設計適合行動裝置的表格以實現無縫用戶體驗
已發表: 2023-10-30曾經嘗試過將大象擠進迷你冰箱嗎? 嗯,讓數據表在行動裝置上正常運行有時感覺有點像那樣。 適合行動裝置的桌子不僅是必備品,而且是必備品。 它們是現代網頁設計的心跳。
在人們比以往任何時候都更依賴手機的世界裡,在小螢幕上呈現既時尚又實用的數據是一種瘋狂的旅程。
想想看——無數的企業、創意人員和咖啡店思想家依靠水晶般清晰的桌子來表達他們的觀點。 挑戰? 讓這些表格具有響應性、可讀性,而且,是的,有點性感。
透過跟著我完成這篇文章,您將深入了解工作台的細節,也許還有一些循環,這些工作台不僅適合您的手機,而且還能提升整個用戶體驗。
解決挑戰
啊,所以您熱衷於讓您的桌子在行動裝置上搖滾起來? 太好了,讓我們深入研究可能首先讓我們陷入困境的挑戰。
移動螢幕的限制
手機螢幕也可以如此精彩,對吧? 總是需要關注。
螢幕尺寸和解析度挑戰

手機有各種尺寸和形狀。 有些很大,有些很小。 每個人都想展示你的桌子。
但是將所有這些資訊塞進這麼小的空間呢? 這才是真正的腦筋急轉彎。
觸控螢幕互動的細微差別
手指很粗。 它們不如酷滑鼠指標那麼精確。 因此,在設計適合行動裝置的桌子時,您需要為那些胖乎乎的手指提供一些玩耍的空間。
讓按鈕足夠大,間隔開元素,並確保當您嘗試點擊其他按鈕時不會意外點擊其他按鈕。
數據呈現困境
這就是事情變得有點戲劇化的地方。
平衡資訊密度

你想展示一切,但請記住,少即是多。 尤其是在行動裝置上。 這是一種平衡行為。
一方面,您擁有大量數據。 另一方面,你有一個螢幕,“不,不適合。” 所以,調整、適應並發揮創意!
確保數據的易讀性
瞇眼是為了發現遠處的名人,而不是為了看桌子。 那麼,你桌上的資訊呢?
它應該彈出。 清楚。 大膽一點。 不過,要簡單。 沒有人願意感覺自己正在解碼象形文字。
解讀行動用戶的心態
好吧,我們已經解決了重大的技術挑戰。 現在,讓我們深入了解用戶的想法。 有點像夏洛克,但更酷。
行動瀏覽行為模式
使用手機的人總是在忙碌。 快速瀏覽、較短的注意力時間以及大量的滑動和點擊。
他們可能在火車上、咖啡館裡,或者說實話,在浴室裡。
他們想要獲得信息,而且想要快速獲得。 您的適合行動裝置的桌子? 他們應該按照這個節奏跳舞。
使用者對行動數據表的期望
想像去觀賞一場魔術表演卻看不到任何魔術。 那太蹩腳了,對吧? 行動用戶有他們自己期望的一套魔法。 他們想要清晰、快速和簡單。
所有食物都放在一張整潔、適合行動裝置的桌子上。
取得平衡:資訊與簡單性
這就像在雙層巧克力軟糖蛋糕和沙拉之間進行選擇一樣。 兩者都很棒,但出於不同的原因。 訊息就是蛋糕。 它豐富、沉重,而且非常好。
簡單就是脆沙拉。 輕盈清爽。 兩人結婚? 你已經有了一個獲勝的組合。 適合行動裝置的表格應該讓使用者感覺魚與熊掌兼得。 在沙拉碗裡。
您的美麗數據值得上線
wpDataTables可以做到這一點。 它是用於創建響應式表格和圖表的排名第一的 WordPress 插件,這是有充分理由的。

做這樣的事情真的很簡單:
- 您提供表格數據
- 配置和自訂它
- 將其發佈在帖子或頁面中
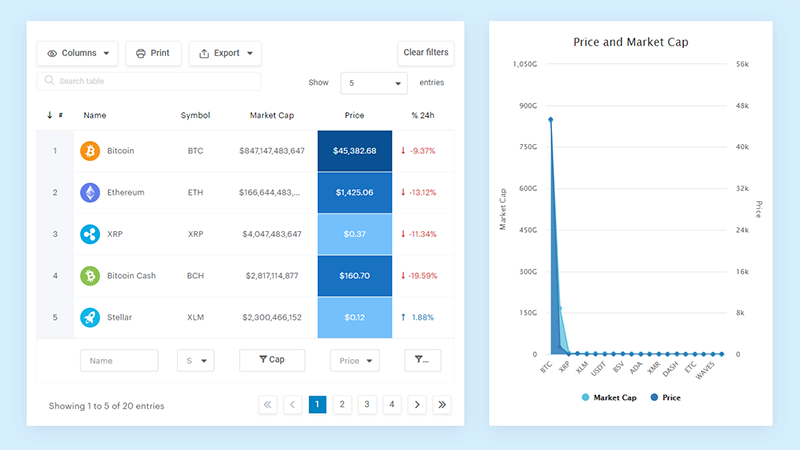
而且它不僅美觀,而且實用。 您可以創建包含多達數百萬行的大型表格,或者您可以使用高級過濾器和搜索,或者您可以瘋狂地使其可編輯。
「是的,但我太喜歡 Excel 了,網站上沒有類似的東西」。 是的,有。 您可以像在 Excel 或 Google Sheets 中一樣使用條件格式。
我是否告訴過您也可以使用數據建立圖表? 而這只是一小部分。 還有許多其他功能供您使用。
移動桌子的核心設計原則
好吧,讓我們深入探討一下。 核心內容,讓這些表格在行動裝置上看起來很棒的支柱。
數據優先級
啊,挑選最愛的藝術! 對於移動螢幕,關鍵在於選擇突出的內容和次要的內容。
突出顯示關鍵訊息
想像你正在告訴你的好朋友最有趣的八卦。 你不會從天氣開始,對吧? 直接投入好東西。
同樣,使用適合行動裝置的表格,將最重要、不容錯過的資料推到前面。 讓它閃耀!
消除冗餘數據
現在,如果你像我一樣,你的衣櫃裡裝滿了你從未穿過的東西。 是時候清理一下了! 以同樣的方式思考你的桌子。 去掉多餘的東西,只留下最引人注目的東西。 這一切都是為了整理。
自適應設計策略
靈活性是遊戲的名稱。 無論是瑜珈桌還是適合移動的桌子,能夠彎曲而不折斷都是至關重要的。
跨裝置響應能力
手機就像雪花。 沒有兩個是相同的。 無論是在小型老式手機上還是在最新的大螢幕設備上,您的桌子都應該看起來很漂亮。 無論在哪裡觀看,它都必須適應並融入。
對內容的動態適應性
曾經嘗試過一套衣服,很喜歡它,但後來換了鞋子,突然就全錯了? 是的,內容可能就是那麼挑剔。
您的適合行動裝置的表格需要與它們顯示的數據配合,根據內容改變它們的節奏。
創新設計解決方案
這是我們釋放內心獨角獸的地方。 讓我們大膽思考,跳脫框架思考。
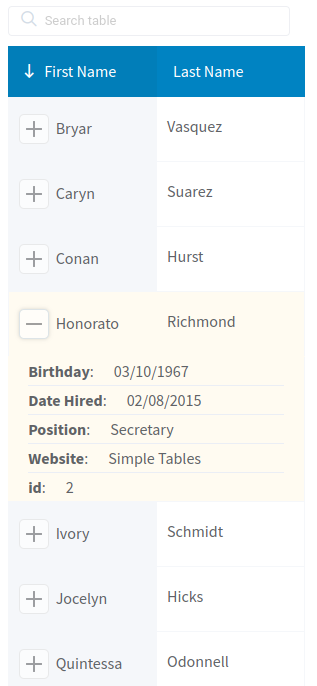
折疊和可堆疊的桌子
好吧,請耐心聽我說。 把你的桌子想像成多層三明治。 在移動螢幕上,我們可能需要拆開三明治並將其平放,以便您可以看到所有美味的餡料。 說得通?
密集數據呈現的好處
打包數據,又不會讓人感覺局促? 這是一門藝術。 透過折疊和可堆疊的設計,您可以看到您想要的一切,而不會造成混亂。

這就像把一週的衣服裝進一個小行李箱一樣。 魔法,對吧?
使用案例和實施
好吧,我們來談談現實生活吧。 假設您要預訂航班。 您想查看日期、價格、停靠站——所有這些。 但一切都很整齊。
可堆疊的桌子就可以做到這一點,向您展示一切,但不會壓垮您的螢幕。
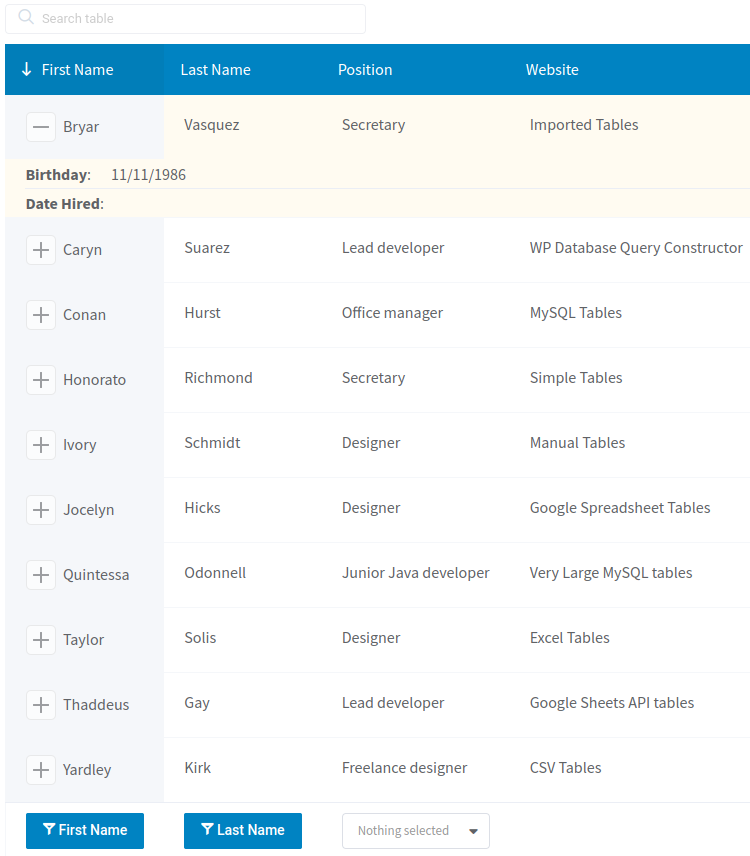
行動工作台
向左滑動。 向右滑動。 這不是一個舞蹈動作;而是一個動作。 這是多麼可移動的桌子凹槽!
迎合廣泛的數據集
想想全景照片,但為了數據。 有時,您有大量內容要顯示,垂直滾動並不能解決問題。 輸入可移動的桌子。 毫不遺漏地瀏覽數據。
增強使用者導航
你曾經在大型商場裡迷過路嗎? 可移動的桌子就像那些「你在這裡」的地圖。 他們讓您知道自己在哪裡,幫助您找到您想去的地方,並確保您享受旅程。
以使用者為中心的表
我們都是獨一無二的。 雪花,還記得嗎? 您的適合行動裝置的表格應該像對待獨特的寶石一樣對待每個使用者。
個性化視圖和控件
還記得混音帶是什麼時候流行的嗎? 精心挑選的歌曲,只為你。 想像一下如果桌子能做到這一點。
準確地向您展示您想看到的內容以及您想看到的方式。
基於使用者偏好的動態內容
這就像走進一個房間,音樂切換到您最喜歡的歌曲。 你的桌子應該與用戶產生共鳴。
如果他們都是關於數字的,請向他們展示數字。 如果它們是視覺的,也許是一些簡潔的圖表。 量身訂製完美!
增強視覺和互動使用者體驗

讓我們畫一幅畫。 不完全是。 讓我們想像一下適合行動裝置的表格在螢幕上的顯示和感覺的理想方式。
版式註意事項
字體,它們就像是網路的情緒環。 他們定下了基調。
字體選擇和大小
所以,我有一個朋友,他穿的衣服比搖滾音樂會還要大聲。 瘋狂的圖案等等。 但另一個朋友呢? 一切都是為了簡約別緻。 字體都差不多啊
有些人對你尖叫,有些人則竊竊私語。 根據餐桌的氛圍,選擇相符的字體。 太大了,感覺很吵。 太小了,就像在搖滾音樂會上試圖聽到耳語一樣。
確保可讀性和清晰度
這一切都是為了清晰、明亮的外觀。 就像雨後眺望陽光明媚的日子。 您的數據應該清晰易讀,就像閱讀播放清單上您最喜歡的歌曲的標題一樣。
視覺提示和指示器

這有點像麵包屑路徑,或者,你知道,當你的遊戲角色發現那些閃亮的硬幣引導路徑時?
視覺線索是適合行動裝置的桌子上閃亮的硬幣。
導航路標
在網站上迷失可不是什麼有趣的事。 您是否曾經徒勞無功地試圖找出一條難以捉摸的訊息?
是的,沒有布埃諾。 視覺路標,例如粗體標題或圖標,可以像您的北極星一樣。 讓您保持正軌並引導您穿越數據海洋。
圖示、顏色和視覺層次結構
想像一下彩虹。 所有這些顏色,完美地分層。 你的桌子? 應該是一樣的。 某些部分很流行,而有些部分則融合在一起。
明智地使用顏色可以設定層次結構。 至於圖標? 它們是頂部的櫻桃,給人一種額外的清晰度魅力。
互動元素
互動性。 這就是看電影和玩電子遊戲的差別。 一個是被動,一個呢? 你坐在駕駛座上。
觸控式控制
那些笨重的按鈕感覺就像試圖推開一扇寫著「拉」的門? 完全不行。 在行動裝置上,一切都應該感覺很順利。 就像滑動瀏覽您最喜歡的照片一樣。
讓控制變得更大、觸感更順暢。
使用者操作的回饋機制
您是否曾對著峽谷大喊並等待迴音? 這就是反饋。 當有人與您的適合行動裝置的桌子互動時,他們想知道桌子「聽到」了他們。
也許是微妙的顏色變化、微小的振動或有趣的動畫。 點頭表示認可。
適合行動裝置使用的桌子上的常見問題解答
為什麼對適合行動裝置的桌子大驚小怪?
說真的,為什麼大家都在談論行動桌面上的桌子呢? 好吧,行動不是未來。 這是現在。
全球超過一半的人透過智慧型手機存取訊息,您的數據需要時尚且實用。 如果桌子看起來不穩定或難以導航,那麼您失去觀眾的速度可能比陽光下冰融化的速度還要快。
預設情況下,不是所有表格都適合行動裝置嗎?
你會想,對吧? 但是不。 大多數標準表格不會自動適應較小的螢幕。
它們專為更大的環境(例如桌面)而設計。 適合行動裝置意味著進行調整和調整,以確保它們在手機上看起來很棒。
這些桌子麵臨的最大挑戰是什麼?
大小事項! 移動螢幕是很小的不動產。 製作一張清晰易讀且不需要縮放的表格?
這就是遊戲。 另外,新增觸控螢幕導航,您就擁有了一個拼圖遊戲。
我就不能把一切都壓扁嗎?
很誘人吧? 但壓縮資料只會讓使用者變得瞇眼。 適合行動裝置的表格需要的不僅僅是調整大小。
考慮重新排列、折疊列或切換到卡片佈局。 這是一個整體的重新構想,而不僅僅是擠壓。
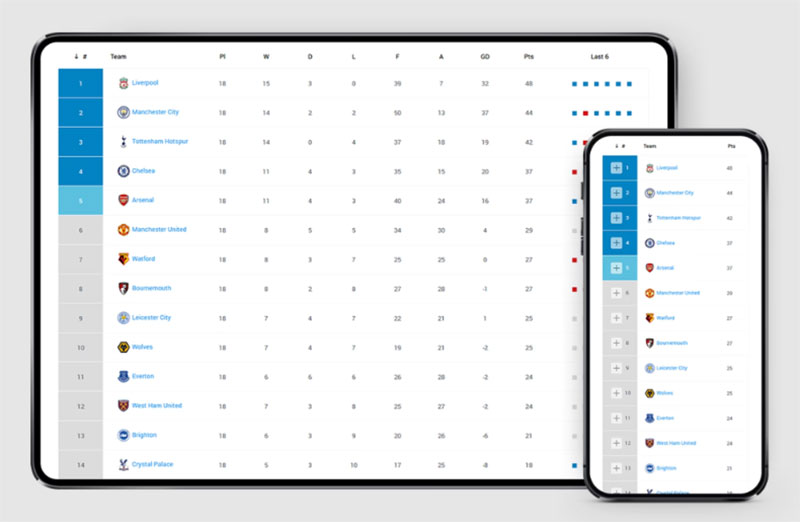
這些表格適用於所有手機嗎?
一個字:反應性。 它使您的桌子像變色龍一樣變形並適應不同的設備。
透過正確的設計,您的桌子應該可以從 iPhone 到 Android 以及介於兩者之間的所有裝置順利運行。
那麼平板電腦呢?
哦,那些地獄邊境裝置! 不完全是電話,也不完全是計算機。 但不要害怕! 精心設計的適合行動裝置的表格在平板電腦上也應該看起來很出色。
這都是關於流體設計的,寶貝。
我如何確保它們是用戶友好的?
這是一個混合。 考慮手指點擊區域(沒有人希望意外點擊錯誤的東西)、易讀性和快速加載時間。
請記住,使用者體驗才是王道。 如果它像黃油一樣光滑,像白天一樣清澈,那麼你就是金色的。
我可以在設計上發揮創意嗎?
哎呀,是的! 這不僅僅是功能性的問題。 透過圖示、顏色和自訂排版增添個性。
但請記住,創造力應該增強清晰度,而不是阻礙它。
有工具可以幫助我嗎?
完全正確! 有大量的插件和框架可以提供幫助。 它們可以成為你的救星,特別是如果你不喜歡編碼的話。
潛入生態系統並找到適合您氛圍的內容。
如何跟上行動桌面趨勢?
啊,設計的世界。 永遠在變化,永遠在發展。 隨時了解網頁設計部落格、論壇和課程的動態。 也要注意用戶行為。 畢竟,他們是那些滑動和點擊的人。 保持好奇心,你就會處於領先地位。
關於適合行動裝置的表格的結論
無需圍繞它跳舞,適合行動裝置的桌子是數位時代的無名英雄。
它們已經從笨重的靜態實體轉變為動態發電機,彌合了複雜資料與流暢的行動可訪問性之間的差距。
我們了解了它們的演變、挑戰和設計的實質內容。
- 現在? 每當您看到資料無縫地融入行動螢幕的範圍時,請對這些適應性強的奇蹟點點頭。
- 請記住,移動景觀不斷變化,就像沙漠風暴中的沙丘一樣。 因此,保持更新、保持好奇就是遊戲的名稱。
