如何從 Shopify 遷移到 WooCommerce
已發表: 2022-05-31從 Shopify 遷移到 WooCommerce 比您想像的要容易,並且不需要大量的技術知識。 人們經常使用 Shopify 開始他們的第一家在線商店,當商店快速增長時,他們覺得有必要遷移到 WooCommerce。
在將 WooCommerce 用於您的在線商店時,您將有機會探索新的和令人興奮的在線銷售功能。
在開始遷移過程之前,您需要採取某些步驟。 這篇文章將通過簡單的步驟解釋整個過程。
為什麼要從 Shopify 遷移到 WooCommerce?
你會喜歡 WooCommerce 的第一件事是它是開源的。 這意味著您無需付費即可探索這些功能。 只有在使用第三方工具或插件時,您才會額外付費。 由於它是開源的,因此很容易找到該平台的相關應用程序。
假設您想向您的網站添加一些自定義頁面,例如感謝頁面、購物車頁面等。您可以使用ShopEngine 等 WooCommerce 構建器輕鬆完成此操作。 另一件事是,大多數 WooCommerce 建設者都提供免費和專業選項。 您可以免費開始,然後僅當您對這些功能感到滿意時才轉到專業版。
就像我所說的 ShopEngine,您將獲得該插件的免費和付費選項。 使用 WordPress 平台,可能性是無窮無盡的,內容管理變得容易。
從 Shopify 遷移到 WooCommerce 之前需要考慮的事項
因此,您已準備好從 Shopify 遷移到 WooCommerce。 但在您採取任何進一步措施之前,您需要考慮一些事實。 以下是開始從 Shopify 遷移之前必須做的事情。
保留商店的備份
無論您對在線商店採取什麼行動,始終建議您對網站進行備份。 這可以防止數據丟失。

如前所述,Shopify 平台存在一些限制。 最糟糕的事情之一是平台沒有特定的備份功能。 Shopify 僅允許備份產品數據,這對於任何在線商店來說都是不夠的。
您還應該保留其他文件的備份以及產品數據。 為此,您將不得不使用第三方工具。 您可以嘗試使用 Rewind Backups 或 Automatic Backups 來保留商店的數據備份。 這些是應用程序,您需要將商店與這些應用程序中的任何一個連接起來以備份站點數據。
選擇 WooCommerce 友好型主機
使用 Shopify,您不必單獨使用託管服務。 但是當您遷移到 WooCommerce 平台時,您將不得不選擇高質量的託管,以便您的網站保持 24/7 全天候運行。
但是,您不應依賴任何隨機託管服務提供商。 如果您經營的是大型在線商店,則應選擇為 WooCommerce 提供專門服務的託管服務提供商。 考慮到所有提到的因素,Kinsta 目前正在提供最好的 WooCommerce 託管服務。

如果您正在尋找諸如隨用隨付之類的東西並降低成本,請查看適用於 WooCommerce 的 Cloudways 託管計劃。 他們提供實惠的價格並提供託管網絡託管,以保持網站加載速度快。
選擇一個對 WooCommerce 友好的主題
WordPress 中的任何類型的網站都需要一個基本定義網站佈局的主題。 WooCommerce 網站也是如此。 任何 WordPress 主題都不支持 WooCommerce。 您需要選擇與 WooCommerce 兼容的主題。
如果你想要一個用戶友好、輕量級和快速加載的 WooCommerce 主題,你應該選擇 Bajaar WooCommerce 主題。
選擇最好的 WooCommerce 插件
由於您是 Shopify 的現有用戶,因此您知道在線商店定制需要某種工具或插件。 在 WordPress 和 WooCommeerce 中,您需要一些有助於自定義商店的插件。
以下是主要插件,可讓您輕鬆使用 WooCommerce 自定義您的商店 —
- 元素
- 商店引擎
- 大都會表格
- WooCommerce 付款
根據您在線商店的類型,您可能還需要一些額外的插件。 如果需要,請在從 Shopify 遷移到 WooCommerce 後進行自己的研究。


從 Shopify 遷移到 WooCommerce 的步驟
完成 Shopify 到 WooCommerce 遷移的準備後,請按照以下步驟操作。
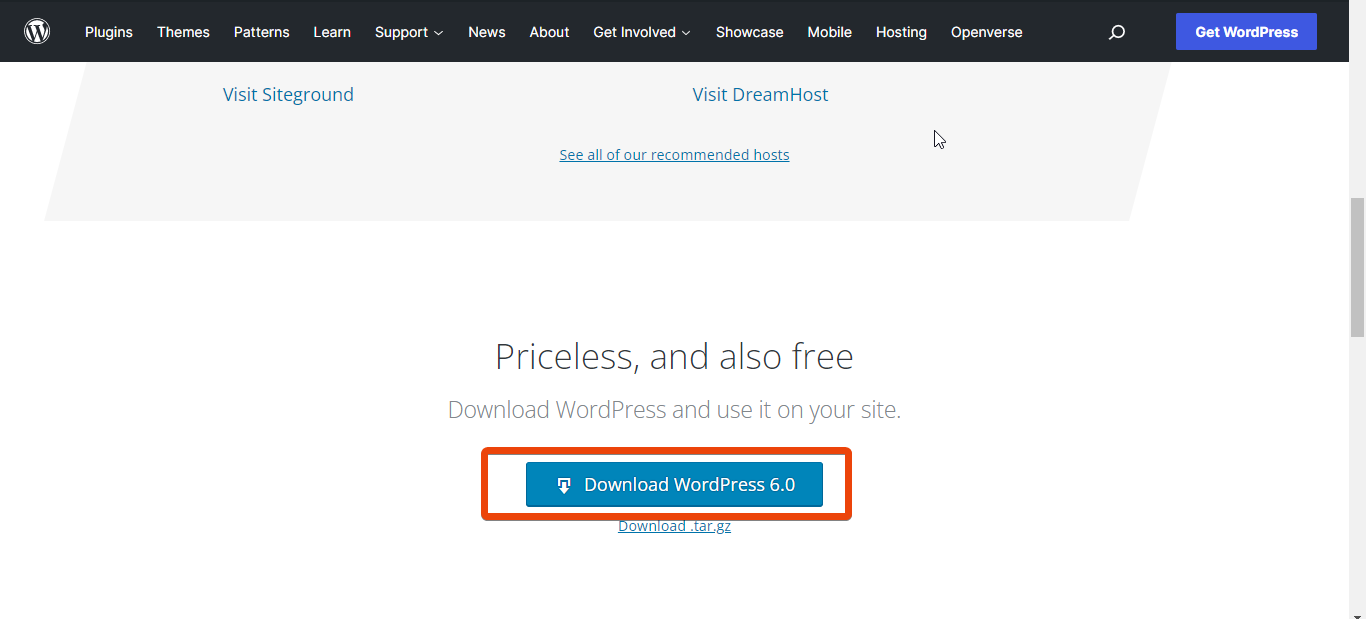
第 1 步:安裝 WordPress
在您開始 WooCommerce 商店之前,您需要安裝 WordPress並創建環境以將商店從 Shopify 轉移到 WooCommerce。
首先,您需要下載 WordPress 文件。 它可以免費使用。

要安裝 WordPress,您需要在開始遷移過程之前諮詢您的託管服務提供商。 使用著名的網絡託管服務免費提供服務。 您可以要求他們為您的域安裝 WordPress。 不會超過幾分鐘。
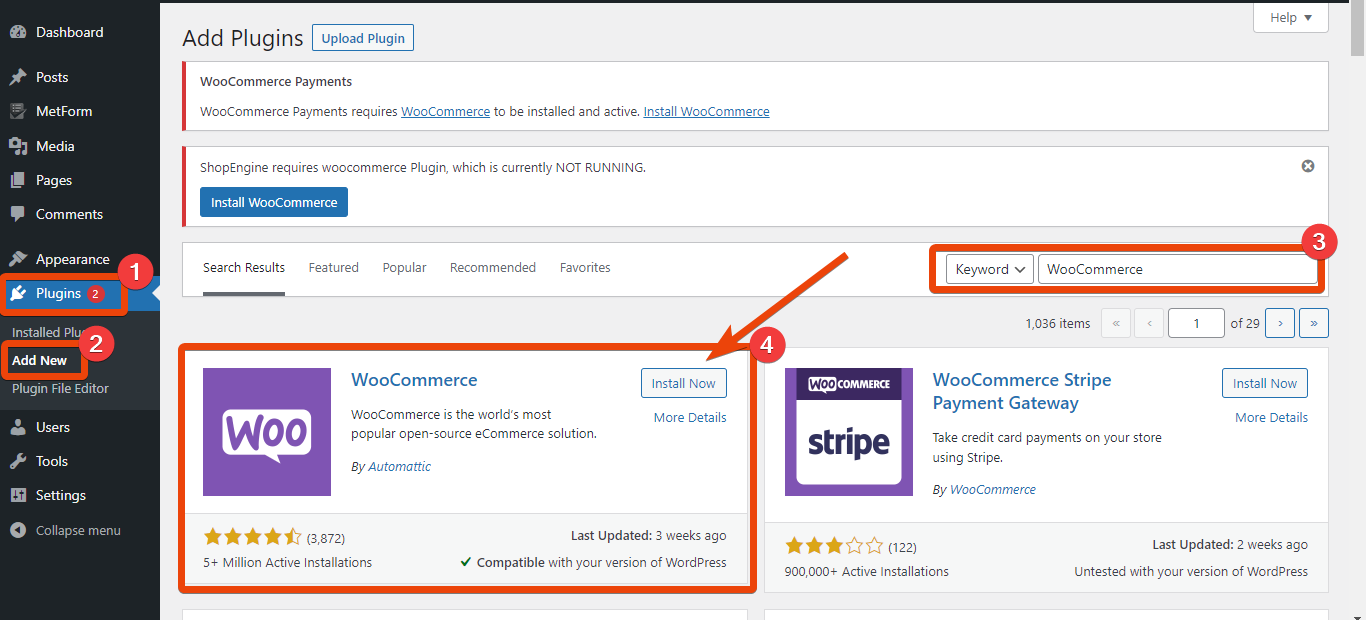
第 2 步:安裝 WooCommerce
完成 WordPress 安裝後,就可以從 WordPress 儀表板安裝 WooCommerce。 為此,請轉到 WordPress儀表板 > 插件 > 添加新的.

現在在插件搜索框中,輸入 WooCommerce,插件就會出現在那裡。 點擊安裝按鈕,然後從儀表板激活插件。
安裝後,探索設置並根據您的要求選擇選項。
第 3 步:從 Shopify 導出產品
如前所述,您可以從 Shopify 下載產品數據。 好消息是,在下載產品數據時,您還將獲得產品鏈接、標題、標籤、變體和價格以及產品名稱。
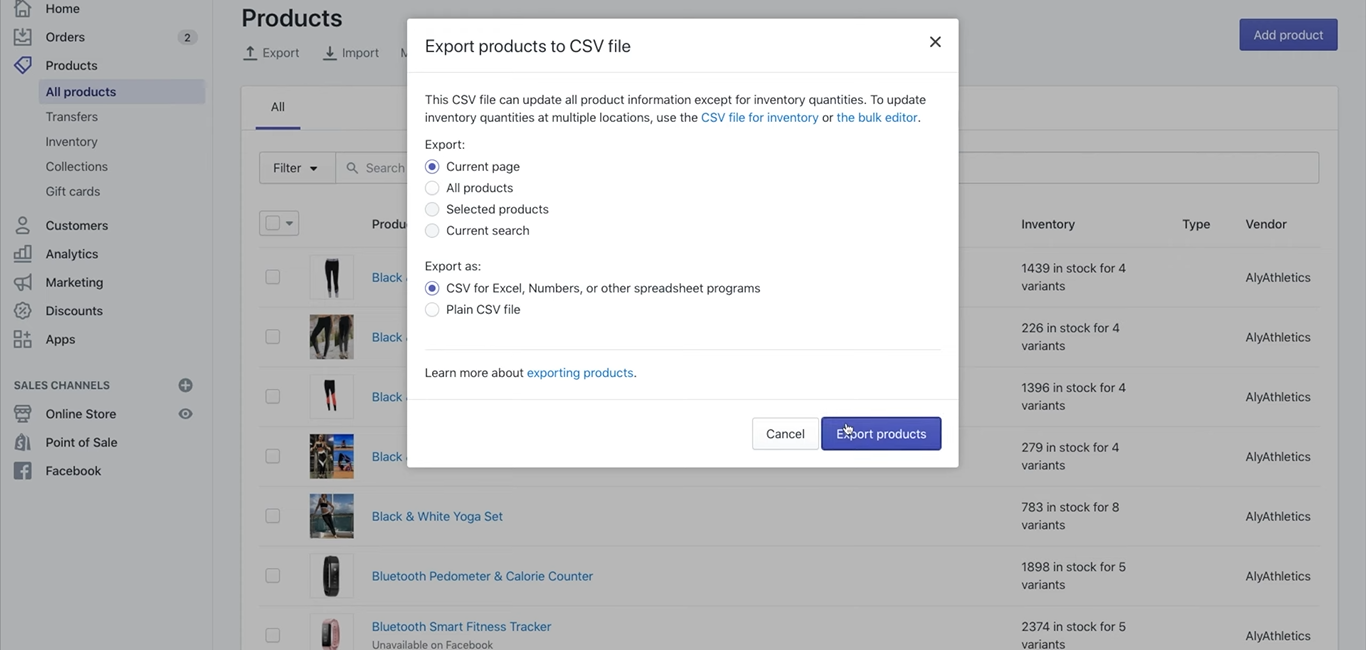
要從您的商店導出產品,請從儀表板轉到產品 >所有產品。 在那裡,您將看到商店中可用產品的完整列表。 從屏幕頂部,選擇導出並點擊按鈕。

單擊所有產品,然後在導出為下選擇 Excel、數字或其他電子表格程序的 CSV 選項。 點擊導出按鈕,Shopify 將導出所有產品的數據及其各自的標籤、價格和編號。
使用 CSV 文件,將產品直接導入 WooCommerce 變得很容易。
第 4 步:在 WooCommerce 中導入產品
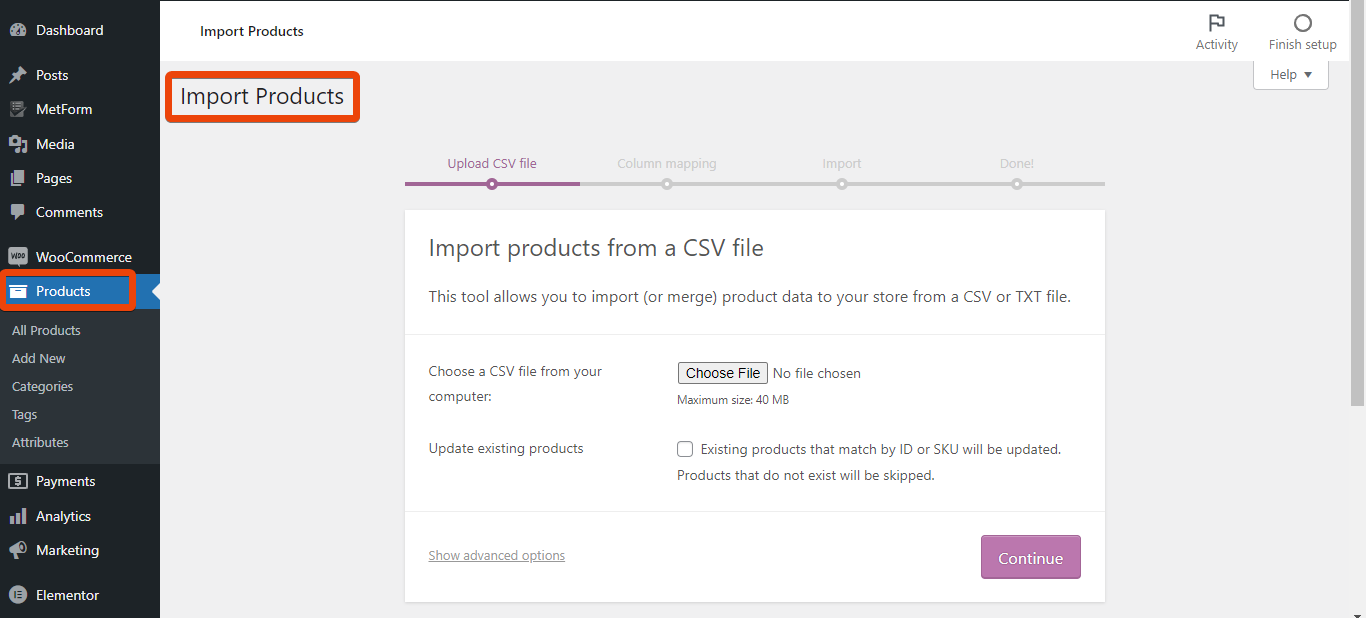
要將產品導入您的 WooCommerce 商店,請轉到WordPress 儀表板 > WooCommerce > 產品。 單擊產品,您將看到導入產品的選項。 點擊“導入”按鈕並選擇您從 Shopify 下載的 CSV 文件。

導出產品時,請瀏覽設置並根據您的喜好選擇它們。
導入過程會將所有數據帶入您的 WooCommerce 商店。 您可以稍後更改產品標題、永久鏈接等。
第 5 步:更新域記錄
您不想更改商店的域名,對嗎? 因此,您必須更新域記錄並將其指向 WooCommerce。 當您運行 Shopify 商店時,記錄是不同的。 但是對於 WooCommerce,應該更改域記錄。
為此,您需要諮詢您的域名註冊商。 這比你想像的要容易。 域名註冊商將為您更新數據。 在大多數情況下,它將是免費的。
第 6 步:自定義 WooCommerce 商店
現在您已將產品數據導入商店,是時候自定義商店了。 為此,兩個基本插件就足夠了,它們是 - Elementor和Shopengine 。
在這裡,Elementor 是一個易於使用的頁面構建器,而ShopEngine 是一個 WooCommerce 構建器。
ShopEngine 帶有大量現成的模板和模塊,無需編寫任何代碼即可構建高端 WooCommerce 商店。 此外,它還允許您自定義 WooCommerce 商店的任何頁面。
例如,用戶可以使用拖放功能自定義產品頁面、購物車頁面、感謝頁面等。
最後的話
最後,您已完成從 Shopify 到 WooCommerce 的遷移。 是時候探索 WooCommerce 的功能了。 通過不同的設置並檢查 ShopEngine 的模板。 你會發現建立一個基於 WooCommerce 的在線商店太容易了。