2023 年網站設計的 20 個中途提示
已發表: 2023-06-14- 如何使用途中
- 網站設計的前 20 個中途提示
- 結論
在本文中,我們將重點列出網站設計的中途提示。 人工智能技術的爆發,尤其是通過 ChatGPT,將我們帶入了自動化開發領域的新紀元。 我相信我們通常應該積極地接受這些進步,因為它們現在為我們提供了以更快的速度創造更高質量產品的機會。
通過 AI 創建設計的最佳平台之一是 Midjourney。 Midjourney 可以通過 Discord 服務器訪問,您可以在其中提供提示並創建所需的網頁設計。
讓我們更深入地研究使用 Midjourney 的細節。 這個革命性的人工智能設計平台正在改變我們思考和創造設計的方式。 它與 Discord 的集成使其非常易於訪問和使用,即使對於那些沒有設計背景的人也是如此。
要使用 Midjourney,您需要做的就是提供一個創意提示,詳細說明您希望設計包含的內容。 這可能包括配色方案、樣式、主題或您希望在設計中突出的任何其他元素。 一旦您給出提示,人工智能就會接管,使用其複雜的算法生成符合您的規格的設計。
Midjourney 的美妙之處在於它能夠採納您提出的想法並創造通常需要專業設計師的專業知識的東西。 只需一個簡單的命令,您就可以生成包含複雜元素(例如 3D 和 2D 設計方面)的設計和原型。
現在讓我們看看這個 AI 可以為我們的網站設計做些什麼。
您還可以在此處查看一些最好的基於 AI 的網站建設者。
如何使用途中
- 下載並安裝 Discord:這將使您加入他們的 Midjourney。 下載不和諧
- 訪問平台:進入 Midjourney 網站並單擊按鈕加入 Beta
- 準備你的提示:想想你想要你的設計是什麼。 這可能包括顏色、樣式、主題、網站類型等。 您的提示越好越清晰,您獲得滿意結果的可能性就越大。
- 輸入您的提示:加入 Discord 服務器中的#general 頻道並輸入您的提示。
- 等待 AI 生成您的設計:AI 將需要一些時間來處理您的請求並生成您的設計。 根據提示的複雜性和平台的功能,這可能需要幾秒鐘到幾分鐘不等。
- 審查和迭代:生成設計後,審查它並查看它是否滿足您的需求。 如果沒有,您可以調整提示並重試。 您的提示越具體、越清晰,結果可能就越好。
- 下載/導出您的設計:一旦您對設計感到滿意,您通常可以下載它,將其導出為特定格式,或者在某些情況下,直接將其集成到您的網站或其他平台中。
網站設計的前 20 個中途提示
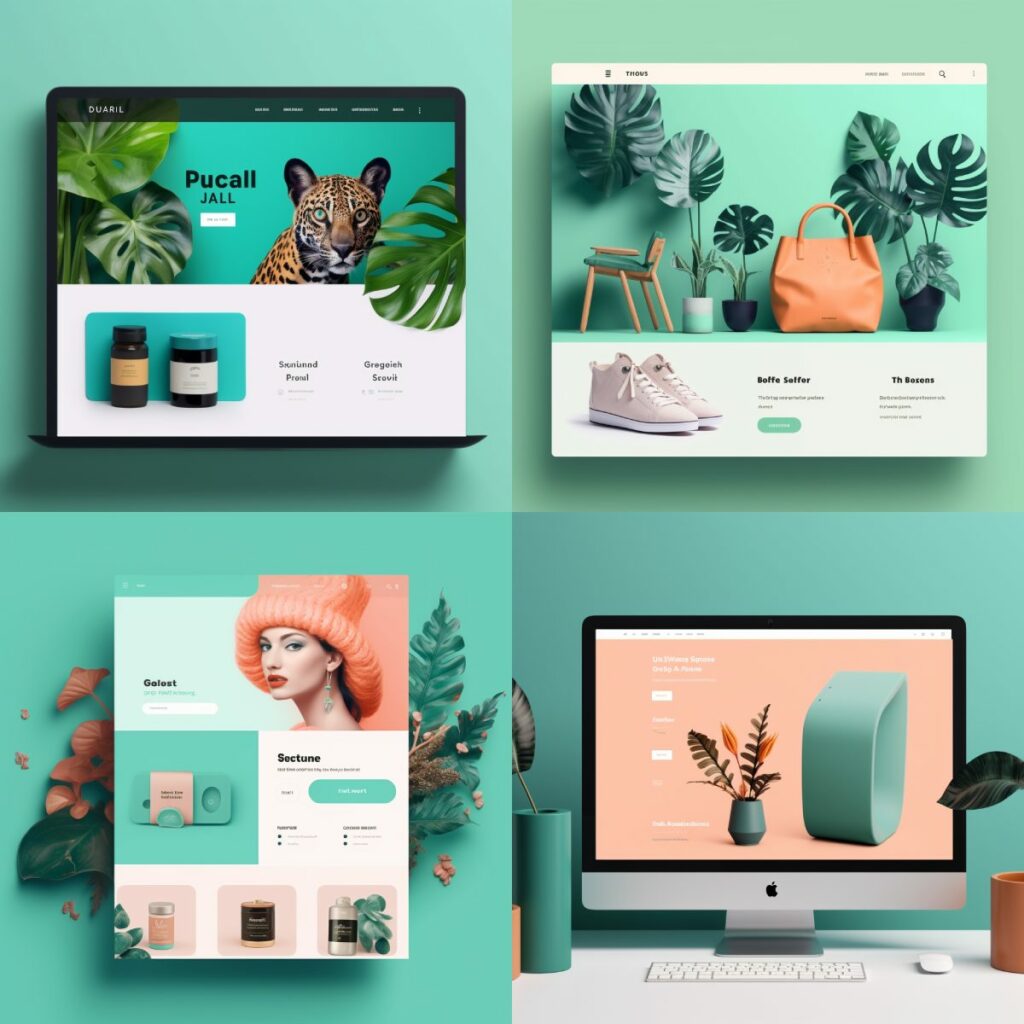
1.電子商務商店

迅速的
ecommerce web ui, Design an image featuring ecommerce with stylish digital web ui, and duron hazel, turquoise colors, inviting participants to enter a giveaway for a free website makeover or a gift voucher, minimal digital paper jungle, listing for etsy 4k ratio 1.5 : 12.攝影作品集

迅速的
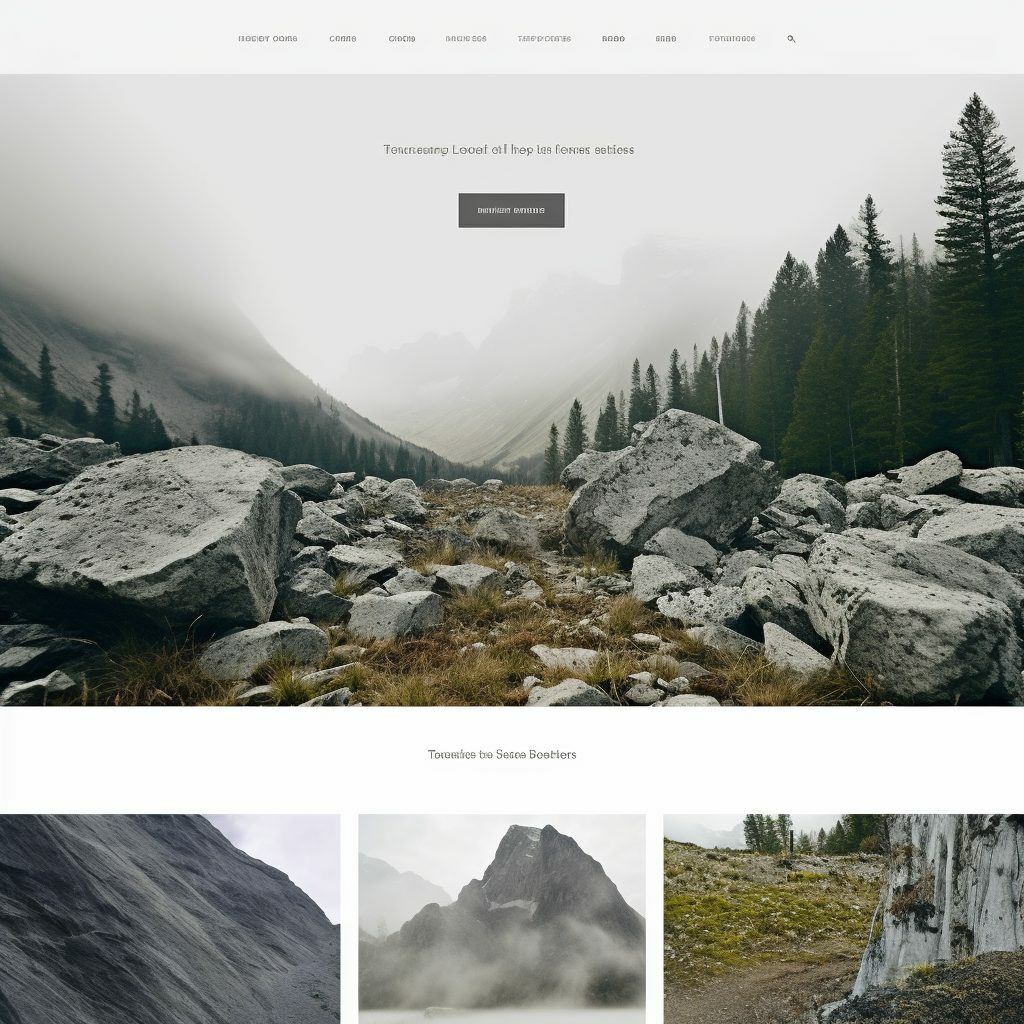
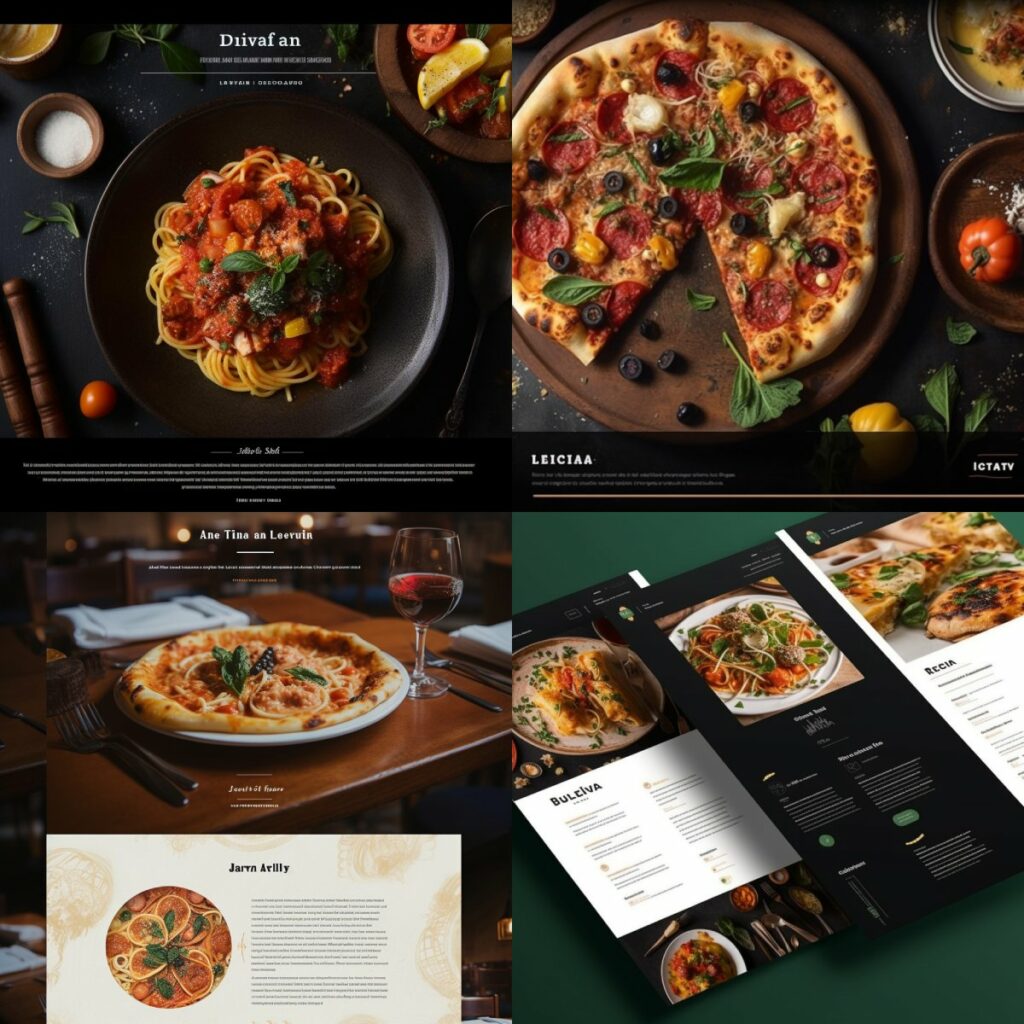
A clean, minimalist design for a landscape photography portfolio website, with a navigation bar at the top, a large hero image showcasing the photographer's best work, and sections below for different categories of photos –ar 16:9 --v 5.13.意大利餐廳

迅速的
Lively Italian restaurant website, colorful, menu, story, testimonials sections --v 5 --stylize 700也許您對以下內容感興趣:餐廳 WordPress 主題
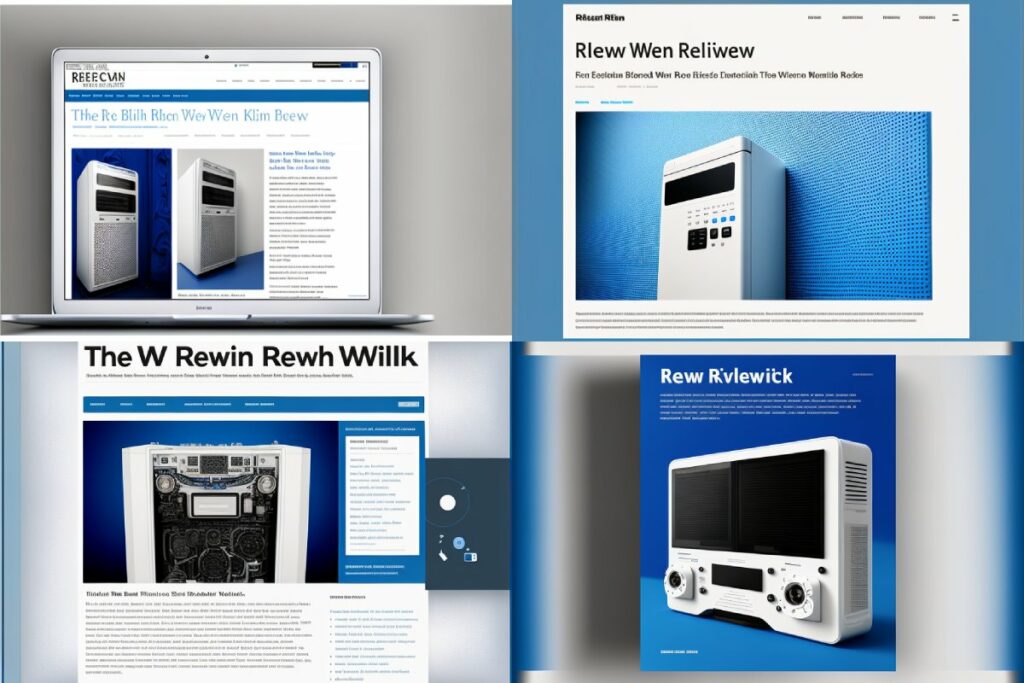
4.技術博客

迅速的
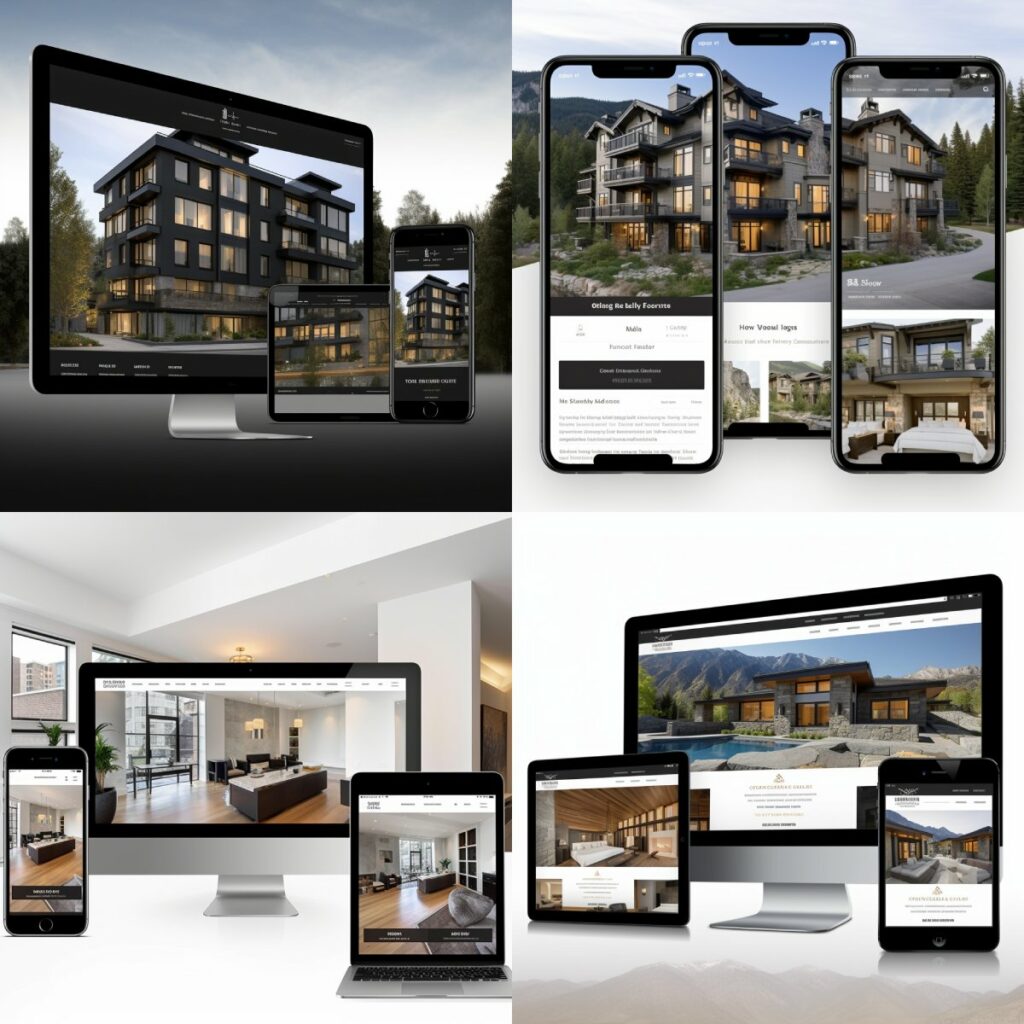
tech reviw blog website blue white background --ar 3:2 --v 4 --q 2 -5.房地產中介

迅速的
Sophisticated high-end real estate website, property images, easy navigation --v 5 --stylize 2006.非營利組織

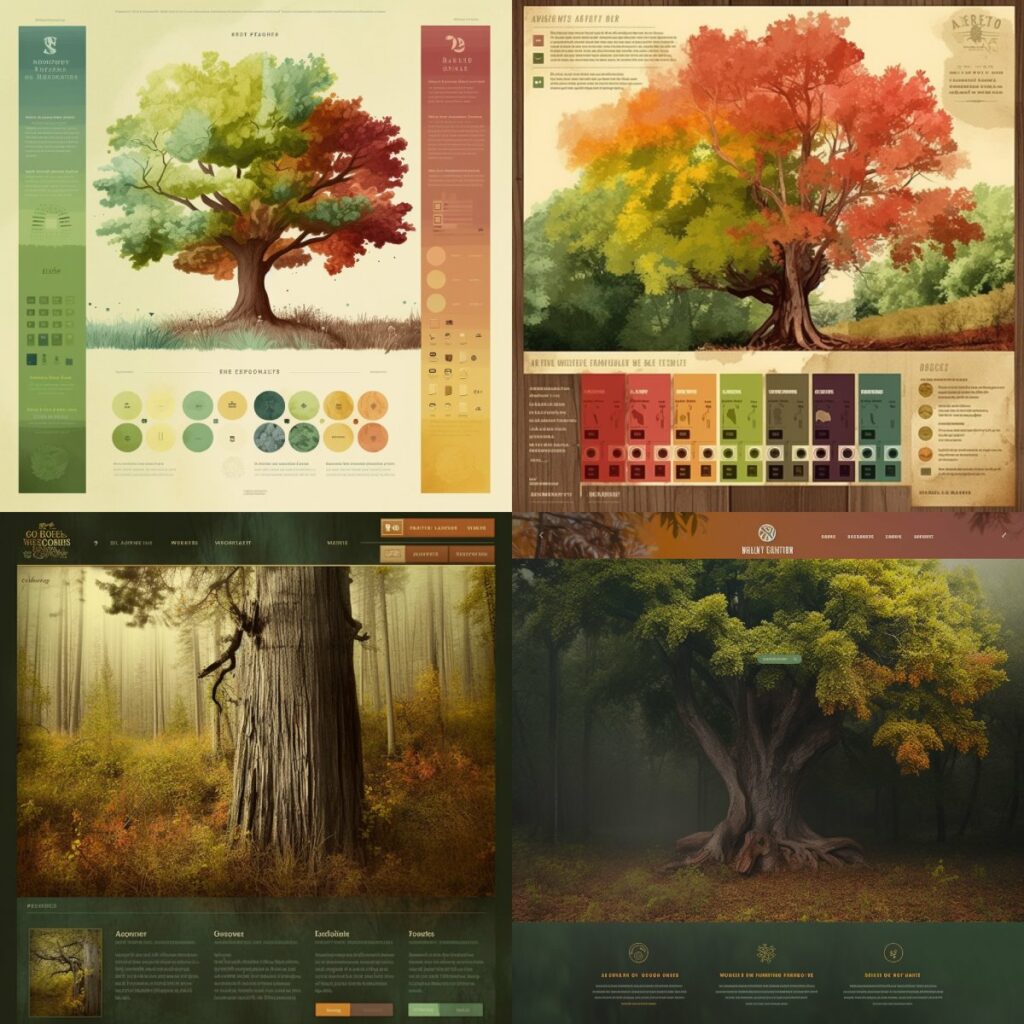
迅速的
Warm website for reforestation non-profit, nature-inspired colors --v 5 --stylize 4007.在線課程門戶

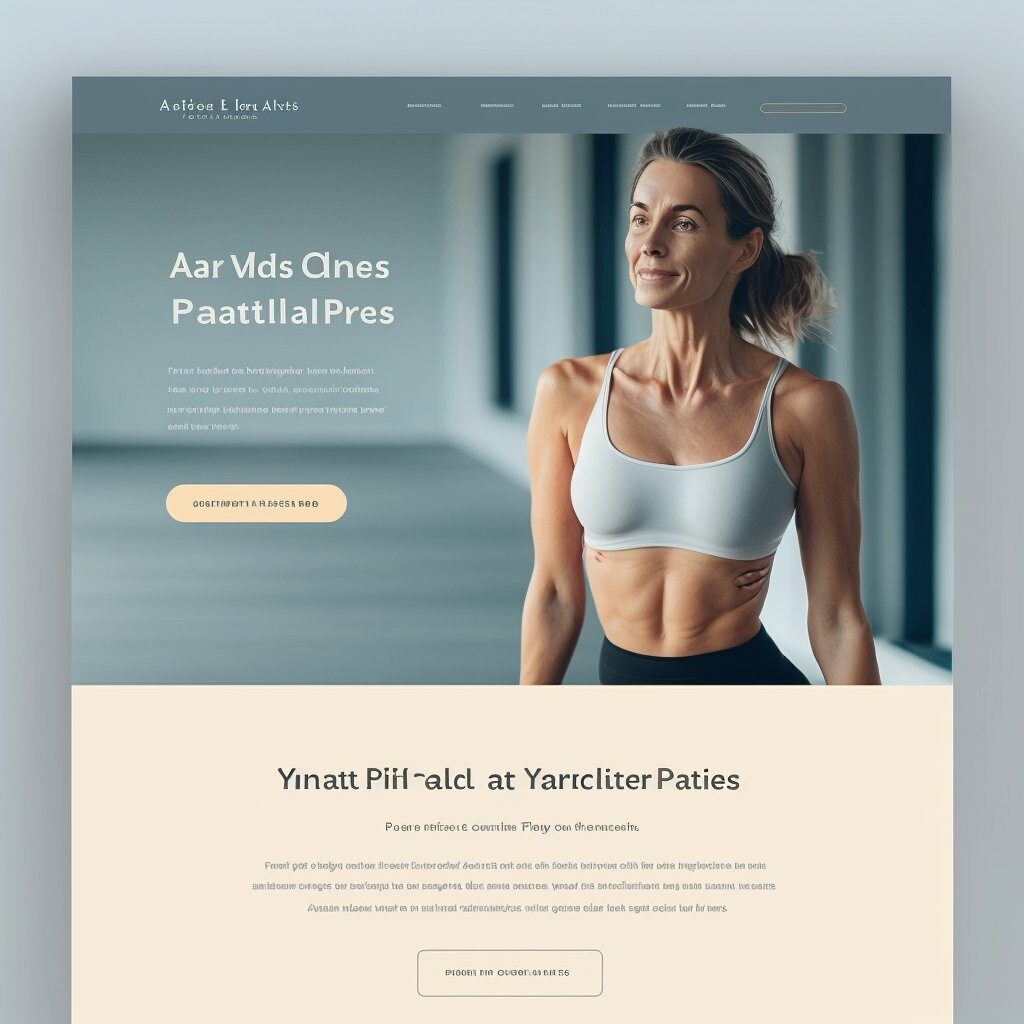
迅速的
a homepage website mockup for an online pilates video course website that evokes a feeling of calm and serenity8.音樂家組合

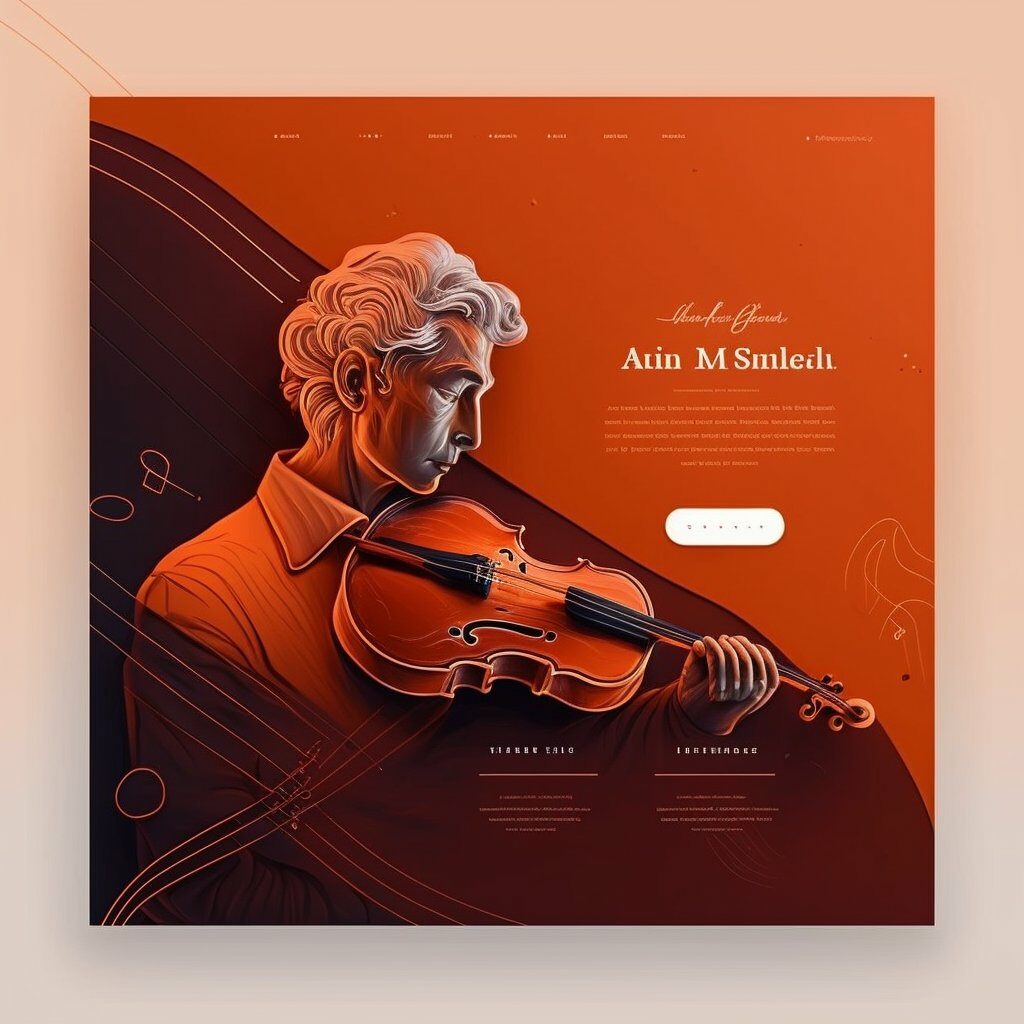
迅速的
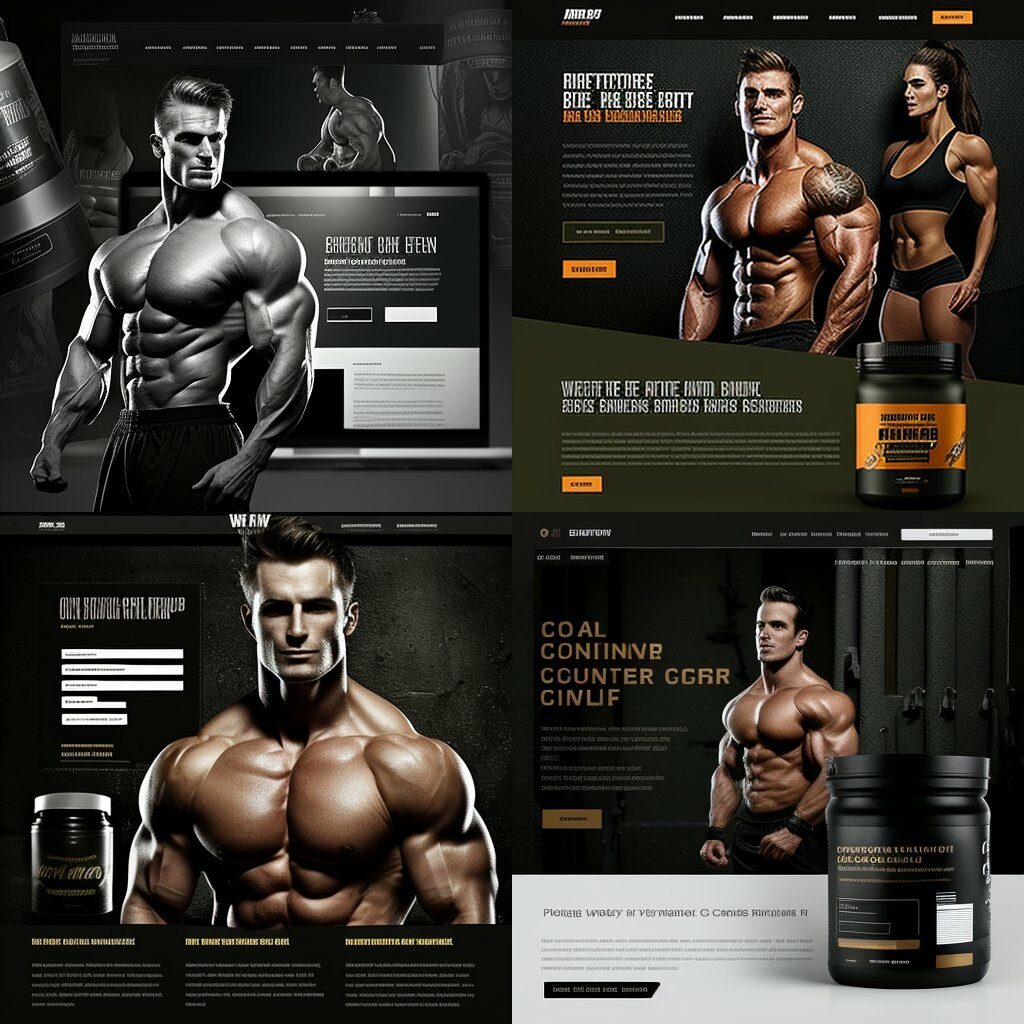
landing page with buttons for a composer portfolio, music, minimalistic, lines, webiste, web design, hyperrealistic, writing music, warm colors, upscaled 4K,9.健身房

迅速的
a sleek, professional, high converting gym supplement website10.旅遊博客
迅速的
Captivating travel website blog, high-quality travel images, storytelling layout --v 5 --stylize 40011.時尚雜誌
迅速的
Chic modern fashion website magazine, white space, minimalist aesthetics --v 5 --stylize 70012.律師事務所
迅速的
Professional law firm website, classic color palette, easy-to-find info sections --v 5 --stylize 20013.建築師作品集
迅速的
Minimalist architect website portfolio, grid-based, architectural sketches, completed projects --v 5 --stylize 30014.私人廚師服務
迅速的
Vibrant personal chef service website, high-quality food images, booking feature --v 5 --stylize 50015.數字營銷機構
迅速的
Modern digital marketing website agency, bold graphics, clean lines, services, portfolio, testimonials sections --v 5 --stylize 60016.書籍作者
迅速的
Engaging author website, book excerpts, author biography, upcoming events --v 5 --stylize 40017.保健診所
迅速的
Calming healthcare clinic website, soothing color palette, clear call-to-actions --v 5 --stylize 20018.美術館
迅速的
Sophisticated art gallery, minimalist, artwork and artist info, clean layout --v 5 --stylize 60019.婚禮策劃師
迅速的
Romantic wedding planner website, soft colors, services, galleries, testimonials sections --v 5 --stylize 70020.科技創業公司
迅速的
Sleek tech startup website, bold color contrasts, product showcase, team, contact sections --v 5 --stylize 500結論
在本文中,我們製作了一些提示,可以幫助您為特定網站創建網頁設計。 儘管 Midjourney 是一個相當先進的 AI,但它還沒有達到完美。 但是,它創建的設計原型可以幫助您為您的網站產生創意。

所有這些設計都可以通過請求 Midjourney 將它們拆分為資產來劃分為多個層。 然後,可以將這些導入到 Photoshop 或 Illustrator 中以進一步完善。 該過程的下一步是使用 WordPress 或各種網站建設者創建網站。
如果您有任何建議或提示,請在下面的評論中分享。
作為 Codeless 的聯合創始人之一,我帶來了開發 WordPress 和 Web 應用程序方面的專業知識,以及有效管理託管和服務器的記錄。 我對獲取知識的熱情以及對構建和測試新技術的熱情驅使我不斷創新和改進。
專業知識:
Web開發,
網頁設計,
Linux系統管理,
搜索引擎優化
經驗:
通過開發和設計一些最流行的 WordPress 主題(如 Specular、Tower 和 Folie),在 Web 開發方面擁有 15 年的經驗。
教育:
我擁有工程物理學學位和材料科學與光電子學碩士學位。
推特、領英
