極簡主義與極簡主義:網頁設計趨勢指南
已發表: 2022-12-09將頁面構建器模板和設計資產保存到雲端! 開始使用Assistant.Pro


極簡主義與極簡主義:兩個最大的網頁設計趨勢涉及截然相反的技術。 作為一名設計師,可能很難決定是專注於大膽、引人注目的視覺元素,還是避免不必要的干擾。 比較極簡主義和極繁主義之間的主要區別後,您可以輕鬆選擇哪一種會給新訪客留下更好的印象。

作為網頁設計的一般規則,極簡主義包括使用簡單的線條、乾淨的字體和平坦的背景,以使用最少的元素實現最大的影響。 與之形成鮮明對比的是,極簡主義側重於豐富,包括使用大膽的顏色、戲劇性的字體和響亮的背景。
在這篇文章中,我們將介紹網頁設計中的極簡主義和極簡主義。 然後,我們將討論它們的主要區別以及您可能想要使用每一個的原因。 讓我們開始吧!
目錄:
極簡主義是由簡單定義的風格。 從本質上講,它將網頁設計簡化為最重要的元素。
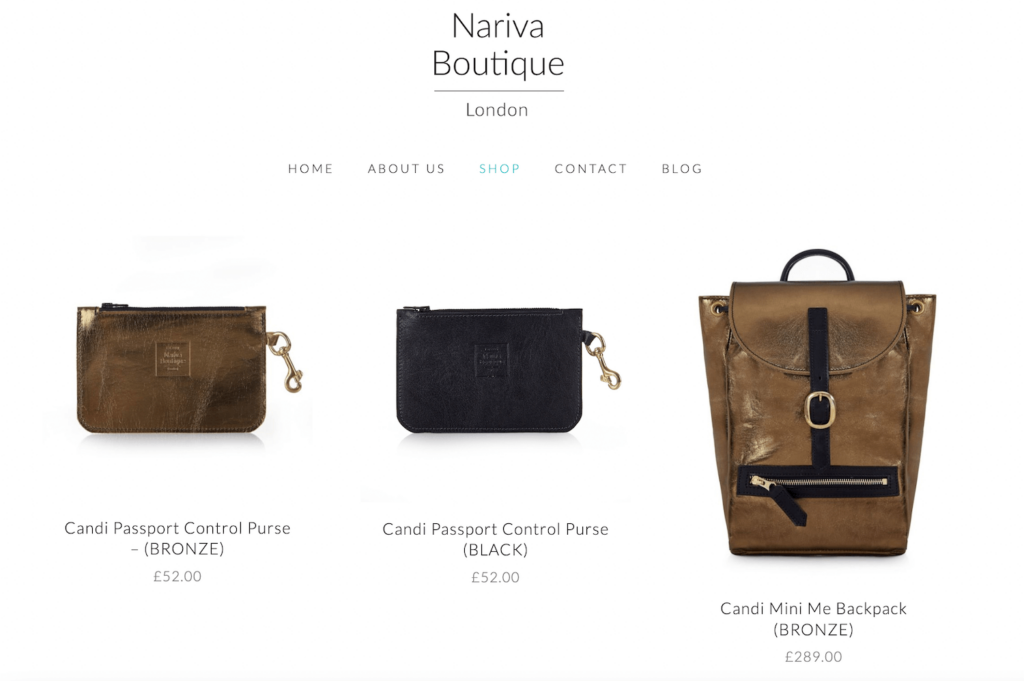
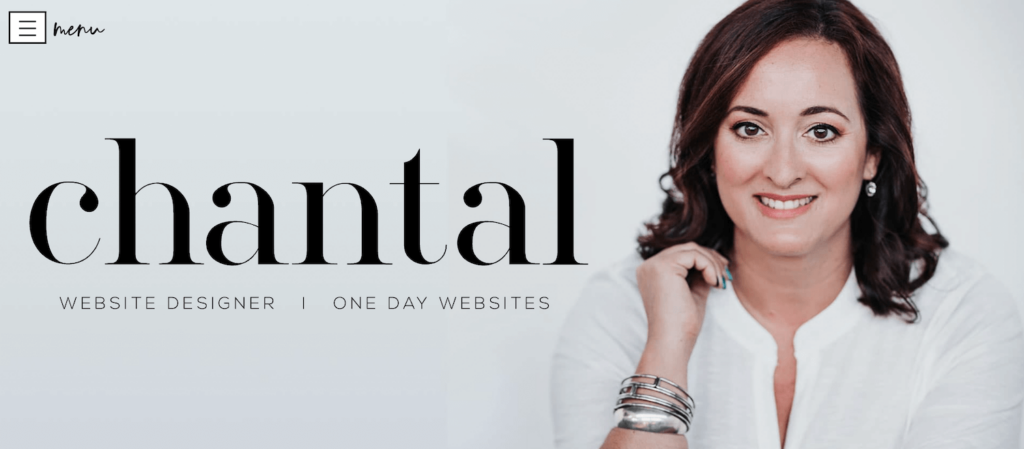
極簡主義網頁設計的目標是消除任何不必要和分散注意力的功能。 極簡主義網站通常使用更柔和的調色板、空白和平面圖形界面。 這為訪問者提供了一種不那麼壓倒性的體驗:

在考慮極簡主義的設計時,少即是多。 儘管您不必拘泥於單調的黑白背景,但極簡主義網站通常會分散設計的注意力。 他們沒有浮華和無償的風格,而是沉著冷靜並吸引了廣泛的用戶。
與極簡主義相比,極簡主義是完全相反的。 這種設計風格旨在通過大膽的顏色、字體和用戶界面 (UI) 元素立即吸引訪問者的注意力。
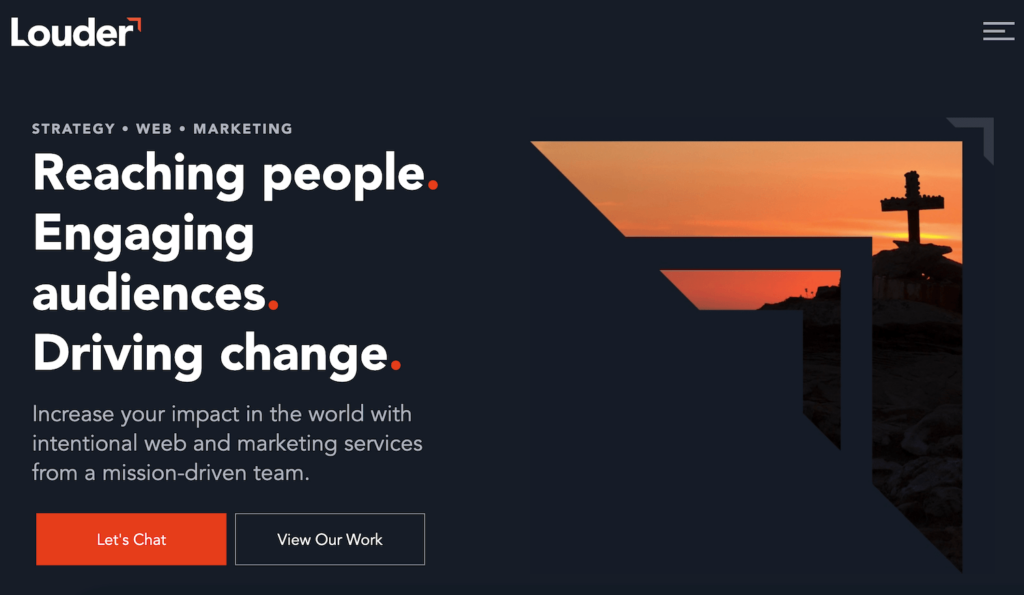
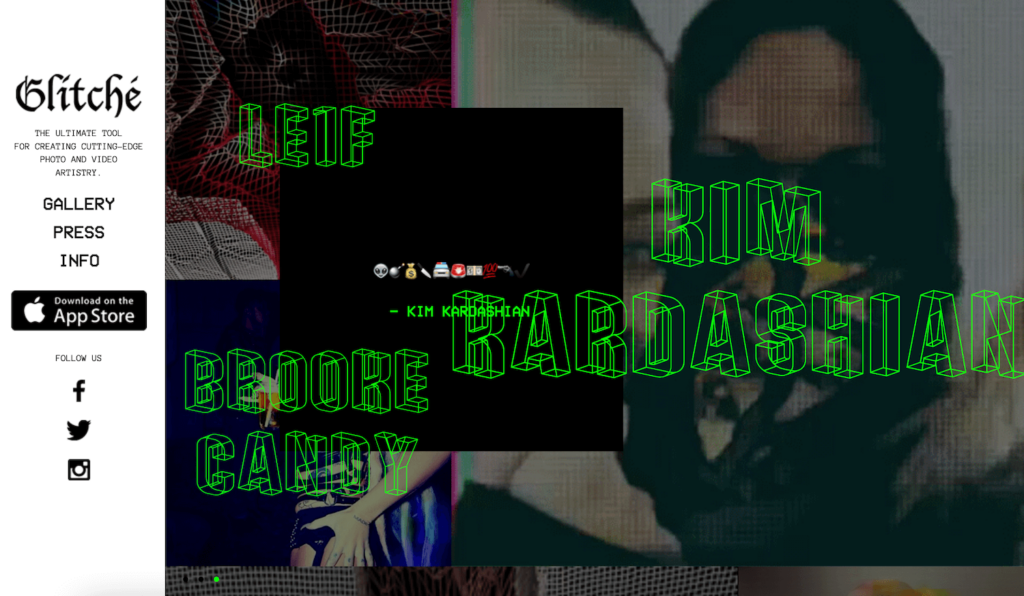
極簡主義網站將注意力從其設計上移開,而極簡主義網站則具有吸引眼球的效果。 極簡主義通過使用華麗(有時是過度)的樣式、紋理和調色板組合來增加“哇”因素:

最終,最終目標是擁有一個獨一無二的網站。 極簡主義設計仍應關注可用性,但它們也可以使網站從競爭對手中脫穎而出。 極簡主義不是更加柔和和普遍吸引人,而是古怪、有趣和與眾不同。
現在您已經了解了極簡主義和極繁主義網頁設計的基本特徵,讓我們深入探討一下。 了解這兩種風格之間的主要區別後,您可以更輕鬆地決定如何設計客戶的網站。
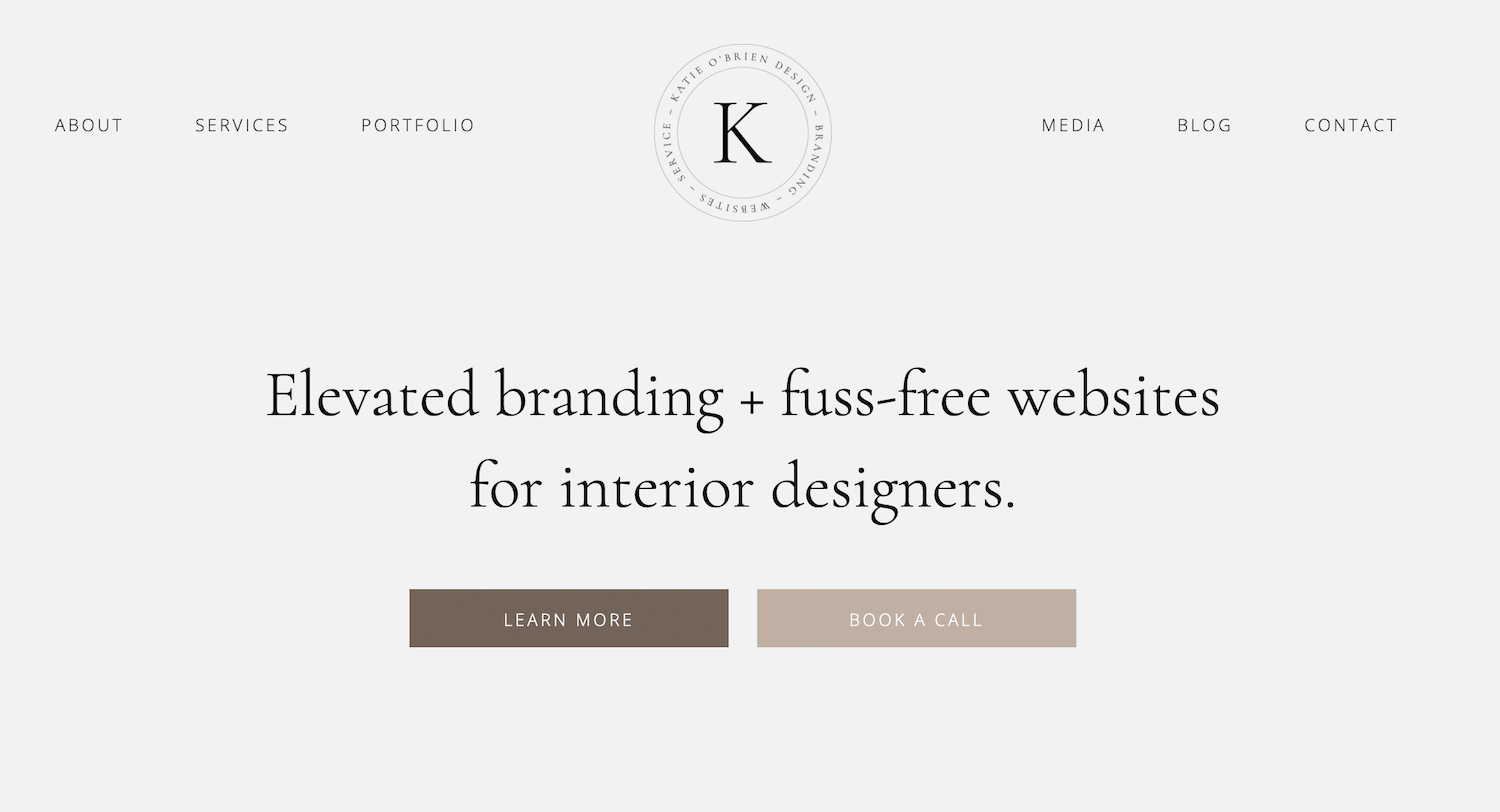
在極簡主義中,您會看到平衡且中性的配色方案。 這些網站提供令人平靜的免費調色板:

極簡主義網站可以使用鮮豔的顏色,但要謹慎。 通常,這只會突出顯示最重要的元素,例如號召性用語按鈕。
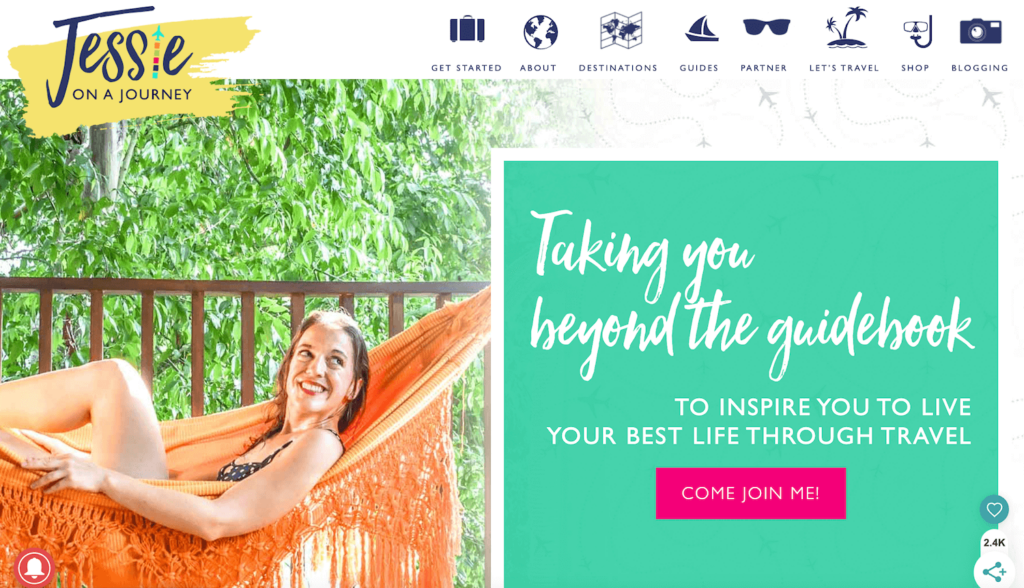
另一方面,當您瀏覽極簡主義網站時,您可能首先註意到的是其大膽的調色板。 這種設計風格經常展示明亮和古怪的組合,以立即吸引眼球:

使用極簡主義,您偶爾會看到對比鮮明、激進的色調,這些色調突破了“良好”設計實踐的界限。 雖然一些設計師可能建議使用柔和的色調來吸引大眾,但極簡主義者希望開發獨特的網站。 這可能導致一些用戶可能不希望的實驗設計。
在這兩種設計趨勢之間做出決定時,最好考慮您的受眾。 如果您想吸引各種各樣的用戶,您可能需要使用極簡主義的調色板。 另一方面,極簡主義可以立即與眾不同,從而提高品牌知名度。
此外,極簡主義網站以使用空白而聞名。 這是一個空白區域,為設計中的不同元素創建自然分隔:

通常,空白可以突出您網站上的重要信息。 它可以幫助訪問者瀏覽您的內容,而不會被雜亂無章的文本或媒體所淹沒。
在極簡主義中,可能會出現有組織的混亂。 您將看到不同粗體視覺元素的組合,而不是負空間:

極簡主義設計通常可以包含如此多的紋理、字體和顏色,以至於讓讀者不知所措。 有了這種創作自由,很容易走極端並包含太多功能。
因此,當你開發一個極簡主義網站時,你應該確保測試它的導航、可讀性和可用元素。 當您獲得經驗時,您可能會了解在極簡主義方面該在哪裡劃清界限。
在您網站的某些部分,您可以隨意使用各種功能。 但是,當讀者滾動或查看另一頁時,您可以包含更多的負空間以最大限度地提高可用性。
一些設計師選擇刪除或隱藏不重要的元素。 例如,極簡主義網站可能會隱藏導航菜單以節省空間。 另外,這可以提供一個更乾淨的主頁:

另一方面,極簡主義設計有時會包含很多 UI 元素。 通過使用不同字體、圖像、視頻和其他功能的組合,網站可能會變得混亂且難以導航:

作為一名設計師,您的工作是創建一個用戶想要參與的令人難忘的網站。 極簡主義方法將包括引人注目的視覺設計,但重要的是要避免使用令人困惑的 UI 功能疏遠訪問者。
儘管極簡主義在視覺上更舒適,但一定要包括所有必要的元素。 如果訪問者前來搜索特定信息,他們不會想要篩選整個網站來找到它。 簡而言之,最好讓您的界面保持簡單,但仍然有用。
極簡主義網站將擁有更簡單、更易讀的字體。 儘管某些標題可能比其他標題更大更粗,但不會有太多分散注意力的元素:

或者,由於極簡主義的目標是吸引註意力,它可以採用華麗而獨特的排版。 這可以立即描繪出網站的氛圍和品牌:

此外,您可能會在同一頁面上看到不同字體、大小和顏色的混合。 當談到極簡主義設計時,幾乎沒有創意界限。
這兩種技術各有利弊,因此謹慎設計很重要。 儘管極簡主義排版可能是獨一無二的,但晦澀難懂的字體可能會使您的內容難以閱讀。 使用極簡主義,您將擁有更安全的字體選項,但這些選項可能有點乏味。
在設計網站時,您可能不知道哪種樣式是最佳選擇。 極簡主義和極繁主義都有好處和缺陷,所以最好在開始之前分析每一個。
| 特徵 | 極簡主義 | 極簡主義 |
| 大膽的顏色 | 僅限於號召性用語按鈕 | 是的 |
| 空白 | 是的 | 有限的 |
| 最少的 UI 元素 | 是的 | 不 |
| 獨特的排版 | 限於重要標題 | 是的 |
| 群眾訴求 | 是的 | 不 |
| 更多創作自由 | 不 | 是的 |
使用極簡風格,您可以使您的網站簡單明了。 這可以在設計過程中節省時間。 此外,它確保任何訪問者都能獲得積極的瀏覽體驗。
極簡主義可以成為大學網站或企業的有效選擇。 由於這些具有高流量和各種訪問者,因此您必須保持設計清晰和可導航。
但是,沒有太多的創意空間。 如果您是藝術家或平面設計師,您可能想要嘗試不同的顏色、字體和紋理來展示您的技能。 極簡主義方法可以吸引大膽的個性和獨一無二的品牌。
如果您正在設計極簡主義,則很容易添加太多分散注意力的視覺元素。 儘管它可能符合您的個人風格,但一定要避免使用令人不安的圖形和顏色。 如果過度,您可能會顯著提高網站的跳出率。
在設計您的網站時,錯誤的樣式選擇可能會對導航、可讀性或品牌知名度產生負面影響。 雖然極簡主義可以提供創作自由和獨特的品牌視覺效果,但極簡主義可以消除混亂並優化負空間。 要在兩者之間做出決定,您需要考慮什麼最適合您的特定受眾。
回顧一下,以下是極簡主義和極簡主義網頁設計之間的主要區別:
如果您需要更多的創意靈活性,極簡主義可能是比極簡主義更好的設計選擇。 這種風格涉及大膽、華麗的視覺效果,可以使網站更加獨特、年輕和吸引人。 然而,使用過多的顏色、紋理和 UI 元素會使網頁設計過於飽和相對容易。
在網頁設計中,極簡主義是一種注重簡單、清晰和可用性的風格選擇。 簡約的網站從界面中刪除了不必要的元素,並包含更多的負空間以改善用戶體驗 (UX)。
極簡主義的設計可以消除不重要的元素,避免讓新訪客不知所措。 它通常有助於建立一個易於使用的普遍美觀的網站。 最終,簡約設計更實用,但它們可能不那麼獨特或令人難忘。