9 個響應式設計靈感的移動友好網站示例
已發表: 2022-05-05您是否正在尋找最適合移動設備的網站示例?
像谷歌這樣的搜索引擎在其排名算法中偏愛移動優先設計。 這意味著現在比以往任何時候都更重要的是確保您的網站設計適應較小的屏幕尺寸,特別是如果您想在搜索結果中排名更高。
本文將分享一些最好的移動優先網站示例,讓您知道從哪裡開始使用您的移動網站。
什麼是適合移動設備的網站?
適合移動設備的網站是設計適合您使用的任何設備的網站。 典型的桌面網站設計會調整其元素以適應智能手機、平板電腦和筆記本電腦等移動設備。

例如,常規導航菜單變成漢堡菜單。 您還將看到較大的按鈕和字體,而不是較小的號召性用語按鈕。
創建移動優先的網站設計使用戶可以輕鬆地從移動屏幕上找到特定項目。 移動用戶無需放大內容元素,只需輕點或滑動幾下即可輕鬆查看所有內容。
9 個鼓舞人心的移動友好型網站示例
有這麼多令人驚嘆的移動網站設計,不可能將它們全部包含在這篇文章中。 相反,這裡是我們最喜歡的移動友好型網站示例,來自才華橫溢的網頁設計師和精明的品牌。
- 1. 微軟的數字
- 2. 工作室代理
- 3. 美國銅
- 4. Inspod
- 5.鶴資本
- 6. 帶一部分
- 7.奇多
- 8. Denys Nevozhai
- 9. 天際線家具
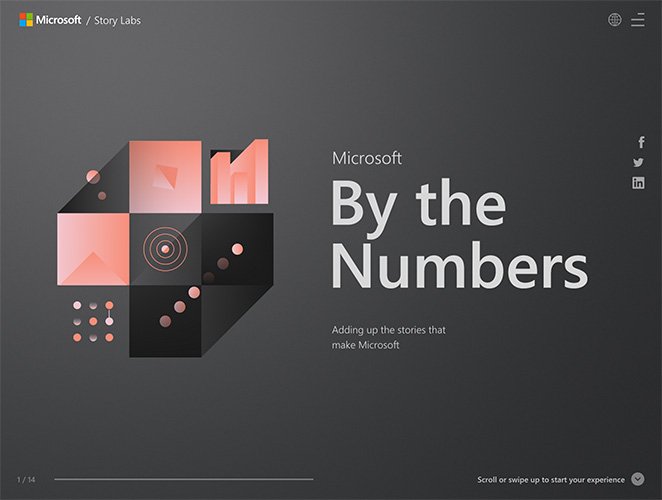
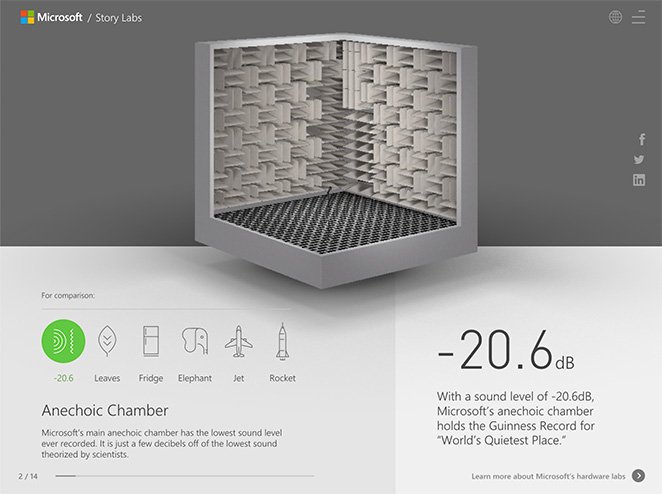
1. 微軟的數字

微軟通過其“按數字”網站提供了一個令人驚嘆的移動優先網站示例。 它以非常適合移動屏幕的用戶友好格式顯示許多 Microsoft 統計數據。
向上滾動顯示帶有醒目的圖形和鏈接的積極統計數據,以了解更多信息。 或者,您可以向下滾動以查看具有負值的統計信息。 您還可以從左到右滾動以獲得相同的效果,使其對移動用戶非常友好。

該頁麵包括一個漢堡菜單,其中包含每個統計數據的快捷方式,供趕時間的人使用。 它還提供社交媒體圖標和語言選擇菜單。
總體而言,Microsoft by the Numbers 網站是移動優先網站設計的絕佳示例。
2. 工作室代理

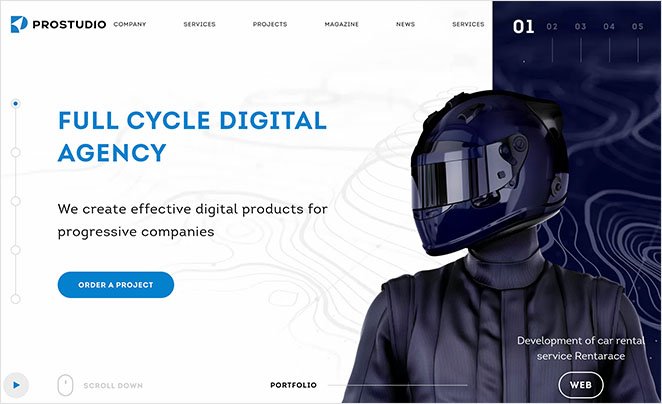
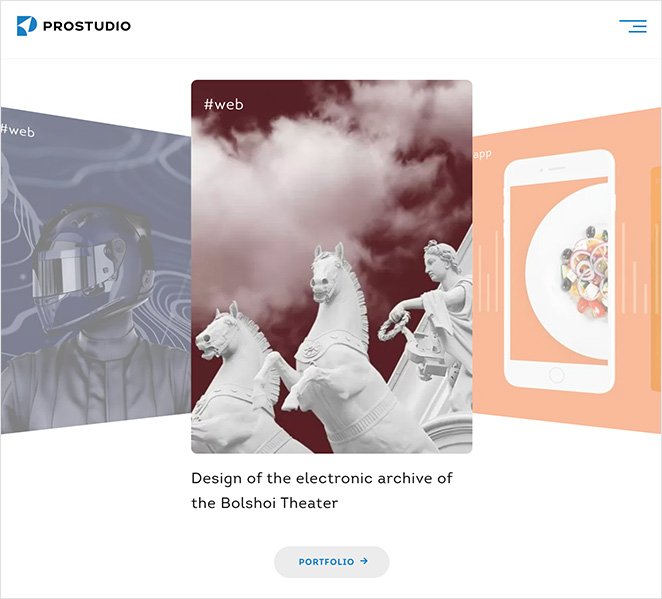
Prostudio 是一家俄羅斯設計機構,它精美地展示了其移動響應式網頁設計專業知識。 當您向下滾動頁面時,桌面網站具有直觀的佈局,顯示最近的投資組合項目、社交證明和服務。
然而,如果您從移動屏幕瀏覽,投資組合、社交證明和服務就會變成“可刷”卡,更容易在平板電腦和智能手機上瀏覽。

其他適合移動設備的元素包括:
- 漢堡菜單
- 博客文章滑塊
- 大型 CTA 按鈕
3. 美國銅

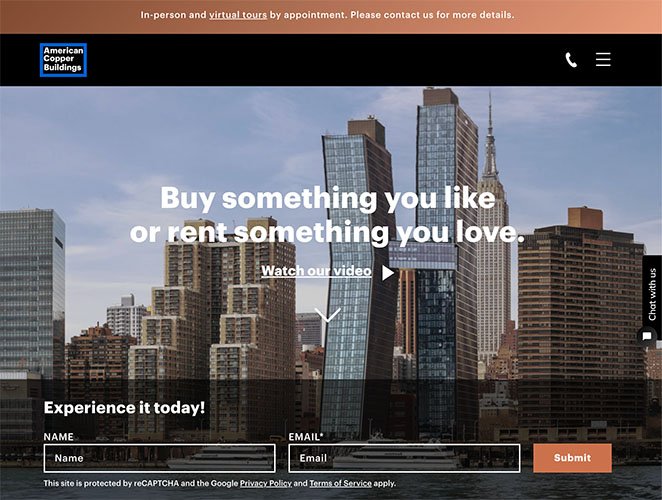
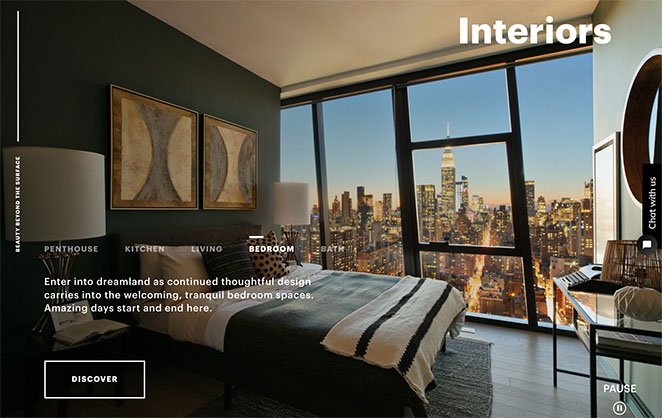
American Copper Buildings 在曼哈頓提供豪華公寓出租服務,其網站散發著黑桃的奢華氣息。 移動響應式設計可無縫調整到任何屏幕尺寸,用戶可以點擊、單擊或滾動到不同的頁面部分。
我們喜歡不同公寓的自動幻燈片。 它提供了完整的視覺體驗,甚至可以讓您暫停更長的時間。

此外,租賃的圖片輪播可在移動屏幕上“滑動”,在不佔用寶貴空間的情況下提供更多視覺內容。
整個頁麵包括大型 CTA 按鈕、最少的聯繫表格和移動導航選項。 您還可以點擊與代表通話或聊天。
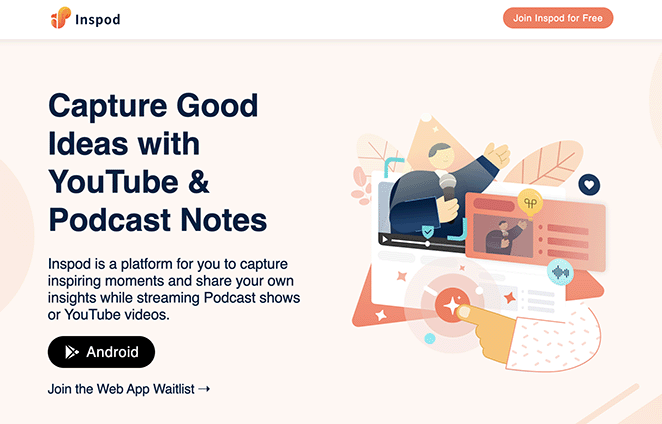
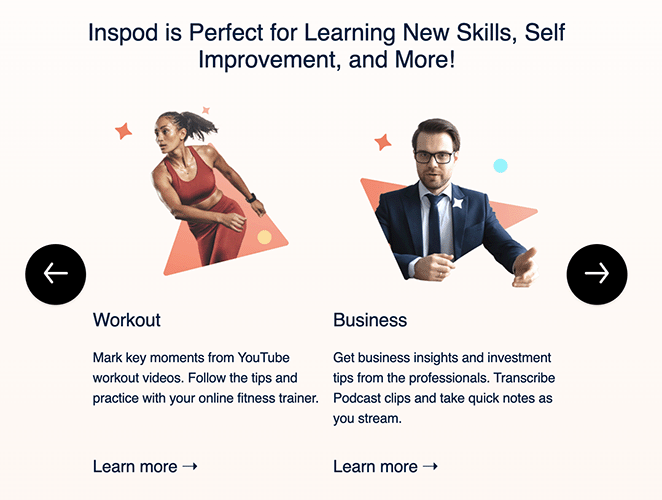
4. Inspod

Inspod 是一款適用於 Android 的移動應用程序,可讓您在流式傳輸或播客時捕捉和記錄筆記。 鑑於它提供了一個移動應用程序,其網站適合移動設備也就不足為奇了。
用戶可以快速瀏覽網站,了解他們需要了解的有關應用程序功能和優勢的所有信息。 醒目的圖形有助於輕鬆引導訪問者向下瀏覽頁面。
字體大小一目了然,而按鈕和可點擊圖標在關鍵時刻可見,以提高轉化率。 技能輪播非常適合移動用戶; 他們可以向左或向右滑動以顯示更多信息。

整個網站設計極簡,易於瀏覽,並提供無縫的用戶體驗。

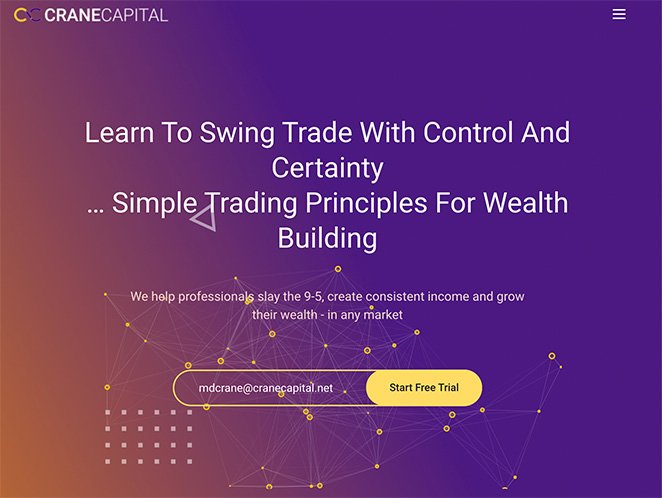
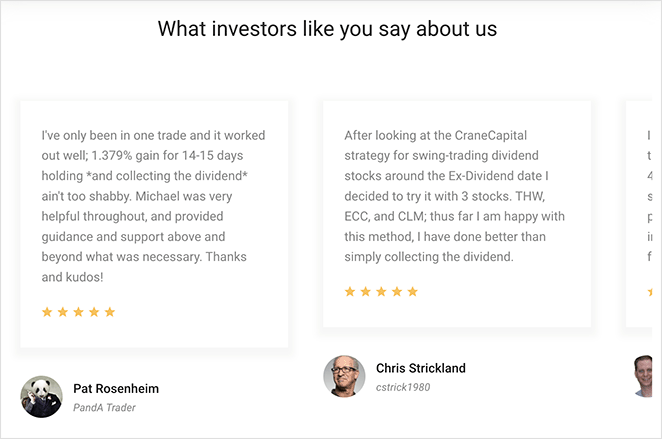
5.鶴資本

Crane Capital 提供了一個很好的移動友好型網站設計示例。 它具有高質量響應式網站的所有特徵,包括:
- 漢堡菜單
- 平滑滾動
- 極簡設計
- 大型 CTA 按鈕
- 最小的表單域
您可以通過單擊或滑動來滾動瀏覽推薦,用戶友好的動畫將注意力吸引到頁面上的基本元素。

6. 帶一部分

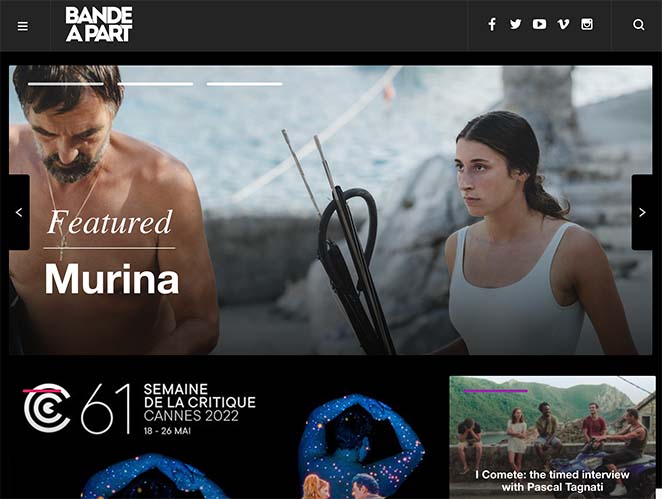
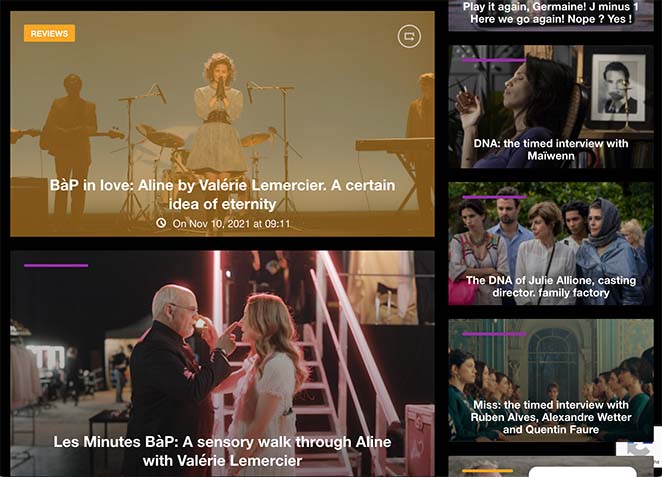
雜誌網站可以從 Bande a Part 的這一出色設計中汲取靈感。 它演示瞭如何仍然可以創建具有大量視覺內容和媒體的響應式設計。
該雜誌的頂部有一個圖像滑塊,便於滑動和點擊。 之後是內容的砌體網格,可立即適應不斷變化的屏幕尺寸。

該網站還使用無限滾動,讓移動訪問者無需點擊微小的分頁即可瀏覽。 您還可以點擊社交媒體圖標以關注其個人資料和搜索圖標以輕鬆找到您要查找的內容。
7.奇多

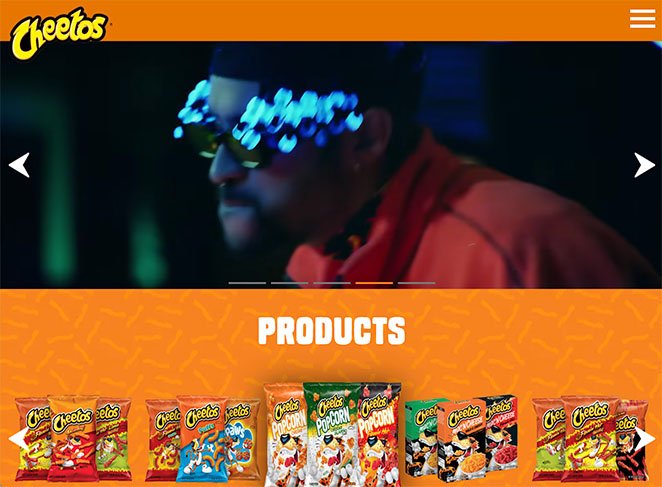
奇多在其網站上提供了大量引人注目的圖像和媒體。 但它以適合移動設備的方式這樣做,而不會犧牲速度和用戶體驗。
移動訪問者可以立即瀏覽一系列吸引他們參與的圖像和視頻。 之後,用戶可以在各種圖像滑塊中瀏覽熱門產品、惡作劇視頻和方便的食譜。
“獲取社交”部分是鼓勵用戶訪問不同社交媒體資料的絕佳方式。 它包括一個 Instagram 圖像網格,可以在移動設備上精美顯示。

您可以按照這個簡單的指南向 WordPress 添加一個看起來很像的 Instagram 畫廊。
8. Denys Nevozhai

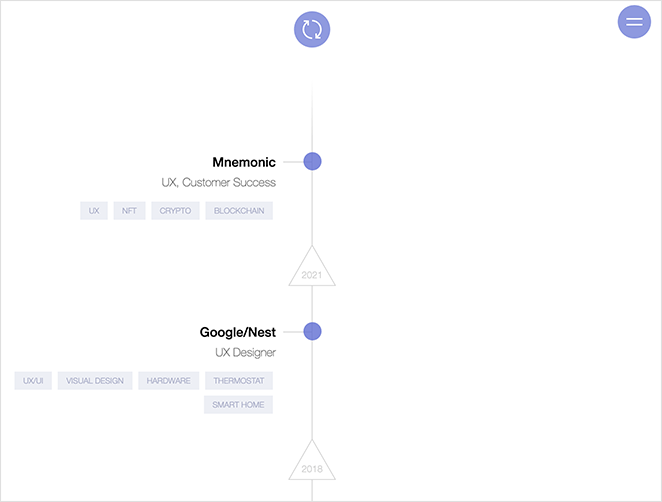
Denys Nevozhai 是一位 UX 設計師,擁有一個讓您愛不釋手的移動優先網站。 登陸他的網站後,您會看到一個動畫箭頭,邀請您單擊或向下滾動。
接下來是極簡主義設計,帶有一抹色彩,以吸引人們注意有關 Denys 的信息。 然後,您將看到 Denys 的經驗和專業知識的響應時間線,您只需輕按一下即可將其反轉。

作品集部分精美地展示了 Denys 的作品,而不會感到緩慢或臃腫。 我們也喜歡突出這位才華橫溢的設計師所獲得獎項的圖像滑塊。

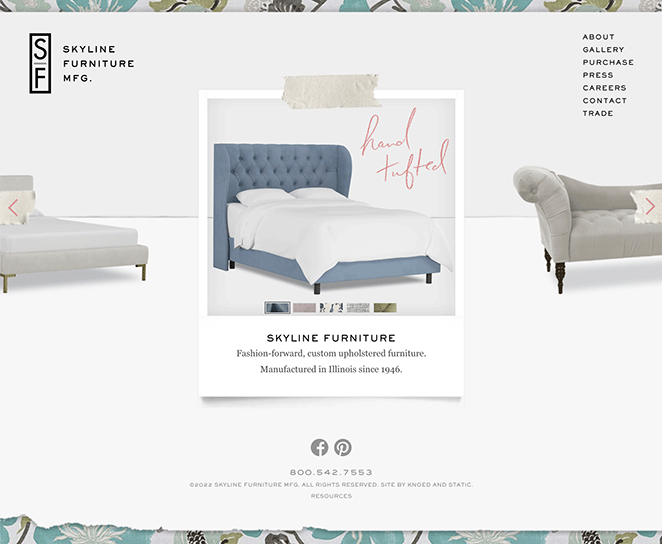
9. 天際線家具

家具批發公司 Skyline 提供了一個獨特的移動友好型網站示例,完美地展示了其品牌和個性。 整個設計是移動優先的,具有用戶友好的網頁設計元素,您可以從任何設備輕鬆閱讀。
主頁的“可滑動”滑塊允許訪問者從一個地方了解更多關於公司的信息。 然後用戶可以點擊導航跳轉到特定頁面。
例如,圖庫頁面具有類似的圖像滑塊格式。
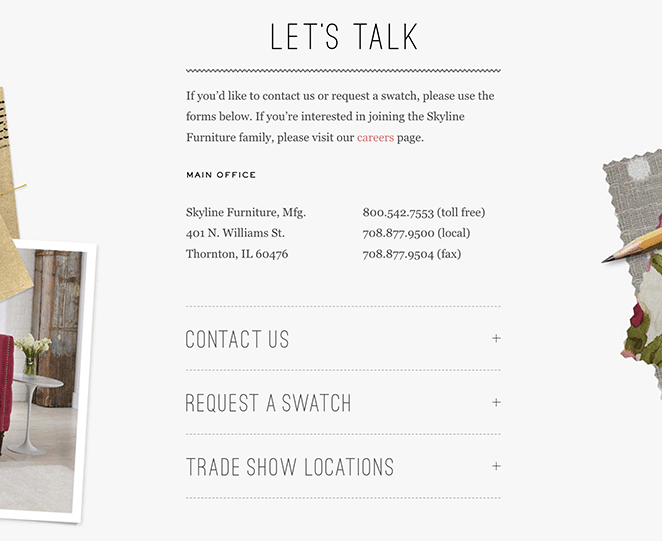
我們特別喜歡聯繫頁面,它在可擴展的手風琴內顯示了不同的聯繫表格。 使用這種類型的網頁設計元素可以節省空間,但它也會以邏輯格式組織內容,使其更容易找到。

您如何創建適合移動設備的網站?
創建一個適合移動設備的網站似乎是一個挑戰,但使用正確的工具很容易。 WordPress 網站所有者有多種選擇來使他們的網站具有移動響應能力:
- 選擇一個移動響應的 WordPress 主題
- 使用 WordPress 移動插件
- 選擇具有移動友好功能的網站構建器
幸運的是,我們有一個關於使桌面網站移動友好的完整指南。 立即查看並開始您的響應式網頁設計。
你有它!
我們希望本文能幫助您找到最適合移動設備的網站示例。 您可能還喜歡本指南,了解如何在此處製作移動登錄頁面。
準備好加入響應式網站設計了嗎?
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。