移動影像優化解釋:從這裡開始
已發表: 2023-12-07如果您必須查看受眾洞察,您可能會發現大多數用戶透過行動裝置造訪您的網站。 因此,優先考慮行動影像優化至關重要。 如果您的照片未優化或服務不正確,可能會導致使用者體驗不佳和載入時間緩慢。
正確實施行動影像優化將確保兩件事:
- 圖片載入速度盡可能快,這將加快您的網站速度(對於行動訪客尤其重要)。
- 訪客不會看到任何模糊的圖像或奇怪的裁剪圖像,這確保您仍然可以創造出色的用戶體驗。
為了幫助您開始移動影像優化,我們整理了一系列提供高品質視覺效果和提高網站速度的最佳策略。 例如,您可以啟用延遲載入並使用 Optimole 等工具自動執行即時自適應裁切和調整大小等任務。
在這篇文章中,我們將仔細研究移動影像優化的重要性。 然後,我們將了解您可以在網站上實施的一些策略,並向您展示如何使用Optimole來自動化工作。 讓我們開始吧!
如何針對行動裝置優化網站影像

現在,讓我們來看看針對手機優化網站圖像的一些方法。 稍後,我們將向您展示如何使用 Optimole 自動執行所有這些策略。
- 根據每個使用者的裝置提供自適應影像
- 使用智慧裁剪
- 配置您的網站以處理影像壓縮
- 實施基於網路的優化
- 啟用延遲載入
- 以下一代格式提供影像
1. 根據每個使用者的裝置提供自適應影像
對於行動影像最佳化,您要做的第一件事就是確保針對不同裝置調整照片大小。 如您所知,手機有不同的螢幕尺寸和分辨率,因此不同裝置的影像品質可能會有所不同。
因此,您需要確保您的網站提供針對每個特定裝置進行最佳化的圖像。 這稱為自適應影像方法,因為影像會即時適應每個單獨的訪客。
雖然為每個訪客提供獨特尺寸的圖像聽起來可能很複雜或耗時,但像 Optimole 這樣的自適應圖像工具可以自動為您完成此操作。 這有助於確保您實現最佳載入時間,同時也確保每個網站訪客都可以毫無問題地查看您的照片。
2.使用智慧裁剪
智慧裁剪是一種自動辨識和裁剪影像最重要部分的技術。 這在移動影像最佳化方面特別有用,因為它可以確保照片中的焦點(例如人臉或主要物體)在較小的螢幕上正確顯示。
這也會裁剪掉圖像中任何不重要的元素,例如空白或背景噪音。 因此,它可以使您的照片在行動裝置上更具視覺吸引力。
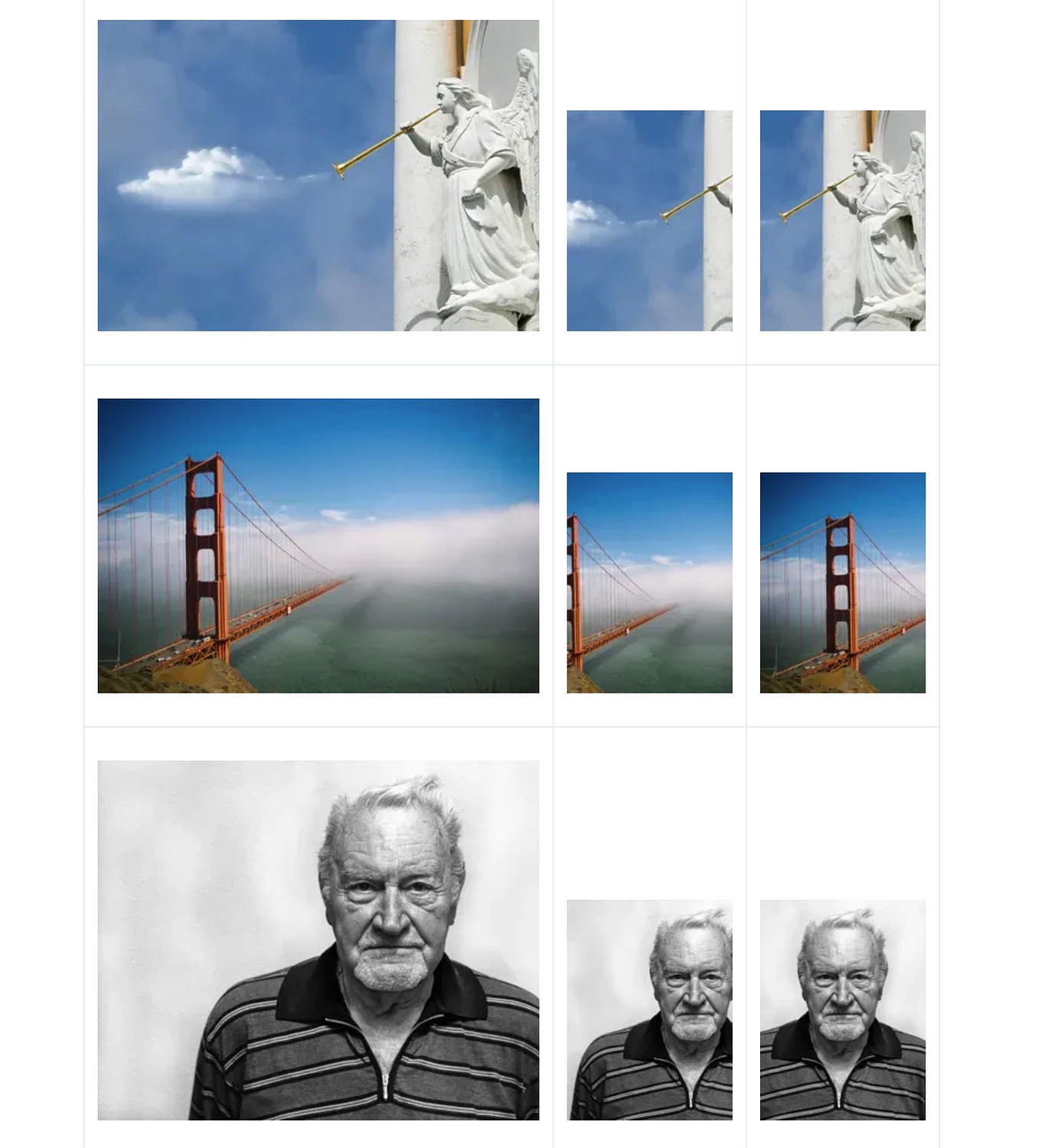
以下是來自 ImageKit.io 的智慧裁剪與常規「啞」裁剪的範例:
- 左圖——原始影像。
- 中間圖像- “啞”裁剪的示例,無論內容如何,都專注於圖像的中心。
- 右圖- “智慧”裁切的範例,自動聚焦於影像的關鍵部分。

當然,手動裁剪每張圖像可能非常耗時。 幸運的是,智慧裁剪是 Optimole 提供的眾多功能之一 - 我們將在本文後面向您展示如何啟用它。
3. 配置您的網站以處理圖像壓縮(而不是在上傳圖像之前執行此操作)️
壓縮是減少圖像檔案大小的過程,以便它們佔用更少的儲存空間並更快地載入。 這對於提高網站的整體效能至關重要,尤其是在行動裝置上。
您可以先在裝置上壓縮圖像,然後再將其上傳到您的網站。 但是,為了獲得最佳結果(以及更快的過程),我們建議上傳原始文件,然後使用網站上的工具來處理壓縮。
這樣,該工具就可以根據使用者的不同以不同的方式調整影像的最佳大小。 如果您在上傳圖像之前對其進行壓縮,則會限制該工具的功能。
您可以再次使用 Optimole 等工具來壓縮網站上的圖片。 這將根據您的首選設定自動優化您上傳到 WordPress 的任何照片。
4.實施基於網路的優化️
網路為基礎的最佳化會考慮使用者的網路速度,這對於行動訪客尤其重要。 例如,如果網站訪客的連線速度較慢,影像的品質會自動降低,以便更快地交付內容。
例如,使用舊技術(如 3G 網路)的使用者可以從更高的影像壓縮中受益。 這樣,渲染頁面內容所需的資料就會減少,從而減少本已較弱的網路的負載。
另一方面,如果有人將智慧型手機連接到 Wi-Fi,您可能能夠提供更高解析度的圖像,因為他們相對快速的連接將允許圖像仍然快速下載並且不會影響加載時間。
這看起來似乎是一項複雜的任務,但實際上都是自動化的。 如果您使用 Optimole,您只需啟用此功能,該工具將為您完成所有工作。
5.啟用延遲載入
在考慮行動影像優化時要考慮的另一個步驟是啟用延遲載入。 這是當使用者向下捲動頁面時載入圖像的過程。 如果沒有此功能,頁面上的所有圖像都會同時提供,這可能會導致載入時間變慢,尤其是在行動裝置上。
當您啟用延遲載入時,每個影像都會在使用者到達頁面上的該點時載入。 這有利於更快的載入時間和更流暢的用戶體驗。
6. 以下一代格式提供圖片️
如果您有一個圖像較多的網站(例如旅遊部落格或線上商店),那麼採用下一代格式尤其重要。
WebP 或 AVIF 等下一代格式比 JPEG 和 PNG 等傳統格式提供更好的壓縮等級。 這意味著它們提供較小的檔案大小,從而可以加快行動裝置上的載入時間。
大多數主流瀏覽器都支援 WebP,因此它是最安全的選擇。 它還使用無損壓縮,因此不會影響影像品質。 同時,AVIF 使用有損壓縮,並且不像 WebP 那樣得到廣泛支援。
如何使用 Optimole 實現行動影像優化
Optimole 是一個免費的 WordPress 插件,提供了一套圖片優化功能,包括我們上面討論的所有策略。
這是關於如何使用它進行 WordPress 行動圖像優化的快速指南...
安裝並啟用外掛程式後,您可以導覽至儀表板中的Optimole >設定以啟用這些功能。
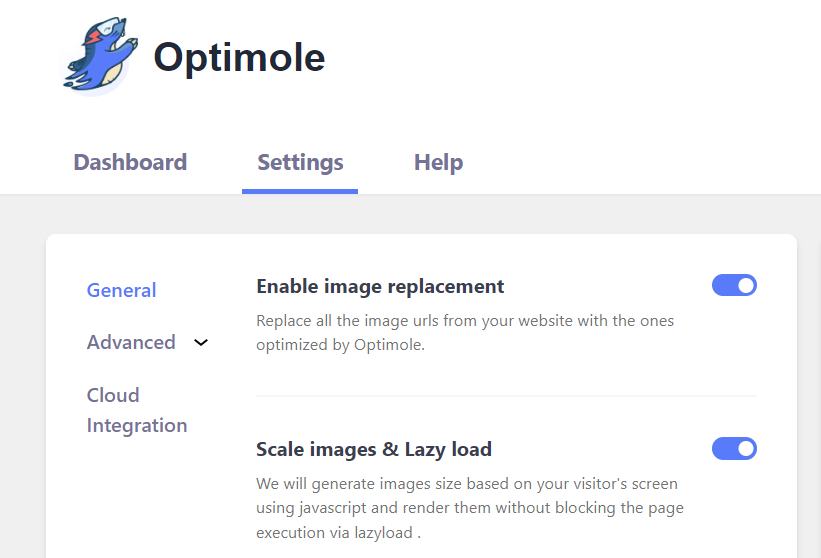
在“常規”部分中,您將看到根據用戶螢幕縮放圖像並啟用延遲加載的選項:

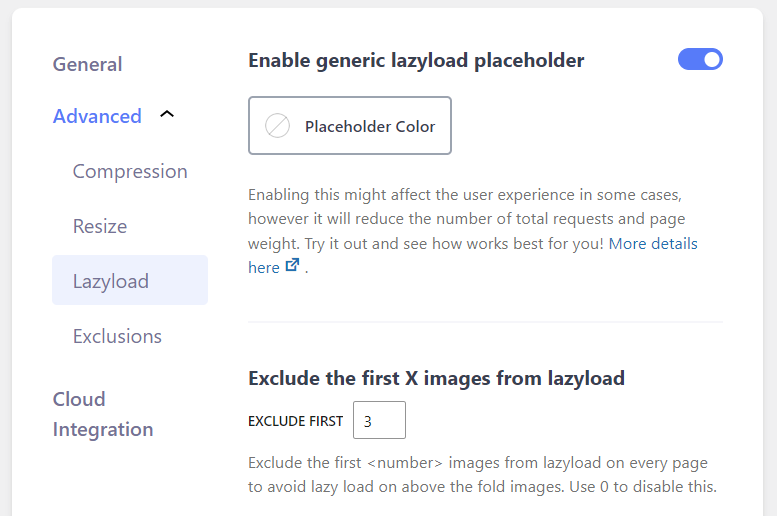
使用撥動開關開啟此功能。 如果您轉到Advanced → Lazyload ,您將看到更多用於延遲載入圖片的選項。 例如,您可以從此功能中排除前幾張照片,並啟用/停用影片和背景圖像的延遲載入:

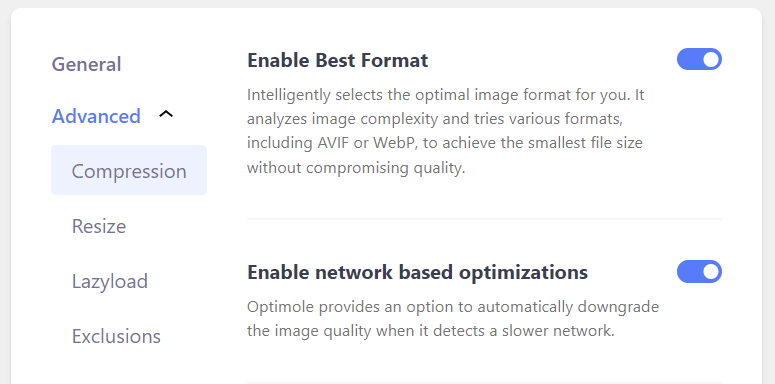
如果您轉到“壓縮” ,您可以打開開關以啟用“最佳格式” :

Optimole 現在將自動為您的影像選擇最佳格式,包括 WebP 等下一代格式,並在不影響品質的情況下壓縮您的影像。

在這裡,您還將看到啟用基於網路的最佳化的選項。 當 Optimole 偵測到使用者裝置上的網路速度較慢時,它會自動降低影像品質。
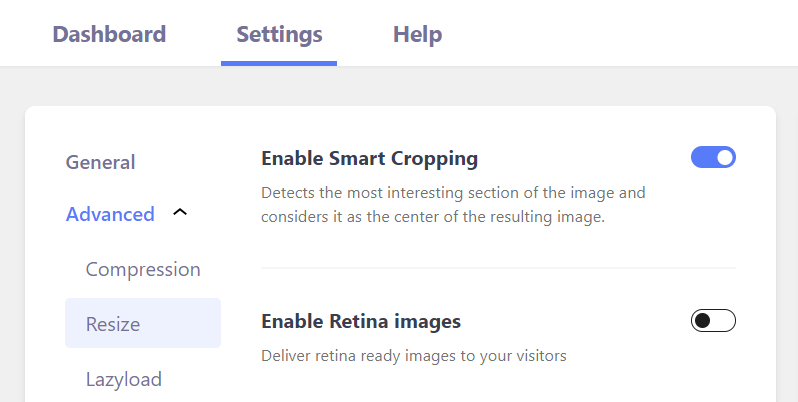
最後,您可以前往調整大小部分來啟用智慧裁剪:

Optimole 能夠偵測影像的焦點並相應地進行裁切。
正如您所看到的,Optimole 讓實現行動影像優化變得超級容易——而且所有這些功能都是免費的。
立即改進移動影像優化
移動影像優化可以幫助確保您的照片在較小的螢幕上正確顯示。 此外,它還可以縮短行動裝置上的載入時間,從而帶來更好的用戶體驗並可能提高轉換率。
以下是如何使用 Optimole 進行移動影像優化:
- 根據設備提供影像。
- 使用智慧裁剪。
- 在網站層級啟用映像壓縮。
- 實施基於網路的優化。
- 啟用延遲載入。
- 以下一代格式提供影像。
有關提高行動效能的其他一些技巧,您可能還會對我們有關如何提高行動訪客網站速度的指南感興趣。
您對行動影像優化有任何疑問嗎? 請在下面的評論部分告訴我們!
