遠離誤導性數據可視化示例
已發表: 2022-07-27數據可視化是分析和交流複雜數據材料的重要工具。 不過你必須小心。 如果以錯誤的方式完成,它將扭曲或歪曲信息。
可悲的是,有些人故意使用數據可視化來歪曲數據。 他們有議程或想要宣傳自己的觀點。 其他誤導性的數據可視化是錯誤或對如何呈現數據缺乏了解的結果。 設計可能很漂亮和吸引人,但不適合清晰地傳達信息。
有時誤導性的數據可視化很明顯; 有時它更微妙。 了解好的數據可視化是什麼樣的以及表示數據的最佳方式是很有用的。
本文將向您展示誤導性的數據可視化示例,這些示例可以教給您重要的課程。
比例截斷
條形圖是一些最流行的數據可視化示例。 它通過比較條形高度來快速了解相對大小。 它們很容易製作,每個人都理解它們。
此示例中的條形圖比較了可口可樂過去幾年的淨收入。 垂直尺度從 0 到 480 億。 這是合乎邏輯和正確的。 下一個示例中的 Y 軸從 280 億美元開始,這使得接下來幾年的收入增長看起來像是膨脹到了平流層。
使用 wpDataTables 創建的圖表
切斷垂直軸的一部分強調不同條的大小差異。 有些人使用這個技巧來欺騙人們假設數據的差異比實際更大。
使用 wpDataTables 創建的圖表
這是另一個例子。 它比較了 2017 年和 2018 年蘋果在每個地區的收入。乍一看,蘋果在日本的表現似乎比在歐洲好得多。
這是真的嗎,或者這是一個糟糕的數據可視化的例子? 如果仔細觀察,您會注意到 Y 軸的截斷。 這會導致數據的錯誤陳述。
它實際上應該是這樣的:
使用 wpDataTables 創建的圖表
Y 軸的操作
對 y 軸的進一步操作會導致更多的數據可視化錯誤。 您可以顯示整個垂直軸,但仍然可以對其進行更改,使其失去所有意義。 一種方法是改變比例,使其過分強調數據差異。
這種軸變化是糟糕數據可視化的一個非常常見的例子。 社交媒體上充斥著這種虛假陳述。 它推動了虛假的敘述。
例如,有人可能會在圖表中表示微小的溫度變化。 為了使曲線盡可能不顯著,他們使用從 -10 °C 到 100 °C 的垂直刻度。 這是否認全球變暖影響的常用伎倆。
小的變化可以產生大的影響,並改變數據集背後的故事。 看看這些例子。 信用評分為 634 分(滿分 700 分)

看起來與 850 分中的 634 分的信用評分不同。

隱藏相關數據
對數據撒謊是一件壞事。 但這與遺漏數據點一樣糟糕,因為它們不適合您的目的。
省略一些數據會將觀眾的注意力集中在正面信息的特定部分上。 這是以準確性和理解完整故事為代價的。 每個數據點都有一個故事要講,並且可以傳達重要信息。 然而,當沒有相關上下文時,每個數據點都可能會產生誤導。
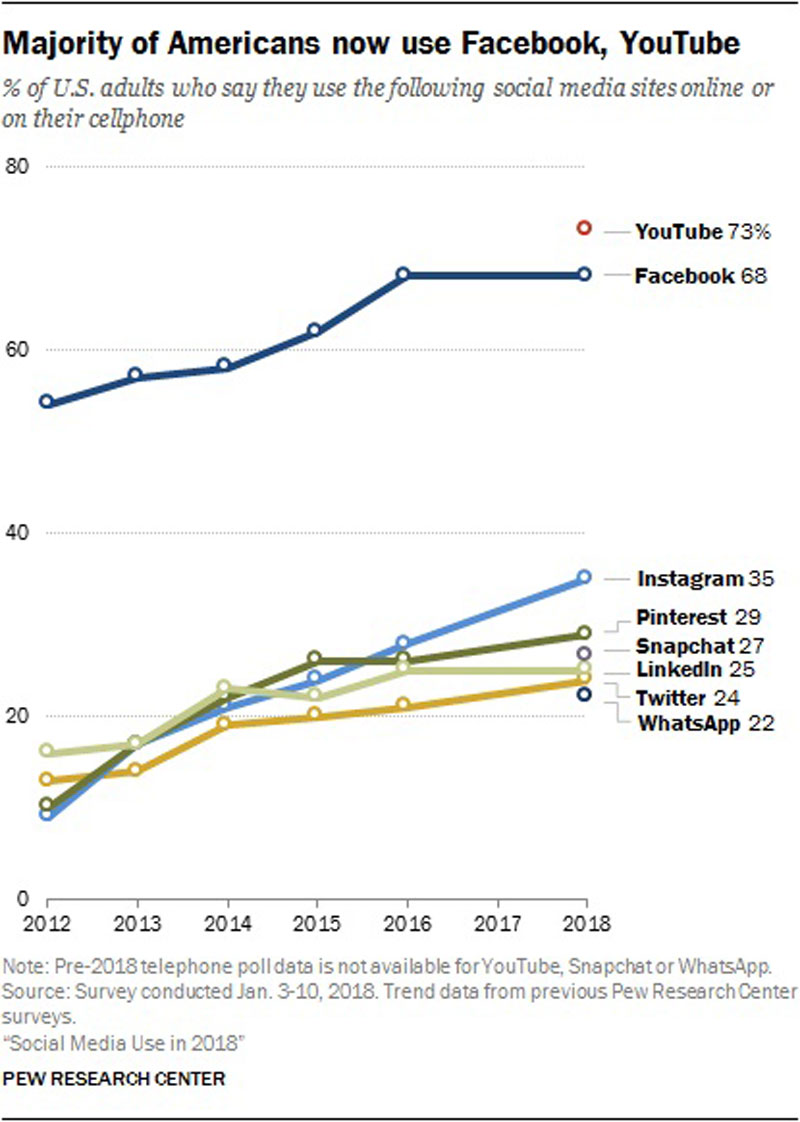
在誤導性數據可視化示例列表中分析下一個示例。 2018 年,皮尤研究中心發布了一項關於社交媒體使用的調查。

數據可視化的一個糟糕例子會過分強調 68% 的美國人使用 Facebook 的事實。
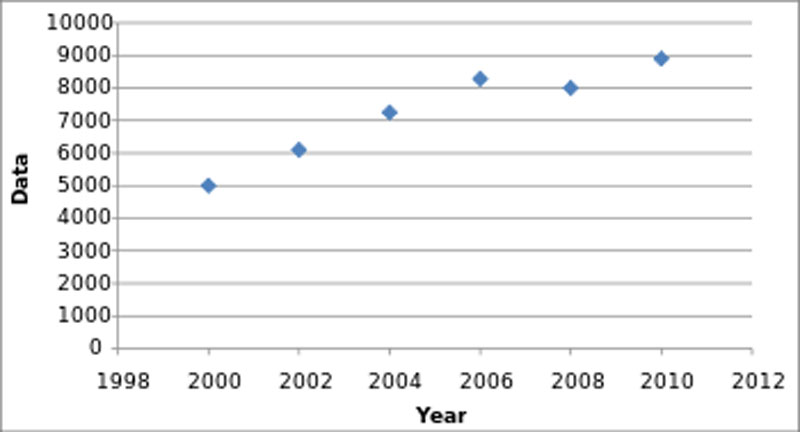
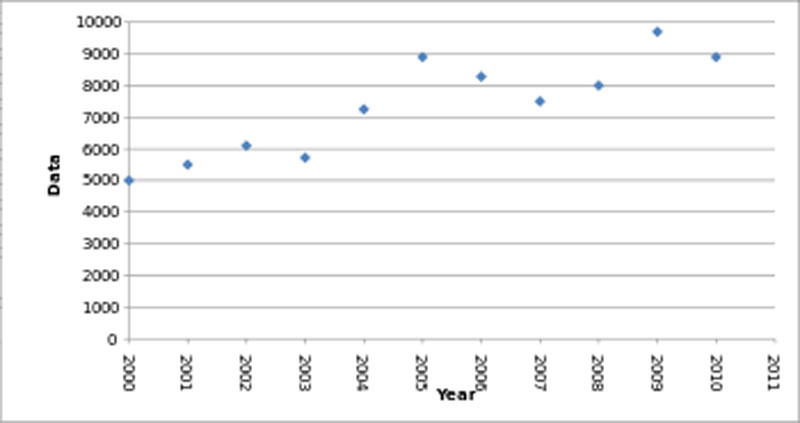
這個例子展示了人們如何遺漏數據點以對增長進程給出不同的印象。 如果您每兩年顯示一次數據點,您會看到更平穩的增長

而不是每年。 但這不是現實的樣子。

公司通過忽略銷售或利潤中的大異常值來使用這種誤導性的數據可視化。 它使公司看起來比實際更穩定和可預測。 它掩蓋了市場真正的反复無常。 當您進行數據可視化時,請確保授予對所有信息的訪問權限。
您美麗的數據值得在線
wpDataTables可以做到這一點。 它是用於創建響應式表格和圖表的排名第一的 WordPress 插件是有充分理由的。

做這樣的事情真的很容易:
- 您提供表格數據
- 配置和定制它
- 在帖子或頁面中發布
它不僅漂亮,而且實用。 您可以製作包含數百萬行的大型表格,或者您可以使用高級過濾器和搜索,或者您可以瘋狂並使其可編輯。
“是的,但我就是太喜歡 Excel,而網站上沒有這樣的東西”。 是的,有。 您可以使用 Excel 或 Google 表格中的條件格式。
我是否告訴過您您也可以使用您的數據創建圖表? 而這只是一小部分。 還有很多其他功能適合您。
相關性和因果關係
顯示數據之間的相關性是幫助觀眾更好地理解主題的好方法。 您可以通過在一張圖中疊加數據集來做到這一點。 口頭和視覺解釋的結合可以幫助觀眾建立某些重要的聯繫。 警告也已到位。 太多的覆蓋會掩蓋信息,而不是突出連接。
使用 wpDataTables 創建的圖表
當以錯誤的方式使用時,覆蓋可能暗示不存在的因果關係。 這是一個眾所周知的例子。 它表明了冰淇淋消費與暴力犯罪之間的關係。 實際上,它們都是溫暖天氣的結果。
因果關係與數據中的相關性不同。 現在數據集變得越來越大,相關性被更加強調。 檢測相關性比在兩種現象之間建立真正的因果關係更容易。
因果關係不等於相關性有一個重要原因。 比較兩個變量可能會掩蓋第三個混雜變量的存在。
未知的第三個變量會影響其他兩個變量。 它可能會暗示兩者之間存在因果關係。 沒有人會意識到第三個變量的存在,也無法確定因果關係。
採摘櫻桃

櫻桃採摘是已知的許多誤導性數據可視化示例之一。 這種數據可視化形式省略了某些來源或信息片段。
目的是顯示更清晰或更可預測的結果集並提取不存在的趨勢或模式。 這是不誠實和不客觀的。 結果變得不准確和不完整,並且不能傳達實際的知識。
櫻桃採摘是製藥行業常見的一種不良數據可視化形式。 仔細審查可以在臨床試驗結果的介紹中體現出來。 一個例子是抗抑鬱藥。 通過將數據與政府資助的對同一藥物的調查結果進行比較,可以清楚地看出這一點。
上面的示例顯示了挑選數據的危險性。 臨床試驗可以揭示某些微妙的複雜性。 這些只有通過考慮純數據才能提取。
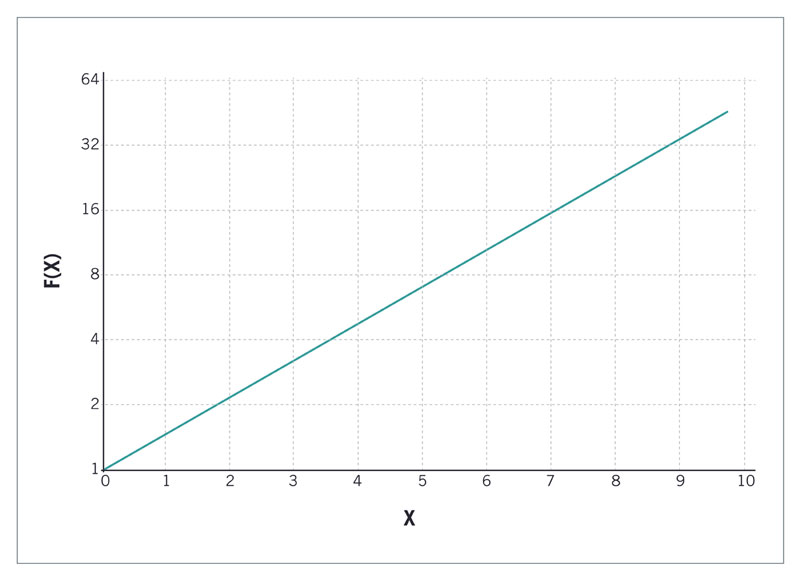
不明確的對數標度
線性軸上兩點之間的值始終相同。 在對數刻度的情況下。 兩點之間的值根據某種模式而不同。 這是查看線性刻度和對數刻度之間差異的最簡單方法。
這並不意味著對數表示是一種誤導性的數據可視化形式。 它可以是提取數據集中重要關係的一種非常有效的方法。 當然,重要的是要表明該圖使用對數刻度。 如果不是這種情況,則可能導致數據重要性的丟失。
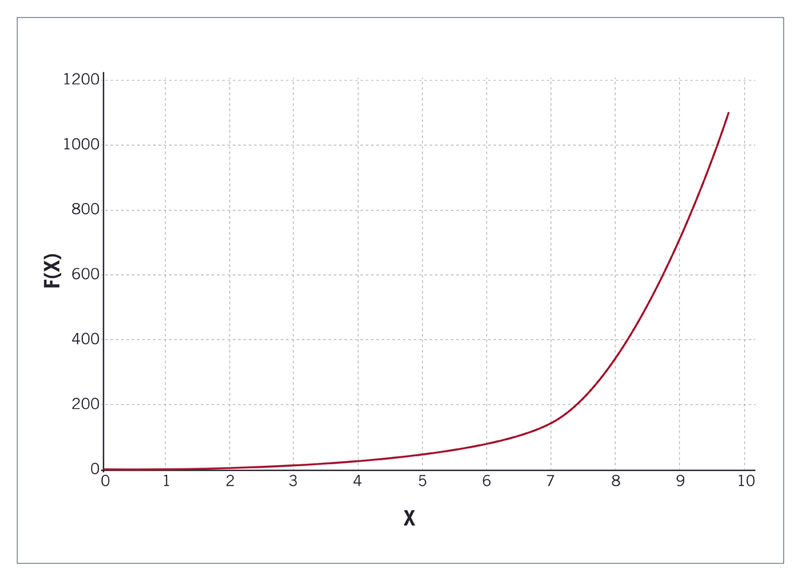
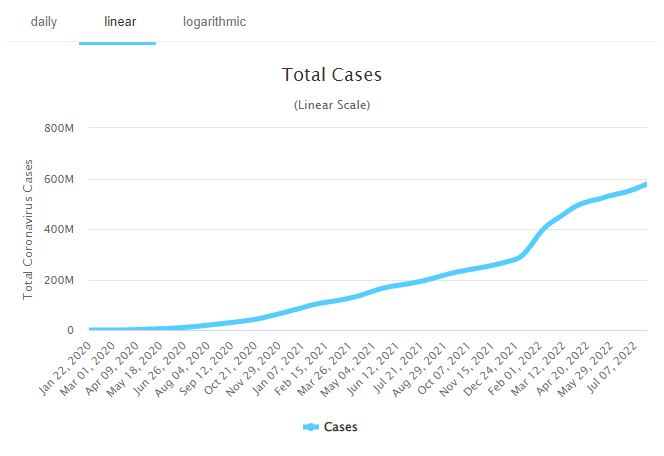
下面的兩個圖表顯示了呈現相同數據的兩種方式。 一個使用線性刻度,

而另一個使用對數刻度。 這兩種表示本質上都是正確的,但它們看起來不同。


教訓是您可以使用對數刻度,但您需要以某種方式讓查看者清楚這一點。
非常規可視化
數據可視化元素對人類心理有影響。 顏色、字體和圖標都有一定的更深層次的內涵。 它們影響觀眾感知信息的方式。 忽略或濫用這些事實是誤導性的數據可視化示例。
不應低估數據可視化的重要性。 當大腦接收新信息時,需要時間來分析某些設計元素的含義。
有創意是好的,可以為數據可視化增加意義。 但是不要像這個例子那樣用通常的視覺聯想的不尋常應用分散觀眾的注意力

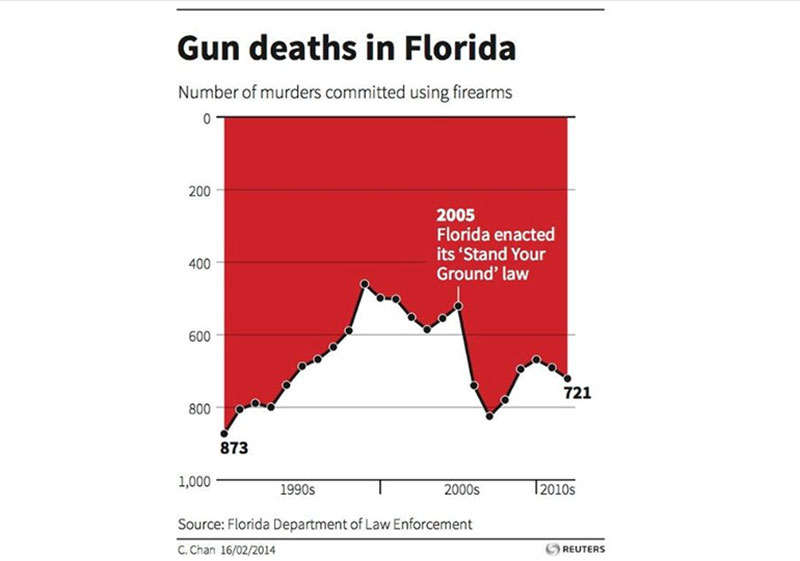
或者這個關於槍支死亡的。

第二個例子是最糟糕的例子之一,因為製造商試圖在表面下說什麼是顯而易見的。 這是一種非常規的顛倒表示。 它給人的印像是,佛羅里達州的槍支死亡人數正在下降,而事實恰恰相反。
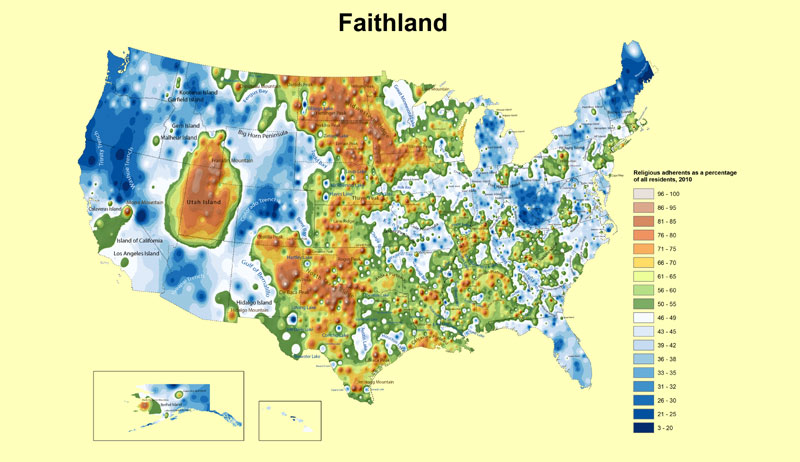
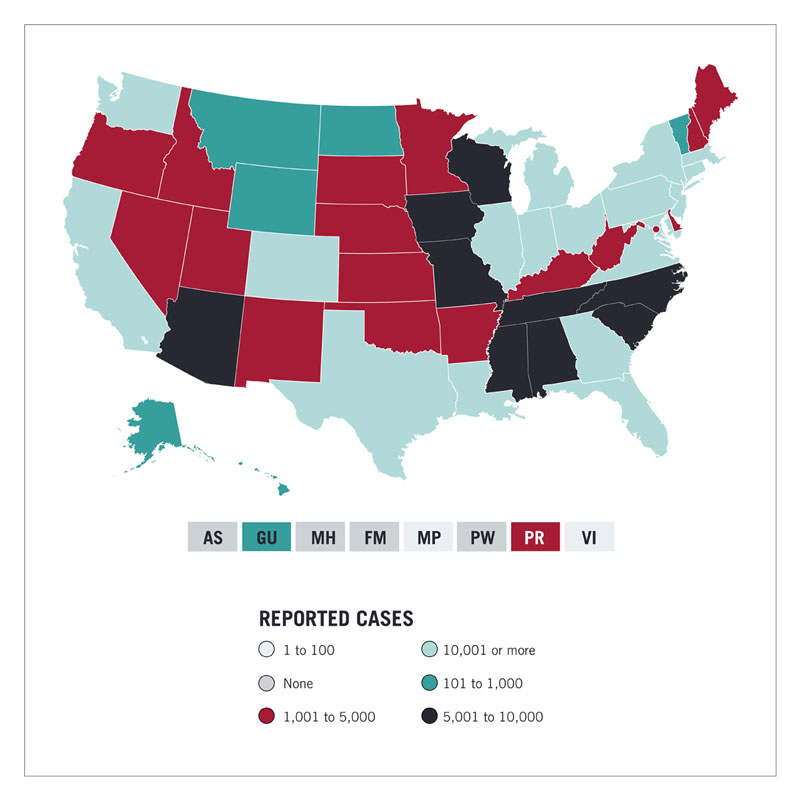
這是另一個例子。 它顯示了一張美國地圖,其中包含每個州的病毒感染率。

它以不同的顏色顯示速率。 在相似的地圖中,相同顏色的不同深淺表示濃度。 顏色越深,感染率越高。 此地圖不遵循此約定。 結果非常混亂,可能會產生誤導。
誤導餅圖
當涉及到誤導性的數據可視化示例時,最常見的一種是餅圖。 根據定義,一個完整的餅圖總代表 100% 。 當使用餅圖顯示具有多個答案的調查結果時,這會變得令人困惑或誤導。
此圖表中的示例是正確的。
使用 wpDataTables 創建的圖表
餅圖中的百分比加起來為 100%。 現在想像一個調查,其中一個問題允許候選人提供多個答案。 例如,“你會搬到哪里以獲得更好的經濟狀況?” 有些人可能會給出兩個答案,例如澳大利亞和歐洲。 然後餅圖不再起作用。
如果有人使用這種圖表類型,信息就會變得扭曲和不准確。 在這種情況下,維恩圖將是更好的選擇。
累積與年度數據
累積表示添加連續的輸入。 在這種情況下,圖表會隨著每個數據點上升。
年度數據將顯示特定年份的絕對數據結果。 圖表可以上下浮動。 在某些情況下,這可能是對結果的更誠實的表示。
Worldometer COVID-19 圖表可以說明這一點。

事實上,累積圖表在大流行期間非常流行。
此外,許多公司使用累積圖來展示他們的結果。 它使銷售結果看起來比實際更好,但不要讓他們欺騙你。
2013 年,蘋果 CEO 蒂姆·庫克 (Tim Cook) 受到了很多批評,因為他使用累積數據可視化來展示 iPad 的銷售情況。 許多人認為蘋果試圖掩蓋其產品銷量的下降。
如果以正確的方式顯示累積數據表示並沒有錯。 例如,它確實突出了增長的變化。 在使用它之前,想想你想展示什麼,你想給人甚麼樣的印象。
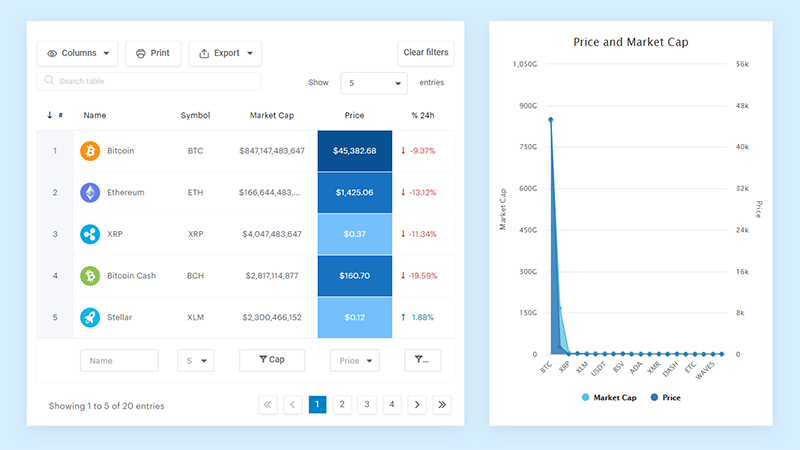
變量太多
在為可視化數據表示進行設計時,您需要做出重大決定。 你包括什麼,你排除什麼? 你要誠實, 但演示文稿也必須清晰。 您擁有的數據越多,細節越有趣,決策就越困難。
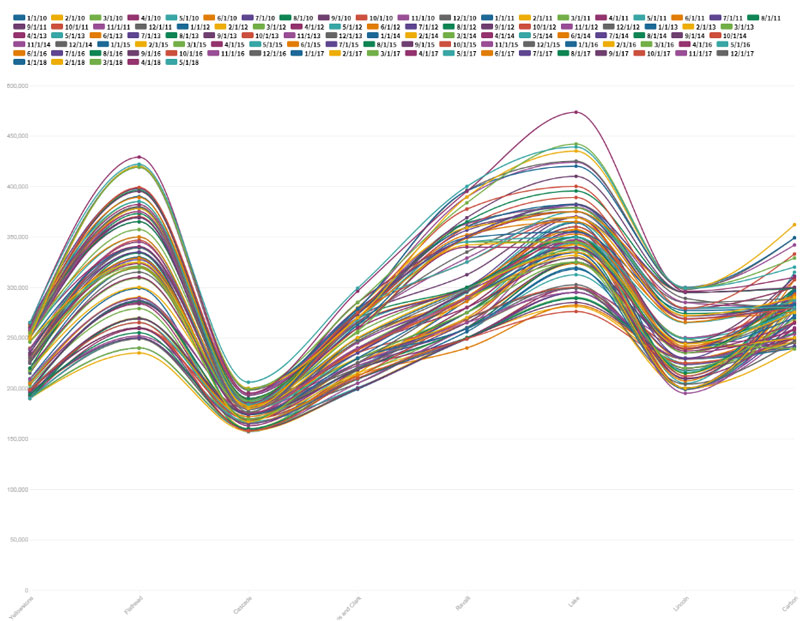
這是一個如何不做的例子。

該圖包含太多信息,並且線條難以區分任何數據點。 您甚至可能想知道設計者是否試圖掩蓋某些數據。 如果這是目標,他們可能已經成功了。 無論如何,結果是無用的。
仔細檢查表明,該圖表代表了長期考試學生的數量和範圍。 關鍵是大學錄取了更多來自少數族裔和較低收入的學生。 檢查表明,在這些組中,平均分數有所增加。
當您開始進行數據可視化工作時,首先要考慮您想要展示什麼以及需要哪些數據來實現這一目標。 數據變量的數量將決定您將使用哪種數據可視化。 所以問問你自己,什麼數據格式最能有效地清楚地傳達我的觀點?
錯誤使用 3D 圖形
毫無疑問,您的觀眾會喜歡 3D 圖表。 但是在使用三維數據可視化時需要謹慎。 這就是為什麼。
看看這個例子。

正如您在左側看到的,3D 圖表可以通過阻止圖表的其他部分來掩蓋數據。 這是因為 3D 圖形模仿了自然空間。 當它不允許對重要數據點進行可視訪問時,這是一個問題。 這可能會產生錯誤的層次結構並強調某些信息。
失真是與三維數據可視化相關的另一個問題。 這是縮短的結果。 這在圖片中很常見,因為離我們近的物體看起來比遠處的大。 但在數據可視化中,這是一個問題。 它給人的印像是不存在的層次結構並扭曲了數據關係。
使用錯誤的圖表類型
當有兩到三個項目時,餅圖效果最好。 這對於人眼來說是一個很好區分的數字。 大多數人很難理解包含四個或更多項目的餅圖。 這個餅圖說明了這一點。
使用 wpDataTables 創建的圖表
哪個更大,中國還是其他?
特定數據類型要求特定圖表類型。 某些圖表類型可用於呈現不同類型的數據。 當您嘗試使用錯誤的可視化方法時,您可能會遇到大麻煩。
大多數情況下,您擁有的數據類型決定了您對其進行可視化的方式。 首先,考慮您的數據是定性(描述性)還是定量(測量)。 定性信息適用於餅圖和條形圖。 定量數據最好使用直方圖和圖表。
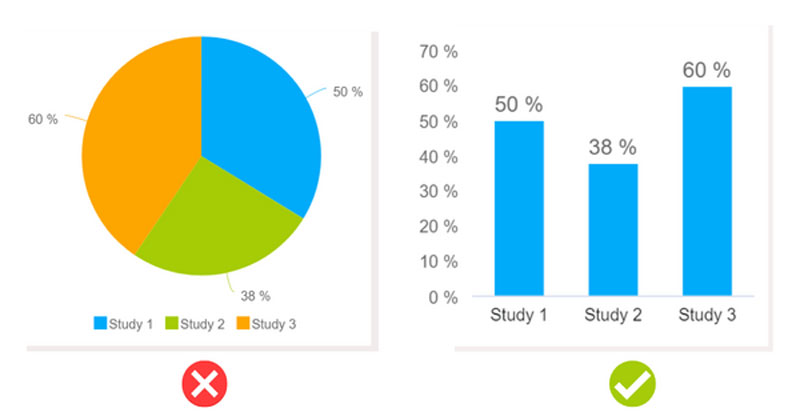
看看這個例子。

它在餅圖和條形圖中顯示相同的數據。 餅圖不是最好的數據可視化選項。 條形圖以更準確的方式表示數字。 餅圖中的數據總和為 100%,但這裡不是這樣。
不使用註釋
是否使用註釋取決於您。 這不是強制性的,但它是一種很好的做法。 養成每次製作圖表時都這樣做的習慣。
具有不同背景的人會查看您的數據可視化。 有些人只會看視覺效果,有些人會想要更多信息。 他們可能需要文字和數字來澄清他們的疑慮。
這是一個說明這一點的例子。
使用 wpDataTables 創建的圖表
一切看起來都很好,並且數據正確呈現。 但是,當您查看數據本身時,您可能想知道為什麼 2019 年會出現如此大的峰值。註釋可以幫助您澄清問題。
這些誤導性數據可視化示例之後的結論
人們試圖通過多種方式操縱和歪曲數據。 上面 13 個具有誤導性的數據可視化示例構成了最常見的示例。
從其他人所犯的錯誤中吸取教訓。 下定決心不要做同樣的事情,你的儀表板和演示文稿將沒有錯誤。 記住要記住你的聽眾,想想你想告訴他們什麼。
有了這些知識,您可以以正確的方式表示數據,並允許其他人做出更明智的選擇。
如果您喜歡閱讀這篇關於誤導性數據可視化示例的文章,那麼您也應該閱讀以下內容:
- 您需要了解的數據可視化最佳實踐
- 偉大的數據可視化調色板示例使用
- 令人印象深刻的數據可視化示例
