戶的更改將是自動的。 您應用於經典 Metabox 設置的所有現有設置都將被轉移,以確保平穩過渡。
Metabox 設置更新將在接下來的幾週內發布。 訂閱 OceanWP 時事通訊,隨時了解最新消息。
新的 OceanWP Metabox 設置和高級 Ocean 插件
如果您擁有有效的 OceanWP Pro Bundle 或 Ocean eCommerce 許可證– 您無需擔心,因為您將能夠更新高級插件。
另一方面,如果您擁有我們的高級插件的過期許可證,則需要使用免費的經典編輯器插件(只要 WordPress 支持)來為您製作各個級別的經典 Metabox 設置功能,包括高級插件。

然而,由於我們今年計劃有更多精彩的更新,這也將影響我們所有的高級插件,因此我們鼓勵您使用我們的限時促銷來慶祝 Metabox Revamp功能,並以實惠的價格續訂或升級,最高可享受50% 的優惠折扣!:
- 續訂、升級或購買 OceanWP Pro Bundle 許可證
- 續訂、升級或購買 Ocean 電子商務許可證。
對續訂或升級有任何疑問嗎? 聯繫我們的銷售團隊。
網站更新準備
您知道我們在更新(無論大小)到期時總是說的話 - 成為負責任和專業的網站所有者/開發人員,並採取所有預防措施。
我們編寫了一份關於以安全和專業的方式處理 WordPress 網站更新的內容豐富的文檔,我們強烈建議您查看它。 它符合所有更新意圖和目的,您還可以在需要時將其用作指南或清單。
以上所有內容都用更少的話來表示
我們對OceanWP Metabox 設置進行了精彩的改造,並發布了重大更新。 做好必要的網站更新準備。
新的 OceanWP 主題和 Ocean 插件版本仍將支持所有古騰堡拒絕器的經典 Metabox 設置,因此您也可以安全地進行更新。 但是,請記住,經典編輯器支持和我們的經典 Metabox 設置的保質期並不取決於我們。 這也是經典 Metabox 設置選項將保持與今天相同並且不會進一步開發的主要原因。
如果您正在尋找 OceanWP 的最佳體驗,我們建議您改用 Gutenberg。 再次強調,這並不意味著您必須安裝任何古騰堡相關插件 - 只需刪除阻止默認 WordPress 編輯器古騰堡的插件即可。
新的 OceanWP Metabox 設置更快、更強大、更易於使用,並且未來將獲得更多選項。 如果您僅僅因為易於使用而堅持使用經典編輯器 - 請嘗試古騰堡中的經典塊。 您很可能也會喜歡它。
那麼,OceanWP 的下一步是什麼?
我們不斷尋找新的創新方法來實現負責任的增長。 可以肯定的是, Ocean eComm Treasure Box 1.2.0 版本將帶來更多出色的電子商務功能,但我們將在單獨的場合討論它。 我們還針對 OceanWP 主題本身製定了更多計劃,這些計劃將在我們的 Metabox 設置更新發布後立即完成。
您能猜到我們將要做的下一件大事是什麼嗎?
與此同時,享受新的 Metabox 設置,看看無需接觸代碼即可輕鬆將您的 WordPress 網站提升到新的水平。
