遷移到 Kinsta 並免費提升 20% — 由 Stats 提供支持
已發表: 2022-08-02每個人都喜歡訪問一個快速的網站! 擁有一個快速的網站還有助於提高您的搜索引擎排名、可抓取性、轉化率和在頁面上花費的時間。 此外,它還會降低您的跳出率。
在 Kinsta,我們痴迷於速度! 毫不奇怪,許多網站所有者和網絡代理商通過遷移到 Kinsta 來升級他們的網站。
如果您仍然猶豫不決,您可能想知道遷移到 Kinsta 後網站速度是否有顯著提高。 通過這個廣泛的遷移數據項目,我們著手對其進行測試。
該項目涵蓋了來自 3,200 多個網站的 32,000 多個數據點,我們從 23 多個主機遷移到 Kinsta — 我們在三個月內進行了測試。
我們對每個遷移的域進行了網站速度測試——在遷移之前和之後。 然後我們開始計算數字。 這篇文章將詳細介紹所有測試方法和結果。
興奮的? 開始吧!
網站速度測試方法
在我們開始使用結果之前,我們必須記下我們的網站速度測試方法。 我們將在下面詳細說明:
站點速度測試平台
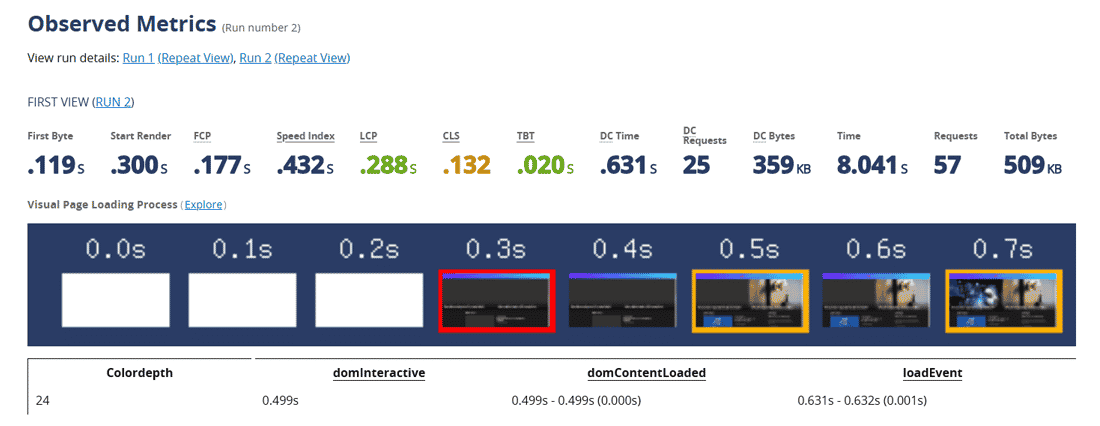
對於我們的測試,我們使用了 WebPageTest,這是一個開源項目,它允許我們使用真實的瀏覽器從多個全球位置運行免費的網站測試。

儘管 WebPageTest 與任何其他網站速度測試工具一樣簡單易用,但它為高級用戶提供的功能是一流的,允許您捕獲許多深入的指標並在多個測試中進行比較。

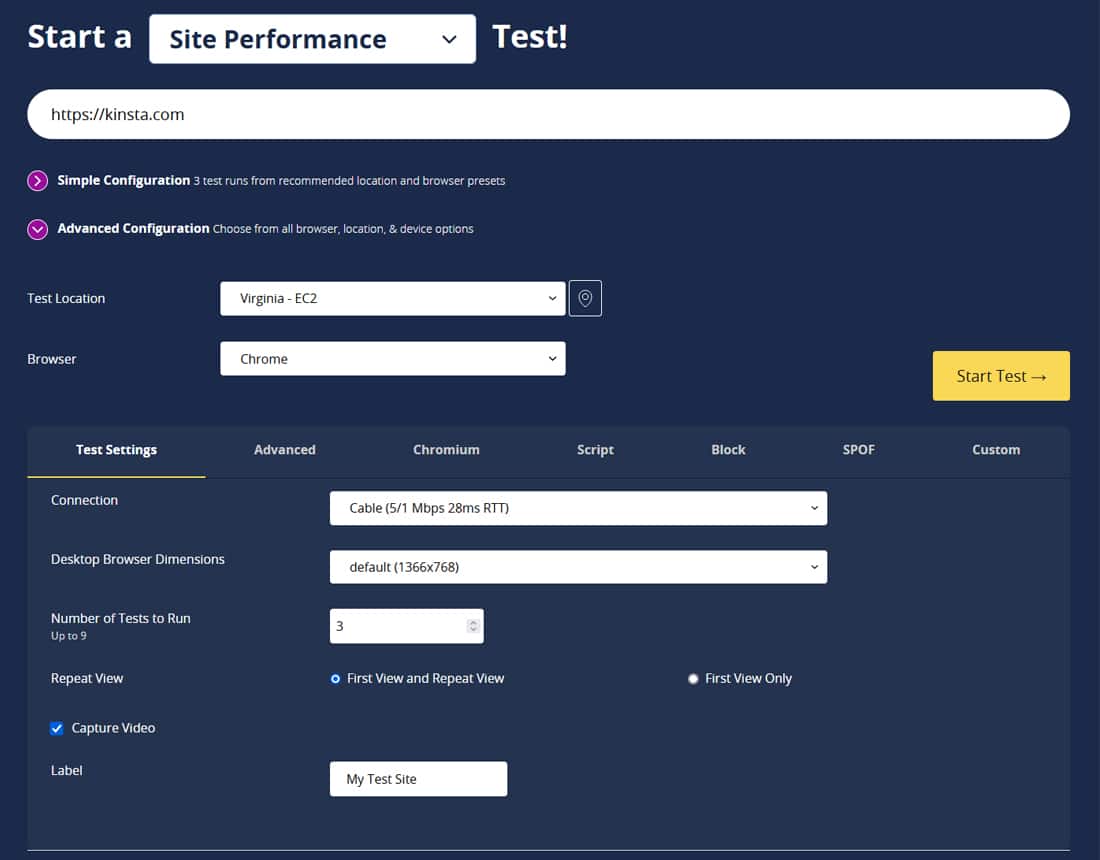
例如,您可以在Test Settings中設置測試數量。 啟用此選項會使用相同的參數從頭開始重複測試。
WebPageTest 執行的默認測試數量為 3,但您可以將其設置為 9 以進行密集的重複測試。 我們將此數字設置為 3 以獲得可靠的結果,並讓 WebPageTest 選擇中間結果。

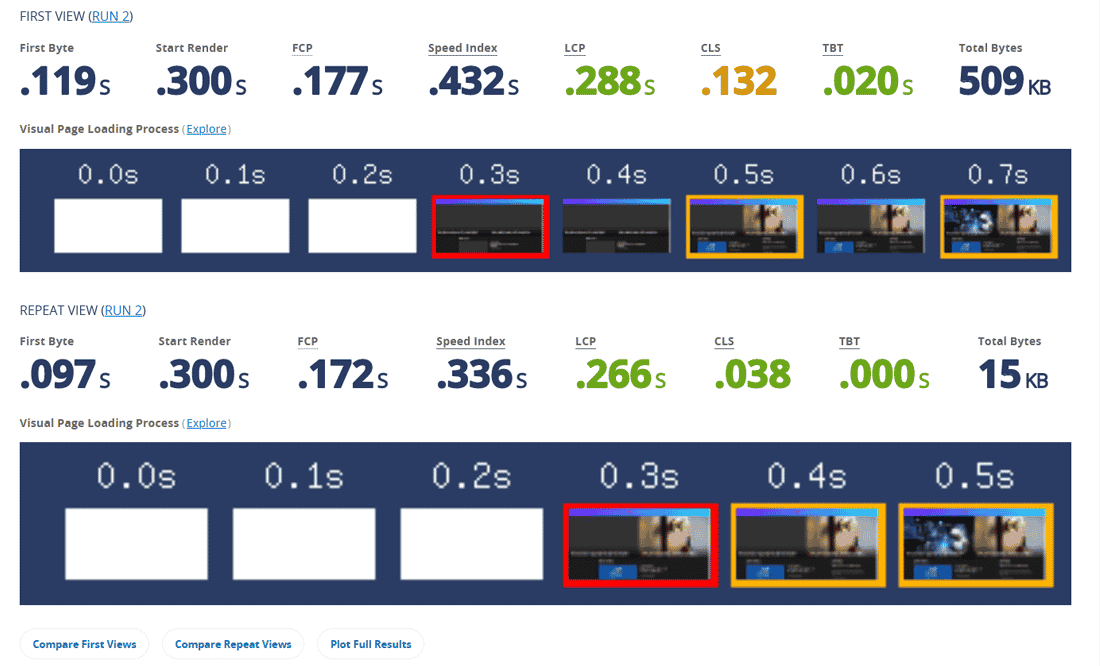
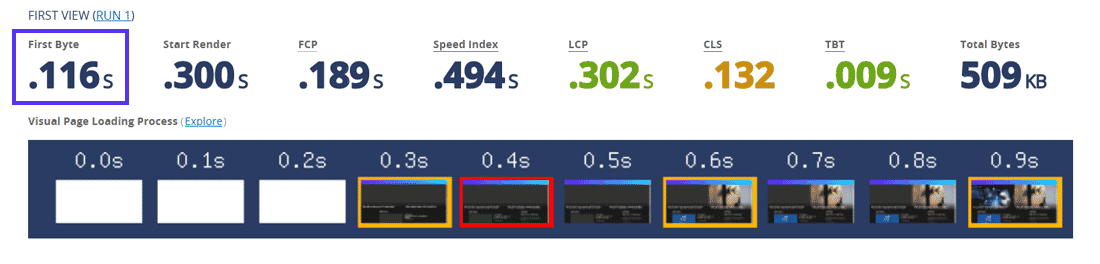
WebPageTest 還允許您分別記錄 First View 和 Repeat View 指標。 如果啟用重複視圖選項,則每個測試都會加載沒有瀏覽器緩存的頁面(第一個視圖),然後使用存儲的緩存再次加載它(重複視圖)。
速度測試的首次查看和重複查看指標可讓您更好地了解頁面如何為新用戶和回訪用戶加載。
最後,WebPageTest 提供用於自動化測試的 API 訪問,以及內置的測試比較工具。 這兩個功能都非常適合我們的用例。
我們如何進行測試
一旦我們設置了標準測試程序——位置、瀏覽器、連接、測試次數、重複視圖——使用 WebPageTest 的自動化工具運行測試是輕而易舉的事。
我們現在需要的只是遷移和測試的實際網站。
值得慶幸的是,我們不斷湧入從各種託管服務提供商遷移到 Kinsta 的客戶——從廉價的共享託管計劃到昂貴的自我管理雲服務器。
我們一流的遷移團隊與網站速度測試團隊密切合作,以順利獲得結果。
我們在遷移站點之前執行了一項測試,並在完成遷移後立即執行了下一項測試。 如前所述,我們將測試數量設置為 3,以通過讓 WebPageTest 選擇中值結果來獲得可靠的指標。
總而言之,我們在三個月內遷移和測試了 3,200 多個網站。 這是每個工作日每小時完成 2 次以上的遷移!
相關的速度測試指標
WebPageTest 為每個測試記錄多個指標。 為了比較遷移網站的相對性能,我們認為這四個指標最相關:
1. 到第一個字節的時間 (TTFB)
該指標測量初始請求和響應的第一個字節之間的時間。 TTFB 優先於所有其他指標,主要由服務器的響應時間決定。

最小化 TTFB 首先選擇具有高正常運行時間和響應能力的快速託管服務提供商。 將它與 CDN 結合起來也可以進一步改進它。
2. 最大內容塗料(LCP)
該指標測量在瀏覽器視口(首屏)中加載最大圖像或文本塊的時間。 通常,這些項目將是主圖、橫幅、標題或大文本塊。

較低的 LCP 分數表示更好的用戶體驗。 因此,它也是 Google 的核心 Web Vitals 指標之一。 任何具有良好 LCP 分數的頁面都可以在搜索結果中排名更高。 如果這些頁面符合適當的標準,它們也可以出現在 Google 的其他服務(例如 Google 新聞)中。
在比較測試結果時,我們建議您給予 LCP 指標最大權重。
3. 總阻塞時間(TBT)
我們無法通過 WebPageTest 等實驗室可測量的速度測試工具來跟踪頁面的首次輸入延遲 (FID)——另一個核心 Web Vitals 指標。 這是因為 FID 只能在現場進行評估——測量它需要真實的用戶與頁面交互。

但是,我們可以通過 WebPageTest 等速度測試工具來衡量一個頁面的 TBT。 根據谷歌的說法,TBT 與該領域的 FID 具有很好的相關性。 它還捕獲交互性問題。
改進 TBT 主要涉及優化網站代碼——第三方代碼、JavaScript 執行時間、主線程工作、HTTP 請求數和傳輸大小。 這些任務是面向開發的,不屬於託管服務提供商的主要服務範圍。
通常,改善 TBT 的頁面速度優化也應該為您的用戶改善 FID。
4.滿載時間(FLT)
該指標衡量加載所有頁面資產的時間——文本、圖像、視頻、CSS 樣式表、JS 腳本、第三方資源、嵌入等。

從用戶體驗的角度來看,我們最好只使用 LCP 指標。 但是,由於遷移後的網站在測試之間幾乎保持一致,因此測量 FLT 可以極大地表明新託管服務器與舊託管服務器相比的性能如何。
您應該注意,服務器不僅僅是它的硬件。 它還包括各種優化——服務器級緩存、特定於平台的優化、數據庫優化、內置安全功能、CDN 集成等。
比較測試結果
我們對該項目的目標是了解 Kinsta 與其他託管服務提供商的比較——它為我們的潛在客戶、新客戶和老客戶提供數據支持的比較。

我們還想了解我們正在做出多大的改變——積極的還是消極的。 如果我們所做的改變是積極的,那就太好了。 如果它是負面的,我們會知道我們可以進一步改進的地方。
我們從中遷移站點的一些主機只有少數幾個域參與 - 有些甚至只遷移了一個域。 這些主機沒有很多數據點來得出可靠的指標。 因此,我們排除了分析的域少於十個的任何主機——即十多個託管服務提供商。 隨著更多站點從它們遷移到 Kinsta,我們可能會考慮在未來添加這些主機。
現在讓我們繼續討論測試結果。
Kinsta 與替代品:測試結果
Kinsta 如何在競爭中脫穎而出? 是時候找出答案了。
除非另有說明,否則所有指標均以秒 (sec) 為單位列出。 由於這些指標衡量網站速度和交互性,因此時間越慢越好。 因此,如果有任何改善,您會在差額 ( Δ ) 之前看到一個負號。
以下是這些列的含義:
- 原始= 遷移前測試結果
- Kinsta = 遷移後測試結果
- Δ = 原始指標和 Kinsta 指標之間的差異
- %Δ = 原始指標和 Kinsta 指標之間的百分比差異
我們將重點介紹 Kinsta 紫色的遷移後指標改進,以便您輕鬆發現差異。
您會注意到大多數指標都塗成紫色。 簡而言之,您將從將您的網站遷移到 Kinsta 中受益匪淺。
Kinsta vs BlueHost
| Kinsta vs Bluehost | ||||||||
| 公制 | 第一個視圖 | 重複視圖 | ||||||
| 原來的 | 金斯塔 | Δ | %Δ | 原來的 | 金斯塔 | Δ | %Δ | |
| TTFB(秒) | 2.75 | 0.55 | -2.19 | -79.82% | 1.24 | 0.34 | -0.90 | -72.88% |
| LCP(秒) | 4.17 | 2.20 | -1.97 | -47.20% | 1.88 | 1.15 | -0.73 | -38.68% |
| TBT(秒) | 0.18 | 0.29 | 0.11 | 60.66% | 0.11 | 0.13 | 0.02 | 22.48% |
| FLT(秒) | 6.15 | 3.22 | -2.93 | -47.67% | 3.47 | 1.27 | -2.20 | -63.40% |
Kinsta vs Dreamhost
| Kinsta vs DreamHost | ||||||||
| 公制 | 第一個視圖 | 重複視圖 | ||||||
| 原來的 | 金斯塔 | Δ | %Δ | 原來的 | 金斯塔 | Δ | %Δ | |
| TTFB(秒) | 0.92 | 0.73 | -0.18 | -19.94% | 0.30 | 0.30 | -0.01 | -2.21% |
| LCP(秒) | 2.52 | 2.35 | -0.17 | -6.57% | 1.43 | 1.28 | -0.16 | -11.01% |
| TBT(秒) | 0.29 | 0.15 | -0.14 | -48.82% | 0.20 | 0.07 | -0.13 | -65.60% |
| FLT(秒) | 6.65 | 4.90 | -1.75 | -26.36% | 3.89 | 3.35 | -0.55 | -14.00% |
Kinsta vs HostGator
| Kinsta vs HostGator | ||||||||
| 公制 | 第一個視圖 | 重複視圖 | ||||||
| 原來的 | 金斯塔 | Δ | %Δ | 原來的 | 金斯塔 | Δ | %Δ | |
| TTFB(秒) | 2.02 | 0.55 | -1.47 | -72.94% | 1.08 | 0.24 | -0.84 | -77.56% |
| LCP(秒) | 3.70 | 2.42 | -1.28 | -34.51% | 2.04 | 1.44 | -0.60 | -29.35% |
| TBT(秒) | 0.22 | 0.26 | 0.03 | 14.64% | 0.11 | 0.12 | 0.01 | 6.02% |
| FLT(秒) | 5.07 | 3.29 | -1.78 | -35.15% | 2.57 | 1.50 | -1.08 | -41.86% |
Kinsta vs Liquid Web
| Kinsta vs Liquid Web | ||||||||
| 公制 | 第一個視圖 | 重複視圖 | ||||||
| 原來的 | 金斯塔 | Δ | %Δ | 原來的 | 金斯塔 | Δ | %Δ | |
| TTFB(秒) | 1.13 | 0.55 | -0.58 | -51.28% | 0.92 | 0.39 | -0.53 | -57.65% |
| LCP(秒) | 2.80 | 2.16 | -0.64 | -22.83% | 1.75 | 1.19 | -0.57 | -32.24% |
| TBT(秒) | 0.26 | 0.27 | 0.01 | 3.46% | 0.19 | 0.22 | 0.04 | 20.14% |
| FLT(秒) | 4.45 | 3.66 | -0.79 | -17.71% | 2.83 | 1.83 | -1.00 | -35.21% |
Kinsta 與亞馬遜 AWS
| Kinsta 與亞馬遜 AWS | ||||||||
| 公制 | 第一個視圖 | 重複視圖 | ||||||
| 原來的 | 金斯塔 | Δ | %Δ | 原來的 | 金斯塔 | Δ | %Δ | |
| TTFB(秒) | 1.22 | 0.96 | -0.27 | -21.88% | 1.16 | 0.51 | -0.64 | -55.69% |
| LCP(秒) | 3.05 | 3.29 | 0.24 | 7.71% | 2.09 | 1.55 | -0.54 | -25.75% |
| TBT(秒) | 0.30 | 0.33 | 0.03 | 10.05% | 0.24 | 0.17 | -0.07 | -28.73% |
| FLT(秒) | 4.17 | 4.46 | 0.29 | 7.00% | 2.82 | 1.91 | -0.90 | -32.08% |
Kinsta vs Cloudways
| Kinsta vs Cloudways | ||||||||
| 公制 | 第一個視圖 | 重複視圖 | ||||||
| 原來的 | 金斯塔 | Δ | %Δ | 原來的 | 金斯塔 | Δ | %Δ | |
| TTFB(秒) | 0.71 | 0.63 | -0.08 | -11.47% | 0.44 | 0.38 | -0.07 | -15.12% |
| LCP(秒) | 2.43 | 2.47 | 0.04 | 1.71% | 1.26 | 1.23 | -0.03 | -2.26% |
| TBT(秒) | 0.44 | 0.50 | 0.05 | 11.93% | 0.27 | 0.22 | -0.05 | -18.52% |
| FLT(秒) | 4.79 | 5.15 | 0.35 | 7.36% | 1.37 | 1.64 | 0.27 | 19.68% |
Kinsta 與數字海洋
| Kinsta 與數字海洋 | ||||||||
| 公制 | 第一個視圖 | 重複視圖 | ||||||
| 原來的 | 金斯塔 | Δ | %Δ | 原來的 | 金斯塔 | Δ | %Δ | |
| TTFB(秒) | 0.93 | 0.54 | -0.39 | -42.45% | 0.75 | 0.19 | -0.56 | -74.84% |
| LCP(秒) | 3.26 | 4.21 | 0.95 | 29.25% | 2.37 | 1.75 | -0.62 | -26.15% |
| TBT(秒) | 0.39 | 0.40 | 0.01 | 3.33% | 0.42 | 0.39 | -0.03 | -7.03% |
| FLT(秒) | 5.12 | 5.38 | 0.26 | 5.12% | 4.37 | 1.94 | -2.42 | -55.46% |
Kinsta vs SiteGround
| Kinsta vs SiteGround | ||||||||
| 公制 | 第一個視圖 | 重複視圖 | ||||||
| 原來的 | 金斯塔 | Δ | %Δ | 原來的 | 金斯塔 | Δ | %Δ | |
| TTFB(秒) | 0.62 | 0.88 | 0.27 | 43.41% | 0.62 | 0.40 | -0.23 | -36.46% |
| LCP(秒) | 2.21 | 2.75 | 0.53 | 24.01% | 1.44 | 1.25 | -0.19 | -13.09% |
| TBT(秒) | 0.19 | 0.26 | 0.07 | 36.74% | 0.11 | 0.13 | 0.02 | 17.46% |
| FLT(秒) | 3.16 | 3.49 | 0.33 | 10.56% | 1.89 | 1.70 | -0.19 | -10.11% |
Kinsta 與其他
“其他”託管服務提供商類別包括不是我們重要競爭對手的利基託管服務商。

| Kinsta 與其他 | ||||||||
| 公制 | 第一個視圖 | 重複視圖 | ||||||
| 原來的 | 金斯塔 | Δ | %Δ | 原來的 | 金斯塔 | Δ | %Δ | |
| TTFB(秒) | 1.40 | 0.91 | -0.49 | -35.05% | 1.03 | 0.46 | -0.57 | -55.75% |
| LCP(秒) | 3.33 | 3.16 | -0.17 | -5.15% | 1.94 | 1.45 | -0.49 | -25.11% |
| TBT(秒) | 0.31 | 0.36 | 0.05 | 15.80% | 0.21 | 0.21 | 0.00 | 0.86% |
| FLT(秒) | 4.99 | 4.75 | -0.23 | -4.71% | 2.89 | 2.33 | -0.56 | -19.34% |
結果的關鍵要點
您會注意到,我們在某些 First View 結果的指標中步履蹣跚,但我們在 Repeat View 結果中表現得非常好。 這充分說明了我們的服務器級緩存解決方案和 CDN 集成。
我們的 TTFB 遊戲在所有結果中都名列前茅——唯一的例外是針對 SiteGround 的 First View 結果。 我們確實在重複視圖結果中令人信服地擊敗了他們。
LCP 是提高網站感知性能的最相關的以用戶為中心的指標。 同樣,我們在大多數結果中都表現出色——尤其是重複查看結果。 根據 LCP 統計數據,平均而言,通過遷移到 Kinsta,客戶端站點的加載時間加快了 20% 。
我們不會詳細討論 TBT 結果,因為它們更多地依賴於網站代碼而不是託管服務提供商。 但是,查看 TBT 分數可能會為我們新遷移的客戶提供網站優化機會,以進一步加快他們的網站速度。
最後,還有 FLT 指標。 總體而言,我們在 FLT 指標的重複查看結果中遙遙領先,在其“第一查看”結果中,我們擊敗或幾乎匹配了我們的競爭對手——Cloudways 是一個例外。
以下是您的網站可以運行的速度(以及競爭的速度):
- 從 BlueHost 到 Kinsta:頁面加載時間提高39% (平均)
- 從 Amazon AWS 到 Kinsta:頁面加載時間平均提高了26% 。)
- 從 Digital Ocean 到 Kinsta:頁面加載時間提高26% (平均)
- 從 Liquid Web 到 Kinsta:頁面加載時間提高了32% (平均)
- 從 Cloudways 到 Kinsta:頁面加載時間提高2% (平均)
- 從 HostGator 到 Kinsta:頁面加載時間提高29% (平均)
- 從 Dreamhost 到 Kinsta:頁面加載時間提高11% (平均)
- 從 SiteGround 到 Kinsta:頁面加載時間提高13% (平均)
- 從 Other 到 Kinsta:頁面加載時間提高25% (平均)
這怎麼可能? 那是因為 Kinsta 的所有客戶都喜歡:
- Google Cloud Platform 提供的最快的計算優化 C2 虛擬機
- 為 WordPress 優化了 8 年以上的堆棧
- Google 的 Premium Tier Network 可更快地提供網站數據
- 由 Cloudflare 的全球 275 多個地點網絡提供支持的免費 CDN
- 難以超越的服務器級緩存解決方案
我們對這裡的結果感到滿意。 但我們知道我們還有改進的空間!
我們對網站速度的痴迷迫使我們孜孜不倦地定期推出新功能。 訪問我們的功能更新頁面,獲取我們所有最新工具和升級的最新列表。
概括
有許多優秀的 WordPress 主機,但我們已著手使 Kinsta 的託管主機解決方案成為您網站的最佳選擇。 許多世界上最大的品牌和網絡代理商都依靠 Kinsta 來增強他們的網站。
經過三個月的嚴格測試,我們證明了為什麼遷移到 Kinsta 可以讓您的網站免費獲得性能提升。
雖然提高站點速度是遷移到新主機時要注意的最重要標準,但您還應該考慮其他重要因素。 例如,我們為所有客戶提供更多有價值的功能:
- 免費的 Kinsta CDN、自動 Cloudflare 通配符 SSL、由 Amazon Route53 提供支持的免費高級 DNS、暫存環境和自動每日備份(可選擇隨時創建手動備份)。
- 服務器級別的全頁緩存可立即向訪問者提供內容。 我們將其與我們內部的 Kinsta MU 插件配對,以提供對緩存的精細控制。
- 支持最新的 PHP 版本
- 為我們託管的所有網站提供免費的 hack 修復。 如果您的 WordPress 網站被黑客入侵,我們將立即優先修復它。
- WooCommerce 和 Easy Digital Downloads 的服務器級規則和優化,以確保更流暢的結帳體驗。
- MyKinsta — 我們定制設計的儀表板 — 可幫助您快速管理和改進您的網站。 啟動我們的 MyKinsta 儀表板的免費現場演示並試一試。
- MyKinsta 分析報告用於數據分析和性能洞察。
- 具有細粒度權限的多用戶訪問。 將任意數量的用戶添加到您的團隊。 讓他們訪問您的所有網站,只需計費,或將他們作為開發人員或管理員添加到您的網站子集。
- 免費的 Kinsta APM 工具,用於調試您網站上的性能問題。
- SSH 訪問、Git 和 WP-CLI 支持。
- 與我們的本地開發工具 DevKinsta 完全集成。 您可以將實時或暫存站點克隆到本地環境,進行任何更改,然後將更新快速推送到您的實時或暫存 Kinsta 站點。
Kinsta 為其所有計劃提供免費的無限遷移。 只需註冊我們的一項計劃即可開始使用。 無風險測試服務和速度,我們提供 30 天退款保證。 如果您不嘗試我們,您只會輸!
