在 WooCommerce 上簡化移動結帳的特殊注意事項
已發表: 2022-06-30雖然數據告訴我們,許多網站的移動流量多於桌面流量,但移動設備上的轉化率仍然遠遠落後。 所以人們更多地使用他們的手機,但他們使用電腦來實際進行購買,這是一個摩擦點。
今天,我們將介紹一些您可以做的事情,以使移動用戶在您的 WooCommerce 商店中輕鬆轉換為付費客戶。 當您嘗試這些建議時,請記住對您的網站進行 A/B 測試。 僅僅因為他們為他人工作並不意味著他們會對您的特定結帳流程產生積極影響。
使表單域變得簡單
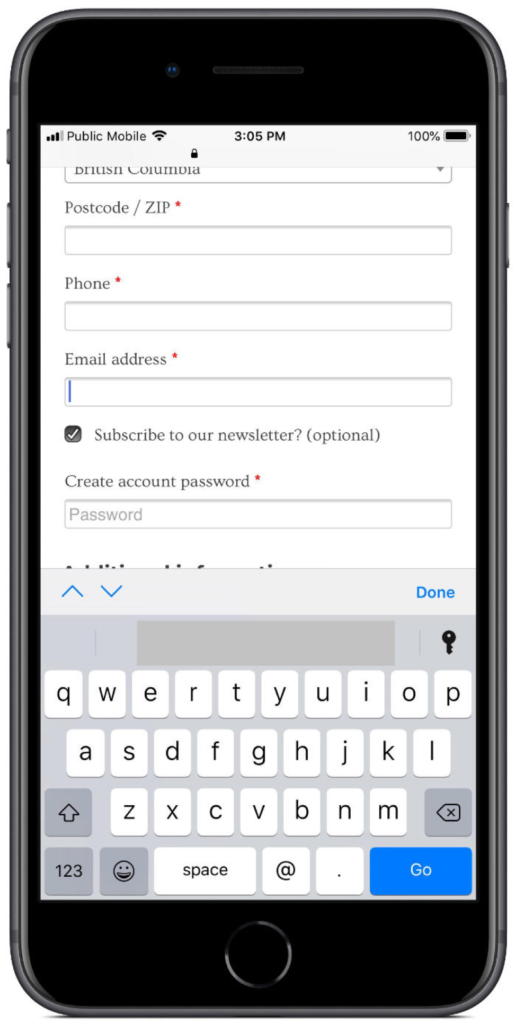
移動設備有一個很棒的東西,叫做軟件鍵盤。 這意味著,如果我們準確識別表單字段,移動用戶將看到一個適合需要輸入數據的鍵盤。

正如您在上面看到的,WooCommerce 在識別電子郵件字段時默認執行此操作。 為了更容易輸入我的電子郵件,@ 符號很容易訪問,而不是隱藏在另一組鍵後面。
其他要查看的字段是郵政編碼和電話字段。 如果您希望這些字段採用特定格式,最好對格式進行預編程,而不是讓用戶自行決定。 不止一次,我的結帳被拒絕,因為其中一個字段的格式不正確。 不得不在電話鍵盤上的字母和數字之間來回切換已經很煩人了。 因此,不要強迫他們以精確的格式輸入您想要的數據,從而進一步挫敗您的用戶。
您的用戶永遠不必處理這個問題。 花點時間編寫一些 JavaScript 以在他們完成輸入後按照您想要的方式格式化字段,或處理格式化服務器端。 任何其他選擇都會給您的用戶帶來額外的負擔,從而降低他們購買的可能性。
很好地格式化字段錯誤
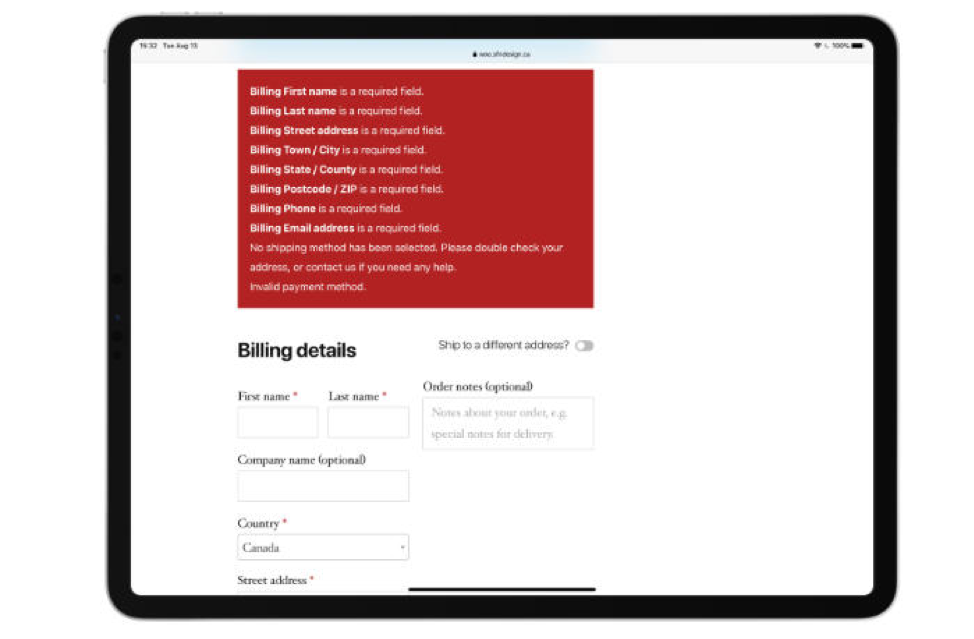
您是否曾經在瀏覽表單字段後單擊“結帳”,卻被網站說您犯的一堆錯誤打招呼? WooCommerce 與其他任何平台一樣,都讓用戶尋找結賬信息的問題。
當然,他們在必填字段旁邊提供了那個小紅色 *,但是如果您錯過了一個,您將得到的只是頁面頂部的一個大紅色框。 您可以通過提供的通知自行查找問題。

這個系統有更好的方法,我最喜歡在輸入字段時驗證字段。 不要讓用戶等待,如果字段正確與否,請立即顯示。
我喜歡的第二個選項是直接內聯顯示字段錯誤。 這意味著當您遇到錯誤時,請以紅色突出顯示該字段並在同一視圖中解釋問題所在。 如果你想實現這一點,Business Bloomer 有一個很棒的教程,介紹如何在 WooCommerce 字段中添加錯誤。 我已經在一些客戶網站上使用了它,並且對結果非常滿意。
不要使用通知隱藏您的結帳
雖然您可能能夠在桌面結賬體驗中採用一些追加銷售策略,但破壞移動結賬體驗太容易了。 觸摸目標通常太小,有時甚至在移動設備上顯示彈出窗口時超出屏幕。

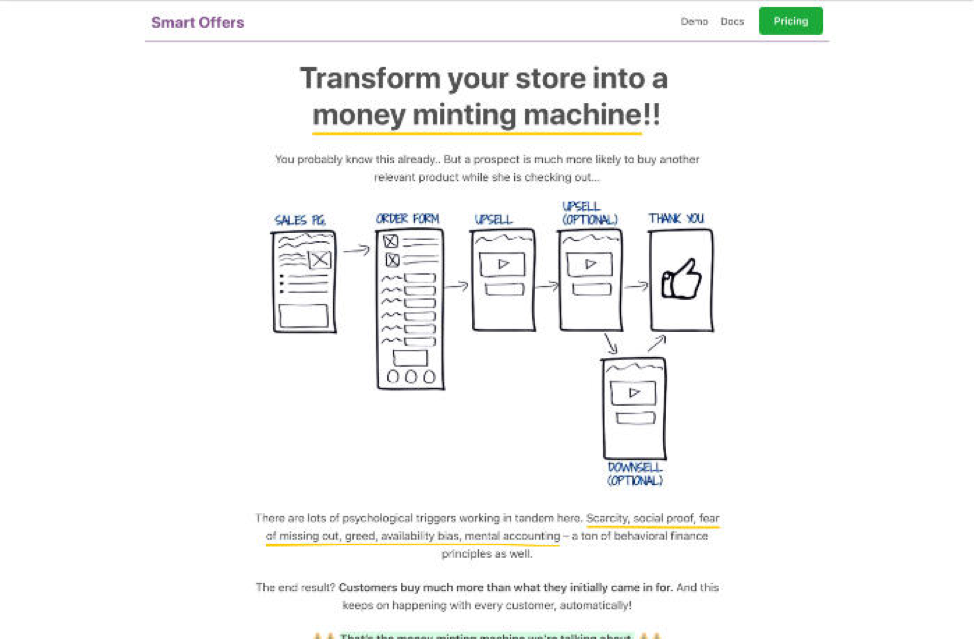
而不是彈出窗口或其他視覺混亂,查看智能報價以增加您的總訂單價值。 Smart Offers 不是要求用戶在購買之前將某些東西添加到他們的購物車中,而是在他們完成初始結帳操作後詢問他們。
檢查可達性
存在關於用戶如何與手機交互的研究,但我還沒有找到任何關於性別如何影響手機交互的信息。 這是研究中的一個關鍵差距,因為通常女性的手比男性小,這可能會影響可達性。
由於程序員絕大多數是男性,這意味著建立在線商店的人並沒有為 50% 的人口測試其界面的可達性。

測試人們如何與您的結帳表單進行交互對於確保您獲得可靠的轉化至關重要。 但是,不要陷入只使用方便的測試的陷阱。 確保您努力測試手部大小和設備大小的廣泛範圍。
對於一位客戶來說,因為他們沒有廣泛的女性客戶在移動設備上購買,因此他們在為小手調整結賬時遇到了阻力。 我說服他們進行一些小調整,以幫助小手更好地完成結賬流程,並且在幾週內,我們看到女性客戶通過移動設備進行的購買有所增加。 我們之前沒有看到女性顧客,因為結賬時沒有考慮到她們。
網站速度
移動結賬需要考慮的另一個考慮因素是在目標市場所在的背景下了解網站速度。 雖然城市用戶將獲得 4G 速度,但農村用戶可能只有 3G 連接和嚴重受限的數據計劃。
即使查看您定位的國家/地區也可能意味著您需要在網站速度方面考慮不同的事情。 在加拿大,我們有不錯的速度,但與世界上許多其他地方相比,數據計劃很薄弱。
當您開發移動結賬體驗時,請確保在受限制的互聯網連接上進行測試。 這在 Firefox 和 Chrome 中相當容易。

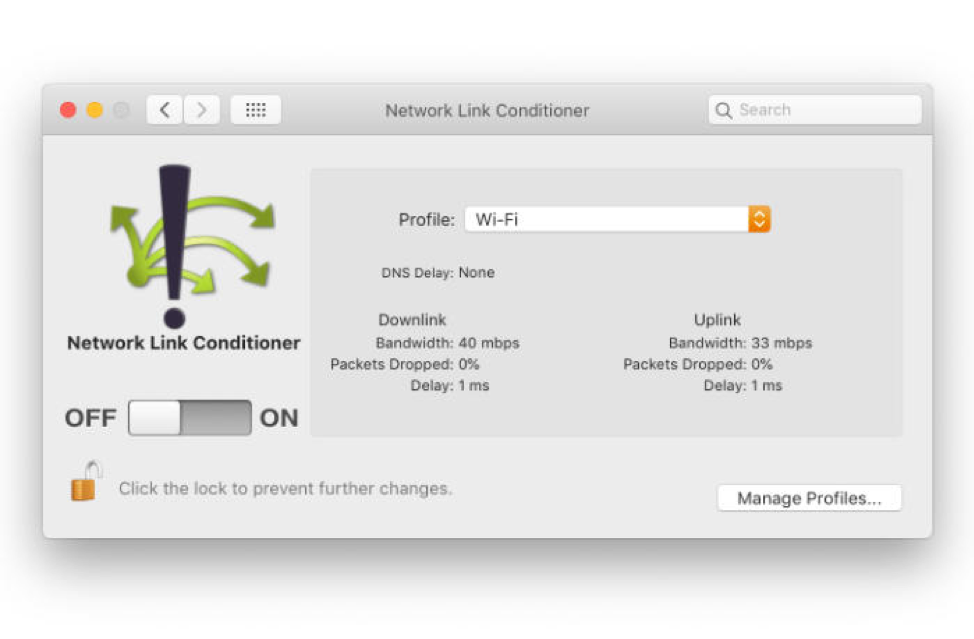
如果您在 Safari 上進行測試,那麼您將不得不查看諸如 Charles Proxy 之類的第三方工具,或者為 xCode 安裝 Network Link Conditioner 工具來模擬較慢的連接。 您甚至可以將此工具與您的 iOS 測試設備結合使用來限制實時連接,因為您在適當的移動設備上測試您的網站,而不是在瀏覽器中的模擬設備上測試您的網站。
確保針對用戶可能擁有的慢速連接測試您的站點,而不是僅針對您在工作中的連接進行檢查。
可見的信任標記
信任標記是來自您的 SSL 提供商的圖像或其他一些圖標,表明您擁有安全且值得信賴的支付提供商。 對於桌面用戶,這些通常被歸入站點的底部,但值得重新評估將它們放置在移動佈局的位置。
對於與我合作的一位客戶,我們嘗試將它們放在結帳的頂部。 這樣,當用戶在手機上結賬時,他們看到的第一件事就是小標記,表明我們有一個沒有惡意軟件的安全網站。 這一微小的變化使轉化率增加了 1% 到 2%,這在一年中增加了一大筆額外收入。
密碼填寫應用程序
幫助增加完成移動結帳流程的用戶的最後一種方法是確保任何用戶帳戶字段都可以使用 1Password、Dashlane 和 LastPass 等工具。
密碼在全鍵盤前已經夠痛苦了,但是當您強制執行需要在不同鍵盤之間來回切換的安全密碼時,它們會變得更糟。

對此進行測試相當容易; 獲取上述所有工具的免費副本並將您的密碼輸入其中。 然後,嘗試使用它們填寫結帳表單中的任何密碼或用戶字段來結帳。 不要忘記在結賬時使用這些應用程序中的每一個來創建一個帳戶。
您在這裡可能犯的最嚴重的錯誤可能是阻止將密碼複製並粘貼到您的帳戶字段中。 這就是密碼應用程序的工作方式,任何創建安全密碼的用戶都極有可能在看到無法在不手動輸入的情況下添加漂亮的長隨機密碼時離開。
建立一個良好的結帳流程對於擁有一個有利可圖的電子商務網站至關重要。 隨著移動購買的興起,確保為移動購買者提供一流的體驗變得更加重要。
通過執行此處的步驟,您可以確保為您的移動用戶提供出色的體驗。 他們會很高興,你會轉換更多的購買,這讓你很高興。
建立一個高性能的 WooCommerce 商店
使用 Nexcess 的 Managed WooCommerce 託管解決方案創建一個轉換流量的商店。 它們是 Jilt 的標準配置,可幫助您恢復廢棄的購物車,在需要時進行性能測試,該平台將查詢負載減少了 95%,從而加快了存儲速度。
