如何壓縮 JavaScript:初學者開發者分步指南
已發表: 2023-04-21如果您是網絡或應用程序開發人員,正在尋找提高頁面性能的方法,那麼您需要認真考慮的一項改進是 JavaScript 縮小。 在這篇文章中,我將向您展示如何縮小 JavaScript 以及可以使用哪些工具來縮小 JavaScript,具體取決於您當前的技術棧。
了解 JavaScript 縮小到底是什麼以及為什麼要這樣做也很好,所以讓我們從它開始。 如果您想跳轉到這些工具,請隨意使用下面的目錄鏈接。

目錄:
- 為什麼要壓縮 JavaScript? #
- JavaScript 壓縮的好處 #
- 縮小與混淆#
- 縮小 JavaScript 的在線工具 #
- 使用其他工具和服務縮小 JavaScript #
為什麼要壓縮 JavaScript?
正如我已經提到的,代碼壓縮是提高網頁性能和速度的一種方法。 為了演示 JavaScript 縮小是什麼樣子,請看下面的代碼示例,這是一個常見的 JavaScript 去抖功能:
let doResizeResult = () => { console .log( window .innerWidth); } // main function let debounce = ( callback, delay ) => { let myTimeout; return () => { clearTimeout(myTimeout); myTimeout = setTimeout( () => { callback() }, delay); }; }; let doDebounce = debounce( () => doResizeResult(), 1000 ) window .addEventListener( 'resize' , () => doDebounce()); 代碼語言: JavaScript ( javascript )上面的代碼易於閱讀,縮進正確,運算符之間有空格,某些代碼行之間有雙倍行距。 不需要以這種方式編寫 JavaScript,但它有助於提高可讀性。 此示例還在代碼中包含註釋。
如果我要使用 JavaScript 縮小器來縮小該代碼,它會看起來像這樣:
let doResizeResult= () => { console .log( window .innerWidth)},debounce= ( e,d )=> { let n; return () => {clearTimeout(n),n=setTimeout( () => {e()},d)}},doDebounce=debounce( () => doResizeResult(), 1e3 ); window .addEventListener( "resize" ,()=>doDebounce()); 代碼語言: JavaScript ( javascript )我已將代碼片段的易讀版本粘貼到在線 JavaScript 壓縮器中(參見後面的示例)。 壓縮器生成了完全相同的代碼片段的另一個版本——只是現在代碼被壓縮了。 這意味著刪除了不必要的空格和換行符以確保代碼盡可能小。 在這種情況下,它還刪除了代碼註釋。
請注意,您永遠不會縮小您打算編輯和維護的 JavaScript。 這會適得其反。 JavaScript 縮小適用於您要推送到生產網站的代碼。 如果您在開發人員環境中使用 JavaScript,您會保持代碼的預縮小版本不變。
JavaScript 壓縮的好處
為了讓您了解在縮小上述代碼段時節省了多少文件大小:
- 縮小前:384 字節
- 縮小後:232 字節
這將僅用於縮小,不包括其他形式的壓縮,如 gzip。 這也沒有使用縮小變量名、函數名和代碼其他部分大小的縮小形式。 現在想像這種類型的改進是在數百行代碼上進行的! 僅通過簡單的縮小就可以極大地提升應用程序的性能。
這應該足以說明為什麼您想要研究如何縮小 JavaScript。 但在介紹可用於縮小 JavaScript 的工具之前,我將簡要考慮另一個相關主題。
縮小與混淆
縮小 JavaScript 與 JavaScript 混淆不同。 話雖這麼說,縮小確實會使您的 JavaScript 更難閱讀。 但它並沒有完全“混淆”,而且很容易美化(即“unminify”)JavaScript 代碼。 JavaScript 混淆看起來很不一樣。
讓我們回到上一節中的同一片段。 下面是當我通過在線 JavaScript 混淆器運行該代碼段時的樣子:
var _0xc3ef=[ "\x69\x6E\x6E\x65\x72\x57\x69\x64\x74\x68" , "\x6C\x6F\x67" , "\x72\x65\x73\x69\x7A\x65" , "\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72" ]; let doResizeResult= () => { console [_0xc3ef[ 1 ]]( window [_0xc3ef[ 0 ]])}; let debounce= ( _0xf855x3,_0xf855x4 )=> { let _0xf855x5; return () => {clearTimeout(_0xf855x5);_0xf855x5= setTimeout( () => {_0xf855x3()},_0xf855x4)}}; let doDebounce=debounce( () => { return doResizeResult()}, 1000 ); window [_0xc3ef[ 3 ]](_0xc3ef[ 2 ],()=>{ return doDebounce()}) 代碼語言: JavaScript ( javascript )雖然部分代碼還完好無損,但是可以看到大部分代碼已經完全不同,不可讀了。
JavaScript 混淆的目的是不允許其他人“竊取”代碼,同時也將其縮小。 但這有點毫無意義,因為代碼在技術上可以“去混淆”。 此外,前端技術是開放網絡平台的一部分,因此 JavaScript 代碼很難通過版權來保護。
因此,您可以單獨縮小 JavaScript; 在大多數情況下,JavaScript 混淆是矯枉過正的。
縮小 JavaScript 的在線工具
既然我已經介紹了為什麼要縮小 JavaScript 及其好處的基礎知識,讓我們考慮一些有用的在線工具。 這些使您只需單擊幾下即可立即將常規 JavaScript 代碼轉換為精簡代碼。
許多列出的工具工作方式相似,但它們在添加代碼的方式上有所不同(例如,通過上傳、直接輸入等)。 此外,一些工具具有針對特定類型縮小的配置選項,包括混淆選項。
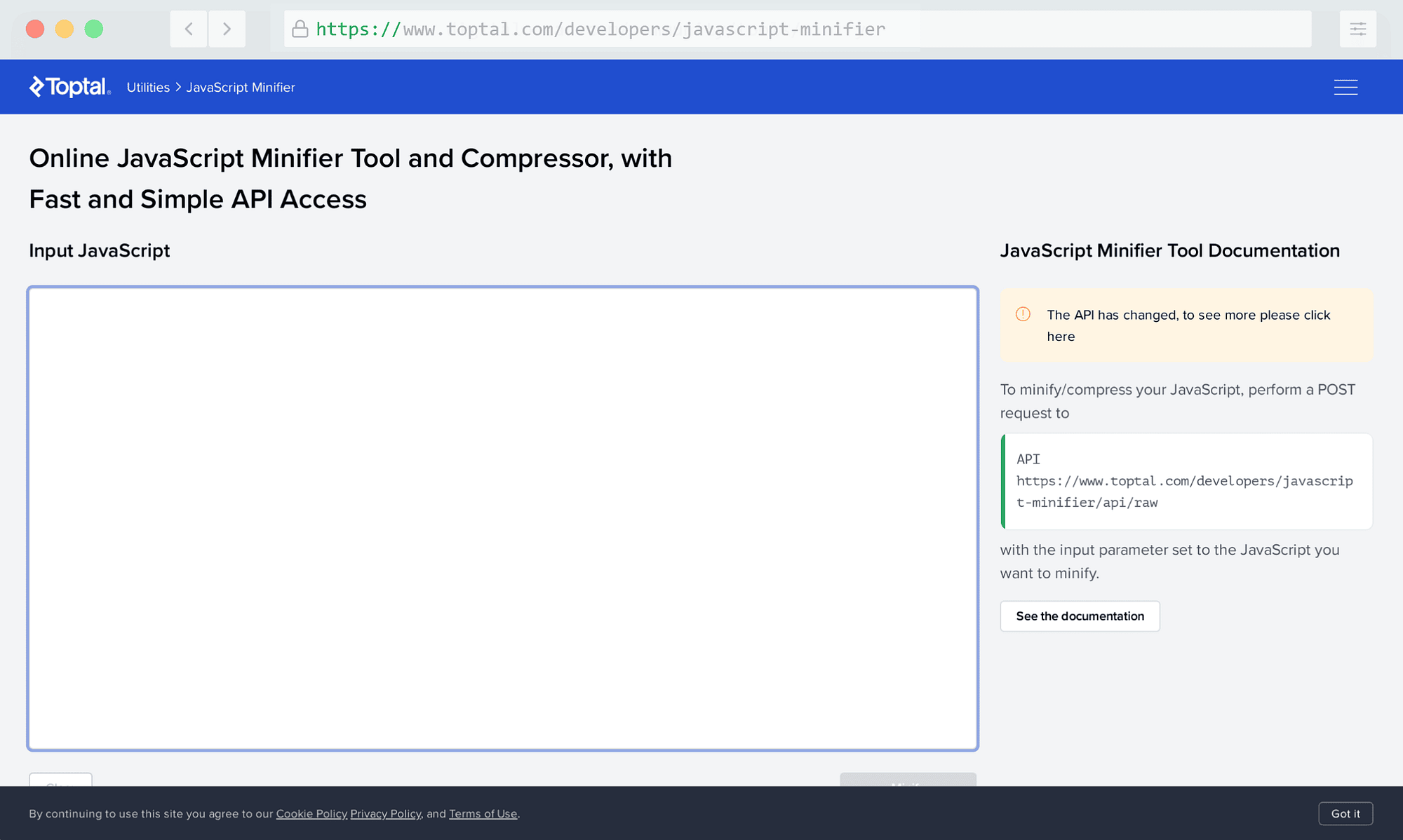
Toptal JavaScript 壓縮器
Toptal 的這項在線壓縮器服務允許您直接在頁面上壓縮您的 JavaScript。 您還可以選擇通過使用他們的 API 的 POST 請求來縮小它。

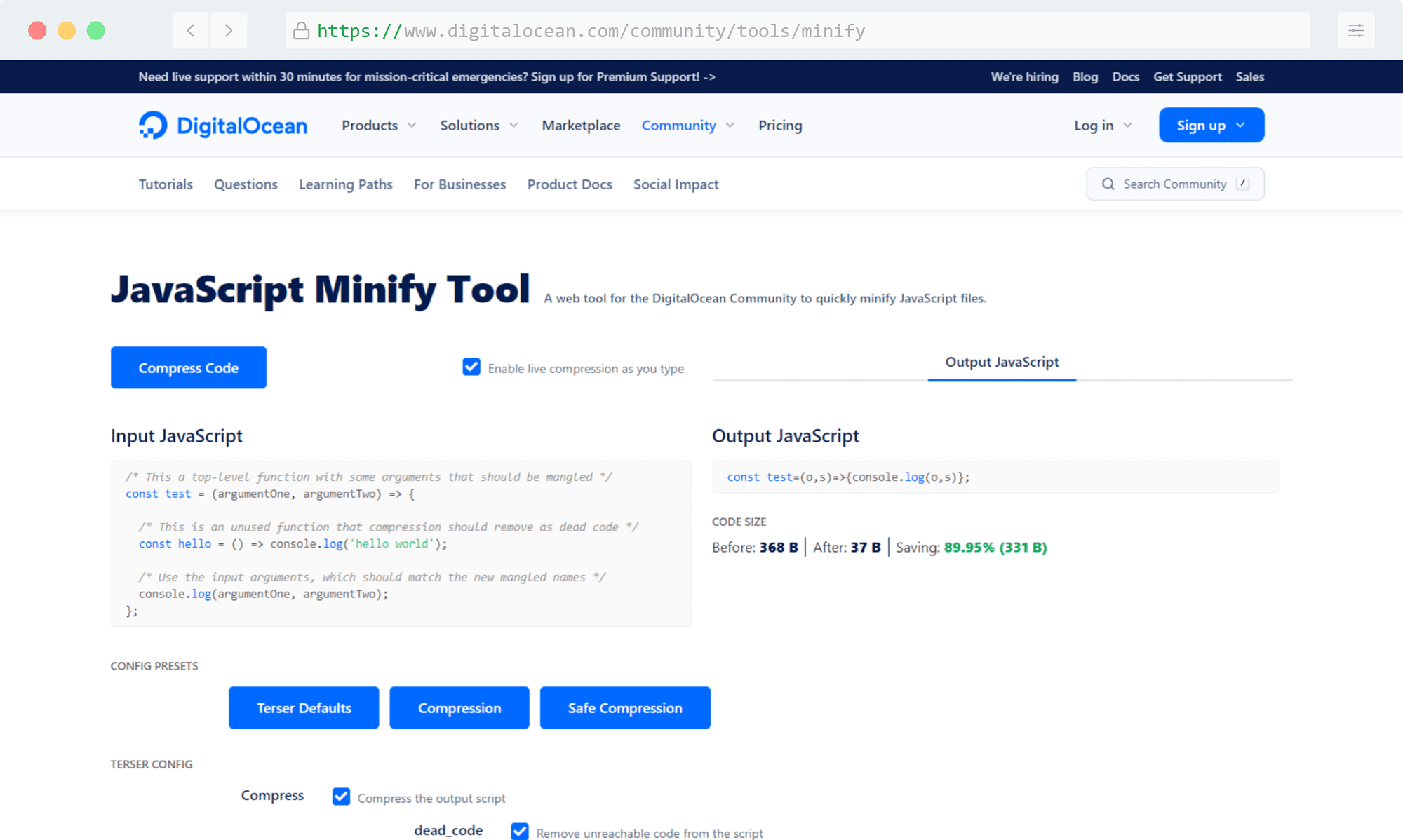
Digital Ocean 的 JavaScript 縮小工具
Digital Ocean 縮小工具提供了許多不同的配置設置,包括刪除未使用的代碼和雜散的console.log()語句以及縮小的能力。 您還可以從三個配置預設中進行選擇,以加快縮小速度。


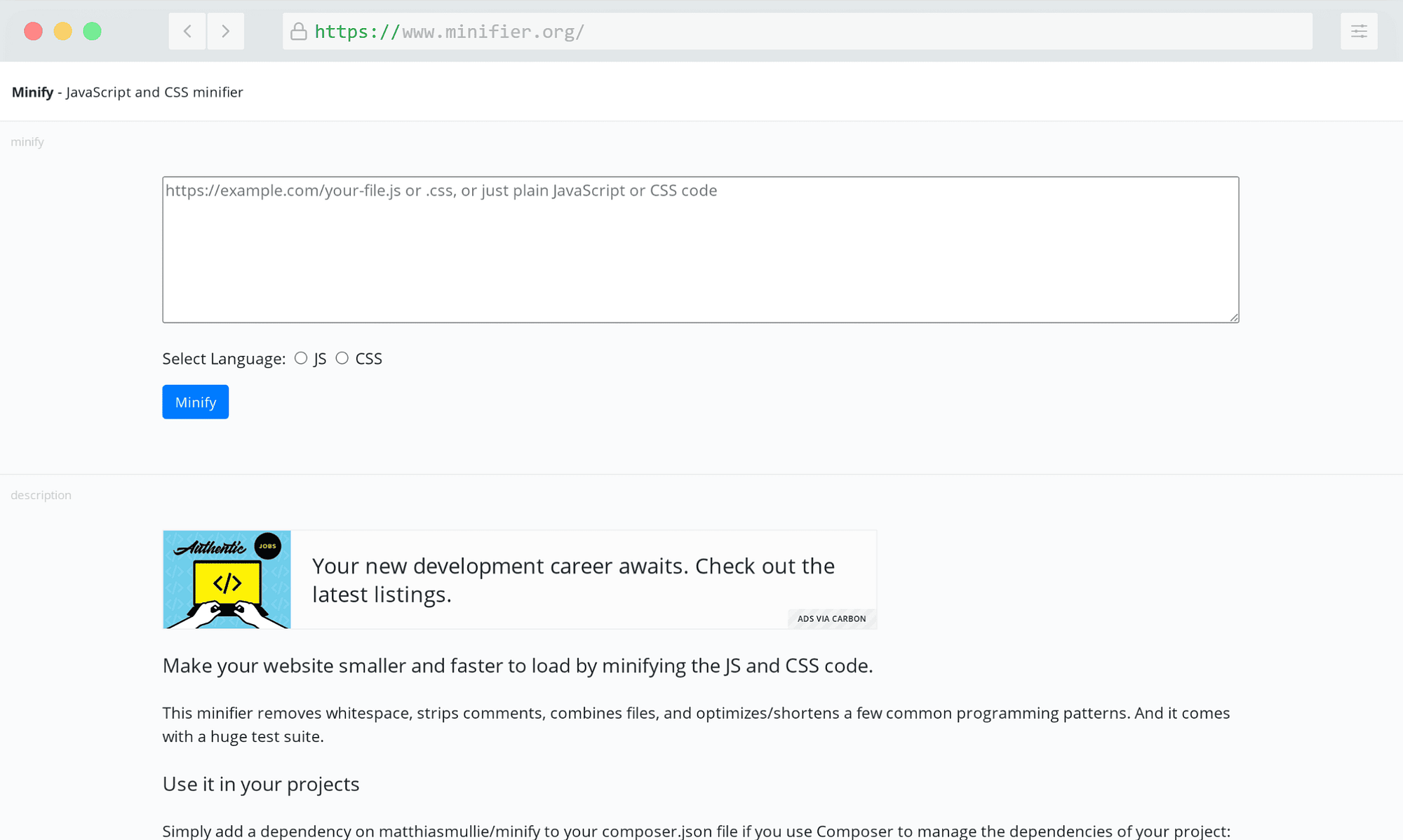
縮小
Minify 是一個簡單的 JavaScript 壓縮器,它也可以壓縮 CSS。 您可以使用主頁工具直接在線使用它,也可以將其用作 CLI 工具,讓您可以縮小和合併多個文件。 這個還包括一個測試套件。

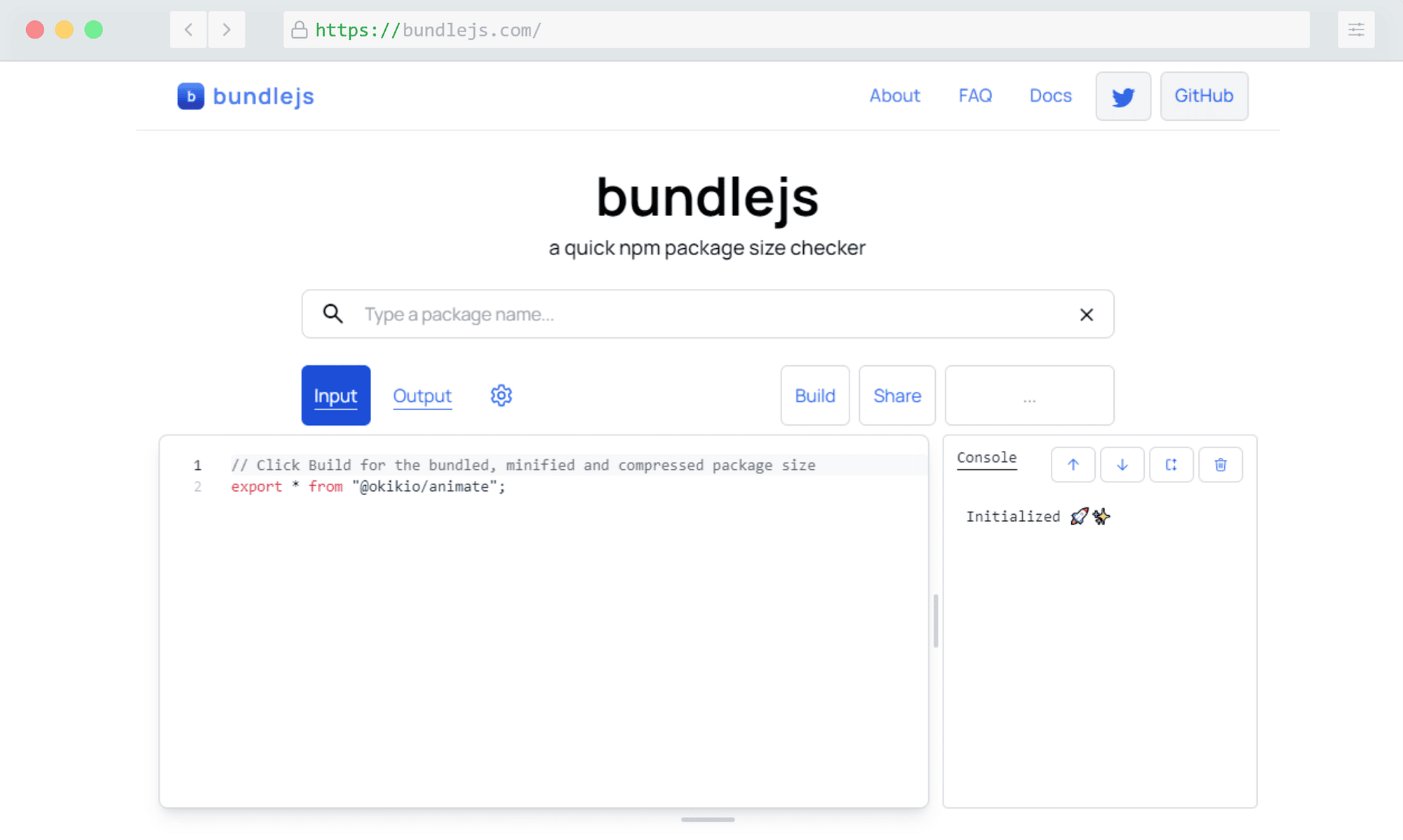
捆綁包
bundlejs 不同於此列表中的其他 JavaScript 壓縮工具。 這允許您以交互方式測試在組合和縮小所有包後您的包大小將達到多少。 您可以將它用作縮小器或簡單地用作包大小檢查器,並且它具有各種配置選項。

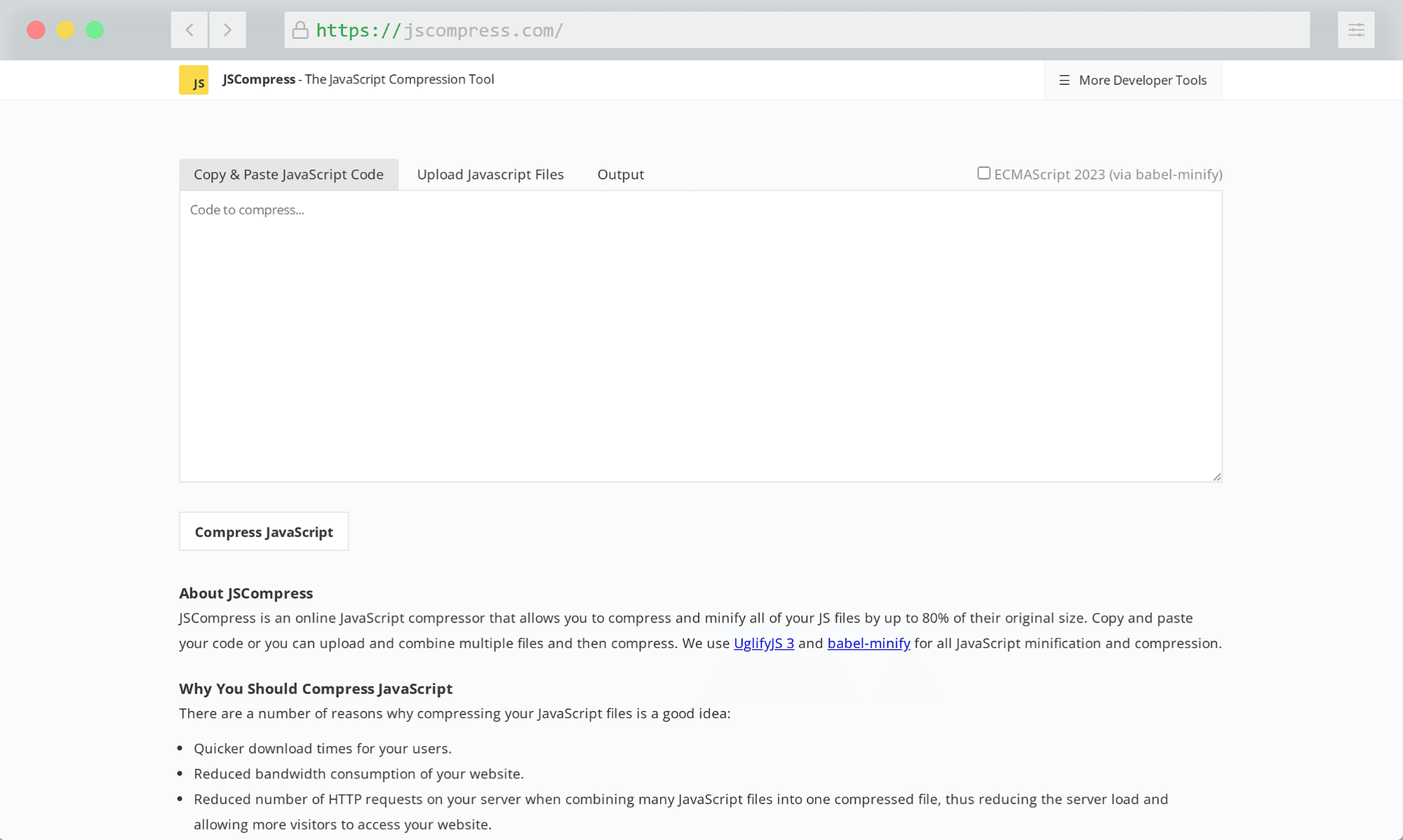
JS壓縮
JSCompress 是一個在線 JavaScript 壓縮器,它在底層使用 UglifyJS 和 babel-minify。 此工具允許您複製和粘貼 JavaScript 或上傳一個或多個文件以組合文件以進行縮小和壓縮。

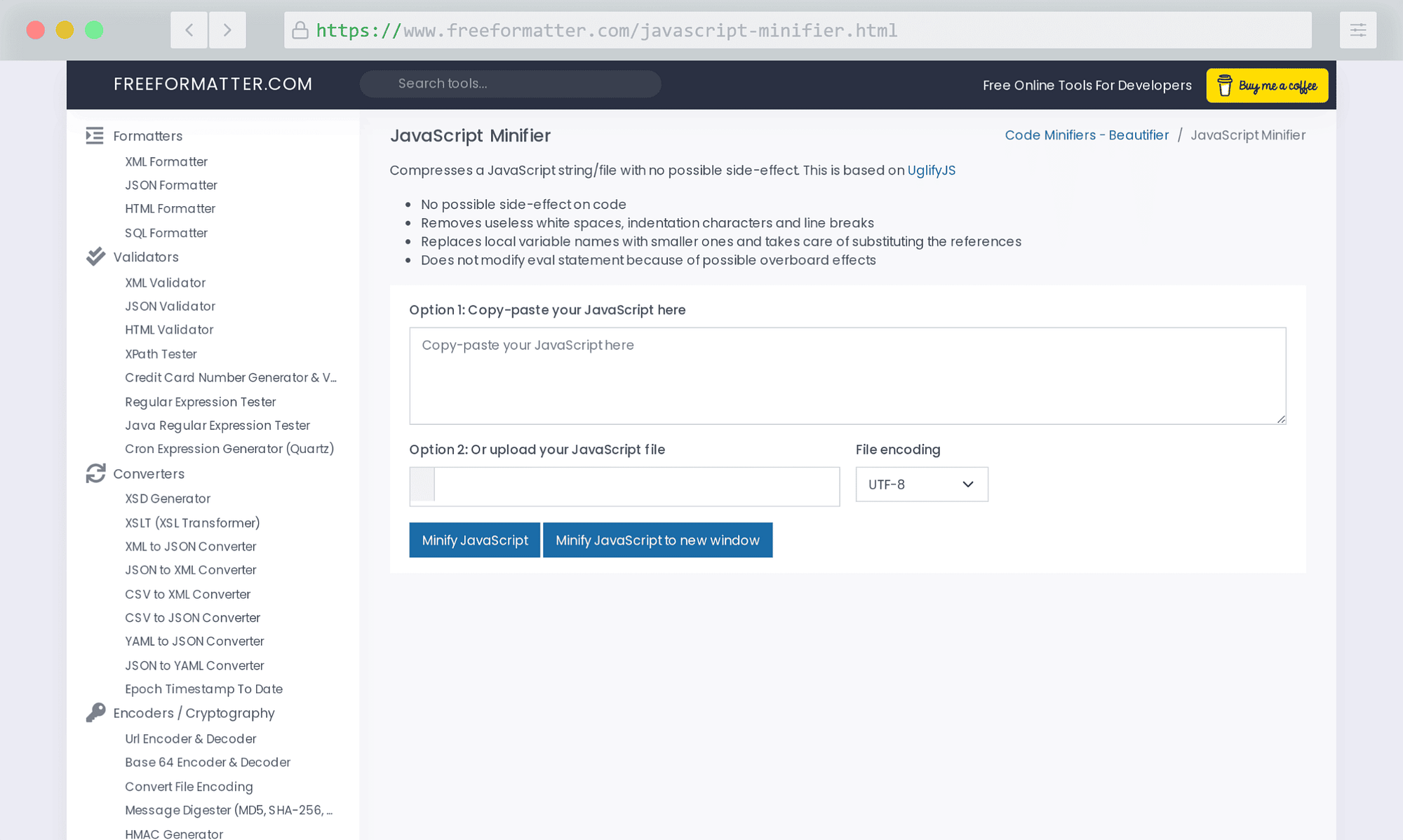
FreeFormatter.com 的 JavaScript 壓縮器
這個在線縮小工具可讓您通過直接複製/粘貼或文件上傳來縮小。 您可以為您的文件選擇編碼類型,並且此編碼類型還將調整代碼中的變量名稱以使其更小,以增加優化。

在線縮小 JS
一個通過複製/粘貼縮小 JavaScript 的簡單工具。 這與這些工具一樣簡單,它還包括一些一鍵式測試,讓您可以查看特定的 JavaScript 庫是如何被縮小的。

BeautifyTools 的 JavaScript 壓縮器
這個在線壓縮器會立即壓縮您的 JavaScript,您可以選擇以多種方式輸入您的代碼。 您可以復制/粘貼、通過 URL 加載或加載本地 JavaScript 文件。

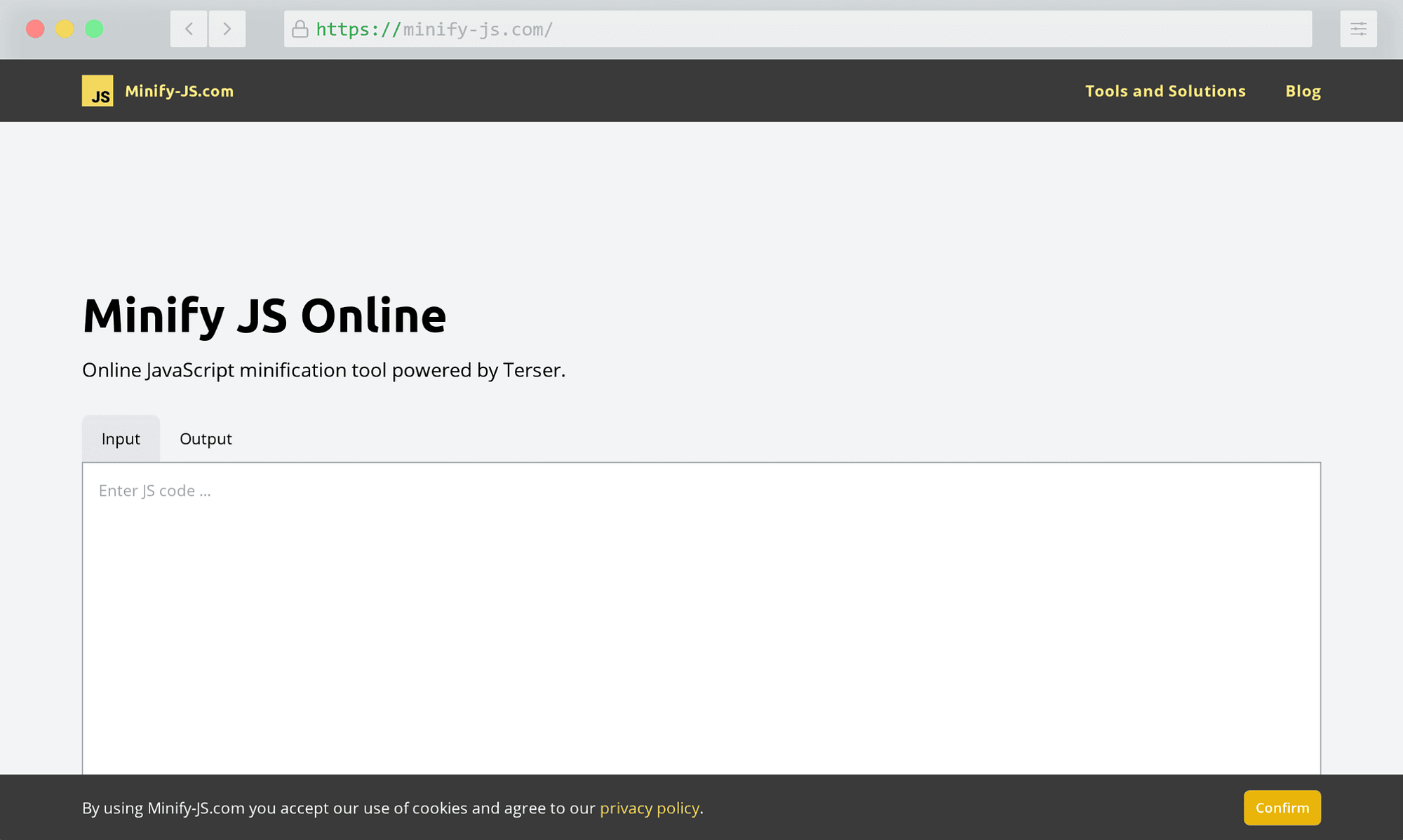
JS 縮小
此工具允許您通過直接輸入來縮小,或者您可以上傳 JavaScript 文件。 有用的是,您還可以選擇選中各種框以“破壞”代碼的各個部分(類似於混淆)並保留註釋和原始引用。

使用其他工具和服務縮小 JavaScript
在大多數情況下,一旦您的網站的 CMS 或構建系統就位,縮小 JavaScript 就是您自動執行的操作,而不是手動操作。 這可以通過插件和構建工具來實現,具體取決於您的設置。
例如,如果您運行一個 WordPress 網站,有些插件將提供一系列選項,包括文件緩存、壓縮,當然還有 CSS 和 JavaScript 縮小。
如果您使用眾多可用的構建工具之一,如 Webpack、Parcel.js、esbuild、Snowpack 等,則可以自動完成縮小。 您的開發代碼將不會縮小,但只要您準備好將更改推送到生產環境,您的新代碼將自動使用您選擇的功能構建,包括 JavaScript 縮小。
在構建過程中縮小 JavaScript 時可以使用的一種流行工具是前面提到的 UglifyJS。 這是一個功能齊全的壓縮器/壓縮器,許多工具都在後台使用它,您也可以自己使用它。

還有內容分發網絡 (CDN) 和相關服務,允許您在從您的網站提供服務時自動縮小 JavaScript。 這類似於即時圖像優化。

JsDelivr 就是這樣一種服務。 JsDelivr 是一個快速的 CDN,它對開源項目免費,並針對從 npm 和 GitHub 交付 JavaScript 內容進行了優化。 正如他們的文檔中所解釋的:
我們將首先嘗試找到文件的縮小版本……(通過刪除擴展名,並查找相同的文件
.min.js)。 如果找不到,我們將自己縮小。
這通過交付本身提供了強大的性能,並在需要時進行了縮小。
如何縮小 JavaScript 的總結
我希望上面提供的工具和建議能幫助您了解如何在您的網站和應用程序上縮小 JavaScript 以及有什麼好處。 如上所示,有許多工具可用於縮小 JavaScript。 其中一些是您可以交互式使用的在線工具。 其他人是更大的網站構建系統的一部分,有時使用 CMS。
無論如何,JavaScript 壓縮將通過提供加載速度更快的內容來使您的用戶受益,從而實現更好的整體用戶體驗。
……
不要忘記參加我們關於加速您的 WordPress 網站的速成班。 在下面了解更多信息:
